Как создать скрипт?
Содержание:
- Преимущества и задачи
- Эпическая сага про маленький custom hook для React (генераторы, sagas, rxjs) часть 3
- Идеальный скрипт: мнения экспертов
- Встройте готовые сценарии продаж в crm вместе с КоллХерпер
- Начало работы
- Базовый «кидатель кубика» (die roller)
- Помощник для разгадывания кроссвордов
- Javascript: примеры кода
- Генератор случайных имен
- Название переменной
- О первоклашках, дистанционке и асинхронном программировании
- Кому и для каких целей нужны языки сценариев
- Что такое JavaScript?
- Как пропускать и одновременно присутствовать на лекции или «за меня учится Python бот»
- Простой дилер для игры в покер
- Функции
Преимущества и задачи
Главная задача любого скрипта на сайте — выполнение заданной функции. В веб-разработке их используют:
-
для расширения функционала ресурса, добавления уникальных инструментов;
-
сбора статистики о посещениях и посетителях;
-
поисковой оптимизации;
-
упрощения кода веб-страницы;
-
добавления динамических элементов дизайна и т. д.

В контекстной рекламе их стали использовать для автоматизации управления рекламными кампаниями. В качестве примера можно вспомнить автоматические стратегии управления ставками в «Директе» и AdWords.
Другие пользователи могут даже не подозревать, что это не реальный человек, а заскриптованный алгоритм.
Использование скриптов обладает рядом преимуществ.
-
Безопасность. Все сценарии являются независимыми элементами и никак не влияют на работоспособность сайта (системы). То есть, если в скрипте произошла ошибка, это повлияет только на работу отдельной функции, но никак не на работу всего ресурса. Обращаясь к описываемому ранее примеру, работать перестанут только комментарии, но никак не сама веб-страница.
-
Упрощение. Для работы некоторых сценариев достаточно написать одну строчку кода, при этом на обычном языке потребовалось бы написать десятки строк.
-
Наличие инсталляторов. Большинство скриптов снабжено инсталлятором, который сам создает все необходимые файлы конфигурации. Программисту не нужно «ковыряться» в исходном коде, достаточно запустить инсталлятор, ввести все необходимые данные и перейти к настройке в панели управления.
-
Интерпретаторы, встроенные в браузеры. Некоторые скрипты могут выполняться прямо в браузере пользователя, что ускоряет процесс их выполнения.
-
Расширенная функциональность. Script способен расширить функционал сайта, дать ему новые инструменты и возможности для взаимодействия с посетителями.
Эпическая сага про маленький custom hook для React (генераторы, sagas, rxjs) часть 3
Можно представить себе redux-saga (middleware) как администратора камер хранения. В камеры хранения можно класть эффекты на неопределенный срок и забирать их оттуда, когда будет нужно. Есть такой посыльный put, который приходит к диспетчеру и просит положить в камеру хранения сообщение (эффект). Есть такой посыльный take, который приходит к диспетчеру и просит ему выдать сообщение с определенным типом (эффект). Диспетчер, по просьбе take, смотрит все камеры хранения и если этих данных нет, то take остаётся с диспетчером и ждёт, пока put не принесёт данные с нужным для take типом. Существуют разные виды таких посыльных (takeEvery и т.д.).
Идеальный скрипт: мнения экспертов
Эксперты в области продаж рассказали, каким они видят идеальный скрипт:
- Основательница магазина туристических сувениров My Souvenir Ирина Карпухина считает, что идеальный скрипт:
- содержит ключевые элементы, которые отвечают на запрос покупателя и помогают решить его проблему;
- продуманный и гибкий, его легко менять;
- звучит живо;
- без манипуляций.
«Манипулятивные техники, которыми грешат сегодня многие компании, принуждают, а не работают с возражениями (это разные вещи, их надо разделять). Это всегда оставляет у человека чувство (не всегда осознанное), что покупка не была его решением. Последствия могут быть самыми плачевными. Яркий пример — уже вымершие на рынке продажи туров по системе долевого участия»
- Основатель и генеральный директор сервиса онлайн-бронирования жилья «Едем-в-гости.ру» Дмитрий Констанжа считает, что идеальный скрипт:
- строится на выявленных потребностях целевой аудитории;
- плохой, если считается универсальным для каждого клиента.
