Dom storage guide
Содержание:
- Используем localStorage в React
- Веб хранилище
- Наш компонент для рабочего примера
- За пределами пары ключ/значение: конкурентное видение
- sessionStorage
- Using JSON for powerful control
- Storing any kind of file
- Web Storage
- HTML Tutorial
- Слежение за областью HTML5-хранилища
- Builds
- JavaScript
- cookie.isSupported
- Шаг 2: Получаем данные из localStorage
- И ещё совет
- Заключение
Используем localStorage в React
Перевод How to use localStorage with React
Как использовать преимущества localStorage в React? Да легко! В этой статье вы узнаете об удобстве применения локального хранилища в React приложениях.
Сердцем каждого приложения на React является его стейт. Компоненты могут иметь свой собственный внутренний стейт и поверьте мне, несмотря на всю их простоту, вы можете делать с ними много невероятно крутых вещей. Но давайте представим, что вы создаёте приложение и в какой-то момент вам надо локально сохранить данные от пользователя или даже сохранить весь стейт для одного или нескольких других компонентов. И тут, возможно, вам захочется понять, а как же можно использовать в React приложении? Что же, начнем с того, что тут вам уже не помощник, но не переживайте, все будет довольно просто. Читаем дальше.
Веб хранилище
Оно создано для того, чтобы хранить данные в браузере и оно потерпело значительное количество позитивных улучшений в сравнении со своим предшественником — кукисами. Сначала оно было как HTML5 API, ну а потом переросло уже в независимую рабочую единицу. Хранилище поддерживается буквально каждым современным браузером и даже некоторыми старичками, например такими как IE8. Веб хранилище реализовано двумя способами: первый — , постоянное хранилище данных, которое можно сравнить с постоянными кукисами, второе —, хранилище существующее только на время определенной сессии и на определенный период времени. Хоть эта статья и работает с , но вы также можете применить все описанные методики и на sessionStorage.
Наш компонент для рабочего примера
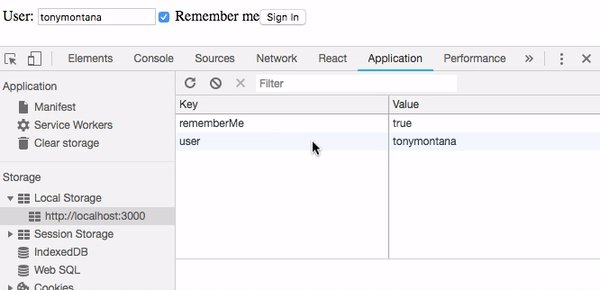
Итак, нам нужен компонент на котором мы будем все испытывать. Тут я думаю, что страница логина с опцией “Remember me” подойдет идеально. Для простоты и понятности, мы не будем добавлять поле пароля. Давайте посмотрим на метод :
render() {
return (
<form onSubmit={this.handleFormSubmit}>
<label>
User: <input name=»user» value={this.state.user} onChange={this.handleChange}/>
</label>
<label>
<input name=»rememberMe» checked={this.state.rememberMe} onChange={this.handleChange} type=»checkbox»/> Remember me
</label>
<button type=»submit»>Sign In</button>
</form>
);
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
render(){ return( <form onSubmit={this.handleFormSubmit}> <label> User<input name=»user»value={this.state.user}onChange={this.handleChange}> <label> <label> <input name=»rememberMe»checked={this.state.rememberMe}onChange={this.handleChange}type=»checkbox»>Remember me <label> <button type=»submit»>Sign In<button> <form> ); } |
export default class SignIn extends Component {
state = {
user: »,
rememberMe: false
};
handleChange = (event) => {
const input = event.target;
const value = input.type === ‘checkbox’ ? input.checked : input.value;
this.setState({ : value });
};
handleFormSubmit = () => {};
render() { /*…*/ }
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
exportdefaultclassSignInextendsComponent{ state={ user», rememberMefalse }; handleChange=(event)=>{ constinput=event.target; constvalue=input.type===’checkbox’?input.checkedinput.value; this.setState({input.namevalue}); }; handleFormSubmit=()=>{}; render(){/*…*/} } |

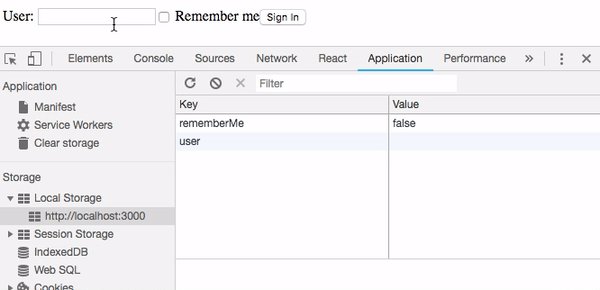
Если вы заполните инпут для пользователя, а потом кликните на “Remember Me” чекбокс и под конец кликните на кнопку “Sign In”, то вы заметите, что форма снова опустеет:

Это вполне нормальное поведение. Теперь мы должны узнать как же нам использовать в React и заставить форму работать должным образом.
