Sass или less что лучше начать учить
Содержание:
- Отражение (в браузерах webkit)
- Приложения для компиляции¶
- Node.js Compilers
- Подключение LESS¶
- Отладка¶
- Компиляция в браузере (less.js)¶
- Мысли и советы
- Какой смысл использования препроцессоров?¶
- Large-Scale Scrum Support
- Решение проблем
- reference
- Ситуация в Less
- How to Run Less in Other Environments
- Почему бы не подождать развития CSS?¶
- Закругление уголков у блоков (border-radius)
- Препроцессор Koala¶
- Pattern-matching
- Коротко о LeSS
Отражение (в браузерах webkit)

Отражения пока еще не самая широко поддерживаемая часть CSS3, поэтому здесь она описывается в большей степени как «информация для общего развития».
Некоторое время назад я создал урок на эту тему, в котором также описано как добиться интересных эффектов при добавлении градиента к блокам с отражением в браузерах webkit. До сих пор информация из него очень помогает разработчикам.
Все что вам нужно при использовании LESS кода, приведенного ниже – это указать непрозрачность и высоту отражения. В этом нет ничего сложного.
LESS
/* Mixin */
.reflect (@length: 50%, @opacity: 0.2){
-webkit-box-reflect: below 0px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(@length, transparent), to(rgba(255,255,255,@opacity)));
}
/* Implementation */
#somediv {
.reflect(20%, 0.2);
}
CSS
/* Compiled CSS */
#somediv {
-webkit-box-reflect: below 0px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(20%, transparent), to(rgba(255, 255, 255, 0.2)));
}
Приложения для компиляции¶
Вот он, самый простой и удобный способ для проектов, использующих препроцессоры, причём не только CSS-препроцессоры, но и JS и HTML.
Существуют такие приложения, которые позволяют управлять проектами без написания кода, использования командной строки и систем сборок. Они написаны для людей, желающих делать своё дело и не вникать в некоторые тонкости, хотя бы на начальном этапе своей карьеры.
Такие приложения имеют довольно обширный функционал и, как правило, умеют:
- Компилировать файлы различных препроцессоров (Less, Stylus, Jade, CoffeeScript и т. д.);
- Проверять файлы на ошибки и соответствие правилам (общим или проекта);
- Обрабатывать файлы (минификация, расстановка префиксов в CSS и т. д.);
- Автоматизировать некоторые часто используемые действия;
- Локальный сервер для тестирования проектов на этапе разработки;
Среди всех подобных приложений можно выделить следующие решения:
- Prepros
- CodeKit (только OS X)
- Mixture
- Koala
Ранее я использовал Prepros для своих локальных проектов, так как он предлагает наиболее интересный для меня функционал. Остальные решения также хороши, но мне больше всего приглянулся именно он.
Если вы не хотите писать конфигурационные файлы для Grunt, Gulp и им подобным системам сборки, то это ваш выбор.
Node.js Compilers
- grunt-contrib-less
- assemble-less: Full-featured Grunt.js plugin for compiling Less files to CSS, with additional options for maintaining libraries of Less components and themes. For advanced users, this plugin allows you to define and manage Less «packages» or «bundles» using JSON, Lo-dash(underscore) templates (e.g. ), and node-glob / minimatch (e.g. ). assemble-less also has a number of options including minifying CSS
- gulp-less: Please note that this plugin discards options, opting to instead using the gulp-sourcemaps library.
- autoless: A Less files watcher, with dependency tracking (changes to imported files cause other files to be updated too) and growl notifications.
- Connect Middleware for Less: Connect Middleware for Less compiling
Подключение LESS¶
В этой статье мы с Вами рассмотрим два варианта работы с LESS, если быть точнее, то с файлами . Первый вариант предусматривает использование файлов напрямую в браузере пользователя с подключением необходимого скрипта JavaScript для компиляции на «лету».
Второй вариант предусматривает использование специального препроцессора, который будет компилировать файлы в файлы каскадных таблиц стилей — .
