Fotomorph
Содержание:
- Анимация фотографий в FotoMorph
- Создание анимации: функция main()
- Warp-морфинг
- Установка и использование программы Sqirlz Morph
- Условно-компилируемый фрагмент кода
- Глобальные константные переменные («общий блок»)
- Анимация фотографий в FotoMorph
- Превращение коралла в треугольник Серпиньского и обратная трансформация
- Сохранение анимации в FotoMorph
- Морфинг фотографий на компьютере
- Что умеет редактор фото с эффектами ФотоФания
- Раскадровка
- 1. MorphThing
- Анимация фотографий в FotoMorph
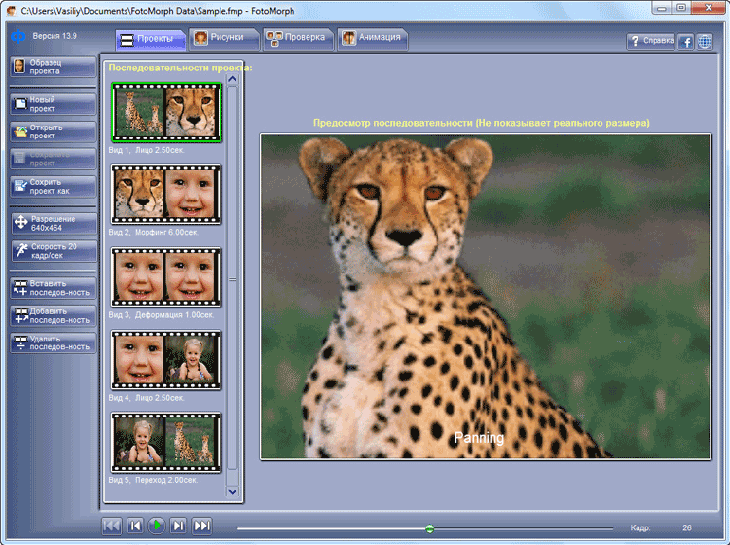
Анимация фотографий в FotoMorph
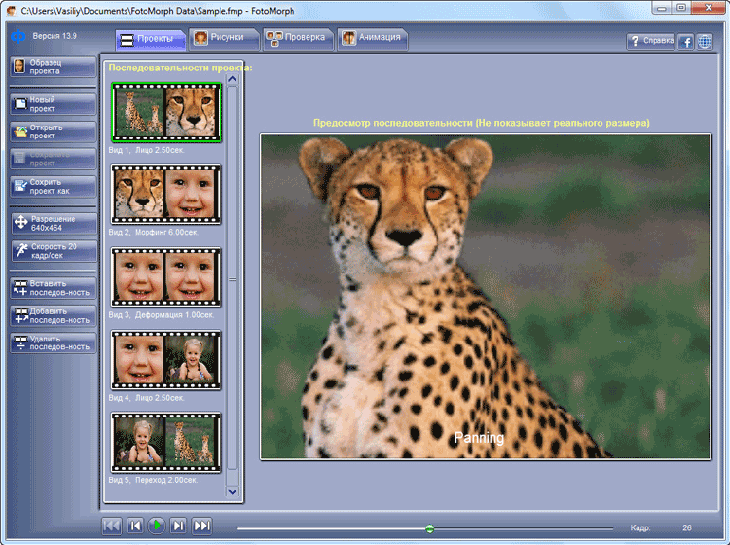
Для ознакомления с возможностями программы, можно будет нажать на кнопку «Образец проекта». Здесь можно посмотреть на последовательность операций при сохранении двух фотографий в одну, используя разные варианты для сохранения анимации.

Теперь перейдем непосредственно к процессу создания анимации изображений в FotoMorph.
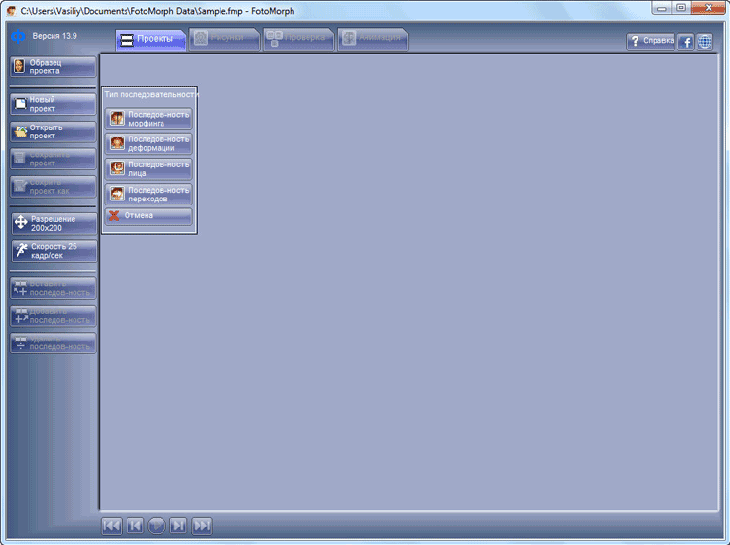
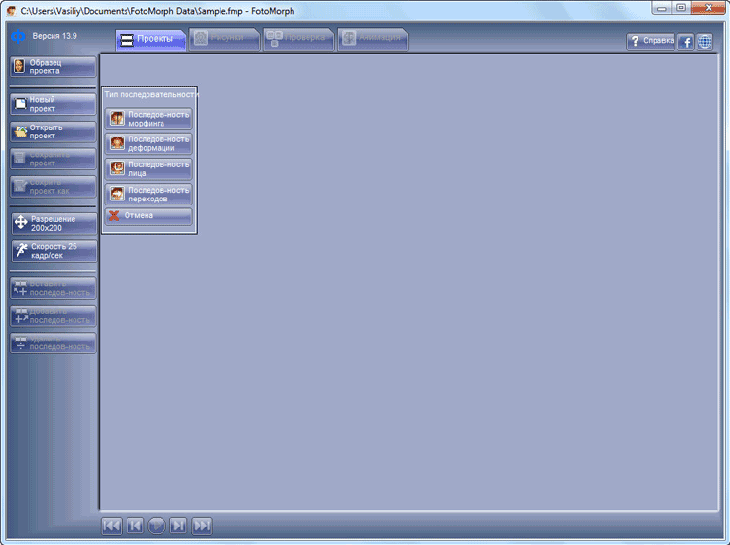
Для запуска процесса создания анимированного изображения нажмите на кнопку «Новый проект». В контекстном меню необходимо будет выбрать тип последовательности:
- Последовательность морфинга.
- Последовательность деформации.
- Последовательность лица.
- Последовательность переходов.
В зависимости от выбранного типа последовательности будет создано итоговое анимационное изображение.

