Css grid-template-rows property
Содержание:
- Введение
- Размеры содержимого сетки
- CSS Advanced
- Flexbox CSS
- Формируем строки и столбцы
- Значения свойств
- Смешение единиц
- The grid-template-columns Property
- Создание рядов
- Это только цветочки
- Области шаблона
- The align-content Property
- 6
- Значения¶
- Единица FR (FR unit)
- CSS Properties
- CSS правила для дочерних элементов flex-контейнера (flex-блоков)
- Описание и примеры¶
- CSS Advanced
- Простой сайдбар
- Именованные линии
- CSS Properties
- Интервалы
- Обращаемся к частям сетки
- Шаблон «сверху вниз»
Введение
CSS Grid Layout — самая мощная система компоновки из доступных на данный момент в CSS. Это двумерная
система, которая может обрабатывать как столбцы так и строки, в отличии от Flexbox, который в значительной
степени является одномерной системой. При работе с CSS Grid, вы применяете CSS правила к родительским
элементам (которые становятся Grid контейнерами) и к дочерним элементам (которые становятся Grid
элементами).
- Контейнер сетки
- Элемент к которому применяется display: grid. Это прямой родитель для всех
элементов сетки. В этом примере grid-container является контейнером.
- Элемент сетки
- Дочерние элементы (прямы потомки) контейнера. На примере выше item это
элемент сетки.
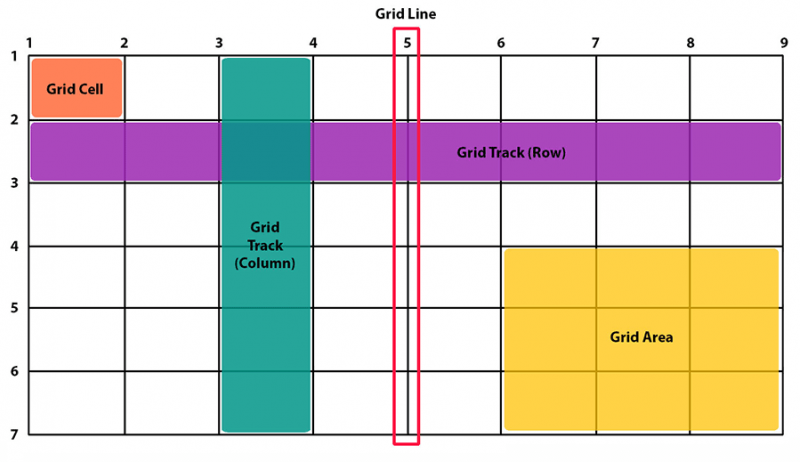
- Линия сетки (Grid Line)
- Разделительные линии, составляющие структуру для сетки. Они могут быть вертикальными (линии колонок) или
горизонтальными (линии строк) и располагаться по обе стороны от строки или столбца. На изображении синяя
линия является примером вертикальной линии (линией колонки).
- Трек сетки (Grid Track)
- Пространство между двумя соседними линиями. Трек можно представить как строку (колонка) или столбец
(ряд). Вот трек между второй и третей линией строк.
- Ячейка сетки (Grid Cell)
- Пространство между линиями двух соседних строк и двух соседних столбцов. Это отдельная единица измерения
сетки. Вот пример ячейки между линиями строк 1 и 2, линиями колонок 2 и 3.
- Область сетки (Grid Area)
- Общее пространство окружённое четырьмя линиями. Область может состоять из любого количества ячеек. Вот
пример области между строками 1 и 3 и колонками 1 и 3.
- Как устроен grid контейнер

Размеры содержимого сетки
При создании сетки можно использовать разные единицы размерности, смешивая их друг с другом. Например, можно указать, что в сетке будет три столбца — первый шириной 100 пикселей, второй будет размером с половину ширины экрана, а третий пусть занимает всё оставшееся место:
grid-template-columns: 100px 50vw 1fr;
Пиксели: указываем нужный нам размер или пользуемся функцией minmax(), которая задаёт минимальный и максимальный размер дорожки.
Относительные величины: Если ширина или высота у нас зависят от размеров окна браузера, то можно использовать относительную величину vh (высота окна) или vw (ширина окна):
100vh — вся высота окна,
33vh — треть высоты,
50vw — половина ширины окна браузера.
Для простоты можно представить, что числа перед vh и vw — это проценты. 100 — это сто процентов, вся видимая часть, 50 — это половина и так далее. Можно указать больше 100, тогда содержимое уедет за границы окна и нужно будет использовать прокрутку вниз или вбок.
FR работает так:
- создаёт дорожки с нужными пропорциями;
- или разрешает занимать одной дорожке всю свободную область окна браузера.
Например:
grid-template-columns: 1fr 1fr 1fr 1fr; — 4 колонки одинаковой ширины;
grid-template-columns: 1fr 1fr 1fr 3fr; — последняя колонка будет шире остальных в три раза.
Если нам нужно что-то растянуть на всё свободное место, мы можем указать размеры остальных элементов, а там, где нужно растянуть, напишем 1fr:
grid-template-columns: 100px 1fr 100px;
Этот код сделает нам три колонки — первая и третья шириной 100 пикселей, а вторая (центральная) займёт всё остальное место. Если размер окна изменится, то боковые колонки останутся по 100 пикселей, а центральная перестроится.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
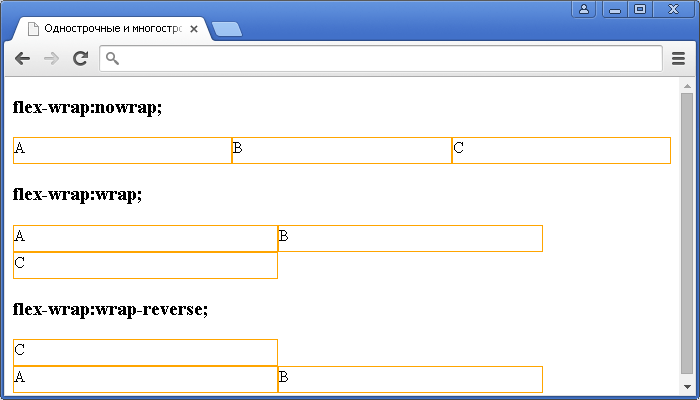
Flexbox CSS
На смену всем известным флоатам приходит Flexbox CSS. Он не был так широко известен, несмотря на то, что появился еще в 2011 году.
Поддержка этого свойства у браузеров на тот момент была минимальна, поэтому не каждый решался использовать это нововведение на своих сайтах.
Сейчас на данный момент ситуация кардинально изменилась. Flexbox CSS поддерживается всеми современными браузерами и не только. Верстальщики, которые перешли с флоатов на флексы почувствовали, что верстать стало гораздо быстрее и, что самое главное, приятнее.
В чем преимущества Flex?
Прежде всего то, что многие популярные задачи можно было решить буквально в пару строчек CSS-кода, с использованием минимальной разметки HTML.
Давайте рассмотрим пример:
В этом примере мы видим родительский блок с классом box и дочерние элементы, которые окрашены в зеленый цвет и имеют ширину/высоту 100px. Чтобы поставить их в ряд, необходимо всего лишь установить
Если нам необходимо установить блоки по центру, то мы можем установить здесь же. В случае с float, такая реализация была бы невозможна (без костылей).
Если наша цель растянуть один единственный блок и заполнить его по всей ширине контента, то мы можем добавить класс child для конкретного блока, например, четвертого и установить для него свойство
Чтобы ознакомиться со всеми свойствами Flexbox CSS, вы можете воспользоваться наглядной интерактивной шпаргалкой по всем свойствам. Обязательно держите ее под рукой, когда будете верстать сайт.
Формируем строки и столбцы
Давайте посмотрим, как добавление строк и столбцов в сетку влияет на положение и размер ячеек.
Сделаем в сетке три колонки по 150 пикселей:
grid-template-columns: 150px 150px 150px;

Сетка сразу уменьшилась по высоте, подстраиваясь под количество элементов. Теперь укажем нужную высоту для элементов:
grid-template-rows: 50px;

Смотрите, высота поменялась только у первой строки. Остальные остались той же высоты, что и раньше, потому что мы указали только один параметр в команде grid-template-rows. Сделаем 5 строк одинаковой высоты:
grid-template-rows: 50px 50px 50px 50px 50px ;

Так как мы явно указали, что нам в сетке нужно 5 строк, то у нас появилась пустая пятая строка. В ней пока никаких элементов, но сетка уже предусмотрела для них свободное место.
Чтобы не писать пять раз подряд размер 50px, можно использовать такую команду:
grid-template-rows: repeat(5, 50px);
Она повторяет нужный нам размер (50 пикселей) определённое количество раз — в нашем случае это 5 раз. То же самое работает и с колонками — сделаем 4 одинаковые колонки используя функцию repeat():
grid-template-columns: repeat(4, 150px);

Значения свойств
| Значение | Описание | |
|---|---|---|
| none | Значение по умолчанию. Нет конкретных размеров столбцов или строк | |
| grid-template rows / grid-template-columns | Specifies the size(s) of the columns and rows | |
| grid-template-areas | Specifies the grid layout using named items | |
| grid-template rows / grid-auto-columns | Задает размер (высоту) строк и автоматический размер столбцов | |
| grid-auto-rows / grid-template-columns | Задает автоматический размер строк и задает свойство столбцов сетки-шаблона | |
| grid-template rows / grid-auto-flow grid-auto-columns | Задает размер (высоту) строк и порядок размещения автоматически размещаемых элементов, а также автоматический размер столбцов | |
| grid-auto flow grid-auto-rows / grid-template-columns | Задает способ размещения автоматически размещаемых элементов и автоматического размера строк, а также задает свойство столбцов сетки-шаблона | |
| initial | Присваивает этому свойству значение по умолчанию. Читайте о initial |
|
| inherit | Наследует это свойство из родительского элемента. Read about inherit |
Смешение единиц
При указании размеров рядов вы можете использовать фиксированные размеры с такими единицами как px или em. Также вы можете использовать гибкие размеры, такие как проценты или единицы fr. Тем не менее настоящее волшебство CSS Grid Layout проявляется в возможности смешивать эти единицы. Лучше всего понять как это работает можно на примере:
Здесь мы объявили сетку с тремя столбцами. Первый столбец имеет фиксированную ширину в 100px. Второй занимает 30% доступного пространства, а третий имеет ширину в 1fr, что означает, что он занимает одну часть доступного пространства. В данном случае, он займет все упомянутое пространство.
Вот наш HTML:
Результат смотрите на Codepen
Просмотрите эту сетку и измените свойство grid-template-columns на следующее:
Видите, что случилось? Вместо 3 столбцов у вас есть третий столбец в 2fr, занимающий 2/3 упомянутого пространства, и четвертый столбец, занимающий оставшуюся 1/3. Продолжайте испытывать инструменты разработчика Firefox и пробуйте различные комбинации единиц.
Когда будете готовы, переходите к следующей теме, посвященной позициям элементов в сетке.
The grid-template-columns Property
The property defines the
number of columns in your grid layout, and it can define the width of each column.
The value is a space-separated-list, where each value defines the width
of the respective column.
If you want your grid layout to contain 4 columns, specify the width of the 4 columns, or «auto» if all columns should have the same width.
Make a grid with 4 columns:
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;}
Note: If you have more than 4 items in a 4 columns grid, the grid will automatically
add a new row to put the items in.
The property can also be used to specify the size (width) of the columns.
Создание рядов
Что, если вы захотите разбить макет на четыре части? Всё, что мы рассмотрели до сих пор про колонки, применимо и к рядам.
.grid {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 250px 250px;
}

Создание грид-раскладки при помощи и
Проблема в этом примере — это идеальный сценарий. Контент каждого грид-элемента достаточно мал, чтобы никогда не превысить указанный размер ряда. Когда дело касается рядов, контент меняет всё. Вот вам пример того, что случается, когда ваш контент переполнит указанный размер ряда:

Контент переполняет указанные размеры ряда
Мы создали два ряда по 250px, если контент внутри ряда переполнит его, он прорвется через границу своего ряда и начнёт перекрывать контент ряда под ним. Не совсем желаемый результат.
Это только цветочки
Мы пережили почти пятнадцать лет безраздельного господства флоатов в раскладках, успели изучить их до мелочей, a CSS Grid — еще совсем новичок, и еще так много предстоит экспериментировать и изучать.
Самый важный шаг на сегодня – просто использовать Grid по максимуму, знакомясь с ним и создавая более продвинутые раскладки. Grid – это практически терра инкогнита веба, и как только мы лучше познаем его возможности и начнём сочетать его с другими фичами, мы сможем создавать более интересные и гибкие раскладки без лишних стилей, и сможем забыть про отдельные фреймворки.
Если стало интересно и появилось желание продолжить знакомство с CSS Grid, поиграйтесь с GridByExample Рэйчел Эндрю, где исследуется каждый аспект CSS Grid в демо-примерах с объяснениями.
Области шаблона
В предыдущем примере мы узнали как создавать базовый макет путем позиционирования элементов с помощью линий сетки. Другой метод позиционирования заключается в использовании именованных областей сетки со свойствами grid-template-areas и grid-area. Лучше всего показать это на примере. Давайте восстановим сетку из нашего предыдущего примера со свойством grid-template-areas:
Здесь мы определили три столбца и четыре строки. Вместо размещения каждого элемента индивидуально, мы можем определить весь макет, используя свойство grid-template-areas. Затем мы можем привязать эти области к каждому элементу сетки при помощи свойства grid-area.
Наш HTML:
Оставшаяся часть нашего CSS:
Результат на Codepen
Вы знаете, что инструменты разработчика Firefox могут показывать имена областей? Попробуйте! Просмотрите сетку из этого примера и откройте панель макета. Тут вы можете управлять функциями наложения сетки и показа названий областей.
The align-content Property
The property is used to
vertically align the whole grid inside the container.
6
Note: The grid’s total height has to be less than the container’s height for the align-content property to have any effect.
.grid-container {
display: grid; height: 400px;
align-content: center;}
.grid-container {
display: grid; height: 400px;
align-content: space-evenly;}
.grid-container {
display: grid; height: 400px;
align-content: space-around;}
.grid-container {
display: grid; height: 400px;
align-content: space-between;}
.grid-container {
display: grid; height: 400px;
align-content: start;}
Значения¶
Значение по-умолчанию:
- Ключевое слово, означающее, что явная сетка макета не создается. Любые строки будут генерироваться неявно, и их размер будет определяться с помощью свойства . Является значением по умолчанию.
- Задает размер строк, используя допустимое значение длины, или значение, указанное в процентах. Значение должно быть положительным.
- Неотрицательное значение в «гибких» единицах измерения (fractional unit). Каждая строка занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту. Например, при использовании значения , строки будут занимать ⅓ и ⅔ оставшегося пространства, соответственно. Общий размер таких строк или столбцов вычитается из доступного пространства, что дает оставшееся пространство, которое затем делится между строками и столбцами гибкого размера пропорционально их коэффициенту.
- Значения между и имеют несколько особое поведение, когда сумма коэффициентов меньше , они будут занимать менее оставшегося пространства. Когда доступное пространство бесконечно (ширина или высота контейнера сетки макета неопределенны), размер строк сетки гибкого размера определяется их содержимым с сохранением соответствующих пропорций.
- Значения flex не являются значениями length, по этой причине они не могут быть представлены или объединены с другими типами единиц в выражениях (функция выполняет математические расчеты для определения значений свойств).
- Ключевое слово, которое задает размер каждой строки в зависимости от самого большого элемента в столбце.
- Ключевое слово, которое задает размер каждой строки в зависимости от самого маленького элемента в столбце.
- Функциональная нотация, определяющая диапазон размеров больше или равный и меньше или равный . Если меньше , то игнорируется, а функция обрабатывается как . Значение в «гибких» единицах измерения в качестве максимального значения задает коэффициент гибкости строки, это недопустимо для определения минимума.
- Размер строк определяется размером контейнера и размером содержимого элементов в строке. Как максимум, идентичен значению , а как минимум, представляет самый большой минимальный размер. Автоматические размеры строк допускается растягивать с помощью свойств и .
- Представляет собой формулу , которая рассчитывается по аналогии с (то есть ), за исключением того, что размер строки зажимается значением , если он больше, чем автоматический минимум.
- Представляет из себя повторяющийся фрагмент списка строк, позволяя записать в более компактной форме большое количество строк с повторяющимся шаблоном. Возможные значения:
- Устанавливает свойство в значение по умолчанию.
- Указывает, что значение наследуется от родительского элемента.
Единица FR (FR unit)
В нашей первой сетке мы создали столбцы с фиксированной шириной. Это великолепно, но не очень гибко. К счастью, CSS Grid Layout представляет новую единицу длины под названием fr (сокращение от “fraction”). Mozilla Developer Network определяет единицу fr как единицу длины, представляющую долю доступного пространства в контейнере сетки. Если мы хотим переписать нашу предыдущую сетку чтобы в ней было три равных столбца, мы должны изменить наш CSS используя единицы fr:
Указание repeat()
Возьмите на заметку: если вы поймали себя на повторении единиц длины, используйте указание repeat(). Приведите приведенный выше код к такому виду:
Просмотреть результат можно на Codepen
Просмотрите эту сетку и измените свойство grid-template-columns контейнера сетки на следующее:
Что случилось? Как видите, вы можете не только использовать указание repeat() для части списка рядов, но также и смешивать единицы длины (в данном случае px и fr).
В следующем разделе мы узнаем больше о смешении единиц.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS правила для дочерних элементов flex-контейнера (flex-блоков)
– базовый размер отдельно взятого flex-блока
Задает изначальный размер по главной оси для flex-блока до того, как к нему будут применены преобразования, основанные на других flex-факторах. Может быть задан в любых единицах измерения длинны (, , , …) или (по умолчанию). Если задан как – за основу берутся размеры блока (width, height), которые, в свою очередь, могут зависеть от размера контента, если не указанны явно.
– “жадность” отдельно взятого flex-блока
Определяет то, на сколько отдельный flex-блок может быть больше соседних элементов, если это необходимо. принимает безразмерное значение ( по умолчанию )
Пример 1:
- Если все flex-блоки внутри flex-контейнера имеют , то они будут одинакового размера
- Если один из них имеет , то он будет в 2 раза больше, чем все остальные
Пример 2:
- Если все flex-блоки внутри flex-контейнера имеют , то они будут одинакового размера
- Если один из них имеет , то он будет в 4 раза больше, чем все остальные
Т.е абсолютное значение не определяет точную ширину. Оно определяет его степень “жадности” по отношению к другим flex-блокам того же уровня.
– фактор “сжимаемости” отдельно взятого flex-блока
Определяет, насколько flex-блок будет уменьшаться относительно соседних эдементов внутри flex-контейнера в случае недостатка свободного места. По умолчанию равен .
– выравнивание отдельно взятого flex-блока по поперечной оси.
Делает возможным переопределять свойство flex-контейнера для отдельного flex-блока.
Доступные значения align-self (те же 5 вариантов, что и для )
- : flex-блок прижат к началу поперечной оси
- : flex-блок прижат к концу поперечной оси
- : flex-блок располагаются в центре поперечной оси
- : flex-блок выравнен по baseline
- (значение по умолчанию) : flex-блок растянут, чтобы занять все доступное место по поперечной оси, при этом учитываются /, если таковые заданы.
– порядок следования отдельно взятого flex-блока внутри flex-контейнера.
По умолчанию все блоки будут следовать друг за другом в порядке, заданном в html. Однако этот порядок можно изменить с помощью свойства . Оно задается целым числом и по умолчанию равно .
Значение не задает абсолютную позицию элемента в последовательности. Оно определяет вес позиции элемента.
HTML
В данном случае, блоки будут следовать один за другим вдоль главной оси в следующем порядке: item5, item1, item3, item4, item2
Flexbox можно любить хотя бы за то, что привычное всем выравнивание по горизонтали через здесь работает и для вертикали!
Описание и примеры¶
Пример 1
Пример выше создаст сетку из 4 колонок и 3 строк. Вся верхняя строка будет состоять из области . Строка по середине будет состоять из области , занимающей две колонки, пустой ячейки и области , которая занимает одну колонку. Последняя строка будет состоять только из области .
У каждой строки должно быть одинаковое количество ячеек. Вы можете использовать любое количество примыкающих точек для объявления пустых ячеек. Пока между точками нет пробелов, они представляют одну ячейку.
Обратите внимание на то, что вы никак не называете линии, только области. Когда вы используете такой синтаксис, линии на обоих концах областей будут именоваться автоматически
Если ваша область называется , то название первых линий для строк и столбцов будет , а название для последних линий строк и столбцов будет . Это означает, что у некоторых линий может быть несколько имён, как нашем случае, у самой левой линии будет три названия: , , и .
Пример 2
В этом примере мы разместили один блочный grid-контейнер, внутри которого мы разместили четыре элемента . С помощью свойства мы указываем четыре значения, которые определяют, что мы размещаем четыре столбца (дорожки), используя допустимое значение в процентах. С помощью свойства мы указываем четыре значения, которые определяют, что мы размещаем четыре строки, используя допустимое значение в пикселях.
Для элементов с классом , , и с помощью свойства задаем собственное имя элемента.
После этого с помощью свойства определяем шаблон макета сетки, ссылаясь при этом на имена областей элементов, которые мы создали с помощью свойства :
В первой строке все столбцы занимает элемент с именем .
Во второй и третьей строке элемент с именем занимает первый столбец, второй и третий столбец занимает элемент с именем , четвертые столбцы мы оставили пустыми
Обратите внимание, что необходимо в этом случае вместо имени указывать точку, в результате чего получим пустой элемент, а не ошибку в верстке.
В четвертой строке все столбцы занимает элемент с именем .. Обратите внимание на то, что при описании шаблона с помощью свойства мы каждую строку с областями помещаем в кавычки
Обратите внимание на то, что при описании шаблона с помощью свойства мы каждую строку с областями помещаем в кавычки. Результат примера:
Результат примера:
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Простой сайдбар
Иногда бывает нужно сделать боковую панель на сайте, но так, чтобы:
- она расширялась вместе с размером окна браузера;
- при уменьшении размера окна панель тоже уменьшалась, пока не достигнет своего минимально допустимого значения.
Например, мы знаем, что минимальная ширина нашей боковой панели — 150 пикселей, тогда на ней всё помещается. Если будет больше — отлично, но меньше нельзя.
Чтобы это реализовать, используем команду minmax();, в которую передадим минимальную и максимальную ширину нашей панели. Эта команда сама поймёт, какую ширину нужно использовать: если места мало, то используем минимальное значение, а если места хватает — то максимальное.
.parent {
display: grid;
grid-template-columns: minmax(150px, 25%) 1fr;
}
Посмотрите на основную команду grid-template-columns — она задаёт колонки в сетке. Сколько параметров, столько и колонок. В нашем примере два параметра:
- minmax() — он отвечает за минимальную и максимальную ширину нашего сайдбара слева
- 1fr — это значит, что всё остальное пространство займёт вторая колонка.
Если нам нужна боковая панель пошире — можно поставить 200 или 300 вместо 150.
See the Pen Простой сайдбар by Михаил Полянин (@mihail-polqnin) on CodePen.
Именованные линии
Мы уже знаем как размещать элемент на сетке применяя свойства grid-column и grid-row с указанием определенных линий сетки. Мы также можем при определении сетки дать названия всем этим линиям или некоторым из них. Это позволит нам использовать эти названия вместо номеров линий. Чтобы проименовать линию, нужно просто добавить нужное имя в квадратных скобках:
Теперь у нас есть имена линий, так что мы можем использовать их при размещении элементов. Давайте переделаем наш базовый макет, используя имена линий вместо их номеров:
Вот наш HTML:
Результат на Codepen
Вы знаете, что используя Firefox DevTools вы можете кастомизировать цвет налагаемой сетки? Пример выше имеет белый фон, а установленный по умолчанию пурпурный – не самый лучший вариант. При выборе опции наложения сетки вы увидите круг рядом с названием сетки, который показывает цвет наложения. Кликните на него и вы сможете выбрать цвет по своему вкусу. Попробуйте какой-нибудь другой цвет, например, красный.
Узнайте больше
Надеемся, это короткое пособие дало вам достаточно сведения для начала экспериментов и построения с использованием CSS Grid Layout. Но мы только приоткрыли самые базовые функции этого мощного инструмента. Если вы готовы копнуть глубже, для вас есть тысячи отличных ресурсов.
Например, сайт и твиттер Джен Симмонс – дизайнерского представителя Mozilla. Она также является разработчиком, писательницей, спикером и членом рабочей группы CSS.
Или сайт и твиттер Рэйчел Андрю — разработчика, спикера и автора. Она также является членом рабочей группы CSS и разрабатывает обучающие ресурсы, посвященные CSS Grid Layout.
MDN – Mozilla Developer Network – имеет понятные руководства и документацию по каждому свойству CSS Grid Layout.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthobject-fitopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapz-index
Интервалы
Грид не будет настоящим гридом без интервалов между полосами. Для этого предусмотрены свойства и , либо их сокращение . Интервалы в гриде создаются только между полосами. Перед первой полосой или после последней полосы интервалов нет.
Важно: даже если между двумя соседними полосами есть интервал, это всё равно одна грид-линия
.my-grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr;
grid-gap: 1rem;
}
.my-grid
1 2 3 4 5
+----+-+----+-+----+-+----+ 1
| | | | | | | |
| | | | | | | |
+----+ +----+ +----+ +----+
+----+ +----+ +----+ +----+ 2
| | | | | | | |
| | | | | | | |
+----+ +----+ +----+ +----+
+----+ +----+ +----+ +----+ 3
| | | | | | | |
| | | | | | | |
+----+ +----+ +----+ +----+
+----+ +----+ +----+ +----+ 4
| | | | | | | |
| | | | | | | |
+----+ +----+ +----+ +----+
+----+ +----+ +----+ +----+ 5
| | | | | | | |
| | | | | | | |
+----+-+----+-+----+-+----+ 6
Гибкий грид 4х5 с интервалами (зазорами). Интервалы можно делать свойством .
Обращаемся к частям сетки
Grid — это не просто таблица с ячейками. Сила grid — в способах выделения нужных ячеек, чтобы ими можно было управлять отдельно.
Для того, чтобы определить нужную ячейку, используют линии, дорожки, области и ячейки сетки:

Линия сетки — это линии, которые и формируют нашу сетку. В нашем примере у нас 4 горизонтальные линии и 5 вертикальные — первые и последние линии тоже считаются.
Дорожка — область от первой линии сетки до последней. То, на сколько частей мы разделим дорожки, столько у нас и получится строк и столбцов. По умолчанию расстояние между дорожками (строками и столбцами) равно нулю, но мы можем изменить этот параметр и отделить дорожки друг от друга. В этом случае между ячейками появится зазор.
// расстояние между строками
row-gap: 10px;
// расстояние между колонками
column-gap: 5px;
Область сетки — прямоугольник, который получился из нужных нам линий. В нашем примере область задана линиями 2 и 4 по горизонтали и 3 и 5 — по вертикали:

Чтобы управлять поведением и внешним видом области, её нужно выделить в отдельный класс:
.nasha_oblast {
grid-row-start: 2;
grid-row-end: 4;
grid-column-start: 3;
grid-column-end: 5;
}
Ячейка — самая маленькая область сетки, внутри которой можно что-то разместить. По умолчанию каждая новая единица контента в сетке помещается в отдельную ячейку — слева направо и сверху вниз. Если нужно вынести конкретную ячейку в отдельный класс — делаем это так же, как и для области.
Шаблон «сверху вниз»
Многие сайты устроены так:
- верхнее меню или шапка сайта,
- содержимое сайта,
- нижнее меню или подвал со служебной информацией.
Теперь всю эту структуру можно запрограммировать всего одной командой grid-template-rows: auto 1fr auto . Она сделает нам три горизонтальных блока по такой схеме:
- первый блок займёт столько места по высоте, сколько мы укажем в настройках блока;
- последний блок сделает то же самое и будет ограничен по высоте параметрами самого блока;
- а средний блок между ними займёт оставшееся место. Если содержимое не поместится в блок — появится полоса прокрутки сбоку.
Плюс такого подхода в том, что у пользователя на экране всегда будут видны шапка сайта и подвал.

.parent {
display: grid;
grid-template-rows: auto 1fr auto;
}
See the Pen Шаблон «сверху вниз» by Михаил Полянин (@mihail-polqnin) on CodePen.