«В нашей компании большой отдел продаж — только в штате 20 человек. За полный рабочий день ребята делают около 50 звонков дольше 30 секунд. И за три года активной работы мы убедились, что для хорошего скрипта необходимо тщательно изучить своего клиента. И подстраиваться под него: разговор по шаблону уже давно никого не цепляет. Только при индивидуальном подходе человек чувствует себя значимым и особенным»
- Основатель акселератора таргетированных продаж Selvery и маркетолог с 20-летним стажем Андрей Пометун считает, что идеальный скрипт:
- живой — содержит те элементы речи, которые всегда присутствуют в речи человека: ошибки, запинки, смешки;
- динамичный — способен меняться под собеседника;
- простой — в понятной форме доносит нужную информацию;
- полезный — решает конкретные задачи компании: продажа, консультация, техническая поддержка;
- эффективный — решает задачи компании и её собеседника в максимально короткий срок, экономит время и выдаёт итог, который ждут обе стороны.
«Правильный живой скрипт — это своеобразный тренажёр для отработки навыков общения продавца, специалиста техподдержки или любого другого корпоративного менеджера-коммуникатора. Скрипт нужен, чтобы учиться использовать выверенные формулировки, озвучивать быстрые ответы и не тратить время собеседника. Учиться использовать, а не зачитывать. Хорошая импровизация — результат отрепетированных простых элементов»
Встройте готовые сценарии продаж в crm вместе с КоллХерпер
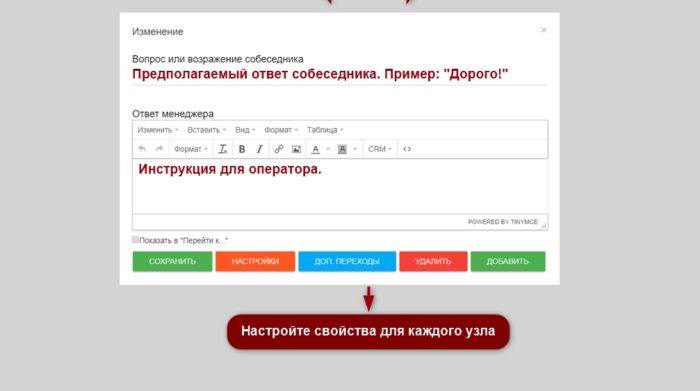
КоллХерпер – визуальный редактор, позволяющий составлять наглядные алгоритмы продаж в виде отдельных узлов. Узел представляет собой речь менеджера с несколькими вариантами ответа покупателя.
Для поиска нужной фразы менеджеру не нужно пролистывать экран, все возможные варианты ответов высвечиваются на экране в виде иконок. Сотрудник кликает по иконку и открывается окно с информацией.
Редактор скриптов позволяет:
- добавлять списки контактов в программу;
- настраивать поля под потребности бизнеса;
- форматировать текст разговора;
- прописывать статусы для контактов;
- добавлять тематические иконки и цвета для узлов;
- прописывать тэги.
Узлы с важной информацией можно добавить в меню быстрого доступа. Вы можете настроить автоматические переходы между различными блоками разговора

Достоинства платного конструктора: легко редактировать готовые алгоритмы, возможность назначения задач на сотрудников из скрипта, аналитика эффективности звонков.
КоллХерпер интегрируется с amoCRM – теперь вы сможете создавать сценарии не выходя из автоматизированной системы или подгружать в базу уже готовые алгоритмы.
Пользуясь КоллХерпер, вы сможете анализировать эффективность звонков и сценариев: их продолжительность и результат, число переходов по каждой ветви скрипта, комментарии лиц, ведущих диалог.
Разработчик предлагает использовать редактор как отдельный конструктор либо как дополнительный блок автоматизированной системы. Стоимость месячного использования равна 665 рублям. За эту цену редактором смогут пользоваться не более 50 менеджеров.
Начало работы
В качестве гейммастера/ведущего и разработчика игр мне часто приходится писать небольшие утилиты и скрипты, которые помогают мне при руководстве играми, а также при планировании игр и при непосредственном участии в них. Иногда мне необходима быстрая подсказка. В другой раз мне может потребоваться большое количество имен для NPC-персонажей (Non-Player Character – персонаж, не управляемый игроком). Время от времени мне приходится работать с числами, подсчитывать некоторые шансы или интегрировать в игру те или иные головоломки. Реализация многих из этих задач существенно упрощается, если заблаговременно приложить определенные усилия к написанию соответствующего скрипта.
В этой статье анализируется 10 фундаментальных скриптов, которые могут применяться в играх различного типа. Прилагаемый к данной статье архив программного кода (далее – Архив) содержит полный исходный текст для каждого описываемого в ней скрипта. Кроме того, вы можете увидеть все эти скрипты «в действии» на Web-сайте: chaoticneutral.
Мы «пробежимся» по этим скриптам достаточно быстро. Такие темы как поиск хостинга или настройка сервера в данной статье рассматриваться не будут. Сегодня существует множество Web-хостов, которые предлагают PHP-дистрибутивы; в частности, инсталлятор XAMPP удобен в том случае, если вы хотите сформировать свою собственную среду. Мы не будем тратить много времени на разговоры о наилучших методиках PHP-разработки или о принципах проектирования игр. При создании рассматриваемых скриптов к ним предъявлялись несколько иные требования – эти скрипты должны были быть простыми для понимания, легкими в использовании и быстрыми в усвоении.
Базовый «кидатель кубика» (die roller)
Для многих игр и игровых систем необходима игральная кость (так называемый «кубик»). Давайте начнем с самого простого варианта: с кидания одного шестигранного кубика. По существу, между киданием шестигранного кубика и выбором случайного числа в промежутке от 1 до 6 нет никаких различий. В PHP эта операция реализуется достаточно просто: echo rand(1,6); .
Во многих случаях этого будет вполне достаточно. Но если мы имеем дело с азартными играми, то нам нужно что-либо получше. PHP предоставляет более эффективный генератор случайных чисел: mt_rand() . Не вдаваясь в детальные различия между этими двумя генераторами скажем, что генератор случайных чисел mt_rand() работает быстрее и лучше: echo mt_rand(1,6); . Конечно, нужно оформить это в виде функции (листинг 1).
Листинг 2. Передача типа кубика как параметра
Теперь, в зависимости от наших потребностей, мы сможем реализовать бросание нескольких кубиков одновременно (возвращая массив результатов) или же бросание нескольких кубиков разного типа. Для большинства подобных задач мы сможем воспользоваться нашим простым скриптом.
Помощник для разгадывания кроссвордов
Я прекрасно знаю, что подобный помощник – это дурной тон, но иногда он все же может потребоваться. Например, при разгадывании кроссворда вы зашли в тупик, пытаясь отыскать пятибуквенное слово, которое начинается с буквы C и заканчивается буквой T. Используя список слов, который мы создали ранее для игры в «Виселицу», мы можем легко находить слова, соответствующие определенному шаблону. Во-первых, определите способ передачи слов. Для упрощения этой задачи замените недостающие буквы точками: $guess = «c. t»; . Поскольку регулярные выражения рассматривают точку как одиночный символ, мы можем с легкостью пройти по списку слов в поисках совпадения (листинг 19).
Листинг 19. Прохождение по списку слов
При условии достаточно высокого качества нашего списка слов и достаточной точности наших догадок мы сможем получить приемлемый список слов для последующей проверки на возможные совпадения. После этого вам останется решить, какое из слов – «chest» (грудная клетка) и «cheat» (жульничество) – лучше подходит на роль слова из пяти букв, означающего «нарушение правил игры».
Javascript: примеры кода
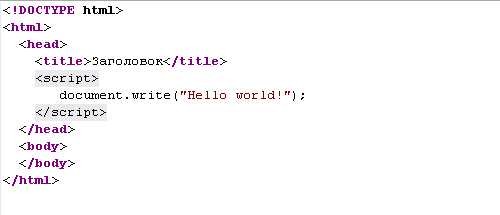
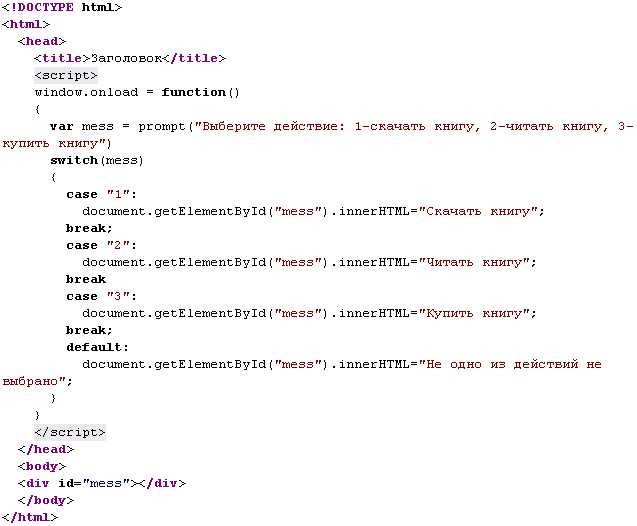
Начнем с простого, вывод надписи в документе. Перед написанием обязательно добавьте специальные теги.
Между ними написать код. Для записи текста и последующего показа используем write. Полностью будет выглядеть вот так.

Глобальное свойство document ссылается на структуру портала. Он способствует взаимодействию с тегами и атрибутами, внутри всего документа. В нашем случае вызывая write, мы записываем в теги body сообщение “Hello World!”. Чтобы вызвать конкретный тег, назначьте атрибуту id название, например, mess.
