Css background-size property
Содержание:
- Пример использования
- Красивое подчёркивание текста
- CSS Background Size
- Lorem Ipsum Dolor
- Define Sizes of Multiple Background Images
- Full Size Background Image
- Hero Image
- CSS background-origin Property
- CSS background-clip Property
- CSS Advanced Background Properties
- CSS Properties
- CSS Tutorial
- Как через ВК найти Инстаграм
- Определение и применение
- Применение свойства на практике
- CSS Multiple Backgrounds
- CSS Advanced
- Background-position — позиционирование фона
- CSS background — Shorthand property
- All CSS Background Properties
- CSS Tutorial
- Стек системных шрифтов
- Завершение
- CSS Reference
- CSS Properties
- Responsive Image Gallery
- Выдвигающееся (popout) меню
- CSS background-image — фоновая картинка на сайте
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования универсального свойства background</title>
<style>
.primer {
background:#00FF00 url('/images/smile.png') repeat-x center; /* свойства фона для элемента */
height:150px; /* высота элемента */
}
</style>
</head>
<body>
<div class = "primer"></div>
</body>
</html>
В этом примере с использованиме CSS свойства height мы задали для блочного элемента <div> высоту 150 пикселей и с использованием универсального CSS свойства background указали следующие значения для его фона:
- зеленый цвет заднего фона в шестнадцатерично системе указания цвета — #00FF00 (background-color).
- путь к изображению, которое используется в качестве заднего фона (smile.png) (background-image).
- указали, что наше изображение повторяется только по оси X (background-repeat).
- указали, что наше изображение позиционируется по центру (background-position).
Результат нашего примера:
CSS свойства
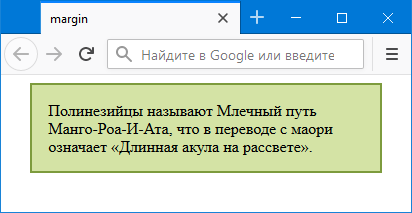
Красивое подчёркивание текста
Более симпатичная альтернатива , когда линия не пересекает нижние выносные элементы букв. Нативно реализовано в качестве , но при этом у нас становится меньше возможностей управлять подчёркиванием.
Объяснение
- имеет четыре значения со сдвигами, покрывающие зону 4 × 4 пикселя, чтобы у подчёркивания была «толстая» тень, накрывающая линию в местах пересечения выносных элементов букв. Используйте цвет фона. Для крупных шрифтов задавайте зону большего размера
- создаёт 90-градусный градиент текущего цвета текста (currentColor).
- Свойства задают внизу градиент размером 1 × 1 px и повторяют его по оси Х.
- Псевдоселектор отвечает за то, чтобы тень текста не накладывалась на текстовое выделение.
CSS Background Size
The CSS property allows you to specify the size of background images.
The size can be specified in lengths, percentages, or by using one of the two
keywords: contain or cover.
The following example resizes a background image to much smaller than the original image (using pixels):
Lorem Ipsum Dolor
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Here is the code:
Example
#div1
{
background: url(img_flower.jpg);
background-size: 100px 80px; background-repeat: no-repeat;
}
The two other possible values for are
and .
The keyword scales the background image to be as large as possible
(but both its width and its height must fit inside the content area). As such, depending on the proportions of the background
image and the background positioning area, there may be some areas of
the background which are not covered by the background image.
The keyword scales the background image so that the content area is
completely covered by the background image (both its width and height are equal to or
exceed the content area). As such, some parts of the background image may not be
visible in the background positioning area.
The following example illustrates the use of and :
Example
#div1
{
background: url(img_flower.jpg);
background-size: contain; background-repeat: no-repeat;
}#div2
{
background: url(img_flower.jpg);
background-size: cover;
background-repeat: no-repeat;
}
Define Sizes of Multiple Background Images
The property also accepts multiple values for background size
(using a comma-separated list), when working with multiple backgrounds.
