Подборка любимых градиентов
Содержание:
- Let’s Talk About the Why
- МЕНЮ
- CSS Tutorial
- CSS-рисование
- Radial Gradients
- Управление положением цветов
- Эффекты при наведении с использованием border gradient
- Треугольники (половины ромбов)
- Резюме
- Добавление фонового изображения
- Основной синтаксис
- На практике
- CSS Properties
- Эффекты градиентов
- Шахматный рисунок по диагонали
Let’s Talk About the Why
You know all the good reasons for using gradients in your design – they’re visually appealing, pretty trendy, and all-in-all, make for a great website look. Using a gradient pattern does a lot of the same things, but they can offer you a few exceptional advantages, too.
First off, CSS gradient patterns are super, super lightweight, meaning they aren’t a huge file size and won’t bog down your site with slow loading speeds. It’s also incredibly easy to control with code. This can mean a lot of different things, but mostly, we mean that it’s easy to manipulate and customize. Want to animate it? No problem! How about scale the size and change the colors? Easy. You can also do things like dynamically change patterns on the scroll (a trick we think is pretty cool).
More than that, using CSS gradient patterns on your site will keep everything in the family – by that, we mean you won’t have to manage multiple files. Everything is there in CSS! It’s also easy to overlap and create multiple layers of CSS gradients. Stack them on top of each other for a unique, cool look!
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
CSS-рисование
Если и есть вещь, которая впечатлила меня больше всего с тех пор как я занимаюсь веб-разработкой, то это CSS-рисование. Было время, когда для получения довольно простых фигур, требовалось написать множество строк кода (иногда сотни или даже тысячи). А сегодня, для создания простой картинки, достаточно десяти строк кода и одного элемента. Кроме того, совместное использование CSS-рисования и CSS-анимации дает прекрасные результаты.
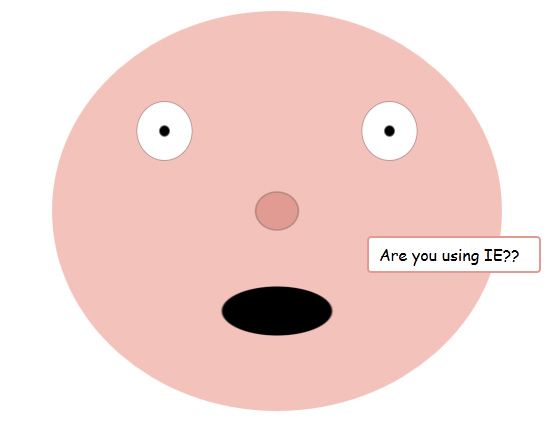
С помощью следующего кода, мы нарисуем простое, испуганное лицо, которое можно отображать для пользователей IE:
#wd {
position: relative;
width: 450px;
height: 400px;
margin: 20px auto;
background:
-moz-radial-gradient( 25% 30%, contain, black, black 4%, white 5%, white 24%, transparent 25% ),
-moz-radial-gradient( 75% 30%, contain, black, black 4%, white 5%, white 24%, transparent 25% ),
-moz-radial-gradient( 50% 50%, contain, #e19b92, #e19b92 9%, transparent 10% ),
-moz-radial-gradient( 50% 75%, contain, black, black 24%, transparent 25% )
#f3c2bb;
background:
-webkit-radial-gradient( 25% 30%, contain, black, black 4%, white 5%, white 24%, transparent 25% ),
-webkit-radial-gradient( 75% 30%, contain, black, black 4%, white 5%, white 24%, transparent 25% ),
-webkit-radial-gradient( 50% 50%, contain, #e19b92, #e19b92 9%, transparent 10% ),
-webkit-radial-gradient( 50% 75%, contain, black, black 24%, transparent 25% )
#f3c2bb;
background:
-o-radial-gradient( 25% 30%, contain, black, black 4%, white 5%, white 24%, transparent 25% ),
-o-radial-gradient( 75% 30%, contain, black, black 4%, white 5%, white 24%, transparent 25% ),
-o-radial-gradient( 50% 50%, contain, #e19b92, #e19b92 9%, transparent 10% ),
-o-radial-gradient( 50% 75%, contain, black, black 24%, transparent 25% )
#f3c2bb;
background:
-khtml-radial-gradient( 25% 30%, contain, black, black 4%, white 5%, white 24%, transparent 25% ),
-khtml-radial-gradient( 75% 30%, contain, black, black 4%, white 5%, white 24%, transparent 25% ),
-khtml-radial-gradient( 50% 50%, contain, #e19b92, #e19b92 9%, transparent 10% ),
-khtml-radial-gradient( 50% 75%, contain, black, black 24%, transparent 25% )
#f3c2bb;
background:
-ms-radial-gradient( 25% 30%, contain, black, black 4%, white 5%, white 24%, transparent 25% ),
-ms-radial-gradient( 75% 30%, contain, black, black 4%, white 5%, white 24%, transparent 25% ),
-ms-radial-gradient( 50% 50%, contain, #e19b92, #e19b92 9%, transparent 10% ),
-ms-radial-gradient( 50% 75%, contain, black, black 24%, transparent 25% )
#f3c2bb;
background:
radial-gradient( 25% 30%, contain, black, black 4%, white 5%, white 24%, transparent 25% ),
radial-gradient( 75% 30%, contain, black, black 4%, white 5%, white 24%, transparent 25% ),
radial-gradient( 50% 50%, contain, #e19b92, #e19b92 9%, transparent 10% ),
radial-gradient( 50% 75%, contain, black, black 24%, transparent 25% )
#f3c2bb;
border-radius: 50%;
}
#wd:after {
content: "Are you using IE??";
position: absolute;
top: 225px;
left: 315px;
padding: 5px 10px;
width: 150px;
font-family: "comic Sans MS",arial,verdana; /* I just couldn't help using comics! */
background: white;
border: 2px solid #E19B92;
border-radius: 4px 4px 4px 4px;
}
Результат:

Radial Gradients
A CSS radial gradient—although far less often seen—is just as beautiful and fun as a linear gradient and can be implemented just as easily. With that said, the code may seem more difficult to figure out at first. It is for this reason that, for some designers, it may be easier to start out with a linear gradient.
Result
Of course, the code isn’t actually all that complicated at all. In fact, most of the code is exactly the same as that of the linear gradient—with just a few tweaks for extra radial customization. For example, unlike with linear gradients, you can actually adjust the size of radial gradients in place of where the direction would normally go. Playing with the different values that determine these sizes can give you a lot of different results.
Управление положением цветов
Значения точек остановки для цветов градиента задаются в единицах или в процентах и могут быть больше 100% и меньше 0%.
Примеры задания значений в , в и значения, выходящие за границы элемента:
Чем ближе находятся точки остановки соседних цветов, тем четче будет граница между ними. Таким образом можно легко делать полосатые фоны:
Так можно сделать, например, фон под боковую колонку, растянутый на всю высоту родительского элемента:
Полоски на фоне сайдбара — ещё один градиент, состоящий из чередования полной прозрачности и белого цвета с прозрачностью 30%.
Градиенты с полупрозрачными цветами удобны тем, что их можно наложить поверх фона любого цвета.
Градиент в примере задан сложным длинным кодом, потому что полоски должны располагаться только над фоном для сайдбара. Если не пытаться сделать всё фоном для одного блока, можно было бы решить задачу с помощью псевдоэлемента.
При отсутствии ограничений код может быть гораздо короче:
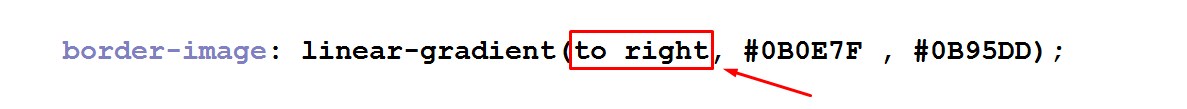
В первой строчке задаем фоновый цвет элемента, тип и направление (цвет и направление можно опустить), во второй — определяем цвета градиента и границу между ними, в третьей — задаем положение и размер получившегося изображения. Самая важная часть — размер. По умолчанию фон повторяется, поэтому получившийся паттерн заполнит собой фон элемента.
Очень легко и понятно : )
Вся запись может быть сделана в одну строчку, но для читабельности удобнее писать в несколько, особенно для сложных градиентов.
Также важно знать, что ключевое слово означает прозрачный черный, а не прозрачный белый, поэтому при его использовании в Firefox можно получить вот такую неприятность:

Действующий пример (смотреть в Firefox): jsbin.com/OvOwEma/2/edit.
Чтобы этого избежать, используйте полностью прозрачные цвета нужного оттенка, например, белый: или черный . Про разные способы задавать цвета можно почитать здесь.
Чтобы узнать rgb-нотацию конкретного цвета, можно воспользоваться leaverou.github.io/css-colors, инструментом от Lea Verou.
Эффекты при наведении с использованием border gradient
Для создания эффекта на основе градиента зададим начальное значение градиента:
CSS
.border-gradient1 {
border: 10px solid transparent;
-moz-border-image: -moz-linear-gradient(#0E9ADF 0%, #0625F9 100%);
-webkit-border-image: -webkit-linear-gradient(#0E9ADF 0%, #0625F9 100%);
border-image: linear-gradient( #0E9ADF 0%, #0625F9 100%);
border-image-slice: 1;
}
|
1 |
.border-gradient1 { border10pxsolidtransparent; -moz-border-image-moz-linear-gradient(#0E9ADF0%,#0625F9100%); -webkit-border-image-webkit-linear-gradient(#0E9ADF0%,#0625F9100%); border-imagelinear-gradient(#0E9ADF0%,#0625F9100%); border-image-slice1; } |
А затем при помощи псевдокласса :hover мы можем изменить цвет border gradient или соотношение цветов или его направление или всё вместе.
CSS
.border-gradient1:hover {
border: 10px solid transparent;
-moz-border-image: -moz-linear-gradient(20deg, #0E9ADF 40%, #0625F9 );
-webkit-border-image: -webkit-linear-gradient(20deg, #0E9ADF 40%, #0625F9 );
border-image: linear-gradient(20deg, #0E9ADF 40%, #0625F9 );
border-image-slice: 1;
}
|
1 |
.border-gradient1:hover { border10pxsolidtransparent; -moz-border-image-moz-linear-gradient(20deg,#0E9ADF40%,#0625F9); -webkit-border-image-webkit-linear-gradient(20deg,#0E9ADF40%,#0625F9); border-imagelinear-gradient(20deg,#0E9ADF40%,#0625F9); border-image-slice1; } |
Пример
Если такой эффект вам не понравится, то можно попробовать другие варианты:«10 простых эффектов при наведении без плагинов» «10 интересных эффектов при наведении для ссылок» «Эффект подчёркивания при наведении на ссылку»
Надеюсь что моя статья помогла вам разобраться с заданием border gradient. Буду благодарна вам за ваши комментарии и репосты в соцсетях.
Успехов вам и вашим проектам!
Треугольники (половины ромбов)
Орнамент из треугольников
Рассматриваемый рисунок образован сочетанием четырех линейных градиентов:
Как и в предыдущих примерах, проведем равноудаленные вертикальные и горизонтальные линии, чтобы выделить повторяющийся фрагмент узора.
Выделяем элементы узора
Параллельные линии
Верхняя часть каждого фрагмента рисунка состоит из одного целого треугольника и двух смежных с ним половин треугольника, а нижняя часть представляет собой зеркальное отражение верхней. Таким образом, мы можем выделить в правой части рисунка несколько конгруэнтных треугольников, которые помогут нам вычислить величины углов, необходимые для создания конического градиента.
На рисунке представлен конический градиент, начало которого смещено относительно начала по умолчанию на угол β. Первый участок градиента (верхний правый маленький треугольник) доходит до угла α, второй участок (нижний правый темный треугольник) — до угла 2·α. Третий участок (нижний светлый треугольник) завершается в точке, соответствующей 180° (50%) относительно начала градиента. Четвертый участок (нижний левый темный треугольник) доходит до угла 180° + α, а пятый (верхний левый светлый треугольник) — до угла 180° + 2·α, тогда как шестой занимает оставшуюся часть круга.
Для треугольника, выделенного справа на рисунке, получаем следующее:
Зная ширину (w) и высоту (h) фрагмента рисунка, можно вычислить величины углов α и β:
В результате получаем следующий код, необходимый для отрисовки узора:
Таким образом, получается всего 157 байтов скомпилированного CSS вместо 343. Ниже можно посмотреть результат:
Чтобы увидеть, как рисунок сплющивается и растягивается при различных соотношениях ширины и высоты, вы можете поэкспериментировать с их значениями в Sass-коде.
Существует особый случай, когда величина угла между и 50% () равна , откуда следует, что величина равна , то есть равнобедренные треугольники являются равносторонними. В этом случае объем скомпилированного CSS можно сократить до менее чем 100 байтов за счет применения повторяющегося градиента:
Ниже можно посмотреть демо:
Резюме
Добавление фона и градиентов на наши страницы позволяет нам раскрасить фасад дизайна. Эти функции также помогают определить, как сгруппирован контент и улучшить макет наших страниц в целом.
Кратко, в этом уроке мы рассмотрели следующее:
- как добавить цвет фона и фоновое изображение к элементам;
- линейные и радиальные градиенты и их настройка;
- как задать несколько фоновых изображений для одного элемента;
- новые свойства CSS3, которые позволяют менять размер, площадь поверхности и область позиционирования фоновых изображений
Добавление цвета фона, градиентов и изображений приносит немало возможностей для улучшения общего дизайна наших веб-сайтов. Вскоре мы обсудим, как семантически добавлять изображения (отдельно от фоновых изображений) для наших страниц. Но перед этим давайте взглянем на то, как семантически создавать списки.
Добавление фонового изображения
Кроме цвета фона элемента мы можем также добавить к нему фоновое изображение. Такие изображения работают аналогично цвету фона, однако предлагают несколько дополнительных свойств для уточнения. Как и прежде, мы можем использовать свойство background с сокращённым значением или свойство background-image напрямую. Независимо от применяемого свойства они требуют указать источник изображения с помощью функции url().
Значение функции url() будет адресом фоновой картинки и к нему применяются знакомые правила для создания пути гиперссылки. Следите за разными папками и не забудьте показать, где именно находится изображение. Путь помещается внутри скобок и кавычек.
Добавление фонового изображения с одним лишь значением url может выдать нежелательные результаты, так как по умолчанию фоновое изображение будет повторяться по горизонтали и вертикали от левого верхнего угла данного элемента, чтобы заполнить фон элемента целиком. К счастью, мы можем использовать свойства background-repeat и background-position для управления, как именно повторять картинки.
background-repeat
По умолчанию, фоновое изображение будет повторяться бесконечно по вертикали и горизонтали, если не указано иное. Свойство background-repeat может быть использовано чтобы изменить направление, в котором фоновая картинка будет повторяться, если она вообще повторяется.
Свойство background-repeat принимает четыре разных значения: repeat, repeat-x, repeat-y и no-repeat. repeat является значением по умолчанию и повторяет фоновое изображение по вертикали и по горизонтали.
Значение repeat-x повторяет фоновое изображение по горизонтали, в то время как значение repeat-y повторяет его по вертикали. Наконец, значение no-repeat говорит браузеру отобразить картинку один раз, то есть не повторять её вообще.
background-position
По умолчанию, фоновая картинка располагается в левом верхнем углу элемента. Тем не менее, с помощью свойства background-position мы можем контролировать, где именно изображение размещается относительно этого угла.
Свойство background-position требует два значения: горизонтальное смещение (первое значение) и вертикальное смещение (второе значение). Если указано только одно значение, то оно применяется для горизонтального смещения, а вертикальное по умолчанию задаётся как 50%.
Поскольку мы двигаем фоновое изображение из левого верхнего угла элемента, значения размера будут непосредственно привязаны к этому углу.
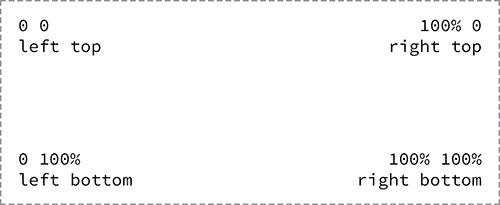
Чтобы установить значение background-position мы можем использовать ключевые слова top, right, bottom и left, пиксели, проценты или любую единицу размера. Ключевые слова и проценты работают очень похоже. Значение left top идентично процентному значению 0 0, которое располагает изображение в левом верхнем углу элемента. Значение right bottom идентично процентной записи 100% 100% и будет позиционировать изображение в правом нижнем углу элемента.

Рис. 7.01. Фоновые изображения позиционируются от левого верхнего угла элемента
Одним из преимуществ процентов по сравнению с ключевыми словами является возможность центрирования фонового изображения с помощью значения 50%. Для размещения фонового изображения в верхней части элемента, мы можем использовать значение 50% 0. Применение пикселей в качестве значения background-position также распространено, так как пиксели дают нам точный контроль над положением фона.
Значения background
Свойства background-color, background-image, background-position и background-repeat могут выступать значением для единичного свойства background. Порядок этих свойств в background может варьироваться, но обычно он такой: background-color, background-image, background-position, а затем background-repeat.
Пример фонового изображения
В следующем примере мы будем использовать свойство background, которое включает значения background-color, background-image, background-position и background-repeat.
Пожалуйста, обратите внимание, что в background-position содержится относительное и абсолютное значение. Первое значение, 20 пикселей — это горизонтальная величина, позиционирование background-image на 20 пикселей от левого края элемента
Второе значение, 50% — это вертикальная величина, которая центрирует фоновое изображение по вертикали.
Несколько других свойств и значений также включены в правила класса notice-success, чтобы установить дальнейший стиль сообщения.
HTML
CSS
Основной синтаксис
Первое о чем вам следует знать – это поддержка браузерами CSS-градиентов. К сожалению, на данный момент придется использовать вендорные префиксы и пользовательский фильтр для IE. Итого, мы имеем пять возможных префиксов, каждый из которых содержит свои характерные особенности, а также множественные различия между версиями браузеров: Opera (presto), Firefox (gecko), Safari / Chrome (Webkit), Konqueror (KHTML), и IE (Trident), содержащий два различных способа выполнения градиентов.
Для начала мы рассмотрим “стандартные” правила браузеров (не принимая во внимание старые правила from() to() ), а ближе к концу будет глава, посвященная IE-совместимости, поскольку его фильтры не оказывают влияния на основной код. Основной синтаксис CSS-градиентов, выглядит следующим образом:
Основной синтаксис CSS-градиентов, выглядит следующим образом:
#wd {
background: vendor-type-gradient( start / position , shape size, color 1, color2 [, other colors / positions] );
/*** реальный пример **/
background: -moz-linear-gradient( top left, red, #c10000, #ae0000 );
background: -webkit-linear-gradient( top left, red, #c10000, #ae0000 );
background: -o-linear-gradient( top left, red, #c10000, #ae0000 );
background: -khtml-linear-gradient( top left, red, #c10000, #ae0000 );
background: -ms-linear-gradient( top left, red, #c10000, #ae0000 );
background: linear-gradient( top left, red, #c10000, #ae0000 );
}
Приведенный код даст следующий результат:

Рассмотрим подробнее каждый из параметров:
- Background: градиент указывается в качестве фона элемента через свойство background, точно так же, как картинка или сплошной цвет.
- vendor –: указываем “-o” для оперы, “-moz” для Firefox, “-webkit” для safari и chrome, “-khtml” для Konqueror и “-ms” для IE.
- type: здесь задается тип градиента, может содержать одно из двух значений “linear” или “radial”.
- start / position: это X/Y-координаты, которые либо задают браузеру направление градиента (в этом случае top – означает сверху вниз, а left – слева направо), либо указывают точные координаты начала градиента (например заданные координаты 600px 300px, инвертируют приведенный выше пример, поскольку точка начала градиента будет расположена в правом нижнем углу блока).
- shape: при использовании радиального градиента можно указать “circle” для круглого градиента, или оставить свойство пустым, в этом случае градиент останется в форме эллипса.
- size: определяет размер градиента. Давайте рассмотрим его подробнее.
Свойство size может принимать одно из шести значений: closest-side, closest-corner, farthest-side, farthest-corner, contain и cover. Рассмотрим каждое из этих свойств на примере простого радиального градиента.
Края градиента подогнаны к ближайшей стороне контейнера.

Сlosest-corner
Края градиента подогнаны к ближайшему углу контейнера, в этом случае, градиент частично скрывается за границами контейнера.

Края градиента подогнаны к дальней стороне контейнера.

Farthest-corner
Края градиента подогнаны к дальнему углу контейнера, опять же градиент частично скрыт границами. Разница со значением farthest-side почти незаметна, но все же есть.

Градиент целиком размещается внутри контейнера, является аналогом свойства closest-side.
Cover
Градиент полностью покрывает область контейнера, аналог свойства farthest-corner.
Оставшиеся свойства градиента:
- Color1: это первый цвет, цвет стартовой позиции, которую вы указали выше.
- Colors 2, 3, 4…: вы можете указать любое количество цветов по желанию, и они равномерно будут распределены в фоне элемента, если только вы не задали свойство position
- Positon (для цветов): если вам не нравится равномерное распределение цветов, вы можете задать свои правила для их позиционирования.
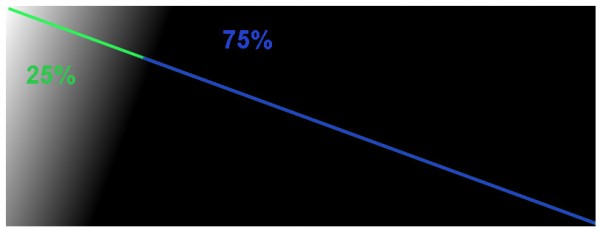
Пример пользовательского распределения цветов:
#wd {
background: -moz-linear-gradient( top left, white, black 25% );
background: -webkit-linear-gradient( top left, white, black 25% );
background: -o-linear-gradient( top left, white, black 25% );
background: -khtml-linear-gradient( top left, white, black 25% );
background: -ms-linear-gradient( top left, white, black 25% );
background: linear-gradient( top left, white, black 25% );
}
На картинке вы можете видеть результат распределения черного и белого цвета, в соотношении 25% / 75%, диагональная линия является наглядным примером того, как браузер рассчитывает эти значения:

На практике
-
Мы сделаем новую полосу с градиентом с помощью класса row-alt. Поскольку для новой полосы задано то же свойство и значение min-width что и для класса row, мы объединим эти два селектора.
Далее мы хотим создать новый набор правил и применить стили специально к классу row-alt. Эти новые стили будет включать в себя градиентный background, который начинается с зелёного цвета и переходит к жёлтому, слева направо.
Используя функцию linear-gradient() с соответствующими значениями и вендорными префиксами, мы добавим градиентный background для класса row-alt. Также включим один background перед градиентным background как запасной вариант, на тот случай, если браузер не поддерживает градиенты.
Наконец, мы также добавим и некоторый вертикальный padding. Наш обновлённый раздел теперь выглядит следующим образом:
-
Стили row-alt на месте, давайте воспользуемся ими на всех наших внутренних страницах. В данный момент все они содержат элемент <section> с классом container. Затем, внутри каждого <section> есть элемент <h1>, содержащий заголовок страницы.
Мы собираемся изменять эти элементы <section> так же, как мы сделали раздел с тизером на главной странице. Мы обернём каждый элемент <section> с классом container элементом <section> с классом row-alt. Затем изменим каждый элемент <section> с классом container на элемент <div> для лучшего соответствия семантики.
Каждая из наших внутренних страниц должна теперь включать в себя следующее:
-
Раз мы обновляем наши внутренние страницы, давайте сделаем у них вступление чуть более привлекательным. Начнём с добавления вступления на каждой странице немного ниже <h1> в каждом элементе <section> с классом row-alt. Наша страница speakers.html, к примеру, теперь может включать следующий раздел:
-
Дополнительно со вставкой абзаца также изменим некоторые стили в разделе со вступлением. Чтобы сделать это, мы добавим класс lead к элементу <div>, который уже содержит класс container. Он может быть найден внутри элемента <section> с классом row-alt. Наше вступление для каждой внутренней страницы теперь будет выглядеть так:
-
После того, как класс lead находится на своём месте, мы выровняем по центру весь текст внутри этих элементов <div>. Также увеличим font-size и line-height у всех абзацев в этих <div>.
Создайте новый раздел для вступления в нашем файле main.css, чуть ниже раздела с типографикой, и добавьте следующие стили:

Рис. 7.03. Страница Спикеры сайта Styles Conference, в комплекте с градиентом
Демонстрация и исходный код
Ниже вы можете просмотреть сайт Styles Conference в его нынешнем состоянии, а также скачать исходный код сайта на данный момент.
Просмотр сайта Styles Conference или Скачать исходный код
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Эффекты градиентов
Как видите, комбинации градиентов могут давать интересные результаты. Далее мы рассмотрим несколько практических примеров (хотя некоторые из них довольно экспериментальные), которые вы можете использовать и улучшать по своему вкусу.
Мягкий световой эффект
Этот эффект прост в использовании и прекрасно подойдет для анонсных картинок. С его помощью, вы сможете добавить мягкую овальную тень к любому элементу, без использования дополнительной разметки. Тень хорошо будет смотреться как сама по себе, так и в качестве эффекта наведения.
Для создания тени используется следующий css, включающий правильное позиционирование элементов:
img {
margin: 0 -60px;
padding: 25px 60px 40px;
background: -moz-radial-gradient( center center, contain, black, white 90% );
background: -webkit-radial-gradient( center center, contain, black, white 90% );
background: -o-radial-gradient( center center, contain, black, white 90% );
background: -khtml-radial-gradient( center center, contain, black, white 90% );
background: -ms-radial-gradient( center center, contain, black, white 90% );
background: radial-gradient( center center, contain, black, white 90% );
}
Получится вот такой результат:

Фоновые CSS-паттерны
Существует немалое количество экспериментальных CSS-паттернов, некоторые из них уже вполне можно использовать, особенно те, что основываются на градиентах с размытым краем.
Вот пример того, как можно использовать простой фоновый паттерн, который легко можно интегрировать в свой сайт:
body {
background:
-moz-radial-gradient( center center, contain, #757575, transparent ),
black;
background:
-webkit-radial-gradient( center center, contain, #757575, transparent ),
black;
background:
-o-radial-gradient( center center, contain, #757575, transparent ),
black;
background:
-khtml-radial-gradient( center center, contain, #757575, transparent ),
black;
background:
-ms-radial-gradient( center center, contain, #757575, transparent ),
black;
background:
radial-gradient( center center, contain, #757575, transparent ),
black;
background-size: 100% 30px;
}
Получаем вот такой фон:

Свойство background-size контролирует высоту и ширину полосок, можно поэкспериментировать с разными значениями, и посмотреть какой получится результат.
Шахматный рисунок по диагонали
Шахматный узор по диагонали
Данный рисунок также образован двумя линейными градиентами:
Проведем горизонтальные и вертикальные линии, чтобы разбить рисунок на одинаковые квадраты:
Выделяем элементы узора
Получается практически тот же шахматный орнамент, что и в предыдущем примере. Единственное отличие состоит в том, что градиент начинается не в дефолтной исходной точке, а сдвинут относительно нее на 45° по часовой стрелке.
Если вам трудно представить себе визуально, как изменение начального положения градиента превращает предыдущий рисунок в этот, можете поэкспериментировать с интерактивным демо:
Итак, код выглядит следующим образом:
Демо можно посмотреть на CodePen:
Код опять же не только стал проще для восприятия, но и сократился почти на две трети: получилось всего 83 байта скомпилированного СSS вместо 229.