За пределами пары ключ/значение: конкурентное видение
Хотя в истории было много уловок и обходных путей, нынешнее состояние HTML5-хранилища на удивление благополучно. Новый API был стандартизирован и включен во все основные браузеры, платформы и устройства. Для веб-разработчика такое увидишь не каждый день, не так ли? Но это больше, чем «5 мегабайт пар ключ/значение» и будущее постоянного локального хранилища это… как бы сказать… ну, пусть конкурентное видение.
Одно видение является аббревиатурой, которую вы уже знаете — SQL. В 2007 году Google запустил Gears, кроссбраузерный плагин с открытым исходным кодом, в который включена встроенная база данных на основе SQLite. Этот ранний прототип позже повлиял на создание спецификации Web SQL Database. База данных Web SQL (ранее известная как «WebDB») обеспечивает тонкую оболочку вокруг базы данных SQL, что позволяет делать следующие вещи из JavaScript:
openDatabase(‘documents’, ‘1.0’, ‘Local document storage’, 5*1024*1024, function (db) {
db.changeVersion(», ‘1.0’, function (t) {
t.executeSql(‘CREATE TABLE docids (id, name)’);
}, error);
});
Как вы можете видеть, большая часть действий находится в строке с методом ExecuteSQL. Эта строка может поддерживать любые команды SQL, в том числе SELECT, UPDATE, INSERT и DELETE. Это все равно, что серверное программирования баз данных, за исключением того, что вы делаете это с JavaScript! О радость!
Спецификация базы данных Web SQL была реализована в четырех браузерах и платформах.
| IE | Firefox | Safari | Chrome | Opera | iPhone | Android |
| – | – | 4.0+ | 4.0+ | 10.5+ | 3.0+ | 2.0+ |
Конечно, если вы использовали более чем одну базу данных в своей жизни, то знаете, что «SQL» это скорее маркетинговый термин, чем жесткий и быстрый стандарт (кто-то может сказать то же самое об HTML5, но это не важно). Конечно, есть актуальная спецификация SQL (она называется SQL-92), но в мире нет сервера баз данных, который соответствует только этой спецификации
Есть Oracle SQL, Microsoft SQL, SQL в MySQL, SQL в PostgreSQL, SQL в SQLite. В действительности, каждый из этих продуктов с течением времени добавляет новые функции SQL, так что недостаточно даже произнести «SQL в SQLite». Вы должны сказать «версия SQL, который поставляется вместе с SQLite версии X.Y.Z».
Все это подводит нас к следующей оговорке, в настоящее время размещенной вверху спецификации Web SQL.
Именно на этом фоне я расскажу вам о другом конкурентном видении для продвинутых, постоянное локальное хранилище для веб-приложений: Indexed Database API, ранее известное как «WebSimpleDB», теперь ласково называемое IndexedDB.
Indexed Database API предоставляет то, что называется хранилище объектов, при этом много идей заимствовано из баз данных SQL. Есть «базы данных» с «записями», каждая запись имеет определенное количество «полей». У каждого поля есть определенный тип данных, который определяется при создании базы данных. Вы можете выбрать часть записей, затем перечислить их «курсором». Изменения в хранилище объектов обрабатываются с «транзакциями».