The following example has three background images specified, with different
background-size value for each image:
Example
#example1 { background: url(img_tree.gif) left top
no-repeat, url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top
repeat; background-size: 50px, 130px, auto;}
Full Size Background Image
Now we want to have a background image on a website that covers the entire
browser window at all times.
The requirements are as follows:
- Fill the entire page with the image (no white space)
- Scale image as needed
- Center image on page
- Do not cause scrollbars
The following example shows how to do it; Use the <html> element
(the <html> element is always at least the height of the browser window). Then set a fixed and centered background on it.
Then adjust its size with the
background-size property:
Example
html { background: url(img_man.jpg) no-repeat
center fixed; background-size: cover;}
Hero Image
You could also use different background properties on a <div> to create a hero image (a large image with text), and place it where you want.
Example
.hero-image { background: url(img_man.jpg) no-repeat center;
background-size: cover; height: 500px; position:
relative;}
CSS background-origin Property
The CSS property specifies where the background image is
positioned.
The property takes three different values:
- border-box — the background image starts from the upper left corner of the border
- padding-box — (default) the background image starts from the upper left corner of the padding edge
- content-box — the background image starts from the upper left corner of the content
The following example illustrates the property:
Example
#example1
{
border: 10px solid black; padding: 35px; background: url(img_flwr.gif);
background-repeat: no-repeat;
background-origin: content-box;}
CSS background-clip Property
The CSS property specifies the painting area of the background.
The property takes three different values:
- border-box — (default) the background is painted to the outside edge of the border
- padding-box — the background is painted to the outside edge of the padding
- content-box — the background is painted within the content box
The following example illustrates the property:
Example
#example1
{
border: 10px dotted black;
padding: 35px; background: yellow;
background-clip: content-box;}
CSS Advanced Background Properties
| Property | Description |
|---|---|
| background | A shorthand property for setting all the background properties in one declaration |
| background-clip | Specifies the painting area of the background |
| background-image | Specifies one or more background images for an element |
| background-origin | Specifies where the background image(s) is/are positioned |
| background-size | Specifies the size of the background image(s) |
❮ Previous
Next ❯
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
Как через ВК найти Инстаграм
Обратите внимание, что данный способ работает только в том случае, когда профили Инстаграм и ВК искомого пользователя связаны.
Реализуется все очень просто: для начала через поисковую систему Яндекс осуществляется поиск по фразе: номер телефона пробел site:vk.com.
В моем случае поиск привел к успеху:
А теперь заходим в найденный профиль Вконтакте и находим нужную информацию о привязанном аккаунте Инстаграм:
Вот что представляет из себя второй из рассматриваемых в данной статье способ, и, по правде говоря, он также как и первый далеко не самый результативный.
Поэтому мы переходим к рассмотрению третьего способа, который наиболее универсален и чаще всего приводит к успеху.
Определение и применение
CSS свойство background-origin определяет как позиционируется фоновое изображение/-я по отношению к рамке, отступу и содержимому элемента. Размер фоновых изображений может быть изменён свойством background-size.
Если свойство background-attachment имеет значение «fixed», то свойство background-origin не окажет никакого эффекта.
А в чем заключается разница между свойством background-origin и background-clip?
Разница заключается в том, что свойство background-clip в отличие от background-originобрезает ту часть фона, которая выходит из указанных рамок.
Свойство background-origin лишь определяет, как позиционируется фоновое изображение.
Применение свойства на практике
Учитывая разницу в разрешениях экрана между разными устройствами, рекомендуется активно использовать свойство background-size. Иначе картинка будет обрезаться при низком разрешении или быть слишком маленькой при большом. Недостаток свойства – искажение изображения при масштабировании, с которым ничего по сути не получится сделать, кроме как подбирать фоновые картинки с высоким разрешением.
Может потребоваться указать ширину и высоту фоновой картинки (первое и второе значение соответственно). Также можно выставить auto, и второй параметр будет подобран автоматически, исходя из пропорций картинки.
