Создаём огненный текст в adobe photoshop
Содержание:
- 9. Добавляем Лёгкие Эффекты Дыма
- Конструктор надписей и текстов с анимацией падающих / поднимающихся букв красивым шрифтом
- 7. Рисуем Лаву: Потоки Лавы
- Лучшие сайты для создания красивых надписей и логотипов
- Уроки Фотошопа
- «Огненный текст»
- Уроки Фотошопа
- «Огненный текст»
- 6. Корректируем Параметры Наложения Слоя
- Агмы Огненные слова
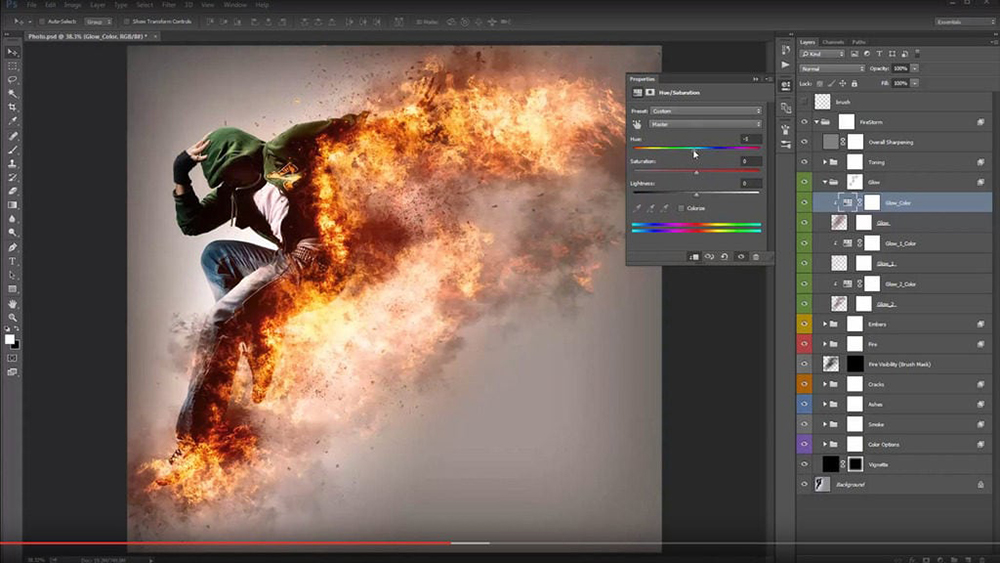
9. Добавляем Лёгкие Эффекты Дыма
Шаг 1
Добавьте
любую текстуру Дыма, которая вам нравится в качестве смарт-объекта, а затем Поменяйте
режим наложения для данного слоя с текстурой Дыма на Осветление (Screen).
Поместите
текстуре Дыма поверх определённой области текста, примените трансформацию при
необходимости.
Шаг 2
Нажмите
клавиши (Ctrl+U) для коррекции Цветового тона / Насыщенности (Hue/Saturation). Поставьте
галочку в окошке Тонирование (Colorize), а затем поменяйте значение Цветового тона (Hue) на 215,
значение Насыщенности (Saturation) на 25, а значение Яркости (Lightness) на -60.
Шаг 3
Дважды
щёлкните по слою Текстурой Дыма, чтобы откорректировать настройки Параметров наложения
(Blending Options). На этот раз, мы собираемся настроить бегунки Подлежащего
слоя (Underlying Layer) в настройках Наложение, если (Blend If).
Удерживая
клавишу (Alt), потяните за правый бегунок, чтобы разделить его. По
мере смещения половинки бегунка вправо, вы заметите, что текстура дыма станет лучше
совмещаться с текстом и задним фоном.
То, что
создаёт данный бегунок, защищает более светлые участки текстуры от воздействия
текстуры Дыма.
Шаг 4
Щёлкните
правой кнопкой мыши по слою Текстура Дыма и появившемся окне, выберите опцию
Скопировать стили-слоя (Copy
Layer Style).
Шаг 5
Добавьте
эффектов дыма к тексту и к каждой добавленной текстуре дыма примените стили слоя,
для этого, щёлкните по добавленному слою с текстурой дыма и в появившемся окне,
выберите опцию Вклеить стиль слоя (Paste
Layer Style).
Вы можете
также продублировать коррекцию цвета Цветовой тон / Насыщенность (Hue/Saturation) точно
таким же образом, как мы проделывали с текстурами огня.
