10 лучших генераторов цветовой палитры material design
Содержание:
- Ретроспективный обзор
- Color
- Cards
- Material Design Color Tools
- Использование цветов в UI
- Bottom Navigation
- Build a Material Theme
- More resources
- Material Design Websites
- Configuration¶
- Вторая версия: Обновление цветовой палитры
- Исследование
- Активные цвета
- Если сад, то какой?
- Customization¶
- Palette colors
- Text Fields
Ретроспективный обзор
Одна из самых первых вещей, о которых мы подумали, создавая дизайн-систему, — это создание цветовой палитры (color palette), ведь она имеет столь важное значение в принятии решений в области дизайна и разработки. Мы постоянно учимся — и часто видим очевидные ошибки уже оглядываясь назад
Наше желание развиваться подтолкнуло нас исследовать то, как другие команды принимают решения — и только потом принимать свои собственные.
Контроль за изменениями это непростая работа, потому что цвет — очень масштабное понятие. Мы уже знаем, что даже внесение безобидных на вид изменений в цвета может создать проблемы командам, которые уже начали делать продукты на основе Mineral. Поэтому недавняя цветовая ревизия показывает нашу цель — отказаться от критических изменений.

Взято из Plasma Design System. Основные элементы, такие как цвет, сложно поменять позже.
Анализируя цветовые схемы во время ревизии, мы определили, что наша цветовая палитра должна содержать следующие характеристики:
Color
Color attributes consist mainly of primary, secondary, error, surface and background colors, along with their respective secondary variants and “on” colors. Some of these have been reused from the AppCompat themes (eg. , and ):
- : The primary brand color of your app, used most predominantly in theming
- : A lighter/darker variant of your primary brand color, used sparingly in theming
- : The color used for elements displayed on top of your primary colors (eg. Text and icons, often white or semi-transparent black depending on accessibility)
- : The secondary brand color of your app, used mostly as an accent for certain widgets that need to stand out
- : A lighter/darker variant of your secondary brand color, used sparingly in theming
- : The color used for elements displayed on top of your secondary colors
- : The color used for errors (often a shade of red)
- : The color used for elements displayed on top of your error color
- : The color used for surfaces (i.e. Material “sheets”)
- : The color used for elements displayed on top of your surface color
- : The color behind all other screen content
- : The color used for elements displayed on top of your background color
These colors can be added to your app theme like so:
<style name="AppTheme" parent="Theme.MaterialComponents.Light"> <item name="colorPrimary">#212121</item> <item name="colorPrimaryVariant">#000000</item> <item name="colorOnPrimary">#FFFFFF</item> <item name="colorSecondary">#2962FF</item> <item name="colorSecondaryVariant">#0039CB</item> <item name="colorOnSecondary">#FFFFFF</item> <item name="colorError">#F44336</item> <item name="colorOnError">#FFFFFF</item> <item name="colorSurface">#FFFFFF</item> <item name="colorOnSurface">#212121</item> <item name="android:colorBackground">@color/background</item> <item name="colorOnBackground">#212121</item></style><color name="background">#FAFAFA</color>
Note 1: Hex color codes are not currently supported for , hence why a color resource was used.
Note 2: Use and attributes to theme system bars.
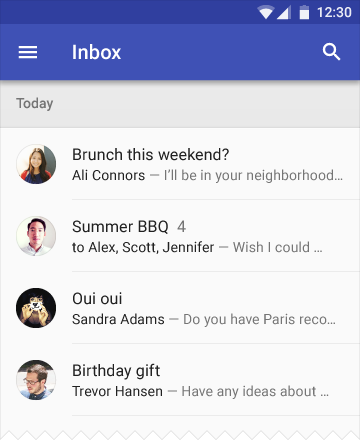
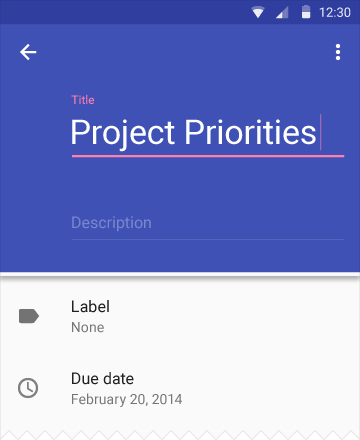
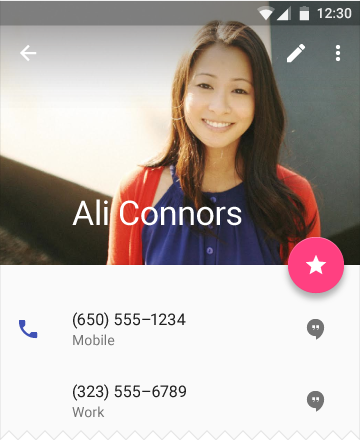
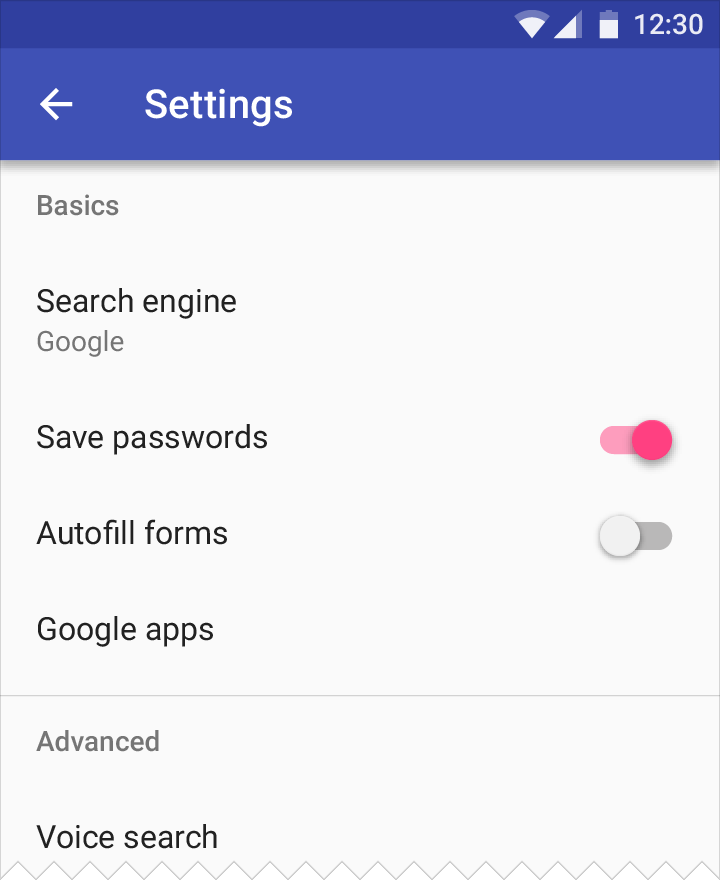
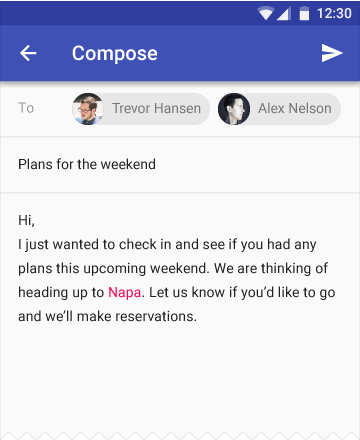
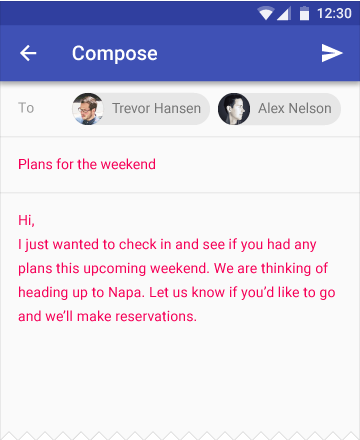
The result can be observed in our playground screen:

Playground screen with global color attributes customized
A great way to quickly preview the appearance of primary/secondary colors is to use the Material Color Tool.
Cards
Material Cards are considered to be “surfaces” and make use of the style. The key attributes for customizing them are as follows:
- : The color of the card background. The default color is .
- : The elevation of the card. The default value is 1dp.
- : The shape appearance of the card background. The default value is .
The base card style (used by the widget class) can be customized and applied globally like so:
<style name="AppTheme" parent="Theme.MaterialComponents.Light"> ... <item name="materialCardViewStyle">@style/AppCard</item></style><style name="AppCard" parent="Widget.MaterialComponents.CardView"> <item name="cardElevation">8dp</item></style>
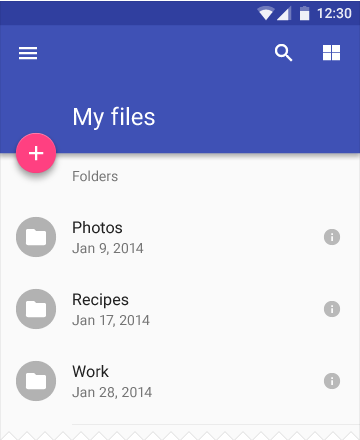
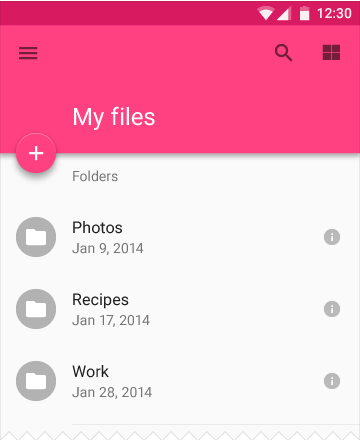
The result can be observed in our playground screen:

Customized Card widget style
Material Design Color Tools
1. Material.io

Features: Complete Color Scheme
Material.io is Google’s official material design color matching tool. The users need only select their favorite color in the palette and it will immediately display on the App interface. Use the color scheme palette, found in the lower right, to apply the current primary color, secondary color, and the color number of the text color.
Tips:
(1) In Material Design, the main color is the color that most often appears in your application. A secondary color is a color used to emphasize the key parts of your UI.
(2) The secondary colors are best used for:
- Button, floating operation button, and button text
- Text field, cursor and text selection
- Progress bar
- Select controls, buttons, and sliders
- Links
- Title
2. Material Colors

Features:
- Color Preview
- Support download
- Share online
Material Colors is not only a palette but also an icon tool and a color tool. The main feature of Material Colors is that it allows the user to select the color and preview the color effect in real time. It’s simple and easy to operate. You only need to select 1 or 2 colors, and the system will match a set of APP UI color schemes. It is worth mentioning that this site provides online sharing and downloads in a variety of formats.
3. Material UI

Features:
- Color code can be directly copied and pasted
- Supports multiple color format switching
This tool is primarily for developers and designers who want to quickly design a color code that meets Material Design standards. The user can click on the color box and it will automatically copy the corresponding color code to the clipboard. This site is also known as the color «cheat sheet,» which brings all available colors together on one page for the user to choose from.
4. Material Design Palette Generator

Features: Custom Swatches
If you are interested in custom swatches, try the Material Design Palette Generator. To set a color manually, either type in a color code or select a color from the color palette in the color dialog box that can be opened by clicking on a color box in the open palette. The Material Design Panel Builder will generate your swatches based on the color you choose.
5. Color — Materialize

Features: Supports color shading adjustment
This is a color palette based on the material design base color. Each color is defined with a basic color class and an optional brightening or darkening class.
Использование цветов в UI
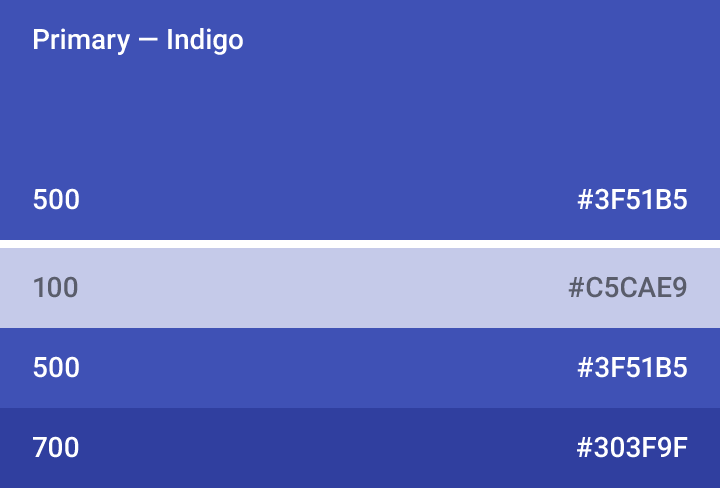
Выберите палитру
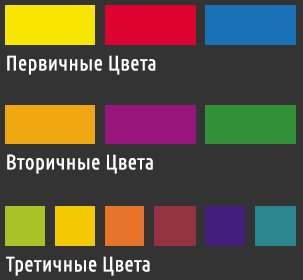
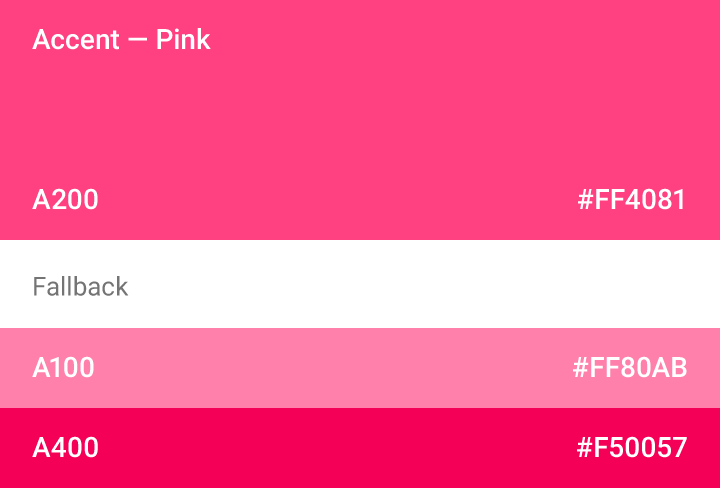
Чтобы ограничить свою цветовую выборку выберите три оттенка из основной палитры и один акцентный цвет из вспомогательной палитры.