С помощью свойства background-size можно играться с градиентами, добиваясь интересных эффектов. Например, можно сделать его повторяющимся.
Код у такого фона следующий:
<html>
<head>
<title>Градиент</title>
<style>
body {
background: #f8ffe8;
background: linear-gradient(to right, red,blue 45%,green);
background-size: 100px 100px;
}
</style>
</head>
<body>
</body>
</html>
С помощью этого свойства можно сделать ровные (не градиентные) полосы. Для этого используется такой код.
body {
background: #33bbf1;
background: linear-gradient(red 50%, green 50%);
background-size: 50px 50px;
}
И результат его исполнения браузером.
Особо продвинутый код позволяет реализовать, например, клеточный фон. Для этого необходимо сделать несколько фонов, в одном из которых обязательно должен быть альфа-канал (чтобы изображения не перекрывали друг друга). Пример кода:
body {
background: linear-gradient(transparent 50%, rgba(186,0,0,0.2) 50%),
linear-gradient(90deg, rgba(186,0,0,0.2) 50%, transparent 50%);
background-size: 80px 80px;
}
Результат.
CSS Multiple Backgrounds
CSS allows you to add multiple background images for an element, through the
property.
The different background images are separated by commas, and the images are
stacked on top of each other, where the first image is closest to the viewer.
The following example has two background images, the first image is a flower
(aligned to the bottom and right) and the second image is a paper background (aligned to the top-left corner):
#example1 { background-image: url(img_flwr.gif), url(paper.gif); background-position: right bottom, left top; background-repeat: no-repeat, repeat;}
Multiple background images can be specified using either the individual
background properties (as above) or the shorthand property.
The following example uses the shorthand property (same result as
example above):
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Background-position — позиционирование фона
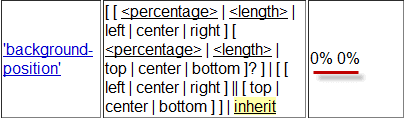
Теперь возникает вопрос, а можно ли фоновую картинку отодвинуть от левого верхнего угла области ограничивающей размер элемента. Конечно же, можно, и для этой цели служит отдельное правило background-position:

Посмотрев на спецификацию CSS становится ясно, почему фоновая картинка по умолчанию прижимается именно к верхнему левому краю области Html элемента. Потому что значение «0% 0%» является умолчательным для правила background position.
Ну, а когда это правило в явном виде для элемента не задано (как в нашем случае), то браузер выбирает то его значение, которое принято в спецификации по умолчанию (замечу, что отчет осей координат в CSS ведется как раз от верхнего левого края области элемента).
Так же из спецификации видно, что для позиционирования изображения фона с помощью background-position можно использовать как относительные (проценты), так и абсолютные величины (например, пиксели или другие единицы размеров применимые в CSS). Ну, а так же можно использовать слова, которые будут соответствовать определенным цифровым значениям. Но обо все по порядку.
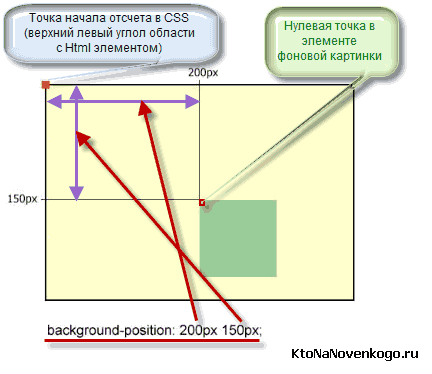
При задании позиционирования изображения фона с использованием абсолютных единиц в background-position имеет место быть следующий принцип определения его итогового положения:

background-image:url(https://ktonanovenkogo.ru/image/logo.png); background-repeat:no-repeat; background-position:400px 25px;
Т.е. значок счетчика Ливинтернет отстоит на 400 пикселов по горизонтали от левого края абзаца и на 25 пикселей по вертикали вниз от его верхнего края.