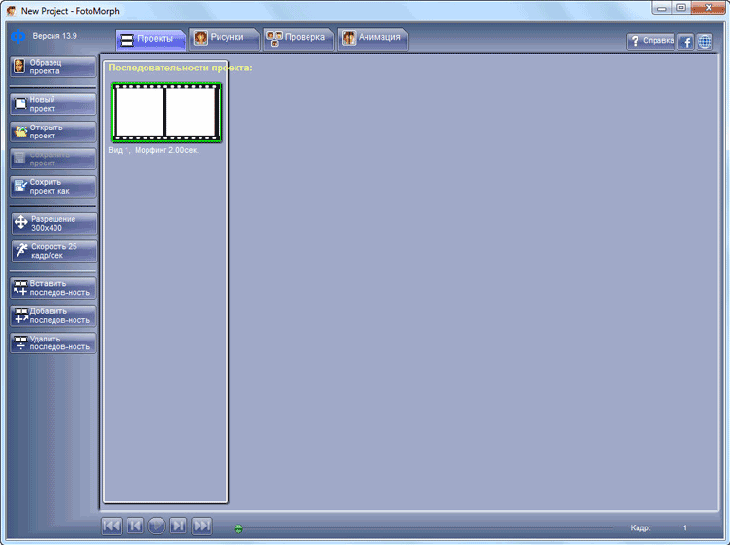
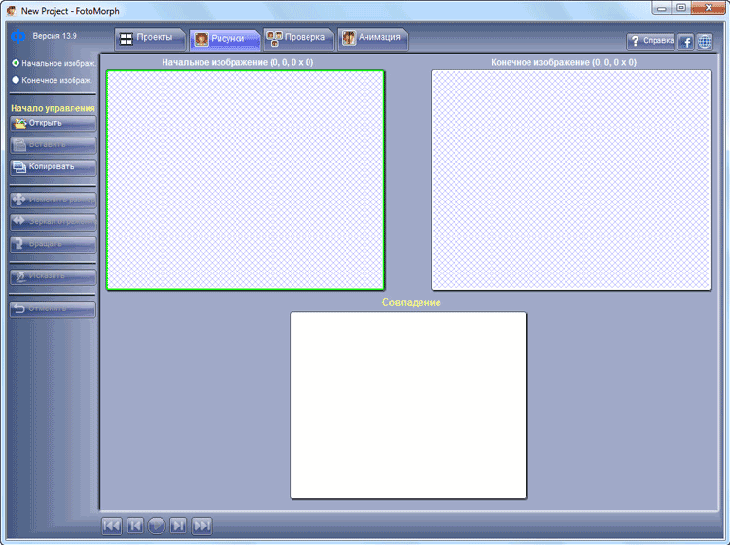
После выбора последовательности будет открыто окно, с выбранной последовательностью будущих изменений. На этом примере, я выбрал вариант «Последовательность морфинга».

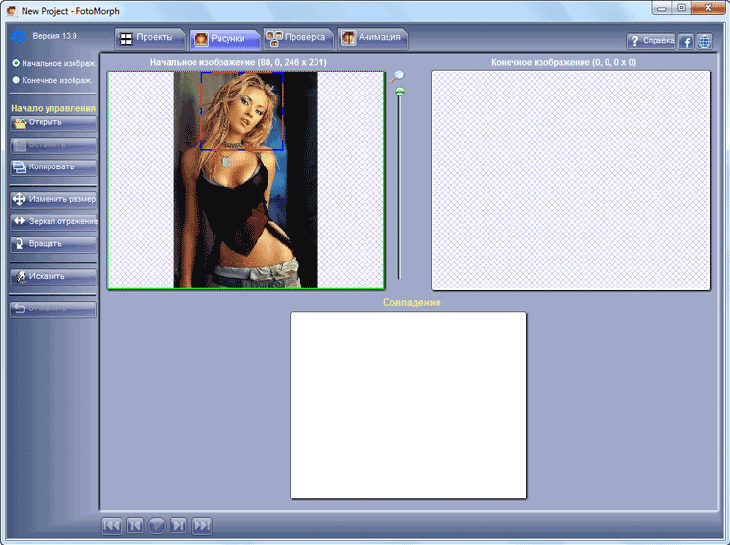
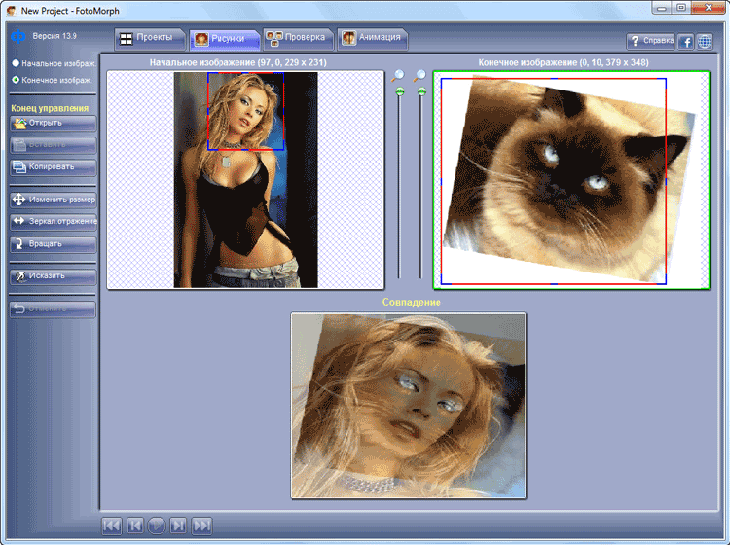
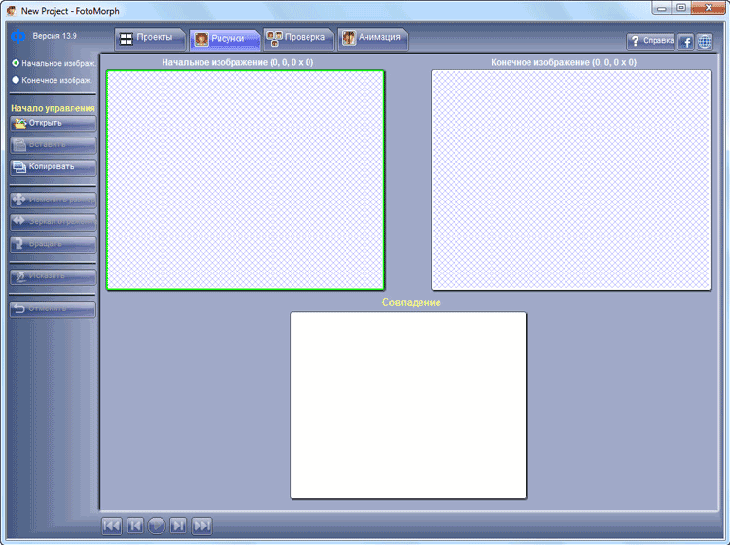
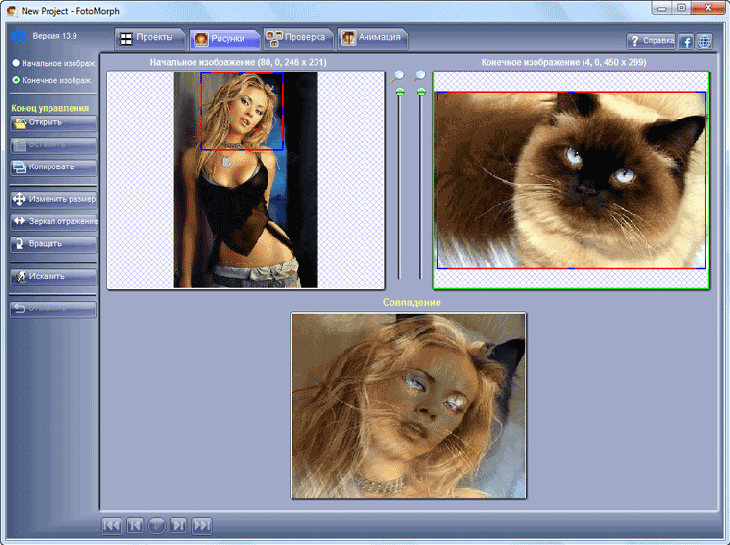
Далее нужно будет перейти во вкладку «Рисунки» для добавления фотографий. Сначала в это окно необходимо будет добавить начальное изображение, а потом конечное изображение.
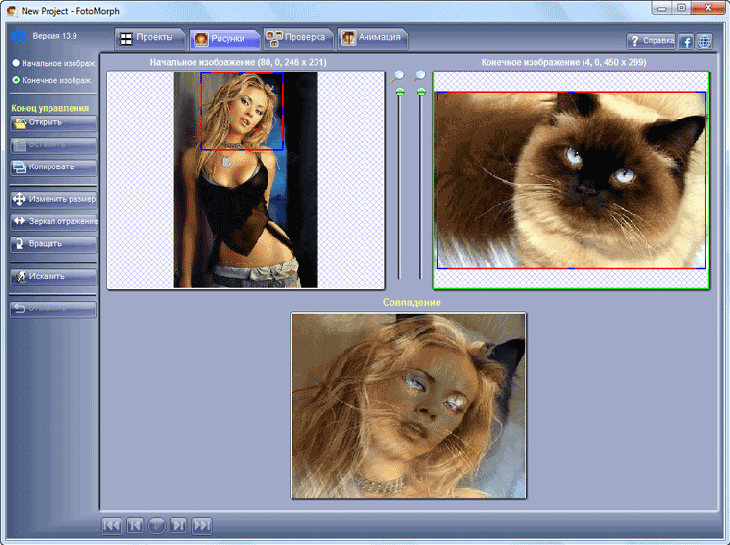
Для этого нажмите в левой колонке на кнопку «Открыть», для того чтобы добавить в окно программы FotoMorph нужное изображение. Внизу расположена область «Совпадение», сюда будут выводиться совмещенное изображение.

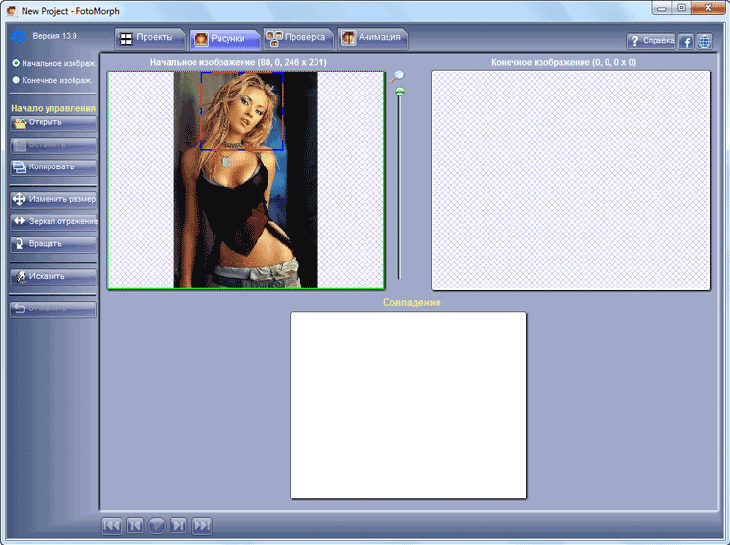
С помощью рамки красного цвета вы можете выделить область на изображении, которую необходимо будет подвергнуть редактированию. Рядом с изображением находится вертикальная шкала. Передвигая ползунок по шкале, вы можете увеличивать или уменьшать изображение для просмотра.

С добавленными изображениями во вкладке «Рисунки» можно будет выполнить следующие действия:
- изменить размер
- зеркальное отображение
- вращать
- исказить
Так как изображения (начальное и конечное) могут не совпадать по своим размерам, то в этом случае, вы можете изменить размер требуемой фотографии при помощи программы FotoMorph, при помощи другого графического редактора, или просто сделать скриншот с той области на соответствующем изображении, которое вы хотите добавить в окно программы FotoMorph.
Я выбрал первые попавшиеся мне фотографии, которые, по моему мнению, более-менее подходили друг к другу. Поэтому не судите меня строго за получившийся результат. Вы можете подойти к выбору изображений более тщательнее, чем я.

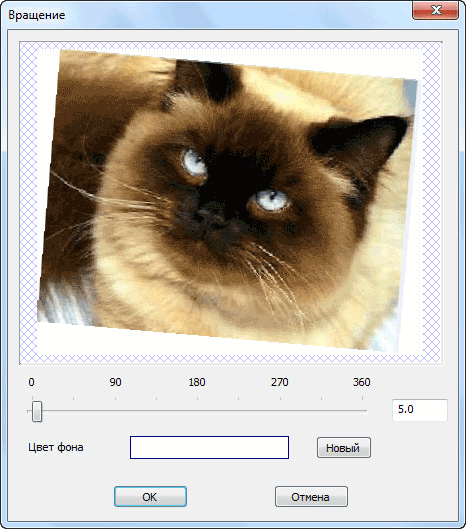
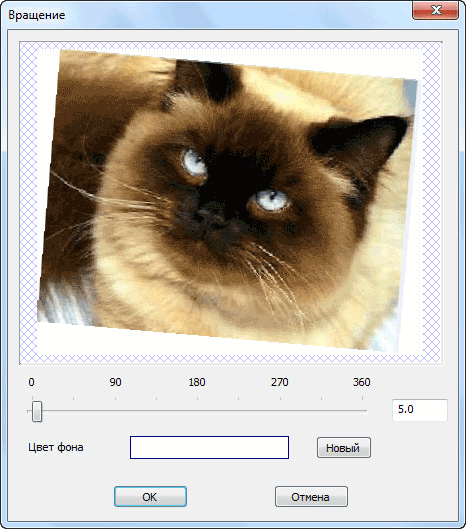
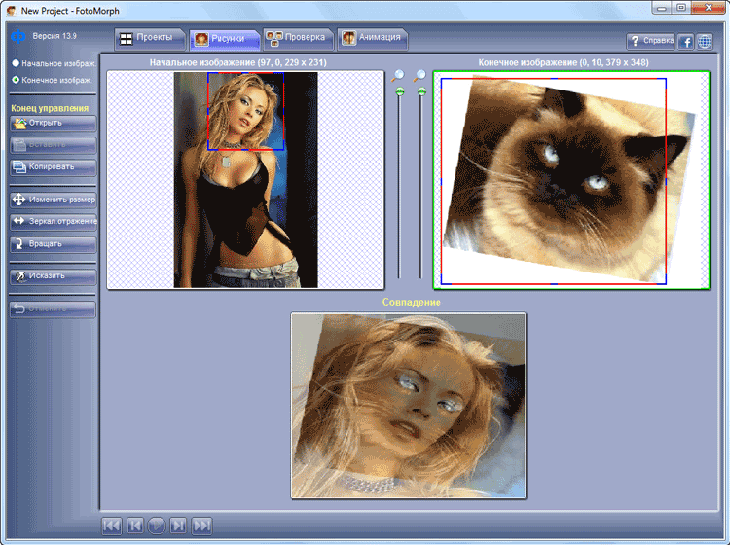
Для придания большей схожести, я немного обрезал вторую фотографию, затем нажал на кнопку «Вращать», для того, чтобы немного повернуть данное изображение.

После настройки и завершения выбора областей для преобразования фотографий, перейдите во вкладку «Проверка».

