Css reference
Содержание:
- Добавление нового элемента с текстом
- Свои DOM-свойства
- .attr( attributeName, value )Возвращает: jQuery
- Нестандартные атрибуты, dataset
- Селектор [attribute^=»value»]
- CSS Reference
- CSS Properties
- Что такое HTML-атрибуты?
- Псевдоэлементы CSS
- Стих 1
- Стих 2
- Синхронизация между атрибутами и свойствами
- Работа с data-атрибутами посредством методов attr и removeAttr
- CSS Properties
- Атрибуты
- Селектор [attribute$=»value»]
- Как скопировать элемент в jQuery?
- Определение и применение
- Основные селекторы
Добавление нового элемента с текстом
Давайте пойдём дальше. На этот раз будем вставлять новый элемент, содержащий текст. Как и в предыдущем случае, сначала сделаем это через JavaScript.
Итак, для решения нашей задачи, нам нужно сначала создать сам элемент и текст. Создание элемента будет происходить следующим образом:
var p = document.createElement('p'); // создаём параграф
Далее нам нужно создать текст. В JavaScript это возможно при использовании метода .createTextNode(). В следующем примере, мы создаём текст:
var p = document.createElement('p'),
txt = document.createTextNode('This is the text in new element.');
Для того чтобы добавить текст в наш параграф необходимо восользоваться методом .appendChild():
p.appendChild(txt);
B ещё раз применить .appendChild() для того, чтобы вставить элемент на страницу:
document.body.appendChild(p);
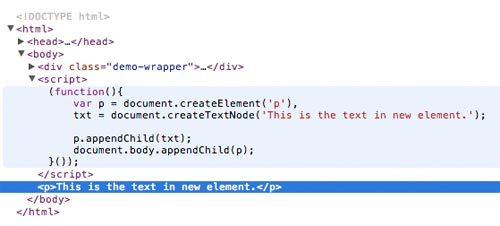
Результат будет такой:

В jQuery и эта задача может быть решена в одну строчку с помощью всё того же метода .append():
$('body').append('<p>This is the text in new element.<p>');
В следующей части, мы посмотрим на более продвинуты рецепты добавления элементов в HTML код.
Свои DOM-свойства
Ранее мы видели некоторые встроенные свойства DOM-узлов. Но, технически, никто нас ими не ограничивает.
Узел DOM – это объект, поэтому, как и любой объект в JavaScript, он может содержать пользовательские свойства и методы.
Например, создадим в новое свойство и запишем в него объект:
Можно добавить и новую функцию:
Нестандартные свойства и методы видны только в JavaScript и никак не влияют на отображение соответствующего тега.
Обратим внимание, пользовательские DOM-свойства:
- Могут иметь любое значение.
- Названия свойств чувствительны к регистру.
- Работают за счёт того, что DOM-узлы являются объектами JavaScript.
.attr( attributeName, value )Возвращает: jQuery
Описание: Set one or more attributes for the set of matched elements.
-
-
attributeName
Тип:The name of the attribute to set.
-
value
Тип: or orA value to set for the attribute. If , the specified attribute will be removed (as in ).
-
-
An object of attribute-value pairs to set.
-
-
attributeName
Тип:The name of the attribute to set.
-
function
Тип: ( index, attr )
=>
orA function returning the value to set. is the current element. Receives the index position of the element in the set and the old attribute value as arguments.
-
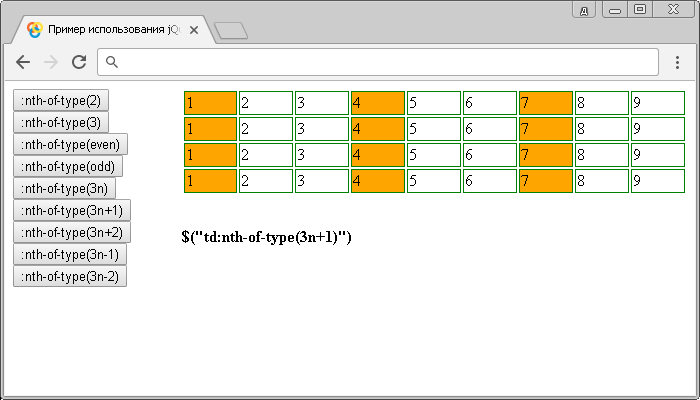
The method is a convenient way to set the value of attributes—especially when setting multiple attributes or using values returned by a function. Consider the following image:
| 1 |
Setting a simple attribute
To change the attribute, simply pass the name of the attribute and its new value to the method:
| 1 |
Add an attribute the same way:
| 1 |
Setting several attributes at once
To change the attribute and add the attribute at the same time, pass both sets of names and values into the method at once using a plain JavaScript object. Each key-value pair in the object adds or modifies an attribute:
|
1 2 3 4 |
When setting multiple attributes, the quotes around attribute names are optional.