Если вы хоть раз программировали базы данных SQL, то эти термины, вероятно, вам знакомы. Основная разница в том, что хранилище объектов не имеет структурированного языка запросов. Вы не напишите условие вроде «SELECT * from USERS where ACTIVE = ‘Y'». Вместо этого используются методы, предоставляемые хранилищем объектов для открытия базы USERS, перечисления записей, фильтрации наших записей и использование методов доступа для получения значения каждого поля оставшихся записей. An early walk-through of IndexedDB (Ранний проход IndexedDB) это хорошее руководство о том, как работает IndexedDB и сравнение IndexedDB с Web SQL.
На момент написания IndexedDB был реализован только в бета-версии Firefox 4. Для контраста, Mozilla заявила, что никогда не будет воплощать Web SQL. Google заявил, что они рассматривают поддержку IndexedDB для Chromium и Google Chrome. И даже Майкрософт заявил, что IndexedDB «отличное решение для веб».
Что вы как веб-разработчик можете делать с IndexedDB? На данный момент практически ничего, кроме некоторых технологических демонстраций. Через год? Возможно.
sessionStorage
The object is used much less often than .
Properties and methods are the same, but it’s much more limited:
- The exists only within the current browser tab.
- Another tab with the same page will have a different storage.
- But it is shared between iframes in the same tab (assuming they come from the same origin).
- The data survives page refresh, but not closing/opening the tab.
Let’s see that in action.
Run this code…
…Then refresh the page. Now you can still get the data:
…But if you open the same page in another tab, and try again there, the code above returns , meaning “nothing found”.
That’s exactly because is bound not only to the origin, but also to the browser tab. For that reason, is used sparingly.
Using JSON for powerful control
Let’s start with some basic information about localStorage. When storing information in localStorage, you use key/value pairs, like this:
And to read it out, you just get the value of that key:
That’s all good and well, and being able to save at least 5 MB, you have a lot of options. But since localStorage is just string-based, saving a long string with no form of structure isn’t optimal.
Therefore, we can utilize the native JSON support in web browsers to turn JavaScript objects to string for saving, and back into objects when reading:
var cast = {
"Adm. Adama" : "Edward James Olmos",
"President Roslin" : "Mary McDonnell",
"Captain Adama" : "Jamie Bamber",
"Gaius Baltar" : "James Callis",
"Number Six" : "Tricia Helfer",
"Kara Thrace" : " Katee Sackhoff"
};
// Stores the JavaScript object as a string
localStorage.setItem("cast", JSON.stringify(cast));
// Parses the saved string into a JavaScript object again
JSON.parse(localStorage.getItem("cast"));
Storing any kind of file
So thats great, we can use canvas to turn images into Data URL and save in localStorage. But what if we want a mechanism that works for any kind of file?
Then it becomes a bit interesting, and we will need to use:
- XMLHttpRequest Level 2
- Blob
- FileReader
The basic approach is:
- Do an XMLHttpRequest for a file, and set the responseType to “arraybuffer”
- Load the response, i.e. file, of the XMLHttpRequest into a Blob
- Use FileReader to read that file and load it into the page and/or localStorage
Let’s look at a complete example where we request an image named “rhino.png”, save it onto a blob, use FileReader to read out the file and finally save that in localStorage:
// Getting a file through XMLHttpRequest as an arraybuffer and creating a Blob
var rhinoStorage = localStorage.getItem("rhino"),
rhino = document.getElementById("rhino");
if (rhinoStorage) {
// Reuse existing Data URL from localStorage
rhino.setAttribute("src", rhinoStorage);
}
else {
// Create XHR, Blob and FileReader objects
var xhr = new XMLHttpRequest(),
blob,
fileReader = new FileReader();
xhr.open("GET", "rhino.png", true);
// Set the responseType to arraybuffer. "blob" is an option too, rendering manual Blob creation unnecessary, but the support for "blob" is not widespread enough yet
xhr.responseType = "arraybuffer";
xhr.addEventListener("load", function () {
if (xhr.status === 200) {
// Create a blob from the response
blob = new Blob(, {type: "image/png"});
// onload needed since Google Chrome doesn't support addEventListener for FileReader
fileReader.onload = function (evt) {
// Read out file contents as a Data URL
var result = evt.target.result;
// Set image src to Data URL
rhino.setAttribute("src", result);
// Store Data URL in localStorage
localStorage.setItem("rhino", result);
};
// Load blob as Data URL
fileReader.readAsDataURL(blob);
}
}, false);
// Send XHR
xhr.send();
}
Using “blob” as responseType
In the above example we used the responseType “arraybuffer” and a Blob to create something we could use for the FileReader. However, there’s also a responseType called “blob” which returns a blob directly that we can use with the FileReader. The above example would instead look like this then:
// Getting a file through XMLHttpRequest as an arraybuffer and creating a Blob
var rhinoStorage = localStorage.getItem("rhino"),
rhino = document.getElementById("rhino");
if (rhinoStorage) {
// Reuse existing Data URL from localStorage
rhino.setAttribute("src", rhinoStorage);
}
else {
// Create XHR and FileReader objects
var xhr = new XMLHttpRequest(),
fileReader = new FileReader();
xhr.open("GET", "rhino.png", true);
// Set the responseType to blob
xhr.responseType = "blob";
xhr.addEventListener("load", function () {
if (xhr.status === 200) {
// onload needed since Google Chrome doesn't support addEventListener for FileReader
fileReader.onload = function (evt) {
// Read out file contents as a Data URL
var result = evt.target.result;
// Set image src to Data URL
rhino.setAttribute("src", result);
// Store Data URL in localStorage
localStorage.setItem("rhino", result);
};
// Load blob as Data URL
fileReader.readAsDataURL(xhr.response);
}
}, false);
// Send XHR
xhr.send();
}
Web Storage
Последнее обновление: 1.11.2015
Хотя куки позволяют сохранять информацию, они имеют ряд ограничений. Например, браузер имеет ограничения на размер куков —
каждая кука не может превышать 4 кб. Куки имеют срок действия, после которого удаляются. Куки являются неотъемлемой чертой протокола HTTP и при каждом
запросе к серверу передаются вместе с запросом на сервер. Однако для работы с куками на стороне клиента в коде javascript не имеет значения передача куков на сервер.
Кроме того, для извлечения сохраненных куков надо написать некоторую порцию кода.
Поэтому в HTML5 была внедрена новая концепция для хранения данных — web storage. Web storage состоит из двух компонентов:
session storage и local storage.
Session storage представляет временное хранилище информации, которая удаляется после закрытия браузера.
Local storage представляет хранилище для данных на постоянной основе. Данные из local storage автоматически не удаляются и
не имеют срока действия. Эти данные не передаются на сервер в запросе HTTP. Кроме того, объем local storage составляет в Chrome и Firefox 5 Mб для домена,
а в IE — 10 Mб.
Все данные в web storage представляют набор пар ключ-значение. То есть каждый объект имеет уникальное имя-ключ и определенное значение.
Для работы с local storage в javascript используется объект localStorage, а для работы с session storage — объект
sessionStorage.
Для сохранения данных надо передать в метод setItem() объекта localStorage:
localStorage.setItem("login", "tom32@gmail.com");
В этот метод передаются два значения: ключ и значение сохраняемого объекта.
Если в localStorage уже есть объект с ключом «login», то его значение заменяется новым.
Для получения сохраненных данных надо вызвать метод getItem():
var login = localStorage.getItem("login"); //tom32@gmail.com
В этот метод передается ключ объекта.
Чтобы удалить объект, применяется метод removeItem(), который принимает ключ удаляемого объекта:
localStorage.removeItem("login");
И для полного удаления всех объектов из localStorage можно использовать метод clear():
localStorage.clear();
С сохранением простых объектов все просто, однако при этом надо учитывать, что данные в localStorage сохраняются в виде строки:
localStorage.setItem("age", 23);
var age = localStorage.getItem("age");
age=parseInt(age)+10;
document.write(age); //33
Если в данном случае не преобразовать значение к числу с помощью , то age будет действовать как строка.
Трудности могут возникнуть с сохранением сложных объектов:
var user ={
name: "Tom",
age: 23,
married: false
};
localStorage.setItem("user", user);
var savedUser = localStorage.getItem("user");
document.write(savedUser); //
document.write(savedUser.name); // undefined - savedUser - строка, а не объект
В этом случае нам надо использовать сериализацию в формат JSON:
var user ={
name: "Tom",
age: 23,
married: false
};
localStorage.setItem("user", JSON.stringify(user));
var savedUser = JSON.parse(localStorage.getItem("user"));
document.write(savedUser.name + " " + savedUser.age +" " + savedUser.married); // Tom 23 false
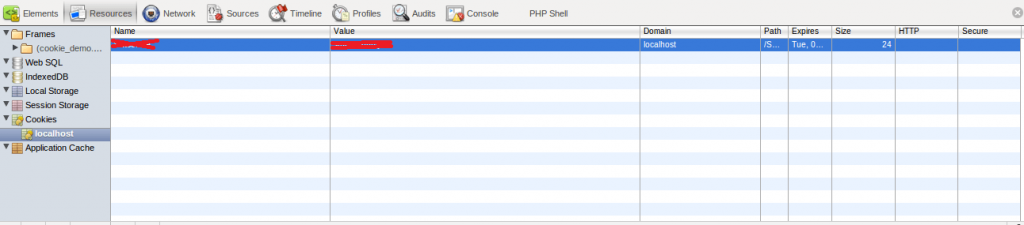
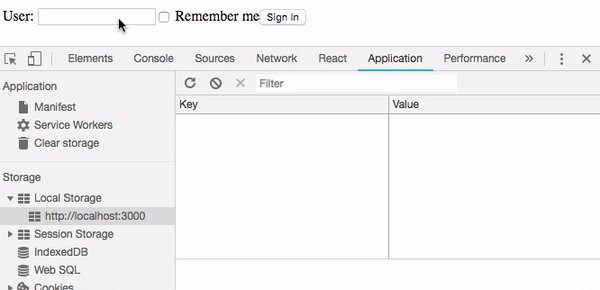
И в завершении надо сказать, что в некоторых браузерах с помощью специальных инструментов мы можем увидеть сохраненные объекты в local storage.
Например, в Google Chrome:
НазадВперед
HTML Tutorial
HTML HOMEHTML IntroductionHTML EditorsHTML BasicHTML ElementsHTML AttributesHTML HeadingsHTML ParagraphsHTML StylesHTML FormattingHTML QuotationsHTML CommentsHTML Colors
Colors
RGB
HEX
HSL
HTML CSSHTML Links
Links
Link Colors
Link Bookmarks
HTML Images
Images
Image Map
Background Images
The Picture Element
HTML TablesHTML Lists
Lists
Unordered Lists
Ordered Lists
Other Lists
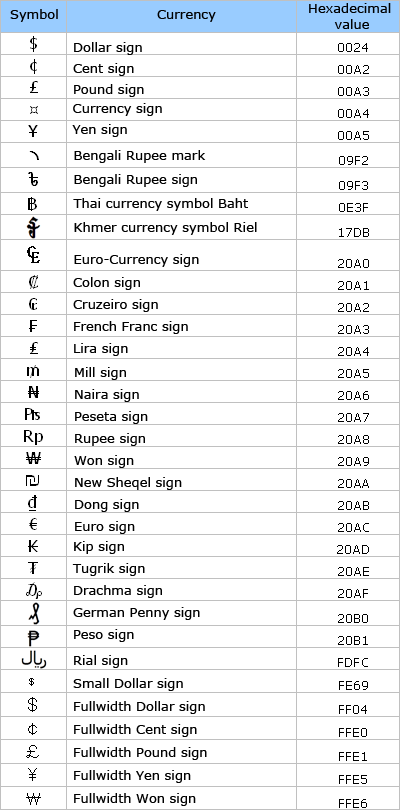
HTML Block & InlineHTML ClassesHTML IdHTML IframesHTML JavaScriptHTML File PathsHTML HeadHTML LayoutHTML ResponsiveHTML ComputercodeHTML SemanticsHTML Style GuideHTML EntitiesHTML SymbolsHTML EmojisHTML CharsetHTML URL EncodeHTML vs. XHTML
Слежение за областью HTML5-хранилища
Если вы хотите программно отслеживать изменения хранилища, то должны отлавливать событие storage. Это событие возникает в объекте window, когда setItem(), removeItem() или clear() вызываются и что-то изменяют. Например, если вы установили существующее значение или вызвали clear() когда нет ключей, то событие не сработает, потому что область хранения на самом деле не изменилась.
