16 лучших графических редакторов, которые не стоят ни копейки
Содержание:
- Возможности редактора Пэйнт
- Рисунок
- Приложения для редактирования растровых изображений
- Понятие векторной графики
- Ответы на тест 3 по Информатике 7 класс
- 4. Пространственное разрешение монитора определяется как:
- 5. Цвет пикселя на экране монитора формируется из следующих базовых цветов:
- 6. Глубина цвета — это количество:
- 7. Видеопамять предназначена для:
- 9. Графический редактор — это:
- 10. Достоинство растрового изображения:
- 11. Векторные изображения строятся из:
- Сохранение и работа с изображением
- Affinity Designer
- Инструменты выделения. Каналы и маски
- Приложения для редактирования векторных изображений
- Corel Paint Shop Pro 10.03
- Основные различия растровой и векторной графики
- Ulead PhotoImpact 11
- Графический пакет
- Заключение
Возможности редактора Пэйнт
Ещё в конце прошлого века компьютерные пользователи не могли похвастаться наличием широкого выбора вспомогательных инструментов для работы с изображениями, да и знаний не у всех на это хватало. Простое, но эффективное приложение способно выполнить множество задач по коррекции, дополнении элементами и подписями скриншоты, фотографии или скачанные картинки из глобальной сети Интернет.
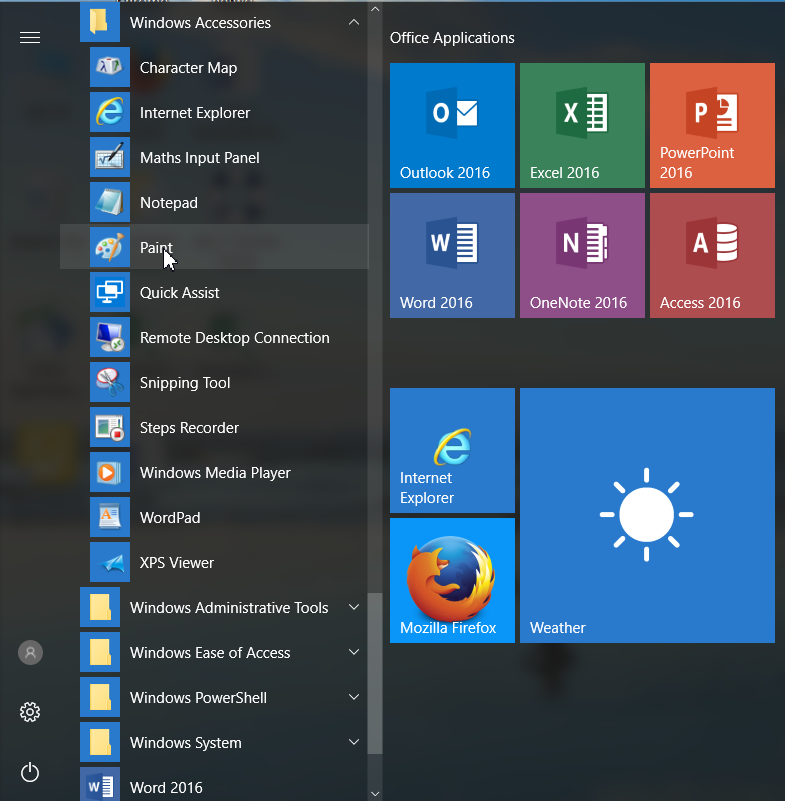
Способ №1
Нажав на интерактивную кнопку «Win» в левом нижнем углу дисплея пользовательского ПК, необходимо найти папку «Windows Accessories», выбрать искомое приложение, приступить к работе.
Если приходится часто работать с графическим редактором Пэйнт, можно закрепить приложение в меню быстрого доступа.

Способ №2
Правой кнопкой мыши щёлкнуть по значку «Win», выбрать опцию «Search/Поиск». В поисковом окне написать ключевое слово «Paint», запустить утилиту.

Способ №3
Правой кнопкой мышки нажать на файл-картинку => выбрать в проводнике Виндоуз действие «Open with/Открыть с помощью» => Paint. Выбранный файл незамедлительно откроется в графическом редакторе.

Заскриншотив изображение с экрана компьютера, пользователю необходимо воспользоваться первым или вторым способом открытия утилиты Пэйнт для дальнейших манипуляций со скрином. Так как сделанный screenshot стандартным способом хранится в буфере обмена, его необходимо вставить в документ. В данном случае, рассматривается вставка снэпшота в Paint.
Возможности редактора

Импортируется snapshot в редактор классическими способами:
- Правой кнопкой мыши, действие «Paste/Вставить»
- Комбинацией горячих клавиш «Ctrl+V»
Для сохранения моментального снимка на ресурсах ПК необходимо нажать на иконку «Дискета» или через алгоритм последовательных действий: File/Файл => Save as/Сохранить как… => выбрать один из пяти форматов и папку для сохранения файла.

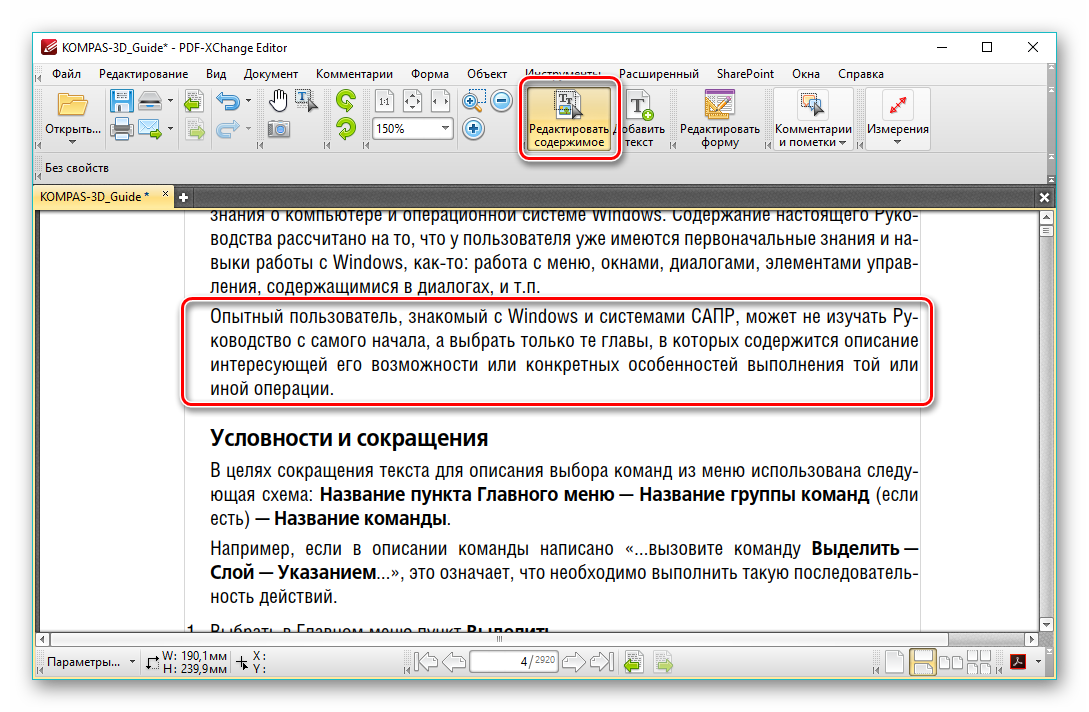
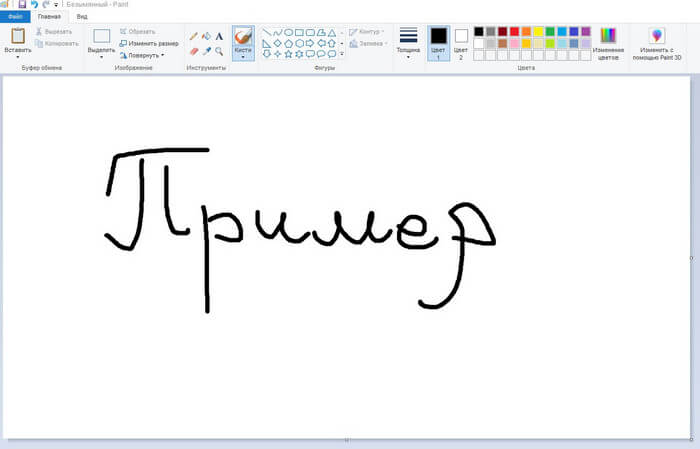
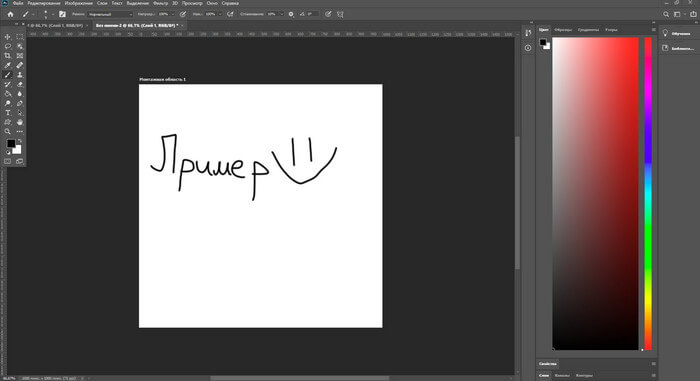
Перед сохранением моментального снимка, над ним можно творчески поработать. Инструментов для этого вполне достаточно:
Выделив необходимый фрагмент изображения – опция «Select», обрезать лишнее при помощи «Crop»;
Выделенный кусок картинки можно скопировать и тут же вставить (см. на 1 в образце);
Добавление геометрических фигур (23 штуки) двумя разными кнопками мыши со своим цветом на каждую (см. 2);
Подписи всевозможными доступными шрифтами, размерами, цветами (см. 3);
Использование карандаша различной толщиной и цветовой гаммой, заливка выделенной формы (см. 4);
Полезный инструмент «Пипетка» для копирования цвета с изображения и сглаживания шероховатостей при помощи одного из семи вариантов «Кисти» (см. 5 и 6);

Помимо всего прочего изображение можно увеличивать в разы, поворачивать в разные стороны, создавать зеркальное отражение – кнопка «Rotate». Изменять размер – «Resize».
Перейдя во вкладку «View» (см. 7) есть дополнительные настройки по визуализации рабочей области в утилите Paint.
Для получения большего количества инструментов и увеличения возможностей пользователю рекомендуется попробовать бесплатный графический редактор Paint.Net или коммерческую версию универсального программного обеспечения Ashampoo Snap.
Примечание: Все скриншоты с ноутбука были сделаны бесплатной программой Lightshot, отредактированы в Paint.Net.
Рисунок
Включает в себя команды, с помощью которых можно изменить любой выбранный элемент листа. Сюда входят:
- Отразить. Зеркально отражает выбранную область листа.
- Повернуть. Зеркально отражает весь проект.
- Растянуть. Позволяет растянуть или сузить проект по выбранной оси.
- Наклонить. Выполняет наклон объекта по выбранной оси.
- Обратить цвета. Изменяет палитру, отображая цвета обратные имеющимся на рисунке.
- Атрибуты. Изменение размера рисунка в соответствии с указанными единицами измерения и указанием типа рисунка: черно-белый или цветной.
- Очистить. Заменяет выделенный фрагмент или все изображение на фоновый цвет.
- Непрозрачный фон. Один из цветов указывается как прозрачный. Это означает, что сквозь него будет виден слой, находящийся снизу. Причем виден он будет только в тех местах, где присутствует прозрачный цвет. Сохранить данное свойство можно только в формате gif.
Приложения для редактирования растровых изображений
Paint
Первым делом нельзя не вспомнить про классическое приложение, которое по умолчанию встроено в Windows.

Найти его можно с помощью поиска в меню «пуск», либо перейти во «все программы» — стандартные и там найти Paint.
Программа очень простая и в основном предназначена для развлечения, нежели для серьезной работы, тем не менее изобразить что-нибудь, стереть, повернуть изображение или выделить оно вам сможет помочь.
Но по большей части его функционал слишком ограничен в сравнении с более серьезными сторонними приложениями, потому не будем слишком много времени уделять ему и пройдем дальше.
Paint.NET
Несмотря на похожее название с предыдущим примером, по функционалу Paint.NET сможет предоставить вам гораздо больше, нежели его «тезка».

Здесь имеется поддержка слоёв, что достаточно удобно и хорошо знакомо людям, работавшим с Photoshop. По-простому объяснить слои возможно так: представьте, что вы клеите на бумагу наклейки. Наклеили одну, сверху другую. Соответственно та, что была наклеена последней будет закрывать часть или вообще всю наклейку, что была наклеена первой. Это и есть принцип слоев.
Так же, присутствует журнал действий, что достаточно удобно для того, чтобы отменить какие-то конкретные предыдущие шаги.
Широкий инструментарий позволит вам вырезать объекты с удобством, расчерчивая произвольные формы выделения, не ограничивая вас прямоугольной областью.
GIMP
Очень популярный графический редактор. Его можно назвать уже более серьезным, так как он имеет куда больший вес и, соответственно, функционал для редактирования.

Многие пользователи не зря прозвали его бесплатным аналогом Photoshop, так как его интерфейс, инструменты и поддержка большого количества плагинов действительно позволяют его идти если не наравне, то хотя бы рядом с этим мастодонтом графической среды.
Честно, я до этого момента только слышал и никогда не пользовался данным редактором, так как сразу обучался работать в фотошопе, но зайдя в GIMP я сразу увидел многие схожести по возможностям. Разве что горячие клавиши у них совершенно разные.
Из плюсов можно выделить огромное количество инструментов, дополнений, встроенных кистей, фильтров, настройки параметров рисования и многое другое, что в общей статье не перечислишь. Данный продукт подойдет практически каждому пользователю с редактированием или даже рисованием.
Krita
Отличное приложение, которое не уступает предыдущему приложению по функционалу. Обладает максимально знакомым интерфейсом тем людям, что работали в продукте от Adobe.

Данную программу возможно применять как для обработки, так и для рисования. История разработки Krita говорит нам о том, что приложение создавалось как раз для рисования, а уже потом в него были добавлены остальные функции.
Krita владеет огромным количеством разнообразных кистей и эффектов, а так же такими же горячими клавишами, что и в Photoshop. Мне было максимально приятно немного попользоваться данной программой, предлагаю и вам. Думаю, что она вполне может заменить вам GIMP, если по какой-то причине он вам не понравился.
Это то, что я хотел порекомендовать из бесплатных программ, но я просто должен рассказать о самом известном в мире графическом редакторе, который, к сожалению, распространяется за деньги.
Adobe Photoshop
То приложение, название которого уже стало нарицательным. То приложение, на которое равняются все остальные редакторы. Так же, в нём выполняются большинство работ с растровой графикой.

Об нем я могу говорить часами и рассказывать о своих часах, проведенных в работе или изучении данного приложения. Набор функций просто огромен «из коробки», так еще существуют тысячи плагинов. Здесь возможно рисовать, редактировать и создавать монтажи.
В каком-либо особенном представлении фотошоп не нуждается. Это лучшее, что можно предложить для создания графического дизайна. Плюсов и возможностей слишком много, чтобы перечислять в одной общей статье.
Далее пополним наш список графических редакторов приложениями для работы с векторной графикой.
Понятие векторной графики
Многие из вас могут спросить: а зачем этот тип графики? Отвечу: данный способ хранения изображений совершенно иначе формирует свой объем, а также отсутствует такая характеристика как плотность пикселей, так как их там вообще нет. Это значит, что картинку, созданную на основе векторной графики можно растянуть на сколь угодно большой лист без потери качества.
Как вы уже могли догадаться, это очень удобно в случае с чертежами, логотипами. Так же стоит упомянуть о возможности изменения таких рисунков без потери качества. Впечатляет, не так ли?
Для большинства, все же, более привычным и понятным является растровый тип графики.
Ответы на тест 3 по Информатике 7 класс
Ответы на тест 3 по Информатике 7 класс — это пособие для родителей для проверки правильности ответов обучающихся детей (ГДЗ) на «Тестовые вопросы для самоконтроля», указанные в учебнике Информатики. Как утверждают авторы учебника (Л.Л.Босова, А.Ю.Босова) в конце каждой главы приведены тестовые задания, которые помогут оценить, хорошо ли учащиеся освоили теоретический материал и могут ли они применять свои знания для решения возникающих проблем.
Ответы на вопросы помогут родителям оперативно проверить выполнение указанных заданий.
а) принтер
б) монитор
в) мышь
г) видеокарта
ПРАВИЛЬНЫЙ ОТВЕТ: в) мышь
а) сканер
б) монитор
в) джойстик
г) графический редактор
ПРАВИЛЬНЫЙ ОТВЕТ: б) монитор
а) курсор
б) символ
в) пиксель
г) линия
ПРАВИЛЬНЫЙ ОТВЕТ: в) пиксель
4. Пространственное разрешение монитора определяется как:
а) количество строк на экране
б) количество пикселей в строке
в) размер видеопамяти
г) произведение количества строк изображения на количество точек в строке
ПРАВИЛЬНЫЙ ОТВЕТ: г) произведение количества строк изображения на количество точек в строке
5. Цвет пикселя на экране монитора формируется из следующих базовых цветов:
а) красного, синего, зелёного
б) красного, жёлтого, синего
в) жёлтого, голубого, пурпурного
г) красного, оранжевого, жёлтого, зелёного, голубого, синего, фиолетового
ПРАВИЛЬНЫЙ ОТВЕТ: а) красного, синего, зелёного
6. Глубина цвета — это количество:
а) цветов в палитре
б) битов, которые используются для кодирования цвета одного пикселя
в) базовых цветов
г) пикселей изображения
ПРАВИЛЬНЫЙ ОТВЕТ: б) битов, которые используются для кодирования цвета одного пикселя
7. Видеопамять предназначена для:
а) хранения информации о цвете каждого пикселя экрана монитора
б) хранения информации о количестве пикселей на экране монитора
в) постоянного хранения графической информации
г) вывода графической информации на экран монитора
ПРАВИЛЬНЫЙ ОТВЕТ: а) хранения информации о цвете каждого пикселя экрана монитора
а) рисунок
б) текст письма
в) схема
г) чертёж
ПРАВИЛЬНЫЙ ОТВЕТ: б) текст письма
9. Графический редактор — это:
а) устройство для создания и редактирования рисунков
б) программа для создания и редактирования текстовых изображений
в) устройство для печати рисунков на бумаге
г) программа для создания и редактирования рисунков
ПРАВИЛЬНЫЙ ОТВЕТ: г) программа для создания и редактирования рисунков
10. Достоинство растрового изображения:
а) чёткие и ясные контуры
б) небольшой размер файлов
в) точность цветопередачи
г) возможность масштабирования без потери качества
ПРАВИЛЬНЫЙ ОТВЕТ: в) точность цветопередачи
11. Векторные изображения строятся из:
а) отдельных пикселей
б) графических примитивов
в) фрагментов готовых изображений
г) отрезков и прямоугольников
ПРАВИЛЬНЫЙ ОТВЕТ: б) графических примитивов
а) Gimp
б) Paint
в) Adobe Photoshop
г) CorelDraw
ПРАВИЛЬНЫЙ ОТВЕТ: г) CorelDraw
а) 8
б) 16
в) 24
г) 256
ПРАВИЛЬНЫЙ ОТВЕТ: г) 256
а) 1,5
б) 6
в) 8
г) размер файла не изменится
ПРАВИЛЬНЫЙ ОТВЕТ: б) 6
а) примерно 30 Мб
б) примерно 30 Кб
в) около 200 Мб
г) примерно 10 Мб
ПРАВИЛЬНЫЙ ОТВЕТ: а) примерно 30 Мб
а) 2560 битов
б) 2,5 Кб
в) 2,5 Мб
г) 256 Мб
ПРАВИЛЬНЫЙ ОТВЕТ: в) 2,5 Мб
Вы смотрели «Ответы на тест 3 по Информатике 7 класс (Л.Л. Босова, Ответы на вопросы)»
Перейти на страницу «Ответы на тест 4 по Информатике 7 класс (Л.Л. Босова, Ответы на вопросы)»
Сохранение и работа с изображением
При редактировании в Paint регулярно сохраняйте внесенные в изображение изменения, чтобы случайно не потерять. После того как изображение сохранено, его можно использовать на компьютере или обменяться с другими по электронной почте.
Сохранение изображения впервые
Во время первого сохранения рисунка нужно предоставить ему имя файла.
- Нажмите кнопку Paint и выберите Сохранить.
- В поле Сохранить как и выбрать тип требуемый формат.
- В поле Имя файла введите имя и нажмите кнопку Сохранить.
Открытие изображения
В Paint можно не только создать новое изображение, но и открыть и отредактировать существующее изображение.
- Нажмите кнопку Paint и выберите Открыть.
- Найдите изображение, которое нужно открыть в Paint, выберите его и нажмите кнопку Открыть.
Использование изображения в качестве фона рабочего стола
Также можно установить изображение в качестве фона рабочего стола компьютера.
- Нажмите кнопку Paint и выберите Сохранить.
- Нажмите кнопку Paint, наведите указатель на пункт Установить как фон рабочего стола и выберите один из параметров фона рабочего стола.
Отправка изображения по электронной почте
Если установлена и настроена программа электронной почты, отправлять изображения во вложении в сообщение электронной почты и обмениваться ими с другими по электронной почте.
- Нажмите кнопку Paint и выберите Сохранить.
- Нажмите кнопку Paint и выберите Отправить.
- В сообщении электронной почты введите адрес получателя, напишите короткое сообщение и отправьте письмо с вложенным изображением.
Affinity Designer
Built for creating professional artwork for screen or print

В качестве замены для DrawPlus X8, Affinity Designer не является перефразированием и был построен с нуля в течение пяти лет разработки проекта по Serif.
Специально ориентированное на профессиональных дизайнеров и то, как они работают, это программное обеспечение может обрабатывать очень широкий спектр задач дизайна, включая веб, брендинг, концепт-арт, типографику и даже повторяющиеся шаблоны, как вам может понадобиться на керамике, обоях или мягкой мебели.
Присущая облаку функциональность также делает его хорошим вариантом для команд дизайнеров, работающих над общей целью. И вся эта функциональность может быть вашим за очень скромные £48,99 ($49,99) за место на ПК с Windows или Apple Mac.
Вы можете скачать Affinity Designer здесь
Инструменты выделения. Каналы и маски
Растровое
изображение в отличие от векторного не
содержит объектов, которые
можно
легко «расцепить для выполнения их
индивидуального редактирования.
Поэтому
для создания, например, коллажей
(фотомонтажей) из отдельных фрагментов
нескольких изображений каждый из них
предварительно необходимо выделить.
Такая работа, напоминающая вырезание
кусков изображений из бумаги
ножницами,
называется процессом выделения (илиобтравки) изображений.Выделение
(Selection)—
это область, ограниченная замкнутой
рамкой выделения
в виде движущейся
пунктирной линии (контура), которая
отмечает часть изображения, доступную
для копирования, редактирования и
выполнения различных типов преобразований.
На жаргоне программистов эта пунктирная
линия получила название маршируюшие
муравьи». Она отделяет выделенную
область от защищенной области.
Маски —
это один из базовых инструментов
профессиональных растровых редакторов.
В подтверждение этому можно напомнить,
что в простейшем растровом редакторе
МSРаiпt,
поставляемом в составе
ОСWindows,
возможность работы с масками отсутствует.
В то же время в нем поддерживаются
выделения.
Хотя
концепции маски ивыделения тесно
связаны, понятие маски шире. Всякая
маска включает в себя два типа областей:
непрозрачные и прозрачные. Первые
используются для защиты закрываемых
ими частей изображений или объектов от
нежелательных изменений. Они, собственно,
и выполняют функциюмаскирования.
Прозрачные области можно рассматривать
как отверстия в маске. Их используют
для выделения фрагментов изображения
или объекта, которые собираются
модифицировать. Эти области называютсявыделенной областью, иливыделением
(обтравкой).
Таким
образом, маска не есть нечто противоположное
выделению. Противоположными свойствами
обладают части маски, а именнозащищенные
ивыбранные (выделенные) области
(рис. 6.4). Соотношение между этими частями
не является постоянным. В процессе
работы над изображением оно может
изменяться за счет увеличения доли
одной из них и соответственно уменьшения
доли другой. Для
этой цели в растровых
редакторах имеется специальный набор
инструментов выделения.
Терминологическая
эквилибристика
Свой
вклад в неоднозначность терминов «маска»
и «выделение» вносят названия родственных
инструментов в различных программах
растровой графики. Так,
в Рhotoshopэти инструменты называются инструментами
выделения, а в СогеlРНОТО-РАINТ в их названии
присутствует слово «маска». Хотя ин том
и другом случае они используются для
нанесения на изображение выделенных
областей.
Аналогично команды по работе
с масками и выделениями в РНОТО-РАINTпредставлены в меню Маsk,
а в Рhotoshopв менюSelect.
Приложения для редактирования векторных изображений
Здесь будет куда меньше приложений, особенно бесплатных, так как данный формат графики куда менее распространен в широкой среде, тем не менее и здесь мне есть о чем вам рассказать.
Inkscape
Один из немногих векторных редакторов. Достаточно простой для освоения и обладает неплохим набором функций.

Хороший набор инструментов для создания фигур, поддержка слоев. Так же, есть возможность конвертации растрового изображения в векторное, но со своими нюансами. Плагины так же имеются. Интерфейс достаточно дружелюбный и интересный.
Сразу заметил очень существенный минус, а именно достаточно немаленький аппетит приложения к мощности процессора. В остальном, программа может помочь вам с выполнением ваших задач. Небольшой вес (около 90 мегабайт), поддержка русского языка и бесплатное распространение только радует. Рекомендую.
SVG-Edit
Онлайн-редактор, которым возможно пользоваться абсолютно бесплатно. Достаточно удобно работать онлайн, так как не требуется установка на компьютер.

Отлично подойдет для редактирования файлов векторной графики, а также может помочь в их создании. Набор инструментов достаточно небольшой, но для большинства простых задач этого будет достаточно.
К сожалению, на бесплатных решениях у нас всё. Теперь расскажу о парочке платных приложениях, которые отлично подойдут для задач по редактированию и созданию векторных изображений.
Corel Paint Shop Pro 10.03
Разработчик Corel Corporation (ранее Jasc Software, Inc.)
Сайт программы: http://www.corel.com/servlet/Satellite?pagename=Corel3/Products/Display&pfid=1047024307383&pid=1047025487586
В пакете Paint Shop Pro, работающем как с векторной, так и с растровой графикой, представлены практически все те же возможности, что и в более знаменитом и чуть ли не в десять раз более дорогом Photoshop. Но это не единственный плюс. Приложение отличается гораздо более скромными требованиями к системе и удобнее в работе: многие нетривиальные операции (использование фильтров и наложение эффектов, настройка и цветовая коррекция фотоснимков и т.п.) выполняются одним щелчком мыши; часто повторяемые действия очень легко автоматизировать (шаблоны, скрипты и пакетная обработка изображений); поддержка технологии индивидуальной настройки пользовательского интерфейса (Dynamic Personalization) обеспечивает удобную настройку программы в соответствии с решением конкретных задач или личных предпочтений. Да и в освоении он оказывается на порядок легче не только из-за более простого интерфейса, но и благодаря хорошо продуманной встроенной системе обучения: расширенной справке, серии уроков, модулю Learning Center и обучающему фильму от Lynda.com.

Paint Shop Pro позволяет создавать стильные творческие проекты, рисуя с чистого листа, обрабатывая фотоснимки и создавая графические объекты для печати, презентаций, Интернета и пр. Пакет поддерживает слои, маски и альфа-каналы и поставляется с достаточно большими наборами градиентов, масок, узоров для заливки, текстур, рамок, тюбиков, форм и кистей, количество которых несложно увеличить, скачав понравившиеся дополнения из Интернета. Многообразие доступных в Paint Shop Pro способов выделения обеспечивает не только обычное копирование и вырезание областей, но и быстрое удаление фона, а также автоматическое выделение сходных пикселов. Поддержка векторной графики позволит внедрить в изображение разнообразные векторные формы (на основе имеющихся в системе или подгружаемых шаблонов), произвольного вида векторные кривые и текст. Причем создаваемый текст можно размещать вдоль любой кривой, оформлять при помощи кистей и тюбиков, градиентных и текстурных заливок, использовать различные варианты окантовки, добиваться уникальных эффектов благодаря маскам и т.д.
Встроенные инструменты автоматической коррекции и устранения эффекта красных глаз помогут улучшить недостаточно качественные снимки, а расширенные возможности цветовой коррекции, исправление дисторсии, выпрямление изображения и коррекция перспективы позволят устранить практически любые дефекты на недостаточно качественных фотографиях и даже восстановить старые снимки или наоборот — состарить современные. Фильтры One Step Noise Removal и One Step Purple Fringe Removal помогут быстро избавиться от шума и фиолетовых контуров, а функция Smart Photo Fix обеспечит оптимальные результаты коррекции за счет сочетания возможностей автоматической корректировки и точности ручной настройки. С помощью клонирующих инструментов несложно провести ретуширование фотографий, ликвидировав такие дефекты изображений, как мелкие царапины, следы пыли, линии сканирования и т.п. Воспользовавшись натуралистичными инструментами Art Media Tools, можно превратить обычные фотографии в настоящие шедевры изобразительного искусства, напоминающие картины, нарисованные маслом, мелом, пастелью и т.д. Разнообразные варианты обрамления позволят придать снимкам изысканность и выразительность, а впечатляющий набор встроенных эффектов и фильтров обеспечит еще большую их артистичность.
Web-дизайнеров порадуют такие специализированные возможности, как оптимизация изображений, создание текстур и кнопок (в том числе интерактивных), разрезание картинок на слайсы, разработка rollover-элементов, создание карт гиперсвязей и gif-анимаций.
Основные различия растровой и векторной графики
Достоинства растровой графики:
Растровая графика предоставляет возможность создавать любые изображения не обращая внимание на сложность их исполнения в отличие от векторной графики, которая неспособна предать хорошо переход цветов от одного к другому.
Широкий спектр применения – растровая графика на сегодняшний день нашла широкое применение в различных областях, от мелких изображений (иконок) до крупных (плакатов).
Очень высокая скорость обработки изображений различной сложности, при условие что нет необходимости в их масштабирование.
Представление растровой графики является естественным для большинства устройств и техники ввода-вывода графики.
Недостатки растровой графики:
- Большой размер файлов с простыми растровыми изображениями.
- Невозможно увеличение изображения в масштабе без потери качества.
- Вывод изображения при печати на плоттер является затруднительным.
- При хорошем качестве изображения требуются значительный объем дискового пространства для хранения файлов.
- Сложность преобразования растрового изображения в векторное.
Исходя из вышеуказанных недостатков хранить простые рисунки рекомендуется не в сжатой растровой графике, а использовать векторную.
Достоинства векторной графики:
- Масштабирование размеров без потери качества изображения.
- Масштабированные изображения не увеличиваются в весе ни на один байт.
- Во время масштабирования качество, резкость, четкость и цветовые оттенки изображений не страдают.
- Вес изображения в векторном формате в разы меньше веса изображения в растровом формате.
- При конвертации изображения из векторного формата в растровый, не возникает никакой сложности.
- Толщина линий при изменение масштаба (увеличение или уменьшение) объектов может не изменяться.
Недостатки векторной графики:
- В векторной графике можно изобразить далеко не каждый объект. Объем памяти и интервал времени на отображение векторной графики зависит от количества объектов и их сложности.
- После преобразование из растрового изображения в векторное, обычно качество векторного изображения не высокое.
На сегодняшний день наиболее популярными и востребованными графическими редакторами являются:
Редактор растровой графики: Adobe Photoshop, GIMP.
Редакторы векторной графики: CorelDraw, Adobe Illustrator и Inkscape.
Векторная и растровая графика хранится в определенных форматах изображения.
Ulead PhotoImpact 11
Разработчик Ulead Systems, Inc.
Сайт программы: http://www.ulead.com/pi/
Профессиональное решение для работы с растровой и векторной графикой — пакет PhotoImpact — содержит необходимый минимум из того, что может потребоваться для обработки цифровых фотографий и создания web-графики. При этом многие повторяемые операции в нем могут быть автоматизированы с помощью макрокоманд и поддержки пакетного режима их выполнения. По сравнению с программой Photoshop данный графический редактор отличается компактностью, менее требователен к системным ресурсам и гораздо легче в освоении. По своим возможностям он близок к пакету Paint Shop Pro, и сказать, какой из них лучше, весьма затруднительно. Однако новичкам, скорее всего, лучше начинать с PhotoImpact — он позволяет быстрее и проще получить эффектные результаты с самых первых шагов за счет установки более простого и рассчитанного специально для начинающих интерфейса, быстрого доступа к ключевым функциям программы прямо со стартовой страницы, удобного браузера фильтров и эффектов и пр.

Пакет поддерживает слои и поставляется с огромной базой шаблонов, кистей, текстур, заливок, фотообъектов — для создания коллажей и трехмерных стилей («гель», «стекло», «пластмасса» и др.). К услугам пользователей разнообразные кисти (включая художественные — для имитации техник рисования мелом, углем, карандашом и пр.), обширный набор готовых форм и удобные инструменты для ручного рисования и редактирования узлов при работе с контурами. Классические инструменты для работы с выделенными областями дополнены рядом уникальных — так, мастер извлечения объектов Object Extraction Wizard позволит оперативно очистить объекты от фона, а инструмент SmartRemove Scene Compositor поможет быстрее вырезать нужные фрагменты из нескольких изображений и создать на их основе одно новое. Богатый набор возможностей при обработке текстовых объектов позволяет без труда деформировать текст, вращать его и привязывать к направляющим произвольной формы. Огромный набор фильтров и спецэффектов для графических изображений и текстовых объектов с возможностью его расширения за счет подключаемых Photoshop-плагинов обеспечит быстрое получение нужных результатов. Можно, например, создавать потрясающие gif-анимации с эффектами распада изображения на части, заполнения пузырьками, дождем, облаками и пр. или создавать изображения в различных стилях (абстрактном, классическом, модерн и т.д.), применив к ним подходящий художественный эффект. В PhotoImpact очень просто создавать трехмерные композиции: достаточно лишь определить цвета, текстуры, градиенты, скосы, степень прозрачности объектов и пр.
В плане web-графики программа позволяет создавать всплывающие меню, ролловер-элементы, слайсы, карты изображений и gif-анимации, причем сохранять web-элементы можно не только в стандартных форматах сжатия gif, jpg или png, но и в пока мало применяемом, но перспективном формате SVG (Scalable Vector Graphics). Каскадные таблицы стилей поддерживают усовершенствованную разметку web-страниц, а модуль Link Object позволяет подключать видео, звук, Flash, Java-аплеты и пр.
PhotoImpact обеспечивает простой способ получения фотографий с цифровых камер, управление фотоальбомами, автоматическое улучшение качества и пакетную обработку изображений. Имеющиеся в нем удобные инструменты для ретуширования фотографий помогут без усилий избавиться от нежелательных фрагментов изображений, а автоматические и ручные способы коррекции позволят добиться профессионального качества: устранить сферические и трапецеидальные искажения, внесенные объективом фотокамеры, улучшить качество цветовой гаммы, имитировать технику фотосъемки движущихся объектов и т.д.
Графический пакет
Графические пакеты легко осваиваются не только программистами, но пользователями, не имеющими опыта программирования, поэтому они имеют все большее применение.
Графические пакеты предлагают широкое разнообразие способов размещения средних скользящих. Например, пользователь может поместить одну среднюю скользящую линию сам или скомбинировать две линии для создания сигналов пересечения Длина линий может также отличаться в зависимости от того, размещает ли аналитик долгосрочные или краткосрочные тренды Первый выбор, который, однако, надо сделать — какой тип средней скользящей применить.
|
Построить такую диаграмму в Excel. Нереально. |
Графические пакеты для построения плоских и объемных диаграмм от OzGrid доступны по адресу http: / / www. Типичная стоимость лицензии составляет 199 долларов.
Графический пакет Конструктор записан на магнитном диске ЭВМ ЕС-1022 в библиотеке программ под именем KONSTR. Приводим полную чертежную ФОР-ТРАН-программу KONTUR вычерчивания контура детали типа планки, а также комментарии по функциональному назначению каждого из операторов данной программы.
Расширенный графический пакет graphicx предоставляет большую гибкость при задании точки, вокруг которой выполняется поворот, путем указания пар: параметр-значение.
Этот графический пакет может создавать цветные изображения полей переменных, сетки, изолиний любой скалярной величины, векторов и профилей любой переменной по любой координате. Все это может быть создано как для расчетной области целиком, так и для небольшого фрагмента, который вы захотите увеличить. По умолчанию значения IBLOCK ( I, J) 0, что соответствует отсутствию заблокированных зон. Программа microGRAPHICS разработана для работы на IBM PC и совместимых с ними компьютерах, при этом требуются видеокарты EGA или VGA и соответствующий цветной монитор.
Используя графический пакет, можно легко создать свою собственную графическую подсистему, максимально адаптированную под набор конкретных задач, решаемых пользователем.
Предоставляемый расширенным графическим пакетом graphicx синтаксис для включения созданных внешними средствами графических файлов является немного более прозрачным и дружественным.
В графическом пакете AutoCAD есть все, что необходимо конструктору для создания чертежа.
Автокод — универсальный графический пакет, предназначенный для любого специалиста, работающего с технической графикой.
При помощи графических пакетов можно легко создавать изображения сцен и рекламные ролики, превращать в наглядные изображения Понятные лишь специалистам чертежи.
Поскольку большинство интерактивных графических пакетов пользуются весьма упрощенным внутренним представлением своих рисунков, результаты их работы, переведенные на язык METR, имеют ограниченное применение.
Один из наиболее мощных графических пакетов для адаптера улучшенной графики ПЭВМ — EGA Tool Kit содержит несколько десятков процедур, вызываемых с языков Си, Паскаль и Фортран.
Одним из наиболее распространенных и популярных графических пакетов на ПЭВМ является HALO. Он состоит из не скольких десятков процедур, вызывать которые можно из языков высокого уровня, прежде всего из Си и Фортрана. Рассмотрим основные процедуры пакета.
Заключение
Сегодня мы с вами рассмотрели список графических редакторов и узнали различные типы графики. Давайте подведем итог сегодняшней статьи таблицей со сравнением этих типов:
| Название типа графики | Описание | Использование |
| Растровая | Изображение состоит из сетки пикселей, использование разных палитр цветов, множество форматов и широкое распространение | Для создания и редактирования фотографий, рисунков, картинок. Все устройства захвата изображения используют именно этот тип. |
| Векторная | Изображение состоит из геометрических фигур, возможность постредактирования без потери качества, при увеличении размера качество не теряется. | Для создания и редактирования логотипов, постеров, макетов, чертежей. |
Вот и всё, о чем я хотел сегодня вам рассказать. Надеюсь, каждый из вас смог сегодня найти для себя что-то полезное. Обязательно оставляйте ваши комментарии с критикой, пожеланиями и вопросами. Отвечу каждому, потому не стесняйтесь! Спасибо, что дочитали статью до конца. До новых встреч!