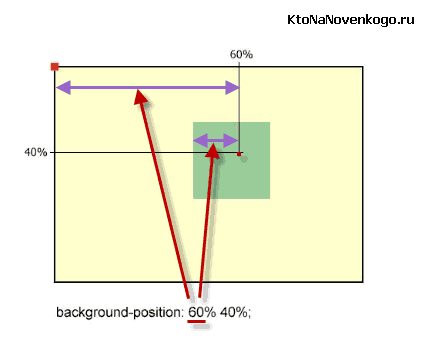
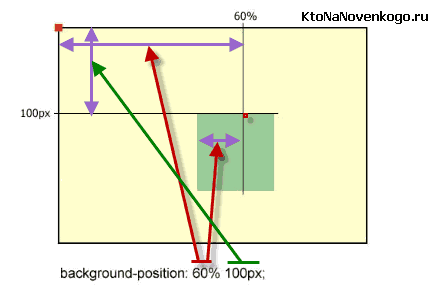
Позиционирование фоновой картинки с помощью background-position в процентах несколько отличается от описанного выше:

С точки зрения измерения отступов от точки начала отсчета Html элемента, для которого мы позиционируем, изменений никаких нет, разве только отступы рассчитываются в процентах. Но зато есть изменения в той точке на фоновой картинке, относительно которой мы его сдвигаем.
Позиция этой точки на ней теперь тоже определяется тем соотношением, которое задано в CSS правиле background-position (в нашем примере это 60 процентов от левой стороны и 40 процентов от верхнего края):
Проценты очень удобны для позиционирования, например, по центру (50% по осям X и Y) или правому краю (100% по оси X). Ведь размеры области элемента могут изменяться в зависимости от ширины области просмотра, а при использовании процентов будет изменяться и положение фонового изображения, чтобы всегда находиться либо по центру, либо по правому краю. Сделать это с помощью абсолютных единиц у вас не получится.
Можно использовать так же в background-position и комбинацию абсолютных и относительных единиц, как например, здесь:

Например, если вам нужно будет прижать картинку фона к правому краю абзаца, а сверху задать фиксированный отступ, то вполне подойдет такое CSS правило (пример смотрите в этом же абзаце):
background-image:url(https://ktonanovenkogo.ru/image/logo.png); background-repeat:no-repeat; background-position:100% 25px;
Т.о. осуществилось выравнивание по правому краю (правая граница фонового изображения встала вплотную к правой границе области отведенной под абзац).
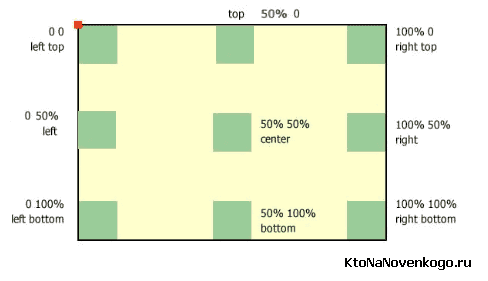
В правиле с position можно также использовать слова и комбинации двух слов, которые будут определять крайние позиции. Использовать можно слова left, center, right, top, bottom, а так же их комбинации и абсолютных, и относительных цифровых значений.
Например, вот так можно задать крайние положения в позиционировании фонового изображения с помощью слов (рядом приведены цифровые аналоги, чтобы было понятнее):

Причем, можно писать как «left top», так и «top left», ибо сути это не меняет:
- Left в комбинации означает ноль по оси абсцисс
- Right — 100% по оси абсцисс
- Top — ноль по оси ординат
- Bottom — 100% по оси ординат
- Center — 50% по обоим осям
Одиночные записи left, right, top, bottom, center подразумевают, что с ними в паре должно стоять center (или 50%), т.е. выравнивание осуществляется по центру левого, правого, верхнего, нижнего края или по центру всей области, отведенной для Html элемента, соответственно.
