Как скрыть или удалить элемент со страницы при помощи jquery
Содержание:
- Как удалить элемент в jQuery?
- Добавление узлов к дереву
- Как получить стиль элемента в jQuery
- Когда полезен доступ к атрибутам?
- Как скрыть HTML элемент при помощи jQuery
- Удалить класс при загрузке через ид jquery
- Нормализация в различных браузерах
- Свойства элементов
- Как удалить блок, тег при загрузке страницы js
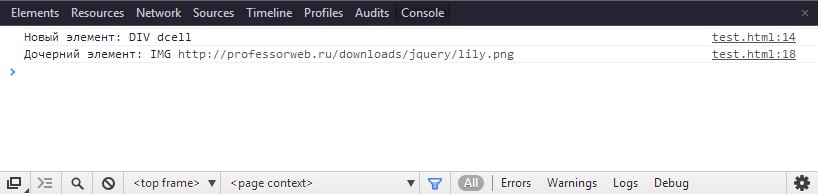
- Пример DOM
- Устаревшие методы вставки/удаления
- Создание элемента
- Метод replaceChild()
- ИЗОБРАЖЕНИЯ
- Пример посложнее
- Удаляем элемент с помощью splice
- innerHTML: содержимое элемента
- nodeValue/data: содержимое текстового узла
- Удаление элементов
- ФОРМЫ
- Замена элементов
Как удалить элемент в jQuery?
В jQuery имеется несколько методов для удаления элементов из DOM.
Первый метод – это .
Данный метод позволяет удалить все или часть элементов из выбранного набора.
Синтаксис метода :
.detach( )
Параметр является не обязательным. Он используется для указания селектора, в соответствии с которым будут удаляться не все элементы из набора, а только те которые ему соответствуют.
Например, удалим все элементы с классом info на странице:
$('.info').detach();
Метод при удалении элементов не удаляет связанные с ними данные jQuery и обработчики событий. Таким образом при восстановлении элементов, удалённых с помощью метода , они будут связаны со всеми своими данными jQuery и обработчиками событий.
Рассмотрим это на примере:
<div id="detach-wrapper">
<p>Кнопка, удалять которую будем с помощью метода detach:</p>
<button id="detach">Нажмите для удаления</button>
</div>
<div id="remove-wrapper">
<p>Кнопка, удалять которую будем с помощью метода remove</p>
<button id="remove">Нажмите для удаления</button>
</div>
<div>
<button id="action-add">Восстановить удалённые кнопки</button>
</div>
<script>
// переменные, в которые будем сохранять кнопки, чтобы их можно было вернуть обратно
var detachBtn, removeBtn;
$('#detach').click(function () {
// удаляем кнопку с помощью метода detach, сохраняем её в переменную detachBtn
detachBtn = $(this).detach();
});
$('#remove').click(function () {
// удаляем кнопку с помощью метода remove, сохраняем её в переменную removeBtn
removeBtn = $(this).remove();
});
// при нажатию на кнопку #action-add добавляем удалённые кнопки detachBtn и removeBtn на страницу
$('#action-add').click(function () {
if ($('#detach').length === 0) {
$('#detach-wrapper').append(detachBtn);
}
if ($('#remove').length === 0) {
$('#remove-wrapper').append(removeBtn);
}
});
</script>
Второй метод – это .
Это метод предназначен для удаления все дочерних узлов у каждого элемента из текущего набора.
Синтаксис метода :
.empty()
Пример, в котором удалим все дочерние узлы у элемента с идентификатором «message»:
$('#message').empty();
Пример, в котором при нажатии на кнопку, получим элемент в котором она находится по селектору и удалим его содержимое:
<div class="content">
<p>Содержимое 1...</p>
<button>Удалить содержимое</button>
</div>
<script>
$('button').click(function () {
// получим блок с .content в котором находится эта кнопка и удалим всё его содержимое
$(this).closest('.content').empty();
})
</script>
Чтобы избежать утечек памяти, jQuery удаляет другие конструкции, такие как данные и обработчики событий, из дочерних элементов перед удалением самих элементов.
Если вы хотите удалить элементы, не уничтожая их данные или обработчики событий (чтобы их можно было добавить позже), используйте вместо метод .
Третий метод – это .
Он используется для удаления выбранных элементов из DOM.
Синтаксис метода remove:
.remove( )
Параметр является не обязательным. Его нужно использовать, когда вам нужно удалить из набора не все элементы, а только те которые соответствуют селектору.
Метод похож на , но в отличии от него он удаляет не только все дочерние узлы, но и сам элемент. В дополнение вместе с элементами удаляются все связанные с ними события и данные jQuery. Если вам нужно удалить элементы без удаления данных и событий, то используйте метод .
Пример, в котором будем удалять кнопку при нажатии на неё.
$('button').click(function() {
$(this).remove();
});
Четвёртый метод для удаления элементов из DOM – это .
