Плавное увеличении картинки при наведении курсора, с использованием css и jquery для блогспот, blogger
Содержание:
- ИЗОБРАЖЕНИЯ
- Увеличение изображения через ссылку
- Вопросы и задачи по теме
- Какими бывают состояния ссылок
- CSS-эффект появления тени при наведении
- Menus
- Пример использования
- Пропуск элементов
- CSS эффект описываем каркас блоков для трансформации
- Объем кэша
- Наклон изображения
- Универсальное свойство transition
- Трансформация
- Меню
- События mouseenter и mouseleave
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Увеличение изображения через ссылку
Увеличение изображения через ссылку — самый простой способ без применения каких-либо CSS. Просто ставим ссылку на изображение с большим размером.
Пояснение к примеру:
- rel=»nofollow» — для того, чтобы ссылка не передавала вес изображению ;
- target=»_blank» — изображение откроется в новой вкладке.
Последний параметр довольно важен, поскольку зачастую из-за неопытности пользователя может возникнуть следующая ситуация: открыв страницу с картинкой, он не знает как вернутся назад и поэтому просто закрывает вкладку, а значит полностью покидает сайт. Прописав последний параметр, мы его подстраховываем от такого случая, ведь у него останется открыта начальная страница.
Пример работы:
Несмотря на простоту применения, этот способ является далеко не лучшим, поскольку для увеличения изображения приходится открывать новую страницу, но зато таким методом можно просматривать изображения любых размеров. Так что делаем вывод: если необходимо увеличить изображения очень большого размера, то это единственный верный способ сделать это.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
Используя полученные знания составьте следующий документ:
Практическое задание № 33.Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Позиционирование элементов в CSS
Трансформация элементов. Часть 1.
МЕНЮ
(adsbygoogle = window.adsbygoogle || []).push({});
×
Кажется, вы используете блокировщик рекламы 🙁
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.
Как отключить?
Поддержать
Какими бывают состояния ссылок
Когда вы пишете стиль CSS, то с помощью селектора указываете, для какого элемента он предназначен. В самом начале учебника, когда мы изучали селекторы, в одном из уроков рассматривались псевдоклассы CSS, благодаря которым можно задавать стили для разных состояний элемента, в том числе для ссылок. Ниже — четыре состояния, которые могут принимать ссылки:
- — ссылка, на которую наведен курсор;
- — активная ссылка (та, по которой совершается клик, или на которой удерживается кнопка мыши);
- — ссылка, еще не посещенная пользователем;
- — посещенная ссылка.
Для справки: из соображений безопасности набор стилей, которые можно использовать для ссылок , ограничен. Посещенные ссылки принимают только свойства , , (и его производные), , . При этом свойство к посещенной ссылке можно применить, только если это же свойство задано и для обычной. Прозрачность цвета, установленная через альфа-канал для элемента , будет проигнорирована. JavaScript-метод getComputedStyle всегда возвращает значение цвета непосещенных ссылок, даже если у посещенных ссылок цвет иной.
Стилизация состояний
С помощью псевдокласса можно существенно изменить стиль ссылки, которая находится в состоянии наведенного на нее курсора. Простейший пример:
a { color: red; } /* обычный цвет ссылки */
a:hover { color: blue; } /* цвет ссылки, на которую наведен курсор */
Псевдокласс также поддается гибкой стилизации:
a:active { background-color: yellow; } /* цвет фона ссылки в момент нажатия на нее */
Если в ваши планы входит максимально детальная проработка дизайна ссылок, то желательно определить стили для всех четырех состояний
При этом очень важно соблюсти порядок, в котором будут записаны селекторы с псевдоклассами. Обязательно размещайте их в следующей последовательности:
a:link { color: red; }
a:visited { color: grey; }
a:hover { color: blue; }
a:active { background-color: yellow; }
Что будет, если поменять строки местами? В этом случае некоторые стили перестанут работать согласно правилам каскадности. Дело в том, что ссылка может находиться одновременно в двух состояниях, к примеру, в и в , и если расположить стиль для выше, чем стиль для , то первый перекроется.
Выбор ссылок с помощью селекторов
Как записать селектор с псевдоклассом для определенной группы ссылок? Например, если вам нужно применить какой-то стиль для всех ссылок навигационного меню с идентификатором , когда такая ссылка находится в состоянии наведенного на нее курсора, вы можете использовать такой селектор:
#main-menu a:hover {background-color: #a38beb;}
Либо, если у каждой ссылки этого меню дополнительно имеется свой класс (допустим, это ), то такая запись тоже подойдет:
#main-menu a.menu-link:hover {background-color: #a38beb;}
#main-menu .menu-link:hover {background-color: #a38beb;} /* так тоже сработает */
Чтобы определить стили для всех состояний данных ссылок, запишите для каждого псевдокласса отдельное правило:
#main-menu .menu-link:link { color: red; }
#main-menu .menu-link:visited { color: grey; }
#main-menu .menu-link:hover { background-color: #a38beb; }
#main-menu .menu-link:active { background-color: yellow; }
Обширные возможности CSS в плане построения селекторов позволяют с удобством делать точную выборку ссылок, которые вам необходимо стилизовать. А какие именно свойства CSS применимы к ссылкам, мы обсудим в следующем уроке.
CSS-эффект появления тени при наведении
Начнем с самого простого эффекта – это эффект появления тени при наведении.
Заказать звонок
Предположим, у вас на сайте есть какая-то кнопка, блок, изображение или любой другой элемент, и вы хотите добавить к нему такой эффект. Для этого нам нужно будет сделать следующее:
- 1.Прежде всего, мы открываем страницу или запись или виджет, или файл темы, где у вас расположен этот элемент.
-
2.Далее нам нужно будет присвоить ему класс с названием hover-effect1. В моём примере он присвоен для кнопки и для изображения.
PHP
<div class=»coll-me-btn hover-effect1″>Заказать звонок</div>
<img src=»images/example3.jpg» alt=»Пример изображения для эффектов при наведении» class=»hover-effect1″ />1
2
3<div class=»coll-me-btn hover-effect1″>Заказатьзвонок<div>
<img src=»images/example3.jpg»alt=»Пример изображения для эффектов при наведении»class=»hover-effect1″>
Кстати, в WordPress, для того, что бы присвоить CSS-класс изображению не нужно переходить на вкладку «Текст», а можно просто кликнуть по изображению на вкладке «Визуально», далее кликнуть по значку карандашика.
Затем разворачиваем дополнительные настройки, и здесь мы можем дописать дополнительный CSS-класс. После чего нажимаем на кнопку «Обновить».
- 3.После того как мы присвоили нужный класс, нам нужно в файл style.css активной темы добавить определенный фрагмент кода, который собственно говоря, и позволит нам добавить тень.
-
4.Для внесения изменений в файл стилей либо подключаемся к нашему сайту по FTP. Я для этого обычно использую программу NotePad++.
Как пользоваться программой NotePad++ я рассказывала в этой статье: Редактирование файлов сайта в Notepad++
Либо же можно перейти в раздел «Внешний вид» => «Редактор». Здесь у нас обычно файл стилей открыт сразу же по умолчанию. Но на всякий случай убедитесь, что у вас в заголовке над рабочей областью написано «Таблица стилей (style.css)».
-
5.Прокручиваем в самый конец и здесь, в самом конце нашего файла нам необходимо добавить следующий CSS-код:
PHP
/**Появление тени**/
.hover-effect1 {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.hover-effect1:hover {
-moz-box-shadow: 0 0 10px #000;
-webkit-box-shadow: 0 0 10px #000;
box-shadow:0 0 10px #000;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15/**Появление тени**/
.hover-effect1{
-webkit-transitionall0.5sease;
-moz-transitionall0.5sease;
transitionall0.5sease;
}
.hover-effect1hover{
-moz-box-shadow10px#000;
-webkit-box-shadow10px#000;
box-shadow10px#000;
-webkit-transitionall0.5sease;
-moz-transitionall0.5sease;
transitionall0.5sease;
}
После чего нажать на кнопку «Обновить файл» внизу страницы
Для того, чтобы у нас определённые CSS-свойства работали при наведении, нам необходимо использовать псевдокласс :hover.
CSS-стили, которые написаны для этого селектора будет работать только в том случае, когда на элемент наведен указатель мышки.
Далее для того, что бы эффект был более плавным, мы используем CSS-свойство transition. И здесь у нас указывается задержка в секундах, то есть, насколько плавно будет происходить смена CSS-эффектов.
Так же, для того, что бы эта тень у нас не только появлялась, но и исчезала плавно, нам необходимо свойство transition для самого класса hover-effect1
Так же для этой тени вы можете изменять смещение, уровень размытия, цвет и т.д. Более подробно об этом у меня было отдельное видео и отдельная статья, с которой вы можете ознакомиться по этой ссылке: Как сделать тень картинки в CSS?
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Пример использования
Давайте рассмотрим пример добавления текстовой тени к абзацу (элемент <p>):
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-shadow в CSS</title>
<style>
p {
color: #fff; /* устанавливаем цвет текста белый*/
text-shadow: 1px 1px 4px #000; /* размещаем текстовую тень*/
}
p::selection { /* описание псевдоэлемента, который позволяет стилизовать выделенный пользователем текст */
background-color: orange; /* устанавливаем цвет заднего фона */
text-shadow: 1px 1px 4px #fff; /* размещаем текстовую тень*/
color: #000; /* устанавливаем цвет текста черный */
}
p::-moz-selection { /* описание псевдоэлемента для браузера Firefox (дублируем стили) */
background-color: orange; /* устанавливаем цвет заднего фона */
text-shadow: -1px -1px 4px #fff; /* размещаем текстовую тень*/
color: #000; /* устанавливаем цвет текста черный */
}
</style>
</head>
<body>
<p>Текст с добавленной тенью.</p>
<p>Текст с добавленной тенью.</p>
</body>
</html>
В этом примере мы для всех азацев (элемент <p>) установили цвет текста белый, а для текстовой тени (свойство text-shadow) установили значения для расположения горизонтальной и вертикальной тени равными 1 пиксель, а радиус размытия установили равным 4 пикселям.
Кроме того, с использованием псевдоэлемента ::selection задали следующие стили для всех абзацев при выделении текста пользователем: цвет текста черный, цвет заднего фона оранжевый, значения для расположения горизонтальной и вертикальной тени установили равными -1 пиксель (тень сдвигается в противоположную сторону), а радиус размытия установили равным 4 пикселям.
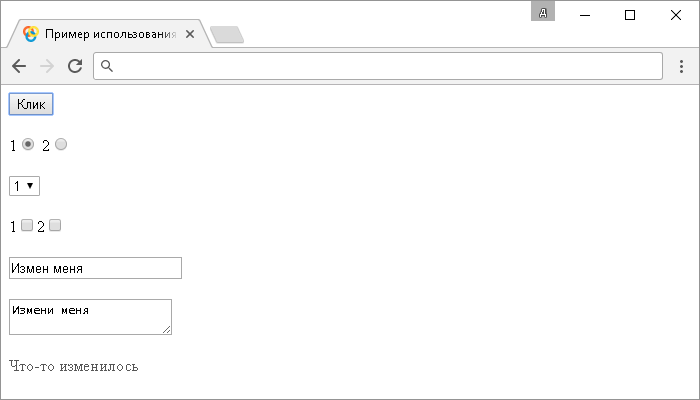
Результат нашего примера:
Рис. 68 Пример использования свойства text-shadow (текстовая тень).
Множественная текстовая тень
Допускается добавление нескольких текстовых теней к элементу, для этого необходимо добавить дополнительное значение тени, либо теней, разделяя их при этом запятыми. Множественные тени наносятся по z-оси спереди назад (с первой заданной тенью сверху).
Пример блока объявлений для множественной тени:
.multipleShadow {
text-shadow: -2px 3px 1px #777, 1px 2px 3px red; /* добавляем множественную тень */
}
Давайте рассмотрим следующий пример:
<!DOCTYPE html>
<html>
<head>
<title>Пример создания множественной текстовой тени</title>
<style>
.test {
text-align: center; /* устанавливаем горизонтальное выравнивание текста по центру */
line-height: 150px; /* задаем высоту строки */
text-shadow: 0 0 4px white, 0 -5px 4px violet, 2px -10px 6px indigo, -2px -15px 11px blue, 2px -25px 18px green, -2px -40px 25px yellow, 2px -60px 33px orange, 0px -85px 40px red; /* используем 8 теней в одном объявлении */
}
.test2 {
text-shadow: 6px 6px 2px rgba(255, 0, 0, 0.5); /* устанавливаем тень смещенную вправо */
}
.test3 {
text-shadow: -6px 6px 2px rgba(0, 255, 0, 0.5); /* устанавливаем тень смещенную влево */
}
.test4 {
text-shadow: 0px 0px 6px rgba(0, 0, 255, 0.5); /* используем только радиус размытия, получая неоновый эффект */
}
</style>
</head>
<body>
<div class = "test">Радужный текст</div>
<div class = "test2">Текст с добавленной тенью</div>
<div class = "test3">Текст с добавленной тенью</div>
<div class = "test4">Текст с добавленной тенью</div>
</body>
</html>
В данном примере мы применили множественную тень (8 теней) к первому элементу, установили для него высоту строки 150px (свойство line-height) и задали горизонтальное выравнивание по центру (свойство text-align со значением center). Для следующих блоков указали как положительное значение для горизонтальной тени, так и отрицательное, благодаря чему тень смещается в левую, а не правую сторону.
Для последнего блока мы установили радиус размытия 6px, а значения горизонтальной и вертикальной тени указали 0px, что придает некий неоновый эффект.
Рис. 68а Пример создания множественной текстовой тени.CSS свойства
Пропуск элементов
Событие происходит при движении мыши. Однако, это не означает, что указанное событие генерируется при прохождении каждого пикселя.
Браузер периодически проверяет позицию курсора и, заметив изменения, генерирует события .
Это означает, что если пользователь двигает мышкой очень быстро, то некоторые DOM-элементы могут быть пропущены:
Если курсор мыши передвинуть очень быстро с элемента на элемент , как это показано выше, то лежащие между ними элементы (или некоторые из них) могут быть пропущены. Событие может запуститься на элементе и затем сразу же сгенерируется на элементе .
Это хорошо с точки зрения производительности, потому что если промежуточных элементов много, вряд ли мы действительно хотим обрабатывать вход и выход для каждого.
С другой стороны, мы должны иметь в виду, что указатель мыши не «посещает» все элементы на своём пути. Он может и «прыгать».
В частности, возможно, что указатель запрыгнет в середину страницы из-за пределов окна браузера. В этом случае значение будет , так как курсор пришёл «из ниоткуда»:
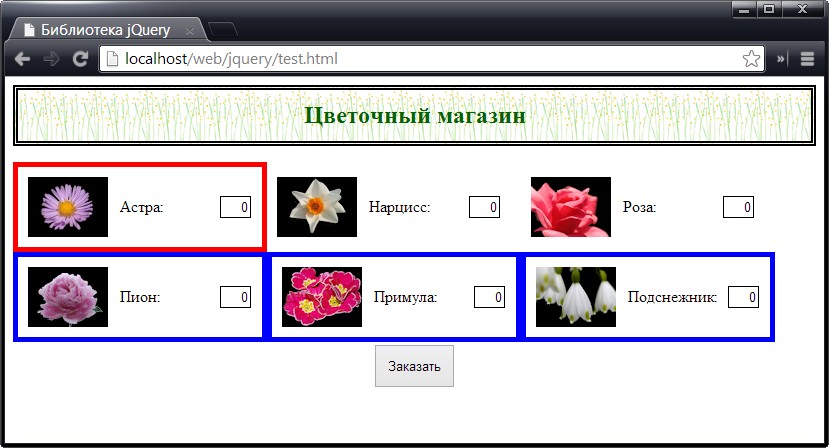
Вы можете проверить это «вживую» на тестовом стенде ниже.
В его HTML есть два элемента, вложен в . Если быстро провести мышью над ними, то событие может возникнуть только на внутреннем элементе или только на внешнем, а может вообще не сгенерироваться никаких событий.
Также попробуйте поставить курсор на внутренний элемент, а затем очень быстро сделайте движение мышкой вниз через внешний элемент. Если у вас получится достаточно быстро, то на родительском элементе не будет сгенерировано никаких событий. То есть, мышь пройдёт через внешний элемент, не замечая его.
Результат
script.js
style.css
index.html
Если был , то будет и
Несмотря на то, что при быстрых переходах промежуточные элементы могут игнорироваться, в одном мы можем быть уверены: элемент может быть пропущен только целиком.
Если указатель «официально» зашёл на элемент, то есть было событие , то при выходе с него обязательно будет .
CSS эффект описываем каркас блоков для трансформации
Скачиваем подготовленный шаблон, в нем два файла, Index в котором подключен CSS. В CSS сбросили отступы, установили шрифт, и подключили на задний фон изображение. В самой папке /img лежат два файла, фон и картинка для примеры.
Начальный шаблон — скачать
Описываем все блоки, которые нужно вывести на страницу, и заполняем их текстовым содержанием.
div.dws>div.blocImg>img+div.blocText>div.text>h2+p
<section>
<div class="dws">
<div class="blocImg"><img src="img/1.jpg" alt="CSS эффект">
<div class="blocText">
<div class="text">
<h2>CSS эффект <span>при наведении</span></h2>
<p>transition<br> transform scale(x,y)<br>:hover ::before ::after</p>
</div>
</div>
</div>
</div>
</section>
Описываем основные стили картинки / эффект на css
Задаем блоку с картинкой фиксированную ширину и высоту, а при помощи overflow: hidden, скрываем все лишнее за ее пределами, добавляем курсор.
.blocImg {
width: 600px;
height: 338px;
overflow: hidden;
cursor: pointer;
}
Позиционируем для удобства блок посередине экрана.
.dws {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
Затем картинке делаем ширину в 100% и вешаем плавное анимирование в пол секунды.
.blocImg img {
width: 100%;
transition: .5s;
}
Далее трансформируем, немного разворачиваем rotate(-10deg), и увеличиваем в размере scale(1.3).
Задаем фильтр размытия в 1 пик. filter: blur(1px) и затемним фон, а для этого допишем классу .blocImg черный фон, а при наведении саму картинку делаем на половину прозрачной opacity: .5;.
.dws:hover .blocImg img {
transform: rotate(-10deg) scale(1.3);
filter: blur(1px);
opacity: .5;
}
Теперь приступим к стилилизации текста.
Оформляем текстовое содержание блока
Абсолютно родителя позиционируем блок с текстом .blocText и задаем отступы по всем краям в 30 пик. По рамке в дальнейшем сделаем анимированное ее появление.
.blocText {
outline: 1px solid orange;
position: absolute;
top: 30px;
left: 30px;
right: 30px;
bottom: 30px;
}
Для текста задаем белый цвет, делаем заглавными буквами, устанавливаем padding по краям.
.text {
color: #fff;
text-transform: uppercase;
padding: 0 20px;
}
Заголовку второго уровня задаем 25 пик.
.text h2 {
font-size: 25px;
}
Вторую его часть делаем оранжевым цветом, устанавливаем отступы с низу для черты, и делаем нижнее подчеркивание в 2 пик .
.text h2 span {
color: orange;
padding-bottom: 3px;
border-bottom: 2px solid #fff;
}
Параграф позиционируем абсолютно, опускаем его на 180 пик. задаем ширину его блока в 250 пик. Добавляем с левой стороны border в 4 пик. и задаем внутренние отступы.
.text p {
position: absolute;
top: 180px;
width: 250px;
border-left: 4px solid #ffb611;
padding: 0 10px;
}
Описываем псевдоэлементы ::before и ::after
Уберем обводку outline, которую до этого задавали классу .blocText и зададим ее для псевдоэлементов.
Создаем псевдоэлементы ::before ::after , описываем их основные стили.
Позиционируем их абсолютно, задаем ширину и высоту по 100% и платное появление в пол секунды.
.blocText::before,
.blocText::after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Отдельно ::before присваиваем бордюр с верху и низу в 1 пик. и задаем трансформацию для оси Х transform: scale(0,1).
.blocText::before {
border-top: 1px solid #fff;
border-bottom: 1px solid #fff;
transform: scale(0,1);
}
Тоже самое делаем для ::after только бордюр теперь с левой и правой стороны, а трансформация по оси Y
.blocText::after {
border-left: 1px solid #fff;
border-right: 1px solid #fff;
transform: scale(1,0);
}
А для их появления, трансформацию для всех осей указываем в 1.
.dws:hover .blocText::before,
.dws:hover .blocText::after {
transform: scale(1,1);
}
И остается скрыть текст, для этого классу .text присвоим opacity: 0 и добавим плавное его появление.
А по наведении текст отображаем.
.dws:hover .text {
opacity: 1;
}
В конечном итоге получили классный Hover Effects при наведение на картинку.
Урок подготовил Горелов Денис.
Объем кэша
Наклон изображения

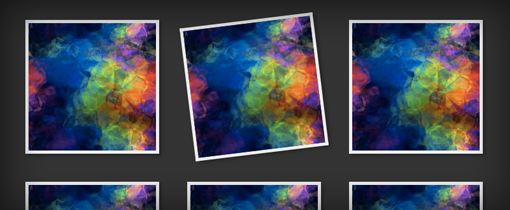
Это один из простейших, но очень интересных эффектов для галереи миниатюр. В его основе лежит создание массива избражений и поворот той картинки, над которой находится курсор мыши.
Для данного эффекта используется много новых, специфичных для конкретного браузера свойств CSS, поэтому использование в старых браузерах не пройдет. Галерея использует тени, переходы и трансформации.
Если есть желание еще более разнообразить эффект, то можно исопльзовать псевдо селекторы для вращения иззображений под разными углами и в разные стороны.
CSS
#ex4 {
width: 800px;
margin: 0 auto;
}
#ex4 img {
margin: 20px;
border: 5px solid #eee;
-webkit-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-moz-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
}
#ex4 img:hover {
-webkit-transform: rotate(-7deg);
-moz-transform: rotate(-7deg);
-o-transform: rotate(-7deg);
}
Универсальное свойство transition
Ну и апогеем этой статьи послужит изучение свойства transition, оно является универсальным и позволяет задать все свойства эффекта перехода (переход между двумя состояниями элемента) в одном объявлении.
Это свойство является короткой записью для следующих свойств, которые мы изучили (список соответствует порядку указания значений):
- transition-property (none | all | property)
- transition-duration (time (s/ms))
- transition-timing-function (linear | ease | ease-in | ease-out | ease-in-out | steps(int,start|end) | step-start | step-end | cubic-bezier(n,n,n,n))
- transition-delay (time (s/ms))
Синтаксис свойства:
transition:"property duration timing-function delay"; /* порядок важен */
Обращаю Ваше внимание, что если вы хотите задать только задержку (transition-delay), то вам придется указать и продолжительность (transition-duration) равную нулю (0s). Например, если вы хотите указать задержку 4 секунды, то вам необходимо записать это так:
transition: 0s 4s; /* задержка четыре секунды */
Допускается перечислять эффект перехода отдельно для каждого свойства в одном объявлении. Вы можете указывать не все значения, но при этом необходимо соблюдать порядок свойств, указанный выше.
transition: width 2s ease 100ms, height 1s linear 2s, background 0s 4s; /* Для свойства width мы устанавливаем длительность эффекта перехода равную 2 секунды, при этом эффект перехода начинается медленно, затем незначительно ускоряется и в конце опять замедляется (ease) и это всё происходит с предварительной задержкой в 100 миллисекунд. Для свойства height мы устанавливаем длительность эффекта перехода равную 1 секунде, при этом эффект перехода происходит с одинаковой скоростью от начала до конца (linear) и это всё происходит с предварительной задержкой в 2 секунды. Свойство background будет применено с задержкой 4 секунды. */
Давайте, в заключение статьи рассмотрим пример в котором создадим переходный эффект для элемента <input>.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Пример использования универсального свойства transition</title>
<style>
input {
width: 20%; /* ширина элемента */
transition: width 500ms ease-in-out; /* описываем переходный эффект (свойство, продолжительность и функция) */
}
input:focus {
width: 40%; /* ширина элемента при фокусе на элементе */
}
</style>
</head>
<body>
Поиск: <input type = "text" name = "poisk" placeholder = "введите запрос">
</body>
</html>
В этом примере с использованием CSS свойства transition мы указали какое свойство подлежит переходному эффекту, продолжительность эффекта и указали функцию, определяющую скорость переходного эффекта в различные промежутки времени.
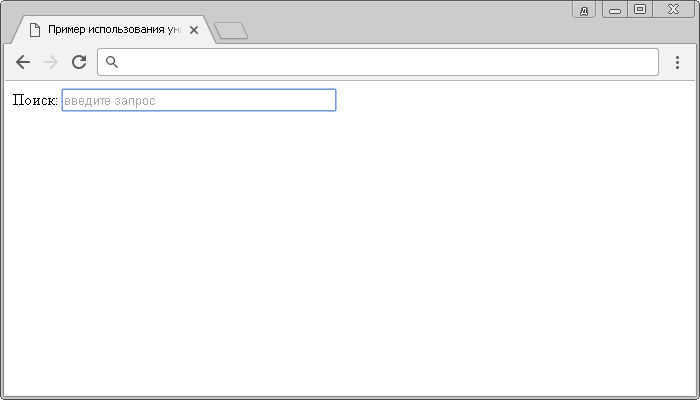
Результат нашего примера:

Рис. 170 Пример использования универсального свойства transition.
Трансформация
Следующие эффекты более динамичны.

Наклон

Теперь давайте сделаем так, чтобы при наведении на изображение, изменялся угол наклона.
HTML
<div class="tilt pic"> <img src="http://lorempixel.com/300/300/transport/5" alt="car"> </div>
CSS
/*TILT*/
.tilt {
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
-o-transition: all .5s ease;
-ms-transition: all .5s ease;
transition: all .5s ease;
}
.tilt:hover {
-webkit-transform: rotate(-10deg);
-moz-transform: rotate(-10deg);
-o-transform: rotate(-10deg);
-ms-transform: rotate(-10deg);
transform: rotate(-10deg);
}
Как вы можете видите, все, что нам нужно было — повернуть изображение на десять градусов. Просто и эффективно!
Скругление углов

Когда пользователь наводит на изображение, оно начинает вращаться, при этом превращаясь из круга в квадрат.
HTML
<div class="morph pic"> <img src="http://lorempixel.com/300/300/nature/5" alt="beach"> </div>
CSS
/*MORPH*/
.morph {
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
-o-transition: all .5s ease;
-ms-transition: all .5s ease;
transition: all .5s ease;
}
.morph:hover {
border-radius: 50%;
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}
Здесь установлен класс morph, который начинает вращаться на 360 градусов при наведении курсора мыши на него, а border-radius будет постепенно изменяться до 50%, в результате чего превратится в круг.
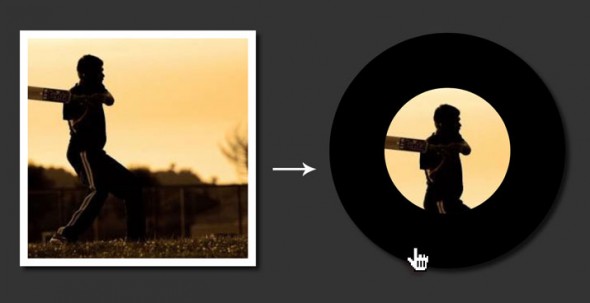
Фокус

Вот еще один способ использования border-radius для закругления изображения. На этот раз, однако, мы будем не только увеличиватьborder-radius, но и его толщину. В сочетании с border-box, это создаст эффект, который фокусируется на определенной части изображения.
HTML
<div class="focus pic">
<img src="http://lorempixel.com/300/300/sports/1" alt="cricket">
</div>
CSS
/*FOCUS*/
.focus {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.focus:hover {
border: 70px solid #000;
border-radius: 50%;
}
Мы взяли border 10px и превратил его в 70px черную рамку при проворачивании радиусе до 50%, как мы это делали в предыдущем примере.
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
События mouseenter и mouseleave
События похожи на . Они тоже генерируются, когда курсор мыши переходит на элемент или покидает его.
Но есть и пара важных отличий:
- Переходы внутри элемента, на его потомки и с них, не считаются.
- События не всплывают.
События предельно просты и понятны.
Когда указатель появляется над элементом – генерируется , причём не имеет значения, где именно указатель: на самом элементе или на его потомке.
Событие происходит, когда курсор покидает элемент.
Вот тот же пример, что и выше, но на этот раз на верхнем элементе стоят обработчики вместо .
Как вы сами можете увидеть, генерируются только события, связанные с движением курсора относительно верхнего . Ничего не произойдёт при переходе на внутренний и обратно. Переходы на потомки игнорируются.
Результат
script.js
style.css
index.html