Событие storage поддерживается везде, где работает объект localStorage, включая Internet Explorer 8. IE 8 не поддерживает стандарт W3C addEventListener (хотя он, наконец-то, будет добавлен в IE 9), поэтому, чтобы отловить событие storage нужно проверить, какой механизм событий поддерживает браузер (если вы уже проделывали это раньше с другими событиями, то можете пропустить этот раздел до конца). Перехват события storage работает так же, как и перехват других событий. Если вы предпочитаете использовать jQuery или какую-либо другую библиотеку JavaScript для регистрации обработчиков событий, то можете проделать это и со storage тоже.
if (window.addEventListener) {
window.addEventListener(«storage», handle_storage, false);
} else {
window.attachEvent(«onstorage», handle_storage);
};
Функция обратного вызова handle_storage будет вызвана с объектом StorageEvent, за исключением Internet Explorer, где события хранятся в window.event.
function handle_storage(e) {
if (!e) { e = window.event; }
}
В данном случае переменная e будет объектом StorageEvent, который обладает следующими полезными свойствами.
| Свойство | Тип | Описание |
|---|---|---|
| key | string | Ключ может быть добавлен, удален или изменен. |
| oldValue | любой | Предыдущее значение (если переписано) или null, если добавлено новое значение. |
| newValue | любой | Новое значение или null, если удалено. |
| url* | string | Страница, которая вызывает метод, приведший к изменению. |
* Примечание: свойство url изначально называлось uri и некоторые браузеры поддерживали это свойство перед изменением спецификации. Для обеспечения максимальной совместимости вы должны проверить существует ли свойство url, и если нет проверить вместо него свойство uri.
Событие storage нельзя отменить, внутри функции обратного вызова handle_storage нет возможности остановить изменение. Это просто способ браузеру сказать вам: «Эй, это только что случилось. Вы ничего не можете сделать, я просто хотел, чтобы вы знали».
Builds
Choose which build is right for you!
List of default builds
- store.everything.min.js: All the plugins, all the storages. Source
- store.legacy.min.js: Full support for all tested browsers. Add plugins separately. Source
- store.modern.min.js: Full support for all modern browsers. Add plugins separately. Source
- store.v1-backcompat.min.js: Full backwards compatibility with store.js v1. Source
Make your own Build
If you’re using npm you can create your own build:
// Example custom build usage:
var engine = require('store/src/store-engine')
var storages =
require('store/storages/localStorage'),
require('store/storages/cookieStorage')
var plugins =
require('store/plugins/defaults'),
require('store/plugins/expire')
var store = engine.createStore(storages, plugins)
store.set('foo', 'bar', new Date().getTime() + 3000) // Using expire plugin to expire in 3 seconds
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Checks if cookies are enabled in the browser.
Returns:
myApp.controller('MainCtrl', function($scope, localStorageService) {
//...
if(localStorageService.cookie.isSupported) {
//...
}
//...
});
Directly adds a value to cookies.Note: Typically used as a fallback if local storage is not supported.Returns:
myApp.controller('MainCtrl', function($scope, localStorageService) {
//...
function submit(key, val) {
return localStorageService.cookie.set(key, val);
}
//...