Метод применяется для удаления только родительских элементов у каждого элемента из текущего набора оставляя при этом соответствующие элементы на месте.
Синтаксис метода :
.unwrap( )
Метод имеет один необязательный параметр . В качестве данного параметра задаётся селектор, который будет использоваться для проверки родительского элемента. Если родительский элемент не соответствует селектору, то он не будет убран из DOM.
Пример использования метода для удаления оборачиваемых элементов у каждого элемента текущего набора:
<div class="container-1">
<div class="inner"></div>
</div>
<div class="container-2">
<div class="inner"></div>
</div>
<script>
$('.inner').unwrap();
// после выполнения:
// <div class="inner"></div>
// <div class="inner"></div>
</script>
С использованием . Например будем удалять только те оборачиваемые элементы, которые соответсвуют селектору «.container-1»:
$('.inner').unwrap('.container-1');
// после выполнения:
// <div class="inner"></div>
// <div class="container-2">
// <div class="inner"></div>
// </div>
Добавление узлов к дереву
Добавление нового узла к дереву обычно осуществляется в 2 этапа:
- Создать необходимый узел, используя один из следующих методов:
- createElement() — создаёт элемент (узел) с указанным именем (тегом). Метод имеет один обязательный параметр () — это строка, содержащая имя создаваемого элемент (тега). Указывать имя элемента (тега) в параметре необходимо заглавными буквами. В качестве результата данный метод возвращает элемент, который был создан.
- createTextNode() — создаёт текстовый узел с указанным текстом. Метод имеет один обязательный параметр () — это строка, содержащая текст текстового узла. В качестве результата данный метод возвращает текстовый узел, который был создан.
Как получить стиль элемента в jQuery
Первый вариант метода css — это получение окончательного значения CSS-свойства непосредственно применяемого к элементу.
Синтаксис метода :
// Вариант 1 (получение окончательного одного CSS свойства) .css( propertyName ) // propertyName (тип: Строка) – имя CSS-свойства, значение которого нужно получить .css( propertyNames ) // propertyName (тип: Массив) – массив, состоящий из одного или нескольких CSS-свойств, значения которых нужно получить
Данный метод, если его применить к набору элементов, возвращает значение CSS свойства только для первого его элемента.
Пример, в котором получим цвет фона непосредственно применённого к элементу :
var bgHeader = $('#header').css('background-color');
В jQuery названия CSS-свойств можно указывать как в CSS, так и как это принято в JavaScript. Т.е. убирать дефисы и заменять буквы, следующие за каждым дефисом на прописные.
// можно и так
var bgHeader = $('#header').css('backgroundColor');
Если необходимо получить значения указанного CSS свойства или набора этих свойств у всех элементов текущего набора, то в этом случае необходимо использовать, например, метод each.
Например, определим значение свойства у всех выбранных элементов и выведем их в консоль:
// переберём все элементы .container
$('.container').each(function(index){
// значение css-свойства display текущего элемента набора
var display = $(this).css('display');
// выведем результат в консоль (индекс элемента в наборе и его значение css-свойства display)
console.log(index + '. display = '+ display);
});
Кроме этого, метод позволяет также получить сразу несколько CSS свойств у элемента.
Например, при нажатии на HTML элемент выведим его ширину и высоту:
<div style="width: 100px; height: 100px; background-color: bisque;"></div>
<div style="width: 200px; height: 200px; background-color: lightseagreen;"></div>
...
<script>
// при нажатии на элемент div
$('div').click(function () {
// создадим переменную, которая будет содержать результат
var output = [];
// получим значения сразу нескольких CSS свойств
var cssProperties = $(this).css();
// переберём полученные свойства
$.each(cssProperties, function (prop, value) {
// добавим в массив элемент, содержащий имя свойства и значения
output.push(prop + ": " + value);
});
//выведем массив в качестве содержимого элемента
$(this).html(output.join('<br>'));
});
</script>
Когда полезен доступ к атрибутам?
Когда браузер читает HTML и создаёт DOM-модель, то он создаёт свойства для всех стандартных атрибутов.
Например, свойства тега описаны в спецификации DOM: .
Например, у него есть свойство . Кроме того, он имеет и другие свойства, общие для всех элементов, которые описаны в спецификации в .
Все стандартные свойства DOM синхронизируются с атрибутами, однако не всегда такая синхронизация происходит 1-в-1, поэтому иногда нам нужно значение именно из HTML, то есть атрибут.
Рассмотрим несколько примеров.
Синхронизация не гарантирует одинакового значения в атрибуте и свойстве.
Для примера, посмотрим, что произойдёт с атрибутом при изменении свойства:
Это происходит потому, что атрибут может быть любым, а свойство , , должно быть полной ссылкой.
Стало быть, если мы хотим именно то, что в HTML, то нужно обращаться через атрибут.
Есть и другие подобные атрибуты
Кстати, есть и другие атрибуты, которые не копируются в точности
Например, DOM-свойство имеет логическое значение , а HTML-атрибут – любое строковое, важно лишь его наличие
Работа с через атрибут и свойство:
Изменение некоторых свойств обновляет атрибут. Но это скорее исключение, чем правило.
Чаще синхронизация – односторонняя: свойство зависит от атрибута, но не наоборот.
Например, при изменении свойства атрибут не меняется:
То есть, изменение DOM-свойства на атрибут не влияет, он остаётся таким же.
А вот изменение атрибута обновляет свойство:
Эту особенность можно красиво использовать.
Получается, что атрибут хранит оригинальное (исходное) значение даже после того, как пользователь заполнил поле и свойство изменилось.
Например, можно взять изначальное значение из атрибута и сравнить со свойством, чтобы узнать, изменилось ли значение. А при необходимости и перезаписать свойство атрибутом, отменив изменения.
Как скрыть HTML элемент при помощи jQuery
Для начала рассмотрим пару примеров, как мы можем скрыть элемент со страницы при помощи обычного CSS:
.my-selector {
opacity: 0;
height: 0;
display: none;
text-indent: -9999px;
}
opacity — отвечает за прозрачность, height — за высоту нашего контейнера, display — за отображение, text-indent — обычно влияет только на отступ текста (в очень редких случаях такой вариант тоже можно применять). Не будем писать про извращения c position: absolute
В jquery чаще всего используют связки:
<script>
$('.mySelector').hide(); // скрыть селектор
$('.mySelector').show(); // показать
</script>
Кроме этого, иногда целесообразней использовать переключатели (toggle). Просто скрыв элемент, вы не убираете его из кода — это полезно когда в ваших скриптах он может позже появиться (на например это меню аккордеон — если вы удалите код со страницы нечего будет показывать). Для удаления селектора со страницы используется remove()
<script>
$('.mySelector').remove();
</script>
И хотя это не самый лучший вариант, ведь ваша страница сначала прогружается, а только потом скрипт ищет элемент и удаляет его. Будет гораздо лучше, если вы найдете файл, с помощью которого выводится тот или иной кусок кода, например на странице index.html или index.php — но если вы работаете с CMS, то не стоит рассчитывать что все будет так просто
Удалить класс при загрузке через ид jquery
1).example<style>.example{color: green;}</style>
Нам потребуется элемент(div) с id => delit_class.
<div class=»example» id=»delit_class»>Здесь текст, который красился классом, но после загрузки он будет удален.</div>
И нам потребуется скриптик, который и удалит данный класс при загрузке
<script>$(«#delit_class»).removeClass();</script>
Итого у нас получилось:
<style>.example{color: green;}</style>
<div class=»example» id=»delit_class»>Здесь текст, который красился классом, но после загрузки он будет удален.</div>
<script>$(«#delit_class»).removeClass();</script>
Естественно, что при загрузке страницы, класс будет удален и вы ничего не увидите… поэтому я сделал дополнительный класс и див, ан который ника не будет действовать никакой скрипт, это для иллюстрации:Здесь текст, который покрашен в зеленый
Результат:
Здесь текст, который был покрашен в зеленый
Нормализация в различных браузерах
При разборе HTML Internet Explorer сразу создает нормализованный DOM, в котором не создаются узлы из пустого текста.
Firefox — другого мнения, он создает DOM-элемент из каждого текстового фрагмента.
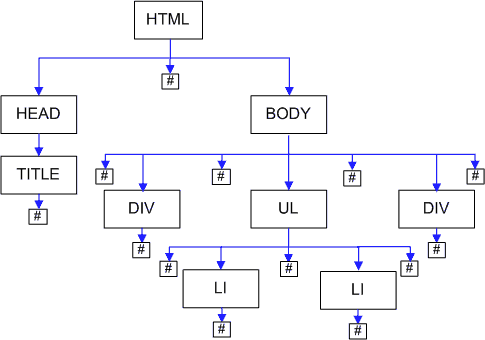
Поэтому в Firefox дерево этого документа выглядит так:

На рисунке для краткости текстовые узлы обозначены просто решеткой. У вместо 3 появилось 7 детей.
Opera тоже имеет чем похвастаться. Она может добавить лишний пустой элемент «просто от себя».
Чтобы это увидеть — откройте документ по этой ссылке. Он выдает число дочерних узлов , включая текстовые узлы.
У меня получается 3 для IE, 7 для Firefox и 8 (!?) для Opera.
На практике эта несовместимость не создает больших проблем, но нужно о ней помнить. Например, разница может проявить себя в случае перебора узлов дерева.
Свойства элементов
У DOM-элементов есть масса свойств. Обычно используется максимум треть из них. Некоторые из них можно читать и устанавливать, другие — только читать.
Есть еще и третий вариант, встречающийся в IE — когда устанавливать свойство можно только во время создания элемента.
Рассмотрим здесь еще некоторые (не все) свойства элементов, полезные при работе с DOM.
Атрибут есть у элементов-тегов и содержит имя тега в верхнем регистре, только для чтения.
Например,
alert(document.body.tagName) // => BODY
Это свойство управляет стилем. Оно аналогично установке стиля в CSS.
Например, можно установить :
Исходный код этой кнопки:
<input type="button" style="width: 300px" onclick="this.style.width = parseInt(this.style.width)-10+'px'" value="Укоротить на 10px" />
Обработчик события обращается в этом примере к свойству , т.к значением в обработчике события является текущий элемент (т.е сама кнопка). Подробнее об этом — во введении в события.
Есть общее правило замены — если CSS-атрибут имеет дефисы, то для установки нужно заменить их на верхний регистр букв.
Например, для установки свойства в 1000, нужно поставить:
element.style.zIndex = 1000
Когда-то это свойство поддерживалось только в IE. Теперь его поддерживают все современные браузеры.
Оно содержит весь HTML-код внутри узла, и его можно менять.
Свойство innerHTML применяется, в основном, для динамического изменения содержания страницы, например:
document.getElementById('footer').innerHTML = '<h1>Bye!</h1> <p>See ya</p>'
Пожалуй, innerHTML — одно из наиболее часто используемых свойств DOM-элемента.
Это свойство задает класс элемента. Оно полностью аналогично html-атрибуту «class».
elem.className = 'newclass'
.. И другие свойства, начинающиеся на «on…», хранят функции-обработчики соответствующих событий. Например, можно присвоить обработчик события .
Как удалить блок, тег при загрузке страницы js
Что нам потребуется в этом пункте — outerHTML + querySelector
По разным причинам нам нужно бывает удалить блок, прямо в процессе загрузки страницы! Единственная преграда для того, чтобы удалить элемент при загрузки — найти его! Т.е. суметь обратиться к тегу! Не будем описывать какие-то экстремальные примеры удаления элемента при загрузке! Нам нужно понять процесс!
В первом примере давайте используем outerHTML, а во всех следующих уже будем использовать remove
Приступим к удалению!
Для удаления блока, нам понадобится собственно блок!
<newblock style=»border:1px solid red;»>Здесь текст блока, который будет удален при загрузке по тегу</newblock>
И чтобы вы смогли его увидеть, добавим единицу к тегу и тогда это выглядит так:
Здесь текст блока, который будет удален при загрузке по тегу
Далее нам понадобится скрипт js. Для первого варианта — будем использовать querySelector обратимся к nute таким образом :
document.querySelector(«newblock»)
Добавим outerHTML со значением ничего:
<script>document.querySelector(«newblock»).outerHTML = «»;</script>
Результат:
Здесь текст блока, который будет удален при загрузке по тегу
Естественно, что вы ничего не увидели, потому. что блок удалился при загрузке страницы! Чтобы вы смогли увидеть вживую удаление блока, перейдем к следующему пункту!
Пример DOM
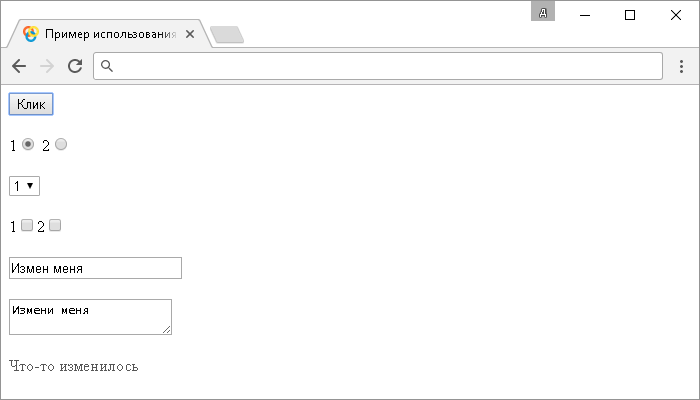
Начнём с такого, простого, документа:
DOM – это представление HTML-документа в виде дерева тегов. Вот как оно выглядит:
На рисунке выше узлы-элементы можно кликать, и их дети будут скрываться и раскрываться.
Каждый узел этого дерева – это объект.
Теги являются узлами-элементами (или просто элементами). Они образуют структуру дерева: – это корневой узел, и его дочерние узлы и т.д.
Текст внутри элементов образует текстовые узлы, обозначенные как . Текстовый узел содержит в себе только строку текста. У него не может быть потомков, т.е. он находится всегда на самом нижнем уровне.
Например, в теге есть текстовый узел .
Обратите внимание на специальные символы в текстовых узлах:
- перевод строки: (в JavaScript он обозначается как )
- пробел:
Пробелы и переводы строки – это полноправные символы, как буквы и цифры. Они образуют текстовые узлы и становятся частью дерева DOM. Так, в примере выше в теге есть несколько пробелов перед , которые образуют текстовый узел (он содержит в себе только перенос строки и несколько пробелов).
Существует всего два исключения из этого правила:
- По историческим причинам пробелы и перевод строки перед тегом игнорируются
- Если мы записываем что-либо после закрывающего тега , браузер автоматически перемещает эту запись в конец , поскольку спецификация HTML требует, чтобы всё содержимое было внутри . Поэтому после закрывающего тега не может быть никаких пробелов.
В остальных случаях всё просто – если в документе есть пробелы (или любые другие символы), они становятся текстовыми узлами дерева DOM, и если мы их удалим, то в DOM их тоже не будет.
Здесь пробельных текстовых узлов нет:
Пробелы по краям строк и пробельные текстовые узлы скрыты в инструментах разработки
Когда мы работаем с деревом DOM, используя инструменты разработчика в браузере (которые мы рассмотрим позже), пробелы в начале/конце текста и пустые текстовые узлы (переносы строк) между тегами обычно не отображаются.
Таким образом инструменты разработки экономят место на экране.
В дальнейших иллюстрациях DOM мы также будем для краткости пропускать пробельные текстовые узлы там, где они не имеют значения. Обычно они не влияют на то, как отображается документ.
Устаревшие методы вставки/удаления
Старая школа
Эта информация помогает понять старые скрипты, но не нужна для новой разработки.
Есть несколько других, более старых, методов вставки и удаления, которые существуют по историческим причинам.
Сейчас уже нет причин их использовать, так как современные методы , , , , , более гибкие и удобные.
Мы упоминаем о них только потому, что их можно найти во многих старых скриптах:
-
Добавляет в конец дочерних элементов .
Следующий пример добавляет новый в конец :
-
Вставляет перед в .
Следующий пример вставляет новый элемент перед вторым :
Чтобы вставить в начало, мы можем сделать вот так:
-
Заменяет на среди дочерних элементов .
-
Удаляет из (предполагается, что он родитель ).
Этот пример удалит первый из :
Все эти методы возвращают вставленный/удалённый узел. Другими словами, вернёт . Но обычно возвращаемое значение не используют, просто вызывают метод.
Создание элемента
Прежде чем добавить новый элемент на страницу, его нужно сначала создать. Метод
createElement() создаёт элемент.
document.createElement (тэг)
Параметры:
тэг — тэг создаваемого элемента
Созданный элемент сразу присваивается переменной, через которую осуществляется дальнейшая работа с
элементом. После того, как элемент создан ему можно установить id, класс, другие атрибуты и задать стиль.
О том, как это делается, будет рассказано в следующих темах. Также его можно наполнить содержимимым.
Перечисленные действия лучше сделать до добавления элемента на страницу, чтобы он сразу отобразился в том
виде, в котором должен быть. Но можно это сделать и после добавления, большой разницы нет.
Для примера создадим блок и добавим в него текст:
+
| 910 |
var block = document.createElement('div');
block.innerHTML='Это блок';
|
Пока блок не отображается, ведь он ещё не добавлен на страницу.
Метод replaceChild()
Метод предназначен для замены одного дочернего узла другим. В качестве результата данный метод возвращает узел, который мы заменили новым узлом.
Синтаксис:
Данный метод имеет 2 обязательных параметра:
- — узел, которым мы хотим заменить существующий узел у родителя. Если в качестве этого узла мы используем существующий узел документа, то он будет удалён.
- — существующий узел у родителя, т.е. тот который мы хотим заменить.
Например, в имеющемся списке заменить первый элемент на новый.
<ul id="myTech"><li>Телефон</li><li>Ноутбук</li><li>Компьютер</li></ul>
//Создать новый элемент li
var elementLI = document.createElement("LI");
//Создать новый текстовый узел, содержащий текст "Смартфон"
var textSmartPhone = document.createTextNode("Cмapтфoн");
//добавить к только что созданному элементу li текстовый узел, содержащий текст "Смартфон"
elementLI.appendChild(textSmartPhone);
//получить элемент ul с id="myTech"
var myTech = document.getElementById("myTech");
//заменим первый дочерний узел (элемент li с индексом О) элемента ul на только что созданный узел
myTech.replaceChild(elementLI,myTech.childNodes);
Например, заменить у элемента с один текстовый узел на другой:
<!--HTML-->
<div id="message" class="alert аlert-warning">Предупреждение</div>
<!--JavaScript-->
<script>
//создать новый текстовый узел
var textMessage = document.createTextNode("Новое предупреждение");
//получить элемент div, имеющий id="message"
var message = document.getElementById("message");
//заменить текстовый узел у элемента div с id="message"
message.replaceChild(textMessage,message.firstChild);
</script>
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Пример посложнее
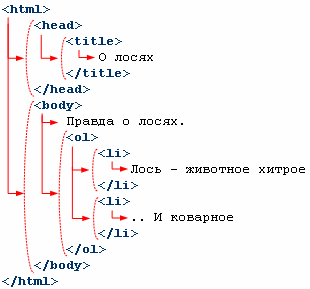
Рассмотрим теперь более жизненную страничку:
<html>
<head>
<title>
О лосях
</title>
</head>
<body>
Правда о лосях.
<ol>
<li>
Лось - животное хитрое
</li>
<li>
.. И коварное
</li>
</ol>
</body>
</html>
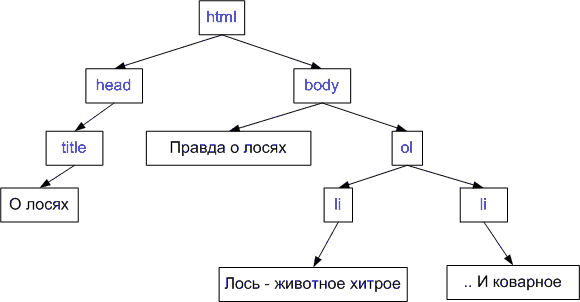
Корневым элементом иерархии является . У него есть два потомка. Первый — , второй — . И так далее, каждый вложенный тег является потомком тега выше:

На этом рисунке синим цветом обозначены элементы-узлы, черным — текстовые элементы.
Дерево образовано за счет синих элементов-узлов — тегов HTML.
А вот так выглядит дерево, если изобразить его прямо на HTML-страничке:

Кстати, дерево на этом рисунке не учитывает текст, состоящий из одних пробельных символов. Например, такой текстовый узел должен идти сразу после . DOM, не содержащий таких «пустых» узлов, называют «нормализованным».
Удаляем элемент с помощью splice
Представьте, что мы создаём массив чисел и добавляем туда 5 элементов. Далее удаляем 3-й элемент с помощью splice. Кстати, точно таким же образом мы можем удалить и 1-й элемент массива.
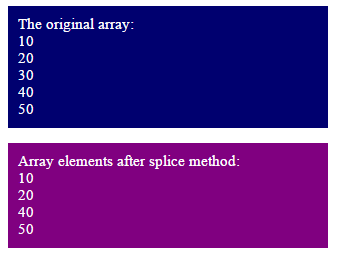
Теперь посмотрим, что будет в нашем числовом массиве до и после применения метода JavaScript splice:

Теперь предлагаем вашему вниманию соответствующий JavaScript-код:
<script type="text/javascript">
var Arr_Numbers = 10,20,30,40,50];
var i;
var the_arr_before_after = "The original array: <BR>";
for (i=; i < Arr_Numbers.length; i++){
the_arr_before_after += Arr_Numbersi + "<BR>";
}
document.getElementById("p1").innerHTML = the_arr_before_after;
Arrretrun = Arr_Numbers.splice(2,1);
var the_arr_before_after = "Array elements after splice method: <BR>";
for (i=; i < Arr_Numbers.length; i++){
the_arr_before_after += Arr_Numbersi + "<BR>";
}
document.getElementById("p2").innerHTML = the_arr_before_after;
</script>
Обратите внимание, что для удаления элемента JS-массива использовались 2 параметра: один указывал на индекс удаляемого элемента, а второй на количество элементов, подлежащих удалению (в нашем случае, это 1). Но что будет, если мы не укажем второй параметр? Для ответа на этот вопрос, задействуем тот же код, но уже без указания количества элементов массива, подлежащих удалению (то есть без второго параметра):
Но что будет, если мы не укажем второй параметр? Для ответа на этот вопрос, задействуем тот же код, но уже без указания количества элементов массива, подлежащих удалению (то есть без второго параметра):
Arr_Numbers.splice(2);
Вот наш JavaScript-код:
<script type="text/javascript">
var Arr_Numbers = 10,20,30,40,50];
var i;
var the_arr_before_after = "The original array: <BR>";
for (i=; i < Arr_Numbers.length; i++){
the_arr_before_after += Arr_Numbersi + "<BR>";
}
document.getElementById("p1").innerHTML = the_arr_before_after;
Arrretrun = Arr_Numbers.splice(2);
var the_arr_before_after = "Array elements after splice method: <BR>";
for (i=; i < Arr_Numbers.length; i++){
the_arr_before_after += Arr_Numbersi + "<BR>";
}
document.getElementById("p2").innerHTML = the_arr_before_after;
//Удалённые элементы в возвращаемом массиве
var the_arr_before_after = "The removed array elements: <BR>";
for (i=; i < Arrretrun.length; i++){
the_arr_before_after += Arrretruni + "<BR>";
}
document.getElementById("p3").innerHTML = the_arr_before_after;
</script>
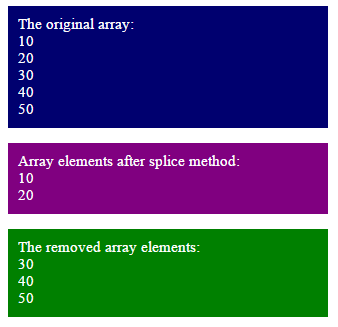
А вот итог:

Мы видим, что произошло удаление всех элементов, которые находились перед указанным номером индекса. Вдобавок к этому, splice возвратил нам массив удалённых элементов.
innerHTML: содержимое элемента
Свойство позволяет получить HTML-содержимое элемента в виде строки.
Мы также можем изменять его. Это один из самых мощных способов менять содержимое на странице.
Пример ниже показывает содержимое , а затем полностью заменяет его:
Мы можем попробовать вставить некорректный HTML, браузер исправит наши ошибки:
Скрипты не выполнятся
Если вставляет в документ тег – он становится частью HTML, но не запускается.
Мы можем добавить HTML к элементу, используя .
Вот так:
На практике этим следует пользоваться с большой осторожностью, так как фактически происходит не добавление, а перезапись. Технически эти две строки делают одно и то же:
Технически эти две строки делают одно и то же:
Другими словами, делает следующее:
- Старое содержимое удаляется.
- На его место становится новое значение (с добавленной строкой).
Так как содержимое «обнуляется» и переписывается заново, все изображения и другие ресурсы будут перезагружены.
В примере выше строка заново создаёт содержимое HTML и перезагружает (надеемся, картинка закеширована). Если в много текста и изображений, то эта перезагрузка будет очень заметна.
Есть и другие побочные эффекты. Например, если существующий текст выделен мышкой, то при переписывании большинство браузеров снимут выделение. А если это поле ввода с текстом, введённым пользователем, то текст будет удалён. И т.д.
К счастью, есть и другие способы добавить содержимое, не использующие , которые мы изучим позже.
nodeValue/data: содержимое текстового узла
Свойство есть только у узлов-элементов.
У других типов узлов, в частности, у текстовых, есть свои аналоги: свойства и . Эти свойства очень похожи при использовании, есть лишь небольшие различия в спецификации. Мы будем использовать , потому что оно короче.
Прочитаем содержимое текстового узла и комментария:
Мы можем представить, для чего нам может понадобиться читать или изменять текстовый узел, но комментарии?
Иногда их используют для вставки информации и инструкций шаблонизатора в HTML, как в примере ниже:
…Затем JavaScript может прочитать это из свойства и обработать инструкции.
Удаление элементов
В дополнение к возможности вставки и замены элементов библиотека jQuery предлагает ряд методов для удаления элементов из DOM. Краткое описание этой группы методов приведено в таблице ниже:
| Метод | Описание |
|---|---|
| detach(), detach(селектор) | Удаляет элементы из DOM. Данные, связанные с элементами, сохраняются |
| empty() | Удаляет все дочерние узлы каждого из элементов, содержащихся в объекте jQuery |
| remove(), remove(селектор) | Удаляет элементы из DOM. По мере удаления элементов связанные с ними данные уничтожаются |
| unwrap() | Удаляет родительские элементы каждого из элементов, содержащихся в объекте jQuery |
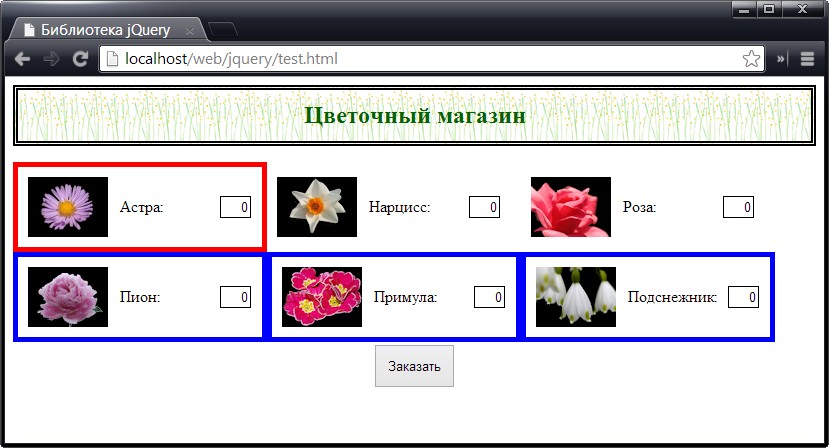
Пример использования метода remove() для удаления элементов приведен ниже:
В этом сценарии мы выбираем элементы img, атрибуты src которых содержат daffodil и snow, получаем их родительские элементы, а затем удаляем их. Можно также отфильтровать удаляемые элементы, передав селектор методу remove():
Оба сценария приводят к одному и тому же результату:

Как показывает мой опыт работы с методом remove(), не все селекторы способны выполнять функцию фильтра. Я рекомендую тщательно тестировать каждый шаг и отдавать предпочтение исходному набору выбранных элементов, если только это возможно.
Удаление элементов с сохранением данных
Метод detach() работает аналогично методу remove() с тем лишь отличием, что связанные с удаляемыми элементами данные сохраняются. О связывании данных с элементами подробно говорится в одной из следующих статей, а на данном этапе вам достаточно знать лишь то, что если планируется последующая вставка удаленных элементов в другое место документа, то обычно предпочтение следует отдавать методу detach().
