Пустой шаблон html5
Содержание:
- Пример простого HTML документа:
- и
- Для чего нужен Doctype в HTML-коде?
- XHTML 1.0
- Таблицы стилей
- Установка вьюпорта (окна просмотра)
- Изображения друг под другом
- Назначение тега DOCTYPE
- Использование тега DOCTYPE
- Атрибуты
- Разница между HTML и XHTML (указаны правила для XHTML)
- Определение и использование
- Понятие блочных и строчных элементов (тегов) в Html
- HTML 5
- HTML 4.01 Validation
- Синтаксис
- Технические особенности
- Отметить сообщество в Фейсбуке
- Html комментарии в исходном коде страницы и тег Title
- Где же взять правильный DOCTYPE?
- Популярные вопросы
- Что такое DOCTYPE?
Пример простого HTML документа:
И так, мы с Вами поняли, что HTML — это краеугольный камень, благодаря которому любой браузер пользователя отобразит страницу.
Но как выглядит HTML? Давайте рассмотрим простой код, из которого состоит практически любая информационная страница:
<!DOCTYPE html> <html> <head> <title>Название для документа (страницы)</title> </head> <body> <h2>Это заголовок</h2> <p>Это параграф (абзац).</p> </body> </html>
Хочу сразу обратить Ваше внимание на то, что браузеры игнорируют символы табуляции и пробелы в документе (если им явно это не указать, но об этом позднее).
Чтобы вам было легче воспринимать HTML код в примерах, теги вложенные в другие теги мы будем отделять табуляцией (как показано в примере) выше. А теперь детально разберем из чего состоит любая HTML страница:
А теперь детально разберем из чего состоит любая HTML страница:
DOCTYPE это декларация, которая определяет тип документа. Декларация не является тегом HTML это только инструкция для веб-браузера о том, какая версия HTML используется в документе. Декларация !DOCTYPE помогает браузеру отобразить веб-страницу правильно, для этого браузер должен знать, как тип, так и версию документа.
Декларация <!DOCTYPE html> сообщает, что в этом документе используется пятая версия языка гипертекстовой разметки — HTML 5.
Обращаю Ваше внимание на то, что декларация должна указываться самой первой в вашем HTML документе, перед тегом . Декларация не чувствительна к регистру, но записывать её принято в верхнем регистре
Хронология версий HTML:
| Версия | HTML | HTML 2.0 | HTML 3.2 | HTML 4.01 | XHTML | HTML 5 |
|---|---|---|---|---|---|---|
| Год | 1991 | 1995 | 1997 | 1999 | 2000 | 2014 |
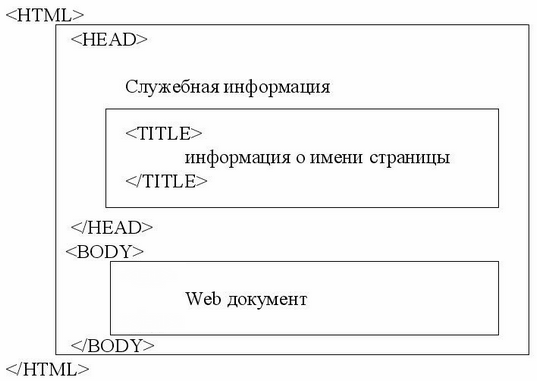
Текст между тегами <html> и </html> сообщает браузеру, что необходимо прочитать документ как программный код, написанный на языке гипертекстовой разметки.
Является корневым элементом HTML документа и все остальные элементы должны быть его потомками (вложены в него).
Текст между <head> и </head> содержит информацию о документе (сведения о документе, которые не отображаются пользователю). Внутри этого элемента обязательно должен быть вложен HTML тег <title>.
Текст между <title> и </title> обеспечивает название для документа. Название документа должно содержать важные ключевые слова, чтобы поисковые системы могли включить вашу страницу в результаты поиска (по определенным запросам пользователей).
Текст между <body> и </body> описывает видимое содержимое страницы!
Текст между
и
(англ. heading level 2) описывает заголовок второго уровня. Поисковые системы используют ваши заголовки для индексации структуры и содержания веб-страницПоэтому важно использовать заголовки, чтобы показать структуру документа. Как правильно использовать заголовки от первого до шестого уровня на ваших страницах мы рассмотрим далее в учебнике в статье «Базовый HTML».
Текст между <p> и </p> (англ. HTML Paragraph Element) определяет параграф (абзац). Содержание элемента всегда начинается с новой строки.
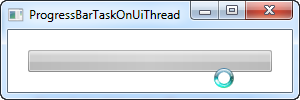
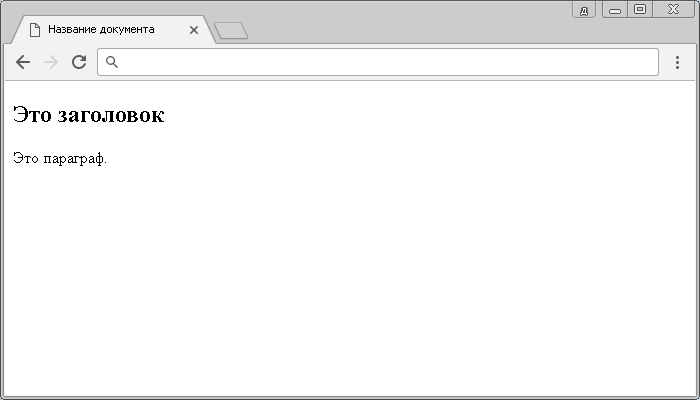
Ниже показано как отображается вышерассмотренный пример в браузере:

Рис. 1 Пример отображения HTML документа браузером.
Обращаю Ваше внимание, что все примеры, которые рассматриваются в учебнике доступны для просмотра в отдельном окне. Желательно, чтобы вы помимо вопросов и задач, которые будут приводится в конце каждой статьи создавали аналогичные (собственные примеры) и эксперементировали с ними
Это позволит Вам максимально быстро изучить и применять рассмотренный материал.
Для чего нужен Doctype в HTML-коде?
До появления адекватных стандартов, которым начали следовать повсеместно, многие разработчики браузеров старались перетянуть одеяло на себя, создавая собственные методы подхода к той или иной технологии. В результате одна и та же страница выглядела в разных браузерах по-разному. Впрочем, об этом мы уже рассказывали, вот только не упомянули о том, что, когда производители программ для веб-серфинга опомнились, возникла другая, не менее занятная проблема.
Представьте ситуацию: вы – типичный веб-разработчик конца 90-х годов. Так уж вышло, что большую часть времени вы проводите в браузере Internet Explorer 4. Внезапно Microsoft решает одуматься и делает свой новый браузер более «правильным», в результате чего становится не совсем ясно, как теперь писать сайты и что делать с теми, которые уже созданы. Естественно, если у вас есть достаточное количество времени, вы могли бы переписать свой HTML-код таким образом, чтобы он соответствовал новым стандартам, но ведь люди – ленивые существа.
Именно в этот момент Doctype HTML оказывается наиболее уместным «изобретением». В зависимости от того, какой именно тип документа указан в начале страницы, браузер будет выбирать наиболее подходящий для данного случая механизм отрисовки. Если же Doctype в HTML-коде отсутствует, браузер уйдет в режим совместимости (как правило, но вовсе не обязательно). В результате тот же Internet Explorer 6 (пусть архив ему будет пухом) при отсутствии тега Doctype ведет себя так, словно вы работаете в его четвертой версии.

XHTML 1.0
Большинство разработчиков ожидали, что после HTML 4.0 и HTML 4.01 следующим будет HTML 5.0. Но следующим в линейке стандартов стал XHTML.
Новый XHTML сопровождался появлением улучшенных тегов и опций, которые очень понравились разработчикам.
Аббревиатура XHTML расшифровывается как Расширяемый язык гипертекстовой разметки (англ. Extensible HyperText Markup Llanguage). При этом цель запуска XHTML заключалась вовсе не в улучшении тегов. Основная причина выхода этого стандарта состояла в том, чтобы улучшить взаимодействие с новыми браузерами, которые постоянно меняют динамику просмотра.
Поскольку технологическая динамика постоянно меняется, было важно учитывать, что новые браузеры будут доступны на разнообразных современных гаджетах. Так что в этом отношении XHTML оказался шагом в нужном направлении
Данный браузерный язык был ориентирован на работу с этими новыми технологиями. Веб-страницы, написанные на XHTML, адекватно работали с самым широким спектром браузеров и интернет-платформ.
В условиях, когда главным приоритетом было обеспечение хорошего качества веб-страниц, XHTML стал тем инструментом, который сумел удовлетворить все потребности разработчиков. В результате с 2000 по 2014 год, более десяти лет, XHTML был стандартизированным HTML следующего поколения.
Таблицы стилей
Используйте простой синтаксис для подключения внешних каскадных таблиц стилей (атрибут type не нужен):
Короткие правила могут записываться в сжатом виде в одну строку:
Длинные правила следует записывать на нескольких строках:
- Открывающие скобки размещайте на одной строке с селектором
- Используйте один пробел перед открывающими скобками
- Для отступов используйте два пробела
- После каждой пары свойство-значение, включая последнюю, ставьте точку с запятой
- Кавычки используйте только со значениями, содержащими пробелы
- Закрывающие скобки пишите на новой строке без отступа
- Старайтесь, чтобы длина записи на одной строке была не больше 80 символов
Установка вьюпорта (окна просмотра)
«Вьюпорт» — это видимая пользователю область веб-страницы. Эта область разница от устройства к устройству и на мобильных телефонах будет меньше, чем на экране компьютера.
В HTML5 был введен метод, позволяющий веб-дизайнерам контролировать вьюпорт при помощи тега <meta>.
Следует всегда использовать элемент управления вьюпортом <meta> в следующей форме на всех веб-страницах:
Данный элемент управления вьюпортом <meta> предоставляет браузеру инструкцию, как контролировать размеры и масштабирование страницы.
Часть width=device-width устанавливает ширину страницы в соответствии с шириной экрана текущего устройства (которая будет разной в зависимости от используемого устройства).
Часть initial-scale=1.0 устанавливает начальный уровень увеличения, когда страница впервые загружается браузером.
Ниже вы можете увидеть пример веб-страницы на экране смартфона с установленным мета тегом вьюпорта и без него:
Страница без метатега вьюпорта
Страница с мета тегом вьюпорта
Изображения друг под другом
При выводе изображений вертикально с переводом строки через <br> картинки в почти стандартном режиме выводятся слитно без промежутков. В примере 1.2 показан код для вывода двух изображений.
Пример 1.2. Вывод двух изображений
HTML 4.01IECrOpSaFx
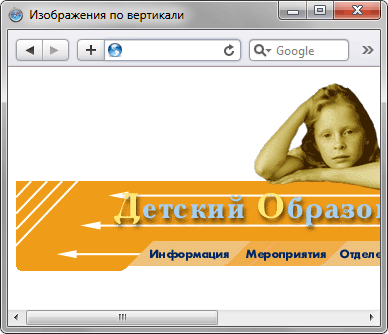
Поскольку рисунки предварительно были одним и «разрезаны» для удобства, они образуют единое изображение (рис. 1.1).

Рис. 1.1. Вывод изображений в почти стандартном режиме
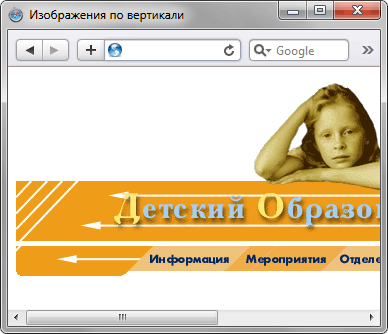
В стандартном режиме между изображениями образуется небольшой промежуток (рис. 1.2).

Рис. 1.2. Вывод изображений в стандартном режиме
Для обхода этой особенности в стандартном режиме существует два основных способа:
- добавить display: block для изображений;
- использовать свойство line-height для родительского контейнера.
Рассмотрим эти способы подробнее.
Превращение тега <img> в блочный элемент еще не раз поможет нам для обхода различных неприятностей, связанных с изображениями. В этот раз воспользуемся той особенностью, что блочные элементы выстраиваются друг под другом слитно (отступы в расчёт не принимаем). При этом тег <br> из кода, конечно же, следует убрать (пример 1.3).
Пример 1.3. Использование свойства block
XHTML 1.0CSS 2.1IECrOpSaFx
Не обязательно применять свойство display, также можно воспользоваться line-height, это свойство задаёт межстрочный интервал. Установив значение 1px для тега <p>, внутри которого располагаются изображения, мы получим аналогичный результат (пример 1.4).
Пример 1.4. Использование свойства line-height
XHTML 1.0CSS 2.1IECrOpSaFx
Назначение тега DOCTYPE
SGML декларация !DOCTYPE (англ. document type — тип документа) указывает на тип документа (Document Type Definition — DTD). В зависимости от типа документа браузер выбирает режим отображения документа. Этот процесс назвали переключение типа документа или doctype sniffing.
Если браузер определяет документ как «современный», он отображает его в стандартном режиме (standards mode). Это значит, что таблицы стилей, использующиеся в документе соответствуют спецификации CSS2.
Если браузер определяет, что документ написан по устаревшим правилам, он отобразит его в режиме совместимости (quirks mode). В режиме совместимости браузер игнорирует часть правил CSS, имитируя поведение старого движка. Режим совместимости работает по разному и зависит от браузера.
Подробней о режимах будет посвящена отдельная статья.
Использование тега DOCTYPE
Определение типа документа (DTD) должно присутствовать на каждой странице до тега html.
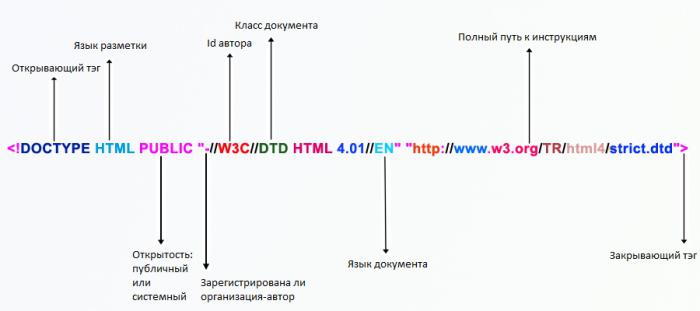
Пример типичного объявления DTD:
Тут:
- html указывает на первый тег документа;
- PUBLIC говорит, что это общедоступный ресурс;
- минус символизирует, что W3C не зарегистрирована в ISO;
- W3C — название организации-автора спецификации;
- DTD — тип объекта;
- XHTML 1.1 — название спецификации;
- EN — язык спецификации;
- http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd — адрес, где спецификация находится (не обязательно указывать)
Синтаксис определение типа документа часто называют сокращенно «Doctype».
Атрибуты
Атрибуты тегов в Pug похожи на HTML (с необязательными запятыми), но их значения являются обычным JavaScript.
Javascript выражения тоже работают
Если у тега много атрибутов можно разделить их по строкам
Если имя вашего атрибута содержит необычные символы, которые могут мешать синтаксису JavaScript. Примеры таких символов включают [] и () (часто используется в Angular 2). В примере ниже `(click)` рассматривается как вызов функции вместо имени атрибута, в результате ошибка
Либо заключите атрибут в кавычки, либо используйте запятые для разделения различных атрибутов.
Далее будет несколько примеров того, как можно использовать переменные в атрибутах.
1. Записать атрибуты в Javascript
2. Использовать шаблонные литералы
По умолчанию все атрибуты экранированы, чтобы предотвратить атаки (например, межсайтовый скриптинг). Если вам нужно использовать специальные символы, используйте! = Вместо =.
Булевы атрибуты принимают значения true и false. Если значение не указано, предполагается true.
Если doctype html, Pug знает, что не нужно указывать атрибут, и вместо этого использует краткий стиль (понятный всем браузерам).
Атрибут style может быть строкой, как любой нормальный атрибут; но это также может быть объект, который удобен, когда стили генерируются JavaScript.
Атрибут class может быть строкой, как любой другой атрибут, но это также может быть массив имен классов, что удобно при генерации из JavaScript.
Атрибут class может быть объектом, который отображает имена классов в значения true или false. Это полезно для применения условий в определении классов.
Классы можно задавать записывая название через точку после тега. Задавая класс для div, сам тег можно не указывать.
ID элемента указывается как класс, только вместо точки используется #
&attributes синтаксис может использоваться для разделения атрибутов элемента.
В приведенном выше примере используется литерал объекта. Но вы также можете использовать переменную, значение которой также является объектом.
Разница между HTML и XHTML (указаны правила для XHTML)
- Тэги должны быть написаны в нижнем регистре, вместо <IMG SRC=»resource/frankisboat.gif» WIDTH=»389″ HEIGHT=»227″ BORDER=»0″ ALT=»boat»>, как это было в HTML, нужно писать: <img src=»resource/frankisboat.gif» width=»389″ height=»227″ border=»0″ alt=»boat» />
- Все теги должны закрываться, или с использованием тэга со слешем в паре, как параграф ( <p></p> ) например, или самозакрывающиеся тэги, как например ( <br /> ).
- Все теги должны быть правильно вложены друг в друга, без перекрытий
- Не должны использоваться устаревшие теги
- Все аттрибуты должны быть набраны в нижем регистре
- Все значение аттрибутов должны быть заключены в одинарные или двойные кавычки
- Все аттрибуты должны использоваться в длинной форме, а не в короткой: disabled=»disabled» в XHTML против DISABLED в HTML
- Структура должна быть отделена от контента. Например тег <p> — это часть контента (параграф) и вы не можете поместить в него например таблицу, потому что таблица это часть структуры (форматирования).
Совместимость и IE8
Схема (черт ногу сломит) определения в каком режиме работать браузеру IE8
http://hsivonen.iki.fi/doctype/ie8-mode.pdf
http://hsivonen.iki.fi/doctype/http://en.wikipedia.org/wiki/Doctypehttp://www.htmlbook.ru/html/!doctype.htmlhttp://www.webmascon.com/topics/coding/25a.asphttp://www.quirksmode.org/css/quirksmode.htmlhttp://www.quirksmode.org/css/box.htmlhttp://hsivonen.iki.fi/doctype/http://htmlfixit.com/tutes/tutorial_XHTML_and_HTML_-_The_differences.shtmlhttp://htmlfixit.com/tutes/tutorial_XHTML_and_HTML_Validation__Deprecated_tags_and_attributes.phphttp://www.w3.org/TR/html401/appendix/changes.htmlupd: немного подправил ошибки
Определение и использование
Объявление <!DOCTYPE> должно быть самым первым делом в вашем HTML документе, перед <html> тегом.
Объявление <!DOCTYPE> не является HTML тегом; это инструкция для веб-браузера, которая сообщает, в какой версии HTML написана страница.
В HTML 4.01 объявление <!DOCTYPE> относится к DTD, потому что HTML 4.01 базировался на SGML. DTD определяет правила для языка разметки так, чтобы браузеры визуализировали содержание правильно.
HTML5 не основан на SGML, и поэтому не требует ссылки на DTD.
Совет: Всегда добавляйте объявление <!DOCTYPE> к HTML-документам, чтобы браузер знал, какой тип документа следует ожидать.
Понятие блочных и строчных элементов (тегов) в Html
Блочные элементы используются для построения структуры Web документа, а строчные используются для оформления кусков текста (строк). Причем, всегда нужно соблюдать одно незыблемое правило — не заключать внутрь строчных блочные теги.
Самыми яркими и показательными представителями строчных и блочных тэгов являются, соответственно, Div (блочный элемент — отсюда и пошло название блочной верстки) и Span (строчный). Эти теги языка гипертекстовой разметки являются парными, т.е. у них есть открывающий и закрывающий тэг.
Вообще, теги Div и Span не имеют абсолютно никакого предназначения и смысла в чистом Html без использования таблиц каскадных стилей CSS. Они являются контейнерами, позволяющими изменять свойства заключенных в нем элементов через CSS.
Если вы пропишите в исходном коде страницы подряд несколько элементов Div, то на веб странице каждый из них, скорее всего, попытается занять все доступное ему пространство по ширине, и поэтому расположены такие контейнеры будут друг под другом. Контейнеры Div при нормальных условиях рядом друг с другом стоять не будут, если принудительно не заставить их делать это.
Например, такой вот Html код будет отображаться в трех блоках расположенных друг под другом:


В браузере Firefox наряду с очень полезным плагином Firebug я еще использую плагин Web developer, который очень помогает при верстке. Среди всего прочего он может показывать блочные элементы, обводя их рамочкой. Именно этот плагин developer создал синие рамочки вокруг контейнеров Div на приведенном скриншоте.
В теги же Span можно заключать куски текста (строки) Html кода для придания им определенных свойств через CSS, и такие элементы могут размещаться в одной строке рядом друг с другом. Например, такой вот код в браузере будет иметь следующий вид:


Содержимое Span здесь тоже было подсвечено с помощью плагина Web developer. Т.к. элементы Span являются строчными, то не следует внутрь них заключать блочные теги, например, все те же Div контейнеры.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
HTML 5
Самая последняя и современная версия — HTML 5. В ней поддерживаются все теги и другие элементы, такие как элементы ввода различных типов, теги поддержки, геолокацию и пр.
Основная цель внедрения HTML 5 состояла в том, чтобы удовлетворить две вещи — улучшить язык и соответствовать новейшим разработкам в области мультимедиа.
При этом в HTML 5 были введен ряд новых тегов, например:
- Тег электронной почты. Это совершенно новый тег, появившийся в HTML 5. Данный элемент ввода является тегом формы, который осуществляет проверку или аутентификацию введенного значения. Это дает уверенность в том, что введенные данные являются подлинным именем электронной почты.
- Тег пароля. Данный тег является элементом ввода и предназначен для ввода пароля пользователя. При использовании этого тега пароль будет виден во время ввода и показан специальными символами. Этот тег защищает пароль символическим экраном.
- Аудиотег. Данный тег был добавлен для вставки аудио на веб-страницы.
- Семантические теги. Еще одно название структурных тегов. С помощью семантических тегов вы можете распределять и разделять веб-страницу HTML на различные структуры. Эти структуры объединяются, чтобы сформировать веб-страницу HTML.
- Теги разделов. Эти теги позволяют разбивать HTML документ на разделы. Важными семантическими/структурными тегами являются пояснения к изображениям, шапка/заголовок и подвал.
Существует множество причин использовать HTML 5. Некоторые из них практичны и философичны, другие альтруистичны, а многие эгоистичны.
На HTML 5 удобнее писать, поддерживать, реструктурировать документ. Он лучше подходит для поисковой оптимизации (SEO), для агрегаторов контента и систем чтения каналов, легко доступен на мобильных устройствах, может работать даже для пользователей с более медленным подключением к Интернету и меньше уязвимы для слома дизайна, он обеспечивает безопасный и простой путь для добавления мультимедийных элементов.
В настоящее время HTML 5 рассматривается как будущее этого языка программирования.
HTML 4.01 Validation
If your HTML document contains HTML codes according to the rules specified
by w3c, then your HTML document is called as a valid HTML document.
w3resource always encourage you to write valid HTML codes. Infact all the
pages of w3resource.com are valid xhtml 1.0 pages.
There are several ways to check if your HTML code is valid.
If you search using «w3c validation «, it takes you to the validation
service offered by w3c. There are three ways to check if your HTML code is
valid in w3c validation service.
1) You can provide the url of your HTML document.
2) You can directly input the HTML code to be validated.
3.) You can upload the HTML file and check validation
w3c validation service not only checks if your HTML code is validated, but
also offers suggestions to rectify if any portion of your HTML code is not
satisfying the validation.
Previous: HTML commentsNext:
HTML html tag and element
Синтаксис
Пример: Обьявление <!DOCTYPE>
- Результат
- HTML-код
- Попробуй сам »
Контент веб-страницы…
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
Технические особенности
Если в URL не указывается имя файла (например, http://example.com/css/), то сервер передаст файл по умолчанию. Обычно файлами по умолчанию являются index.html, index.htm, default.html и default.htm.
Если на сервере в качестве имени файла по умолчанию установлено только имя «index.html», то и у вас должен быть файл с именем «index.html», но никак не «index.htm».
Тем не менее, любой сервер можно сконфигурировать так, чтобы было более одного файла по умолчанию. Таким образом вы можете иметь столько файлов по умолчанию, сколько вам нужно для решения ваших задач.
В любом случае полное расширение для HTML файлов — это .html, и нет никаких причин, почему его не следует использовать.
Отметить сообщество в Фейсбуке
Размещая публикацию, владелец профиля может выделять сообщества или публичные страницы. Администратор получить оповещение, что группа была упомянута в записи пользователя и ссылку на его страницу.
Указать на интересную группу:
- Открыть свой профиль – перейти к разделу: «Что у вас нового».
- Написать текстовое описание – поставить значок: «@».
- Выбрать по названию из списка – опубликовать.
Таким способом можно отмечать не только общедоступные сообщества, но и закрытые.
В Историях работает та же функция, если перейти к инструменту: «Текст»:
- Открыть Stories – сделать снимок или загрузить уже готовый.
- Перейти к инструменту: «Текст» – написать: «@».
- Начать вводить название – выбрать из выпадающего перечня.
- Добавить к своей записи – опубликовать в Фейсбуке.
Оставить шоппинг-тег: как работают
Shopping Tags работают в подключенных страницах Instagram и бизнес-аккаунтах Facebook. Но чтобы отмечать товары, пользователю нужно установить шаблон: «Магазин». На каждой размещенной фотографии появится отметка: «Выделить товар».
Как указать на торговый объект:
- Зайти в публичную страницу или группу.
- Выбрать снимок – нажать сверху: «Отметить».
- Нажать на фото, чтобы выделить товар – Add Product.
- Выбрать: «+» – перейти в Catalog Manager.
- Создать новую карточку или выбрать из уже существующих.
Отдельно можно выделить группу товаров, указывая примерную или общую цену. С подключенным каталогом найти единицу возможно по ID или названию.
Метка геолокации в Facebook
В социальной сети можно отметить местоположение после размещения публикации или во время создания снимка. Также есть добавление личных мест, которые будут синхронизированы с Инстаграмом.
Как добавить гео-метку к публикации:
- Открыть Фейсбук с мобильной версии.
- Перейти к своей странице – выбрать: «Что у вас нового».
- Пролистать список инструментов – Отметить посещение.
- Выбрать геолокацию из доступного списка.
- Добавить текстовое описание – опубликовать.
Пользователю будут доступны гео-метки, ближайшие от текущего. Для загрузки таких сведений нужно включить службу определения местоположения на смартфоне.
Второй способ, как создать собственную геолокацию:
- Зайти в добавление публикаций.
- Отметить посещение – ввести название, которого нет в доступных.
- Добавить новое место – выбрать категорию.
- Указать конфиденциальность, точное положение и загрузить снимок.
- Опубликовать в социальной сети.
Создав нестандартное местоположение, пользователь должен подождать пару минут, чтобы название прошло модерацию. Далее, геоточку можно использовать в своих постах, делиться с друзьями.
Html комментарии в исходном коде страницы и тег Title
В служебной области Web документа (между тэгами Head) обязательно должен быть прописан заголовок этого самого документа (веб страницы), заключенный в элементы Title (см. на приведенном рисунке).

Переоценить значимость заключенной в нем информации очень трудно (я не преувеличиваю). Когда вы будет подбирать ключевые слова в Яндекс Wordstat (используя для этого статистику поисковых запросов Яндекса), то после составления семантического ядра вам обязательно нужно будет упомянуть выбранные ключевые слова в заголовке Title.
Про то, насколько важны слова заключенные в Тайтле для будущего успешного продвижения проекта, вы можете узнать из статьи Как раскрутить сайт самому, а про то, как прописать нужные вам слова в Title для Joomla и WordPress, вы узнаете из статьи Самостоятельное продвижение, оптимизация и раскрутка сайта.
Содержимое метатега Title будет отображаться вверху окна браузера пользователя и в поисковой выдаче Google и Яндекса, поэтому, помимо содержания в нем ключевых слов, он должен стимулировать пользователей перейти именно на ваш сайт из поисковой выдачи. Для каждой страницы вашего ресурса заголовок тайтл должен быть уникальным, иначе будет ухудшение в ранжировании вашего проекта.
Теперь давайте прежде, чем переходить к рассмотрению конкретных тегов, остановимся на таком понятии, как комментарии в Html коде. Они довольно часто проставляются для того, чтобы потом было проще найти нужные участки или же для того, чтобы другим было проще понять задумку автора. Само собой разумеется, что текст этих комментариев ни в коем случае не должен отображаться на веб странице, поэтому они специальным образом оформляются в коде.
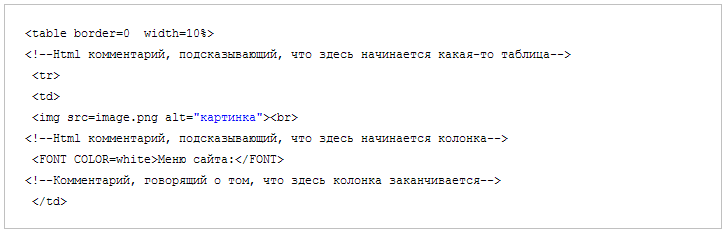
Особенно актуальны комментарии в Html были во времена господства табличной верстки (читайте про ХТМЛ таблицы), ибо тогда, по сравнению с современной блочной версткой (тут описана Div верстка на примере), очень просто было запутаться, что и в какой ячейке таблицы выводится:

Наверное, из приведенного выше примера вы уже поняли, что все комментарии в языке Html начинаются точно так же, как и любые другие элементы — с угловой скобки, но сразу же после нее, при формировании комментария, нужно будет поставить восклицательный знак (при описании Doctype я упоминал, что комментарии тоже являются декларациями, которые обязательно начинаются с ) и два дефиса, а перед закрывающей угловой скобкой комментария нужно будет поставить еще пару дефисов:
<!-- Текст комментария в Html коде -->
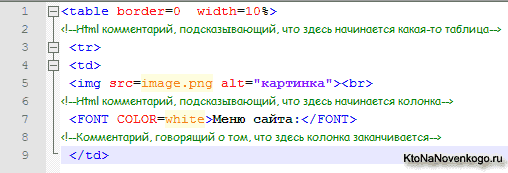
Весь текст комментария, который будет находиться между этими двойными дефисами, будет рассматриваться браузерами как служебная информация и никак обрабатываться не будет. Корректность его написания можно наглядно оценить при использовании описанного тут Html редактора notepad с подсветкой кода:

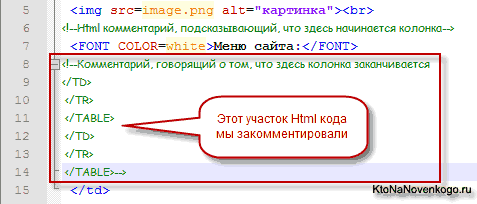
Но внутри комментария можно размещать не только текст, но и все что угодно. Например, довольно часто встречаются закомментированные фрагменты Html кода и этот участок браузерами обрабатываться не будет. Что примечательно, комментарий можно открыть на одной строке кода, а закрыть хоть через сотню строк, и заключенный таким образом кусок кода для браузера просто перестанет существовать.

Все довольно просто и думаю, что с ними у вас проблем не возникнет. Хотя есть одна тонкость в работе с многострочными комментариями в ХТМЛ. Внутрь одного комментария нельзя помещать другой, иначе часть закомментированной информации может быть отображена браузером на веб странице. Давайте для примера рассмотрим такую конструкцию:
<!--Начало Html коммента <!-- Вложенный коммен --> продолжение внешнего коммента-->
Итак, браузер при разборе кода веб страницы обнаружит открывающие символы декларации комментария и начнет поиск закрывающих. Найдет его после слов «Вложенный коммент», а вот все остальное (в нашем случае это ) будет обработано браузером и выведено на веб странице.
В принципе, если вы пользуетесь при написании Html кода редактором с подсветкой, то сразу же заметите неладное по изменению цвета вашего комментария:

Где же взять правильный DOCTYPE?
Так как теги DOCTYPE чрезвычайно важны для работы WEB по стандартам, и так как консорциум W3C является ведущей организацией, создающей стандарты для web, следовало бы ожидать, что на сайте W3C будет представлен список всех вариантов тега DOCTYPE, и казалось бы эту информацию на сайте W3C можно найти быстро и просто в каком-то определенном разделе. Но это не так, по крайней мере на момент написания этой статьи.
W3.org — это не сайт со статьями как A List Apart, WebReference или Webmonkey. Он не создан в помощь WEB дизайнерам, разработчикам и авторам сайтов, и он не занимается распространением новейшей информации и полезных советов. Это не его задача.
Да, иногда W3C публикует серии учебных статей, хотя большинство WEB разработчиков об этом даже и не знает. Но в основном, сайт W3C содержит собрание предложений, проектов и Рекомендаций, которые написаны инженерами для инженеров. И когда я говорю об инженерах, я не имею в виду простых специалистов в области WEB разработок, таких спецов, как вы и я. Я имею в виду инженеров, по сравнению с которыми мы выглядим полными болванами.
Я могу потратить весь день в поисках правильных тегов DOCTYPE на сайте w3.org, но не найду ни одной страницы, где они перечислены все вместе. Если же вам все-таки удастся найти какой-нибудь тег DOCTYPE (например, упоминаемый в какой-нибудь Рекомендации или Рабочем проекте), скорей всего окажется, что на вашем сайте он работать не будет.
По всему сайту W3C разбросаны теги DOCTYPE, где в атрибутах отсутствует URI, и теги DOCTYPE, содержащие в атрибутах относительный URI, связанный с документами, находящимися на том же самом сайте W3C. Если вы возьмете этот тег с сайта W3C, перенесете его на свой сайт и вставите в свои страницы, относительный URI будет указывать на несуществующие на вашем сайте документы, следовательно напрасно пропадет ваш труд и усилия броузера.
Например, на многих сайтах можно встретить в страницах следующий вариант тега DOCTYPE, который был без всяких изменений перенесен с сайта w3.org:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "DTD/xhtml1-strict.dtd">
Посмотрите на последнюю часть тега DOCTYPE («DTD/xhtml1-strict.dtd»)
Обратите внимание, что это относительная ссылка на документ, расположенный на сайте W3C. Так как целевой документ находится на сайте W3C, а не на вашем, этот URI для броузера бесполезен
А выглядеть DOCTYPE должен вот так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Обратите внимание, что этот вариант DOCTYPE содержит в конце полный вариант URI. А так как тег указывает на правильное расположение документа, броузер знает, где этот документ надо найти в сети, и следовательно выведет вашу страницу в том стандарте, который вы упомянули в DOCTYPE
Популярные вопросы
Можно ли вызвать такси без приложения?
Такси можно вызвать без приложения при помощи официального сайта Яндекс.Такси:
- Перейдите по адресу https://taxi.yandex.ru;
- Введите контактный телефон, место отправления (поле Откуда) и прибытия (поле Куда);
- Выберите тариф поездки;
- При необходимости оставьте комментарий;
- Подтвердите заказ кнопкой «Вызвать такси».
Через пару минут придет СМС-оповещение с информацией о стоимости поездки и машине.
Что значит кнопка «Демо-заказ», появляющаяся в конце оформления заказа?
Это функция для демонстрации работы службы Яндекс.такси. На экране отобразится виртуальная последовательность выполнения заказа от обработки, поиска такси рядом, до прибытия на место назначения. Это нереальный заказ, оплата не взимается.
Как выйти из приложения?
После прекращения работы с приложением в базе Яндекса может остаться личный аккаунт с вашими данными.
Чтобы выйти из приложения и удалить его, вам нужно:
- Войти в Меню;
- Выбрать графу «Телефон»;
- Нажать на аватарку во всплывшем аккаунте и удерживать ее;
- После появления вопроса«Вы уверены, что хотите удалить аккаунт + 7 999 xx xx 99 с этого устройства?» подтвердить действие.
- Далее можно удалить приложение с телефона.
Почему не получается открыть приложение?
Проблема может крыться в работе операционной системы. Обновите систему и само приложение до последней версии, обычно это решает проблему.
Почему приложение вылетает?
Есть несколько способов избавиться от глюков:
- Очистить кэш на телефоне;
- Обновить версию приложения или наоборот – вернуть более старую.
Проблемы могут быть в соответствии приложения и операционной системы телефона.
Как обновить приложение?
Приложение автоматически загружает обновления при выходе новой версии. Если эта опция у вас отключена, то найти приложение Яндекс.такси в общем списке и нажмите Обновить.
Как очистить историю?
Чтобы удалить историю заказов в приложении:
- Зайдите Меню – История поездок;
- Выберите нужный заказ;
- Прокрутите вниз и нажмите «Удалить поездку».
Второй вариант:
Удалить и заново установить приложение.
Не забывайте чистить кэш телефона вручную после удаления, чтобы стереть остаточные файлы.
Как удалить банковскую карту из приложения?
Как посмотреть весь список карт и отвязать одну или несколько:
- В Меню зайти в раздел «Способ оплаты»;
- Выбрать из списка нужную карту;
- Удерживать пальцем номер карты в течении некоторого времени, пока не появится кнопка «Удалить карту»;
- Нажать для подтверждения действия.
Все привязанные карты можно удалять и восстанавливать без ограничений.
Поделиться и сохранить ↓
Что такое DOCTYPE?
Согласно спецификациям HTML и XHTML тег DOCTYPE (что означает «объявление типа документа») — это способ указать браузеру, как правильно отображать документ и по какой схеме. На сегодняшний день существует несколько типов HTML: HTML 4.01 Strict, HTML 4.01 Transitional, XHTML 1.0 Strict и другие. DOCTYPE указывает браузеру структуру, элементы и их атрибуты для каждого типа HTML. Существует список DOCTYPE, рекоммендованых к использованию W3C.
Этот тег должен всегда находиться в первой строке каждой страницы. Тег DOCTYPE — ключевой компонент web-страниц, претендующих на соответствие стандартам: без него ваш код и CSS не пройдут проверку валидатором.
При отсутствии DOCTYPE в документе браузер попытается отрендерить документ так как он считает нужным, а не так как этого планировал разработчик или требуют стандарты. Естественно, ни о какой валидации и речи быть не может.