});
Cookie Expiry Pass a third argument to specify number of days to expiry
localStorageService.cookie.set(key,val,10)
localStorageService.cookie.set(key,val,null,false)
sets a cookie that is secure.
Directly get a value from a cookie.Returns:
myApp.controller('MainCtrl', function($scope, localStorageService) {
//...
function getItem(key) {
return localStorageService.cookie.get(key);
}
//...
});
Remove directly value from a cookie.Returns:
myApp.controller('MainCtrl', function($scope, localStorageService) {
//...
function removeItem(key) {
return localStorageService.cookie.remove(key);
}
//...
});
Remove all data for this app from cookie.Returns:
myApp.controller('MainCtrl', function($scope, localStorageService) {
//...
function clearAll() {
return localStorageService.cookie.clearAll();
}
});
Шаг 2: Получаем данные из localStorage
Всё логику получения данных мы положим в , но вы можете спокойно положить её и в конструктор, если конечно захотите, так как её первоочередная цель — это выставление изначального стейта нашему компоненту.
Обратите внимание, что вы не можете вызывать перед тем, как компонент монтируется, так что, если вы предпочитаете подход с конструктором, то выставьте свойство стейта напрямую. Я же предпочитаю аккуратный подход к коснтуктору, настолько аккуратный насколько это возможно, но это дело предпочтений
componentDidMount() {
const rememberMe = localStorage.getItem(‘rememberMe’) === ‘true’;
const user = rememberMe ? localStorage.getItem(‘user’) : »;
this.setState({ user, rememberMe });
}
|
1 2 3 4 5 |
componentDidMount(){ constrememberMe=localStorage.getItem(‘rememberMe’)===’true’; constuser=rememberMe?localStorage.getItem(‘user’)»; this.setState({user,rememberMe}); } |
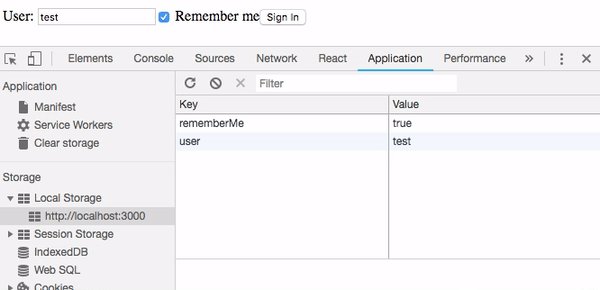
Теперь давайте углубимся в код:
Первым делом мы получаем значение “Remember me”
Уже обратили внимание, что сравнение идёт со строкой “true”? Это потому что хранит данные как строки. Таким образом нам надо получить хранящееся значение и запарсить его обратно в логический тип данных, перед его непосредственным использованием
Вы бы также могли использовать , если бы были точно уверены в том, что там всегда будет храниться булево значение в виде строки. Но сейчас это нам не подойдет, так как само значение не выставлено при инициализации страницы.
Далее мы получаем имя пользователя, но только в том случае, если имеет значение .
И под конец мы назначаем эти значения стейту компонента.
И вот она магия!

И ещё совет
Как я говорил выше, может хранить данные только в виде строк. Если вы имеете дело только с несколькими сохраненными значениями, то это не очень то и большая проблема. Но если вы хотите воспользоваться на полную катушку в вашем приложении, то я очень советую взять на вооружение библиотеку, которая облегчит сохранение и получение данных, обойдя стороной такие процессы, как парсинг и обращение в строку. В этом деле идеально может подойти проверенная в боях Store.js. Это моя личная рекомендация.
Заключение
В React очень просто использовать. Просто определите в каких случаях лучше сохранять и получать свои данные. Этот момент будет меняться от компонента к компоненту.
Вообще, вы можете давать данные компонентам, как и через конструктор, так и через . Но учтите, что если вы собираетесь использовать конструктор, то вам надо определять стейт заранее, напрямую указав его свойства, так как метод не сработает пока не смонтируется компонент.
Если вам нужна хорошая библиотека для работы со значениями , то рассмотрите использование Store.js.