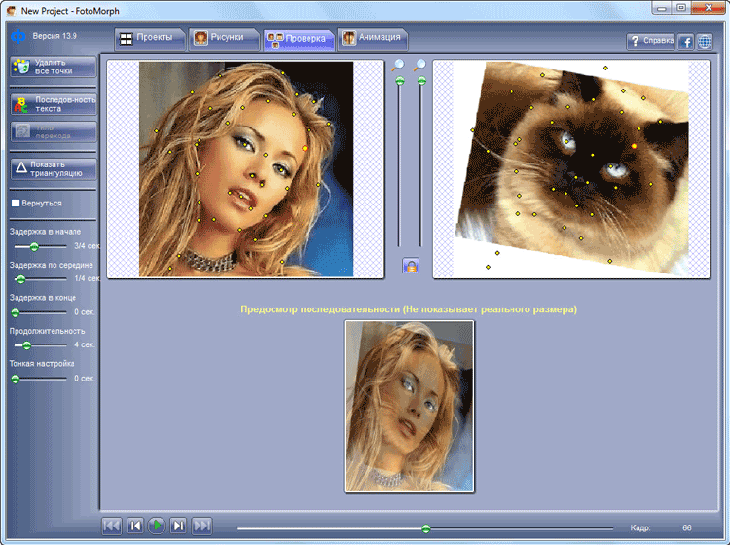
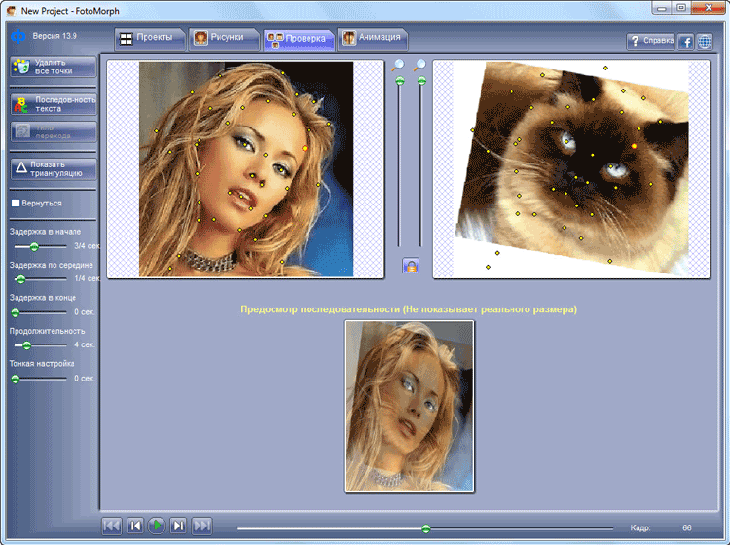
Во вкладке «Проверка» вам нужно будет добавить ключевые точки (метки) на изображения, для придания большей схожести. Это делается для того, чтобы переход из одного изображения в другое, в анимированном изображении, был более естественным. Чем больше будет таких ключевых точек, тем более похожей будет итоговая трансформация.
Здесь можно будет настроить демонстрацию анимированного изображения: время задержки (в начале, в середине, в конце), время продолжительности ролика.
В завершающей части анимационного ролика, можно будет снова вернуться к начальному изображению. Для этого следует активировать пункт «Вернуться».
С помощью встроенного плеера вы можете просмотреть на результат своих действий.

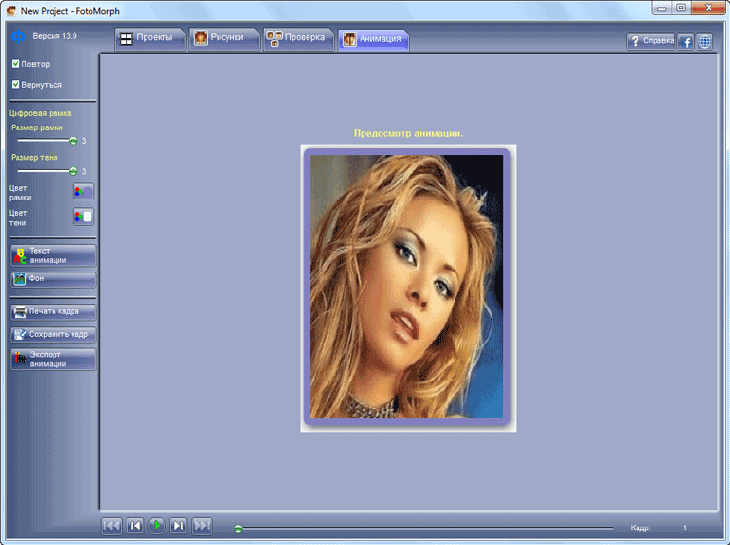
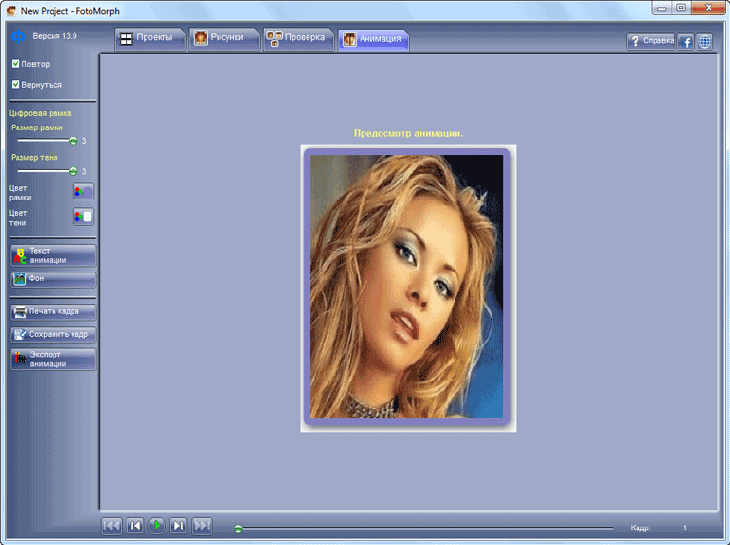
Далее перейдите во вкладку «Анимация».
На итоговый ролик можно будет сделать цифровую рамку, выбрав для этого соответствующий цвет. В анимацию, при необходимости, можно будет добавить фон, анимированный текст.
За результатом своих действий можно будет следить при помощи плеера, который расположен в нижней части окна программы.

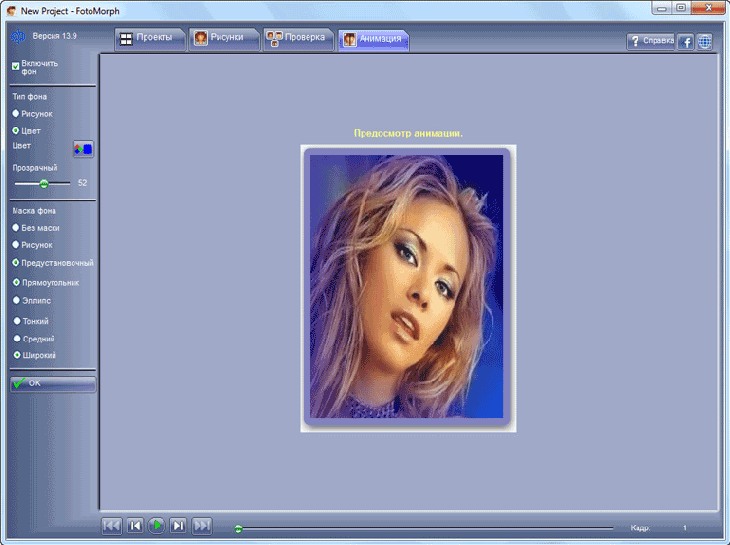
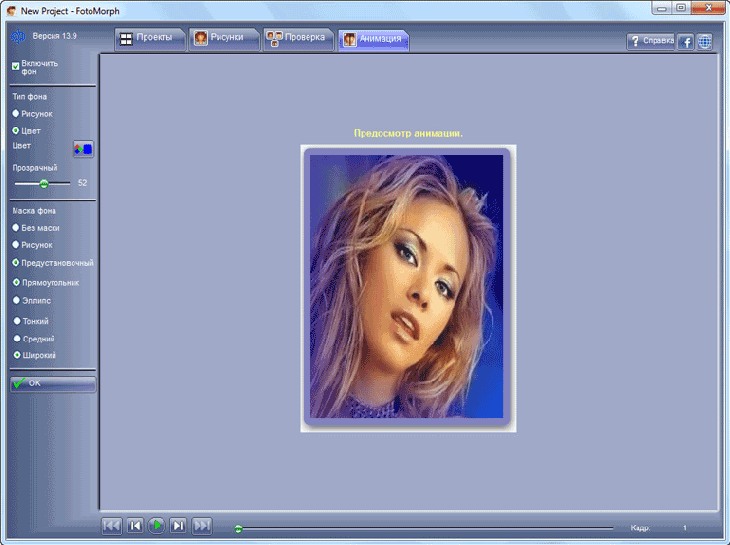
В этой вкладке можно будет включить фон для анимированного ролика. Если вы выберите фон, то в этом случае, вы можете выбрать цвет, прозрачность, маску фона. По-своему желанию, опытным путем, можно будет определиться с необходимыми настройками.

После завершения всех настроек, только что созданную анимацию можно будет сохранить на свой компьютер.
Создание анимации: функция main()
А вот как выглядит главная функция нашей программы:
1.int main()
2.{
3. image *img = create_image(w, h);
4. get_frame(img, s1, f1, g1);
5. char filename;
6. int i, j = ;
7. const int T = 2 * L + 74;
8. //25 + 25 кадров, совпадающих с начальным изображением
9. for (i = 1; i <= 25; i++)
10. {
11. sprintf(filename, "results\\%03d.bmp", i);
12. save_to_file(img, filename);
13. sprintf(filename, "results\\%03d.bmp", T - i);
14. save_to_file(img, filename);
15. }
16. double s, f, g;
17. const double step = 1.0 / L;
18. //(L - 1) + (L - 1) промежуточных кадров
19. for (double beta = step; ++j < L; i++, beta += step)
20. {
21. double alpha = 1 - beta;
22. for (int k = ; k < m; k++)
23. {
24. s = alpha * s1 + beta * s2;
25. f[] = alpha * f1[] + beta * f2[];
26. f = alpha * f1 + beta * f2;
27. f = alpha * f1 + beta * f2;
28. g[] = alpha * g1[] + beta * g2[];
29. g = alpha * g1 + beta * g2;
30. g = alpha * g1 + beta * g2;
31. }
32. sprintf(filename, "results\\%03d.bmp", i);
33. save_to_file(get_frame(fill_all(img, WHITE), s,
34. (const double(*)[]) f, (const double(*)[]) g), filename);
35. sprintf(filename, "results\\%03d.bmp", T - i);
36. save_to_file(img, filename);
37. }
38. get_frame(fill_all(img, WHITE), s2, f2, g2);
39. //25 кадров, совпадающих с конечным изображением
40. for (int k = 1; k <= 25; k++)
41. {
42. sprintf(filename, "results\\%03d.bmp", i++);
43. save_to_file(img, filename);
44. sprintf(filename, "results\\%03d.bmp", T - i);
45. save_to_file(img, filename);
46. }
47. free(img);
48. return ;
49.}
Создаём холст для рисования (стр. 3) и сразу же рисуем на нём начальное
изображение (стр. 4). Объявляем символьный массив для хранения путей к
графическим файлам, в которых будут храниться кадры анимации (стр. 5).
Создаём переменную i,
которой будет содержать номер текущего кадра (при создании кадров первых
3-х )
и вспомогательную переменную j
(стр. 6). Объявляем константную переменную T
и помещаем в неё количество кадров анимации, увеличенное на единицу (стр.
7). T будет участвовать в
формировании номеров кадров 4-й и 5-й частей.
Графические файлы будем хранить в каталоге results, находящимся в
директории исполняемого файла. К моменту выполнения программы данный
каталог уже должен существовать. Каждый файл будет иметь расширение bmp и
имя (без расширения), состоящее из номера кадра, дополненного, при
необходимости, ведущими нулями таким образом, чтобы оно содержало 3
символа.
В цикле for формируем и
сохраняем в графических файлах первые 25 и последние 25 кадров,
совпадающих с исходным изображением (стр. 9-15). Создаём массив сумм
вероятностей и 2 итерационных массива, которые будут использованы при
построении промежуточных кадров (стр. 16). Вычисляем шаг s и
сохраняем его в s (стр.
17).
Теперь в цикле for
создаём промежуточные кадры (стр. 19-37). Значения параметров αi
и βi на каждой итерации цикла будут сохраняться в
переменных alpha и beta соответственно, а их
индекс i — в переменной j
(см. стр. 19, 21).
На каждом шаге цикла вычисляем значения элементов массива сумм
вероятностей и итерационных массивов, соответствующих формируемому
изображению, во внутреннем цикле for
(стр. 22-31). Каждый кадр сохраняем в двух файлах: один соответствует
преобразованию начального изображения в конечное (стр. 32-34), а другой —
обратному преобразованию (стр. 35-36).
Наконец, формируем и сохраняем в файлах 25 кадров, содержащих конечное
изображение (стр. 38-46). Не забываем после создания всех файлов
освободить память, занимаемую холстом для рисования (стр. 47).
Warp-морфинг
Если морфинг это преобразование одного изображения в другое, то Warp-морфинг
это деформация исходного изображения по некоторому шаблону. В программе Morpher
режим Warp можно выбрать в панели Rendering Option.
Используя рассмотренный ранее пример, выберите режим Warping Left Image
(рис. 15).

Рис. 15. Выбор режима Warp
В этом случае будет задан процесс деформирования черт лица исходного изображения
по якорным точкам второго изображения. Создайте соответствующий avi-фильм и
импортируйте его в Flash (рис. 16).

Рис. 16. Деформация исходного изображения по шаблону точек соответсвия
конечного изображения
В данном случае первое изображение не преобразуется во второе, а деформируется
по его шаблону становятся крупнее черты лица, меняется форма лица и т.п.
До сих пор мы экспериментировали с фотографиями. Рассмотрим, как программа позволяет
изменять контурные рисунки. Проделаем эксперимент с изображениями рис. 17.


Рис. 17. Исходные контурные изображения



Рис. 18. Морфинг контурных рисунков
Как следует из рис. 18, контурные рисунки хуже поддаются морфингу. В результирующем
ролике
видно размытие линий в местах наиболее значительного перемещения контура. Для
подобных задач лучше подходит функция деформации формы (Shape Tweening),
реализованная в программе Flash и применимая к векторным линиям. Flash позволяет
создать векторную анимацию такого типа, а результирующий ролик
при этом занимает почти в 70 раз меньше места, чем созданный в программе Morpher.
Установка и использование программы Sqirlz Morph
Приступим к волшебству морфинга фото…





Не пугаемся английского языка интерфейса — в программе это вообще не важно. Будем пользоваться кнопками на панели
- заходим в меню «Пуск»
- запускаем программу
Или размещаем ярлык на рабочем столе и запускаем программу с его помощью — как хотите.