Хотя слова в background-position и кажутся более понятными, но на практике проще и понятнее будет использовать цифры (абсолютные или относительные — не суть важно), ибо первая цифра это всегда X, а вторая — Y. Слова же могут стоять в разной последовательности
Что примечательно, если в этом расчудесном CSS правиле написать только одно значение, то второе будет заменено по умолчанию на 50% (середина по вертикали).
CSS background — Shorthand property
To shorten the code, it is also possible to specify all the background properties in one
single property. This is called a shorthand property.
Instead of writing:
body { background-color: #ffffff; background-image:
url(«img_tree.png»); background-repeat: no-repeat;
background-position: right top;}
You can use the shorthand property :
Example
Use the shorthand property to set the background properties in one
declaration:
body { background: #ffffff url(«img_tree.png») no-repeat right top;}
When using the shorthand property the order of the property values is:
It does not matter if one of the property values is missing, as long as the
other ones are in this order. Note that we do not use the background-attachment property in the examples above, as it does not have a value.
All CSS Background Properties
| Property | Description |
|---|---|
| background | Sets all the background properties in one declaration |
| background-attachment | Sets whether a background image is fixed or scrolls with the rest of the page |
| background-clip | Specifies the painting area of the background |
| background-color | Sets the background color of an element |
| background-image | Sets the background image for an element |
| background-origin | Specifies where the background image(s) is/are positioned |
| background-position | Sets the starting position of a background image |
| background-repeat | Sets how a background image will be repeated |
| background-size | Specifies the size of the background image(s) |
❮ Previous
Next ❯
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
Стек системных шрифтов
Использует нативные шрифты операционной системы, чтобы приложение выглядело как можно более естественно.
Объяснение
Браузер ищет каждый из нижеперечисленных шрифтов. Если первый шрифт недоступен — ищет второй, если он тоже недоступен — ищет третий и т. д.
- — шрифт San Francisco, используемый в iOS и macOS (но не в Chrome).
- — шрифт San Francisco, используемый в macOS Chrome.
- используется в Windows 10.
- — в Android.
- — в GNU + Linux.
- — в Linux.
- и — в macOS 10.10 и ниже (взят в кавычки, потому что в названии есть пробел).
- широко поддерживается всеми ОС.
- — запасной шрифт без засечек, используется, если все вышеперечисленные недоступны.
Завершение
Поздравляем, вы только что создали еще одну настоящую адаптивную веб-страницу! Вы можете пойти дальше и преобразить ее по своему вкусу. Придумайте и добавьте новые секции, стилизуйте их, используя свои навыки. Кроме этого, можно создать еще несколько веб-страниц и объединить их с помощью ссылок — получится полноценный многостраничный сайт музыкальной группы!
Если в процессе прохождения урока у вас что-то не получилось, не отчаивайтесь — готовый проект, как всегда, включен в архив с файлами, так что вы можете заглянуть в него и разобраться, в чем проблема.
А вот и демо-версия готовой страницы:
На этой ноте мы завершаем практический урок, а также текущую главу учебника. Спасибо за участие, и оставайтесь с нами: впереди вас ждет следующая глава, которая посвящена вещам, без которых не обойдется ни один сайт — ссылки и навигация. И первый урок посвящен такой теме как состояние ссылок в CSS.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Responsive Image Gallery
CSS can be used to create image galleries. This example use
media queries to re-arrange the images on different screen sizes. Resize the
browser window to see the effect:

Add a description of the image here

Add a description of the image here

Add a description of the image here

Add a description of the image here
Example
.responsive {
padding: 0 6px; float: left; width: 24.99999%;}@media only screen and
(max-width: 700px){ .responsive {
width: 49.99999%; margin: 6px
0; }}@media only screen and (max-width: 500px){ .responsive { width: 100%;
}}
Tip: Read more about Responsive Web Design in our
CSS RWD Tutorial.
Выдвигающееся (popout) меню
При наведении курсора выдвигается интерактивное меню.
Объяснение
- для референсного родительского элемента устанавливает декартово позиционирование дочернего элемента.