WARNING: When setting the ‘class’ attribute, you must always use quotes!
Note: Attempting to change the attribute on an or element created via will throw an exception on Internet Explorer 8 or older.
Computed attribute values
By using a function to set attributes, you can compute the value based on other properties of the element. For example, to concatenate a new value with an existing value:
|
1 2 3 |
This use of a function to compute attribute values can be particularly useful when modifying the attributes of multiple elements at once.
Note: If nothing is returned in the setter function (ie. ), or if is returned, the current value is not changed. This is useful for selectively setting values only when certain criteria are met.
Нестандартные атрибуты, dataset
При написании HTML мы используем много стандартных атрибутов. Но что насчёт нестандартных, пользовательских? Давайте посмотрим, полезны они или нет, и для чего они нужны.
Иногда нестандартные атрибуты используются для передачи пользовательских данных из HTML в JavaScript, или чтобы «помечать» HTML-элементы для JavaScript.
Как тут:
Также они могут быть использованы, чтобы стилизовать элементы.
Например, здесь для состояния заказа используется атрибут :
Почему атрибут может быть предпочтительнее таких классов, как , , ?
Это потому, что атрибутом удобнее управлять. Состояние может быть изменено достаточно просто:
Но с пользовательскими атрибутами могут возникнуть проблемы. Что если мы используем нестандартный атрибут для наших целей, а позже он появится в стандарте и будет выполнять какую-то функцию? Язык HTML живой, он растёт, появляется больше атрибутов, чтобы удовлетворить потребности разработчиков. В этом случае могут возникнуть неожиданные эффекты.
Чтобы избежать конфликтов, существуют атрибуты вида .
Все атрибуты, начинающиеся с префикса «data-», зарезервированы для использования программистами. Они доступны в свойстве .
Например, если у есть атрибут , то обратиться к нему можно как .
Как тут:
Атрибуты, состоящие из нескольких слов, к примеру , становятся свойствами, записанными с помощью верблюжьей нотации: .
Вот переписанный пример «состояния заказа»:
Использование атрибутов – валидный, безопасный способ передачи пользовательских данных.
Пожалуйста, примите во внимание, что мы можем не только читать, но и изменять data-атрибуты. Тогда CSS обновит представление соответствующим образом: в примере выше последняя строка меняет цвет на синий
Селектор [attribute^=»value»]
Устанавливает стиль для элемента, когда значение атрибута начинается с указанного текста. К примеру, для выбора всех элементов, у которых класс начинается на view, селектор будет следующий.
При этом будут выделены элементы с классом view, view-block, viewer, но не block-view.
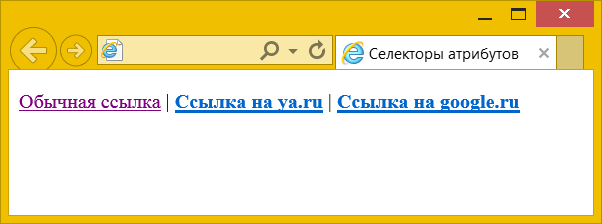
В примере 3 мы делаем жирными ссылки, адреса которых начинаются с ключевого слова http://. Это позволяет обозначить ссылки, ведущие на другие сайты.
Пример 3. Изменение стиля ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Селекторы атрибутов</title>
<style>
a[href^=»http://»] {
font-weight: bold; /* Жирное начертание */
}
</style>
</head>
<body>
<p><a href=»page/new.html»>Обычная ссылка</a> |
<a href=»http://ya.ru»>Ссылка на ya.ru</a> |
<a href=»http://google.ru»>Ссылка на google.ru</a></p>
</body>
</html>
Результат данного примера показан на рис. 3.

Рис. 3. Изменение стиля ссылок
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
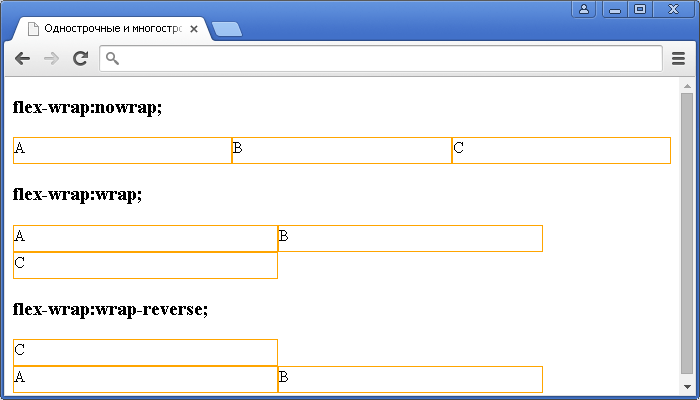
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Что такое HTML-атрибуты?
HTML-атрибуты — это такие сущности, которые используются для установления различных характеристик HTML элементам. Они задаются внутри открытого тега элемента.
Кроме атрибутов у нас есть ещё DOM-свойства. Это другие сущности, некоторым образом связанные с атрибутами.
Чтобы понять как они связаны, нужно знать, что такое DOM.
DOM — это объектная модель документа, которую браузер строит в соответствии с HTML-страницей, которую он получил, когда пользователь, например, ввел её URL в адресную строку. При строительстве DOM теги становятся объектами (узлами), а HTML-атрибуты — свойствами этих узлов.
В заключение можно отметить, что более предпочтительно выполнять операции с DOM-свойствами, а не с соответствующими им атрибутами. Для этого в jQuery имеется специальный для этого случая . Выполнять операции с атрибутами нужно только тога, когда это действительно необходимо.
Псевдоэлементы CSS
Псевдоэлементы позволяют, во-первых, задать стиль некоторых частей элементов, которые не определены в дереве элементов документа, а, во-вторых, генерировать содержимое, которого нет в исходном коде текста.
Выполнение:
|
style |
К этому тексту применен стиль. К этому тексту применен стиль. К этому тексту применен стиль.
К этому тексту применен стиль. К этому тексту применен стиль.
Результат:

Пример:
К содержимому абзаца с классом new добавить дополнительное слово — Ого!
.
Выполнение:
Ловля льва в пустыне с помощью метода золотого сечения.
Метод ловли льва простым перебором.
Результат:

Пример:
Для маркированного списка убрать маркер и установить вместо него какой-либо символ
Выполнение:
ul {
list-style-type: none; /* Прячем маркеры списка */
}
li:before {
content: «\20aa «; /* Добавляем перед элементом списка символ в юникоде */
}
- Чебурашка
- Крокодил Гена
- Шапокляк
- Крыса Лариса
Результат:
Задание:
Скопируйте текст, расположенный ниже, и вставьте в веб-страницу. Используя css либо , создайте следующие правила, чтобы достигнуть эффекта как на итоговом изображении.
Текст:
|
body h1 p Я понял, что пришедшее извнеbr
br (Угли недолго проживутbr Вот так и жду, не шевелясь,br Когда уйдут из сердца лица,br Ушедшие однажды с глаз,br hr h1 p Обещай, что вернешься Домой.br Эти зимы меня одолеют.br Я смотрю на тебя и не смеюbr
br Нам обоим запомнятся годыbr Научившей любить и прощать. Обещай, что в далеком краю,br Если станет тебе одиноко,br И поселится в сердце покой.br Обещай,br что когда-нибудь все жеbr ты конечно вернешься Домой. hr / |
Стих 1
Вопрос такой: зачем все это мне?
Но, не найдя ответа на подходе,
Я понял, что пришедшее извне
Стремительно вовне же и уходит.
Другой вопрос — как быть? Но тут
Ответ просился сам: бездействуй!
(Угли недолго проживут
В костре, где все без происшествий.)
Вот так и жду, не шевелясь,
Когда уйдут из сердца лица,
Ушедшие однажды с глаз,
Чтоб никогда не возвратиться.
Стих 2
Обещай, что вернешься Домой.
Эти зимы меня одолеют.
Я смотрю на тебя и не смею
Прикоснуться холодной рукой.
Обещай, что не будешь скучать.
Нам обоим запомнятся годы
Нашей странной и глупой свободы,
Научившей любить и прощать.
Обещай, что в далеком краю,
Если станет тебе одиноко,
Ты прочтешь эти добрые строки
Про бескрайнюю Нежность мою.
И поселится в сердце покой.
Нет тебя мне на свете дороже.
Обещай,
что когда-нибудь все же
ты конечно вернешься Домой.
Псевдоэлементы позволяют задать стиль элементов не определённых в дереве элементов документа, а также генерировать содержимое, которого нет
в исходном коде текста.
Синтаксис использования псевдоэлементов следующий.
Селектор:Псевдоэлемент { Описание правил стиля }
Вначале следует имя селектора, затем пишется двоеточие, после которого идёт
имя псевдоэлемента. Каждый псевдоэлемент может применяться только к одному селектору,
если требуется установить сразу несколько псевдоэлементов для одного селектора,
правила стиля должны добавляться к ним по отдельности, как показано ниже.
Foo:first-letter { color: red }
.foo:first-line {font-style: italic}
Псевдоэлементы не могут применяться к внутренним стилям, только к таблице связанных
или глобальных стилей.
Синхронизация между атрибутами и свойствами
Когда стандартный атрибут изменяется, соответствующее свойство автоматически обновляется. Это работает и в обратную сторону (за некоторыми исключениями).
В примере ниже модифицируется как атрибут, и можно увидеть, что свойство также изменено. То же самое работает и в обратную сторону:
Но есть и исключения, например, синхронизируется только в одну сторону – атрибут → значение, но не в обратную:
В примере выше:
- Изменение атрибута обновило свойство.
- Но изменение свойства не повлияло на атрибут.
Иногда эта «особенность» может пригодиться, потому что действия пользователя могут приводить к изменениям , и если после этого мы захотим восстановить «оригинальное» значение из HTML, оно будет в атрибуте.
Работа с data-атрибутами посредством методов attr и removeAttr
Выполнение действий над атрибутами в jQuery обычно осуществляется с помощью методов: и .
// получить значение атрибута data у первого элемента текущего набора
$('селектор').attr('data-*');
// добавить или изменить значение атрибута data у всех выбранных элементов
$('селектор').attr('data-*','значение');
// удалить значение атрибута data у всех найденных элементов
1 способ - с помощью attr
$('селектор').attr('data-*',null);
2 способ - с помощью removeAttr
$('селектор').removeAttr('data-*');
Например, выведем значение data-атрибутов элемента с в консоль браузера:
<div id="phone-1" data-name="Смартфон LG G5" data-price="39990 руб."></div>
<script>
// получим значения data-атрибутов
var phoneInfo = 'Наименование: ' + $('#phone-1').attr('data-name') + '; Цена: ' + $('#phone-1').attr('data-price');
// вывести значения в консоль
console.log(phoneInfo);
</script>
Данный метод (attr) возвращает значение data-атрибута в виде строки.
Например, добавим атрибут к вышеприведённому элементу:
$('#phone-1').attr('data-year', 2016);
Более детально разобраться, как работать с данными методами можно в статье jQuery — Работа с атрибутами HTML элементов.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Атрибуты
Элементам DOM, с другой стороны, соответствуют HTML-теги, у которых есть текстовые атрибуты.
Конечно, здесь речь именно об узлах-элементах, не о текстовых узлах или комментариях.
Доступ к атрибутам осуществляется при помощи стандартных методов:
- – проверяет наличие атрибута
- – получает значение атрибута
- – устанавливает атрибут
- – удаляет атрибут
Эти методы работают со значением, которое находится в HTML.
Также все атрибуты элемента можно получить с помощью свойства , которое содержит псевдо-массив объектов типа .
В отличие от свойств, атрибуты:
- Всегда являются строками.
- Их имя нечувствительно к регистру (ведь это HTML)
- Видны в (за исключением старых IE)
Рассмотрим отличия между DOM-свойствами и атрибутами на примере HTML-кода:
Пример ниже устанавливает атрибуты и демонстрирует их особенности.
При запуске кода выше обратите внимание:
- – первая буква имени атрибута написана в верхнем регистре, а в HTML – в нижнем, но это не имеет значения, так как имена нечувствительны к регистру.
- Мы можем записать в атрибут любое значение, но оно будет превращено в строку. Объекты также будут автоматически преобразованы.
- После добавления атрибута его можно увидеть в элемента.
- Коллекция содержит все атрибуты в виде объектов со свойствами и .
Селектор [attribute$=»value»]
Устанавливает стиль для элемента, когда значение атрибута оканчивается указанным текстом. К примеру, для выбора всех элементов, у которых класс завершается view, используется следующая запись.
При этом цвет изменится для элементов с классом view, block-view, overview, но не view-block или viewer.
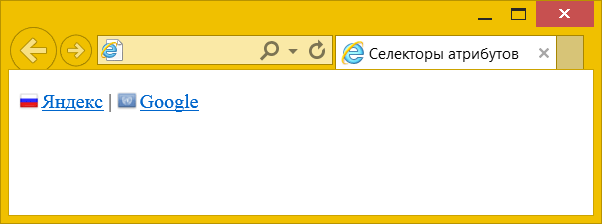
Таким способом можно автоматически разделять стиль для ссылок на сайты домена ru и для ссылок на сайты других доменов вроде com, как показано в примере 5.
Пример 5. Стиль для разных доменов
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Селекторы атрибутов</title>
<style>
a { /* Ссылка оканчивается на .ru */
background: url(/example/image/ru.png) no-repeat 0 50%; /* Добавляем фоновый рисунок */
padding-left: 18px; /* Смещаем текст вправо */
}
a { /* Ссылка оканчивается на .com */
background: url(/example/image/com.png) no-repeat 0 50%;
padding-left: 18px;
}
</style>
</head>
<body>
<p><a href=»//ya.ru»>Яндекс</a> |
<a href=»//google.com»>Google</a></p>
</body>
</html>
В данном примере содержатся две ссылки, ведущие на разные домены — com и ru. При этом к каждой такой ссылке с помощью стилей добавляется своя фоновая картинка (рис. 5). Стилевые свойства будут применяться только для тех ссылок, атрибут href которых оканчивается на «.ru» или «.com». Заметьте, что добавив к имени домена косую черту (//ya.ru/) или адрес страницы (//ya.ru/search), мы изменим тем самым окончание и стиль применяться уже не будет.

Рис. 5. Добавление картинки к ссылкам
Селекторы атрибутов допустимо комбинировать между собой, чтобы выбрать элементы, содержащие два и более атрибута. К примеру, для элемента <input>, у которого есть атрибут type со значением password и атрибут required, запись будет следующей.
Как скопировать элемент в jQuery?
Копирование одного или нескольких элементов в jQuery осуществляется с помощью метода .
Синтаксис метода :
.clone ( )
Параметры и являются необязательными. По умолчанию первый параметр равен , а второй равен значению первого.
Первый параметр указывает, следует ли копировать обработчики событий и данные вместе с элементами.
Второй параметр делает аналогичные действия, но не для самого клонированного элемента, а для всех его дочерних элементов.
Примеры использования метода clone.
1. При нажатии на элемент будем его клонировать, после чего вставлять скопированный элемент в конец.
<div class="items" style="display: flex; flex-wrap: wrap">
<div class="item" style="height: 100px; width: 100px; background-color: #eee; font-size: 50px; text-align: center; line-height: 100px; cursor: pointer; margin: 5px;">1</div>
</div>
<script>
$('.item').click(function() {
var
clone = $(this).clone(), // копируем элемент на который мы кликнули
count = $('.item').length; // определяем количество элементов .item
$('.items').append(clone.text(count + 1)); // добавляем элемент в конец элемента .items, при этом изменяем его содержимое на count + 1
});
</script>
Немного усовершенствуем скрипт. Укажем, что при клонировании элемента нужно копировать и его события. Для этого установим параметру значение .
clone = $(this).clone(true), // копируем элемент на который мы кликнули
2. Пример, в котором будем копировать элемент, содержащий другие элементы, на один из которых «повешен» обработчик события.
<div class="form-group">
<label>
<span>Товар:</span>
<input type="text">
<button class="addProduct">Добавить ещё товар</button>
</label>
</div>
<script>
$('.addProduct').click(function() {
var
formGroup = $(this).closest('.form-group'),
product = formGroup.clone(true, true);
formGroup.after(product);
});
</script>
Определение и применение
JavaScript метод setAttribute() объекта Element позволяет добавить новый атрибут, или значение атрибута с указанным именем текущему элементу.
Обращаю Ваше внимание, что булевы атрибуты считаются истинными, если они вообще присутствуют на элементе, независимо от их фактического значения. Для корректной работы метода setAttribute(), вы должны указать пустую строку («») в значении (второй аругемент метода) для создания подобных атрибутов
Для того, чтобы удалить из элемента атрибут с указанным именем, воспользуйтесь методом JavaScript removeAttribute() объекта Element. Пример вы може найти внизу страницы.
Основные селекторы
Основные селекторы вам знакомы, если вы когда-нибудь создавали хотя бы один шаблон CSS. скорее всего, вы будете использовать данные селекторы на протяжении 90% всего времени работы с jQuery:
| Селектор | Описание | Пример |
|---|---|---|
| Все | Выбирает все элементы на странице, включая , и так далее. | |
| Элемент | Выбирает все элементы с заданным тегом. | |
| Класс | Выбирает все элементы с заданным именем класса. | |
| ID | Выбирает один элемент с заданным атрибутом . |
Вы также можете комбинировать несколько селекторов в один с помощью запятой. jQuery выберет все элементы, которые соответствуют любому из селекторов. Например:
// Выбирает все div с классом .myClass, а также все параграфы
var selectedElements = $("div.myClass, p");