Начнем с первого варианта:
По аналогии с каскадными таблицами стилей вам необходимо подключить файл к Вашему HTML документу с использованием тега :
После этого вам необходимо скачать файл со скриптом, или, как вариант, получить ссылку на сеть доставки контента (CDN) на официальном сайте метаязыка LESS. Давайте остановимся на первом варианте и подключим скачанный файл:
Обратите внимание, что необходимо подключать файл со скриптом уже после того как вы подключили файл. Этого достаточно, чтобы начать описывать стили с помощью метаязыка LESS, при этом как вы понимаете компиляция из LESS в CSS будет происходить на стороне браузера (на «лету»)
Давайте перейдем к рассмотрению примера в котором начнем использовать LESS:
В этом примере мы создали отдельный файл в котором указали следующие стили:
Кроме того, мы подключили к документу скрипт JavaScript, который выступает в роли компилятора и преобразует метаязык LESS в каскадные таблицы стилей CSS.
Результат преобразования будет следующий:
Как вы можете заметить результат компиляции (преобразования) практически идентичен первоначальным стилям, за исключением того, что RGB значение цвета было конвертировано в шестнадцатеричную систему HEX, что не влияет на внешний вид, но незначительно сокращает количество символов для описания этого стиля.
Результат:
Рис. 2 Пример подключения less файла к документу.
Если вы решили повторить этот пример локально на своем компьютере и не увидели результат примера, показанный на изображении выше, то скорее всего вы сможете найти в консоли браузера подобную ошибку: «Failed to load file:///***/2.less: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.»
Мы с Вами не будем вникать в локальные политики разных браузеров, отключать их и запускать браузеры с определенными ключами, просто попробуйте воспользоваться браузером Firefox для этого примера, или переходите к дальнейшему чтению.
Хочу сразу обратить ваше внимание на то, что этот пример не отражает возможностей метаязыка LESS, которые будут рассмотрены в следующих статьях этого учебника, а служит для понимания того как происходит компиляция, что нам необходимо для дальнейшего изучения. Рассмотренный выше метод работы с файлами less имеет право на существование, но не является рекомендованым к использованию, по той причине, что производительность и скорость отображения стилей документа при этом подходе снижается
В настоящее время существует большое количество инструментов для компилиции LESS в CSS, начиная от компиляции на стороне сервера, заканчивая отдельными программными продуктами, один из которых мы сейчас с Вами рассмотрим
Рассмотренный выше метод работы с файлами less имеет право на существование, но не является рекомендованым к использованию, по той причине, что производительность и скорость отображения стилей документа при этом подходе снижается. В настоящее время существует большое количество инструментов для компилиции LESS в CSS, начиная от компиляции на стороне сервера, заканчивая отдельными программными продуктами, один из которых мы сейчас с Вами рассмотрим.
Отладка¶
Отладка — это процесс обнаружения, локализации и исправления возникающих ошибок в работе приложения. В случае с CSS-препроцессором, приложением будут являться препроцессорные файлы, так как именно в них могут возникать ошибки или «неточности». И если с ошибками бороться нам поможет сам компилятор, то исправлять «неточности» будет сложнее, из-за некоторых особенностей препроцессоров.
Карта кода (Source Maps)
Во время разработки и после неё, скомпилированные файлы стилей и исходные файлы могут сильно различаться. Происходит это из-за компиляции и обработки файлов. Если в процессе компиляции происходит раскрытие конструкций, написанных на препроцессорном языке в «чистый» CSS-код, то на выходе получается, как правило, большее количество строк кода. Выражается это в том, что в инспекторе браузера у тега стилей элемента указан один номер строки, а на самом деле он совсем другой.
Пример 1.4.4
В этом примере представлен препроцессорный и скомпилированный файлы
Обратите внимание лишь на отличающееся количество строк, работу препроцессора и её результат на выходе
Файл препроцессора:
Скомпилированный файл:
Замечательно, с физикой проблемы разобрались. Для её решения на помощь спешит так называемая «карта кода». Явление это не уникальное и встретить его можно, например в Visual Studio 2012, правда там карта действительно похожа на карту, а тут информация, ориентированная лишь на браузер. Когда я говорю, что файл предназначен для браузера, то имею в виду, что понять его человеку будет практически невозможно:
Получить такую карту кода можно, добавив параметр при компиляции, выбрав соответствующие пакеты для системы сборки или изменив настройки программы.
Теперь обратите внимание на изображение окна браузера, в котором слева показан скомпилированный файл без карты кода, а справа — с ней
В первом случае видно, что селектор объявлен на 6 строке CSS-файла, но так как мы работаем с исходниками в формате Less, то нам эта цифра ни о чём не говорит — у нас на 6-ой строке находится другой код.
Во втором случае, когда применяется карта кода, все становится на свои места и указывается не только правильный номер строки объявления селектора, но и файл её содержащий. Название файла будет полезно тогда, когда я расскажу вам про подключение файлов друг к другу.
Компиляция в браузере (less.js)¶
Наиболее простой способ использования CSS-препроцессора, но в тоже время малопопулярный. Альтернативные решения удобнее и предоставляют наиболее интересный функционал. Применяется на этапе разработки или отладки проекта, когда важен результат компиляции, а не её скорость.
Основан на идее подключения стилей с расширением к документу, используя стандартный тег , но с изменённым атрибутом . А также осуществляется подключение файла библиотеки.
После компиляции скрипт проводит инъекцию полученного CSS-кода в секцию документа посредством тега .
Способ не желателен к применению на так называемом «продакшене» в виду того, что имеет серьёзные проблемы со скоростью и сильно зависит от производительности устройства, а также скорости интернет-соединения. Помимо этого увеличивается объем загружаемых данных, так как браузеру пользователя приходится загружать less-файлы и файл библиотеки. Только после полной загрузки необходимых ресурсов начинается процесс компиляции less-кода в CSS.
Пример 1.4.1
Пример демонстрирует использование CSS-препроцессора Less прямиком в браузере, без предварительной компиляции CSS.
На изображении показана структура документа, подключённые файлы стилей, файл библиотеки, а также произведённая инъекция стилей в секцию .
Разметка страницы:
Содержимое файла :
Пример 1.4.2
Если в файле стилей допущена ошибка, то компилятор отобразит сообщение, в котором будет присутствовать следующая информация:
- Код ошибки;
- Описание ошибки;
- Название файла, в котором обнаружена ошибка;
- Номер строки и столбца, где допущена ошибка;
- Код, порождающий ошибку;
Такой подробный отчёт позволит разработчику в удобной форме получить полную информацию о допущенной ошибке и в максимально короткие сроки приступить к её устранению.
Пример 1.4.3
При необходимости доступны некоторые настройки для управления преобразованиями, происходящими в препроцессоре и, как следствие, получаемыми данными на выходе. Причём настройки можно менять, используя JavaScript, так и с помощью атрибутов у тега .
В этом примере добавляется возможность автообновления страницы при изменении подключённого файла стилей. Для активации механизма слежения за изменением ресурсов, необходимо добавить к адресу страницы маркер . Теперь, когда вы будете изменять less-файлы в проекте, которые подключены к активной странице, будет происходить автоматическая компиляция этого файла.
Другие параметры настроек можно посмотреть в документации. Так как этот метод находится в статусе «не рекомендуется», то и подробно рассматривать его нет смысла.
Мысли и советы
Согласитесь, теперь ваш код становится интуитивно понятным и удобным для чтения. В такой структуре сложно запутаться и потеряться среди селекторов, ведь здесь чётко видна их вложенность и не нужно помнить имя родительского селектора — за нас это делает компилятор.
Предостережение!
Постарайтесь запомнить раз и навсегда, что вкладывать селекторы друг в друга можно бесконечно, но делать это строго не рекомендуется! Многие разработчики советуют следить за тем, чтобы структура, в общем случае, не превышала трёх вложений. Нет необходимости вкладывать селекторы, начиная от родительского, на такую глубину. Максимально допустимый уровень, в крайних случаях, пять вложений. Старайтесь избегать крайних случаев, если это действительно не требуется.
Какой смысл использования препроцессоров?¶
Как я уже отметил выше, основные плюсы — это читабельность кода, структурирование и повышение производительности.
Существуют также и другие причины того, чтобы начать использовать препроцессор уже сегодня
Я хочу заострить на этом внимание, так как разработчики раньше, да многие и сейчас, отнекиваются от использования препроцессоров, находя их сложными, непонятными и ненужными
CSS — это сложно
Стандартный CSS — это сложно. Синтаксис без использования вложенности, которую предлагают CSS-препроцессоры, просто напросто сложен для зрительного восприятия. Кроме того, нужно помнить имя родителя при вложенности. Отсутствие нормальных переменных и «функций» делает CSS-код грязным и узконаправленным.
Доступная документация
Прошли те времена, когда документация от препроцессоров была доступна только людям «в теме». Сейчас любой желающий может в кратчайшие сроки освоить любой из препроцессоров, причём с минимальными затратами сил.
Простота использования
Использовать препроцессоры стало проще, чем раньше, причём намного проще. Для этого нужно лишь установить программу, которая будет следить за файлами, предназначенными для препроцессора, и при их изменении будет компилировать содержимое этих файлов в чистый CSS-код.
Для более продвинутых пользователей есть специальные сборщики проектов. Не думайте, что если вы используете программу для препроцессоров, а не сборщик проектов, то вы недостаточно круты. На самом деле, такие сборщики предлагают полный контроль и расширенные настройки, а не делают из вас джедая.
Структура и логичность кода
Самым популярным предлагаемым функционалом любого CSS-препроцессора является возможность вкладывать селекторы друг в друга. Я не буду сейчас приводить пример, так как о возможностях Less, включая вложенность, будет написана соответствующая часть книги. На этом этапе вам стоит знать лишь то, что при использовании препроцессоров, можно вкладывать один селектор в другой, а другой в третий, получая что-то, похожее на оглавление книги:
Конечно, в реальной жизни селекторы не могут начинаться с цифр, однако, для проведения параллели между вложенностью и оглавлением, думаю такое упущение здесь уместно.
Примеси
Если говорить совсем кратко, то, используя примеси (от англ. Mixins), можно сделать код переиспользуемым. Это помогает избежать вспомогательных классов в разметке или дублирования свойств от селектора к селектору.
Модульность
Еще одним бонусом, который прямо сейчас уговорил бы меня начать пользоваться CSS-препроцессором, будет возможность вкладывать файлы в файлы, то есть проще говоря, производить конкатенацию файлов в заданной последовательности. Да, это можно организовать и на чистом CSS, но вкупе с другими возможностями получается очень мощный инструмент.
При этом мы получаем возможность делиться модулями (библиотеками примесей), которые создали для своих нужд и посчитали полезными для других людей. Получается, что любой разработчик может загрузить вашу библиотеку и использовать её в своих целях, вызывая по мере необходимости написанные вами примеси.
Large-Scale Scrum Support
Case Studies and Experience Reports
Large Scale Scrum (LeSS) has been in use since 2006 and is used by many scaling agile large product development efforts. Examples of companies that use Large Scale Scrum (LeSS) are: Nokia Networks (former NSN), Ericsson, Bank of America Meryll Lynch, JP Morgan Chase, Alcatel Lucent, BMW, ION Trading, Valtech, Port of Rotterdam, and many more. Many of the case studies are recorded here on this site.
Certified Training, Certified Courses
The LeSS Company provides several courses for learning about Large-Scale Scrum. The dates can be found on this site. The two main trainings are the Certified LeSS Practitioner and the Certified LeSS Executive training. The former is for everyone and the latter is targetted a bit more towards management. The courses are given by Certified LeSS trainers who all have a proven experience with adopting LeSS
Certified Coaching, Coaches, Certified Coaching Companies
The LeSS Company certified Large Scale Scrum coaching companies, which are companies that have shows to have experience in scaling agile. Because of their scaling agile experience, the LeSS company certified them and they are able to register certified LeSS Coaches on the site. Companies adopting Large Scale Scrum for Scaling Agile will be able to find high quality coaches to help them with their Large Scale Agile adoption.
Решение проблем
Все это хорошо, но ровно до тех пор, пока имена классов короткие, глубина вложенности не велика, а ваши глаза в состоянии уследить за этой структурой. Лично я, до тех пор, пока не стал пользоваться CSS-препроцессорами, писал код именно так, попутно разделяя CSS-файл на логические блоки и пытаясь уследить за его чистотой. Это удобно и практично, но мне быстро надоедало сортировать код по вложенности, и моя таблица стилей иногда была похожа на мешанину из букв и цифр. Разумеется, что перед финальной сборкой проекта все это исправлялось, но это не тот случай, на который хочется тратить время.
Представьте себе оглавление простейшей книги, например, такое:
Здесь довольно легко понять, что пункт 1.1 — это следствие первого пункта. Но тем не менее, если переписать это в более читабельном формате, можно сэкономить время на обработке цифр в голове. Абстрактно, можно представить следующий формат:
Именно такая модель вложенности присутствует в Less, когда один селектор, в прямом смысле слова, вкладывается в другой селектор. Таким образом получается легко поддерживаемая, читаемая и приятная глазу структура. Если же попытаться спроецировать такую модель на CSS-код, то она будет иметь вид:
Для большей наглядности я предлагаю обратиться к конкретному примеру, в котором я постараюсь сопоставить классический CSS и Less код.
Пример 2.2.2
Здесь я переписал код из примера 2.2.1, заменяя классический синтаксис на препроцессорный.
На изображении ниже представлена модель вложенности, описываемая в этом примере. Для наглядности и понимания сути происходящего экран разделен на две части, где слева код написан на препроцессорном языке, а справа на «чистом» CSS.

reference
Released v1.5.0
Example:
Imagine that marks every directive and selector with a reference flag in the imported file, imports as normal, but when the CSS is generated, «reference» selectors (as well as any media queries containing only reference selectors) are not output. styles will not show up in your generated CSS unless the reference styles are used as or .
Additionally, produces different results depending on which method was used (mixin or extend):
- : When a selector is extended, only the new selector is marked as not referenced, and it is pulled in at the position of the reference statement.
- : When a style is used as an , its rules are mixed-in, marked «not reference», and appear in the referenced place as normal.
reference example
This allows you to pull in only specific, targeted styles from a library such as Bootstrap by doing something like this:
And you will pull in only related styles from Bootstrap.
Ситуация в Less
В Less нет такого понятия, как условная конструкция. Здесь оперируют понятием — защита примесей. Ниже представлен обычный :
Примесь будет выполняться только тогда, когда выражение, указанное после ключевого слова будет истинно.
Операторы отношений
Операторы отношений: «меньше» (), «больше» (), «меньше или равно» ( или ),«больше или равно» () и «равно» () сравнивают значения так же, как и в JavaScript. Каждый из них возвращает логическое значение.
Логическое НЕ, И и ИЛИ
Условия могут содержать ключевое слово , являющееся аналогом привычного нам по JavaScript отрицания .
Например, следующая примесь будет выполняться, если переданное ей значение не равно нулю.
Также, условия можно объединять, создавая более конкретные условия. Для этого используется ключевое слово .
Ключевое слово можно опускать, используя взамен запятую:
Начиная с версии 2.6.0 компилятор поддерживает ключевое слово , соответствующее логическому «ИЛИ». Синтаксис повторяет синтаксис ключевого слова , но никаких синонимов взамен не предлагает (у синонимом является запятая):
Помимо написанных вручную условий, можно использовать некоторые встроенные функции для проверки величин на совпадение с различными типами и размерностями.
Работа с типами данных
В главе 4 были рассмотрены функции для определения типа данных, которыми оперирует пользователь препроцессора Less. Все эти функции можно использовать в условном операторе
Причём важно отметить, что Less автоматически преобразует результат выражения в логическое значение, как это делает JavaScript, вызывая для него функцию
Так, например, рассмотренная ранее функция , проверяющая являются ли предоставленные ей данные числом, может применяться следующим образом:
В первом случае будет создан селектор , так как значение, передаваемое в примесь, является числом. Во втором же случае, передаваемое значение — строка, что означает .
Конструкция
С помощью ключевого слова можно определить примесь по умолчанию, которая будет выполняться при условии, что другие примеси не сработали.
Вызовем примесь с параметрами (3, 1). В этом случае выполняется первая примесь, потому что введённые данные подходят под указанное в ней выражение (3 больше чем 1).
Если вызвать эту же примесь с параметрами (1, 1), то выполнится вторая примесь, так как выражение первой примеси вернуло .
Конструкция
Ситуация полностью аналогична предыдущей, с той лишь разницей, что примесей будет три:
Теперь условная конструкция выводит , если a больше b, , если a меньше b, иначе .
Пример 5.1.1
Разберём работу примеси, которая генерирует внутренние отступы блока по правилу:
- Если указан один параметр, то генерировать свойство с одним значением.
- Если указано два параметра, то генерировать свойство с двумя значениями.
- и т.д.
Итак, необходимо использовать значения по умолчанию для того, чтобы не приходилось каждый раз указывать значения для всех параметров:
Теперь можно приступить к написанию условий:
Здесь использовалась возможность слияния значения свойств, которая обсуждалось в главе 4.
В итоге мы имеем примесь, которая выводит:
Примеси как функции и условные конструкции
Следует аккуратно использовать сокращённую запись условной конструкции, которая имеет вид:
Если вызвать эту примесь сейчас с параметром 1 и попытаться получить значение переменной , то компилятор выдаст ошибку, говорящую о том, что такой переменной нет:
Ошибка имеет вид:
Кстати, вы заметили, что я создал файл с расширением , и компилятор корректно его обработал? Напомню, что это обсуждалось в главе 1 (Импорт стилей в Less).
Связано это с тем, что ссылка на родительский селектор (&) создаёт новую область видимости. Подробнее об этом в главе 3 в разделе «Области видимости».
В тоже время, если использовать полную запись, то ошибки не будет:
Этот код будет генерировать селектор со свойством , имеющим значение переменной .
How to Run Less in Other Environments
If you look in the libs folder you will see , , . The folder is pure javascript with no environment
specifics. if you require , you get a function that takes an environment object and an array of file managers. The file
managers are the same file managers that can also be written as a plugin.
The environment api is specified in less/libs/less/environment/environment-api.js
and the file manager api is specified in less/libs/less/environment/file-manager-api.js.
For file managers we highly recommend setting the prototype as a new AbstractFileManager — this allows you to override what is needed and allows us
to implement new functions without breaking existing file managers. For an example of file managers, see the 2 node implementations, the browser implementation or
the npm import plugin implementation.
Почему бы не подождать развития CSS?¶
Развитие CSS идёт очень маленькими и неуверенными шагами, так как W3C придерживается приоритета скорости срабатывания CSS (производительности)
С одной стороны это правильно и очень важно, но с другой — это отсутствие удобства для разработчиков
В пример поставлю одну из спецификаций CSS4, которую ввели под давлением разработчиков — селектор по родителю. Столь долгий путь от идеи до принятия решения был из-за того, что W3C считало такой селектор медленным и дальнейшее его использование на сайтах привело бы к диким тормозам. Конечно же, речь идёт о повсеместном применении этого селектора, а не о единичных случаях.
Так что не стоит ждать в ближайшее время революций и изменений, способных затмить функционал и возможности CSS-препроцессоров.
Закругление уголков у блоков (border-radius)

CSS-правило одно из самых основных и часто используемых на данный момент. Овальные уголки у блоков без труда помогут сделать дизайн сайта более привлекательным.
Основной особенностью этого правила, является то, что старые версии браузеров FF и Chrome его не поддерживают, используя «свои» правила с префиксами. С помощью LESS мы можем избавить себя от кучи неприятностей, используя примеси (mixins) для добавления браузерных префиксов.
1. Примеси со значением по-умолчанию
Наш первый фрагмент LESS — самый простой. Поскольку мы собираемся делать все 4 овальных уголка с одинаковым радиусом, нам необходима всего лишь одна переменная, в которой будет хранится значение и которую в последствии можно будет изменить.
Первая часть кода, представленного ниже создает примесь(mixin), а во второй мы с легкостью можем вызвать код примеси и добавить закругленные уголки любому элементу, при этом не забывая про поддержку устаревших браузеров. Все, что нам нужно, это написать и мы получим овальные уголки радиусом 5px (значение по-умолчанию в первом сниппете) со всех 4 сторон блока с учетом префиксов браузера. Если вы захотите поменять радиус, просто введите новое значение внутри круглых скобок.
LESS
/* Mixin */
.border-radius (@radius: 5px) {
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
border-radius: @radius;
}
/* Implementation */
#somediv {
.border-radius(20px);
}
После компиляции LESS в CSS мы получим примерно следующий код.
CSS
/* Compiled CSS */
#somediv {
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
2. Примесь с параметром — передаем значение
Если вы не хотите ограничивать себя стандартными значениями, а указать значение радиуса у каждого уголка блока, то вам нужна более продвинутая возможность примесей.
Сейчас мы создадим такую примесь, передадим в нее 4 параметра: по одному для каждого уголка
Обратите внимание, что первый параметр — это значение радиуса левого верхнего угла, затем правого верхнего и так далее. Получается, что мы «обходим» блок по часовой стрелке
LESS
/* Mixin */
.border-radius-custom (@topleft: 5px, @topright: 5px, @bottomleft: 5px, @bottomright: 5px) {
-webkit-border-radius: @topleft @topright @bottomright @bottomleft;
-moz-border-radius: @topleft @topright @bottomright @bottomleft;
border-radius: @topleft @topright @bottomright @bottomleft;
}
/* Implementation */
#somediv {
.border-radius-custom(20px, 20px, 0px, 0px);
}
Скомпилированный CSS будет следующим.
CSS
/* Compiled CSS */
#somediv {
-webkit-border-radius: 20px 20px 0px 0px;
-moz-border-radius: 20px 20px 0px 0px;
border-radius: 20px 20px 0px 0px;
}
На самом деле из двух приведённых выше вариантов кода вы можете использовать второй вариант. Несмотря на то, что он делает все то же самое, что и первый, а его объем больше, он более гибкий в настройке, потому что принимает параметры закругления каждого уголка блока.
Препроцессор Koala¶
Задача этого учебника заключается в быстром освоении метаязыка LESS, именно по этой причине, на начальном этапе, я предлагаю Вам для компиляции использовать программный продукт Koala.
Этот программный продукт позволит нам не тратить время на настройку среды, которая будет отслеживать изменение файлов и компиляцию их в файлы, что идеально для первичного знакомства с метаязыком LESS не отвлекаясь на технические особенности по настройке той, или иной среды.
После этого необходимо создать файл и подключить в программе Koala папку в которой находится этот файл (нажмите на +), например, в моем случае папка less:
Рис.3 Пример подключения папки с файлом less.
Вы должны увидеть в окне программы файл, который вы создали заранее. Кликните под название файла, как показано на изображение ниже, это позволит Вам выбрать путь куда будут компилироваться CSS файлы.
Рис.4 Выбор пути для компиляции CSS файлов.
Я выбрал ту же папку в которой находится less файл, в результате у вас должно получиться следующее:
Рис.5 Установка каталога для компиляции CSS.
Теперь программа Koala будет отслеживать все изменения в less файле и при их изменении сразу будет проводить их компиляцию в css. После первой компиляции вы увидите в главном окне файл css, кликнув под который, при необходимости вы сможете по аналогии настроить путь в который будут сохраняться файлы css, но уже минифицированные (стили без пробелов в одну строку). Как правило, такие стили используются на «боевых» (готовых) проектах.
Рис.6 Настройка компиляции минифицированной версии CSS файла.
Не забудьте поставить галочку возле Auto Compile в случае необходимости компиляции минифицированной версии css файлов «на лету».
Pattern-matching
Sometimes, you may want to change the behavior of a mixin, based on the parameters you pass to it. Let’s start with something basic:
Now let’s say we want to behave differently, based on the value of , we could define as such:
Now, if we run:
We will get the following CSS:
Where the color passed to was lightened. If the value of was ,
the result would be a darker color.
Here’s what happened:
- The first mixin definition didn’t match because it expected as the first argument.
- The second mixin definition matched, because it expected .
- The third mixin definition matched because it expected any value.
Only mixin definitions which matched were used. Variables match and bind to any value.
Anything other than a variable matches only with a value equal to itself.
We can also match on arity, here’s an example:
Now if we call with a single argument, we will get the output of the first definition,
but if we call it with two arguments, we will get the second definition, namely faded to .
Коротко о LeSS
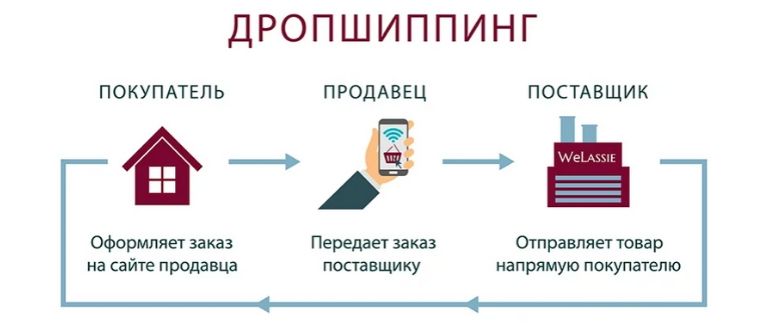
LeSS — это Скрам. Скрам на больших масштабах (LeSS, Large-Scale Scrum) — это не новый или улучшенный Скрам. И это не разделение на «Скрам на уровне каждой команды» и «что-то другое на уровне выше». Скорее это о том, как применить принципы, назначение, элементы и элегантность Скрама в контексте большого масштаба настолько просто, насколько это возможно. Так же, как Scrum или любой другой настоящий Agile-фреймворк, LeSS является «минимально достаточным подходом» для максимальной отдачи.
Скрам на больших масштабах — это не специальный фреймворк расширения, работающий только на уровне команд. По-настоящему масштабированный Скрам — это тот же Скрам, но работающий на большем масштабе.
В LeSS основная часть команд — это кросс-функциональные, обладающие всеми необходимыми компетенциями продуктовые команды (feature-team), состоящие из 3-9 нацеленных на обучение участников, выполняющих всю работу (от пользовательских интерфейсов и разработки до снятия продуктовых метрик) для создания полноценного рабочего продукта.
Эти команды работают вместе над одним Бэклогом Продукта, потому что у них есть общая цель: по итогам общего Спринта разработать единый, цельный, готовый к поставке продукт, и каждая команда вовлечена в это, потому что она является не компонентной, а продуктовой командой (feature-team), и отвечает за end-to-end продукт, а не только за его отдельную часть.
Что представляет собой продукт в LeSS? Это полноценное (end-to-end), клиенториентированное решение, которое будет использоваться реальными людьми. Понятие продукта в LeSS гораздо шире, чем просто компонент, платформа, слой или библиотека.
LeSS — это не просто процессный фреймворк. LeSS включает в себя:
- фундаментальные принципы, формирующие основу для других элементов LeSS;
- два процессных фреймворка;
- руководства по запуску LeSS в компании;
- реальные эксперименты в компаниях, которые привели к созданию LeSS.
Скрам на больших масштабах состоит из двух фреймворков:
- LeSS — от 2 до 8 команд;
- LeSS Huge — 8+ команд.