Дважды
щёлкните по вкладке Цветовой тон / Насыщенность (Hue/Saturation), которая
расположена в выпадающем списке Смарт-Фильтров (Smart Filters), чтобы использовать другие значения в зависимости от
текстуры, которую вы хотите добавить, а также от эффекта, который вы хотите
создать.
Повторите
все действия, пока вас не устроит результат.
Шаг 6
Поместите
все слои с текстурой Дыма в одну группу, назовите эту группу Дым (Smoke), а также
уменьшите значение Непрозрачности (Opacity) слоя
с группой до (85%) или установите значение непрозрачности на своё усмотрение.
Конструктор надписей и текстов с анимацией падающих / поднимающихся букв красивым шрифтом
Сохранить
Запустить
Текст, шрифт
Цвета,Фон
Анимация
Экран
Текст
Текст:
Шрифт:
HelveticaNeueCyrBloggerSansArcadia-BoldHelveticaNeueCyrNicknameDKBlackBambooCTCSplashRoundedKuraleBoughLirussTYGRADrinaPlanetN2ArciformSansMonplesirMarshStencilPlainotDublonCColumnSimpleMullerThinRomeoRUSBedrockCCAdamKubertMorningGloryBatmanForeverEnchantedLandPH100CondCapsRibbonHeartVALStencilcyrCitricaCyrillicReginaKursivItalicZettaPapyrusSlotCyrillicAstakhovSkinPirouCyrillicSnowForSantaOrbitronWerfusPFHandbookProThinIcekingdomElevatePERSONALAstakhovDishedSevillaDecorCellblockNBPBudmoJigglerCyrCricketNormalAtibaCyrillicFreakomixbyAvdoManProHarryPotterAmericanTextCJazzBallVoxRegularAstakhovDishedGlamourPanforteProProbaNav2RegularLDSlenderNEXTART-LightAstakhovFirstABRegularOldKingC-BoldMerkurVEGeorgianBrushAlbertusMediumEskalFont4YouAstrocyrWarfaceRedisTYGRAOldComedyBuccaneerMunchkinCyrChocolatesovietfontCocaColaBrandbePhenomenaaMavickFontMarkerFeltWideAlabamaEurotypeClobberinTimeBadaBoomBBAmericanCaptainCyberfallPixelDigivolveCgFiorelloPacmaniaRoddenberryVideopacAmphiWoWSlFKGUpheavalProRealizeMyPassionOldRosaNormalGagalinGTAPricedownVAGWorldBoldkrestikPFHellenicaSerifProSnowstormSnowstormInlineKramolaSmesharikiCOLORADOIIICOLORADOIOICOLORADOXGOSTtypeAAstakhovvitrageAstakhovpastelMonsterHighKomikaAxisPeaceSansSporedomRUSMartAWXRotondaKarminaWidefaceAWXssdrebedenCassandraElzevirLobsterKittyKatJuraLightMarmeladRegularBIPFuturaRoundTiProunNormalLCDNOVAAnnabelleStudioScriptCTTSTRTBicubikTagirCTTNormalBirchCTTinformKursivcArchangelskZionTrainAeroMaticsStencilMetroModernzopaPlayDictDsjapancyrMetroloxRunicDSCopticDSSupervixenCyrBreezeScriptoramaScriptSSKPorscheFloydianCyrLCChalkOLGACDsBrushesAnfisaGroteskMasonDisneyParkAmericanRetroPudelinaMolotNiseSegaNFSJLtvNeuropolDeusExHarryPotterFriendsDSRabbitKonkordRetroLCBlowzyTopazSeedsCyrMediumWenatcheeKBVectroidZhiznVogueCyrUnderdogGlideSketchCitricaCompoShadowBeastVsButtercrumbEtudeBMspiralProunxAWithSerifsArtemisDecoToscaniaIntruderArianGrqiAuctionArroTerminalNeuchaComicSansMSCaviarDreamsHauptbahnhofChaLimousinesAdLibWin95BTDSStamperChinaCyrGOSTtypeACalligraphCampanellaSladkoeshkaMartadecoronePteroqueMinecraftChocogirlKBBandRoundScriptTaurusParsekFuroreFlowObelixProCorinthiaRosaMarenaACampusTECHDTangoDiMBThinkTwiceBedrockCHondaCAlbionicTitulInflMachinaNovaBrkDarthEmilArctikascriptBistrocTokioFedericoLarisaScriptB52TeddyBearRupsterScriptGoosePoddCyrSirCliveACampusGravBoldMoonlightFlowerchildKonstruktoDecoMatterhorncttMontblancSTALKERARCH2DitedHardpixelLegendeCTechno28AmericanCaptainResagokrZnikomitNo24ZnikomitNo24ThinTexgyreAdventorWolgastTwoArtDecorinaMedievalEnglishAmoreMBDemonicAliceComfortaaParizhelPompadurChibolaSeminariaStradivariMoyenageProletariatHermannGotischBalloonXBdBalloonOlympiaDecoVarieteBirusaReginaKursivConkordiaNewRecordMayaEpsilXiomaraPasadenaDecoRomanaScriptJuliaScriptConnieRegularRepivmanuscSochi2014RegularGramoclerictonTetraclerictonInkyLeokadiaDecoMatreshkaEuroferenceProtoSansUndergradUltrathinAvdiraRGrishenkoBangWhackPowInfinityPaintItDarkSangBleuSumkinTypefaceEyelevation6AAHigherupAlfavitaPoiretOneRegularIronRussianAleksandraCDurazkyCaptchaCodeOwnHandNiseSegaAAHaymakerAANeonOOSTROVKARDONboldIOCONDIOSMovieLettersFabryka4FRUSCHEAPSTEAngryBirdsAAMagnumRUSwolfensteinTamilaParanoiaMLikesBoomboomVelesRKobzarKSNEON1NeonDLNeonOLNeonGFTOdlNickainleyCyberpunkSGMLIIAppetiteNewLavanderiaC
Размер шрифта (px):
Стиль текста:
NormalBoldItalicItalic Bold
Цвета
Цвет текста
Цвет фона
Тень (%):
Падающая тень (%):
Блик (%):
Макс затенённость букв (%):
Параметры анимации
Время падения (с):
Время анимации (с):* 0 — авто
Задержка (с):
Начало через (с):
Подъём букв
Подъём через (с):
Повторять
Размер области
Ширина области (px):
Высота области (px):
34%
7. Рисуем Лаву: Потоки Лавы
Шаг 1
Вначале
нарисуйте основу для нашей «реки из лавы» с помощью кисти извержение. Опять же,
начинаем с красновато-оранжевого оттенка и добавляем жёлтый оттенок по мере
приближения к отверстию. Для создания потока лавы, создайте отдельный слой.
Не забывайте,
что лава — это не вода, она больше похоже на тяжёлую густую массу и чем
холоднее она становится, тем медленнее она движется. Очевидно,
что самая горячая лава находится возле отверстия, а затем она постепенно
остывает.
Для
самого верхнего слоя вы можете использовать режим наложения Перекрытие (Overlay), чтобы светлая часть лавы стала ещё более яркой.
Шаг 2
Создайте
новый слой. Залейте его
любым цветом. Дважды щёлкните по нему, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay). Выберите
текстуру Satin в качестве узора (из набора текстур), затем,
растрируйте стиль слоя, щёлкнув правой кнопкой и в появившемся меню выбрав Растрировать стиль слоя (Rasterize Layer Style).
Шаг 3
Преобразуйте
слой с текстурой в обтравочную маску к слою с потоком лавы (Ctrl+Alt+G). Примените
инструмент Свободная трансформация (Free Transform Tool (Ctrl+T)) и в режиме Деформация
(Warp), откорректируйте текстуру по перспективе.
Шаг 4
Поменяйте
режим наложения для слоя с текстурой на Мягкий
свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 50%.
Шаг 5
Когда лава
остывает, она превращается в твердую глыбу. Это постепенный
процесс – вначале движение лавы замедляется, она густеет и темнеет сверху,
появляется жёсткий «панцирь» на поверхности (как пенка на молоке). При этом создаётся
характерный узор, и я покажу вам, как добиться этого эффекта без применения
кисти.
Создайте такой
же хаотический узор, который мы создавали при создании извержения (подсказка: Добавить шум (Add Noise), Кристализацию (Crystallize)).
Шаг 8
Далее, идём
Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur) и смещаем бегунок до тех пор, пока узор не превратится
в набор черно-белых прямых линий.
Продублируйте
слой несколько раз (Ctrl+J), затем объедините слои (Ctrl+E), чтобы получить более чёткий узор.
Шаг 7
Преобразуйте
слой с узором в обтравочную маску к предыдущему слою (Ctrl+Alt+G) и с помощью инструмента Свободная трансформация (Free Transform Tool (Ctrl+T)), поверните узор.
Шаг 8
Далее,
идём Фильтр – Пластика (Filter > Liquify) и применяем инструмент Деформация (Warp Tool (W)), чтобы добавить «волны». С помощью
редактора Кривых (Curves (Ctrl+M)), немного усильте контраст, сделав узор более
чётким.
Шаг 9
Дважды щёлкните
по слою с узором и далее идём в сектор Наложить,
если (Blend If). Нам нужно,
чтобы белые полоски стали прозрачными. Вы знаете,
как это сделать? Поиграйте
с бегунками, и вы увидите, что произойдёт!
Шаг 11
Продублируйте
предыдущий узор (Ctrl+J). Поменяйте
режим наложения для дубликата слоя на Нормальный
(Normal). Сместите узор
немого вниз, чтобы заполнить пространство между полосками (Примечание переводчика: примерно два раза нажмите клавишу со
стрелкой вниз и 1 раз клавишу со стрелкой влево). Далее,
дважды щёлкните по слою, чтобы зайти в окно параметры наложения. Поиграйте с настройками
сектора Наложить, если (Blend If), чтобы тёмные участки стали прозрачными.
Далее,
поменяйте режим наложения для дубликата слоя на Осветление основы (Color Dodge), чтобы получить яркий эффект.
Шаг 12
Добавьте слой-маску
к обоим слоям. С помощью
мягкой круглой кисти с Нажимом (Flow) 50%, проведите совмещение с потоком лавы, создав
красивый переход.
Шаг 14
Не забудьте
добавить освещение вокруг окружающей среды! Также, запомните,
что поток лавы сам по себе не создаёт дым, пока не соприкасается с чем-то
влажным (в данном случае, создаётся пар) или не сжигает что-то на своём пути.
Лучшие сайты для создания красивых надписей и логотипов
❶
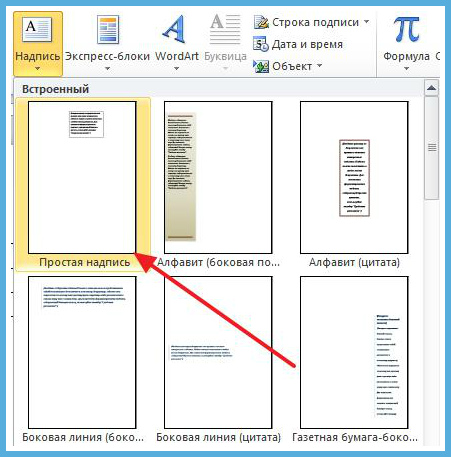
На сайте доступны десятки и сотни самых разнообразных шрифтов (часть из них представлена на скриншоте ниже).
Выбрав нужный шрифт (шаблон) — и настроив размер, тень, обводку и пр. параметры, можно за считанные минуты создать свою красивую надпись.
Подборка шрифтов (шаблонов)
Обратите внимание, что после выбора шрифта, для более точного отображения вашей надписи, пройдитесь по всем вкладкам: лого, тень, фон, образ. В каждой из них вы можете настраивать различные параметры, которые в режиме онлайн будут изменяться на превью
В общем-то, очень удобный сервис, рекомендую!
❷
Еще один очень хороший сайт для написания самых различных текстов: анимированных, огненных, неоновых и пр.
Особо хочу отметить просто огромный выбор шрифтов: их несколько сотен. Причем, ведь главное количество — а качество! С этим у сайта все в порядке, каждый шрифт детально проработан и смотрится просто на загляденье!
Варианты шрифтов
Несмотря на то, что сайт не поддерживает русского языка — пользоваться им просто и легко. После выбора шрифта, напишите сам текст и укажите его размер. Изменения будут показаны в режиме онлайн (т.е. то, что видите — то и редактируете).
Для скачивания готового лого — нажмите кнопку «Create logo».
Редактирование огненного текста
❸
Еще один очень интересный сайт с сотнями разнообразных шрифтов: золотые, неоновые, анимированные, объемные и т.д. Сайт также англоязычный, но все действия просты и ясны (ничего сложного и запутанного).
Примеры шрифтов
Кстати, отличительная черта ресурса от остальных: возможность создать очень высококачественную надпись (лого), задать необычный фон. В общем-то, выглядит это очень красиво и необычно!
Пример 3-D текста
❹
На это сайте кривых шрифтов, подобно предыдущим, нет, зато есть очень красивые значки (стикеры), которые можно использовать при написании различного текста в чатах, мессенджерах, и пр.
Значков на сайте огромное количество и на самые разные темы, часть из них можете увидеть на скриншоте ниже.
Значки
Пример, как выглядят подобные значки в тексте показан ниже: подобный текст можно скопировать (Ctrl+C) и вставить куда-нибудь (Ctrl+V) — ваш текст вставиться вместе с этими значками. Интересно и оригинально!
Сообщение для чата со значками
❺
Русскоязычный сервис с десятками разнообразных шрифтов. Хочу особо отметить, что на сайте собрано множество шрифтов с анимацией.
После выбора шрифта, можно задать цвет текста, ширину, высоту, фон, наличие анимации, эффекты и пр. настройки.
Примеры шрифтов
❻
Отличный сервис для онлайн-генерации разнообразных надписей красивым шрифтом. Поддерживаются десятки самых разнообразных шрифтов, которые все разбиты на несколько разделов: печатные, плавные каллиграфические, техно, готика, декоративные сказочные, контурные и др.
Примеры надписей
Кстати, когда надпись будет готова, вы сможете сохранить ее в формате картинки (PNG), а можете получить ссылку в различных форматах: для блога, для подписи на форуме, прямая ссылка на картинку.
Пример полученного текста
❼
Не мог не представить еще один сервис. Он позволяет подписывать (нанести свой текст нужного размера, нужного цвета, обводки, шрифта и пр.) любые картинки: будь они на вашем жестком диске или просто в интернете. Вам всего лишь нужно указать ссылку (или загрузить) свое фото, затем написать текст и мышкой выставить его в нужном месте.
Таким образом можно создавать очень интересные приколы, красивые и наглядные фото. В общем, очень удобный инструмент, рекомендую!
Инструменты на сайте
Кстати, пример использования сервиса можете увидеть на скрине ниже (надпись сделана за 5 сек. — это намного быстрее, чем любой начинающий пользователь будет копаться в редакторе Фотошоп и аналогичных ему).
Пример фото с надписью
❽
Установка доп. шрифтов
В Windows можно использовать не только классические шрифты, которые были в ней изначально, но и добавить свои (например, загруженный из сети Интернет). Разумеется, на специализированных сайтах есть самые разные варианты шрифтов!
Несомненным преимуществом данного способа является то — что новый красивый шрифт можно использовать практически в любых программах в вашей ОС. См. скрин ниже .
В Word появился новый шрифт!
Всем удачи и пока!
(PS: на картинке выше показан мой логотип, созданный на одном из вышеперечисленных сайтов).
Первая публикация: 21.05.2017
Корректировка: 30.01.2020
Уроки Фотошопа
«Огненный текст»
Следующий урок мы назвали «Огненный текст». Результатом нашего эксперимента
будет статическое изображение текста в огне.

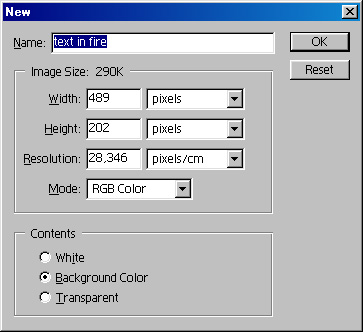
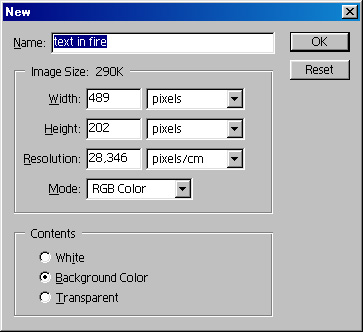
Рис.204. Создаем в Фотошопе новый документ,
выполнив команду File >New (<Ctrl>+<N> )
Итак, создаем новый документ, в котором будем разрабатывать изображение.
Мы выбрали размер этого документа 489×202 пиксела. Этого вполне хватит
для создания текста. Задаем черный цвет фона нашего документа. Для этого
после создания нового документа фон можно просто залить черным цветом.
Набираем нужный текст
Обратите внимание, что в данном случае текст лучше
всего располагать ближе к нижней границе документа (ведь буквы у нас будут
полыхать в огне, а для этого пламени нужно место). Как вы уже догадались,
мы вновь используем свое любимое слово QWERTY
В данном случае мы использовали
белый цвет букв, рубленый шрифт и полужирное начертание.

Рис. 205. Создаем новый документ, заполнив
соответствующие поля окна New
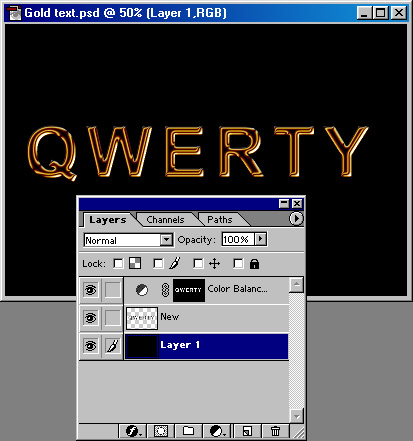
Как обычно, сразу создается новый слой —текстовый. Поэтому тут же объединяем
его со слоем фона, используя команду Layer>Flatten
Image (Слой>Выполнить сведение) для объединения слоев. Проследим
на палитре Layers (Слои), что у нас действительно
остался только один слой Background (Фон).
Теперь выполняем команду Filter>Pixelate>CrystaIlize.
Значение параметра Cell Size устанавливаем
равным 1. Применив данный фильтр, мы исказили свой текст: края букв станут
сильно изломанными. Теперь повернем имеющееся изображение на 90° по часовой
стрелке (команда Image>Rotate Canvas>90°CW).
И мы получаем тот же текст, только читаемый сверху вниз.
Далее используем фильтр стилизации изображения с эффектом ветра: FiIter>Stylize>Wind.

Рис. 206. Ближе к нижней
границе документа помещаем наше слово для эксперимента
Устанавливаем значения параметров фильтра Filter>Stylize>Wind,
имитирующего ветер слева
Установим метод Wind (Ветер), а направление
(Direction) — слева направо (From
the Left). В результате текст приобретет смазанный вид, как будто
ветер слева сдул буквы. Применим эффект еще два раза.
Теперь необходимо отрегулировать яркость «хвостов» букв. Это осуществляется
командой Edit>Fade Wind или просто комбинацией
клавиш <Shift> + <Ctrl> + <F>.
Рис. 207.
Рис. 208. Установим метод Wind (Ветер)
для создания смазанного вида
Параметр Opacity (Непрозрачность) установим
в пределах 80%. Еще раз применим фильтр Wind,
но теперь с направлением (Direction) — справа
налево (From the Right). Если раньше у нас
имелись линии-следы только справа (сверху) от букв, то теперь они добавятся
и слева (снизу), но меньшего размера. Используем фильтр Filter>Distort>Ripple
с значением параметра Amount равным 48, а
параметра Size — Large.
Рис. 209.
Рис. 210.
Применение данного фильтра создаст волнистость изображения. Вернем изображение
в исходное горизонтальное состояние. Для этого применим команду Image>Rotate
Canvas>90°CCW.
В результате вышеописанных преобразовании мы получили слегка искаженный
текст с волнистыми хвостами внизу и наверху.
Теперь необходимо придать изображению соответствующий цвет. Если вы не
забыли, — мы делаем текст в огне. Поэтому окраска изображения должна быть
похожа на огонь.

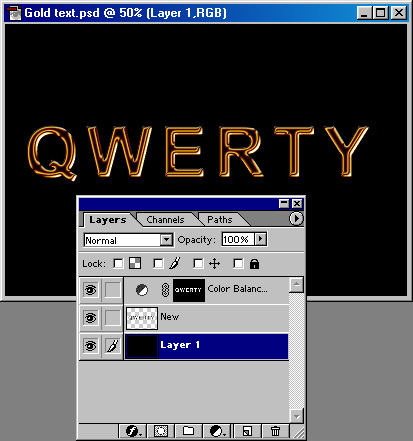
Рис. 211. Текст пылает —
выглядит вполне реально!
В завершение операций необходимо использовать фильтр FiIter>Brush
Strokes>Accented Edges со следующими значениями параметров:
Edge Width — 2, Edge Brightness — 31, Smoothness
— 5. Далее используем команду Edit>Fade
с значениями параметров: Opacity (Непрозрачность)
— 56%, Mode (Режим) — Normal.
Вот и все! Текст пылает!
Уроки Фотошопа
«Огненный текст»
Следующий урок мы назвали «Огненный текст». Результатом нашего эксперимента
будет статическое изображение текста в огне.

Рис.204. Создаем в Фотошопе новый документ,
выполнив команду File >New (<Ctrl>+<N> )
Итак, создаем новый документ, в котором будем разрабатывать изображение.
Мы выбрали размер этого документа 489×202 пиксела. Этого вполне хватит
для создания текста. Задаем черный цвет фона нашего документа. Для этого
после создания нового документа фон можно просто залить черным цветом.
Набираем нужный текст
Обратите внимание, что в данном случае текст лучше
всего располагать ближе к нижней границе документа (ведь буквы у нас будут
полыхать в огне, а для этого пламени нужно место). Как вы уже догадались,
мы вновь используем свое любимое слово QWERTY
В данном случае мы использовали
белый цвет букв, рубленый шрифт и полужирное начертание.

Рис. 205. Создаем новый документ, заполнив
соответствующие поля окна New
Как обычно, сразу создается новый слой —текстовый. Поэтому тут же объединяем
его со слоем фона, используя команду Layer>Flatten
Image (Слой>Выполнить сведение) для объединения слоев. Проследим
на палитре Layers (Слои), что у нас действительно
остался только один слой Background (Фон).
Теперь выполняем команду Filter>Pixelate>CrystaIlize.
Значение параметра Cell Size устанавливаем
равным 1. Применив данный фильтр, мы исказили свой текст: края букв станут
сильно изломанными. Теперь повернем имеющееся изображение на 90° по часовой
стрелке (команда Image>Rotate Canvas>90°CW).
И мы получаем тот же текст, только читаемый сверху вниз.
Далее используем фильтр стилизации изображения с эффектом ветра: FiIter>Stylize>Wind.

Рис. 206. Ближе к нижней
границе документа помещаем наше слово для эксперимента
Устанавливаем значения параметров фильтра Filter>Stylize>Wind,
имитирующего ветер слева
Установим метод Wind (Ветер), а направление
(Direction) — слева направо (From
the Left). В результате текст приобретет смазанный вид, как будто
ветер слева сдул буквы. Применим эффект еще два раза.
Теперь необходимо отрегулировать яркость «хвостов» букв. Это осуществляется
командой Edit>Fade Wind или просто комбинацией
клавиш <Shift> + <Ctrl> + <F>.
Рис. 207.
Рис. 208. Установим метод Wind (Ветер)
для создания смазанного вида
Параметр Opacity (Непрозрачность) установим
в пределах 80%. Еще раз применим фильтр Wind,
но теперь с направлением (Direction) — справа
налево (From the Right). Если раньше у нас
имелись линии-следы только справа (сверху) от букв, то теперь они добавятся
и слева (снизу), но меньшего размера. Используем фильтр Filter>Distort>Ripple
с значением параметра Amount равным 48, а
параметра Size — Large.
Рис. 209.
Рис. 210.
Применение данного фильтра создаст волнистость изображения. Вернем изображение
в исходное горизонтальное состояние. Для этого применим команду Image>Rotate
Canvas>90°CCW.
В результате вышеописанных преобразовании мы получили слегка искаженный
текст с волнистыми хвостами внизу и наверху.
Теперь необходимо придать изображению соответствующий цвет. Если вы не
забыли, — мы делаем текст в огне. Поэтому окраска изображения должна быть
похожа на огонь.

Рис. 211. Текст пылает —
выглядит вполне реально!
В завершение операций необходимо использовать фильтр FiIter>Brush
Strokes>Accented Edges со следующими значениями параметров:
Edge Width — 2, Edge Brightness — 31, Smoothness
— 5. Далее используем команду Edit>Fade
с значениями параметров: Opacity (Непрозрачность)
— 56%, Mode (Режим) — Normal.
Вот и все! Текст пылает!
6. Корректируем Параметры Наложения Слоя
Шаг 2
Дважды
щёлкните по слою Текстура Огня (Flame Texture), чтобы откорректировать настройки Параметров наложения
(Blending Options). Мы собираемся настроить бегунки Данного слоя (This Layer) в настройках Наложение, если (Blend If).
Удерживая клавишу (Alt), потяните за правый бегунок, чтобы разделить его. По мере смещения
половинки бегунка вправо, вы заметите, что текстура станет лучше совмещаться с эффектами
огня.
То, что
создаёт данный бегунок, препятствует взаимодействию более светлых участков текстуры
с содержимым нижнего слоя.
Шаг 3
Поиграйте
с различными значениями, пока вас не устроит результат.
Мы вернёмся
к текстуре в конце урока, чтобы размыть её, поэтому, вы также можете немного
изменить значения.
Агмы Огненные слова
Не забывайте непреложного магического закона гласящего, что раз призванная сила не уйдет пока не осуществит цель призывания или за неимением таковой не возьмет себе плату за пустой вызов!
Отворяют силы огненных знаков
Суть их целостность души Тьмы и человека. Тех слов и знаков двадцать два:
- Первое огненное слово РЯТЯТА – суть его сила веры идущего по тропе судьбы.
- Второе СЯЮЛА – суть его сила слова.
- Третье ТЯСЯСА – суть его сила мысли.
- Четвёртое ТРЯЮТА – суть его сила духа.
- Пятое РЯТСАТА – суть его сила разума.
- Шестое СЯЮТА – суть его сила сердца.
- Седьмое СЯШЁРА — яркое сияние тьмы души.
- Восьмое СЯЮРА — твёрдость тьмы правды.
- Девятое ТЯРЮСА — отречение от зломыслия.
- Десятое РЯЮТА – случай.
- Одиннадцатое ТЯТЯТА — сияние тёмного огня силы духа.
- Двенадцатое слово огненное ТЮСЮТА — суть его сияние силы тьмы ярости.
- Тринадцатое СЯТЯРА — сияние силы тёмного огня смерти.
- Четырнадцатое СЯТЮТА — сияние силы тьмы тёмного огня тишины.
- Пятнадцатое САТРИЯ — сияние силы тьмы тёмного огня любви.
- Шестнадцатое СЯХАРА — сияние силы тьмы тёмного огня во сражении с норовом.
- Семнадцатое ТЯЩЯРА — сияние силы тьмы тёмного огня во сражении со студёным сердцем.
- Восемнадцатое слово огненное РЮЯРА — суть его сияние силы тьмы во сражении со хладным разумом.
- Девятнадцатое слово огненное ХАТЯРА — суть его сияние силы тьмы тёмного огня во сражении со твёрдым духом.
- Двадцатое слово огненное НЯЮСА — суть его сияние силы тьмы тёмного огня во сражении со твёрдым ужасом тихой души.
- Двадцать первое слово огненное НЯЩЯРА — суть его сила безмолвия.
- Двадцать второе слово огненное НЁЯРА — суть его сила любви ясной, знание игр и ласк.
Сила слова огненного пробуждает тёмный огонь ярого сияния. Знак огненный – сияние ясное тьмы сливает с жизнью.

И там-же находим ещё 5 слов-ключей:
- ЮРЮСА — знание огненных знаков и слов.
- САТРИЯ — знание тёмного огня тёмной любви.
- ШУЯСА — источник Силы сердца Тьмы.
- ТЯРЯСА — источник силы Духа.
- ТОЙЯРА — источник силы разума.
Не знаю от куда взялись скорые слова… Когда мне надо агму, я просто вырубаю разум и слушаю… и нужное слово приходит. Исходя из этого, могу предположить, что слова силы точно также были получены по запросу. Ещё вполне может быть, что их просто спрашивали у своих союзников.
Об этом свидетельствует то, что когда делятся агмами, то иногда указывают из чьего они языка. Например,
- ШАД – повелеваю (язык асуров).
- АРГХ – действую (язык асуров).
- РАХ – продолжаю (язык основ).
- ХРА – проникаю (язык основ).
- ГХААР – возвращаю обратно (язык основ).
- ЗААРЛ – закрепляю (язык асуров); АРЛ – печать, ЗА – присоединение.
- РУХ – мудрость (язык основ).
- ХУМ – преумножаю (язык бон).
- АЎМ – Всевышний (язык бон).
- ИТ – есть (язык основ).
- ИННА́ – находится (язык эллов).