Пример основной цветовой палитры

Пример вспомогательной палитры
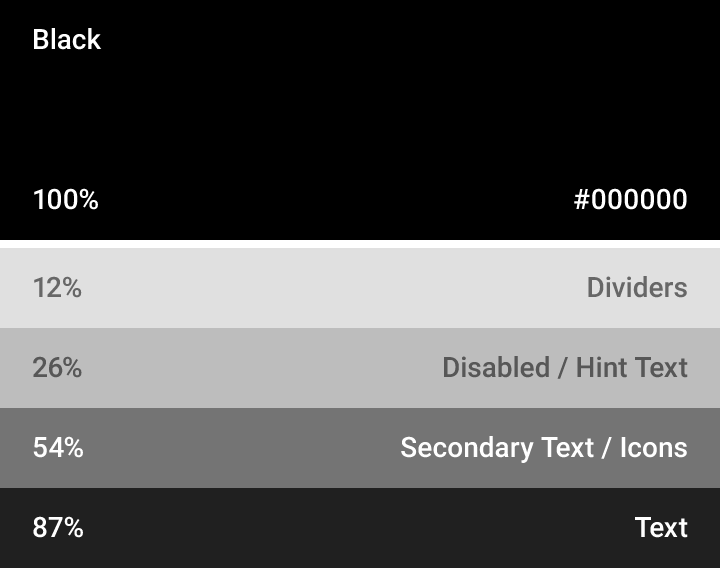
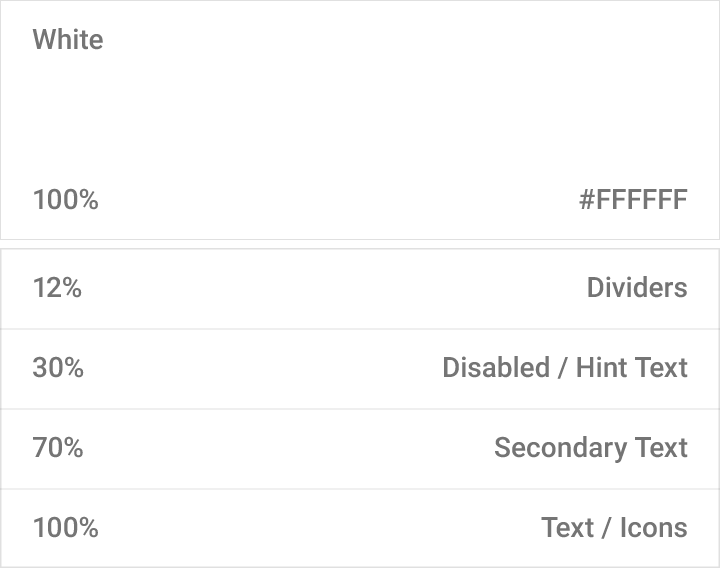
Используйте непрозрачность для текста, иконок и разделителей
Чтобы сообщить пользователю, насколько важна определенная информация относительно остального текста, вы можете изменять непрозрачность текста.

