Что такое хэштег простыми словами
Содержание:
- Способы употребления тегов в сети
- Фитнес подборки хештегов для инстаграма по хештегу #фитнес
- Все определения TAG
- Что означает TAG в тексте
- Другие полезные мета-теги
- Метатеги
- HTML Ссылки
- HTML Теги
- #МойМир
- Эволюция
- Как посмотреть свои псевдонимы и удалить нежелательные
- Как обновлять перечень тегов на себя и другие аккаунты
- Что делать, если приложение не показывает список имен
- «Добавлен пустой тег» в телефоне — как убрать
- Как проверить мета-теги в коде веб-страницы
- Основные теги html
Способы употребления тегов в сети
Самый очевидный способ – поиск информации. Вы заходите на страницу, вводите ключевое слово, и вам предоставляют все записи пользователей по данному тэгу.
Если вам понравился музыкальный альбом – щелкните по хештегу, обозначающий один из его жанров – и с высокой долей вероятности вы найдете что-то похожее. Также можно искать книги, рецепты, новости и нужные файлы.
Социальные сети в этом отношении пошли еще дальше – например, во ВКонтакте почти каждый крупный паблик имеет свой собственный тип хэштегов, по которым не ищутся никакие новости, кроме тех, которые поступают из этого сообщества.
Это позволяет привлекать интерес людей к своей странице и заставляет их искать информацию именно там.
Кроме того, хэштеги применяют для рекламы и продвижения чего-либо: как только пользователь выкладывает фотографию с каким-либо тегом, ее сразу лайкают и комментируют боты, представляющие услуги или товар, связанный с ним.
Это очень удобно и позволяет контекстно подбирать рекламу для каждого отдельного пользователя без лишних затрат времени.
Интересно и то, что когда пользователь вводит отдельные запросы – то на выходе он может получить не совсем то, на что рассчитывал.
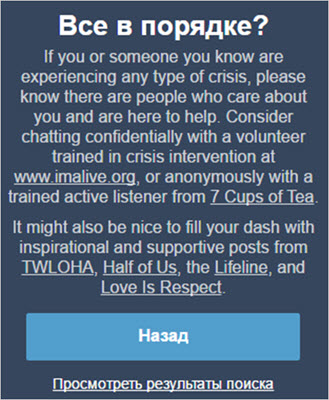
Например, если в Tumblr начать искать фотографии и посты по запросам Depression, Darkness, Suicide и другим «мрачным» тэгам, то вас в первую очередь выведет на окно с телефоном доверия и службой психологической помощи.
Очень часто такие запросы вводят подростки, и, возможно, некоторым действительно необходима именно такая помощь.
Иначе говоря – функции и использование тегов уже давно вышли за рамки привычного поиска информации. Они применяются также и для продвижения товаров, услуг, а также собственных публичных страниц.
Кроме того, делаются первые шаги в анализе характера и психологического состояния пользователя, а это в дальнейшем может использоваться для помощи людям, оказавшимся в сложной жизненной ситуации.

Как еще использовать теги?
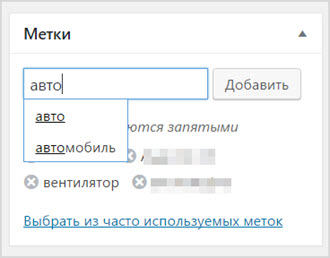
Для каждого сайта механизм использования меток разный. Чаще всего для них существует специальное окошко, которое можно менять при редактировании или добавлении вашего материала.
При этом при вводе слова вам высветятся похожие запросы и темы, и появится возможность выбрать уже существующее ключевое слово.

При этом нельзя разрывать запрос, потому что в ссылку превращается только фраза без пробелов.
То есть, в #ключевой запрос тегом будет являться только слово «ключевой», а вот в #ключевойзапрос вся фраза будет являться поисковым словом.
Вы можете выставлять любые теги, какие посчитаете нужным – тут уже никаких ограничений нет.
Однако, для того, чтобы поиск был удобен всем, не стоит использовать мусорные ключевые слова – особенно это касается сервиса Instagram, где иногда под хештегом используют целую фразу или предложение.
Кроме того, старайтесь использовать как можно меньше пометок, потому что их большое количество не только затрудняет восприятие информации, но и увеличивает приток спама и рекламных ботов.
Обратная сторона медали
Но не стоит думать, что теги – это идеальный способ каталогизации данных.
Как уже было написано в последнем абзаце предыдущего раздела, возможность пользователям самим создавать свои ключевые слова вышла немного боком.
Дело в том, что из-за этого происходит замусоривание информации, и зачастую более важные новости могут скрыться из-за глупой и бессмысленной метки, потому что ее использовало больше людей.
Особенно это заметно в , где часто проходят флешмобы среди завсегдатаев этой социальной сети.
В них люди используют глупые и не имеющие важного значения теги, и специально выводят их в топ новостей, из-за чего нужные новости теряются в потоке мусора

В Instagram ситуация обстоит не лучшим образом: многие профили просто перегружены метками, благодаря чему затруднительно вообще понять суть фотографии или события в жизни человека.
Фитнес подборки хештегов для инстаграма по хештегу #фитнес
Фитнес — готовые подборки тематических хештегов, тег #фитнес насчитывает более чем 13 млн упоминаний под фото и видео в инстаграме. Популярный высокочастотный хештег миллионник и его актуальные подборки готовых хештегов.
После того как вы скопировали подборку хештегов #фитнес, нажатием кнопки копировать. Вы можете, вставить теги в описание своей публикации. Отредактировать теги в системе нельзя, но вы можете, при добавлении в инстаграм удалить не нужные вам хештеги, самостоятельно. ×
* При нажатии копировать, хештеги на тему для инстаграма будут скопированы в буфер обмена.
Теги #фитнес #фитнес #спорт #тренировки #фитоняшка #тренер #сушкатела #зож #тренажерныйзал #тренажерка #тренировка #фитнесдома️ #фитнесонлайн #бодибилдинг #кроссфит #спортвмассы #спортсмен #тренеровки #наспорте #спортивнаяжизнь @tophashtag.ru
Теги #фитнесдома #фитнесдома #планка #здоровьеродных #питание #тренировкинаулице #тренировканаулице #инстамама #эко #зожпп #аэробика #фитнесдевушки #фитнесмотивация #телоклету #персональныйтренер #персональныйтренер @tophashtag.ru
Теги #персональныетренировки #персональныетренировки #жиротопка #планпитания #здоровье #еда #жирубой #фреш #диета #еда #программатренировок #жиросжигающиетренировки #жиротоп #качаем #фитнесонлайн #тренеронлайн #жирубой #программыпитания @tophashtag.ru
Теги #фитнесдома #фитнесдома #спортдома #тренировкидома #домашняятренировка #тренировкадома #фитнесблог #онлайнтренировки #фитнесдомавозможен #фитнесдомаупражнения #фитнесдома #тренируемсядома #спортэтожизнь #домашниетренировки @tophashtag.ru
Теги #фитнесонлайн #фитнесонлайн #отжимания #кардио #тренировкинасвежемвоздухе #всемспорт #тренеронлайн #пп #здоровыйобразжизни #правильноепитание #ппрецепты #здоровоепитание #здоровье #зожпп #зожификация #зожник @tophashtag.ru
Теги #функциональныйтренинг #функциональныйтренинг #функциональныйтренинг #спортивныелюди #железныймир #фитнесзал #силоваятренировка #качаемруки #фитнесc #силовыетренировки #треня #кардиотренировка #пауэрлифтинг #бицепс #жим #жимлежа @tophashtag.ru
Все определения TAG
| Акроним | Определение |
|---|---|
| TAG | Amicus группы |
| TAG | Gasleitung транс Австрия |
| TAG | Timneh Африканский серый |
| TAG | Touch и перейдите |
| TAG | Transportes Aereos защиту |
| TAG | Trastorno де Ansiedad Generalizada |
| TAG | Авиационная группа |
| TAG | Анимация гильдии |
| TAG | Арендатор деятельности группы |
| TAG | Ассоциация Тасмании для одаренных |
| TAG | Ассоциация для одаренных |
| TAG | Буксируемые группе массива |
| TAG | Буря Консультативная группа |
| TAG | Временная Аннотация генератор |
| TAG | Всего нападение игры |
| TAG | Гарантия приема передачи |
| TAG | Генерал-адъютант |
| TAG | Грамматика действия задач |
| TAG | Группа Air театр |
| TAG | Группа Амстердам |
| TAG | Группа автоматизации тестирования |
| TAG | Группа анализа теста |
| TAG | Группа атеистов Tidewater |
| TAG | Группа действий налогоплательщика |
| TAG | Группа действий талассемии |
| TAG | Группа контроля технологии |
| TAG | Группа одежда Таррант |
| TAG | Группа приложений технологии |
| TAG | Группа технических приложений |
| TAG | Группа технической архитектуры |
| TAG | Группа технической оценки |
| TAG | Группа технической помощи |
| TAG | Группа транс-Персидский |
| TAG | Группа тропических архитектуры |
| TAG | Группы администрирования TWG |
| TAG | Две оси карданного |
| TAG | Дерево прилегающих грамматик и связанных с ними формализмов |
| TAG | Дерево прилегающих грамматика |
| TAG | Доверенный агент группы |
| TAG | Жесткие агрессивные |
| TAG | Истинный Армагеддон Галактика |
| TAG | Конечные средняя брутто |
| TAG | Консультативная группа профессиональной подготовки |
| TAG | Крошечные агрегирования службы |
| TAG | Методы смысла Гард |
| TAG | Название Автор жанр |
| TAG | Обнаружение цели и руководящие указания |
| TAG | Перевозит de l’Agglomération Grenobloise |
| TAG | Переход Консультативная группа |
| TAG | Площадь Geocachers Таллахасси |
| TAG | Правозащитная группа |
| TAG | Предоставление технической помощи |
| TAG | Преподавательская и научная рост |
| TAG | Приключенческая игра |
| TAG | Проверено и гарантировано |
| TAG | Путешествия альтернативы Группа |
| TAG | Руководство действий войск |
| TAG | Руководство назначения задач |
| TAG | С учетом авиагруппы |
| TAG | Сделка аудиторской группы |
| TAG | Скажите-And-Go протокол |
| TAG | Смутное Anxieux отношению |
| TAG | Т-антиген |
| TAG | Тагальский |
| TAG | Тагбиларан, Филиппины — Тагбиларан |
| TAG | Тагльябю |
| TAG | Таксон Консультативная группа |
| TAG | Тактическая группа воздушных перевозок |
| TAG | Тактические ада Руководство |
| TAG | Тактическое нападение группы |
| TAG | Талал Абу Газале |
| TAG | Талантливых и одаренных |
| TAG | Тампа приключения группы |
| TAG | Театр художественные галереи |
| TAG | Тег атрибута языка |
| TAG | Текст и графика |
| TAG | Телеграфист воздушный стрелок |
| TAG | Телеметрия Архив шлюз |
| TAG | Теннесси, Алабама и Грузии железнодорожная компания |
| TAG | Теоретической и прикладной генетики |
| TAG | Тест Консультативная группа |
| TAG | Тест аэрозольный генератор |
| TAG | Техническая ассоциация Грузии |
| TAG | Техническая группа AdHoc |
| TAG | Техническая консультативная группа |
| TAG | Техническая консультативная группа для агентов биологического контроля сорняков |
| TAG | Технологии для старения грациозно |
| TAG | Технология Ассоциация Грузии |
| TAG | Технология анализа Группа |
| TAG | Технология информационно-пропагандистской группы |
| TAG | Технология оценки Группа |
| TAG | Технология продвижения группы |
| TAG | Тимин, аденин и гуанин |
| TAG | Томагавк земли атака ракет aimpoint графика |
| TAG | Тох атинская Галерея |
| TAG | Транс атлантической материалам |
| TAG | Транспорт Руководство акроним |
| TAG | Транспорт агрегации Уход |
| TAG | Трансцендентные аргумент в пользу существования Бога |
| TAG | Триацилглицеринов |
| TAG | Турбины газ |
| TAG | Убийство игры |
| TAG | Целевая точка прицеливания графика |
| TAG | Целевой консультативной группы |
| TAG | Цель адаптивной руководство |
Что означает TAG в тексте
В общем, TAG является аббревиатурой или аббревиатурой, которая определяется простым языком. Эта страница иллюстрирует, как TAG используется в обмена сообщениями и чат-форумах, в дополнение к социальным сетям, таким как VK, Instagram, Whatsapp и Snapchat. Из приведенной выше таблицы, вы можете просмотреть все значения TAG: некоторые из них образовательные термины, другие медицинские термины, и даже компьютерные термины. Если вы знаете другое определение TAG, пожалуйста, свяжитесь с нами. Мы включим его во время следующего обновления нашей базы данных. Пожалуйста, имейте в информации, что некоторые из наших сокращений и их определения создаются нашими посетителями. Поэтому ваше предложение о новых аббревиатур приветствуется! В качестве возврата мы перевели аббревиатуру TAG на испанский, французский, китайский, португальский, русский и т.д. Далее можно прокрутить вниз и щелкнуть в меню языка, чтобы найти значения TAG на других 42 языках.
Другие полезные мета-теги
Ниже я приведу еще несколько мета-тегов, которые напрямую не влияют на индексацию и ранжирование страниц, но их тоже важно знать специалисту по SEO
Мета-тег Viewport
Синтаксис
<meta name="viewport" content="width=device-width, initial-scale=1" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Актуальность тега возросла с переходом значительной части аудитории в Mobile. В случае применения адаптивной верстки, наличие этого тега позволяет правильно учитывать размер используемого устройства (ПК, планшет, смартфон).
Значение адаптирует ширину окна просмотра к экрану устройства. Значение обеспечивает соотношение 1:1 между пикселями CSS и независимыми пикселями устройства.
В случае отсутствия этого тега страница будет отображаться как на десктопе, даже если адаптивная верстка настроена корректно. Поэтому при анализе соответствия сайта требованиям для мобильных устройств, наличие мета-тега ViewPort является обязательным и для Google, и для Яндекса.
Мета-тег NoYDIR
Синтаксис
<meta name="slurp" content="noydir" /> или <meta name="robots" content="noydir" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Этот тег используется в следующих случаях. Если сайт был добавлен в каталог Yahoo!, то некоторые поисковые системы могут выводить описание сайта, взятое из Yahoo! Directory. Если это не нужно, то добавляется этот тег.
Мета-тег Generator
Синтаксис
<meta name="generator" content="WordPress 4.6.6" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Эти мета-теги используются некоторыми CMS с целью предоставления информации о том, на каком движке или на какой версии движка сделан данный сайт. Если он указан, специалисту будет легко определить CMS сайта.
Мета-теги Author и Copyright
Синтаксис
<meta name="author" content="Иван Иванович" />
<meta name="copyright" lang="ru" content="ООО Ромашка" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Теги используются соответственно для указания авторства и авторских прав. Не стоит путать эти мета-теги с возможностями микроразметки. Если необходимо корректно настроить авторство, лучше обратиться к этим статьям:
Метатеги
Команды мета прописываются, как правило, с заголовком текста. Они содержат информацию (метаданные), которая не отображается на странице. Она предназначена для роботов, поисковых систем, браузеров и тд. Это могут быть ключевые слова, так называемый description — краткое описание текста, которое мы видим при поисковом запросе, информация о тексте или авторстве и многое другое.
Метатег так и прописывается: <meta>. Из его атрибутов обязательным является только атрибут «content», а остальные вы можете вводить для повышения релевантности этой страницы.
Это основные моменты. Конечно, статья получилась довольно-таки сжатая — эту тему можно раскрывать очень и очень долго. Но так как написано все в первую очередь для новичков, то и даны тут исключительно самые азы. Более подробно с основами html вы можете ознакомиться в . Он даст вам все необходимые знания, чтобы начать создавать сайты самому без особых проблем и зарабатывать на этом деньги.
До скорых встреч!
HTML Ссылки
HTML по АлфавитуHTML по КатегориямHTML Атрибуты ТеговHTML Атрибуты ГлобалHTML Атрибуты СобытийHTML ЦветаHTML ХолстыHTML Аудио / ВидеоHTML Наборы символовHTML DOCTYPEsHTML Кодирование URLHTML Языковые кодыHTML Коды странHTTP Ответы сервераHTTP МетодыPX в EM конвертерГорячие клавиши
HTML Теги
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<menu>
<menuitem>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
#МойМир
В Моем Мире хэштеги появились в 2016 году.
Хэштеги можно поместить сверху поста или снизу, как самостоятельную ссылку, например, #МойМир. Также можно размещать хэштеги в самом посте: для этого поставьте знак # перед нужным словом, как показано на рис. 7 ниже. Знак хештега можно вставить прямо с клавиатуры или использовать тот, который находится в правом нижнем углу (обведен в красную рамку на рис. 7):
 Рис. 7. Добавляем хештеги в запись в Моем Мире
Рис. 7. Добавляем хештеги в запись в Моем Мире
После того, как будет нажата синяя кнопка “Поделиться”, хештеги в записи станут синего цвета и будут кликабельны (рис. 8):
 Рис. 8 (кликните, чтобы увеличить). Как выглядят хештеги в Моем Мире
Рис. 8 (кликните, чтобы увеличить). Как выглядят хештеги в Моем Мире
Прошу проголосовать “А Вы пользуетесь хэштегами?”
Можно выбрать один или два варианта ответа из тех 4-х, которые предложены ниже.
Ваш голос – главный!
Загрузка …
Дополнительно:
Эволюция
Небольшая глава, из которой в общих чертах можно понять, как вообще люди пришли к пометкам информации тегами, и из-за чего это вообще родилось.
Поскольку изначально Всемирная сеть по сути состояла из отдельных форумных площадок, на которых общались люди, то необходимости в детальной инвентаризации и классификации данных не было.
Пользователи ограничивались отдельным подфорумами, темами и подтемами, названными по тому, о чем в них идет речь.
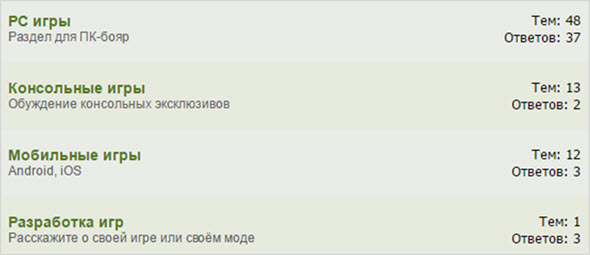
Это можно увидеть и сейчас – стоит просто зайти на тематические сайты, в которых имеется форум.
Совершенно точно помимо предмета обсуждения в них можно найти разделы «Флудилка», «Другие темы», и подобное.

Однако, с развитием возможностей Сети, этого стало недостаточно.
Мощный толчок для развития метода распределения информации дало появление файлообменников и торрент-трекеров.
Дело в том, что то, чем обменивались пользователи на этих ресурсах, невозможно было подогнать под одну конкретную тему.
А поскольку раздаваемую информацию надо было каким-то образом искать, то был выбран способ каталогизации по категориям.
Категории устанавливали программисты, разрабатывавшие сайт, поэтому пользователям так или иначе приходилось подгонять материал под определенные рамки.
Чаще всего это было удобно, но иногда создавало определенную путаницу. Стало ясно, что категории – хороший способ структурирования, но рано или поздно его придется обновлять.

И это обновление пришло вместе с социальными сетями. Именно там появилось такое явление как «теги» или «хэштеги».
Этот символ превращает введенное после него слово без пробела в ссылку, при нажатии на которую ищутся все новости и данные, которые в своем тексте содержат это же самое слово.
По сути это те же самые категории, разница в том, то пользователи могут вводить их сами.
Что это такое?
Резюмируя всю информацию, сказанную выше, можно подвести итог.
- Теги – это краткое обозначение того, о чем идет речь в тексте, или какую информацию содержит в себе файл. При этом эту пометку создает сам пользователь, не ограничиваясь заранее созданными на сайте категориями.
- Теги – самый продвинутый способ каталогизации данных, поскольку не ограничивают пользователя в том, как их пометить.
Кроме того благодаря tags очень просто искать интересующую вас информацию – достаточно просто нажать на слово и все похожие данные появятся на экране.
Где они используется?
Говоря кратко – везде. Сейчас каталогизация в виде категорий уже считается пережитком прошлого, особенно это заметно на западных трекерах и файлообменниках, где пользователи давно перешли на Tag.
Разделение форума на подтемы осталось, но скорее для удобства общения, а не обмена информацией.

В таких сервисах, как Instagram и львиная доля знакомства пользователей происходит именно через одинаковые теги, а сайт Tumblr построен именно на том, чтобы пользователь активно искал другие блоги по интересным ему тегам и читал исключительно их.
Вышеупомянутый Twitter пошел немного в другом направлении – в одной из его колонок выводятся так называемые «Популярные темы», где показаны наиболее употребляемые в данный момент теги.
Благодаря этому пользователь получает возможность быстро и своевременно узнавать последние мировые новости и события.
Например, если вдруг у вас перестает работать , то не стоит спешить ругаться на провайдера или компьютер. Выйдите в Twitter – и если там в «Популярных» будет тег «#ВКживи», то будьте уверены – не заходит не только у вас.

Кроме того, на форумах используется такая вещь как «Облако тегов».
Это специально созданная страница, на которой выведены все ключевые слова, которые когда-либо использовались на всем форуме.
Они сгруппированы между собой, и отличаются по размерам – например, тег, которые использовался 100 раз, будет по размеру шрифта больше, чем тот, который использовался 10.
Это сильно облегчает навигацию по форуму и позволяет понять, что больше интересует его посетителей.

Как посмотреть свои псевдонимы и удалить нежелательные
Чтобы посмотреть свои теги, нужно:
- В разделе «Поиск» пролистать «Ленту» до блока «Мои теги». В нем показаны метки. Чтобы увидеть полный список, нужно нажать на «Показать больше». Зайти в свой профиль можно через раздел «Другое» внизу: там кликнуть по синему кругу с количеством имен в правом верхнем углу.
- Ознакомиться со списком меток. Если значение какого-то тега не нравится, удалить его. Узнать чей этого тег все равно не получится – это анонимная информация, которую ГетКонтакт не раскрывает. Для удаления нужно провести пальцем по строке справа налево.
- Выбрать причину: «Недопустимый контент» или «Этот тег не представляет меня». Также можно указать другую причину с помощью третьего пункта. Нажать на «Пожаловаться».
- Кликнуть по «ОК», чтобы подтвердить удаление.
- Раскрыть на странице профиля дополнительное серое меню «Удаленные теги». В нем будут отображаться метки, от которых ранее избавились. С помощью ссылки «Сделать видимым» можно вернуть имя в список доступных.
Отключить имена можно в центре управления конфиденциальностью на сайте GetContact.
Как обновлять перечень тегов на себя и другие аккаунты
Чтобы обновить список тегов на себя или другой профиль, нужно повторно зайти на страницу аккаунта. Также в настройках можно включить уведомления о добавлении новых имен:
- Открыть раздел «Другое» внизу, перейти в настройки, а затем в параметры уведомлений.
- С помощью соответствующих переключателей активировать сообщения о появлении новых тегов на себя либо на профиль, который ранее посещали.
- Включить при необходимости уведомления о том, что кто-то заглянул в личные псевдонимы.
Что делать, если приложение не показывает список имен
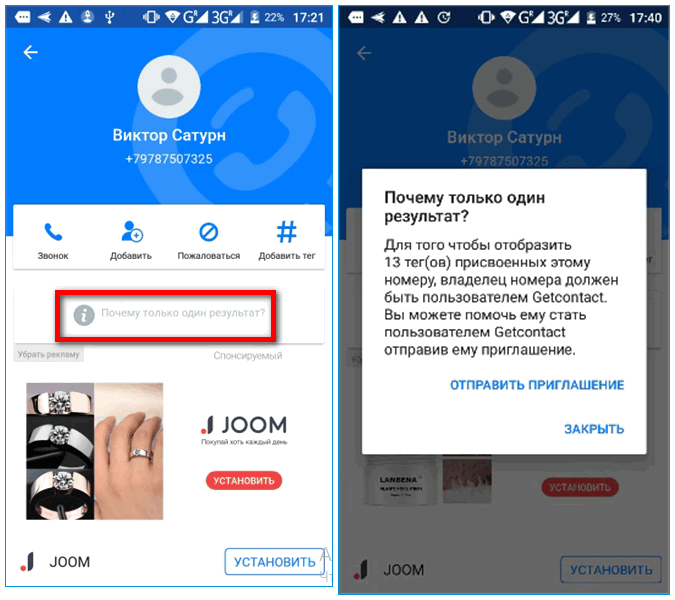
ГетКонтакт может не показывать теги других профилей: на странице аккаунта вместо ссылки «Больше тегов» стоит сообщение «Почему только один результат». Если нажать на эту фразу, появится окно с объяснением.

Если ГетКонтакт не показывает личные теги профиля в «Ленте», значит, в настройках отключена соответствующая опция. Чтобы ее включить, нужно:
- Перейти в раздел «Другое», а затем в «Настройки». Открыть пункт «Настройки ленты».
- Зайти во второй параметр «Как меня записали».
- Нажать на переключатель справа.
Что такое тег в ГетКонтакте: имена, которые люди дают друг другу в сервисе. Самому себе добавить метку нельзя – можно только удалить некорректные имена в настройках профиля. Удаленные теги видны только их владельцу. Узнать, кто оставил метку, тоже нельзя.
«Добавлен пустой тег» в телефоне — как убрать
Если пользователь хочет, чтобы такое сообщение больше не появлялась на его телефоне при привязке к какой-то дополнительной карте, то он может провести настройки.
На самом деле, такую функцию отключать достаточно опасно, потому что именно она может спасти пользователя от того, чтобы к его телефону не привязалась посторонняя карта. Несмотря на это, если действительно имеется такая необходимость, пользователь может сделать следующее:
Для начала необходимо перейти на стартовый экран телефона, а позже найти на нем «Настройки»
Обратите внимание! Все действия зависят от того, какая у пользователя модель телефона. Все действия показаны с использованием телефона от Хонор.
Перейдя в настройки, пользователя необходимо найти пункт «Дополнительные функции», где и содержится необходимый NFC;
Теперь пользователя просто необходимо перед пунктом «NFC» перевести ползунок в неактивное состояние, то есть ранее он был включен.
Теперь пользователь деактивировал появление пустого тега. Автоматически на телефон перестанут приходить такие обновления.
Как проверить мета-теги в коде веб-страницы
Откройте исходный код страницы.
Воспользуйтесь функцией поиска по странице — Ctrl+F для того, чтобы обнаружить мета-теги, возможно, некоторые из них просто отсутствуют (Title, Description, H1 обязательно должны быть!)
Обратите внимание:
верно ли записаны мета-теги с точки зрения синтаксиса (см. примеры выше),
в нужном ли месте они размещены (проверьте, точно ли мета-тег Title внутри контейнера , логично ли размещены теги Hx и т.п.),
не дублируются ли теги, которые должны быть использованы только один раз (да-да, бывает когда на странице оказывается два мета-тега Title или несколько мета-тегов H1),
корректно ли подхватываются значения этих мета-тегов (бывают ситуации, когда вы прописываете для страницы одно значение мета-тега, но вместо него выводится другое, шаблонное, настроенное по умолчанию).
Основные теги html
Стандартизированный язык разметки гипертекста включает в себя предостаточно используемых HTML-тегов. Давайте остановимся на самых важных из них.
Основные парные теги html
- <html> —сообщает браузеру о том, что перед ним находится HTML документ.
- <head> — содержит описание интернет-страницы и является некой емкостью для всех заголовочных элементов html-документа, цель которых — помогать браузерам и поисковым системам в работе с данными.
- <body> — определяет видимую часть документа.
- <title> — отвечает за отображение и название документа.
- <table>, <tbody>, <thead>, <td>, <th> и <tr> — теги, относящиеся к созданию таблиц.
- <p> — закрытие данного тега сообщает браузерам о том, что текст отображается с новой строки, то есть с нового абзаца.
- <h> — задает заголовок (h1…h6).
- <br> — тег устанавливающий перевод строки в том месте, где он находится.
- <b>, <u>, <i> — каждый из тегов по отдельности выделяющий текст жирным, подчеркнутым или курсивом.
- <ol>, <ul>, <dl> — теги отвечающее за создание нумерованного или маркированного списка, а также списка определений.
- <tt>, <kbd> — эффект для текста имитирующий стиль печатной машинки.
- <strong> — еще один HTML-тег выделяющий текст жирным. В отличии от тега <b> воспринимается поисковыми механизмами как особо выделенный.
- <marquee> — тег, используемый для создания бегущей строки.
- <font> — тег, который используется для форматирования текста, но работающий исключительно при использовании специальных атрибутов.
- <a> — весьма распространенный тег, отвечающий за создание гиперссылки.
- <cite> — цитирование.
- <code> — выводит в HTML документе примеры кода.
- <q> — отвечает за отображение текста заключенного в скобки.
- <blockqote> — создает отступы с обеих сторон текста.
Основные одиночные теги
- <meta> — тег содержащий метаинформацию, предназначенную для поисковых механизмов. Внутри него при помощи соответственных атрибутов можно прописать ключевые слова, управление процессом индексации, имя автора, кодировку документа и т. п.
- <img> — тег, отвечающий за отображение графических элементов (картинки). Используется вместе с обязательным атрибутом <img src=»/URL»>.
- <style> — указывает на таблицу стилей CSS. Данный тег задается в теге <head>. HTML документ может состоять из энного количества тегов <style>, задающих странице стилистику в независимости от расположения ее содержимого.
- <hr> — добавляет горизонтальную линию.
Нажав сочетание клавиш Ctrl+U можно заметить, что весь HTML-документ построен на использовании HTML тегов и атрибутов. Совсем не обязательно запоминать все существующие HTML теги. Для внесения корректировок на сайт достаточно запомнить те, что приведены выше.
Надеюсь, статья оказалась для вас полезной, и теперь вы знаете, какие существуют виды тегов и что это вообще такое.