Приложение для создания web страниц adobe dreamweaver и его возможности
Содержание:
- 1001stoleshka – магазин столешниц
- Adobe Dreamweaver offers us plenty of features and functions to edit web pages with all the tools necessary to create responsive sites for any device
- Функции для создания HTML-кода
- Окончательный вердикт
- История
- Где получить Dreamweaver
- Создание сайта
- Euro Alliance – магазин бытовой химии
- Сайт СПбГУ
- Устанавливаем Adobe Dreamweaver бесплатно
- Особенности редактора
- О Adobe Dreamweaver CC
- Ярмарка новостроек – справочник новостроек
- Подсветка синтаксиса
- Основные возможности программы
- Простота создания сайта.
- АС-Софт – курсы 1С-программирования
- Уютный дом – дизайнерская компания
- Сайт ботанического сада
- Подведём итоги
1001stoleshka – магазин столешниц

1001stoleshka.ru – сайт-визитка компании-производителя столешниц. Задумка по дизайну вполне нормальная, всё выглядит и читается просто, хорошо. Структура и навигация очевидные. Сайт старый, ещё с 2011 года работает, судя по футеру. Но его не доделали: в категориях левого сайдбара нет контента, большинство ссылок меню и прочих не кликаются – они пустые. Основная информация вроде контактов и карты проезда присутствует, по характеру заголовков и меню можно понять, что может предложить компании, но деталей нет. Очевидно, раз хостинг продлевают, значит, всё работает до сих пор. Но наполнение забросили, а жаль.
Adobe Dreamweaver offers us plenty of features and functions to edit web pages with all the tools necessary to create responsive sites for any device
Vote
…10987654321
Average
8/10
(101 Votes)
Download
To design a web page coding in HTML, you need to get hold of a decent editor that offers you flexibility and simplifies your work. That’s the case of Adobe Dreamweaver CC 2017 that comes along with advanced functions to create adaptive web pages with latest trends in design and with a modern aspect that adapts to the way each user works.
Create websites for any browser and device
One of the greatest problems of web design is adapting contents to the wide range of browsers available and the different screen resolutions on the market due to its segmentation. If we think about the huge amount of Android devices around, we’ll realize how difficult it is…
The evolution of this editing software by Adobe has made it one of the most reliable solutions for many designers for when it comes to developing their work:
- New development engine that offers code suggestions for new users and visual aids to improve the reading experience.
- Write code faster thanks to its compatibility with the usual CSS preprocessors, eMMET and real-time verification of errors.
- Preview any modification in real time and on several devices at once without needing to update the browser.
- Modern user interface, much more intuitive and customizable.
In the event of not knowing how to develop using code, Dreamweaver comes along with assistants for the creation of websites in which you’ll only need to click and drag to add and configure preset modules creating any web without needing to write a single line of code, based on the WYSIWYG model. You can also use on your web all sorts of objects, such as buttons or styles provided by the program and adapted to all kinds of platforms.
The advantage of being part of Adobe Creative Cloud
This program is part of Adobe CC, which means that you can access different files and resources to be used thanks to this companies apps of the likes of Adobe Stock, and without leaving the application. Furthermore, the CreativeSync tool helps you to connect it to all your desktop and mobile tools.
It’s one of the best web design programs, with which you can learn to use HTML from scratch, design web pages with CSS stylesheets, and create websites for smartphones, tablets or PCs.
Requirements and additional information:
- The 30-day trial version of Adobe Creative Cloud offers 2GB of cloud storage and limited access to services.
- Runs on Windows 7 and above.
Elies Guzmán
7/10
Antony Peel
Software languages
Author
Adobe
Updated
Over a year ago
Last revision
More than a year ago
Size
780 KB
Функции для создания HTML-кода
- Функция «Подсвечивание кода» обеспечивает быстрое нахождение кода и исправление ошибок. Автоматическое подсвечивание кода — позволит сохранить время при написании тегов и их атрибутов, с помощью открытого списка выбора вариантов на основе начальных букв кода.
- Палитра атрибутов — позволяет быстро создать ссылку, списки разных типов, изменять начертания шрифта.
- Поиск и замена — очень важная функция, которая сэкономит ваше время и обеспечит быстрый поиск по странице или всему сайту. При возникновении ошибки или неполадки можно легко найти неправильный элемент и переписать код. Поиск происходит по специальным меткам или тексту, либо через исходный код.
- Использование шаблонов — хорошее решение для быстрого создания сайта через конструктор. Дизайн одной страницы можно использовать и для других проектов, нужно выбрать начало и конец области, которая будет обработана и не изменится.
- Вкладки редактора обеспечивают упрощенную работу с текущими файлами при перемещении информации и простановке ссылок.
- Дополнение БраузерЛаб сделает отображение готового сайта на любом браузере одинаковым.
Dreamweaver поддерживает все популярные форматы гипертекстовой разметки и CSS стилей. Также редактор легко справляется со стандартом HTML 5 и последними версиями плагинов. Приложение подойдет как для любительской верстки сайтов, так для и профессионального создания шаблонов крупных веб проектов, использующих CMS.
Окончательный вердикт
Dreamweaver — это огромная и сложная программа, и этот обзор едва затронул ее, но мы надеемся, что вы увидите, что здесь есть, что любить. Существует множество функций, предназначенных для быстрого и эффективного создания сайтов, при условии, что вы не будете углубляться в код. Dreamweaver не сделает все за вас, но сделает все возможное, чтобы облегчить процесс создания.
Однако, если ваши знания HTML ограничены или даже отсутствуют, мы рекомендуем начать с другого приложения или службы, поскольку это может показаться слишком пугающим. И наоборот, если у вас уже есть подписка на Adobe Creative Cloud, у вас нет особых причин не попробовать эту программу, тем более что функции поддержки являются исчерпывающими, а служба поддержки очень хорошо осведомлена..
Мы также выделили лучшее программное обеспечение для веб-дизайна
История
| Разработчик | Главная версия | Незначительное обновление/изменение | Дата выпуска | Примечания |
|---|---|---|---|---|
| Macromedia | 1.0 | 1.0 | Декабрь 1997 | Первая версия. Только Mac OS. |
| 1.2 | Март 1998 | Первая Windows версия. | ||
| 2.0 | 2.0 | Декабрь 1998 | ||
| 3.0 | 3.0 | Декабрь 1999 | ||
| UltraDev 1.0 | Июнь 1999 | |||
| 4.0 | 4.0 | Декабрь 2000 | ||
| UltraDev 4.0 | Декабрь 2000 | |||
| 6.0 | MX | 29 Мая 2002 | ||
| 7.0 | MX 2004 | 10 Сентября 2003 | ||
| 8.0 | 8.0 | 13 Сентября 2005 | Последняя Macromedia версия. | |
| Adobe | 9.0 | CS3 | 16 Апреля 2007 | Заменен Adobe GoLive на Creative Suite. |
| 10.0 | CS4 | 23 Сентября 2008 | ||
| 11.0 | CS5 | 12 Апреля 2010 | ||
| 11.5 | CS5.5 | 12 Апреля 2011 | Поддержка HTML5. | |
| 12.0 | CS6 | 21 Апреля 2012 | ||
| 13.0 | CC | 17 июня 2013 | ||
| 14.0 | CC 2014 | 18 июня 2014 | ||
| 14.1 | 6 октября 2014 | |||
| 16.0 | CC 2015 | 16 июня 2015 | ||
| 17.0 | CC 2017 | 2 ноября 2016 | ||
| 18.0 | CC 2018 | 19 октября 2017 |
| Цвет | Легенда |
|---|---|
| Красный | Старая версия, больше не поддерживается |
| Жёлтый | Старая версия, все ещё поддерживаемая |
| Зелёный | Текущая версия |
Где получить Dreamweaver
Dreamweaver CC доступен только по подписке в составе Adobe Creative Cloud на ежемесячном или годовом плане. Вы можете подписаться только на Dreamweaver, используя ежемесячный или годовой план. Планы включают самую последнюю версию программного обеспечения, 100 ГБ облачного хранилища для ваших файлов, собственный веб-сайт для портфолио, премиальные шрифты и инструменты для социальных сетей. Dreamweaver также доступен как часть подписки на все приложения, которая включает более 20 приложений, включая Photoshop CC, Illustrator CC и Adobe XD CC.
Adobe предлагает семидневную бесплатную пробную версию Dreamweaver. Кредитная карта не требуется.
Создание сайта
Интерфейс разделен на различные разделы, которые можно настроить в некоторой степени. Боковая панель слева предоставляет вам доступ к общим командам, таким как открытие документов, управление файлами и параметры Live View..
На вкладках справа вы можете управлять файлами своего сайта и библиотеками CC. Существует список элементов, которые вы можете перетащить на свою страницу, а также раздел для создания каскадных таблиц стилей..
А основная часть интерфейса посвящена либо вашему коду, либо предварительному просмотру создаваемой вами страницы..

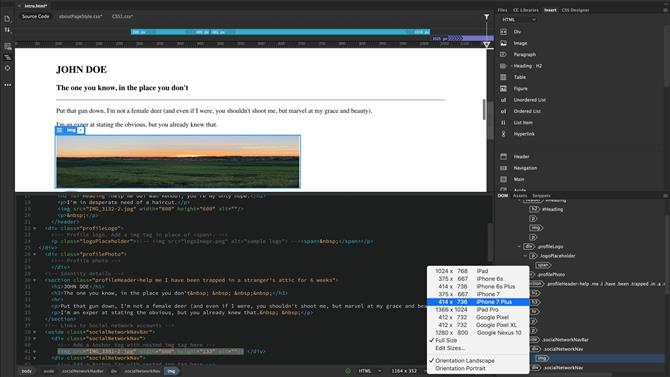
Проверьте, как будет выглядеть ваш сайт, смоделировав различные экраны и разрешения (Изображение предоставлено: Adobe)
Вы можете легко переключаться между просмотром полного предварительного просмотра вашей страницы (вместе с опциями для имитации того, как страница будет выглядеть на экранах разных размеров), только глядя на код или смесь двух.

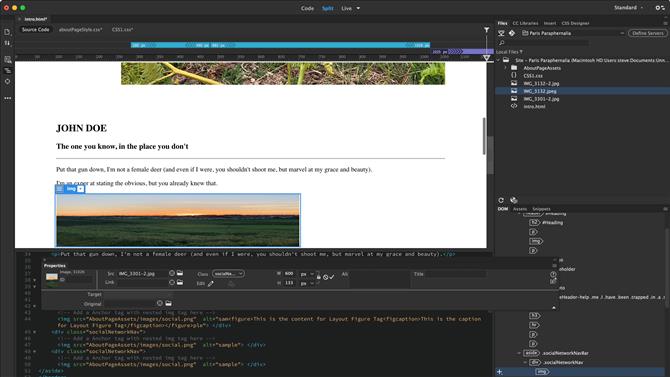
Окно свойств поможет вам быстро изменить выделенные элементы (Изображение предоставлено Adobe).
Чтобы изменить части вашей страницы (например, изображение или текст), вызов плавающего окна «Свойства» позволит вам внести необходимые изменения. Существует даже простой способ перетаскивания целевого значка на другое изображение на вкладке «Файл» для быстрого и простого переключения изображений..
Несмотря на такие возможности, если вы не обладаете знаниями кодирования, вы очень быстро потеряетесь. Да, вы можете перетаскивать элементы со вкладки «Вставка» в предварительный просмотр страницы, но это займет у вас слишком много времени, и вы обнаружите, что вам придется быстро и часто углубляться в код, чтобы вносить изменения тебе нужно.
Тем не менее Dreamweaver пытается упростить задачу: выделите текст в разделе предварительного просмотра, и тот же текст будет выделен в коде, что сократит время, затрачиваемое на поиск этого же раздела. Обратное также верно: выделите некоторый код, а также раздел, касающийся выделения в области предварительного просмотра..
Вероятно, это одна из причин, почему мы считаем, что представление «Разделение» является лучшим вариантом, поскольку оно позволяет перетаскивать элементы, а затем погружаться в код, чтобы внести необходимые изменения за считанные секунды..

Подсказка по коду — это отличный способ автозаполнения при вводе текста (Изображение предоставлено Adobe)
Еще одним усовершенствованием, которое мы оценили, стали подсказки по коду: точно так же, как когда вы печатаете на телефоне, а интерфейс предлагает вам выбор слов, которые, как он думает, вы печатаете в настоящее время, вы можете выбрать правильное слово быстрее, чем набирать его полностью, начните писать. код в Dreamweaver, и вы получите подсказки, как вы это делаете. Это не только помогает вам писать быстрее, но и помогает точно набирать код и избегать опечаток. Мы считаем, что это может принести большую пользу как профессионалам, так и новичкам..
Euro Alliance – магазин бытовой химии

Eu-all.ru – пример магазина на Dreamweaver. Дизайн довольно хороший, хоть и не адаптивный. Яркий, все элементы качественно подогнаны – магазин не злоупотребляет расширением пространства и необходимостью скроллинга на несколько экранов. Всё сложено компактно, даже слишком кучно, но при этом выглядит совершенно нормально. Тут есть всё необходимое, что и у магазинов на движках: корзина, возможность указания количества товаров, заказа обратного звонка, лента популярных товаров и прочее. Меню у сайта понятное, одна его часть висит в шапке, а другая показывает категории товаров в сайдбаре. Эргономика отличная.
Витрина пестрит всеми цветами радуги, перенимая палитру с ярких упаковок моющих средств на миниатюрах. Товарные карточки компактные, информативные, с качественными описаниями характеристик. Все заказы собираются в корзине, а оттуда уже можно отправить заполненную форму с данными продавцу. В магазине есть панель партнёрских брендов, оформленных логотипами со ссылками на их сайты. Эта деталь придаёт веса проекту. В футере находятся аккуратные значки доступа к соцсетям. Есть стрелка «наверх», хотя она и не нужна – почти все манипуляции занимают не более 1 экрана по высоте. Хороший, небольшой магазин.
Сайт СПбГУ

Cdop.chem.spbu.ru – сайт Санкт-Петербургского государственного университета, по формату является визиткой. Дизайн макета адаптивный. Выглядит чисто и ярко за счёт использования оттенков красного для выделения важных элементов. Есть поиск по сайту. Меню простейшее, страницы открываются молниеносно. Кажущаяся простота структуры обманчива: в разделе образовательных программ сокрыты разделы с доступом ко множеству статических страниц, организованных в блоговом формате (характерный порядок публикаций и дочитывание через кнопку «подробнее»). Материалы ожидаемо качественные – всё лаконично и доходчиво подано.
Правый сайдбар содержит множество ссылок на различные формуляры документов, необходимых для поступления, да и просто информационного характера. Страница контактов сдобрена простенькими иконками. Справа на всех страницах висит вкладка для перехода в различные разделы основного портала университета. Сделана качественно, эргономика отличная, содержит ссылки на почтовый аккаунт, соцсети и ленту RSS учебного заведения. Футер простейший, дублирует информацию из шапки и страницы контактов. Вполне сбалансированная, качественная работа без изысков либо явных недостатков.
Устанавливаем Adobe Dreamweaver бесплатно
Любой желающий, с позволения компании Адобе, может воспользоваться абсолютно бесплатно, без каких-либо ограничений и, что не менее важно, совершенно законно, в течение 30 дней мощным пакетом для создания сайтов Adobe Dreamweaver. Для этого необходимо скачать подходящий для Вашей системы дистрибутив Адобе Дримвивер, по ссылкам приведенным в конце страницы
Установка происходит точно так же, как и в случае с программой Adobe Photoshop, описанной на RainbowSky.ru ранее
Для этого необходимо скачать подходящий для Вашей системы дистрибутив Адобе Дримвивер, по ссылкам приведенным в конце страницы. Установка происходит точно так же, как и в случае с программой Adobe Photoshop, описанной на RainbowSky.ru ранее.
Для установки понадобиться подключение к интернет и учетная запись Adobe ID, в случае если у Вас ее нет, то получить ее можно непосредственно в процессе инсталляции программы.

Установка Adobe Dreamweaver CS6
После запуска инсталлятора, необходимо выбрать пункт Пробная версия, ознакомиться с Лицензионным соглашением и принять его. При наличии учетной записи Адобе, ввести данные, если таковой нет, то нажать на кнопку Создание Adobe ID.

Адобе Дримвивер — установка
Для создания учетной записи Adobe ID необходимо ввести в соответствующие поля электронную почту, пароль и его подтверждение, имя и фамилию, регион, а так же отметить получать новостную рассылку на электронную почту или нет.
После завершения установки пользователь может либо закрыть инсталлятор, либо запустить программу немедленно. После запуска программы появляется окно отображающее количество дней бесплатного использования Дримвивер. После истечения бесплатного испытательного срока, для дальнейшего использования ее будет необходимо приобрести.

Количество дней бесплатного использования Дримвивер
Во время первого запуска, появится окошко с предложением ассоциировать некоторые типы файлов для редактирования по умолчанию в программе Dreamweaver.

Ассоциации с программой Dreamweaver
Стартовое окно программы Адобе Дримвивер содержит меню в котором пользователь может выбрать какого типа документ он планирует создать, программа автоматически подгрузит макет для соответствующего типа документа.

Запуск Adobe Dreamweaver
Из альтернативных бесплатных визуальных редакторов HTML, Вы можете ознакомиться с проектом с открытым исходным кодом openElement, представленном на соответствующей странице нашего ресурса.
Особенности редактора
Adobe Dreamweaver — это приложение для создания веб-сайтов и разработки веб-структуры. Программа обладает многофункциональным интерфейсом и инструментами для работы с HTML-кодом и редактированием веб страниц до создания скриптов и настройки CSS таблиц и стилей с классами и псевдоклассами.
Adobe Dreamweaver является WYSIWYG программой. Такая аббревиатура означает, что за изменением текущей или созданием новой страницы пользователь контролирует все изменения в области задач.
Новые возможности программы и дополнительные модули, постоянные обновления — все это повышает возможности разработчика, а также делает продукт одним из наилучших HTML-редакторов. На сегодняшний день Adobe Dreamweaver предлагает пользователям множество функций и дополнений к стандартному набору инструментов.
О Adobe Dreamweaver CC
Dreamweaver CC — это редактор WYSIWYG и редактор кода для ПК с ОС Windows и компьютеров Mac. Вы можете использовать его для написания HTML, CSS, JSP, XML, PHP, JavaScript и других языков кодирования. Он может читать шаблоны WordPress, Joomla и Drupal, и он включает в себя сетчатую систему для создания гибких макетов на основе сетки для трех размеров устройства одновременно, что является огромным временем для разработчиков, которые работают на сайтах для настольных компьютеров, планшетов и мобильных телефонов браузеры. Dreamweaver предлагает множество инструментов для разработки мобильных веб-сайтов, включая создание собственных приложений для устройств iOS и Android. Нет никакой нехватки вещей, которые вы можете сделать с Dreamweaver.
Прежде чем писать код, Dreamweaver поощряет пользователей понимать различные методы проектирования, необходимые при отображении контента на мобильных телефонах, планшетах и настольных браузерах. Разработчики, которые работают на веб-сайтах как для компьютеров, так и для мобильных платформ, могут одновременно просматривать свои сайты на нескольких устройствах, чтобы увидеть эффекты их редактирования в реальном времени.
Ярмарка новостроек – справочник новостроек

1stroy-dom.ru/ – сайт-агрегатор, который содержит предложения застройщиков. Увы, нигде не указан регион, для которого возможен подбор жилплощадей клиентам. Сайт выполнен в формате ленгдинга. Выглядит броско, контрастно, но нет разделов, пагинации и каких-либо других разделителей, способных структурировать предложения. Всё свалено в одну кучу – несколько десятков экранов скроллинга. Найти что-либо в таком хаосе трудно. Опознавательных знаков нет – где, что, как? При клике на кнопку «Подробнее» появляется форма заказа обратного звонка. То есть просто так прочитать информацию о предложении с сайта не получится. Совсем неудобно.
Под несколькими сотнями предложений застройщиков начинаются блоки преимуществ, отзывов и прочего из этой серии. Но кто до этого уровня долистает? Структура сайта совершенно не продумана, формат для каталога выбран наиболее неудачный из всех возможных. Сайт напоминает спамную страницу. Хорошо, что хоть адрес есть и телефон компании в футере. С технической точки зрения сделано неплохо, хотя слишком наляписто и шаблонно (кто в теме лендингов, тот поймёт). Сплошная реклама без опознавательных знаков. Дизайн не адаптивный. Проект не вызывает доверия ввиду формата и особенностей реализации.
Подсветка синтаксиса
Начиная с версии 6, Dreamweaver поддерживает подсветку синтаксиса для следующих языков:
- ActionScript
- Active Server Pages (ASP).
- ASP.NET (no longer supported as of version CS4)
- C#
- Cascading Style Sheets (CSS)
- ColdFusion
- EDML
- Extensible HyperText Markup Language (XHTML)
- Extensible Markup Language (XML)
- Extensible Stylesheet Language Transformations (XSLT)
- HyperText Markup Language (HTML)
- Java
- JavaScript
- JavaServer Pages (JSP) (no longer supported as of version CS4)
- PHP: Hypertext Preprocessor (PHP)
- Visual Basic (VB)
- Visual Basic Script Edition (VBScript)
- Wireless Markup Language (WML)
Для пользователей также возможно добавить собственную подсветку синтаксиса. Кроме того, для многих из этих языков доступно автодополнение кода.
Основные возможности программы
- Создание и дизайн кода в одном источнике;
- Обработка и обновление КСС3 и работа с HTML5 и XML;
- Хранение собственной коллекции скриптов;
- Простая работа с мультимедийным контентом (вставка картинки или видео на сайт);
- Собственный загрузчик файлов, который позволяет легко перемещать готовые проекты на веб-сервер;
- Создатели Dreamweaver сделали удобный интерфейс и практичную оболочку программы;
Пользователь быстро разберется в интерфейсе редактора, ведь все основные инструменты вынесены на удобную панель с подсказками, а визуальный обзор работы корректирует правильность ввода кода.
Простота создания сайта.
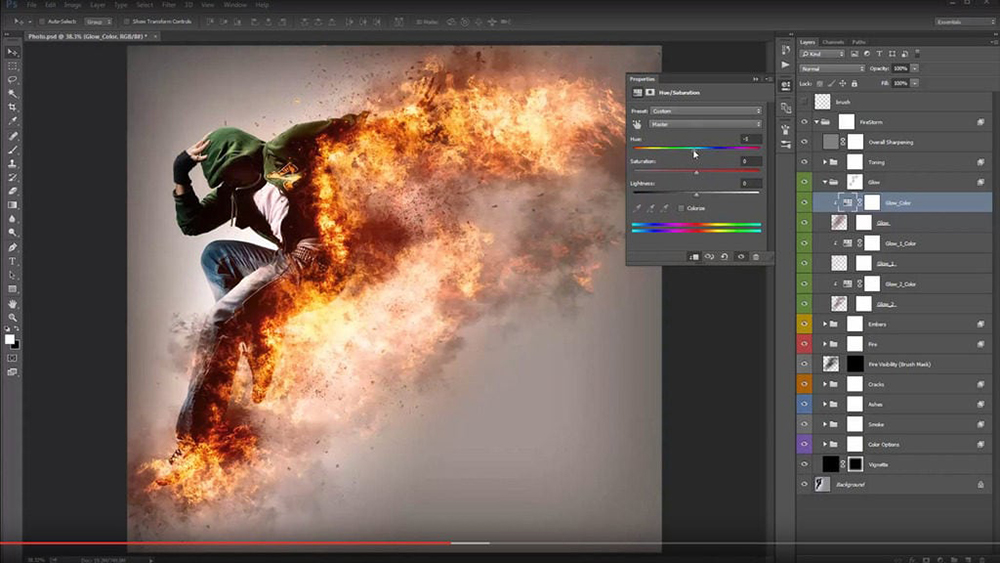
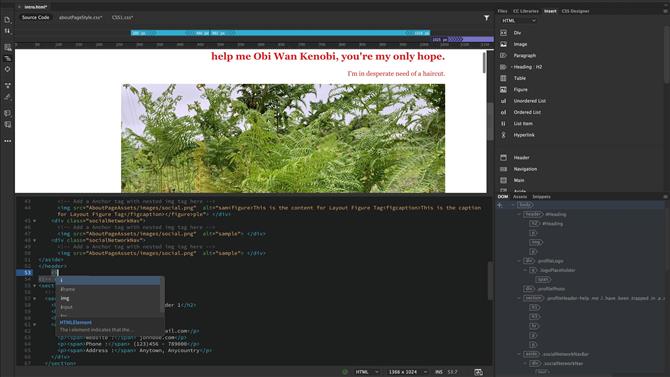
А) Adobe Dreamweaver
Чтобы понять насколько просто создать сайт в той или иной программе, нужно посмотреть на её интерфейс.
Это скриншот программы Adobe Dreamweaver. В левой части программы мы видим HTML код, на котором пишется сайт. В правой же части экрана окно просмотра. То есть блок, в котором нам показывают, какой сайт получился в итоге после того, как мы его написали в HTML.
Далеко не все пользователи интернета знают, что такое HTML вообще. И ещё меньшая часть разбирается в создании сайта с помощью HTML и CSS. Поэтому единственный бал, который я могу поставить за простоту создания – это 1.
B) Adobe Muse
Давайте опять же посмотрим на интерфейс программы. Adobe Muse – это конструктор сайтов. Что это означает? Это значит то, что вам не нужно использовать HTML и CSS, а точнее знать эти языки разметки. Вы просто используя инструменты программы, создаёте дизайн сайта, который вам нужен. После чего программа Adobe Muse ПРЕВРАЩАЕТ ВАШ САЙТ В HTML. То есть, если в программе Dreamweaver Вы сначала пишите HTML и CSS (а для этого вам нужно знать эти языки), а потом программа превращает написанный код в сайт, то в программе Adobe Muse вы создаёте дизайн сайта, а дальше программа преобразовывает в HTML, CSS и т.д.
Таким образом Вам НЕ НУЖНО ЗНАТЬ НИЧЕГО, кроме интерфейса программы, который, к стати, вообще не сложный, в нём разберётся даже ребёнок. ПОЭТОМУ! За простоту создания сайта, программе Adobe Muse я ставлю 5 балов.
Простота создания сайта — Muse
АС-Софт – курсы 1С-программирования

1s-master.ru – сайт-визитка для сбора заявок на платные курсы по 1С-программированию. Для детей и взрослых. Оформление простенькое, школьное, можно сказать, дружелюбное. Яркие кнопки с обычной CCS-анимацией (смена цвета фона и шрифта свойством hover), красные акценты, весёлая графика в хедере. Дизайн адаптивный – макет корректно сдвигается по ширине, ничего не теряется и не смешивается в кучу. Главная страница содержит общую информацию, напоминает обычный документ Word по формату.
Раздел курсов и услуг информативный, содержит чёткий, хорошо читаемый перечень услуг с более-менее нормальным форматированием. В футере висят ссылки на социалки. Навигация простая, одноуровневая, на сайте всего 5 страниц. Есть возможность участия в вебинарах по входу с паролем – это формат монетизации сайта на равне оффлайновыми курсами. Страница контактов содержит форму обратной связи, которая позволит получить доступ к бесплатным лекциям. Сайт простейший по структуре и функционально. Но свои функции явно выполнять способен.
Уютный дом – дизайнерская компания

Domkomforta32.ru – сайт-визитка компании, которая предоставляет услуги по дизайну интерьеров, ландшафтов и всего в таком духе. Макет проекта выполнен в устаревшем стиле, но смотрится симпатично – работа качественная. Стилизованное под лист пергамента меню, эффекты, активируемые наведением курсора мыши, вычурные шрифты, атмосферная подложка и затемнение фона контентной области (зона прозрачности) вместе смотрятся приятно, вызывают ностальгию по сайтам 2000-х годов. Галерея готовых работ вынесена в отдельную вкладку справа и оформлена хорошо.
Весь контент размещается внутри статичной центральной области и, зачастую, помещается на 1 экран. Для расширения рабочего пространства используется пагинация, но не вертикальный скроллинг, как это обычно бывает. Форматирование материалов непростое: много картинок, значков, отступов и прочего. Описания услуг более-менее качественные, доходчивые. Есть ссылки на стоимость элементов оборудования, необходимых для выполнения конкретных видов работ. Есть прайс, что вызывает доверие. В целом, сайт вызывает симпатию, он ощущается уютным на фоне современных модных макетов.
Сайт ботанического сада

Garden.tversu.ru – портал ботанического сада Тверского государственного университета. Довольно крупный проект по меркам движка, труда вложено немало. Сайт был разработан одним из сотрудников команды сада – специалистом по маркетингу и связям с общественностью. Дизайн простой, но подходящий – серьёзный, эргономичный и, так сказать, зелёный, экологичный. Ширина макета фиксированная – адаптивности нет. Шрифты мелковаты, но читаются нормально. Статьи с глубоким смыслом по теме, грамотные, но форматирование местами хромает на обе ноги – читать простыни мелкого текста без разделителей и малыми отступами между абзацами откровенно трудно. Качалка пользовательского внимания.
На сайте используются Flash-элементы, которые по умолчанию отключены в большинстве браузеров. Навигация одноуровневая, но, тем не менее, сложная – основное меню из двух ярусов, плюс приличной длинны сайдбар со ссылками на разделы. Всё это вызывает уважение – создать на Dreamweaver такой массив страниц непросто. Оформление многих материалов выполнено колонками, используется большое количество значков и фотографий. Никаких социалок и прочих интеграций здесь нет. Сайт контентно-ориентированный. В этом его сила и слабость: оформление статей не везде качественное, трудно читать. В остальном порядок.
Подведём итоги
Dreamweaver – потенциально очень мощная программа для сборки веб-страниц. Мало кто использует её возможности на полную катушку. Здесь нужен опыт. С программой плотно работает поколение, которое занималось разработкой сайтов ещё в 2000-х. Более молодых разработчиков трудно заинтересовать столь сложным инструментом в пору массового распространения качественных конструкторов сайтов и CMS.
Да, сайты, созданные в Dreamweaver, работают быстро, если грамотно собраны. Программа любит сорить лишним кодом, если пользователь делает упор на работу с визуальным редактором. Технологически продукт хорош, с его помощью создано огромное количество сайтов. Чаще всего это обычные визитки. Тем не менее, в примерах вы видели справочники и магазины. Всё это делают, но далеко не новички. Есть ли смысл использовать движок? Пожалуй, нет: он сложный и дорогой, как и большинство продуктов Adobe. Более рентабельных альтернатив множество.