- откроется главное окно Sqirlz Morph в котором находим и жмём папочку
- выбираем на компьютере подготовленные фотографии по очереди…


Маленький нюанс — чтоб результат получился «сплошной» , без резкого перехода с последнего фото на начальное, взял первую фотку и скопировал её в ту же папку, только лишь переименовав. В результате использую не три, а четыре изображения.
Упорядочить можно нажав…
Можете развернуть окно программы на весь экран, чтоб было больше места для полёта фантазии…
Кликаем на первой фотографии и зайдя в меню…

…увеличиваем её, чтоб удобнее было работать с ней.
Можно это сделать быстрее и практичнее нажав на клавиатуре кнопку (Ctrl) и не отпуская её пару раз (+). После операций с изображением делаем также, только жмём (-).
Понадобится панель кнопок, слева:
- жмём зелёный плюсик
- переходим на фото
- кликаем вокруг значимых элементов изображения, тех, которые будем совмещать на разных лицах
- получаем фантомаса…

Если промазали или натыкали лишнего — ничего страшного. На панели с кнопками, вместо плюсика выберите минусик и сотрите лишние точки.
Подвинуть точку можно нажав на стрелку в той же панели, слева.
Справились? Переходим на вторую фотографию…

О боже, тут тоже появилось куча точек!!! Всё правильно — так и должно быть. Надо их совместить — поставить в те же места, где они стоят на первой фотке.
Кликаем на любой точке — на исходном изображении эта точка выделилась, показывая, куда надо разместить её. Какая любезная программулина.
Операцию можно упростить и ускорить выбрав группу точек с помощью кнопки на правой панели программы…
Выбрав точки — жмём ПРАВУЮ кнопку мыши. Выделенные точки в группе начали весело мигать…
Перетягиваем мышкой всю группу куда нам надо. Ничего сложного…

Получаем вторую жертву ветрянки. Таким же образом поступаем со всеми фотографиями.
Сделали?
Торжественный момент — смотрим результат кропотливой работы. Жмём жёлтую стрелку на верхней панели…
Ой, как быстро! Замедляем морфинг фотографий нажав на кнопку с цветными шариками и в появившемся окне выставляем цифру.
Рекомендую 200-250. Выше цифра — медленнее переходы и заметнее погрешности.

Экспериментируйте, приводите результат к наилучшему качеству и переходим к сохранению шедевра.
В первом, флеш-формате сохранив — сможете на YouTube выложить сохранённый файл или бесконечно просматривать с помощью видеоплеера Gom.

Ничего нового. Выше цифра — лучше качество, но и больше размер файла. Жмём «Ок» …

Несколько секунд наблюдаем за процессом сохранения. Человечек пинающий… мячик, видимо ускоряет операцию.

Всё — «Ок» . Находим файл в папке, которую назначили для сохранения и радуемся просматривая его. Можете делиться им с кем угодно.
Сохранив в видео-формат AVI сможете переконвертировать его на мобилку…

Ничего не менял в обоих окнах…

Теперь умеете делать морфинг фотографий в Sqirlz Morph. Не буду задерживать — бегите поражать родственников и знакомых.
До новых полезных компьютерных программ и интересных приложений для Андроид.
Условно-компилируемый фрагмент кода
За «общим блоком» располагаем следующий блок:
#ifdef CORAL_TRIANGLE
const int m = 3;
//Коралл
const double s1[] = {, 0.4, 0.55};
const double f1[] = {{0.3077, -0.5315, 0.8863},
{0.3077, -0.0769, 0.2166},
{0.0, 0.5455, 0.0106}};
const double g1[] = {{-0.4615, -0.2937, 1.0962},
{0.1538, -0.4476, 0.3384},
{0.6923, -0.1958, 0.3808}};
//Треугольник Серпиньского
const double s2[] = {, 0.3333333, 0.6666667};
const double f2[] = {{0.5, 0.0, 0.0},
{0.5, 0.0, 0.5},
{0.5, 0.0, 0.25}};
const double g2[] = {{0.0, 0.5, 0.0},
{0.0, 0.5, 0.0},
{0.0, 0.5, 0.4330127}};
#endif
Фрагмент кода, располагающийся между директивами условной компиляции,
будет выполнен, если определён макрос CORAL_TRIANGLE.
Данный фрагмент соответствует трансформации коралла в треугольник
Серпиньского и обратному превращению.
Здесь m содержит
количество пар итерационных функций, соответствующих каждому из
изображений, т. е. значение параметра m. s1,
f1 и g1
— это массив сумм вероятностей и итерационные массивы соответственно,
связанные с исходным изображением, а s2,
f2 и g2
— это аналогичные массивы, связанные с конечным изображением.
Глобальные константные переменные («общий блок»)
Вот как в main.c объявляются и инициализируются глобальные константные
переменные, значения которых не зависят от варианта компиляции:
const int L = 256; const int n = 100000; const int w = 720, h = 720; const int xc = 10, yc = 10; const int l = 700;
В константной переменной L
хранится количество переходов между кадрами в ходе трансформации
начального изображения в конечное, т. е. значение параметра L.
Было выбрано значение 256, чтобы шаг s изменения параметров αi
и βi, равный 1 / L, мог быть записан в виде
конечной двоичной дроби, что позволяет хранить αi и βi
без потери точности.
Остальные переменные имеют тот же смысл, что и ,
поэтому их я описывать не буду.
Значения некоторых переменных отличны от тех, которые они имели в
предыдущей программе. Я увеличил размер изображения до 720 на 720 и
увеличил коэффициент сжатия до 700. Причина изменений заключается в том,
что одно из разрешений видеороликов, демонстрирующихся на Ютьюбе, — это
1280 на 720. Но я решил, что ширина кадров будет равна высоте, так что
итоговый ролик будет состоять из квадратных кадров. Такой подход позволит
сэкономить на размере видеофайла. А Ютьюб пусть сам уже добавляет к кадрам
ролика вертикальные полосы по краям.
А вот число итераций я оставил неизменным.
Анимация фотографий в FotoMorph
Главное окно программы FotoMorph откроется во вкладке «Проекты». Можно заметить, что интерфейс программы FotoMorph очень похож интерфейс программы FotoMix, при помощи которой можно будет создать фотомонтаж и коллаж. У этих программ один производитель.
Для ознакомления с возможностями программы, можно будет нажать на кнопку «Образец проекта». Здесь можно посмотреть на последовательность операций при сохранении двух фотографий в одну, используя разные варианты для сохранения анимации.
Теперь перейдем непосредственно к процессу создания анимации изображений в FotoMorph.
Для запуска процесса создания анимированного изображения нажмите на кнопку «Новый проект». В контекстном меню необходимо будет выбрать тип последовательности:
- Последовательность морфинга.
- Последовательность деформации.
- Последовательность лица.
- Последовательность переходов.
В зависимости от выбранного типа последовательности будет создано итоговое анимационное изображение.
После выбора последовательности будет открыто окно, с выбранной последовательностью будущих изменений. На этом примере, я выбрал вариант «Последовательность морфинга».
Далее нужно будет перейти во вкладку «Рисунки» для добавления фотографий. Сначала в это окно необходимо будет добавить начальное изображение, а потом конечное изображение.
Для этого нажмите в левой колонке на кнопку «Открыть», для того чтобы добавить в окно программы FotoMorph нужное изображение. Внизу расположена область «Совпадение», сюда будут выводиться совмещенное изображение.
С помощью рамки красного цвета вы можете выделить область на изображении, которую необходимо будет подвергнуть редактированию. Рядом с изображением находится вертикальная шкала. Передвигая ползунок по шкале, вы можете увеличивать или уменьшать изображение для просмотра.
С добавленными изображениями во вкладке «Рисунки» можно будет выполнить следующие действия:
- изменить размер;
- зеркальное отображение;
- вращать;
- исказить;
Так как изображения (начальное и конечное) могут не совпадать по своим размерам, то в этом случае, вы можете изменить размер требуемой фотографии при помощи программы FotoMorph, при помощи другого графического редактора, или просто сделать скриншот с той области на соответствующем изображении, которое вы хотите добавить в окно программы FotoMorph.
Я выбрал первые попавшиеся мне фотографии, которые, по моему мнению, более-менее подходили друг к другу. Поэтому не судите меня строго за получившийся результат. Вы можете подойти к выбору изображений более тщательнее, чем я.
Для придания большей схожести, я немного обрезал вторую фотографию, затем нажал на кнопку «Вращать», для того, чтобы немного повернуть данное изображение.
После настройки и завершения выбора областей для преобразования фотографий, перейдите во вкладку «Проверка».
Во вкладке «Проверка» вам нужно будет добавить ключевые точки (метки) на изображения, для придания большей схожести. Это делается для того, чтобы переход из одного изображения в другое, в анимированном изображении, был более естественным. Чем больше будет таких ключевых точек, тем более похожей будет итоговая трансформация.
Здесь можно будет настроить демонстрацию анимированного изображения: время задержки (в начале, в середине, в конце), время продолжительности ролика.
Вам также может быть интересно:
- FotoMix — фотомонтаж и коллаж
- 10 сервисов оптимизации изображений онлайн
В завершающей части анимационного ролика, можно будет снова вернуться к начальному изображению. Для этого следует активировать пункт «Вернуться».
С помощью встроенного плеера вы можете просмотреть на результат своих действий.
Далее перейдите во вкладку «Анимация».
На итоговый ролик можно будет сделать цифровую рамку, выбрав для этого соответствующий цвет. В анимацию, при необходимости, можно будет добавить фон, анимированный текст.
За результатом своих действий можно будет следить при помощи плеера, который расположен в нижней части окна программы.
В этой вкладке можно будет включить фон для анимированного ролика. Если вы выберите фон, то в этом случае, вы можете выбрать цвет, прозрачность, маску фона. По-своему желанию, опытным путем, можно будет определиться с необходимыми настройками.
После завершения всех настроек, только что созданную анимацию можно будет сохранить на свой компьютер.
Превращение коралла в треугольник Серпиньского и обратная трансформация
Определяем макрос CORAL_TRIANGLE:
#define CORAL_TRIANGLE
Компилируем файл и запускаем его на выполнение. В результате, в каталоге
results, располагающимся в корневой директории исполняемого файла,
появляются 585 графических файлов формата BMP, содержащих кадры анимации.
Создаём из них ролик с помощью видеоредактора VirtualDub, предварительно
установив частоту кадров 25 кадр./c. и указав в качестве кодека Huffyuv
(этот кодек сжимает без потерь). За подробностями использования
VirtualDub’а читатель может обратиться к этой и этой статьям.
Результирующий ролик был загружен на Ютьюб. Вот что из этого вышло:
Сохранение анимации в FotoMorph
В FotoMorph можно будет сохранить весь проект, выбрав для этого соответствующий формат, или сохранить на свой компьютер определенные кадры из проекта.
Выбранные отдельные кадры можно будет отправить на печать или сохранить на компьютер в следующих форматах:
JPEG, PNG, GIF, BMP
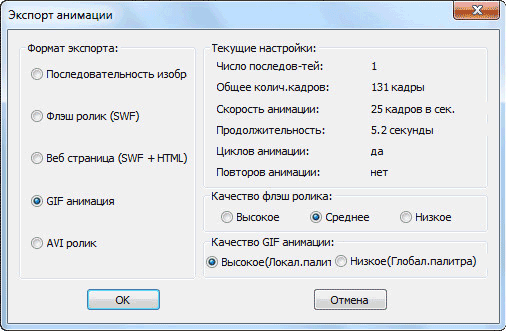
Для сохранения всего проекта, во вкладке «Анимация» нужно будет нажать на кнопку «Экспорт анимации».
После этого откроется окно «Экспорт анимации», в котором необходимо будет выбрать формат для сохранения анимированного ролика. Здесь же можно будет выбрать его качество.
Для экспорта всего проекта доступны следующие варианты сохранения анимированных изображений:
- Последовательность изображений
- Флеш ролик (SWF)
- Веб страница (SWF + HTML)
- GIF анимация
- AVI ролик
При выборе варианта «Последовательность изображений», на компьютер будут сохранены все отдельные (их может быть очень много) последовательные изображения в формате JPEG.
После выбора формата экспорта, нажмите на кнопку «ОК», а затем дождитесь завершения процесса преобразования.

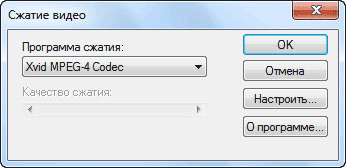
При сохранении проекта в формате «AVI ролик», вы можете сохранить данное видео без сжатия, или выбрать программу для сжатия видео. Сначала выберите программу для сжатия, а затем нажмите на кнопку «Настроить…».

В открывшемся окне, вы можете настроить параметры кодирования, если вас не устраивают настройки, сделанные по умолчанию.
После завершения сохранения проекта, вы можете открыть папку, в которой был сохранен ролик, и посмотреть только что созданную анимацию.
Вы можете посмотреть на анимацию в формате GIF, созданную мной из двух разных фотографий.

С помощью бесплатной программы FotoMorph можно будет создать анимацию из фотографий, а затем сохранить анимированные изображения на свой компьютер, в одном из поддерживаемых программой форматах.
FotoMorph — создание анимации из фотографий
Морфинг фотографий на компьютере
Бесплатная компьютерная программа Sqirlz Morph сохраняет морфинг фотографий в один из нескольких форматов — флеш, гиф, видео avi… и размещает в сети Интернет (при некоторых знаниях легко делается хранитель экрана на компьютер).
Можно лицо не трогать — менять только причёски или выбрать фотографии из семейного альбома за несколько лет и наблюдать как мудреете с годами.
Возможности применения морфинга фото ограничиваются лишь фантазией и упорством.
Видео в «шапке» статьи не является эталоном и верхом совершенства. Можно добиться гораздо лучшего качества. Было мало времени, а желание поделиться потрясающей программой морфинга фоток не позволило затягивать процесс.
…
…
«Засветился» на сайте третий, старший сын — Ваня. Теперь «футбольная команда» в сборе, в одном файле. Жена, кот и улитки ждут своей очереди.
Пожелание — подберите или подгоните фото таким образом, чтоб оно было примерно одинаково по величине и размеру. Размер холстов желательно должен быть одинаков.
Все подготовительные манипуляции перед морфингом фотографий сможете сделать в любом редакторе изображений.
Количество фотографий для творчества в программе Sqirlz Morph не ограничено.
Фон можно не удалять — сделал в Фотошопе, решив, что будет эффектнее и внимание не будет рассеиваться на переходы фона из голубого в зелёный и коричневый
Что умеет редактор фото с эффектами ФотоФания
Закройте глаза и придумайте любой, самый фантастический сюжет для обычной скучной фотографии из семейного альбома — уверен, что его наверняка можно сделать своими руками и всего за несколько секунд на описанном ниже специальном простом сервисе (ссылка будет в конце статьи).
Вижу, что сомневаетесь в моих словах. Конечно преувеличиваю, но ребята — этот редактор фото с эффектами предлагает 634 качественных шаблона! Только вдумайтесь в эту цифру.
Покажу только верхушки категорий (разделов) эффектов, фильтров, рамок и шаблонов, которые найдёте на сервисе PhotoFunia (в скриншоты просто больше не влазило )…
Начну с Нового года…


…художественные галереи…
…
…

…билборды и вывески…

…давно хотели стать героем экранов?…

…или знаменитостью?…

…а может в фильмах снимались, но забыли про это?…

Журналы…

…книги…

…фоторамки…


…красивые фильтры для фото…

Может заметили — можно вставить текст на фото…


Да, пожалуй простое перечисление разделов с красивыми и уникальными шаблонами для фотографий не так впечатляет, как готовые результаты их применения.
Давайте посмотрим, что мне помог сделать редактор фото с эффектами ФотоФания…



Наверное этот последний шедевр нужно в рамку поместить и на стенку повешать дома, а что?
Раскадровка
Мы только что говорили об анимации, состоящей из начального изображения,
промежуточных кадров и конечного изображения. Однако создавать мы будем
чуть более сложную анимацию.
Во-первых, в нашей будущей анимации будет демонстрироваться не только
трансформация исходного изображения в конечное, но и обратный процесс —
трансформация конечного в начальное. А во-вторых, начальное и конечное
изображения будут демонстрироваться зрителю по 1 секунде каждое, причём
начальное изображение будет показано зрителю дважды: в начале ролика и в
его конце (по сути, во втором случае начальное изображение уже будет
играть роль конечного).
Всю анимацию можно условно разделить на 5 частей, которые будут состоять
из следующих групп кадров.
- Начальное изображение — 25 кадров. При частоте кадров 25 кадр./с. оно
будет демонстрироваться в течение 1 секунды. - Промежуточные изображения, демонстрирующие переход от начального
изображения к конечному — L − 1 кадров. - Конечное изображение — 25 кадров.
- Промежуточные изображения, демонстрирующие обратный переход от
конечного изображения к начальному — L − 1 кадров. Это
будут кадры из 2-й группы, демонстрирующиеся в обратном порядке. - Начальное изображение — 25 кадров.
Несложно подсчитать общее количество кадров, из которых будет состоять
анимация. Оно равно 2 L + 73.
Программа будет создавать кадры анимации в 3 этапа. На 1-м этапе будут
одновременно генерироваться кадры 1-й и 5-й частей, на 2-м — одновременно
генерироваться кадры 2-й и 4-й частей. Наконец, на 3-м этапе будут
создаваться кадры 3-й части.
Ну что ж, можно переходить к программированию.
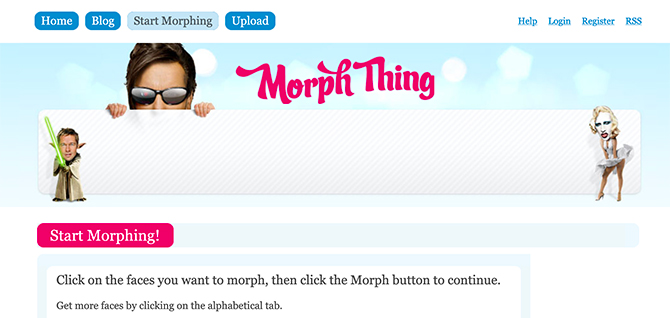
1. MorphThing

MorphThing — онлайн-модератор для лица. Это позволяет вам делать любые снимки двух лиц, это могут быть фотографии знаменитостей или ваши, поэтому вы можете превратить эти два разных лица в одно.
Хотя вы можете зарегистрировать учетную запись для использования этого сайта, вы также можете посетить сайт и попробовать его инструменты без таковой.
Вот некоторые другие особенности, которые вы должны знать:
- Вы можете поделиться своими изображениями с друзьями и семьей, отправив им ссылку.
- Кроме того, вы можете вставлять свои творения на другие сайты.
- Вы также можете проверить самые популярные морфы, прокрутив вниз до сегодняшнего раздела популярных морфов.
По сути, попробуйте MorphThing, если вы хотите, чтобы знаменитость трансформировалась одним нажатием кнопки
Обратите внимание, однако, что этот сайт довольно старый. Он не был корректно обновлен с 2015 года
Анимация фотографий в FotoMorph
Для ознакомления с возможностями программы, можно будет нажать на кнопку «Образец проекта». Здесь можно посмотреть на последовательность операций при сохранении двух фотографий в одну, используя разные варианты для сохранения анимации.

Теперь перейдем непосредственно к процессу создания анимации изображений в FotoMorph.
Для запуска процесса создания анимированного изображения нажмите на кнопку «Новый проект». В контекстном меню необходимо будет выбрать тип последовательности:
- Последовательность морфинга.
- Последовательность деформации.
- Последовательность лица.
- Последовательность переходов.
В зависимости от выбранного типа последовательности будет создано итоговое анимационное изображение.

После выбора последовательности будет открыто окно, с выбранной последовательностью будущих изменений. На этом примере, я выбрал вариант «Последовательность морфинга».

Далее нужно будет перейти во вкладку «Рисунки» для добавления фотографий. Сначала в это окно необходимо будет добавить начальное изображение, а потом конечное изображение.
Для этого нажмите в левой колонке на кнопку «Открыть», для того чтобы добавить в окно программы FotoMorph нужное изображение. Внизу расположена область «Совпадение», сюда будут выводиться совмещенное изображение.

С помощью рамки красного цвета вы можете выделить область на изображении, которую необходимо будет подвергнуть редактированию. Рядом с изображением находится вертикальная шкала. Передвигая ползунок по шкале, вы можете увеличивать или уменьшать изображение для просмотра.

С добавленными изображениями во вкладке «Рисунки» можно будет выполнить следующие действия:
- изменить размер
- зеркальное отображение
- вращать
- исказить
Так как изображения (начальное и конечное) могут не совпадать по своим размерам, то в этом случае, вы можете изменить размер требуемой фотографии при помощи программы FotoMorph, при помощи другого графического редактора, или просто сделать скриншот с той области на соответствующем изображении, которое вы хотите добавить в окно программы FotoMorph.
Я выбрал первые попавшиеся мне фотографии, которые, по моему мнению, более-менее подходили друг к другу. Поэтому не судите меня строго за получившийся результат. Вы можете подойти к выбору изображений более тщательнее, чем я.

Для придания большей схожести, я немного обрезал вторую фотографию, затем нажал на кнопку «Вращать», для того, чтобы немного повернуть данное изображение.

После настройки и завершения выбора областей для преобразования фотографий, перейдите во вкладку «Проверка».

Во вкладке «Проверка» вам нужно будет добавить ключевые точки (метки) на изображения, для придания большей схожести. Это делается для того, чтобы переход из одного изображения в другое, в анимированном изображении, был более естественным. Чем больше будет таких ключевых точек, тем более похожей будет итоговая трансформация.
Здесь можно будет настроить демонстрацию анимированного изображения: время задержки (в начале, в середине, в конце), время продолжительности ролика.
В завершающей части анимационного ролика, можно будет снова вернуться к начальному изображению. Для этого следует активировать пункт «Вернуться».
С помощью встроенного плеера вы можете просмотреть на результат своих действий.

Далее перейдите во вкладку «Анимация».
На итоговый ролик можно будет сделать цифровую рамку, выбрав для этого соответствующий цвет. В анимацию, при необходимости, можно будет добавить фон, анимированный текст.
За результатом своих действий можно будет следить при помощи плеера, который расположен в нижней части окна программы.

В этой вкладке можно будет включить фон для анимированного ролика. Если вы выберите фон, то в этом случае, вы можете выбрать цвет, прозрачность, маску фона. По-своему желанию, опытным путем, можно будет определиться с необходимыми настройками.

После завершения всех настроек, только что созданную анимацию можно будет сохранить на свой компьютер.