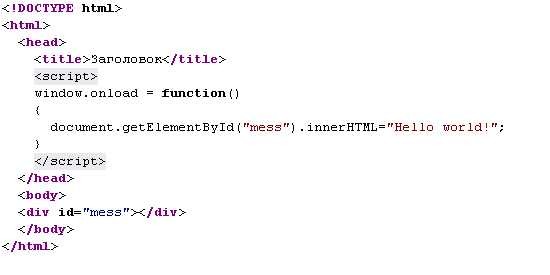
Используйте getElementById(id) – вместо id указывают имя атрибута. Потом через точку запишите innerHTML и присвойте ему, знак равно, сообщение Hello World!
Заменив строчку из предыдущего скрипта на эту document.getElementById(“mess”).innerHTML=”Hello world!”;, появится ошибка в консоли
Всё дело в том, что сначала грузится js-сценарии, а потом остальной документ. Для избежания подобных проблем, следует обернуть в скобки вывод сообщения в window.onload, тем самым назначив приоритеты, для загрузки полностью страницы, а уже потом то что находится в фигурных скобках onload.
 javascript примеры кода.
javascript примеры кода.
Переменные являются обязательными при написании серьезных приложений, они могут хранить временные значения: цифры, символы, название и т.д. Обозначаются переменные словом var или let, дальше следует название переменной и значение.
Вот как это выглядит:
let a = 5;
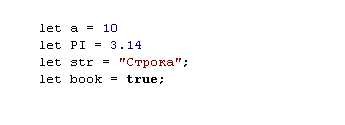
Типы переменных, которые чаще всего используются:
- целые
- числа с плавающей точкой
- строка
- логическое выражение.
Дальше образец всех четырёх типов:

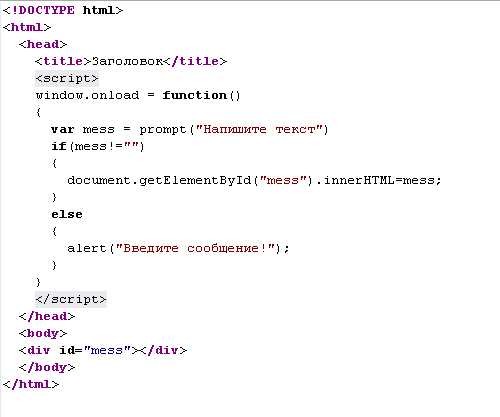
Нередко бывают ситуации, когда необходимо выполнить сценарий, при определённых условиях. Например, сравнить вводимую информацию пользователя и если строка пустая, вывести сообщения. За это отвечает условный оператор if else.

Когда требуется проверить сразу несколько условий, конечно можно воспользоваться if else. но рекомендуется switch case.

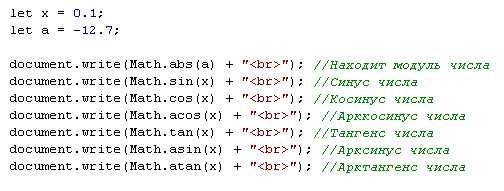
Объект math вызывается для выполнения математических операций. Например, чтобы узнать число Pi, достаточно записать вот так Math.PI. Для выполнения остальных решений используются:

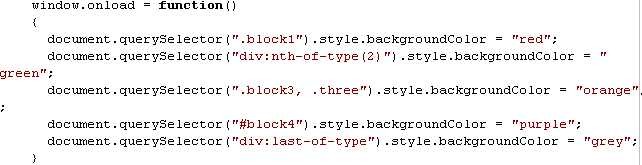
Разумеется, это не весь список, но этого достаточно, для решения практически любых задач.Dom запросы осуществляют поиск по html документу и возвращают первый похожий тег, обозначенный в скобках querySelector. После получения над ним можно применить действие. Например, сменить цвет, как показано на рисунке.

Первая строка закрашивает блок в красный цвет, селектор делает запрос по классу. Во втором случае перекрасится контейнер номер два. Третий выбор сразу по двум параметрам .block3 и .three и четвёртый изменение цвета последнего контейнера.

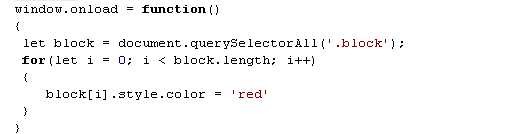
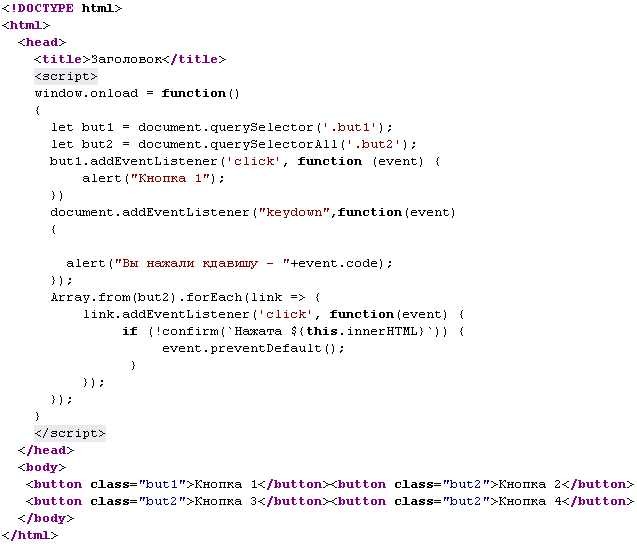
При разработке, довольно часто приходится сталкиваться с ситуациями, когда активация определённых элементов ресурса должно происходить с помощью клавиатуры или мышки. Для этих целей используются слушатели событий addEventListener. На него можно повесить функцию, которая сработает при нажатии кнопки на клавиатуре или мыши. Для наглядности показано на рисунке.

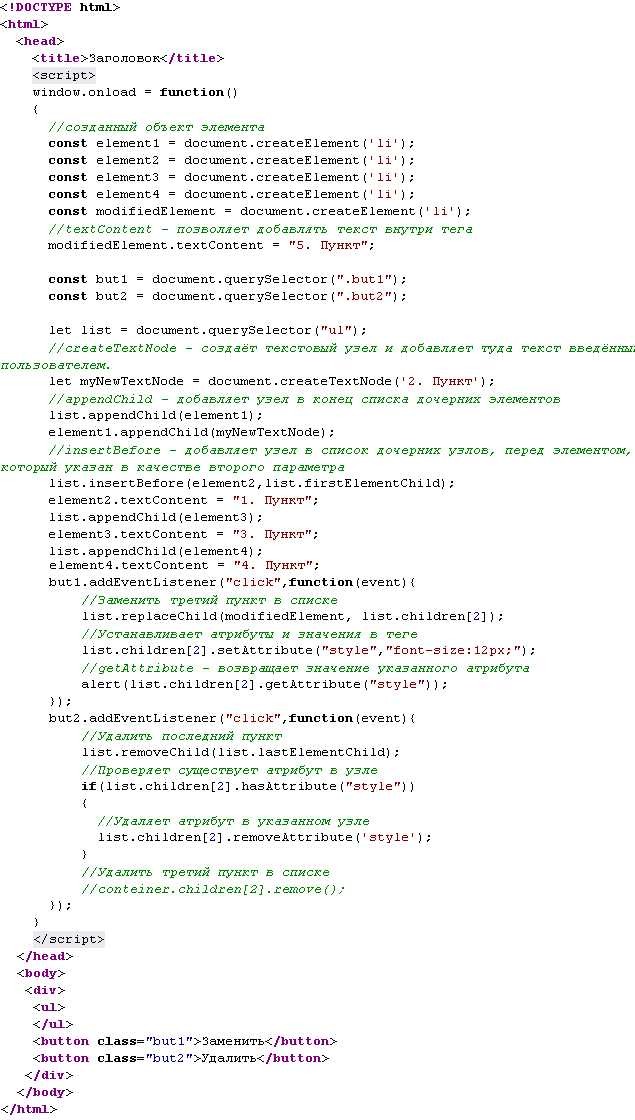
На блоге иногда необходимо при нажатии кнопки, создать новый тег и внести туда информацию. Для этих целей предусмотрено createElement и addChild, отвечающие за создание и добавление. Другая команда removeChild удаляет dom-узел.
Получив ссылку на дочерний элемент, можно удалить тег по идентификатору elem.children.remove, где n номер тега который нужно удалить. Помимо, добавления dom-узлов, есть похожие функции для создание текстов createTextNode. Весь список, показан на скриншоте ниже.

Генератор случайных имен
Если вам приходится руководить играми, сочинять сюжеты или одновременно создавать группу персонажей, то иногда у вас могут возникать трудности с придумыванием новых имен. Рассмотрим простой генератор случайных имен, который вы сможете использовать для решения этой задачи. Для начала создадим два простых массива — один с именами, другой с фамилиями (листинг 3).
Листинг 3. Два простых массива с именами и с фамилиями
После этого мы сможем выбирать случайным образом по одному элементу из каждого массива: echo $male . ‘ ‘ . $last; . Чтобы за один прием сформировать группу из нескольких персонажей, мы можем просто перемешать содержимое массивов и выбрать необходимое количество имен (листинг 4).