Пример использования метода detach() приведен ниже:
В этом сценарии удаляется родительский элемент элемента img, атрибут src которого содержит astor. Затем элементы вновь вставляются в документ с помощью рассмотренного нами ранее метода append(). Я стараюсь избегать такого подхода, поскольку использование метода append() без вызова метода detach() дает тот же эффект.
Очистка элементов
Метод empty() удаляет все элементы-потомки и текст из элементов, содержащихся в объекте jQuery. Сами элементы остаются в документе. Соответствующий пример приведен ниже:
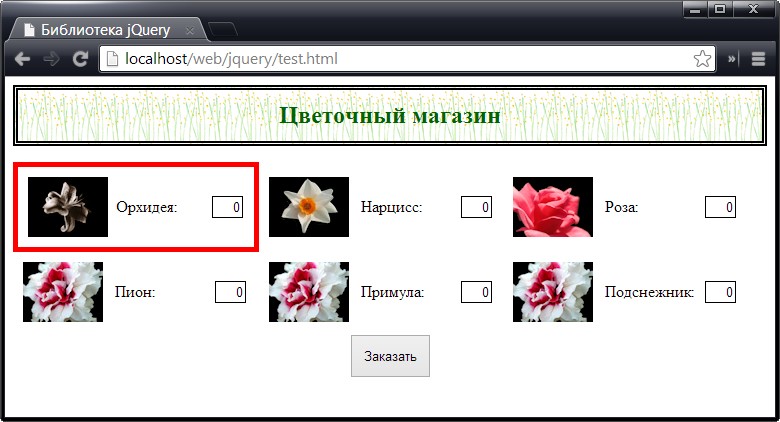
В этом сценарии из дочерних элементов элемента с атрибутом id, равным row1, выбирается элемент с индексом, равным 1, и вызывается метод empty(). Чтобы сделать изменение более заметным, соответствующая позиция в документе заключена в красную рамку. Страница в окне браузера показана на рисунке:

Метод unwrap()
Метод unwrap() удаляет родительские элементы для элементов, содержащихся в объекте jQuery. Выбранные элементы становятся дочерними элементами родителей своих бывших родительских элементов. Пример использования метода unwrap() приведен ниже:
В этом сценарии выбираются элементы div, являющиеся потомками элемента с атрибутом id, равным row1, и вызывается метод unwrap(), что приводит к удалению элемента row1, как показано на рисунке:

Изменение расположения на странице элементов, лишенных своих прежних родительских элементов, обусловлено тем, что в определение используемых стилей CSS, обеспечивающих расположение элементов в виде таблицы, входит идентификатор row1.

ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Замена элементов
С помощью методов, описанных в таблице ниже, можно заменить один набор элементов другим:
| Метод | Описание |
|---|---|
| replaceWith(HTML), replaceWith(jQuery), replaceWith(HTMLElement[]) | Заменяет элементы, содержащиеся в объекте jQuery, указанным содержимым |
| replaceAll(jQuery), replaceAll(HTMLElement[]) | Заменяет элементы, заданные аргументом, элементами, содержащимися в объекте jQuery |
| replaceWith(функция) | Выполняет динамическую замену элементов, содержащихся в объекте jQuery, с использованием функции |
Методы replaceWith() и replaceAll() работают одинаковым образом, за исключением того, что объект jQuery и аргумент играют в них противоположные роли. Пример использования обоих методов приведен ниже:
В этом сценарии сначала создается набор элементов, а затем в документе выполняется поиск элемента div, атрибут id которого равен row1, и его первый дочерний элемент заменяется новым содержимым с помощью метода replaceWith() (что в конечном счете приводит к замене элементов, соответствующих астрам, элементами, соответствующими орхидеям). Наконец, с помощью метода replaceAll() все элементы img, являющиеся потомками элемента, атрибут id которого равен row2, заменяются изображениями гвоздики.
Вид страницы в окне браузера представлен на рисунке:

Передавая функцию методу replaceWith(), можно выполнять динамическую замену элементов. Аргументы этой функции не передаются, однако переменная this внутри нее ссылается на обрабатываемый элемент. Соответствующий пример приведен ниже:
В этом сценарии мы выполняем замену элементов img на основании значений их атрибутов src. Если этот атрибут элемента img содержит rose, то данный элемент заменяется другим, которому соответствует изображение carnation.png. Если же атрибут src элемента содержит peony, то данный элемент заменяется другим, которому соответствует изображение lily.png. Оба замененных элемента выделяются рамкой красного цвета, чтобы сделать эффект более заметным. Страница в окне браузера показана на рисунке:

Если замена элемента нежелательна, можете просто вернуть его клон. Если не клонировать элемент, то jQuery полностью удалит его из документа. Конечно, этой проблемы можно избежать путем усечения выбранного набора, но такая возможность не всегда имеется.