Как сделать — сетку для изображений
Содержание:
- Изображения
- Изменить размер изображения в пикселях онлайн
- Учимся создавать километровую сетку
- Используем направляющие и сетку
- Чтобы отобразить или скрыть направляющие или сетку
- Чтобы разместить направляющую
- Чтобы переместить направляющую:
- Чтобы удалить направляющие с изображения
- Для того, чтобы настроить опции направляющей или сетки:
- Меню
- Больше
- Создание сетки изображений
Изображения
Слайд-шоуГалерея слайд-шоуМодальные изображенияЛайтбоксАдаптивная Сетка изображенияСетка изображенияГалерея вкладокОверлей изображенияСлайд с наложенным изображениемМасштабирование наложения изображенияНазвание наложения изображенияЗначок наложения изображенияЭффекты изображенияЧерно-белое изображениеТекст изображенияТекстовые блоки изображенийПрозрачный текст изображенияПолное изображение страницыФорма на картинкеГерой изображениеПараллельные изображенияОкругленные изображенияАватар изображенияАдаптивные образыЦентрировать изображенияМиниатюрыПознакомьтесь с командойЛипкое изображениеОтражение изображенияВстряхните изображениеПортфолио галереяПортфолио с фильтрациейМасштабирование изображенияИзображение увеличительное стеклоПолзунок сравнения изображений
Изменить размер изображения в пикселях онлайн
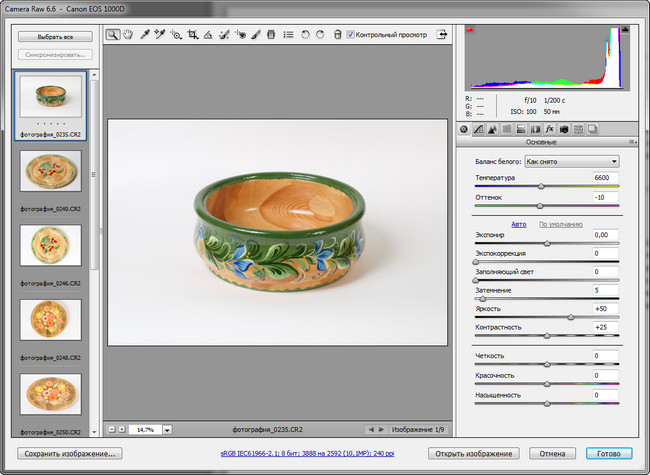
Обработка JPEG фотографий онлайн.
Главное нужно указать файл на вашем компьютере или телефоне, ввести размеры в пикселях и нажать кнопку ОК. Остальные настройки выставлены по умолчанию. Ещё можно изменить размер фото в: Сантиметрах для печати | Мегапикселях | Процентах | Мегабайтах (сжать), а также качественно Увеличить маленькую картинку.
Для изменения размера «С соблюдением пропорций» можно указывать не только обе стороны (ширину и высоту), но и одну из этих сторон, например, ширину указать 1366 пикселей, а поле для ввода высоты можно оставить пустым или наоборот. Таким образом второй параметр автоматически подстроится под нужное значение.
Для сужения или растягивания картинки в высоту или ширину необходимо выбрать такой тип изменения размера: «Резиновое, точно до указанных размеров».
Чтобы сделать квадратную картинку, нужно указать одинаковую ширину и высоту в пикселях, например, 1080×1080 (такой размер используется на сайте Instagram.com) и выбрать в настройках «Обрезка лишних краев, точно до указанных размеров», при необходимости можно указать ту часть картинки, которую обрезать не нужно.
Здесь также можно уменьшить и автоматически обрезать обои или картинку точно под размер своего рабочего стола. Для этого нужно ввести ширину и высоту своего монитора в пикселях и выбрать тип изменения размера «Обрезка лишних краев, точно до указанных размеров», для более точного позиционирования можно предварительно обрезать картинку, примерно как нужно в итоге, и уже после этого обработать на этой странице.
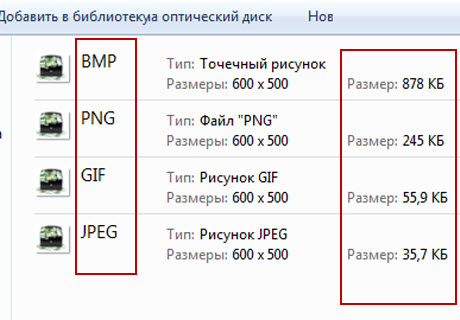
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка, а также её размеры в пикселях и мегабайтах до и после обработки.
1) Укажите изображение в формате BMP, GIF, JPEG, PNG, TIFF:
2) Введите нужную ширину и высоту в пикселях
4) Формат изображения на выходе
Обработка обычно длится 0.5-30 секунд.
Учимся создавать километровую сетку
Для того, чтобы наложить километровую сетку, ее сначала необходимо создать. Для работы нам потребуется три программы:
- Sasplanet (на сегодняшний день последняя стабильная версия 160707. Программа распространяется бесплатно (на сайте sasgis.org). У меня она в последнее время перестала нормально подгружать спутниковые карты (не знаю, почему), поэтому для создания спутниковых карт я пользуюсь версией 141212.
- OziExplorer для компьютера (на данный момент вроде бы последняя актуальная версия — v.3.95.6f).
- Программа Grid.exe
Последнюю версию программы Grid.exe можно скачать с сайта Lizaalert.org (http://lizaalert.org/forum/viewtopic.php?t=2041) Огроменное спасибо ребятам за проделанную работу). Замечу, что разработчик программы постоянно дорабатывает ее, поэтому последнюю версию лучше качать с третьей страницы темы (пятый пост от 23 апреля 2015 года).
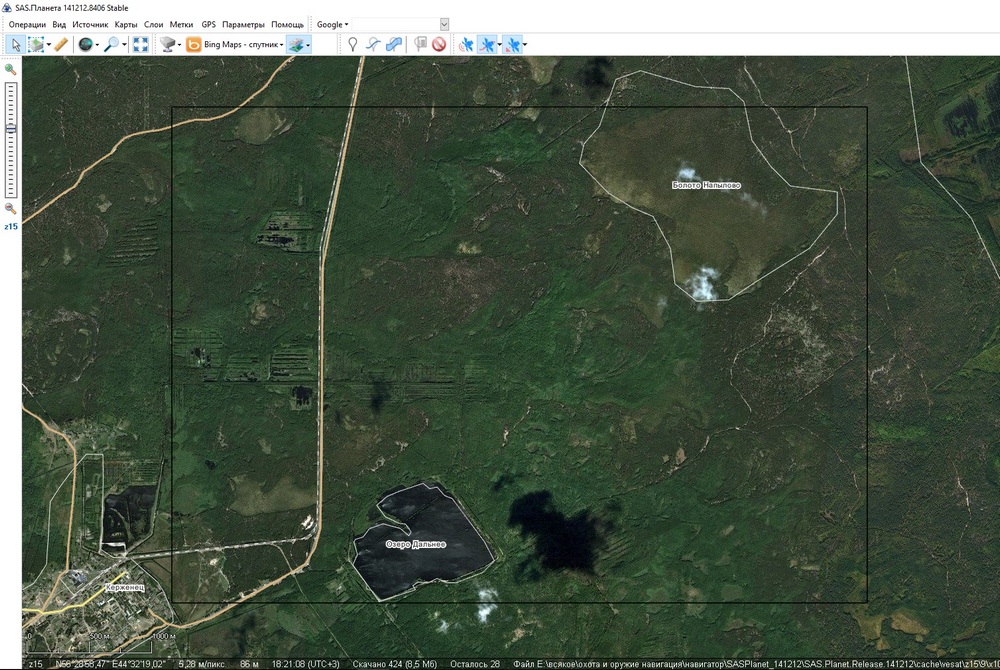
Создание карты

Итак, карта готова (мы получили два файла: Setka.jpg и Setka.map). Далее запускаем программу OziExplorer и открываем через нее созданную нами карту (Файл — Загрузить из файла — Загрузить файл карты) и выбираем наш файла формата .map. После загрузки помещаем карту на экране так, чтобы была видна вся карта.

Создаем километровую сетку
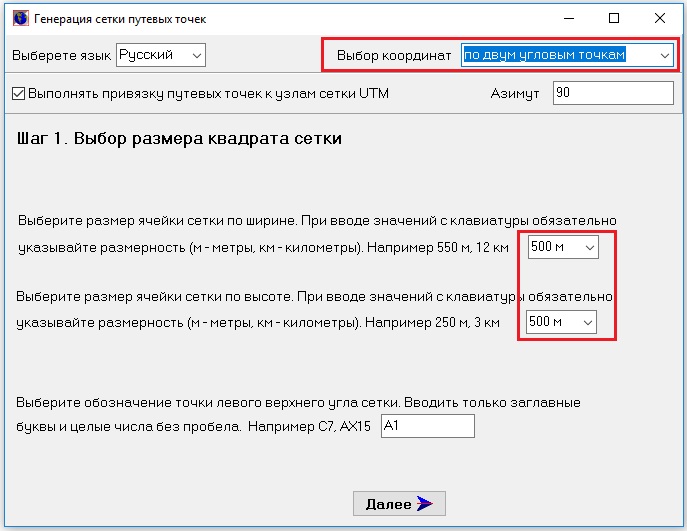
Далее, не закрывая программу OziExplorer, открываем программу Grid. Здесь все настройки оставляем как есть. Мне удобнее сделать разбивку сетки с шагом не 1км, а 500 метров. Напротив пунктов «Выберите шаг ячейки сетки по ширине/высоте» я выбираю из выпадающего списка значение 500м. Также в выпадающем списке я выбираю «по двум угловым точкам». мы будем создавать нашу сетку по двум угловым точкам. В этом же окне можно выбрать обозначение точки левого верхнего угла сетки. По умолчанию стоит «А1».

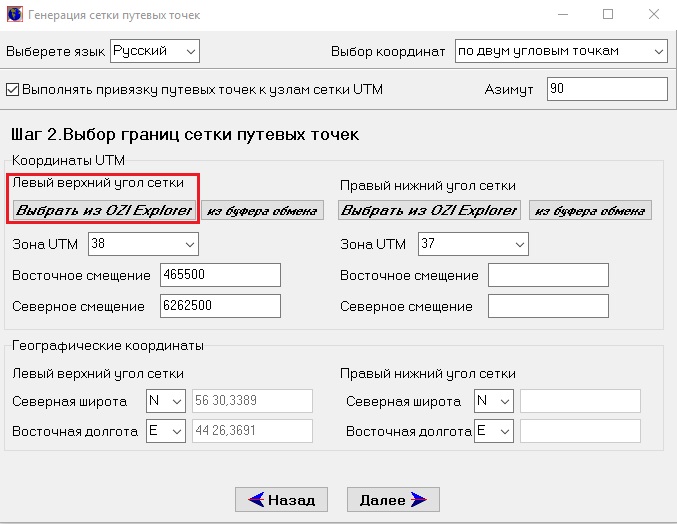
Потом нажимаем кнопку «Далее» и переходим на следующее окно. Здесь мы выбираем «Левый верхний угол сетки» и нажимаем на кнопку «Выбрать из «OziExplorer». Открываем свернутый OziExplorer и кликаем мышкой в левый верхний угол сетки. После клика мы увидим, как в программе Grid

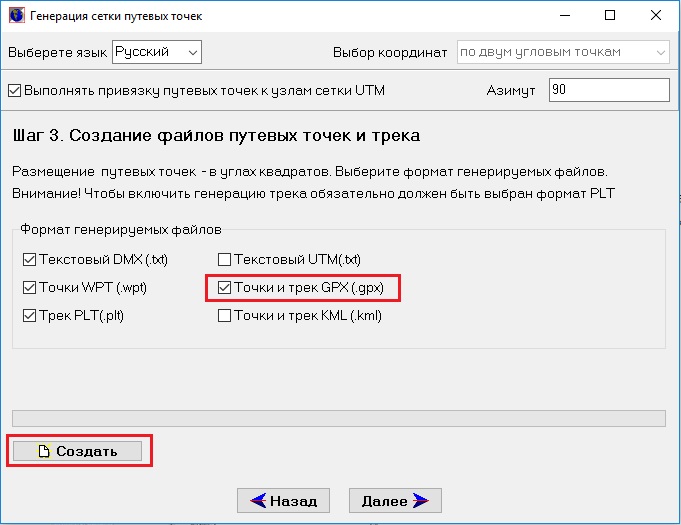
То же самое делаем для правого нижнего угла сетки. В правой части окна программы Grid появятся данные для правого нижнего угла сетки. После нажимаем кнопку «Далее». На следующем окне ничего не меняем и нажимаем кнопку «Создать». Если посмотреть на настройки этого окна, то мы увидим, что здесь можно выбрать галочками формат генерируемых файлов. По умолчанию программа создает текстовый файл с информацией, файл точек и треков (треки — это линии сетки, а точки — узлы пересечения линий сетки), и общий файл «Точки и треки GPX». Когда полоска над кнопкой «Создать» дойдет до конца, нажимаем кнопку «Далее».

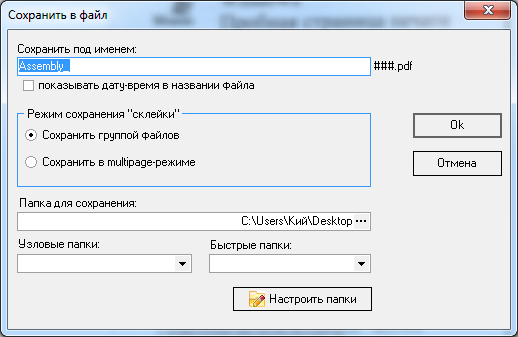
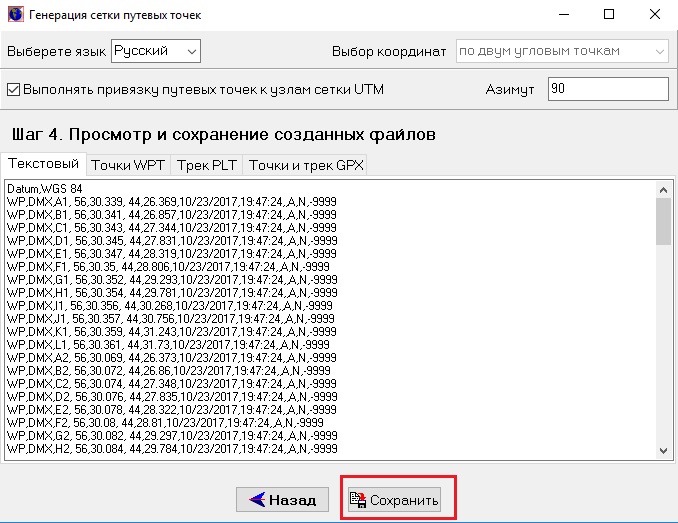
На следующем экране нажимаем кнопку «Сохранить», выбираем папку, куда сохранятся наши файлы (выбираем паку с нашей созданной картой), даем название нашему файлу (например, setka.gpx) и сохраняем. После того, как наш файл сетки сохранится, программу Grid можно закрывать.

Открываем программу OziExplorer и видим, что на нашу карту уже наложена сетка с нужным шагом.

Наложение сетки на карту
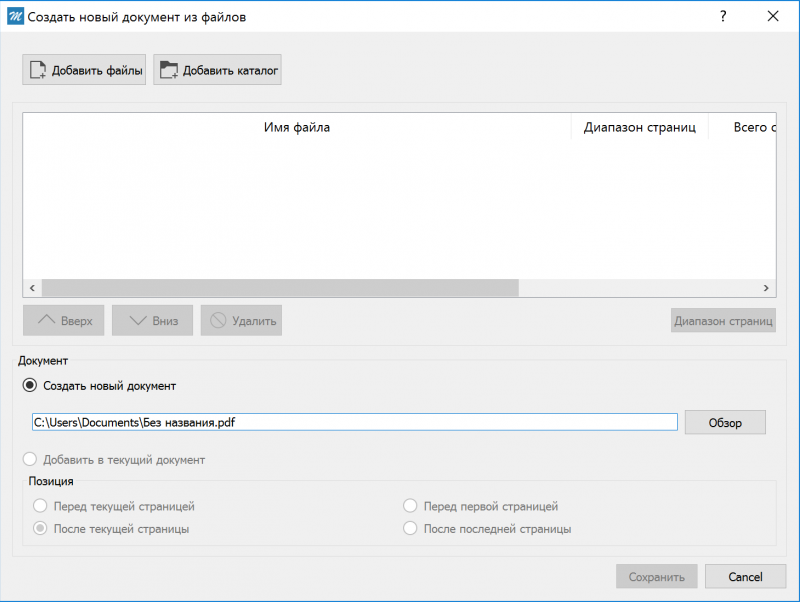
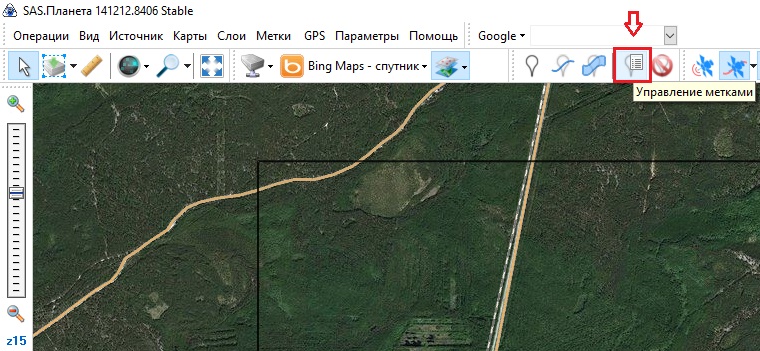
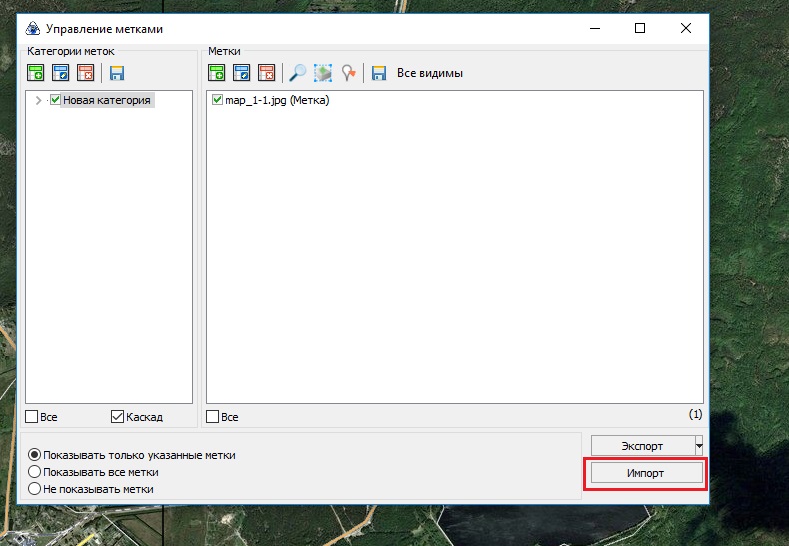
На этом этапе уже можно вывести карту на печать. Но если мы хотим залить нашу карту с наложенной сеткой в навигатор, необходимо совершить еще некоторые действия. После этого открываем программу SasPlanet, нажимаем кнопку «Управление метками». В открывшемся окне нажимаем кнопку «Импорт».


Далее выбираем наш файл сетки «setka.gpx» и нажимаем кнопку «Открыть».

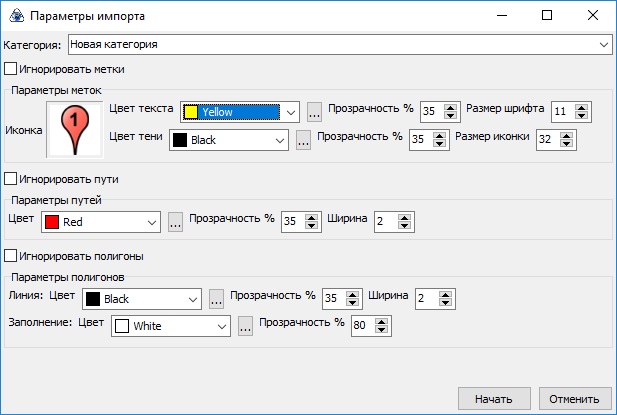
В открывшемся окне «Параметры импорта» мы можем настроить параметры сетки — толщину и цвет линий, цвет и размер текста, вид иконок и т.п. После того, как вы выбрали все параметры, необходимо нажать кнопку «Начать».

После завершения операции вы увидите вот такое окно.

Нажимаем кнопку «ОК» и видим, что наша сетка наложилась на нашу карту.

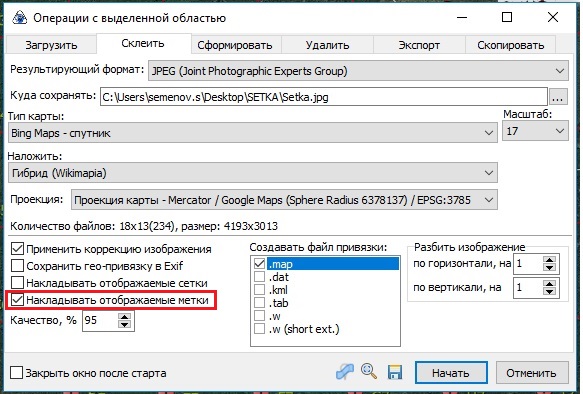
Далее повторяем операции по созданию карты. Не забываем про один важный момент — во вкладке «Склеить» необходимо поставить галочки напротив пункта «Накладывать отображаемые метки».

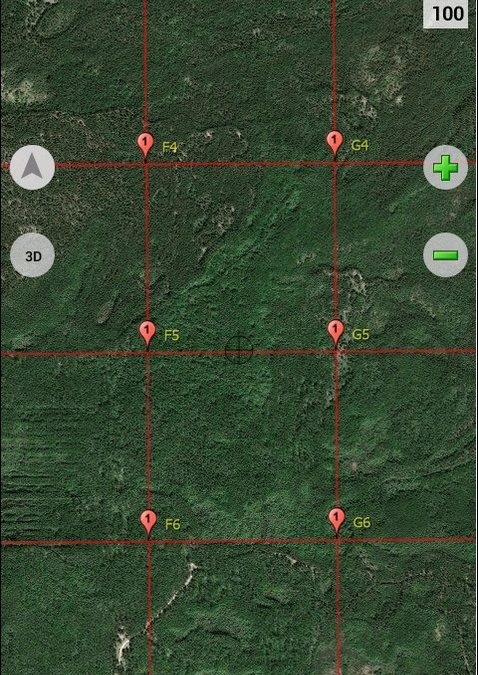
После создания карты конвертируем ее и заливаем в наш навигатор. И вот что в итоге у нас получилось .

Используем направляющие и сетку
Направляющие представляют собой линии, которые можно проставить в любом месте холста и, которые не видны при печати на принтере. Направляющие можно перемещать, удалять или закреплять, чтобы избежать нечаянного перемещения их мышкой.
В фотошопе сетка по умолчанию представляет собой непечатаемые линии, но, ее также можно настроить в виде точек. Сетка очень полезна для ручного расположения элементов симметрично.
Направляющие и сетка работают, в принципе, по одинаковым принципам и для одинаковых целей:
Выделения, границы выделения, а также инструменты для привязки к направляющей или сетке (при перемещении элемента на 8 экранных пикселей). Направляющие в свою очередь также прилипают к сетке при их перемещении. Вы можете либо оставить это по умолчанию, либо выключить такую возможность.
Интервал между направляющими, вдоль направляющей и видимой сетки, а также привязки. Специфично для одного открытого изображения.
Интервал сетки, то же и для направляющих и для цвета и стиля сетки. Интервал сетки для всех открытых изображений одинаков.
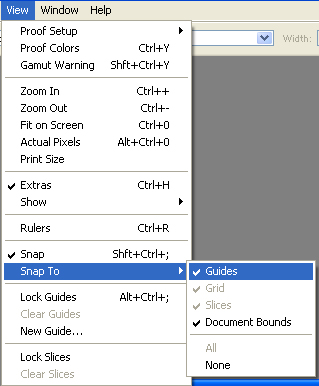
Чтобы отобразить или скрыть направляющие или сетку
Выполните одно из предложенных действий:
Меню View > Show > Grid (Вид > Показать > Сетка)
Меню View > Show > Guides (Вид > Показать > Направляющие)
Меню View > Extras (Меню > Дополнительно). Данная команда также может быть использована для отображения или скрытия: границ выделения, путей (paths), вырезок (slices), заметок. А в ImageReady для: границ выделения, вырезок (slices), границ текста, опорной линии текста и выделенного текста.
Чтобы разместить направляющую
1. Если линейка не отображена, выберите пункт меню View > Rulers (Вид > Линейка). (Заметка: для наиболее аккуратного и красивого просмотра изображения просматривайте изображение в 100% масштабе или используйте палитру Info (Информация).
2. Создайте направляющую одним из способов:
Выберите View > New Guide (Вид > Новая направляющая). В диалоговом окне выберите горизонтальную или вертикальную ориентацию, введите позицию и щелкните ОК.
Выберите View > Create Guides (Вид > Создать направляющие). В диалоговом окне настройте будущую направляющую и щелкните ОК.
Чтобы создать горизонтальную направляющую можно также просто, зажав мышку на горизонтальной линейке, провести вниз-вверх.
Зажмите Alt, и, зажав мышку на вертикальной линейке, проведите горизонтальную направляющую.
Чтобы создать вертикальную направляющую можно также просто, зажав мышку на вертикальной линейке, провести влево-вправо.
Зажмите Alt, и, зажав мышку на горизонтальной линейке, проведите вертикальную направляющую.
Зажмите Shift и, зажав мышку на горизонтальной или вертикальной линейке, создайте направляющую, которая прилеплена по умолчанию к краям линейки.
Курсор меняется на этот — при перемещении направляющей.
Чтобы переместить направляющую:
1. Выберите инструмент Move Tool или зажмите Ctrl, чтобы активировать инструмент (Ctrl не работает с инструментами Hand Tool или Slice Tool ).
2. Поместите курсор над направляющей (курсор превратится в двойную стрелку).
3. Для перемещения направляющей:
Зажав курсор на направляющей, перемещайте еею
Чтобы поменять направляющую с горизонтальной на вертикальную, или наоборот, зажав Alt, кликните на направляющей.
Вдоль направляющей, проходящей по краю линейки, зажав Shift, перемещайте направляющую. Направляющая будет прилепляться к сетке, если сетка видна в данный момент, а также включена опция View > Snap To > Grid (Вид > Привязывать к > Сетка).
Чтобы удалить направляющие с изображения
Выполните одно из перечисленного:
Чтобы удалить одну направляющую, переместите ее за пределы изображения.
Чтобы удалить все направляющие, выберите меню View > Clear Guides (Вид > Удалить направляющие).
Для того, чтобы настроить опции направляющей или сетки:
1. Выполните одно из перечисленного:
Выберите меню Edit > Preferences > Guides, Grid & Slices (Редактировать > Настройки > Направляющие, сетка и слайсы).
2. Цвет. Для сетки, направляющих или вместе взятых. Если вы выберете Custom, щелкните на квадратике с цветом и выберите нужный цвет, щелкните ОК.
3. Стиль. Выберите опцию отображения для направляющей, сетки или вместе взятых.
4. Для Gridline Every выберите значение расстояния между клетками сетки. Для мелких частей (Subdivisions) выберите значение сетки.
Если хочется, поменяйте единицы измерения для данной опции. Процентная опция создает сетку, которая разделяет изображение на равномерные части.
5. Щелкните ОК.
Перевод: MGraphics.RU
Разместил: ЭртэдОпубликовано: 12.01.2007
Статья «Photoshop — Используем направляющие и сетку» прочтена 44654 раза.
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
Создание сетки изображений
Шаг 1) добавить HTML:
Пример
<div class=»row»> <div class=»column»> <img
src=»wedding.jpg»> <img src=»rocks.jpg»>
<img src=»falls2.jpg»> <img src=»paris.jpg»>
<img src=»nature.jpg»> <img src=»mist.jpg»>
<img src=»paris.jpg»> </div> <div
class=»column»> <img src=»underwater.jpg»>
<img src=»ocean.jpg»> <img src=»wedding.jpg»>
<img src=»mountainskies.jpg»> <img src=»rocks.jpg»>
<img src=»underwater.jpg»> </div> <div
class=»column»> <img src=»wedding.jpg»>
<img src=»rocks.jpg»> <img src=»falls2.jpg»>
<img src=»paris.jpg»> <img src=»nature.jpg»>
<img src=»mist.jpg»> <img src=»paris.jpg»>
</div> <div class=»column»> <img src=»underwater.jpg»>
<img src=»ocean.jpg»> <img src=»wedding.jpg»>
<img src=»mountainskies.jpg»> <img src=»rocks.jpg»>
<img src=»underwater.jpg»> </div></div>
Шаг 2) добавить CSS:
Используйте CSS Flexbox для создания макета:
Пример
.row { display: flex; flex-wrap: wrap; padding:
0 4px;}/* Create two equal columns that sits next to each other */
.column { flex: 50%; padding: 0 4px;}.column
img { margin-top: 8px; vertical-align: middle;}
Шаг 3) добавить JavaScript:
Создание управляемого представления сетки с помощью JavaScript:
Пример
<button onclick=»one()»>1</button><button onclick=»two()»>2</button><button onclick=»four()»>4</button><script>
// Get the elements with class=»column»var elements =
document.getElementsByClassName(«column»);// Declare a
«loop» variablevar i;// Full-width imagesfunction one() { for (i = 0; i < elements.length; i++) {
elements.style.flex = «100%»; }}// Two images side by sidefunction two() { for (i = 0; i < elements.length; i++) {
elements.style.flex = «50%»; }}// Four images side by
sidefunction four() {
for (i = 0; i < elements.length; i++) {
elements.style.flex = «25%»; }}
</script>
Совет: Перейдите в наш адаптивный учебник по сетке изображений, чтобы узнать, как создать адаптивную сетку изображений, которая варьируется в зависимости от размера экрана.
Совет: Перейдите на наш CSS Flexbox учебник, чтобы узнать больше о гибкий модуль макета коробки.
❮ Назад
Дальше ❯