Темный текст на светлом фоне

Белый текст на темном фоне
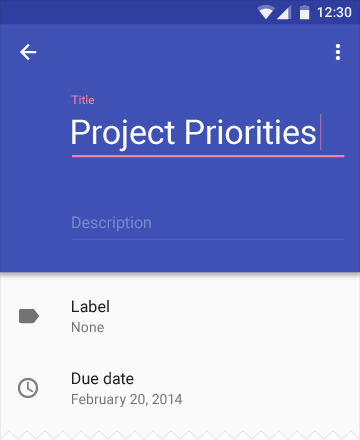
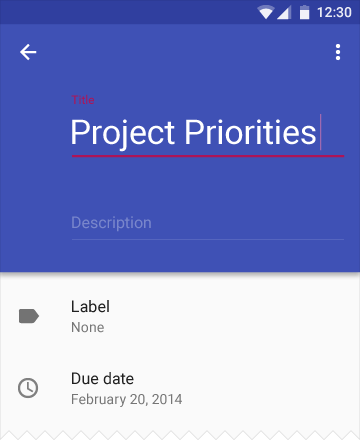
Если темный текст расположен на светлом фоне, непрозрачность основного текста должна составлять 87%. Вспомогательный текст, расположенный ниже в визуальной иерархии, должен иметь непрозрачность 54%
Текстовые подсказки для пользователей, вроде тех, что расположены в текстовых полях и в метках, имеют еще меньшую визуальную важность и непрозрачность 26%
| Темный текст (#000000) | Непрозрачность |
| Основной текст | 87% |
| Вспомогательный текст | 54% |
| Подсказки (текстовые поля, метки) | 26% |
Светлый текст на темном фоне
Значения в таблице отражают относительную значимость светлого текста на темном фоне.
| Светлый текст (#FFFFFF) | Непрозрачность |
| Основной текст | 100% |
| Вспомогательный текст | 70% |
| Подсказки (текстовые поля, метки) | 30% |
Текст на цветном фоне
Для случаев расположения белого или черного текста на цветном фоне ознакомьтесь с этими , в которых указаны оптимальные значения контраста и альфа-канала.
Прочие элементы
Прочие элементы, такие как иконки и разделители, тоже выигрывают, если в качестве величины цвета используют шестнадцатеричное значение черного или белого, поскольку это гарантирует, что они дадут желаемый результат на фоне любого цвета.
Панели инструментов и панели состояния
Панели инструментов и более крупные цветные блоки должны использовать основной оттенок (500) главного цвета вашего приложения. Панель состояния должна использовать более темный оттенок (700) вашего основного цвета.
Смелое использование цвета в больших полях поощряется в UI. Различные элементы в UI могут использовать различные части вашей цветовой темы.


Акцентный цвет
Используйте акцентный цвет для вашей основной кнопки действия и компонентов, таких как переключатели или слайдеры.

В плавающей кнопке действия используется акцентный цвет.

Переключатель, использующий акцентный цвет.

Правильно.
В основном тексте используйте акцентный цвет только для привлечения внимания к веб-ссылке.

Неправильно.
Не используйте акцентный цвет в качестве цвета основного текста.

Правильно
Используйте акцентный цвет для вашей основной кнопки действия и компонентов, таких как переключатели или слайдеры.

Неправильно.
Не используйте акцентный цвет для панелей своего приложения или для крупных цветных участков. Избегайте использования одного и того же цвета для плавающей кнопки действия и для фона.
Запасные акцентные цвета
Если выбранный вами акцентный цвет окажется слишком светлым или слишком темным для выбранного фона, то в качестве запасного варианта обычно используется более темный или светлый оттенок акцентного цвета. Если ваш акцентный цвет совершенно не подходит, используйте оттенок 500 вашего основного цвета на белом фоне. Если для цвета фона выбран оттенок 500 вашего основного цвета, используйте 100% белый или 54% черный.

Правильно
Если цветной фон окажется слишком светлым или слишком темным, используйте запасной акцентный цвет.

Неправильно.
Не используйте акцентный цвет на цветном фоне, если контраст недостаточно высок.
Material Bottom Navigation includes two main variants that inherit from the base style, with an optional style suffix: surface (default, no suffix) and colored (). Bottom Navigation labels use the theme attribute for their typography styles.
The key attributes for customizing these styles are as follows:
- : The color of the bottom navigation background. The default color is for surface bottom navigation and for colored bottom navigation.
- /: The colors of bottom navigation item icons and labels. The default colors are /(selected) for surface bottom navigation and for colored bottom navigation.
- : A flag to set whether or not a translation animation should occur when selecting bottom navigation items. The default value is false.
The base bottom navigation style (used by the widget class) can be customized and applied globally like so:
<style name="AppTheme" parent="Theme.MaterialComponents.Light"> ... <item name="bottomNavigationStyle">@style/AppBottomNavigation</item></style><style name="AppBottomNavigation" parent="Widget.MaterialComponents.BottomNavigation.Colored" />
The result can be observed in our playground screen:

Customized Bottom Navigation widget style
This is certainly not exhaustive. A more comprehensive list of all components and their attributes can be found in the Material Components for Android Docs.
Build a Material Theme
The Material Components for Android library includes a module that allows you to easily customize an existing Material Theme. It provides you with a set of XML files (/, and ) which include all of the necessary baseline theme attributes mentioned in this article. The values can be tweaked and previewed in a corresponding sample app. When you’re happy with the chosen values, the files can be dropped into a new/existing Android Studio project. A web version is also available on Glitch.
The “Build a Material Theme” sample app
More resources
- The source code for the Playground app used in this article can be found on GitHub
- “The Components of Material Design” — A great presentation by Cameron Ketcham and Gautham Sajith at Android Dev Summit 2018, covering a brief history of Material Design and how to use Material Components for Android
- “Designing and building a real Android app using Material Tools & Components” — A presentation I gave at Droidcon Kenya and DevFest South Africa 2018, covering how I designed and built Rugby Ranker using the Material Theme Editor Sketch Plugin, Material Gallery and, of course, Material Components for Android
- Material Design Codelabs
Material Design Websites
1. Google

When it comes to Material Design, how can we not mention Google? It’s the best practice of its own material design guidelines. The material design style is characterized by the clean typography and simple layout that is easy to understand so the user can focus on content.
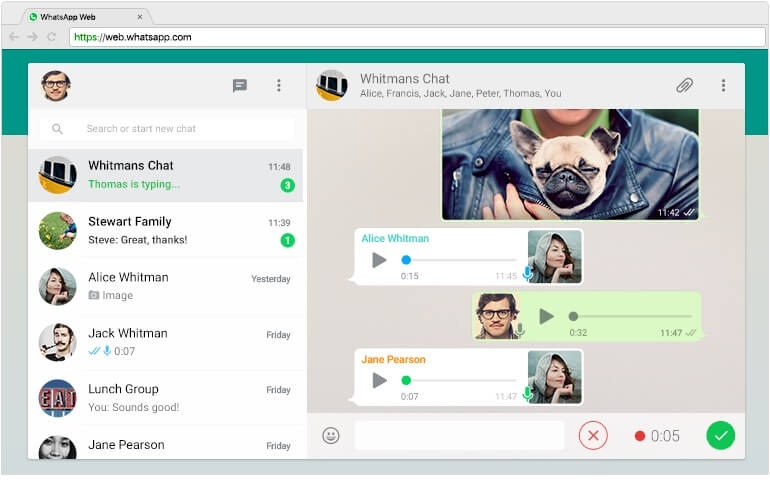
2. WhatsApp

WhatsApp is a timely communication tool loved by people around the world, implements the concept of material design in its web design and mobile App design very well. In terms of colors, WhatsApp did not use a very colorful palette for its main colors, opting for a more serene mix of gray and green.
These Material Design color tools and resources will help you move to the next step in practicing building your website or App.
Actually, it’s not that hard. To create a website or App that incorporates Material Design, you only need a material design style prototyping tool. Here I give my vote to Mockplus as it has the unique advantage of both in website prototype design and mobile App prototype design. Combining the built-in material design components of Mockplus with the material design color scheme I summarized for you above, designing a Material design style application or website is no longer a difficult task.

Configuration¶
Color palette
Color scheme
Source · Default:
Material for MkDocs supports two color schemes: a light mode, which is just called , and a dark mode, which is called . The color scheme can be set via :
Click on a tile to change the color scheme:
The color scheme can also be set based on user preference, which makes use of the media query, by setting the value in to :
Primary color
Source · Default:
The primary color is used for the header, the sidebar, text links and several other components. In order to change the primary color, set the following value in to a valid color name:
Click on a tile to change the primary color:
Accent color
Source · Default:
The accent color is used to denote elements that can be interacted with, e.g. hovered links, buttons and scrollbars. It can be changed in by choosing a valid color name:
Click on a tile to change the accent color:
Accessibility – not all color combinations work well
With 2 (color schemes) x 21 (primary colors) x 17 (accent color) = 714 combinations, it’s impossible to ensure that all configurations provide a good user experience (e.g. yellow on light background). Make sure that the color combination of your choosing provides enough contrast and tweak CSS variables where necessary.
Color palette toggle
Source · Experimental · Insiders only
Material for MkDocs Insiders makes it possible to define multiple color palettes, including a , and color each, and let the user choose. Define them via :
The field allows to specify an and for each palette. The toggle is rendered next to the search bar and will cycle through all defined color palettes:
-
Default: none · Required – This field must point to a valid icon path referencing any icon bundled with the theme, or the build will not succeed. Some popular combinations:
- + – +
- + – +
- + – +
- + – +
-
Default: none · Required – This field is used as the toggle’s attribute and should be set to a discernable name to improve accessibility.
This feature is enabled on the official documentation built with Insiders.
Вторая версия: Обновление цветовой палитры
Когда мы решили исправить проблему последовательности значений контрастности, мы также решили проработать просьбу, единую почти для всех наших бизнес-единиц: темная тема, которая обычно используется для HUDs (Heads Up Displays) в Operations Centers и других средах мониторинга. В первом варианте цветовой палитры использовались сверхнасыщенные цвета на темном конце схемы перехода. Когда мы разместили эти цвета на черном фоне, они выглядели неуместно.
Для второй версии палитры мы дополнили предыдущую версию несколькими дополнительными шагами и новой цветовой кривой, благодаря которой тёмная тема стала возможной:
1. Создать серый паттерн
 Как показано на этой диаграмме, «простым» решением может быть увеличение значений с использованием равномерного интервала между каждым значением. Я задал яркость 95% для темы-10 и 15% для темы-100. Для каждого шага мы уменьшали яркость на 9% по мере увеличения значений темы.
Как показано на этой диаграмме, «простым» решением может быть увеличение значений с использованием равномерного интервала между каждым значением. Я задал яркость 95% для темы-10 и 15% для темы-100. Для каждого шага мы уменьшали яркость на 9% по мере увеличения значений темы.
После тестирования некоторых ключевых цветов нашей системы мы поняли, что этот подход хорош для начала, но все же не идеален.

Рассмотрим тему-60: значение яркости составляет 50%, что не соответствует среднему уровню (AA), так как соотношение контрастности составляет 3,95:1. Этот результат заставил нас попробовать более проработанный паттерн «горная вершина»:
 Мы поставили яркость темы-10 на 95%, яркость темы-60 на 45% и яркость темы-100 на 15%. Затем мы пробовали разные последовательности непоследовательных увеличений значений, которые вместе на графике выглядели как «рост, пик и падение» и обнаружили, что если значения повышались одинаково, более низкие или более высокие значения значительно отличались от таковых в середине.
Мы поставили яркость темы-10 на 95%, яркость темы-60 на 45% и яркость темы-100 на 15%. Затем мы пробовали разные последовательности непоследовательных увеличений значений, которые вместе на графике выглядели как «рост, пик и падение» и обнаружили, что если значения повышались одинаково, более низкие или более высокие значения значительно отличались от таковых в середине.
2. Создание цветового паттерна
У нас есть серая схема переходов, которая работает со всеми темами — теперь можно обратить внимание на тон и насыщенность. Подход, который мы использовали, похож на первую версию палитры , с одной большой разницей: мы использовали овальную кривую для уменьшения насыщенности более темных значений, чтобы они выглядели естественно в тёмном интерфейсе
 Подход, который мы использовали, похож на первую версию палитры , с одной большой разницей: мы использовали овальную кривую для уменьшения насыщенности более темных значений, чтобы они выглядели естественно в тёмном интерфейсе.
Подход, который мы использовали, похож на первую версию палитры , с одной большой разницей: мы использовали овальную кривую для уменьшения насыщенности более темных значений, чтобы они выглядели естественно в тёмном интерфейсе.
При создании каждой кривой мы тестировали некоторые существующие компоненты интерфейса как для светлой, так и для темной тематической среды. Это помогло нам быстро определить, помогали кривые создавать последовательный внешний вид в разных тематических схемах переходов или нет.



В большинстве цветовых тем используются круговые схемы, но для красного, мадженты и бронзового используются овальные, потому что из-за значения яркости цветности, круговые узоры закрепляют насыщенность на 100%, что выглядит ужасно в тёмном интерфейсе.
 Мой монитор довольно-таки большой и широкий 😉
Мой монитор довольно-таки большой и широкий 😉
Чтобы создать такой «идеальный паттерн», необходима непрерывная проверка согласованности в градациях серого в процессе создания. Мы решили скопировать и вставить значение каждого цвета в Photoshop, чтобы убедиться, что они точно соответствуют значениям оттенков серого, установленным ранее.

Мы упростили себе работу, записав каждое значение цвета в одном месте — так делать особенно удобно, когда есть вероятность, что другим людям нужно будет ссылаться на вашу работу. На этом этапе мы также решили, что было бы неплохо записать точное значение RGB или HEX для разработки. Мы решили использовать HEX.
Повторите этот процесс для каждого цвета темы — и получите удобную и гибкую систему тем, как показано ниже.
Исследование
Мы провели глубокий анализ других тематических цветовых палитр, использующих схемы цветовых переходов — исследовали палитры IBM Design, и Open-Color. (Заметка: Если вам интересно изучение других дизайн-систем, можно начать с Adele от UXPin). Цель исследования заключалась не в том, чтобы скопипастить их идеи, а скорее в том, чтобы «заглянуть за кулисы» и понять, каким образом принимаются решения по выбору того или иного цвета.
В процессе исследования мы фокусировались на следующем:
-
Тон (Hue): Используется ли в каждой цветовой палитре одно значение тона? Или же значение тона меняется в пределах одной схемы цветовых переходов?
-
Паттерн: подчиняется ли выбор значений какому-либо правилу? Если такое правило существует, применимо ли оно для других палитр?
-
Насыщенность и яркость (светлота): Как работают насыщенность и яркость, когда каждое значение уменьшается или увеличивается в пределах схемы цветовых переходов?
В качестве примера я взял схему цветовых переходов из каждой дизайн-системы и сопоставил каждый образец со шкалами насыщенности и яркости. Также я отслеживал тональные сдвиги в рамках схемы переходов.
Активные цвета
Активные цвета контура и заливки представлены значками в нижней части панели инструментов слева. Цвет контура (цвет границы) обозначен незакрашенным значком.
На примере ниже выбраны цвета по умолчанию: белая заливка и черный контур.
Активные цвета применяются при использовании следующих инструментов:
- «Элемент»;
- «Перо» и инструменты добавления фигур;
- «Заливка» и «Контур».
Если выбран один элемент, активные цвета будут использоваться для его заливки и контура.
Активные цвета можно легко изменить с помощью кнопок над значками с образцами цветов:
- Стандартные цвета – позволяет вернуться к настройкам по умолчанию (белая заливка и черный контур).
- Поменять заливку и контур – меняет местами цвета заливки и контура (также можно нажать клавишу X).
Если сад, то какой?
На данный момент детский сад, в который можно приводить ребенка на целый день 5 дней в неделю — это первая ступень образования и единая со школой система. Выпускники детского сада автоматически зачисляются в школу, к которой он прикреплен. И если вы захотите отдать ребенка в школу, с которой сад не связан, совершенно не факт, что там найдется место для вашего малыша, ведь комплектование первых классов может быть завершено за счет «своих» выпускников.
Официального документа на эту тему не существует, но это распространенная проблема, с которой сталкиваются родители, и выбирая детский сад, непременно поинтересуйтесь насчет школы, в которую позднее вам предложат отправиться.
По мнению Екатерины Левиной, детского психолога и экзистенциального психотерапевта, выбор детского сада стоит начинать с воспитателя, а не с программы, оборудования и игрушек в группе, ведь хороший воспитатель способен творить чудеса и найти общий язык с любым ребенком, даже если материальное обеспечение сада не самое лучшее: «Чтобы понять, как воспитатель будет вести себя с ребенком, пообщайтесь с ним, позадавайте вопросы. Прислушайтесь к себе: комфортно ли вам общаться с воспитателем, видите ли вы его интерес к вашему ребенку. Хороший контакт родителя с воспитателями способствует установлению контакта воспитателей с ребенком».
Поговорите с другими родителями, которые уже водят своих детей в ваш садик, их отзывы зачастую самые правдивые.
Customization¶
Custom colors
Source · Difficulty: easy
Material for MkDocs implements colors using CSS variables (custom properties). If you want to customize the colors beyond the palette (e.g. to use your brand-specific colors), you can add an and tweak the values of the CSS variables.
Let’s say you’re YouTube, and want to set the primary color to your brand’s palette. Just add:
See the file containing the color definitions for a list of all CSS variables.
Custom color schemes
Source · Difficulty: easy
Besides overriding specific colors, you can create your own, named color scheme by wrapping the definitions in the , which you can then set via as described in the section:
Additionally, the color scheme defines all of it’s colors via color functions and deduces its colors from the CSS variable. You can tune the theme with:
Palette colors
A color intention is a mapping of a palette color to a given intention within your application.
The theme exposes the following palette colors (accessible under ):
- primary — used to represent primary interface elements for a user. It’s the color displayed most frequently across your app’s screens and components.
- secondary — used to represent secondary interface elements for a user. It provides more ways to accent and distinguish your product. Having it is optional.
- error — used to represent interface elements that the user should be made aware of.
- warning — used to represent potentially dangerous actions or important messages.
- info — used to present information to the user that is neutral and not necessarily important.
- success — used to indicate the successful completion of an action that user triggered.
If you want to learn more about color, you can check out the color section.
Text Fields
Material Text Fields include two main variants. As a result of porting the pre-existing AppCompat and classes, there are in fact two base styles: and . The variants have a style suffix and include filled box (default, ) and outlined box (). All text field variants use the standard text appearance for input and the theme attribute for “helper” text (labels, errors, counters, etc.).
The key attributes for customizing the styles are as follows:
- : The mode of the box background, which can be either , or .
- : The color of the text field background. The default enabled color is for filled box text fields and transparent for outlined box text fields.
- : The color of the stroke around the text field background. The default color is (in default state) for outlined box text fields and is ignored for filled box text fields.
- //: Various colors for different “helper” text sub-components.
- : The shape appearance of the text field background. The default value is .
The base text field style (used by the widget class) can be customized and applied globally like so:
<style name="AppTheme" parent="Theme.MaterialComponents.Light"> ... <item name="textInputStyle">@style/AppTextField</item></style><style name="AppTextField" parent="Widget.MaterialComponents.TextInputLayout.FilledBox"><item name="boxBackgroundColor">@color/text_field_background</item></style>
Note: is a that uses and the same alpha values as the default .
The result can be observed in our playground screen:

Customized Text Field widget styles