- берёт из потока документа выдвигающееся меню и позиционирует его относительно родительского элемента.
- целиком выводит меню слева от родительского элемента.
- изначально скрывает меню и разрешает переходы (в отличие от display: none).
- означает, что, когда курсор мыши проходит над .reference, немедленно выбираются дочерние элементы с классом .popout-menu, а их видимость (visibility) меняется на visible, в результате мы видим меню.
CSS background-image — фоновая картинка на сайте
Свойство CSS background-image — позволяет установить фоновое изображение на сайте.
Синтаксис CSS background-image
Например, для установки общего (глобального) фона:
Например фоновая картинка:
После двоеточия указывается адрес изображения. Можно использовать как относительный так и прямой адрес.
В CSS3 можно задать несколько фоновых изображений (они как бы накладываются друг на друга как слои).
Задавая фон в виде картинки есть возможность настраивать так же ряд важных свойств CSS
- background-repeat
- background-attachment
- background-position
- background-size
- background-clip
Рассмотрим в отдельности эти параметры
4.1. CSS background-repeat
Свойство CSS background-repeat определяет повторять ли фон. Можно отдельно настраивать повторение по вертикали и горизонтали.
Синтаксис CSS background-repeat
Где value может принимать следующие значения:
- repeat-x — повторять фоновое изображение по горизонтали;
- repeat-y — повторять фоновое изображение по вертикали;
- no-repeat — не повторять фоновое изображение;
- repeat (по умолчанию) — повторять фоновое изображение по горизонтали и вертикали;
- space — все пространство заполняется максимально возможным количеством изображений, первое и последнее (по горизонтали и вертикали) поровну обрезаются;
- round — аналогично предыдущему, с тем отличием, что первое и последнее масштабируются для заполнения;
Например, по горизонтали не повторять, по вертикали повторять фоновое изображение:
4.2. CSS background-attachment
Свойство CSS background-attachment задает привязки фона изображения. Можно зафиксировать задний фон, чтобы при прокрутке скроллом он не крутится или же наоборот фон будет прокручиваться вместе с сайтом.
Синтаксис CSS background-attachment
Где value может принимать следующие значения:
- scroll (действует по умолчанию) — фон прокручивается вместе с сайтом;
- fixed — при прокрутке скролла фон остается неизменными;
- local — изображение прокручивается с контентом, но не с элементом, его содержащим;
Я думаю, что Вы видели такие сайты и понимаете о чем идет речь.
4.3. CSS background-position
Свойство CSS background-position задает расположение фона относительно левого верхнего угла.
Синтаксис CSS background-position
В параметрах мы указываем выравнивание (смещение) в пикселях или процентах сначала по оси Х, потом по оси У. value, value2 может принимать следующие значения:
- top — выравнивание по верхнему краю;
- left — выравнивание с левого края;
- right — выравнивание с правого края;
- bottom — выравнивание по нижнему краю;
- center — выравнивание по центру;
- число/проценты — можно задавать отступ в виде числа или процентов;
По умолчанию фон располагается в верхнем левом углу.
Можно указывать в пикселях Npx задание отступа от разных краев. Проще понять это на примере:
Фон будет выравнивать по правому краю со смещением 50 пикселей вниз.
Или например сместим фон на 100px вправо и расположим его по центру относительно высоты.
Все эти параметры можно задать в таблице стилей CSS. Этот параметр выравнивает расположение фона на странице.
4.4. CSS background-size
Свойство CSS background-size позволяет задавать размеры фона.
Синтаксис CSS background-size
Где первый параметр задает значение по оси Х, второй параметр по оси У. Можно задавать как в процентах, так и пикселях.
Так же может принимать два статичных параметра
- contain — масштабирует изображение по длинной стороне (заполняет все пространство)
- cover — масштабирует изображение по короткой стороне (заполняет все пространство)
Напоследок запишем все атрибуты вместе:
Для обращения к float из JavaScript нужно писать следующую конструкцию: