Как конвертировать картинки и фото
Содержание:
Пример JPG-анимации
Повторю ещё раз, столь понравившийся мне пример анимированного смайлика, а потом расскажу, в чём тут дело, где «собака порылась, и чего нарыла».
Вот он, «голубчик»!
Этот пример анимации я сам не делал, а нашёл его вместе с десятком других смайликов на «приисках интернета».
Скачал свои находки, стал их, как обычно, проверять антивирусами, а потом, убедившись что всё нормально, тестировать, вставляя в HTML-код страницы, и … … …
Код рисунка, который я, как всегда, прописал с расширением .gif, на веб-страницу его не вывел. Что за ерунда?! Стал разбираться.
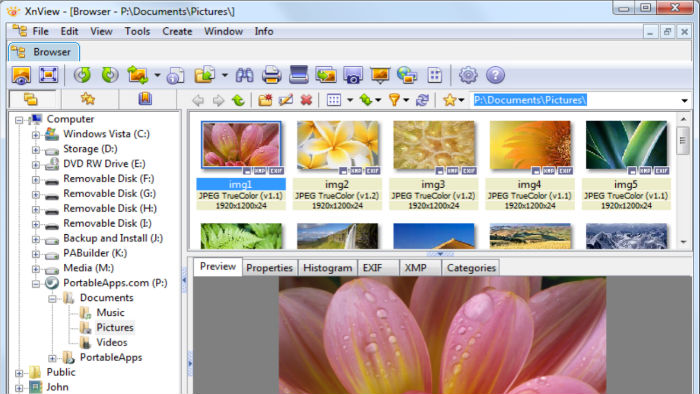
Проверил его свойства в стандартном просмотрщике изображений и, честно говоря, меня поразило увиденное там. А увидел я там вот что:
Выделил красным, что особенно сбивало с толку. В JPG-файле было «спрятано» аж целых 14 кадров!
И анимация прекрасно работает, как Вы видели выше, хоть и не должна! Ведь знает каждый, кто занимается фотошоп, что
JPG-анимации не существует! Имеется ввиду, простой, БЕЗ всяких скриптов.
Стал «копать глубже», чтобы понять, что это за «фокусы» такие?!
Результаты изучения JPG-анимации
В поисках нужной информации «перелопатил» много веб-страниц в интернете, посетил немало форумов веб-мастеров, где поднимался интересующий меня вопрос.
Вот ниже и поделюсь с Вами результатами своих поисков и изучения.
Оказалось, что этот рисунок имеет лишь расширение .jpg, но вот формат его остался, как и должно быть, по-прежнему
GIF … … … .
Чтобы убедиться в этом, скачайте показанный выше рисунок анимированного смайлика, и откройте его НЕ просмотрщиком изображений, а текстовым редактором.
Я не оговорился. Именно текстовым редактором, хотя поначалу сам был, признаюсь, в шоке. Причём здесь графический файл и текстовой редактор?!
НО!
Именно текстовой редактор показал мне «истинное лицо» этой премудрой анимации.
Самые первые 3 байта первой строчки кода как раз и рассказали честно всю правду о формате изображения. Я подчеркнул
их красной линией.
Выглядит это вот так:
Так что, с полным основанием можно утверждать, что JPG-анимации, как таковой, действительно НЕ СУЩЕСТВУЕТ!
А то, что показывал Вам в верхнем подразделе страницы, всего лишь «сломанный» файл обычной GIF-анимации.
Кстати! Пробовал открыть этот файл в графических редакторах. Так вот, ни одна из имеющихся у меня программ «Фотошоп» (даже англичанка), открыть его не смогла,
а показывала ошибку открытия. Смотрите сами:
Программа написала (на английском), что не может выполнить запрос открытия, поскольку она обнаружила неизвестный тип файла.
Английское слово «invalid» на русский переводится как: недействительный, не имеющий законной силы, нетрудоспособный. Брак, короче!
Однако! Если такой файл открыть обычным просмотрщиком изображений, либо браузером,
прописав нужный код на HTML-странице, то они показывают его, как ни в чём не бывало. Почему?!
Честно говоря, почему так себя ведёт просмотрщик, я не знаю. Что-то мне не очень хотелось
«углубляться в дебри», и изучать устройство просмотрщиков изображений.
А вот с браузерами всё предельно ясно!
Браузерам, им «фиолетово», какое расширение у файла. Они «зрят в корень», т.е. берут информацию о файле из его формата. А формат для анимации вполне подходящий.
* * *
Ниже посмотрите ещё несколько забавных примеров так называемой JPG-анимации, какие можно нередко встретить в качестве аватаров на разных форумах.
Как сделать JPG-анимацию
Сделать такую анимацию очень просто. Поскольку это всё та же GIF-анимация, но с изменённым расширением.
Сделал простейшие примеры двух одинаковых рисунков с разными расширениями.
Вот. Пожалуйста! Слева рисунок GIF, а справа он же, но переведённый в JPG.
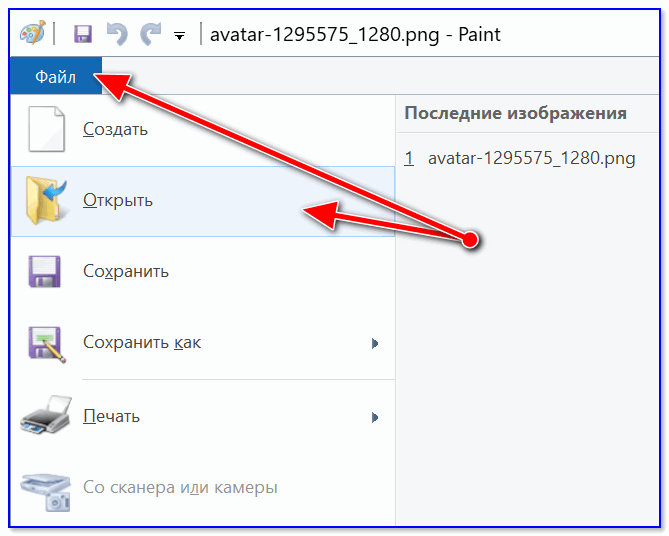
Как видите, всё работает. И правый рисунок я сделал, скопировав первый, и изменил его расширение, открыв обычным блокнотом (т.е. текстовым редактором).
После открытия, выбрал команду «Сохранить как», и сохранил его с нужным мне расширением.
А как выглядело открытое, показывал Вам в середине странице.
вспомнить:
Кстати! Хоть я и дал этим файлам разные имена (чтоб самому в них не запутаться), но можно оставлять и одинаковые.
Компьютер будет не против. Расширения-то разные. И на их одинаковые форматы и имена ему «плевать» в таком случае.
* * *
Ну, а более же подробно о смене расширений (и не только!) узнаете из статьи, которую я специально подготовил для Вас.
Статью назвал: «Смена расширений файлов», но в ней дал много интересной информации и о смене форматов тоже.
Она в этом архиве:
* * *
Теперь, когда Вы знаете, что это были за анимационные «странности», и знаете, как, при желании, их можно очень просто сделать, хочу сказать несколько слов об этой самой JPG-анимации.
Выводы о JPG-анимации
Сделать-то подобную анимацию просто. Одного только не понимаю — ЗАЧЕМ?!
Зачем нужно нормальные GIF-файлы портить, если всё равно формат-то остаётся прежний!
Ладно бы, если действительно так можно было бы заставить полноцветный рисунок в формате JPG совершать какие-то движения, т.е. анимировать его.
А так … … … .
Да к тому же!
Одно хорошо!
Хорошо хоть, всё можно так же легко и «починить», и «всё вернётся на круги своя». Для этого достаточно снова открыть блокнотом файл, и вернуть ему прежнее расширение.
Проверял!
* * *
Если верхняя навигационная стрелка возвращала Вас обратно в раздел «Анимация», то эта даст совершить прямой переход в главный раздел
«Фотошоп».