Какие форматы и размеры фотографий существуют, как выбрать правильный?
Содержание:
- Два типа графических изображений
- PNG
- .JPEG (JPG)
- Расчет линейного размера
- GIF
- BMP
- Конвертация форматов
- Как правильно формат выбрать?
- Различия
- Типы файлов
- Наиболее распространенные форматы файлов фотографий
- Подробнее о выборе формата записи цифровой фотографии
- Что такое форматы изображений бывают и зачем они нужны?
- Некоторые общие примеры
- PSD
- Два формата png и jpg в чем отличия.
- Какой формат изображения лучше?
- Если снимок не подходит под стандарты: обрезаем
- SVG
- Мои дальнейшие советы.
- Векторные форматы
- Выводы
Два типа графических изображений
Существует два типа графических изображений: векторная и растровая.
Векторные изображения математически генерируются из серии точек, которые соединяются линиями и кривыми, образуя геометрические фигуры. С векторной графикой, изображение может быть изменено до любой формы, большой или маленькой, без ущерба для качества изображения.
Растровая графика, напротив, состоит из пикселей, расположенных на сетке, где каждый пиксель представляет цвет. Растровая графика выглядит качественно только в том разрешении, в котором она должна была отображаться. Если изображение масштабируется до большего размера, произойдет пикселизация.
PNG
PNG были разработаны для замены GIF из-за проблем с лицензированием, отсюда и функциональное сходство.
Сила PNG заключается в алгоритме сжатия без потерь. Вы не потеряете данные в процессе сжатия, поэтому изображение может быть воссоздано без потери качества. В результате, PNG сохраняют мелкие детали на изображениях, даже когда речь идет о тексте. Недостатком является то, что размеры файлов PNG, как правило, больше по сравнению с другими типами файлов изображений из-за всех этих данных.
Еще одним преимуществом является поддержка прозрачности. Вы можете не только создать файл логотипа с прозрачным фоном, но вы также можете создавать расширенные градиенты прозрачности и многое другое.
Три вида PNG
Существует три вида PNG: PNG-8, PNG-24 и таинственный PNG-32. Технически есть также анимированные PNG, но мы не будем вдаваться в подробности, потому что они еще не получили широкой поддержки.
PNG-8 похож на GIF PNG. PNG-8 поддерживает 256 проиндексированных цветов, но с гораздо меньшим размером файла, даже меньшим, чем его эквивалент JPEG. В отличие от GIF, PNG-8 имеет плохую поддержку анимации. PNG-8 идеально подходит для простой веб-графики с прозрачным фоном, такой как логотипы и иконки сайтов.
В то время как PNG-8 поддерживает 8-битные цвета, PNG-24 поддерживает 24-битные цвета, что означает поддержку 16 миллионов цветов. PNG-24 больше похож на JPEG, но со значительно большим размером файла. Но качество изображения PNG-24 превосходно, даже при увеличении, что делает его идеальным для фотографий электронной коммерции, а также снимков экрана или изображений с текстом.
Если вы создадите PNG в диалоговом окне Photoshop Сохранить для Web , вы не увидите PNG-32 в списке в качестве опции, но ваш PNG будет автоматически преобразован в PNG-32, если вы добавите поддержку прозрачности. Это почему?
PNG-32 поддерживает 24-битные цвета с дополнительным 8-битным альфа-каналом для расширенных возможностей прозрачности. PNG-32 были разработаны, чтобы иметь возможность создавать улучшенные изображения с градиентами прозрачности.
Эти расширенные возможности означают, что PNG-32 создает файлы гораздо больших размеров. Если вы не создаете изображение, которое требует сложной прозрачности, придерживайтесь PNG-24. Если вы создаете наложение изображений, которое постепенно исчезает, то это работа для PNG-32.
Вы можете увидеть пример прямо здесь. Изображение имеет прозрачный градиент с двумя цветами, которые постепенно меняются от полной непрозрачности до полной бесцветной прозрачности.
PNG-32 / 166kb
Вы можете видеть, как черный фон влияет на отображение изображения, потому что он затемняет цвета по всему градиенту.
PNG-8 / 37kb
Для PNG-8 выше этот эффект искажен. Изображения PNG-8 поддерживают только один уровень прозрачности, поэтому прозрачность отображается только в тонкой искаженной полосе вверху.
.JPEG (JPG)
Это, пожалуй, самый распространенный графический формат. Обычно он используется для публикации в интернете фотографий и изображений с текстом. JPEG является TrueColor-форматом, то есть может хранить изображения с глубиной цвета 24 бит/пиксель. Данный формат может отображать более 16 млн цветов.
Свою популярность JPEG заслужил гибкой возможностью сжатия данных. Если нужно, изображение можно сохранить с высоким качеством. При использовании алгоритма сжатия с потерями, с каждым сохранением файла происходит потеря качества изображения. Ниже продемонстрированы изображения в формате JPEG с высоким, средним и низким качеством.
JPEG с высоким качеством (100). Размер 113 КБ

JPEG со средним качеством (50). Размер 59 КБ
JPEG с низким качеством (20). Размер 27 КБ

Расчет линейного размера
Если вы не уверены, какой именно формат печати вам нужен, чтобы получить максимально большую фотографию оптимального качества, можно воспользоваться формулой, с помощью которой получится рассчитать одну сторону фотографии в сантиметрах: ЛР=а*d/DPI.
В этой формуле:
- ЛР – линейный размер заданной стороны в миллиметрах;
- а – численность пикселей на данной стороне;
- d – дюймы в миллиметрах (25,4);
- DPI – количество точек на дюйм вашего изображения (примерно 150-300).
Рассмотрим на примере: если разрешение нужной стороны равно 2398 “а”, а количество точек фотографии – 300 “DPI”, то получаем ЛР=2398*25,4/300. Таким образом, ЛР=203 мм, что идеально подходит для фотокарточки со стороной 20 сантиметров. Остается только выбрать подходящее соотношение сторон, посчитав при необходимости размер второй стороны.
GIF
Хотя GIF-файлы отлично подходят для анимации шуток, в наши дни они не очень хороши. Анимированные GIF-файлы в Twitter больше не являются даже GIF-файлами! Это файлы WebM.
Потому что правда в том, что GIF никогда не были предназначены для анимации. Они создают исключительно большие размеры файлов. Чем больше кадров, тем хуже становится. Если вы переключитесь на файл WebM, у вас будет файл, который будет в 9 раз меньше и намного качественнее . MP4 — еще одна жизнеспособная опция, совместимая со всеми браузерами.
GIF-файлы имеют ограниченную цветовую палитру из 256 цветов и используют сжатие без потерь. Но так же, как и файлы PNG-8, и с гораздо меньшим размером файла, и они также имеют прозрачность.
Так что, возможно, единственный вариант использования GIF — это когда вы пытаетесь создать что-то, совместимое со старыми браузерами, которые не поддерживают HTML 5, выглядят плохо или специально для ностальгического эффекта .
BMP
Еще один формат без потери качества, BMP был разработан компанией Microsoft изначально для использования на платформе Windows, но сейчас распознается и программами Mac. BMP – это файлы большого размера, так как информация о цвете сохраняется в каждом отдельном пикселе изображения без сжатия. Как результат, это дает высококачественный цифровой файл, который можно использовать для печати, но он не совсем подходит для интернета.
Преимущества
Может быть использован для печати, так как изображения сохранены в формате высокого качества
Недостатки
Большой размер файлов потребует много места для хранения
Конвертация форматов
Подведем итоги сравнения форматов изображений. Сначала небольшая таблица:
Таким образом, для маленьких картинок специального назначения можно
использовать ico, если вам нужна анимация, то ваш выбор — gif, для фотографий
хорошо использовать jpg, а для диаграмм и изображений с малым количеством цветов
— png. Формат bmp я использовать вообще не рекомендую, а tiff оставим для
профессионалов.
Конвертировать же форматы изображений очень просто. Кликните правой кнопкой мыши по
картинке, выберите «открыть с помощью — Paint». Открывается рисунок, и в меню
«файл» есть опция «сохранить как», где вы можете выбрать формат изображения.
Если же вы хотите работать с рисунками на более продвинутом уровне, то вам
понадобится хорошая программа для работы с изображениями. Лично я рекомендую
gimp — бесплатный аналог фотошопа. Но об этом — в другой раз. Следите за
обновлениями!
Приветствую друзья! В нашей жизни мы постоянно сталкиваемся с изображениями, при фотографировании, создании сайта, сканировании, печати. Какой формат изображения лучше спросите Вы.
От формата, в котором сохранен файл зависит качество изображения, удобство его дальнейшего редактирования.
С развитием компьютеров и интернета появлялись новые форматы для записи изображений в файлы. Каждый формат имеет свои преимущества и недостатки.
В этой статье я решил попробовать разобраться какой формат изображения лучше и рассказать о наиболее распространенных форматах графических — JPEG, TIFF, PNG, и GIF.
Как правильно формат выбрать?
Смотрите для примера давайте я возьму картинку предположим нашего российского флага.

Я все операции буду рассматривать на примере фотошопа, так легче. Специально выбрал большой размер и малоцветный, всего три цвета, а теперь я хочу его сохранить, смотрите что происходит, для начала возьму jpg формат.

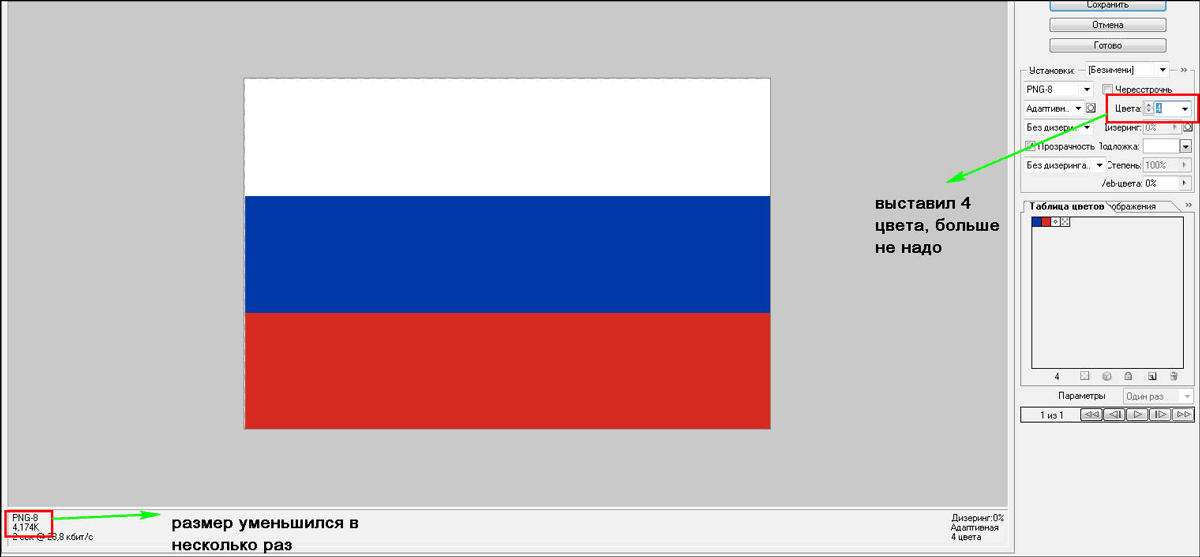
А вот что если я его сохраню в png.

Размер уменьшился в 6 раз почти. Я ничего не делал лишь задал минимально число цветов, просто супер я думаю. Этот способ подойдет для тех кому не принципиальна цветопередача, как у меня на блоге, все скриншоты именно так сделаны, выставляю минимум цветов, чтобы было читаемо и все нормально.
Вот этот момент и надо сканировать, это касается не только сайтов. Размер на жестком диске не резиновый, у моей мамы фотки и картинки по работе вообще 246 гигов занимают, и она удивляется почему так много и не хватает места. Просто надо пользоваться моим методом и все.
Разумеется если картинка многоцветная со множеством цветов и тенями, то png не поможет, и тогда я советую пользоваться программой riot
Различия
Эта статья прежде всего обращается к формату изображения изображений, как показано, который более формально упоминается как формат изображения показа (DAR). В цифровых изображениях есть различие с (SAR), который является отношением пиксельных размеров. Если изображение показано с квадратными пикселями, то эти отношения соглашаются; в противном случае тогда неквадратные, «прямоугольные» пиксели используются, и эти отношения не соглашаются. Формат изображения самих пикселей известен как пиксельный формат изображения (PAR) – для квадратных пикселей, которые это 1:1 – и они связаны идентичностью:
:SAR × ПАРИТЕТ = DAR.
Реконструкция (решающий для ПАРИТЕТА) урожаи:
:PAR = DAR/SAR.
Например, 640 × у 480 изображений VGA есть SAR 640/480 = 4:3, и, если показано на 4:3 показ (DAR = 4:3), имеет квадратные пиксели, следовательно ПАРИТЕТ 1:1. В отличие от этого, 720 × 576 D-1 изображений ПАЛ имеют SAR 720/576 = 5:4, но показаны на 4:3 показ (DAR = 4:3), таким образом, этой формулой у этого был бы ПАРИТЕТ (4:3) / (5:4) = 16:15.
Однако, потому что стандартное определение, цифровое видео было первоначально основано на цифровой выборке аналогового телевидения, 720 горизонтальных пикселей фактически, захватило немного более широкое изображение, чтобы избежать потери оригинальной аналоговой картины. По фактическим изображениям эти дополнительные пиксели часто частично или полностью черные, как только центр, который 704 горизонтальных пикселя несут фактический 4:3 или 16:9 изображение. Следовательно, фактический пиксельный формат изображения для видео ПАЛ немного отличается от данного формулой, определенно 12:11 для ПАЛ и 10:11 для NTSC. Для последовательности те же самые эффективные пиксельные форматы изображения используются даже для стандартного определения цифровое видео, порожденное в цифровой форме, а не преобразовали из аналога. Поскольку больше деталей обращается к главной статье.
По аналоговым изображениям, таким как фильм нет никакого понятия пикселя, ни понятия SAR или ПАРИТЕТА, и «формат изображения» относится однозначно к DAR. У фактических показов обычно нет неквадратных пикселей, хотя цифровые датчики могли бы; они — скорее математическая абстракция, используемая в передискретизации изображений, чтобы преобразовать между резолюциями.
Неквадратные пиксели часто возникают в ранних стандартах цифрового телевидения, связанных с оцифровыванием аналоговых телевизионных сигналов – чьи горизонтальные и вертикальные резолюции отличаются и таким образом лучше всего описаны неквадратными пикселями – и также в некотором цифровом videocameras и компьютерных режимах работы монитора, таких как Color Graphics Adapter (CGA). Сегодня они возникают особенно в транскодировании между резолюциями с различным SARS.
DAR также известен как формат изображения изображения и картинный формат изображения, хотя последний может быть перепутан с пиксельным форматом изображения.
Типы файлов
Компьютер был создан, чтобы хранить и воспроизводить большое количество информации. Операционная система распознает информацию в двоичном коде, который обычный человек прочесть не сможет. Поэтому в качестве посредника между человеком и компьютером был создан файл — «контейнер» для разного рода информации.
Тип файла зависит от его содержания. Чаще всего обычному пользователю достаточно файлов в формате текст, звук, видео, изображение, таблица. Но существуют и другие форматы, понятные специалистам программирования. Например, HTML файлы, системные или файлы образа диска. После того, как происходит кодирование, система распознает файлы, чтобы определить, какая программа сможет их прочитать. Формат — это более общее понятие, чем расширение или тип файла. Например, в графическом формате существует несколько типов файлов: GIF, JPEG, TIFF и много других.
Наиболее распространенные форматы файлов фотографий
Для цифровых снимков самыми популярными форматами принято считать TIFF, JPEG, RAW, PNG, GIF. Современные фотоаппараты способны получать фотографии в любом из перечисленных форматов. Поэтому сами фотографы нередко спорят между собой, в каком из этих форматов снимки сохраняются более удачно.
Выбор формата определяет не только качество самого фото, но и размер файла (т.е. его вес), в котором сохраняется изображение. От размера зависит, как быстро фото будет загружаться на экране или как быстро оно будет скачиваться на другой носитель (например, с карты памяти фотоаппарата на жесткий диск компьютера).
Но по статистике можно утверждать, что наиболее распространенным все же является JPEG формат, так как он позволяет сохранить высокое качество фотографии. При желании вес JPEG изображения можно уменьшить в графических редакторах, типа PhotoShop, сильно не испортив при этом качество снимка.
Подробнее о выборе формата записи цифровой фотографии
Итак, рассмотрим главные особенности популярных форматов фотографий.
Формат RAW
- по сути, является аналогом пленочного негатива (в отличие от других форматов, которые представляют собой цифровой аналог слайда),
- предназначен для дальнейшей обработки и сохранения либо в конвертируемом виде, либо в другом формате в зависимости от целей фотографа (например, если нужна печать, то в TIFF или JPEG; если – использование для веб, то в PNG и GIF),
- обеспечивает наилучшее качество снимка,
- обладает большим размером и требует достаточного места на карте памяти,
- хранит всю изначальную информацию о фотографии.
Формат TIFF
- полностью сохраняет высокое качество фотографии,
- отлично подходит для печати,
- сохраняет данные и информацию о снимке,
- фотографии в этом формате имеют очень большой размер (вес), что мешает размещать их в интернете.
Формат JPEG
- самый популярный формат,
- прочитывается и открывается любыми графическими программами,
- позволяет сохранить фотографию в высоком качестве,
- подходит для печати,
- подходит для размещения в сети, так как размер всегда можно уменьшить в графическом редакторе,
- имеет недостаток – утрачивание (при частом открытии и закрытии теряется часть данных).
Формат PNG
- как и JPEG позволяет сохранить качество снимка при уменьшении его веса/размера,
- позволяет сделать элементы полупрозрачными (посредством графического редактора),
- удобен для использования в интернете,
- подходит для создания веб-дизайна, так как можно управлять его размером и прозрачность.
Формат GIF
- позволяет объединить графику с анимацией,
- имеет легкий вес,
- подходит для загрузки в интернет и для создания веб-дизайна,
- качество снимка «страдает» из-за уменьшения веса,
- не подходит для печати,
- имеет ограничение в цветовой палитре.
Таким образом, фотограф может выбрать, какой формат ему использовать в определенных ситуациях и в зависимости от стоящих перед ним рабочих задач. Поэтому, если Вам нужно сделать красочную печать, то лучше используйте конвертируемый RAW или JPEG, если же Вы хотите использовать картинку в дизайне своего сайта, то обратитесь к PNG и GIF.

Также популярно использование формата PSD (формата программы PhotoShop) для хранения фотографии на компьютере для дальнейшей обработки.
Исходя из всего вышесказанного можно заключить, что расширению фотографии нужно уделить не меньше времени, чем другим параметрам снимка.
Вы участвуете в этих фотоконкурсах?
|
Начало: 17-12-2020 Тема: виды в горах Жанр: пейзаж горный |
|
Начало: 28-11-2020 Тема: архитектура Жанр: архитектурная фотография |
Интересные публикации на сайте
|
Уильям Толбот (иногда на русском языке его фамилию пишут как Тальбот) был одержим идеей запечатлеть красоты природы. Но рисовать этот изобретатель не умел, поэтому сохранять изображения он пытался при… |
|
Под фотоимпрессионизмом следует понимать направление в искусстве, в котором объединяются художественное начало и высокие технологии. Фотографы всегда стремились отойти в своих работах от реальности, … |
Новые фотоконкурсы на сайте
|
Начало: 12-12-2020 Тема: кошки Жанр: фотография животных (анималистика) |
|
Начало: 11-12-2020 Тема: макромир зимы Жанр: макрофотография |
Что такое форматы изображений бывают и зачем они нужны?
Не буду засорять статью избытком умных слов. Тем более, сам не всегда понимаю их смысл. Формат изображения применительно к интернету и компьютеру (под изображением я имею в виду какую-то графическую информацию – фотографии или рисунки) – это способ хранить и, соответственно, передавать картинки как элемент информации.
Это своеобразный инструмент, материал или метод, с помощью которого можно сохранить на ваш компьютер понравившуюся картинку или перекинуть с фотоаппарата на ПК ваши фото. В общем, это способ кодирования информации.
Возьмем некомпьютерный пример. Допустим, вы решили сохранить для потомков свой светлый образ, и заказали свой портрет. Но портрет портрету – рознь. Он может быть выполнен разными материалами, разными инструментами, разными техниками. Вы можете обратиться к фотографу, художнику или даже скульптору.
(В качестве иллюстрации своих слов я взял портреты В. Высоцкого)
Фотография может быть черно-белой, цветной, цифровой, бумажной, в виде слайда. Художник может сделать ваш портрет красками, карандашом, чернилами, на бумаге, на холсте, на стене. Скульптор может выполнить портрет из гипса, мрамора, дерева, металла…
В общем, вариантом бесчисленное количество. Но любой из них буде являться вашим портретом.
То же самой и с форматами изображений – вариантов множество.
Но их всех можно разделить на две большие группы – растровые и векторные. А нет, есть еще одна группа – смешанные, или комплексные, куда ж без них в современном мире
Нас больше интересуют растровые форматы – с ними чаще всего приходится сталкиваться. Но по паре слов нужно сказать и о других группах.
Векторные изображения основаны на геометрических фигурах – точках, кривых, кругах, многоугольниках. Векторные изображения можно увеличивать без потери качества. Примеры векторных файлов – svg, cdr, eps. Но, честно говоря, я не сталкивался с такими форматами.
Комплексные форматы, как следует из названия, обладают признаками и векторных, и растровых изображений. Наиболее известный пример такого формата – файлы pdf. Наверняка каждый сталкивался с ними: многие электронные книжки и документы как раз и хранятся в PDF-формате.
Некоторые общие примеры
Наиболее распространенные форматы изображения, используемые сегодня в представлении фильмов в кино, 1.85:1 и 2.39:1. Два общих videographic формата изображения (1.3:1), универсальный видео формат 20-го века, и (1.7:1), универсальны для высококачественного телевизионного и европейского цифрового телевидения. Другое кино и видео форматы изображения существуют, но нечасто используются.
В фотографии фотоаппарата наиболее распространенные форматы изображения 4:3, 3:2, и позже находимый в потребительских камерах 16:9. Другие форматы изображения, такой как 5:3, 5:4, и 1:1 (квадратный формат), используются в фотографии также, особенно в среднем формате и большом формате.
С телевидением, DVD и Диском blu-ray, преобразование форматов неравных отношений достигнуто, увеличив исходное изображение, чтобы заполнить область показа формата получения и отключение любая избыточная информация о картине (изменение масштаб изображения и подрезание), добавив горизонтальные матовые стекла (letterboxing) или вертикальные матовые стекла (pillarboxing), чтобы сохранить формат изображения оригинального формата, простираясь (следовательно искажающий) изображение, чтобы заполнить отношение формата получения, или измерив различными факторами в обоих направлениях, возможно измерив различным фактором в центре и на краях (как в Широком способе Увеличения масштаба изображения).
PSD
Этот тип файла Adobe Photoshop использует по умолчанию для сохранения данных. Большим преимуществом файлов PSD есть то, что они позволяют проводить манипуляции на определенных отдельных слоях, а не на самом изображении
Это очень важно для таких видов обширного воздействия на изображение, как ретушь. Это дает гораздо большую гибкость и возможность тонкой настройки изображения, так как слои можно добавлять, удалять, редактировать в любое время, при этом не воздействуя на оригинальное изображение (до тех пор, пока они совершаются на слоях) или другие слои
Но помните, что как только слои PSD-файла будут объединены (этот процесс по сути сливает все слои), то это нельзя будет отменить, так что убедитесь, что сохранили ваш файл как PSD перед тем, как объединить слои.
Преимущества
- Возможность широкого управления в изображении на отдельных слоях
- Когда изображение будет готово, его можно пересохранить в любом другом формате
Недостатки
Файл, состоящий из множества слоев, может быть очень большим по размеру из-за хранящейся дополнительной информации.
Есть ряд наиболее используемых и распространенных типов файлов. Профессиональные фотографы обычно снимают в сыром формате (даже если конечный файл нужен в JPEG), конвертируют в DNG, затем редактируют фото в таких программах, как Photoshop или Lightroom
Но, как видите, очень важно правильно выбрать формат для создания оригинального фото и его последующего сохранения
Два формата png и jpg в чем отличия.
Вроде картинка и что тут такого, но дело все в цветах. Формат jpg самый распространенный, потому что по сравнению с другими:
- Весит меньше (но это вопрос спорный увидим дальше).
- Легко поддается сжатию.
- Высокое количество цветов в передаче.
Самый распространенный формат png-8 в сайтостроении, потому что по сравнению с его собратом png-24, имеют колоссальную разницу в размере файла, поэтому второй применяется очень редко.
Основное различие двух форматов что jpeg это стационар и цвета из него уже не вытянешь, чтобы убрать лишние, и тем самым понизить объем картинки, и что у jpg нет прозрачного фона этот формат его не поддерживает.
Разрушаю мифы.
Самый главный миф всех сайтостроев, что ни в коем случае не применять png, это просто чушь, изображения этого формата сжать и оптимизировать можно лучше чем jpg, во много раз при правильном подходе.
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.

Формат JPEG для цифровых камер
Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения (оптимизированное изображения для сайта, электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
| Фотографические изображения | Графика, логотипы | |
| Свойства | Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) |
TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |
Если снимок не подходит под стандарты: обрезаем
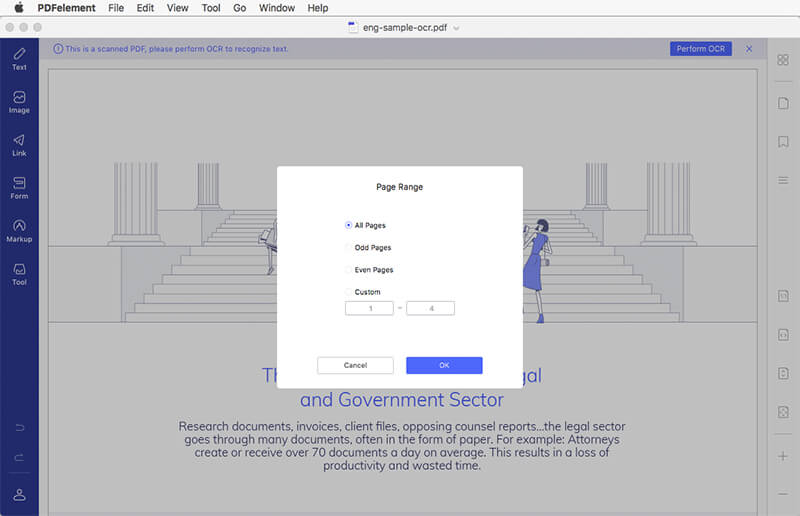
Для обрезания картинок на компьютере можно использовать любой подходящий редактор для обработки графических изображений. Рассмотрим обрезку на примере программ Paint и Photoshop.
Paint
Утилита «Пэйнт» имеется в любой ОС Windows.
- Откройте нужную картинку в программе через пункт верхнего меню «Открыть», либо перетащите изображение мышью в рабочее окно утилиты. В нижней части программы показываются габариты картинки в «пкс».
- Далее функцией «Выделить» (растягивание рамки) выделите тот участок, который нужно оставить. Нажмите кнопку «Обрезать» — останется только выделенный фрагмент.
- Через пункт меню «Сохранить как» сохраните новое изображение. Рекомендуем не пересохранять исходные файлы, а оставлять их на всякий случай. Если в первый раз обрезка прошла неудачно — потом всегда можно будет сделать новую на основе исходного файла.
SVG
SVG (Scalable Vector Graphics standard) – новый графический стандарт векторной графики. Этот стандарт принципиально отличается от своих предшественников, тем, что изображение в нем описывается текстом на декларативном языке XML.
Например, чтобы описать изображение круга с центром в координатах (100,50), красной заливкой, радиусом 40 пикселов и черной границей толщиной в 2 пиксела, нужно записать следующий код:
stroke-width=»2″ fill=»red» />
Замечание 1
Конечно, это не означает, что пользователь должен знать язык XML и описывать свои изображения, вместо того, чтобы рисовать. Пользователь может создавать изображения традиционным способом: рисуя на холсте при помощи различных инструментов. Но все его действия автоматически переводятся в код на XML и именно так сохраняются. Поскольку XML является текстовым стандартом, то изображения становятся доступны для индексации поисковыми системами. Файлы *.svg занимают мало места и быстро обрабатываются, что делает данный формат незаменимым в работе с web.
Мои дальнейшие советы.
- Пересмотреть все изображения на блоге и выбрать какой формат лучше jpeg или png применить для разного рода картинок. Даже те которые уже сжимали и оптимизировали, потому что их можно еще больше урезать, и не потеряв при этом качество.
- При написании новых статей, оценивать этот момент, знаю что времени уйдет больше, но скорость загрузки страницы увеличиться.
- Использовать программу риот, про которую говорил выше, либо воспользоваться вот этим сервисом для сжатия jpg.
- Не лениться потому что это и в правду нужно.
И дела у вас займут на две минуты больше, а пользы будет целый вагон с маленькой тележкой.
Читать еще
Векторные форматы
GIF, JPEG, PNG, и WebP — растровые форматы, основанные на дискретном (пиксельном, точечном) представлении изображения, в то время как векторные форматы основаны на математических формулах (геометрическом представлении фигур). Подробнее о векторной графике можно прочитать в статье «Растровая и векторная графика».
SVG (Scalable Vector Graphics)
SVG переводится как — масштабируемая векторная графика. Формат существует с 1999 года.
Размер объектов SVG намного меньше размера растровых изображений, а сами изображения не теряют в качестве при масштабировании. В отличие от растровых форматов мы можем взаимодействовать с изображениями в формате SVG — при помощи CSS можно изменять параметры графики: цвет, прозрачность или границы, а при помощи JavaScript — анимировать изображение.
SVG поддерживается почти всеми браузерами за исключением Internet Explorer 8 и ниже, но и это можно решить подключением JavaScript-библиотек, например, SVGeezy.
Формат SVG отлично подходит для малоцветных схем, логотипов и иконок.
Примеры SVG (источники изображений: Roundicons Freebies www.flaticon.com/authors/roundicons-freebies
и HTML Academy)
Таким образом, формат SVG подходит если:
- нужно анимировать части изображения;
- изменять цвет элементов изображения;
- необходимо масштабировать изображение без потерь.
Выводы
У вас есть много вариантов, когда дело доходит до выбора типов изображений на сайте WordPress. Конечно, вы будете выбирать те форматы, которые позволят вам отображать высококачественные изображения без значительного замедления работы сайта. Отметим, что WordPress поддерживает все самые популярные форматы изображений изначально.
Итак, принимая решение о выборе того или иного типа картинок для своего сайта, важно помнить преимущества каждого из них
- JPEG – это идеальный формат изображений для всех типов фотографий.
- PNG – формат, который идеально подходит для скриншотов и других типов изображений, где не так много цветных данных.
- GIF лучше всего подойдет для демонстрации анимированной графики.
Мне нравится2Не нравится2