Листинг 4. Перемешивание массивов имен и фамилий
Приняв эту базовую концепцию, мы сможем создавать текстовые файлы для хранения наших имен и фамилий. Если в каждую строку своего текстового файла мы помещаем по одному имени (фамилии), то мы сможем легко секционировать содержимое этого файла с помощью символов «разрыв строки» с целью последующего построения наших исходных массивов (листинг 5).
Листинг 5. Создание текстовых файлов для имен и фамилий
Создайте или найдите файлы с набором подходящих имен/фамилий (два таких файла включены в Архив), после чего все потенциальные проблемы с именами будут решены.
Название переменной
После var стоит название переменной («Фамилия») — своего рода название данных. Данных много, а их название разработчики придумывают сами. К примеру, мы можем назвать переменную для ключевых слов:
- keywords
- kluchevye_slova
- kwords
— как хочешь, так и записывай! В хороших скриптах названия обычно прописаны понятно. Это помогает пользователю сразу понять, какие данные тут используются.
Собственно, все данные, которые существуют, как-то названы. А существует их ооооочень много. Всё в вашем аккаунте Google Ads — это данные. Ставки, бюджет, ключи, заголовки объявлений, пути, ссылки на посадочные… — это всё данные. И все они — разные. Соответственно, если вы хотите что-то сделать с любыми из этих данных, вам нужно назвать, с какими из них вы хотите работать.
- var keywords — название переменной keywords, будем работать с ключами;
- var campaign — название переменной campaign, будем работать с кампаниями;
- var period — название переменной period, будем работать с каким-то периодом времени.
Название данных разработчик придумывает и прописывает сам. Здесь есть подвох: скрипты часто не работают (или работают некорректно) из-за ошибок в названиях. К примеру, в них важен регистр: переменные accountSelector и accountselector — это две разных переменных.
Если в начале скрипта стоит переменная accountSelector (наш первый пример про 50 аккаунтов с меткой, помните?), то скрипт соберет в эту строку аккаунты, которые подходят под условия. Если потом вы захотите, к примеру, чтобы скрипт изменил в них метки, нужно, чтобы скрипт снова обратился к строке accountSelector. Если написать эту задачу с переменной accountselector, задача не будет выполнена. Потому что переменной accountselector у вас в скрипте нет. А accountSelector — есть.
Повторим!
Переменная — это контейнер, в котором хранятся данные. Строка с переменной начинается с var. У переменной есть название («Фамилия») и значение («Иванов»). К переменным можно применять условия (название метки содержит) и лимиты на сбор данных (50 штук). Самый быстрый способ понять, какие данные использует скрипт, просмотреть строки с var.
Идем дальше!
О первоклашках, дистанционке и асинхронном программировании
Я дауншифтер. Так получилось, что последние три года мы с женой и младшим ребёнком наслаждаемся сельским пейзажем за окном, свежим воздухом и пением птиц. Удобства в доме, оптический интернет от местного провайдера, мощный бесперебойник и нагрянувший ковид неожиданно сделали идею переезда из мегаполиса не такой уж странной.
Пока я увлеченно занимался веб разработкой, где-то на фоне жена периодически жаловалась на проблемы выбора школы для ребёнка. И тут (вдруг) ребёнок подрос и школьный вопрос встал ребром. Ладно, значит, время пришло. Давайте вместе разберёмся, что же все-таки не так с системой образования в бывшей 1/6 части суши, и что мы с вами можем с этим сделать?
Кому и для каких целей нужны языки сценариев
Экспансия Интернета породила касту «эпизодических программистов». Это веб-мастера, верстальщики и владельцы Интернет-ресурсов, для которых важна доступность. У них нет времени на многолетнее погружение в азы процедурного программирования. Они пишут код от случая к случаю, им нужен простой синтаксис для сценариев на JavaScript и фронтенд-разработки. Для серверного программирования походит как JS, так и скриптовый язык PHP.
Классическое ООП безмерно гордится наследованием реализации кода. Это главный аргумент мирового господства ООП в будущем, но и существенный недостаток. При повторном использовании части кода или отельного подкласса, нельзя отделаться от влияния и методов его суперкласса. Зато это возможно с JavaScript. Скриптовые языки обеспечивают безболезненное повторное использование, посредством встраивания отдельных компонентов в общий код.

Что такое JavaScript?
Изначально JavaScript был создан, чтобы «сделать веб-страницы живыми».
Программы на этом языке называются скриптами. Они могут встраиваться в HTML и выполняться автоматически при загрузке веб-страницы.
Скрипты распространяются и выполняются, как простой текст. Им не нужна специальная подготовка или компиляция для запуска.
Это отличает JavaScript от другого языка – Java.
Почему JavaScript?
Когда JavaScript создавался, у него было другое имя – «LiveScript». Однако, язык Java был очень популярен в то время, и было решено, что позиционирование JavaScript как «младшего брата» Java будет полезно.
Со временем JavaScript стал полностью независимым языком со своей собственной спецификацией, называющейся ECMAScript, и сейчас не имеет никакого отношения к Java.
Сегодня JavaScript может выполняться не только в браузере, но и на сервере или на любом другом устройстве, которое имеет специальную программу, называющуюся «движком» JavaScript.
У браузера есть собственный движок, который иногда называют «виртуальная машина JavaScript».
Разные движки имеют разные «кодовые имена». Например:
- V8 – в Chrome и Opera.
- SpiderMonkey – в Firefox.
- …Ещё есть «Trident» и «Chakra» для разных версий IE, «ChakraCore» для Microsoft Edge, «Nitro» и «SquirrelFish» для Safari и т.д.
Эти названия полезно знать, так как они часто используются в статьях для разработчиков. Мы тоже будем их использовать. Например, если «функциональность X поддерживается V8», тогда «Х», скорее всего, работает в Chrome и Opera.
Как работают движки?
Движки сложны. Но основы понять легко.
- Движок (встроенный, если это браузер) читает («парсит») текст скрипта.
- Затем он преобразует («компилирует») скрипт в машинный язык.
- После этого машинный код запускается и работает достаточно быстро.
Движок применяет оптимизации на каждом этапе. Он даже просматривает скомпилированный скрипт во время его работы, анализируя проходящие через него данные, и применяет оптимизации к машинному коду, полагаясь на полученные знания. В результате скрипты работают очень быстро.
Как пропускать и одновременно присутствовать на лекции или «за меня учится Python бот»
Из песочницы
Я имею самый обычный рабочий график: 5/2, 8ч/день. В настоящий момент удаленно учусь в аспирантуре (коронавирус, все дела) и единственный день, когда я могу вдоволь почувствовать себя человеком-соседом и поделать что-то по дому, – это суббота. Как вы понимаете, здесь что-то пошло не так и вместо обещанных будничных пар, которые должны были проходить по вечерам после работы, нам утрамбовали всю субботу. Но дела ведь себя не переделают, поэтому решено было написать на python простого бота-кликера, который мог бы заходить на пару, стартовать запись экрана со звуком, ожидать окончания пары, выключать записть и выходить с пары.
Простой дилер для игры в покер
Теперь, когда у нас есть построитель карточной колоды и механизмы для определения шансов на вытягивание определенных карт, мы можем создать простого дилера (раздатчика карт), чтобы попрактиковаться в наборе руки. В этом примере мы построим дилера для варианта покера с пятью картами и заменой (так называемый Five Card Draw Poker). Дилер сдает игроку пять карт из колоды. Вы указываете, от каких карт хотите отказаться (по номеру карты), после чего дилер заменяет эти карты другими картами из колоды. В данном примере мы не будем устанавливать пределы на количество заменяемых карт или правила взаимоотношений между участниками игры, хотя для вас это может оказаться полезным упражнением.
Сгенерируйте и перетасуйте карточную колоду (как было описано в предыдущем разделе), после чего сформируйте одну руку из пяти карт. Отобразите эти карты по их индексу в массиве таким образом, чтобы можно было указать, какие карты требуется заменить. Для указания на заменяемые карты можно также использовать флажки (checkbox) (листинг 14).
Листинг 14. Использование флажков (checkbox) для указания на заменяемые карты
Затем просмотрите входной массив array $_POST , чтобы увидеть, какие карты были отмечены для замены (листинг 15).
Листинг 15. Просмотр входного массива
С помощью этого скрипта вы сможете «набить руку» — намеренная игра слов — на оптимальные действия при определенных комбинациях карт.
Функции
Мы написали скрипт. Он делает много разных вещей: выгружает все кампании, показывает количество групп в кампании, количество объявлений в группе, проверяет наличие модификаторов… А потом создает новую папку на Google Диске, создает новую Google Таблицу и в ней выводит все собранные данные. Это, кстати, .
Как видите, довольно много задач. Одна задача — это как минимум пара строчек кода. К примеру, есть задача — получить Google Таблицу по URL от пользователя. Если пользователь не дал URL, тогда скрипт должен создать Google Таблицу. Вот код, который ее выполняет:
А теперь представьте, сколько строк занимает код всего скрипта. Подскажем: 566 строк. Неплохо, да? А теперь представьте, каково управлять 566 строками… Уууу…
Проведем аналогию с РРС. Когда вы настраиваете рекламу в Google Покупках, вы не запихиваете все товары в одну группу, правда? Обычно вы как-то разделяете товары, к примеру, по кампаниям. Кампания «Штаны», кампания «Футболки», кампания «Носки». Элементами проще управлять, когда они как-то гранулированы. Разделяй и властвуй!
Или, к примеру, текст. Одно дело — полотно текста без подзаголовков, сплошные абзацы. Другое дело — текст с понятными разделами: вот тут говорим про переменные, вот тут — названия, вот тут — типы.
С кодом то же самое. Чтобы поделить код на какие то понятные и завершенные блоки, используют функции. Функция — это способ показать, что весь код в ней связан, в идеале — что он делает одно действие.
Чтобы обозначить функцию, строку начинают с function:
Функция — это готовый кусок кода, который можно использовать повторно. К примеру, разработчик может один раз написать код для исключения ключей. В первый раз он прописывает код полностью. Если дальше в коде снова нужно исключить ключи, он не пишет такой же код еще раз, а просто вызывает функцию, которую написал раньше.
То есть можно каждый раз в скрипте набирать одинаковый код. А можно написать его раз, «завернуть» в функцию и в следующий раз сразу вызвать функцию.
Основная задача функции для разработчика — избавить от необходимости дублировать код, чтобы не раздувать скрипт до 100500 строк.
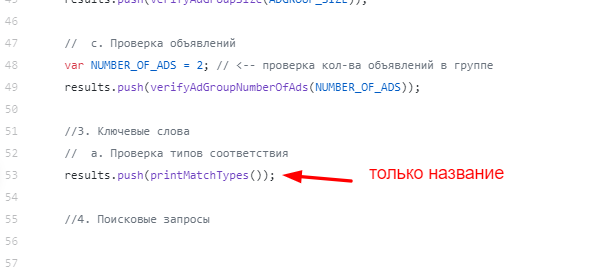
Чтобы вызвать функцию, которая создана где-то в другой части кода, пишут ее название и скобки ():

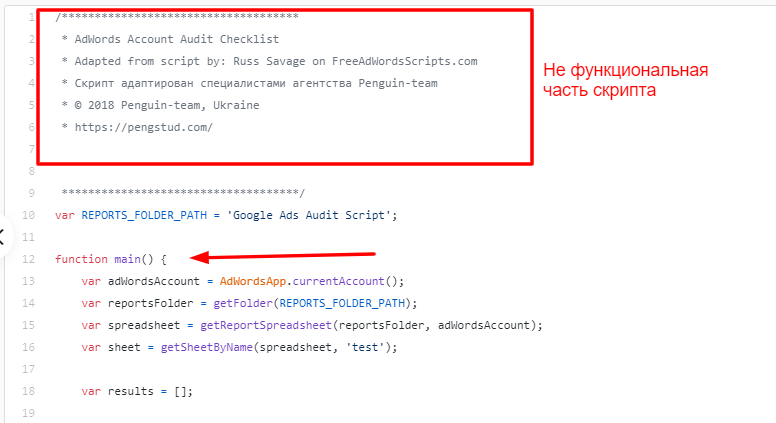
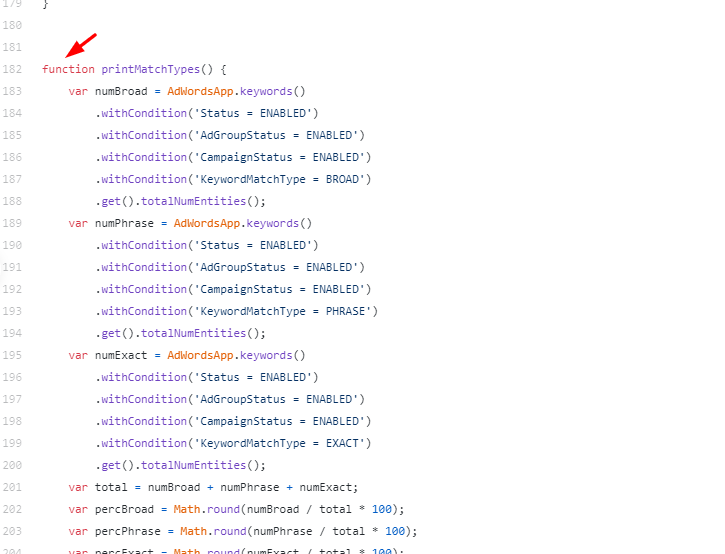
А вот весь код, который входит в функцию, записан ниже. Он начинается со слова function и уже дальше идет название, по которому можно вызвать функцию в другом месте:

Кстати, весь скрипт — это ведь тоже готовый кусок кода, так? Чтобы показать это, весь скрипт от начала и до конца «заворачивается» в функцию. Она называется main — главная. То есть каждая функциональная часть скрипта начинается с таких строк: