Как сделать футер
Содержание:
- Плюсы и минусы
- Как используются структурные теги?
- Описание
- Достоинства и недостатки
- Рекомендации по футеру
- Технология производства
- Разметка для сайта на HTML 5
- Добавление ссылок в область виджетов футера
- Что лучше?
- Как прижать футер к низу макета сайта
- Футер на этом сайте отделён от остальных частей страницы жирной горизонтальной чертой. Обычно футер оформлен стандартным и примитивным образом, информация в футере совершенно бесполезна и посетителям сайта, и создателю сайта.
- Прижать футер к низу с помощью позиционирования
- Разновидности полотна
- Уход
Плюсы и минусы
Множество положительных качеств не означает, что у футера не имеется недостатков: его не зря называют деликатным материалом. Среди них есть некоторые недочеты:
- невосприимчивость к высоким температурам;
- невозможность сушки вблизи отопительных приборов, из-за возможной деформации изделия;
- выгорание от солнечных лучей (боязнь ультрафиолета), из-за которого длительное пребывание на солнце портит внешний вид вещи;
- усадка, неизбежная у любого натурального полотно, футер тоже дает усадку.
Эксперты советуют покупать такую одежду на 1 размер больше
При самостоятельном раскрое домашним мастерицам рекомендуется перед выкройкой смочить ткань и соблюдать предосторожности. Изделия могут полинять после первой стирки, но это не из-за материала, а из-за использования недобросовестным производителем некачественных красителей
Хорошие составы долго сохраняют насыщенность цвета.
Как используются структурные теги?
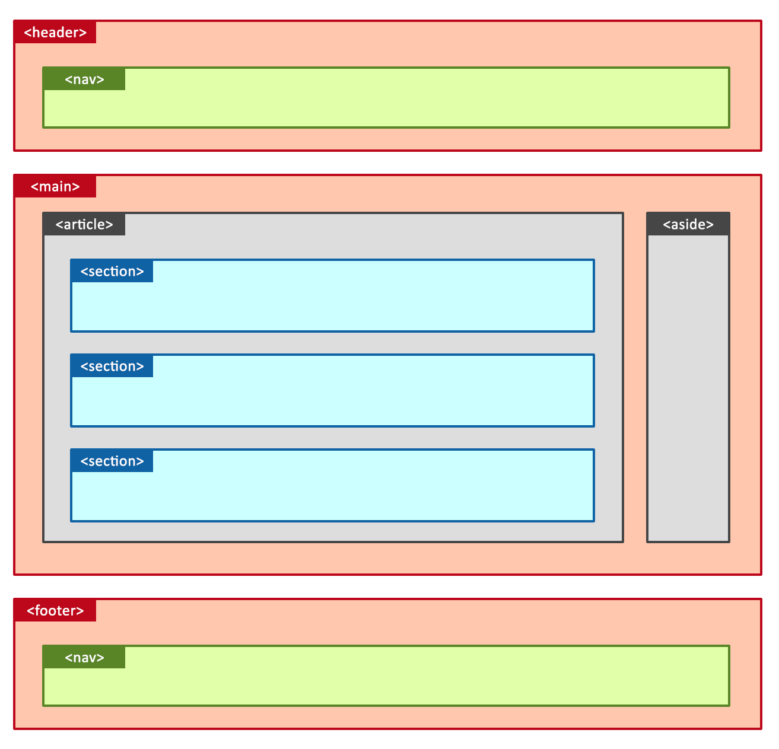
В рамках семантической маркировки особо интересен набор тегов, которые используются для определения основной схемы документа и деления его на логические части:
- Main: применяется для создания основного блока страницы. Это контент, внутри которого могут быть такие теги, как: Header, Section, Article и т. д. Содержимое Main должно быть уникальным. Это достигается двумя путями: выносом из блока контента, который повторяется на других страницах, или добавление к тегу Main идентификатора aria-labelledby.
- Headerили шапка внутри документа(не путать с <head> ), используется для заглавия статей или разделов. Хедер может содержать, помимо заголовка, дату публикации контента или оглавление статьи.
- Nav используется для включения меню в разные части сайта и содержит данные навигации. Тег nav является лишь оболочкой списков меню, поэтому между <nav> и </nav> должны вставляться <ul> и <ol>. Google может включать в расширенные сниппеты с быстрыми ссылками меню сайта, заданное через тег Nav.
- Section: служит для выделения разделов сайта. Типичный пример применения — лендинг или одностраничное портфолио, где элемент section вкупе с Id используется для перехода к разделам «Портфолио», «Контакты» и т. п. Этот элемент HTML5 создан специально для того, чтобы избежать чрезмерного употребления div class или div id со слишком глубокой вложенностью дочерних элементов. Все секции могут применяться как контейнеры для организации контента внутри них. Допустимо даже использование section внутри section, когда необходимо разделение на подразделы в рамках родительской секции или для сайта целиком, если речь об одностраничнике. Если разместить section внутри article, тег будет подчиняться семантике и контентным правилам статейных блоков. Бытует мнение, что подобное использование section может нарушить приоритеты структуры, но спецификация w3 содержит примеры таких вложений, поэтому конструкция считается валидной.
- Article: каждая статья сайта. Статьи в данном контексте — это блоки информации. Они могут быть новостями, лонгридами, инструкциями, постами блога, услугами и продуктами, но не обязаны ими являться. Суть идеи состоит в том, что в одном разделе присутствуют разные материалы article, сгруппированные с учетом некой логики внутри родительских тегов. Важный момент — тег может быть неуникальным в рамках сайта, содержать вложенные элементы того же или более высокого уровня — на новостных сайтах часто встречаются примеры article внутри article.
- Aside: боковая панель или сайдбар. На самом деле здесь можно разместить любой контент, косвенно связанный с основным содержанием страницы; категории, статьи, облако тегов, последние комментарии, связанные записи и т. д. Тег aside может быть дополнением материала страницы, либо содержать отдельную общую информацию в рамках сайта, например, боковое меню.
- Footer: представляет краткую информацию о разделе, авторах или сайте — авторские права, ссылки на служебные страницы и т. п. Футер должен располагаться внизу страницы, раздела, статьи и т. д.
Элементы header и footer — так называемые шапка и подвал обычно содержат неуникальную в рамках сайта информацию, кроме случаев, когда хэдер индивидуален для статьи.

Современные браузеры по умолчанию интерпретируют структурные теги в качестве блочных элементов. Для более старых версий, которые не поддерживают Html5, практикуется прямое указание display: block в CSS.
Описание
Изделия из футера востребованы у потребителя, поскольку обладают уникальными свойствами:
- это – самый мягкий материал, который можно получить переработкой хлопка.
- в любое время года он пригодится: согревает в холоде и защищает от невыносимой летней жары;
- это полотно многообразно по составу, вариабельно по применяемым техникам;
- уникальность свойств приобретается благодаря двухэтапному изготовлению;
- ткань из двух видов хлопковых нитей: обычной, и футерной – рыхлой и мягкой;
- создание изнанки материала, мягкого начеса, обеспечивает особый ворс, получающийся благодаря применяемой технологии производства материала: происходит своеобразное вывязывание, а не ткание полотна.
Ряд преимуществ, которые проявляет футер по сравнению с другими видами трикотажа из хлопка, объясняют высокий покупательский спрос. Высокая плотность – главное отличие от кулирки, самого тонкого хлопкового трикотажного полотна. Футер и кулирка – изготовлены из хлопка, но их значительные отличия определяются применяемыми технологиями. Присущая кулирке тонкость имеет негативную сторону – она сильно тянется и быстро деформируется из-за особого плетения.

Футер может быть легким и тонким, как и хлопковый интерлок. Но с изнаночной стороны, у него всегда есть начес. Но это не флисовый начес, образованный деформированными полиэфирными нитями, а натуральная, мягкая, с прекрасными теплоизоляционными свойствами основа. Наличие начеса не означает, что оба материала, обладают одинаковой гигроскопичностью и мягкостью. Выбирая, футер или флис, предпочтение стоит отдать первому виду ткани, полностью изготовленной из натурального хлопка, который не раздражает кожу и обладает хорошей гигроскопичностью. Футерованная ткань более мягкая и более прочная. Она не будет растягиваться изнанке и станет быстро распускаться, как другие виды трикотажа.
Достоинства и недостатки
Плюсы футера:
- Хорошая воздухопроницаемость материала. Петельное плетение нитей позволяет воздуху беспрепятственно циркулировать.
- Футер гигроскопичен. Достаточно важный момент при выборе одежды для детей, ведь хорошая впитываемость влаги обязательна, что бы на нежной детской коже не пошло раздражение.

- Гигиеничность материала достигается за счет антибактериальных свойств ткани.
- Устойчивость к износу.

- Гипоаллергенность материала. За счет натурального состава и отсутствия запаха, ткань не вызовет раздражения и аллергических реакций ни у детей, ни у взрослых.
- Длительное сохранение тепла. Хороший воздухообмен обеспечивает продолжительное сохранение тепла от поверхности тела.

- Плотная, четко структурированная ткань, с которой легко работать. Края не осыпаются при раскрое.
- Продолжительное сохранение первоначальной формы.Петельное плетение нитей придает ткани упругость и эластичность, что помогает ткани возвращаться в персональную форму после многократного растяжения поверхности.

- Отсутствие особых требований по уходу. Футер достаточно неприхотливый материал. Основные рекомендации будут подробно прописаны ниже в нашей статье.
- Достаточно низкая стоимость материала.

- Устойчивость цвета. Каким бы способом не был нанесен рисунок-однотонное полотно, гладкокрашеное, набивной орнамент, можно не переживать о его сохранности. Частицы краски хорошо пропитывают плетение и при соблюдении советов по уходу и стирке вещей мягкими чистящими составами яркость рисунка будет сохраняться достаточно продолжительный отрезок времени.
- Так как материал мягкий, его складки не натирают нежную детскую кожу, и в то же время вещи не мнутся, не стесняют активных движений ребенка.
Минусы футера:
- К сожалению под воздействием высоких температур вещи из этой ткани могут деформироваться.
- Продолжительное воздействие ультрафиолета разрушает структуру материала.
- Так как хлопок все же может дать небольшую усадку после стирки, лучше для вашей перестраховки покупать одежду больше той, что вы носите, на 1 размер.

Рекомендации по футеру
Мы рассмотрели основные элементы подвала сайта, которые могут быть полезными для посетителей
Их получилось достаточно много и теперь важно выбрать наиболее подходящие именно вам. Оформление же футеров ограничивается только вашей фантазией
Кроме этого:
- Всегда дублируйте контактную информацию в подвале.
- Не перегружайте футер информацией и не делайте его слишком большим.
- Нижний блок должен отделяться от остального контента. Например цветом фона или горизонтальной чертой.
- Не делайте из подвала карту сайта. Не размещайте все ссылки подряд. Это не даст эффекта, только испортите внешний вид.
- Группируйте информацию в подвале по столбцам для упрощения восприятия.
- Номера телефонов, адреса, логотипы должны быть с проставленными ссылками.
- Используйте кнопки, призывающие совершить действие: подписаться или оставить заявку.
- Не забывайте про оптимизацию для мобильных устройств. Подвал сайта должен сохранить основную функциональность десктопной версии.
Примеры качественных подвалов

Пора рассмотреть примеры красивых дизайнов футеров, в которых применены ранее описанные элементы и рекомендации. Их можно рассматривать в качестве шаблона для своего подвала + добавить что-то от себя.






Примеры неудачных подвалов

Так же стоит понимать, как лучше не делать. Мы прокомментировали каждый неудачный футер, чтобы вы не допустили таких же ошибок.









Технология производства
Футер представляет собой очень нежную, мягкую, приятную на ощупь ткань из натурального хлопка и, самое важное, не прихотливую в использовании. С лицевой стороны материя имеет гладкую структуру, а с изнаночной легкий начес, который способен согреть вас не хуже натуральной шерсти. В основе производства ткани лежит хлопчатник – это растение, которое специально выращивают для получения хлопкового волокна. Процесс получения волокон из хлопка достаточно интересный, сама природа придумала все за нас
Только представьте, что когда созреет коробочка хлопчатника, она раскрывается, и люди вручную или при помощи специальной техники выбирают из нее волокна. Далее эти волокна поступают на завод, где проходят очистку от семян. Затем их сортируют по длине волокон, прессуют и на выходе получают непрерывные волокна – пряжу.
Вязальная машина.
Как было сказано выше, футер имеет две стороны: лицевую (плотная гладкая поверхность) и изнаночную (мягкая, пушистая с коротким ворсом). Этим он обязан текстуре получения: в плетении ткани используется только два вида нити:
- Гладкая, крепкая в основе;
- Рыхлая, мягкая, слабо скрученная.
Интересный факт. Чтобы повысить прочность футера и исключить свойство сминаться, в ткань добавляют синтетические нити, например, лайкру.
Стоит отметить, что особенностью технологии получения футера является подход к получению материи, а именно, хлопковые волокна не ткут, а переплетают — вяжут петельными протяжками (нити образуют петельки, надежно скрепленные между собой). В зависимости от количества переплетённых нитей, футер бывает:
- Однониточный. Чаще всего такой футер используют для пошива детской одежды с нежной бархатистой изнанкой.
- Двухниточный. Футер имеет уже более ощутимый ворс и плотность. Применяется для пошива толстовок, костюмов.
- Трехниточный. Это уже самая плотная структура футера с густым ворсом. Подходит для пошива верхней одежды.
Как вы уже поняли, волокна начеса могут быть короткие или длинные, густые и не очень. Таким образом, плотность футера может варьироваться от 170 до 350 гр./м.
Разметка для сайта на HTML 5
Давайте закрепим полученные знания на примере, и сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML 5.
Хочу сразу оговориться, что в этом примере будет использовано CSS свойство, которое позволяет сделать элемент плавающим — содержимое, которое находится ниже плавающего элемента, смещается вверх и начинает обтекать этот плавающий элемент.
Не переживайте если вы сейчас не поймете работу этого свойства, так как нас сейчас больше интересует правильная разметка документа, а подробное изучение плавающих элементов будет рассмотрено в учебнике CSS в статье «Плавающие элементы».
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h1>Главный заголовок сайта</h1> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h2>Заголовок второго уровня</h2> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h2>Заголовок второго уровня</h2> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не
является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3. И так по порядку, что мы сделали в этом документе:
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей). Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами.
- Добавили на страницу элемент <main> в который мы добавили заголовок первого уровня (тег <h1>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main> мы добавили два тематических раздела (тег <section>), поместили внутри этих элементов заголовки второго уровня (тег <h2>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:

Рис. 44 Разметка страницы на HTML 5.
Добавление ссылок в область виджетов футера
Вы также можете добавить ссылки на разные страницы, категории или на страницу с политикой конфиндициальности в области подвала сайта.
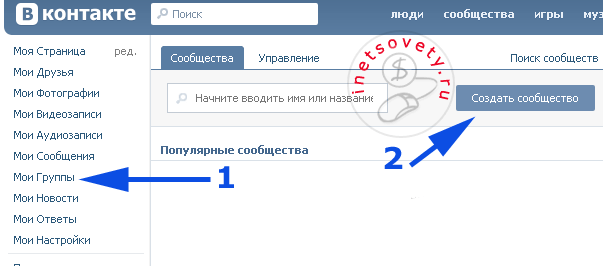
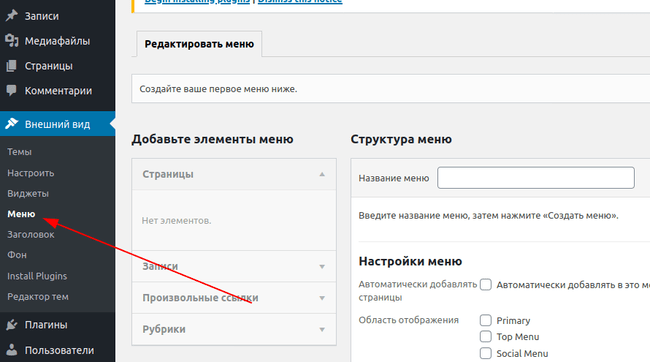
Для этого, в WordPress есть свой инструмент, для управления навигацией. Просто перейдите на страницу Внешний вид, Меню.

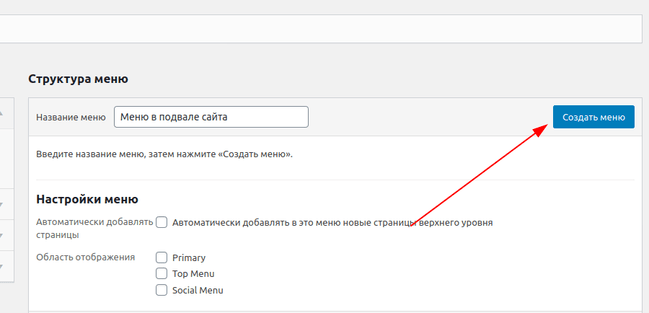
WordPress попросит вас указать имя для вашего нового меню. Введите имя, которое поможет вам легко идентифицировать это меню, а затем нажмите кнопку «Создать меню».

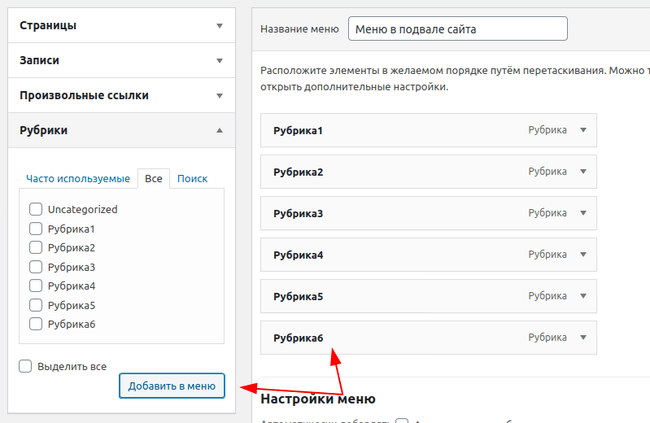
Теперь ваше меню готово, и вы можете добавлять в него ссылки. Просто выберите страницы, записи, рубрики и добавьте их в свое меню.

Когда вы закончите, нажмите кнопку «Сохранить меню», чтобы сохранить изменения.
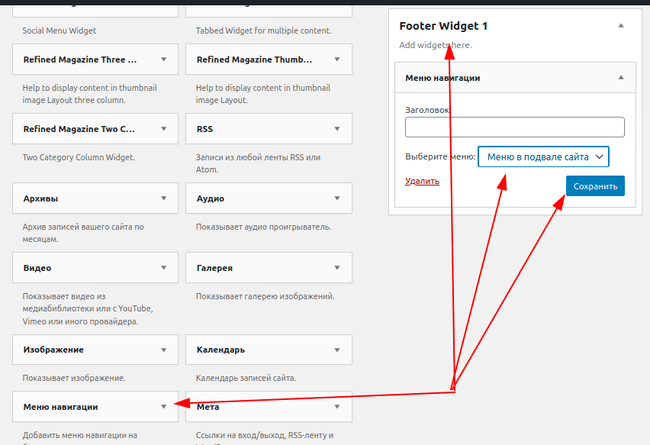
Теперь ваше меню готово и вы можете добавить его в область виджетов в подвале сайта. Для этого перейдите на страницу Внешний вид — Виджеты в админке WordPress, а затем добавьте виджет Меню навигации в область футера.

В настройках виджета, из раскрывающегося списка, выберите меню навигации подвала, которое вы только что создали, и нажмите кнопку «Сохранить».
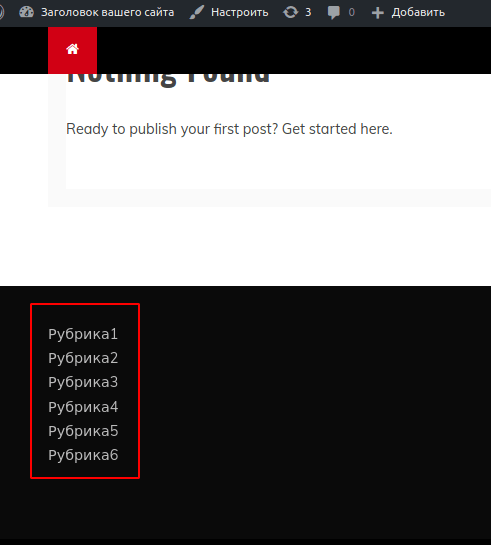
Теперь вы можете посетить свой веб-сайт, и на нем вы увидите, только что добавленное меню.

Если ваша тема позволяет, то вы можете создать несколько меню навигации и добавить столько виджетов в меню навигации в подвал своего сайта, сколько вам нужно.
Что лучше?
После ознакомления с методом, использующим Grid, вам могло показаться очевидным, что он лучше. Однако, если добавить больше элементов между хедером и футером, придётся менять стилизацию. Чтобы выйти из этой ситуации, следует убедиться, что данный элемент будет выполнять роль единственной обёртки и не будет влиять на потомков.
С другой стороны, метод с Flexbox может использоваться в различных шаблонах с множеством блочных элементов в средней секции – например, набор элементов вместо одного .
В итоге, как и в случае с другими технологиями, всё зависит от проекта. Но думаю, вы согласитесь с тем, что это удивительно – иметь в распоряжении все эти современные методики.
Как прижать футер к низу макета сайта
Итак, нам нужно сместить Div контейнер с футером к низу экрана. Для этого сначала потребуется задать высоту всей страницы, равную ста процентам (она будет занимать весь экран). Это нужно будет для того, чтобы затем изменить размер основного блока с макетом тоже до 100%.
Все содержимое страницы сайта помещается в открывающий и закрывающий теги Body и поэтому нам нужно в Style.css дописать для тега Body еще одно CSS свойство, задающее высоту равной 100%:
body, html { margin:0px; padding:0px; height: 100%; }
На внешнем виде это никак пока не отразится, но зато теперь основной блог можно будет растянуться на всю высоту экрана. Т.е. это был своеобразный подготовительный этап.
Основные свойства CSS, при желании, вы можете посмотреть в Уроках CSS. Теперь зададим для Div контейнера, в котором заключен весь наш макет, минимальную высоту равную 100%:
#maket {
width:300px;
margin:0 auto;
min-height: 100%;
}
Еще я хочу его подсветить (div с id=»maket»). Для этого задам ему рамку с помощью соответствующего свойства Border (тут читайте про рамки в CSS):
#maket {
width:300px;
margin:0 auto;
min-height: 100%;
border: solid 3px black;
}
Свойство позволяет задать для данного контейнера сплошную рамку (solid) толщиной в 3 пикселя черного цвета. Это позволит наглядно увидеть, что контейнер с макетом растянулся на всю высоту экрана даже при малом количестве информации на странице:

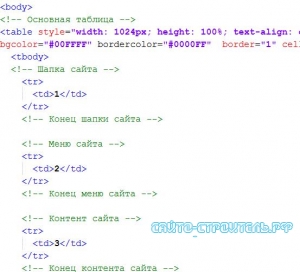
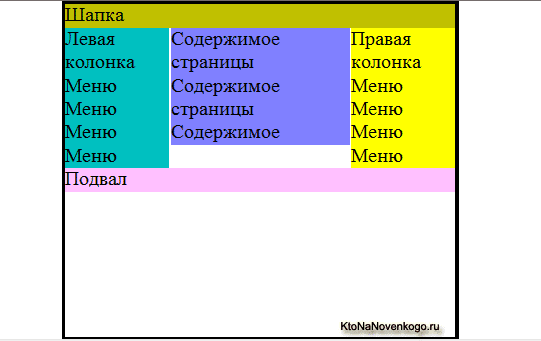
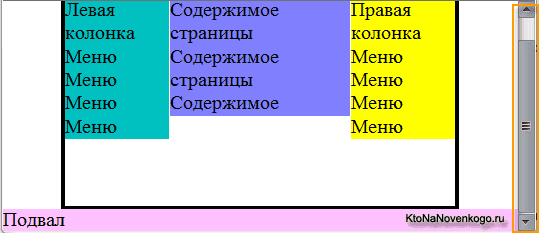
Теперь нам нужно будет вынести блок футера из общего контейнера и разместить его ниже, сразу же после общего. Что это даст? А то, что, наконец-то, соизволит опуститься вниз футер в макете, а не будет как прежде прижиматься к наиболее длинной его колонке. В этом случае Index.html примет следующий вид:
<!DOCTYPE Html PUBLIC "-//W3C//DTD Html 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div id="maket"> <div id="header">Шапка </div> <div id="left">Левая колонка Меню Меню Меню Меню</div> <div id="right">Правая колонка Меню Меню Меню Меню</div> <div id="content">Содержимое страницы Содержимое страницы Содержимое </div> </div> <div id="footer">Подвал</div> </body> </html>
Обратите внимание, блок с футером теперь не находится внутри общего контейнера (maket), а следовательно его ширина теперь уже не регулируется CSS свойствами, заданными для maket в файле со стилевым оформлением Style.css. Футер будет по ширине растягиваться на весь экран, но все-таки он уже будет расположен внизу экрана, сразу под основным блоком:

Но опять возникает проблема, ибо для того, чтобы увидеть подвал, теперь приходится прокручивать экран в браузере (видите на приведенном рисунке полосу прокрутки).
Получается это потому, что основной контейнер (maket) занимает по высоте весь размер экрана (это определяется свойством ), а футер располагается сразу за ним и для его просмотра уже придется использовать прокрутку, что не очень то удобно и функционально.
Решить эту проблему можно, задав отрицательный отступ для Div контейнера с футером для того, чтобы он сместился вверх, на расстояние равное его высоте. При этом контейнер footer наедет на основной и впишется в высоту экрана браузера (т.е. не нужно будет использовать прокрутку для его просмотра).
Но для того, чтобы задать отрицательный отступ от верха, нужно знать эту самую высоту footer, а мы ее пока что не знаем.
Поэтому сначала зададим контейнеру содержащему подвал высоту, прописав соответствующее свойство в Style.css:
#footer{
background-color:#FFC0FF;
clear:both;
height: 50px;
}
А затем задаем для него отрицательный отступ сверху на высоту равную его высоте:
#footer{
background-color:#FFC0FF;
clear:both;
height: 50px;
margin-top:-50px;
}
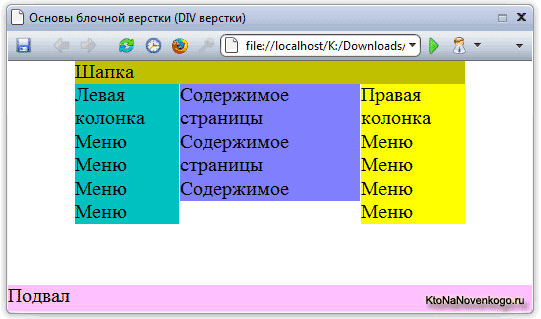
Это позволит подвалу подняться вверх ровно на свою собственную высоту и тем самым вписаться в экран браузера (теперь можно убрать CSS свойство из правила для maket, чтобы толщина рамки не мешала всему нашему макету вместе с футером поместиться в экране по высоте):

Как видите, теперь полоса прокрутки в браузере не появляется и весь наш трехколоночный макет сайта на основе блочной верстки помещается в одном экране (в случае малого количества информации на странице) и имеет футер, расположенный в самом низу. Что нам, собственно, и требовалось сделать.
Футер на этом сайте отделён от остальных частей страницы жирной горизонтальной чертой. Обычно футер оформлен стандартным и примитивным образом, информация в футере совершенно бесполезна и посетителям сайта, и создателю сайта.
Поэтому есть вполне разумное и обоснованное мнение, что футер необходимо переделывать. Для этого нужно войти в Консоль, нажать Внешний вид и Редактор, затем вызвать на редактирование файл footer.php
Именно этот короткий файл отвечает за формирование футера. Чтобы футер начал приносить пользу сайту, считаю необходимым внести в футер такие изменения:
<div id=»site-info»>
<a href=»http://имя_сайта/» title=»Название сайта» rel=»home» target=»_blank»>Название сайта </a>
</div><!— #site-info —>
<div id=»site-generator»>
<a href=»http://имя_сайта/полный/адрес/страницы/» title=»Сюда вписываем подходящий анкор» target=»_blank»>Короткая фраза для футера</a>
</div><!— #site-generator —>
Второй фрагмент определяет кликабельный адрес страницы, куда Вы хотите направить посетителя сайта.
После внесения изменений в файл футера сайта не забудьте под окном редактирования нажать на Обновить файл.
Затем зайдите на редко посещаемую страницу сайта, которая почти наверняка отсутствует в кэше сервера хостинга, и полюбуйтесь на новый футер.
Увидев фавикон WordPress, кликните по нему и убедитесь, что это клик уводит на страницу Вашего сайта. Значит, нужно подменить изображение в файле wordpress.png шаблона Вашего сайта.
Смените, если сочтёте необходимым, фон своего фавикона, чтобы он не сливался с фоном страницы, и сохраните вторую версию фавикона Вашего сайта в файле favicon2.png на своём компьютере. Зайдите в Файловый менеджер хостинга, перейдите в каталог /имя_сайта/public_html/wp-content/themes/имя_темы/images и закачайте сюда файл favicon2.png Затем переименуйте файл wordpress.png в файл wordpress_.png , а favicon2.png переименуйте в wordpress.png
Убедитесь, что Ваш фавикон появился в футере, и очистите кэш сервера хостинга.
Поздравляю, отныне и футер будет работать на благо Вашего сайта!
Поэкспериментировав, можно над футером поместить рекламный баннер и/или какое-нибудь прощальное изображение, поднимающее настроение посетителей и вызывающее у них желание вернуться на Ваш сайт — думаю, что Даная одетая, Даная обнажённая или что-то подобное будут в футере хорошо и уместно смотреться!
После ряда экспериментов пришёл к выводу, что именно футер является наилучшим местом для различных экспериментов по созданию корректно работающих фрагментов PHP-кода и/или JavaScript-кода.
Бывали ситуации, когда ошибочно работающий в хедере сайта код приводил к выводу на экран того, что можно окрестить «белым экраном смерти сайта». Приходилось срочно удалять ошибочный код и срочно чистить кэш сайта на сервере хостинга, чтобы восстановить нормальное отображение страниц сайта.
Экспериментальный код в футере сайта помещаю непосредственно над закрывающим тегом </body> файла footer.php — тогда он не приводит ни к каким фатальным последствиям при ошибках в коде.
Пришёл к выводу, что нужно придумывать способы такого наполнения футера, чтобы он приносил максимальную пользу сайту. Перечисляю известные мне способы:
1. Публикация списка трёх — пяти самых новых страниц сайта — заголовок НОВЕЙШИЕ СТРАНИЦЫ.
2. Публикация списка трёх — пяти существенно обновлённых страниц сайта — заголовок ОБНОВЛЁННЫЕ СТРАНИЦЫ.
3. Публикация списка трёх — пяти самых важных страниц сайта — заголовок ВАЖНЫЕ СТРАНИЦЫ.
4
Варианты с размещением в футере карты сайта (у меня Меню сайта), Контактов и иной важной информации полностью не отвергаю, но считаю возможным ввести в заголовок ВАЖНЫЕ СТРАНИЦЫ
Переделал футер сайта, внеся в каждый из трёх разделов по пять страниц — буду наблюдать за изменением посещаемости этих страниц.
Обратите внимание, что при наведении курсора мышки на ссылку появляется текст Титула, который не дублирует Анкор — это дало возможность не переутяжелять футер уточняющей информацией. С новым футером произошла странная метаморфоза:
С новым футером произошла странная метаморфоза:
сначала заметил, что он отображается только в браузере Яндекса, а в других браузерах показывается старый футер;
затем и в браузере Яндекса стал показываться старый футер.
Заглянул в файл footer.php и обнаружил пропажу кода, отвечающего за обновление футера — пришлось создавать его заново. На всякий случай сохранил этот код в файле НОВЫЙ ФУТЕР.txt — буду наблюдать за новым футером.
Сейчас новый футер нормально отображается в пяти браузерах, установленных на моём ноутбуке.
И не забывайте, пожалуйста, нажимать на кнопки социальных сетей, которые расположены под текстом каждой страницы сайта.Продолжение тут…
Прижать футер к низу с помощью позиционирования
Описание примера
- Все блоки макета были заключены в дополнительный блок-обертку id=»wrapper», которому задали минимальную высоту (свойство CSS min-height) равную 100%, чтобы он растянулся во всю высоту окна браузера, но если потребуется, то мог тянуться и дальше. Однако так как процентные значения считаются относительно предка, то чтобы все сработало, пришлось явно указать высоту (CSS height) для тегов <HTML> и <BODY>.
- Следующим шагом стало абсолютное позиционирование (CSS position) футера относительно оберточного блока к его нижней стороне (CSS bottom). Таким образом, футер у нас оказался прижат к нижней части страницы.
- Так как абсолютное позиционирование вырывает элемент из потока, то при добавлении информации в блоки с контентом и меню, часть ее будет уходить под прижатый футер. Чтобы этого не произошло, элементам id=»content» и id=»menu» были установлены нижние внутренние отступы (CSS padding) равные высоте футера. Теперь именно они будут уходить под футер и толкать его вниз.
- Так как у нас в макете блок с меню является плавающим (CSS float), то футер все равно его не будет замечать, а, соответственно, меню не будет толкать его вниз. Для исправления этого был создан еще один блок (class=»clear»), который прерывает обтекание (свойство CSS clear). Кстати, если вы не планируете осуществлять поддержку IE6 и IE7, то можете вместо этого блока применить к последнему блоку перед футером (здесь это «content») псевдоэлемент :after и просто у него сделать прерывание обтекания.
В первом пункте было применено свойство CSS для указания минимальной высоты, которое не понимает Internet Explorer 6. Зато он понимает свойство height как раз как минимальную высоту. Также этот браузер в определенных случаях игнорирует правило !important. Эти его две особенности и были использованы в данном примере для создания хака, чтобы заставить его делать то, что надо, не затрагивая другие браузеры.
Разновидности полотна
Разные по плотности и составу виды хлопкового трикотажа могут иметь совершенно различные свойства, подходить для противоположных температурных режимов эксплуатации. Каким бывает футер?
По плотности
Однониточный футер — самая легкая и тонкая разновидность материала (170-190 г/м2), гладкая с лицевой стороны, с минимальной фактурностью изнанки. Применяется преимущественно для изделий домашнего ассортимента и второго слоя (изделия для новорожденных). Контактируя напрямую с кожей, этот материал обеспечивает абсолютный тактильный комфорт, отлично держит первоначальную форму, может носиться несколько сезонов подряд.
Двухниточный футер (двухнитка, 2х нитка) — плотный (190-350 г/м2) и мягкий трикотажный материал, с эффектом стрейч (тянется в двух направлениях). Изготавливается он на станке для трикотажа с включением в структуру материала помимо «грунта» двух дополнительных протяжечных нитей (они образуют «застил»). В качестве дополнительных используют слабоскрученные нити, которые образуют петельчатую поверхность изнанки или пушистый начёс. Один из видов двухнитки — петельчатый футер петля «терри» со специфической, очень объемной петельной поверхностью, напоминающей махру. Иногда, если базисный слой футера вывязывается по принципу кулирной глади, на поверхности его образуется мелкий рубчик.
Трехниточный футер (трехнитка, 3-х нитка) — футер с наибольшей плотностью и прочностью (не менее 300г/м2). Плотная и тщательно скрученная кулирная нить (базисная) необходима для получения гладкой поверхности лицевой стороны. Дополнительные нити с рыхловатой структурой прокладываются с изнанки, создавая мягкий ворс или петлистую фактуру. Часто используется лайкра/полиэстер в качестве дополнительного волокна.
По качеству сырья
Свойства футера зависят не только от плотности и способа переплетения нитей, но и от характеристик используемого сырья. Наверняка вы не раз наблюдали, как некоторые материалы после первой же стирки пилингуются и растягиваются, а другие сохраняют исходную форму изделия и гладкость лицевой стороны.
Это происходит, потому что хлопковый трикотаж вывязывается из нитей, получаемых прядением хлопковых волокон. Изначально все волокна имеют разную длину — от 20 до 70 мм — от этих показателей зависит и неодинаковое качество трикотажа.
Пенье — вид хлопкового трикотажа из наиболее длинных волокон хлопка (35-70 мм). Нити на основе такого хлопка получаются чрезвычайно прочными, однородными по структуре, без ворсинок и пушка, в них отсутствует пористость. Нити качества «пенье» также проходят специальную обработку, устраняющую дефекты, благодаря чему вещи из пенье в дальнейшем не пилингуются, не деформируются и не растягиваются при стирке, на них не смещаются швы.
Ринг/карде — распространённый и экономичный хлопковый трикотаж из более «рыхлых» нитей на основе волокон средней длины (25-35 мм). Качество готового полотна — достаточно хорошее, определить его визуально можно по наличию специфического «пушка» на поверхности материала.
O/E (Open End) — трикотаж из наиболее доступных коротких хлопковых волокон (20-30 мм), которые не отличаются прочностью. Он обладает всеми традиционными преимуществами хлопка — гигроскопичностью, воздухопроницаемостью, гигиеничностью, но имеет и недостаток — после нескольких стирок может вытянуться, на поверхности появляются катышки. Для улучшения его потребительских свойств часто используются специальные белки – энзимы, делающие поверхность более устойчивой к скатыванию.
Итоговое качество полотна зависит и от места произрастания сырья — распространены египетский, узбекский, турецкий хлопок.
При этом футер изготавливают и с добавлением синтетических волокон — для придания материалу дополнительных свойств. Но не всегда планируемый эффект приходит сам по себе. Например, нередко к хлопку добавляют нейлон для прочности, но при стирке в неверно выбранном режиме такое полотно может покрыться катышками. Футер из хлопка с эластаном или вискозный трикотаж тоже нельзя стирать с нарушением температурного режима. Включения из эластана, шерсти, полиэстера и спандекса нередки при изготовлении футера, ведь чистый хлопок не обладает высокой устойчивостью к деформации.
Уход
От того, как стирать футер, зависит, долго ли прослужат изделия из этого материала. Вот ряд правил по уходу, которые необходимо соблюдать:
- Допускается и машинная, и ручная стирка. Температура воды – не более 30 градусов. Впрочем, посмотрите на ярлычок изделия – там может быть указана другая информация. Дело в том, что температура воды при стирке зависит от плотности ткани и ингредиентов состава.
- Перед стиркой выверните изделие на лицевую сторону и застегните все молнии и пуговицы. Смысл этих действий в том, чтобы нежный начес не зацепился за фурнитуру
- Допускается машинный отжим
- А вот сушить – только в естественных условиях, вдали от солнечных лучей и отопительных приборов
- Что касается глажки, для лицевой стороны выставите на утюге режим «Хлопок», а для изнанки – «Шелк»