Pop-up: бесить или продавать? вот в чем вопрос
Содержание:
- Подбирайте правильный размер мобильного поп-апа
- Первым делом – пользователи
- Альтернативные варианты
- Описание скрипта модального окна
- Настройка всплывающего окна
- Открываем блок в сплывающем окне по клику
- Сравнительная таблица сервисов pop-up окон для сайта
- OptinMonster – лучший pop-up сервис для увеличения конверсииРекомендуем!
- Главное в создании поп-апа — соблюдение правил поисковиков
- Popup Maker WordPress Popup Плагин
- Постоянно открывается окно поиска что делать
- WP Popups: Список возможностей
- Открыть всплывающее окно при загрузке страницы
- MailMunch – сервис для сбора электронной почты пользователей
- Плюсы и минусы всплывающих окон
- CSS
- Полный синтаксис window.open
- Собирайте email-адреса
- PopupAlly WordPress Popup Плагин
- Мотивируйте пользователей на целевое действие
- Заело пластиковое окно: причины
- Качественный pop-up
- Монтаж петли для поп-апа
Подбирайте правильный размер мобильного поп-апа
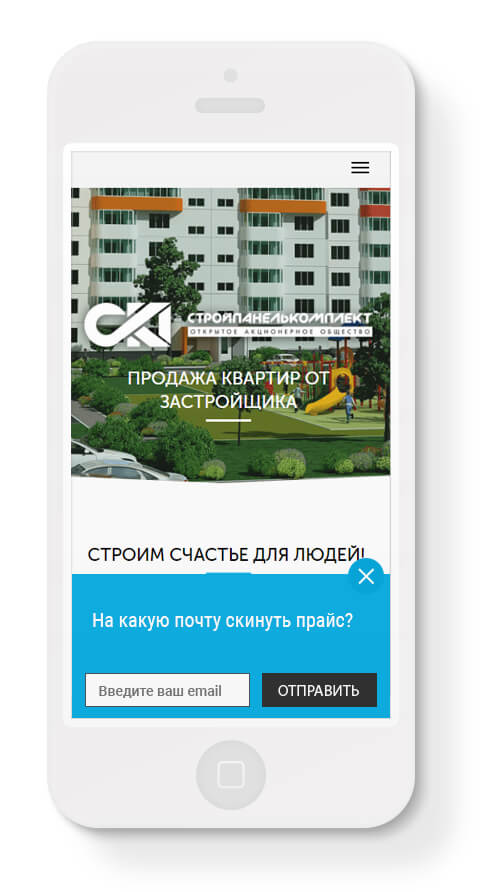
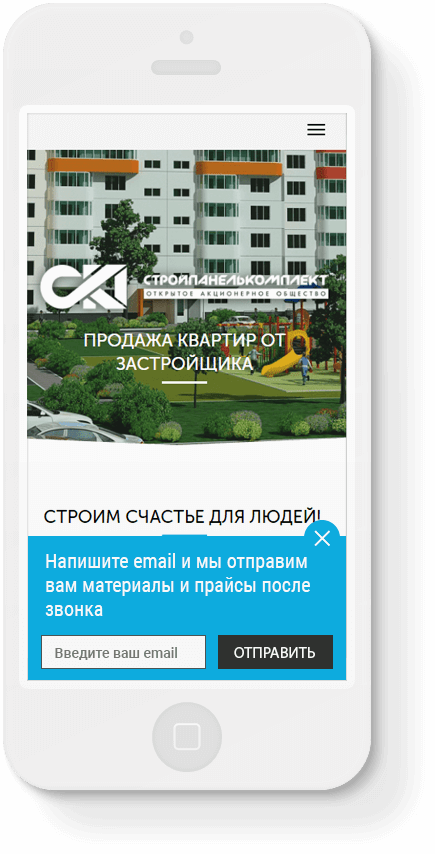
Мобильный поп-ап может быть маленьким и не перекрывать основное содержание сайта, а может быть большим и привлекать внимание. Давайте сравним

Мы устроили А/Б тест, в котором половине посетителей, выбранных случайным образом, показывалась одна версия поп-апа, а второй половине — другая. Дальше мы смотрим, у какого поп-апа конверсия больше, и оставляем победителя.Вот какие результаты мы получили в этом случае:Вариант А — 1,2%;Вариант Б — 1,7%.Конечно, большое всплывающее окно успешнее, потому что его сложнее проигнорировать: нужно либо закрыть поп-ап, либо оставить номер телефона.Кроме того, свою роль играет и послание — “Оставьте телефон” — четкие указания к действию всегда работают лучше. Однако если оставить только его, потеряется смысл — непонятно, зачем совершать действие, поэтому в маленькой версии лучше оставить ценность.Однако не переборщите с большими поп-апами. Именно это часто бесит пользователей: ведь если ваше сообщение перекрывает основное содержание сайта, есть соблазн его закрыть или вовсе уйти. А это совсем не то, чего бы вам хотелось, не правда ли?
Первым делом – пользователи
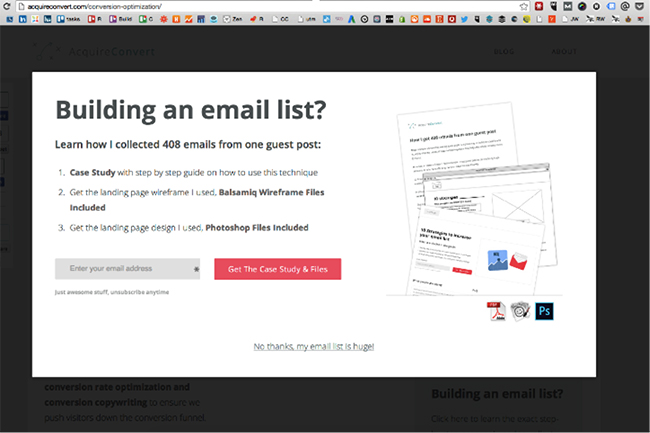
Как выглядит текст, ориентированный на потребителя? В маркетинговом блоге Preneur Marketing заголовок поп-ап объясняет в деталях, что получит пользователь при подписке:

На этом Preneur Marketing не останавливается: здесь и социальные доказательства, УТП, hero shot, маркированный список выгод. Пять баллов за специфику.
«Как удвоить прибыль за 7 недель. Скачайте отчет и программу и вы получите улучшенную методологию и полный набор тактик, которые используют 115 826 компаний по всему миру. Внесите ясность в ваш бизнес».
Призыв к действию: «Скачать отчет сейчас».

Призыв к действию: «Получить кейс и материалы».
Альтернативные варианты
Существует много вариантов крепления поп-апа, помимо петли. Можно выделить 6 самых популярных.
Оснастка с вертлюгом на цевье
Подходит и для поп-апов, и для донных бойлов. Вертлюжок обеспечивает приманке большую степень свободы, чем простое колечко. Расположенную на цевье крючка стопорную бусину можно перемещать выше или ниже, при этом будет меняться механика монтажа.

Оснастка с вертлюжком без бусины
В этом монтаже, который может стать отличной заменой петле для поп-апа, верлюжок вяжется к поводковому материалу и надевается на цевье крючка. После этого остается только привязать к поводку крючок обычным безузловым узлом. Таким образом, стопорная бусина не нужна.

KD-риг
Подходит и для поп-апа, и для донной насадки. Свинцовую дробинку предпочтительнее размещать не на поводке, а на волосе. Лучше всего применять KD-риг вблизи дна или на чистом дне.

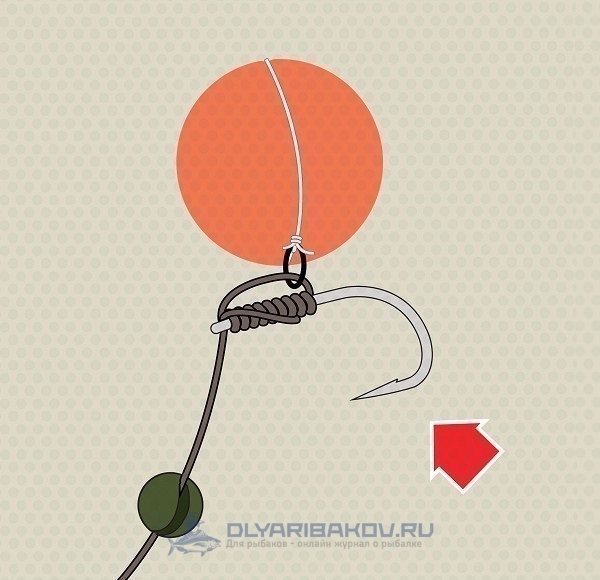
Оснастка с длинной петлей
Может стать как заменой петли для поп-апа-насадки, так и способом монтажа тонущего бойла. Приманка ходит вдоль цевья свободно, благодаря этому карп не может выбросить крючок из пасти.

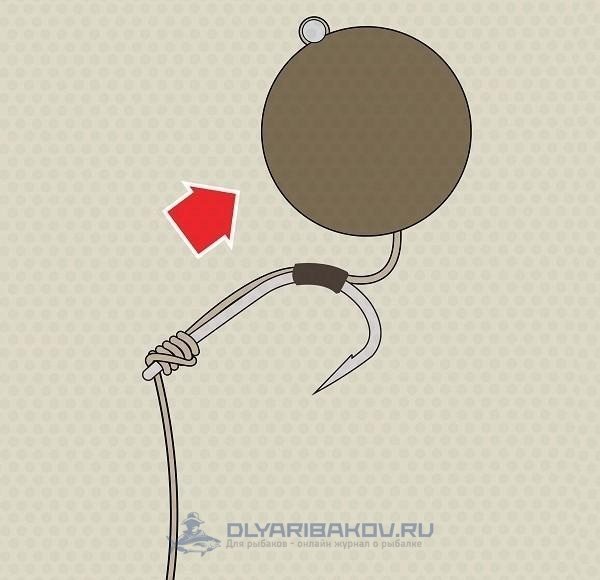
С силиконовой трубкой на крючке
Хорошо подходит для ловли на поп-ап с подгрузкой из свинцовой дробинки, закрепленной на волосе. При ловле с этим монтажом во время поклевки крючок быстро поворачивается и засекает рыбу.

Оснастка с короткой петлей
Отличная замена петле для поп-ап-насадки, также этот монтаж хорошо подойдет для оснастки с жестким шарнирным соединением и для чод-рига. При использовании короткой петли приманка получает большую свободу движений. При этом оснастка не путается.

Петля для поп-ап насадки – это простой, но рабочий монтаж, который стоит взять на вооружение, чтобы применять его наряду с остальными. К тому же он может выручить в ситуациях, когда в наличии нет вертлюгов, стопоров и других элементов, которые нужны для вязания более сложных оснасток. Одной только петлей в своей практике ограничиваться не стоит, но она сослужит хорошую службу и позволит выловить много отличных трофеев.
Описание скрипта модального окна
В этом разделе приведена информация для тех, кто хочет более подробно разобраться с тем, как работает это модальное окно.
Её JavaScript код представлен посредством функции :
$modal = function (options) {
var
_elemModal,
_eventShowModal,
_eventHideModal,
_hiding = false,
_destroyed = false,
_animationSpeed = 200;
function _createModal(options) { ... }
function _showModal() { ... }
function _hideModal() { ... }
function _handlerCloseModal(e) { ... }
_elemModal = _createModal(options || {});
_elemModal.addEventListener('click', _handlerCloseModal);
_eventShowModal = new CustomEvent('show.modal', { detail: _elemModal });
_eventHideModal = new CustomEvent('hide.modal', { detail: _elemModal });
return {
show: _showModal,
hide: _hideModal,
destroy: function () { ... },
setContent: function (html) { ... },
setTitle: function (text) { ... }
}
};
В качестве результата эта функция возвращает объект, состоящий из 5 методов. Они позволяют нам выполнять различные действия над созданным модальным окном. Назначение каждого метода, а также различные примеры как их использовать мы уже подробно рассмотрели выше. Здесь мы более подробно разберём внутренние переменные и функции .
В имеются следующие переменные , , , , , и функции , , , .
Функция предназначена для формирования HTML-кода модального окна (DOM структуры) и добавления её на страницу. В качестве результата она возвращает ссылку на базовый элемент этого модального окна. Т.к. нам эта ссылка нужна в других частях , то сохраним её в переменную :
_elemModal = _createModal(options || {});
Переменные и применяются для хранения созданных нами кастомных событий «show.modal» и «hide.modal». Событие «show.modal» мы будем вызывать при открытии модального окна, а «hide.modal» – при закрытии. Эти события будем генерировать для объекта . Используя их, вы можете очень просто добавить свою логику при открытии и закрытии модального окна:
document.addEventListener('show.modal', function (e) {
// в e.detail содержится ссылка на открываемое модальное окно
...
});
document.addEventListener('hide.modal', function (e) {
// в e.detail находится ссылка на корневой DOM-элемент закрываемого модального окна
...
});
Переменные и используются для хранения состояний. Первая применяется для индикации процесса скрытия модального окна. Она имеет значение во время скрытия окна, в остальных моментах — . Вторая переменная хранит или , в зависимости от того, удалены ли DOM элементы модального окна со страницы и связанные с ним события или нет.
Переменная используется для указания времени длительности процесса скрытия модального окна (в миллисекундах).
Функция предназначена для включения отображения модального окна на странице, а – для его скрытия.
Функция используется в качестве обработчика события «click» для документа и выполняет скрытие модального окна при нажатии на кнопку его закрытия или вне его.
Настройка всплывающего окна
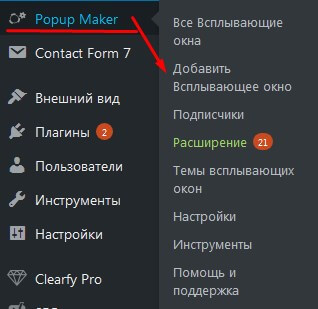
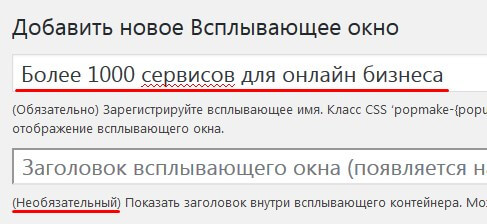
После установки модуля в консоли блога слева отобразится раздел Popup Maker. Клик по нему выводит меню, где необходимо выбрать функцию Добавить всплывающее окно.

В первом поле задаем имя окна. Это можно сделать как на русском, так и на английском языке.

Я буду показывать на примере. Вы будете использовать свой вариант.
Второе поле заполнять не обязательно.
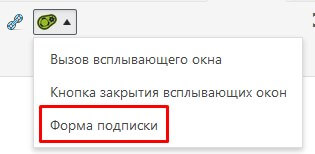
Далее обратите внимание на зеленый значок в панели инструментов, при наведении на который отображается подсказка Шорткоды Popup Maker
Если кликнуть на треугольник, отобразится меню. В данном случае нам интересна форма подписки. Потому что одна из целей установки всплывающего окна на сайте – сбор подписчиков.

Открываем блок в сплывающем окне по клику
Ссылка, которая откроет pop-up блок должна иметь классы:
- — размер окна будет соответствовать содержимому.
ID блока который необходимо открыть задаётся параметром .
ID блока должен быть уникальным.
Пример:
<a class="cm-dialog-opener cm-dialog-auto-size" data-ca-target-id="open_id">Ссылка-открывашка</a>
<div class="hidden" id="open_id" title="Заголовок окна">
<p>
Я люблю тебя больше, чем Море, и Небо, и Пение,<br/>
Я люблю тебя дольше, чем дней мне дано на земле.<br/>
Ты одна мне горишь, как звезда в тишине отдаления,<br/>
Ты корабль, что не тонет ни в снах, ни в волнах, ни во мгле.
</p>
</div>
Сравнительная таблица сервисов pop-up окон для сайта
Чтобы выбирать между сервисами было проще, мы свели основные характеристики в сравнительную таблицу.
| OptinMonster | Plerdy | Hello Bar | Getsitecontrol | MailMunch | |
| Бесплатная версия | Нет | Да | Да | Нет | Да |
| Тестовый период | Нет, только возврат денег в течение 14 дней | 14 дней | Нет | 7 дней | Нет |
| Стоимость | от $9/месяц | от $29 в месяц | от $29 в месяц | от $9/месяц | от $15/месяц |
| Таргетирование | Да | Да | Да | Да | Да |
| A/B-тестирование | Да | Нет | Да | Да | Да |
| CSS-редактор | Да | Нет | Нет | Да | Да |
Стоимость тарифов указана при помесячной оплате. Исключение — OptinMonster, у которого стоит цена за месяц при оплате на год. На остальных сервисах при покупке годовой подписки рассчитывается скидка.
OptinMonster – лучший pop-up сервис для увеличения конверсииРекомендуем!

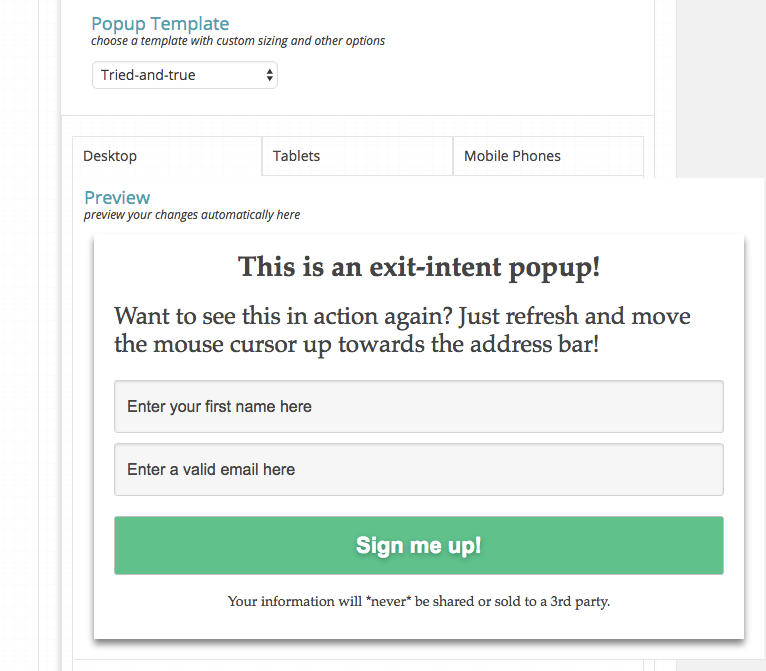
Создание всплывающих окон — лишь малая часть функциональности сервиса. Однако она реализована на очень высоком уровне. OptinMonster предлагает библиотеку шаблонов, которые упрощают разработку формы. Для всплывающего окна доступны настройки шрифта, цвета, местоположения, сценария срабатывания.
Плюсы:
- Визуальный конструктор для настройки формы.
- Библиотека шаблонов.
- Возможность создать собственный дизайн без навыков вёрстки интерактивных элементов.
- Тонкие настройки появления всплывающего окна.
- A/B-тестирование для увеличения конверсии.
- Адаптированность под мобильные устройства.
- CSS-редактор.
Минусы:
- Интерфейс не локализован на русский язык.
- Оплатить тариф можно только на год, других биллинговых циклов нет.
Стоимость:
Сервис предлагает 4 тарифных плана:
- Basic ($9/месяц при покупке на год) — базовые инструменты для увеличения конверсии от существующего трафика. Поддерживается установка на 1 сайт.
- Plus ($19/месяц при покупке на год) — решение для растущих компаний. Поддерживается установка на 2 сайта.
- Pro ($29/месяц при покупке на год) — всё необходимое для получения заметных результатов. Поддерживается установка на 3 сайта.
- Growth ($49/месяц при покупке на год) — максимальная функциональность сервиса. Поддерживается установка на 5 сайтов.
Бесплатного тарифа на сервисе нет. Но если вы останетесь недовольны услугами, то можете вернуть деньги в течение 14 дней после оплаты любого тарифа.
Главное в создании поп-апа — соблюдение правил поисковиков
Поп-ап должен отвечать требованиям не только пользователей, но и поисковых систем. Ознакомиться с ними можно в справке: Яндекс, Google.
Общие требования:
Заполняемость экрана. Ваша реклама не должна превышать 30% от экрана.
Обратный отсчет до закрытия поп-апа. Посетитель должен иметь возможность закрыть любой баннер немедленно. Поэтому отсчет времени до закрытия будет расценен поисковыми системами негативно. По этой же причине, расположите крестик на видном месте.
Нет дополнительным эффектам
Чтобы привлечь внимание пользователя, некоторые сайты делают мигающие кнопки. Делать так не нужно
Адаптация под мобильные устройства. Не забудьте оптимизировать ваш поп-ап под мобильные устройства, чтобы случайно он не вышел на весь экран, к примеру.
Popup Maker WordPress Popup Плагин
Popup Maker используется на более чем 300 000 веб-сайтов по всему миру. Также с 2698 уникальными отзывами он набрал 4,9. Итак, это один из лучших всплывающих плагинов WordPress на рынке.
- Версия: 1.7.30
- Версия WordPress: 3.6 или выше
- Проверено до: 5.0.1
Popup Maker идеально подходит, если вы хотите создать отзывчивое всплывающее окно с редактором WYSIWYG. Таким образом, с помощью построителя тем вы можете создавать свои собственные всплывающие темы и настраивать некоторые параметры отображения. Кроме того, вы можете установить частоту, с которой всплывающие формы будут появляться на вашем сайте с файлами cookie.
Плюсы
- Технология выхода-намерения
- планирование
- аналитика
- Расширенный строитель тем
- Модальные возрастные проверки
- Всплывающие окна с прокруткой
- AJAX Логин Модалы
- Принудительное взаимодействие
- Расширенный таргетинг
- планирование
- Видео
- Интеграции
Минусы
- AB тестирование
- Готовые темы
- Такие расширения, как Exit-intent, аналитика и другие, поставляются с «пакетом расширений» с ежемесячной платой.
Цена: бесплатный основной плагин, $ 16 за комплект расширений /
Рейтинг: 4.9
Постоянно открывается окно поиска что делать
Часто приходится сталкиваться с какими-то совсем уж странными делами. Как-будто в компьютер вселился демонов и он творит разного рода чудеса. Сегодня, речь пойдет как раз об одном из таких чудес, а именно о постоянно открывающемся окне поиска.
Выглядит это, примерно, следующим образом. Пользователь заходит в какую-либо папку и попутно с этим открывается окно поиска. Согласитесь штука не приятная и очень отвлекающая.
Давайте разберемся почему так происходит.
Разумеется, одной из самых распространенных причин внезапного открывания любых окон, в том числе окна поиска, является залипшая клавиша на вашей клавиатуре. Внимательно осмотрите клавиатуру, быть может на нее случайно свалилась какая-либо папка. Залипание часто может быть из-за того, что в клавиатуру попала канцелярская скрепка или когда-то вы разлили на клавиатуру что-нибудь липкой и оно дало о себе знать. Если можете, то разберите клавиатуру и произведите ее полную чистку. Даже если дело окажется не в клавиатуре, лишним это скорее всего не будет.
Второй распространенной проблемой, является заражение системы вирусами. Как правило, небольшие вирусы могут вызывать разного рода окна, тем самым внося полную неразбериху в работу компьютера. Для того, чтобы обезопасить свой компьютер от вирусов, воспользуйтесь антивирусным программным обеспечение. Скачайте любой понравившийся вам антивирус и произведите полное сканирование системы с последующим удалением или лечением вирусов
Очень важно всегда держать ваше антивирусное программное обеспечение в боевом виде, а именно обновленным. Настройте автоматическое обновление как самого модуля антивирусной программы, так и ее базы данных
Сегодня мы рассмотрели два основных случая, из-за которых может само собой открываться окно поиска, как только вы заходите в любую папку. Главное понимать, что подобного рода глюки связаны либо с физическим воздействием на вашу клавиатуру, либо с программным воздействием, как правило вызванным вирусных программным обеспечением. Есть такие вирусные программы, которые помимо выполнения своей основной функции, например добыванию ваших паролей от социальных сервисов, еще и вмешиваются в привычный ритм вашей работы за компьютером. Подобные программы всячески мешают работе, то препятствуя перезагрузки компьютера, то открывая разные ненужные вам в данный момент окна.
WP Popups: Список возможностей
WP Popups поставляется как в бесплатной версии на WordPress.org (WP Popups Lite), так и в премиум-версии с большим количеством функций.
В этом обзоре я покажу возможности бесплатной версии, которую вы можете скачать с официального репозитория WordPress, но в конце обзора, я кратко расскажу, что вы можете получить из платной версии.
Что вы получаете в бесплатной версии?
- 5 разных мест для отображения всплывающих окон.
- Визуальный конструктор шаблонов для управления дизайном и содержанием ваших всплывающих окон.
- Подробные правила отображения для конкретного контента, пользователей, устройств и так далее.
- 3 различных правила запуска, включая время на сайте и глубину прокрутки
- Интеграция с другими плагинами форм, такими как WPForms, Gravity Forms, MailPoet и другими.
Открыть всплывающее окно при загрузке страницы
Добавьте блоку класс , тогда pop-up откроется при открытии страницы.
Чтобы окно не открывалось каждый раз, добавляйте данный класс при особых условиях, например, в зависимости от параметра в URL (или от сессии посетителя).
Пример SMARTY блока, окно будет открыто если в URL есть параметр :
<div class="hidden {if $smarty.request.open_love == "Y"}cm-dialog-auto-open cm-dialog-auto-size{/if}" id="open_id" title="Заголовок окна">
<p>
Помню. Книгу раскрыв, ты чуть-чуть шелестела страницами.<br/>
Я спросил: «Хорошо, что в душе преломляется лед?»<br/>
Ты блеснула ко мне, вмиг узревшими дали, зеницами.<br/>
И люблю — и любовь — о любви — для любимой — поет.
</p>
</div>
MailMunch – сервис для сбора электронной почты пользователей

MailMunch предлагает создать различные формы для привлечения пользователей и сбора их электронной почты. Вы можете разместить форму для подписки во всплывающем окне, вставить её в сайдбар, закрепить в верхней части сайта и даже создать полноценный лендинг для расшаривания его в соцсетях и в рекламных баннерах.
Сервис предлагает полный контроль над фоном, цветами и шрифтами. Все формы имеют адаптивный интерфейс, так что привлекательно выглядят на разных экранах. В настройках всплывающих окон вы самостоятельно задаете триггеры для их появления, чтобы добиться максимальной эффективности и не раздражать пользователей.
Плюсы:
- Бесплатный тариф с неограниченным количеством форм.
- Большое количество шаблонов.
- Адаптивный дизайн.
- Редактор CSS.
- Инструменты A/B-тестирования.
- Продвинутые инструменты аналитики.
- Возврат денег в течение 60 дней после оплаты тарифа в случае отказа от услуг.
Минусы:
- A/B-тестирование доступно только на одном из старших тарифов, так что платить за него приходится больше, чем на других сервисах.
- Базовый набор шаблонов не впечатляет, а для открытия премиальных тем надо приобретать тариф не ниже Gold.
Стоимость:
- Бесплатный тариф — 1 сайт, неограниченное количество форм, базовые возможности для таргетирования, интеграции со сторонними сервисами.
- Silver ($15 в месяц) — 3 сайта, удаление логотипа сервиса, аналитика и отчеты, мгновенные оповещения по электронной почте.
- Gold ($25 в месяц) — 5 сайтов, продвинутая аналитика, премиальные темы, редактор CSS, A/B-тестирование, трекинг пикселей.
- Agency ($75 в месяц) — неограниченное количество сайтов, инструменты для управления командой, бесплатная установка, приоритетная поддержка.
При оплате подписки на год вы получаете скидку 20%.
Плюсы и минусы всплывающих окон
Всплывающее окно (другое название – pop-up) – далеко не новый инструмент продвижения. Как правило, в нем размещается рекламная или справочная информация.

Для многих пользователей всплывающее окно – агрессивный маркетинговый инструмент, практически всегда вызывающий раздражение и желание покинуть площадку. Но может ли он быть эффективным?
Ответ на этот вопрос полностью зависит от уместности применения pop-up. Например, если пользователь зашел на сайт, чтобы посмотреть прогноз погоды, а перед ним вдруг появляется всплывающее окно рекламы, то, скорее всего, он покинет площадку, чтобы поискать другой источник информации, менее раздражающий.
Таким образом, даже один и тот же человек может воспринимать всплывающее окно и позитивно, и негативно.
Если говорить о достоинствах сервиса, то здесь можно отметить:
- Привлечение внимания посетителей сайта. Если в окне будет размещено выгодное предложение или полезная информация, то пользователь, скорее всего, выполнит целевое действие и останется на площадке.
- Возможность увеличить конверсию. Статистика говорит, что pop-up может быть в 13 раз эффективнее других рекламных баннеров.
- Быстрый отклик на обращения посетителей сайта. В окне можно разместить наиболее популярные вопросы пользователей и ссылку на техподдержку. Тогда клиенты смогут оперативно обращаться напрямую к работникам сайта за помощью.
К недостаткам же можно отнести:
- Падение трафика сайта. Если всплывающее окно будет раздражать пользователей, то они перестанут заходить на площадку.
- Снижение лояльности клиентов. Если на сайте будет размещено много pop-up, но они будут восприниматься как навязчивость и спам. Как следствие, лояльность и доверие клиентов резко снизятся.
- Возможность блокировки всплывающих окон. Есть программы, с помощью которых пользователи могут заблокировать демонстрацию рекламных баннеров на своих устройствах. Тогда все усилия по размещению всплывающих окон будут напрасны.

CSS
.fond {
position:absolute;
padding-top:45px;
top:0;
left:0;
right:0;
bottom:0;
background-color:#f8b334;
}
.mymagicoverbox {
display:inline-block;
color:#ffffff;
padding:10px;
margin:10px;
cursor:pointer;
font-weight:300;
font-family:'Roboto';
}
.mymagicoverbox_fenetre {
z-index:9999;
position:fixed;
margin-left:50%;
top:100px;
text-align:center;
display:none;
padding:5px;
background-color:#ffffff;
color:#97BF0D;
font-style:normal;
font-size:20px;
font-weight:300;
font-family:'Roboto';
}
.mymagicoverbox_fenetreinterieur {
text-align:center;
overflow:auto;
padding:10px;
background-color:#ffffff;
color:#666666;
font-weight:400;
font-family:'Roboto';
font-size:17px;
border-top:1px solid #e7e7e7;
margin-top:10px
}
.mymagicoverbox_fermer {
color:#CB2025;
cursor:pointer;
font-weight:400;
font-size:14px;
font-style:normal
font-family:'Roboto';
}
#myfond_gris {
display: none;
background-color:#000000;
opacity:0.7;
width:100%;
height:100%;
z-index:9998;
position:fixed;
top:0;
bottom:0;
right:0;
left:0;
}
Полный синтаксис window.open
Синтаксис открытия нового окна: :
url
URL для загрузки в новом окне.
name
Имя нового окна. У каждого окна есть свойство , в котором можно задавать, какое окно использовать для попапа. Таким образом, если уже существует окно с заданным именем – указанный в параметрах URL откроется в нем, в противном случае откроется новое окно.
params
Строка параметров для нового окна. Содержит настройки, разделённые запятыми
Важно помнить, что в данной строке не должно быть пробелов. Например .
Параметры в строке :
- Позиция окна:
- (числа) – координаты верхнего левого угла нового окна на экране. Существует ограничение: новое окно не может быть позиционировано вне видимой области экрана.
- (числа) – ширина и высота нового окна. Существуют ограничения на минимальную высоту и ширину, которые делают невозможным создание невидимого окна.
- Панели окна:
- (yes/no) – позволяет отобразить или скрыть меню браузера в новом окне.
- (yes/no) – позволяет отобразить или скрыть панель навигации браузера (кнопки вперёд, назад, перезагрузки страницы) нового окна.
- (yes/no) – позволяет отобразить или скрыть адресную строку нового окна. Firefox и IE не позволяют скрывать эту панель по умолчанию.
- (yes/no) – позволяет отобразить или скрыть строку состояния. Как и с адресной строкой, большинство браузеров будут принудительно показывать её.
- (yes/no) – позволяет отключить возможность изменения размера нового окна. Не рекомендуется.
- (yes/no) – позволяет отключить полосы прокрутки для нового окна. Не рекомендуется.
Собирайте email-адреса
Как пример возьмем этот поп-ап.

Прайс — плохой предмет для телефонного разговора. Гораздо проще отправить его на почту, а потом уже обсудить устно.
Конверсия в емейл этого всплывающего окна — 3% (для полной версии — 4,5%). Конверсия десктопной версии, как правило, выше, чем мобильной (как минимум, потому что на клавиатуре проще набирать), но это не повод игнорировать мобильные поп-апы.
Вот еще пример, который доказывает, что сегментация и выбор правильного момента отправки сообщения — это сила. После того как клиент оставил заявку на звонок менеджера, ему показывалось это мобильное всплывающее окно. В заявке просили оставить только номер телефона, чтобы не прогнать пользователя. Иногда после разговора нужно отправить клиенту какие-то документы: коммерческое предложение или прайс. В таком случае необходимо знать почту, а диктовать ее по телефону неудобно. Поэтому имеет смысл спросить заранее с помощью поп-апа.

Конверсия этого поп-апа — 26,3%, а его десктопной версии — 40,5%.
Такой отличный результат получается благодаря тому, что мы действуем на горячую целевую аудиторию, которая готова к сотрудничеству. Однако стоит учитывать, что этот сегмент — небольшой
Для начала лучше брать более широкие сегменты, потому что в конечном итоге важно количество лидов и заказов, а не конверсия
PopupAlly WordPress Popup Плагин
У PopupAlly более 10.000 активных пользователей, потому что этот плагин для WordPress предлагает отличный сервис бесплатно.
- Версия: 2.0.2
- Версия WordPress: 2.3 или выше
- Проверено до: 4.9.9

PopupAlly предлагает всплывающее окно лайтбокса для создания списка и преобразования оставленных посетителей с помощью технологии Exit-Intent. Кроме того, разработав и добавив на свой веб-сайт блок optin, вы можете сразу же увеличить количество конверсий. Создание всплывающего окна с гибкими перетаскиваемыми шаблонами дизайна полезно для удобства пользователей.
Минусы
Почти все функции поставляются с премиум-версией.
Всплывающие плагины WordPress необходимы для превращения ваших посетителей в постоянную аудиторию. Поверьте, завоевание постоянных клиентов не происходит в течение нескольких дней. Вот почему вам нужна стратегическая тактика!
В этом случае я попытался сравнить лучшие всплывающие плагины WordPress на рынке только для вас! Я надеюсь, что вам будет проще выбрать правильный сервис, исходя из ваших бизнес-целей.
Надеюсь, вам понравилась моя статья, и если вы использовали какой-либо из перечисленных выше плагинов, поделитесь своим опытом.
Tags: wordpress плагинывсплывающие окнаплагины попдиски
Мотивируйте пользователей на целевое действие
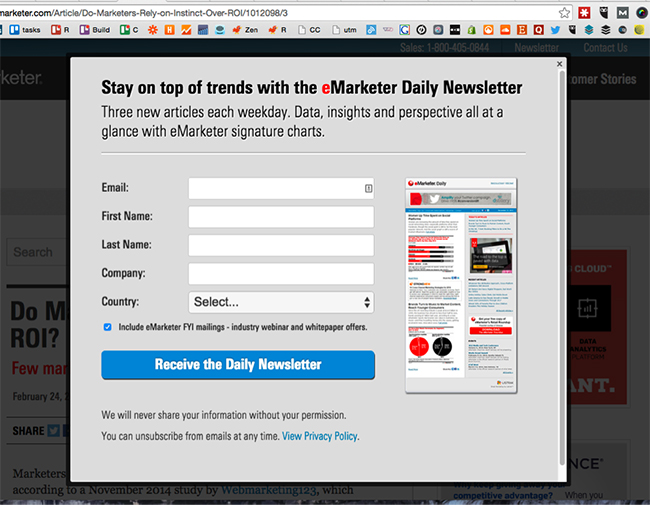
1) Сократите число полей лид-формы.
Здесь их слишком много, а пользователи ненавидят длинные анкеты:

«Следите за трендами с ежедневной рассылкой eMarketer».
Призыв к действию: «Получить ежедневную новостную рассылку».
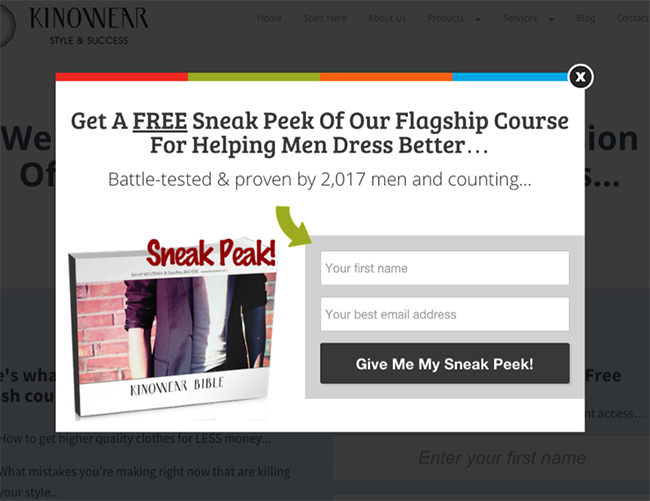
2) Пусть пользователи думают, что вы предлагаете эксклюзив.

«Получите анонс топового курса по обучению мужскому стилю в одежде».
Призыв к действию: «Отправьте мне анонс».

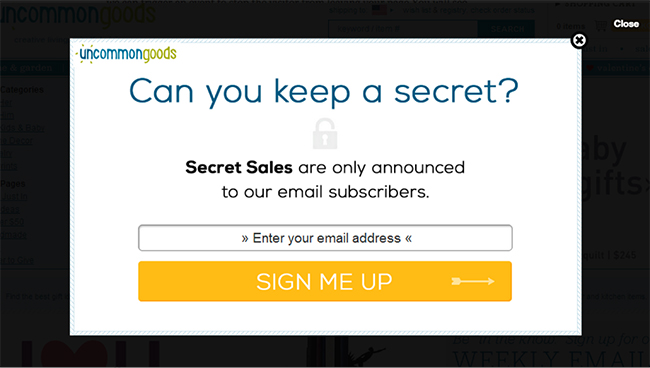
«Умеете хранить секреты? Наши подписчики скоро узнают о секретных техниках продаж».
Призыв к действию: «Подпишите меня».
P.S
Внимание аудитории – ценность номер один для вас. Создавайте в поп-ап окнах текст для клиента и о клиенте.
Высоких вам конверсий!
Еще в тему: Всплывающие окна на сайте: от любви до ненависти
Заело пластиковое окно: причины

Возможно, Вам некогда разбираться в причинах заедания, и Вы желаете поскорее устранить проблему. Однако перед тем как с врагом бороться, нужно знать, как он выглядит. Итак, вот самые распространенные причины:
- Неисправна оконная фурнитура.
- В оконной фурнитуре мало смазки.
- Под действием температуры уплотнитель «прикипел» к раме.
- Сломалась ручка.
- Оконная рама деформировалась.
- Оконная створка неправильно отрегулирована.
- Сработал блокиратор.
- Просела створка.
- Монтаж окна был осуществлен неправильно.
Давайте теперь чуть-чуть подробнее. К примеру, у Вас заело ручку пластикового окна
. На самом деле проблема точно не в ручке. Возможно, какой-тоэлемент фурнитуры сломался . В этом случае потребуется его замена. Лучше всего, чтобы эту работу производил опытный специалист. Если же Вы хотите все сделать своими руками, то приготовьтесь к следующему:
- Осмотр конструкции.
- Снятие оконной створки.
- Разбор оконной створки.
- Выявление поломки.
- Поиск поломанной детали.
- Покупка.
- Замена.
- Установка створки на исходное место.
- Регулировка.
Если оконная фурнитура давно не смазывалась
, то это вполне может стать причиной заедания. Отсутствие достаточного количества смазки плюс пыль и грязь – это препятствие для работы любого механизма.
Если окно долго не открывалось и было в режиме максимального (зимнего) прижима, то велика вероятность того, что с приходом весны у хозяев возникнет проблема с открыванием
. Может показаться, что окно заклинило, ведь ручка провернется, а створка не сдвинется с места.
Когда сломалась оконная ручка
– это не столько проблема заедания, сколько просто проблема. Сломанная ручка не сможет приводить в движение фурнитуру, а это значит, что окно невозможно будет открыть.

В результате деформации оконной рамы
велика вероятность того, что створка попросту не будет отвечать на воздействия. То есть, ее расклинит и даже после поворота ручки, открыть или закрыть окно будет очень сложно.
Неправильная регулировка
довольно часто приводит к всяческого рода проблемам. Именно поэтому мы всегда рекомендуем заказывать регулировку опытным специалистам.
Срабатывание блокиратора
– это распространенная причина заедания окна. Подробнее об этом Вы можете почитать в данной статье.
Проседание створки
вполне может стать причиной заедания окна. Однако стоит отметить, что проседание довольно легко устраняется грамотной регулировкой.
Неправильный монтаж
может всегда привести к неожиданным последствиям.
Качественный pop-up
Объявления воспринимаются визуально, поэтому нужно хорошо поработать над его оформлением
Правильно подобранная цветовая гамма или интересное изображение, привлекут внимание посетителя. Поп-ап должен выделяться на странице, не сливаться с ее общим оформлением и фоном

Несколько советов по оформлению объявления:
- Сформулируйте правильный призыв к действию. Посетитель должен понимать, какую информацию пытается донести поп-ап реклама, что он получит взамен за совершенное действие.
- Не переборщите с яркими цветами. Поп-ап должен выделяться на общем фоне, но не выедать глаза.
- Старайтесь на разных страницах использовать различные варианты поп-апов, которые максимально соответствуют контенту.
- Ценное предложение. Например — промокоды, бонусы, скидки или подарки.
- Перед тем как запустить pop-up рекламу, не поленитесь, протестируйте ее. Если реклама будет мешать взаимодействовать с сайтом, пользователь уйдет.
- Умеренное количество показов объявлений. Не пытайтесь навязывать клиенту продукт, старайтесь его заинтересовать бонусам или подарками.
- Подобные фразы — «книгу уже скачало 10 000 человек», повышают уровень доверия.
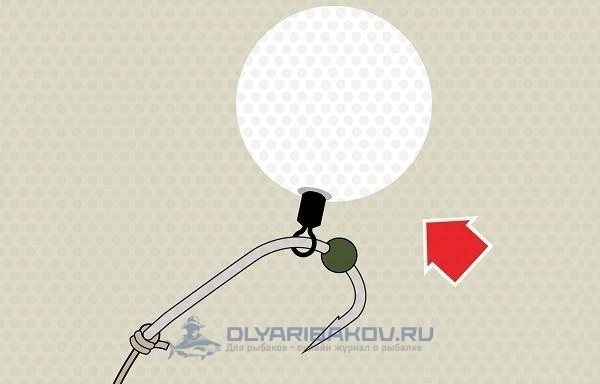
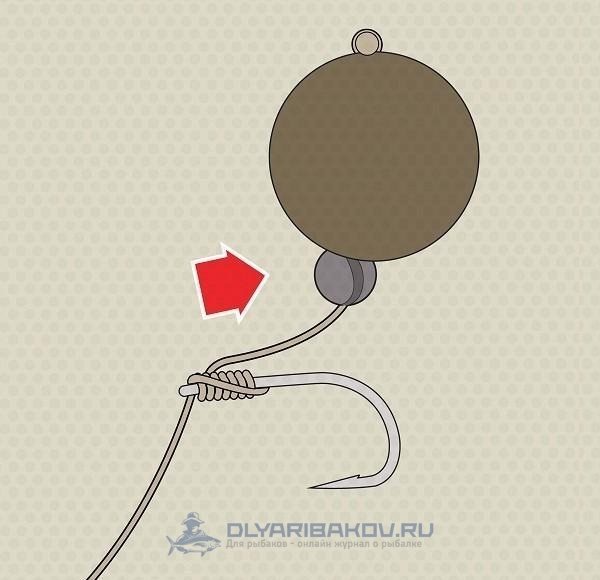
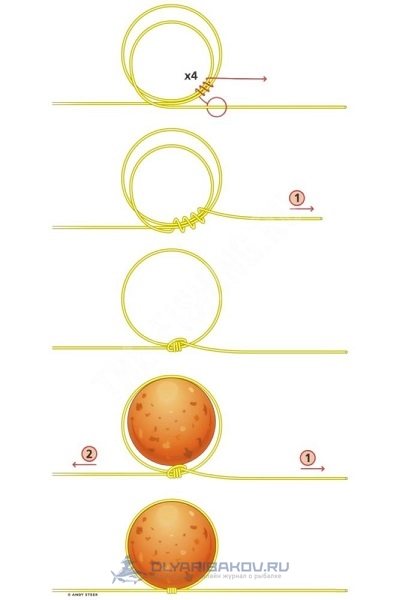
Монтаж петли для поп-апа
Чтобы связать петлю, нужно:
- взять поводковый материал и сложить его в кольцо один раз, а затем второй, получив таким образом двойную петельку;
- выполнить свободным кольцом 4 оборота вокруг петли;
- немного затянуть леску, чтобы сформировать узел;
- разместить внутри петли бойл и затянуть узел окончательно, потянув за 2 конца поводкового материала.

Привязать крючок к поводку лучше всего безузловым узлом. На поводке или волосе при необходимости можно закрепить свинцовую дробинку.
В этом видео показано, как сделать самый быстрый и простой в изготовлении монтаж для ловли карпа на pop up: