Факультет веб-разработки
Содержание:
- Содержание
- Введение
- Для каждого языка отдельный сайт
- Ошибка
- Определение языка программирования
- PHP – самый распространенный в мире язык программирования сайтов
- Языки веб-программирования
- Антивирус для Windows
- Клиентские языки.
- Фреймворки
- Лексический анализатор / лексер
- Клиентские языки программирования
- Нужно ли отключать от сети, когда батарея заряжена
- Рейтинг языков программирования в 2020 году
- Виды сценарных языков
- Оффлайн программы или онлайн конструкторы?
- Зачем нужны языки программирования
- Обработка ТО для эквайринговых терминалов Сбербанка и sbrfcom.dll с 7ю параметрами +3 –
- Заключение
- Заключение
Содержание
Языки веб-программирования
- Языки разметки — это HTML и CSS.
- Языки конфигурирования и обмена данными — JSON, XML, YAML.
- Браузерное программирование — Javascript (Typescript, Coffeescript…).
- Серверное программирование — Ruby, PHP, Perl, Java, Javascript…
Содержание курса
Лекции 1-2. Введение
- Введение в веб-программирование с точки зрения базовой архитектуры.
- Минимальные сведения о языках разметки и таблицах стилей.
- Минимальное введение в Javascript.
Лекции 3-5. Ruby
- Основы языка Ruby.
- Необходимые сведения о структуре типов и объектной модели.
- Функциональный стиль.
Лекция 6. Принципы построения веб-приложений
Лекция 7. Rack
- Rack — промежуточный слой для большинства веб-фреймворков на Ruby.
- Sinatra — распространенный фреймворк для создания простых приложений.
- Пример создания приложения.
Лекция 8. Введение в Rails
Лекция 9. Асинхронное взаимодействие
- Обменные форматы — XML и JSON.
- Запуск асинхронного запроса из Javascript.
- Концепция ненавязчивого Javascript применительно к Rails.
Лекция 10. Тестирование
Тестирование различных аспектов веб-приложений.
Введение в языки предметной области (поскольку RSpec и Cucumber — те самые примеры «человечности» в тестах: программа тестирования должна быть понятна не только для программиста, который «заточен» под используемый язык, но и для нормального человека)
Обратите внимание, что подход, использованный как в RSpec, так и в Cucumber, сейчас широко растиражирован в средствах тестирования для многих других языков программирования.
Средства типа SikuliX и Selenium, которые могут быть использованы для тестирования программ с графическим интерфейсом и браузерами соответственно.. https://www.youtube.com/embed/0GY8y106pmo
Лекция 11
Технологии XML
Лекция 11. Технологии XML
- Языки запросов типа Xpath, Xquery.
- XSL и XSLT.
Лекция 12. ORM (Object-Relational Mapping)
- для чего нужен такой механизм;
- какие у него ограничения;
- как им пользоваться на практике.
Лекция 13. Сессии, безопасность и всё, что с этим связано
- Способ хранения состояния, основанный на cookies.
- Типовые способы аутентификации.
- Пример добавления авторизации в Rails.
- Вопросы безопасности веб-приложений как таковых.
Лекция 14. Сервисы
- Исторические аспекты.
- Конкретные рекомендации по разработке и размещению собственных сервисов для Web.
Лекция 15. CMS (Content Management Systems)
- Акцент на Ruby-средства.
- Самые распространенные CMS, написанные на PHP.
Лекция 16. Размещение Ruby веб-приложений в Интернете
- Веб-серверы.
- Методы виртуализации.
- Способы размещения приложения в Интернете.
Почему Ruby не популярен?
Bato: A Ruby port for Filipinos
Для всех товаров от нуля до 15143, если наименование товара равно булочка с маком, то дайте мне еёДайте мне булочку с макомдокументацию по модулю Enumerable
Введение
Я не эксперт. Когда я начал работу над этим проектом, я понятия не имел, что делаю, и всё еще не имею. Я никогда целенаправленно не изучал принципы создания языка — только прочитал некоторые материалы в Сети и даже в них не нашёл для себя почти ничего полезного.
Тем не менее, я написал абсолютно новый язык. И он работает. Наверное, я что-то делаю правильно.
В этой статье я постараюсь показать, каким образом Pinecone (и другие языки программирования) превращают исходный код в то, что многие считают магией
Также я уделю внимание ситуациям, в которых мне приходилось искать компромиссы, и поясню, почему я принял те решения, которые принял
Текст точно не претендует на звание полноценного руководства по созданию языка программирования, но для любознательных будет хорошей отправной точкой.
Для каждого языка отдельный сайт
Техническая реализация
Самый простой способ это сделать для каждого языка отдельный сайт. Например: если основной сайт с русскоязычной версией расположен по домену mysite.ru, то англоязычный сайт логично разместить на домене с таким же названием, то в доменной зоне .com — mysite.com.
Минус такого подхода в том, что придется не только размещать несколько копий сайта и оплачивать каждый домен, но и в том, что если ваш сайт должен состоять из нескольких языков, то нужный домен может оказаться занятым. А как правило выкупить домен будет очень дорого или невозможно.
Альтернативным способом является размещение нескольких сайтов на поддоменах основного сайта. Например: русскоязычную версию расположить по домену mysite.com, англоязычную по en.mysite.com, немецкую на de.mysite.com и т.д. Это избавит от покупки и оплаты нескольких доменов.
Контент
Контент каждого сайта должен быть переведен на свой язык. У каждого сайта своя база данных в которой размещается весь контент, а также хранилище для файлов, изображений, видео.
Особенности SEO
Продвижение каждого языкового сайта значительно трудней, если бы все содержимое было размещено на одной сайте.
Ошибка
Определение языка программирования
Язы́к программи́рованияформальная знаковая системалексических, синтаксических и семантическихвнешний виддействияВикипедии
- Формальный язык — это множество конечных слов (строк, цепочек) над конечным алфавитом.
- Знаковая система — это система однообразно интерпретируемых и трактуемых сообщений/сигналов, которыми можно обмениваться в процессе общения. Иногда знаковые системы помогают структурировать процесс общения с целью придания ему некой адекватности в плане реакций его участников на те или иные «знаки». В качестве примера знаковой системы обычно приводят язык (как в письменной форме так и, в случае естественных языков, в форме речи).
- Компью́терная програ́мма — последовательность инструкций, предназначенных для исполнения устройством управления вычислительной машины.
- Ле́ксика — совокупность слов того или иного языка, части языка или слов, которые знает тот или иной человек или группа людей.
- Синтаксис — сторона языка программирования, которая описывает структуру программ как наборов символов (обычно говорят — безотносительно к содержанию). Синтаксису языка противопоставляется его семантика. Синтаксис языка описывает «чистый» язык, в то же время семантика приписывает значения (действия) различным синтаксическим конструкциям.
- Сема́нтика в программировании — дисциплина, изучающая формализации значений конструкций языков программирования посредством построения их формальных математических моделей. В качестве инструментов построения таких моделей могут использоваться различные средства, например, математическая логика, λ-исчисление, теория множеств, теория категорий, теория моделей, универсальная алгебра. Формализация семантики языка программирования может использоваться как для описания языка, определения свойств языка, так и для целей формальной верификации программ на этом языке программирования.
- Язы́к — знаковая система, соотносящая понятийное содержание и типовое звучание (написание).
Язык программирования
PHP – самый распространенный в мире язык программирования сайтов
Сайты пишутся в готовых интегрированных средах, которые используют для создания пользовательских шаблонов язык PHP. Это довольно простая и самая распространенная среда для создания веб-приложений различной функциональности. Для обычного пользователя не имеет смысла писать интегрированную среду «с нуля», а стоит воспользоваться готовой cms-системой (системой управления сайтами), позволяющей написать собственную адаптацию сайта на выбранном «движке». Этого достаточно и для создания сайтов на русском языке.Самой распространенной средой для сайтов является WordPress, Joomla, более простой – Wordstat и другие. Каждая из этих систем поддерживает написание шаблонов в HTML, PHP, Java, C++ и на других языках (указаны по степени популярности в прикладных средах).Особенностью современных языков программирования является использование высокоинтегрированныхсред для создания приложений. То есть программисты обычно не пишут код, как говорится, руками. Им даже достаточно составить UML-сценарии, а среда их преобразует в конечный результат на выбранном языке.По этому принципу работают и интегрированные среды систем управления сайтами. WordPressпозволяет создавать и переделывать сайты в удобных редакторах. И только некоторую функциональность пользователь может добавить путем внесения изменений в исходный код (таблица CSS-стилей и пользовательский Function.php). Опять же из среды можно получить доступ к этому разделу и написать короткое дополнение или функцию. Важным замечанием является тот факт, что PHPработает на стороне сервера, то есть не требует установки приложений на стороне клиента.
Языки веб-программирования
Язык веб-программирования – это совокупность операторов, с помощью которых создаются коды веб-программ, или их еще называют скриптами, сценариями. Язык программирования передает понятные компьютеру инструкции для выполнения определенных операций. Так, с помощью языков программирования человек «разговаривает» с машиной. Обычно коды, написанные на веб-языках, читаются браузерами. Среди самых распространенных языков веб-программирования можно отметить: HTML, CSS, PHP, JavaScript, Perl, jQuery:
Язык разметки HTML
HTML (HyperText Markup Language — “язык разметки гипертекста”) – самый известный для веб-разработчиков язык программирования, хотя по своей функциональности он скорее всего относится к языкам разметки. HTML был создан в 1991-1992 изобретателем Тимом Бернерсом-Ли, британцем по происхождению. Язык применяется для распределения объектов и текста на веб-страницах. Для лучшего понимания сущности языка HTML можно косвенно сравнить с программой Office Word. Язык оснащен тегами, которые и являются, по сути, инструкциями компьютеру.
Язык программирования PHP.
PHP (HypertextPreprocessor– “процессор гипертекста” ) – является СИ-подобным скриптовым языком. Самая первая версия PHP была разработана еще в 1994, но к 1998 году появилась основная версия PHP – 5.4. Язык PHP широко используется программистами для написания сценариев, которые выполняются на серверах при каждом обновлении страницы сайта. PHP действительно похож на язык СИ, и многое он позаимствовал из языка JAVA и технологии JSP. Сегодня PHP используется многими программистами, потому ядром огромного количества сайтов является php-код.
Ориентированный язык программирования JavaScript
JavaScript – язык программирования, созданный для «оживления и придания динамичности» веб-сайтам. Развитие языка началось с 1996 года. Программы, написанные на языке JavaScript,называются скриптами, которые выполняются совместно с HTML-документами. С помощью JavaScript программисты создают некоторые функции, как например открытие нового окошка с выводом в нем сообщения об ошибке после некоторого действия пользователя. Язык JavaScript способен выполнять свои скрипты спустя заданные интервалы времени. В общем, JavaScript это и самостоятельный язык, но также его можно назвать вспомогательным для остальных, так как с помощью него легко сделать сайт более функциональным и интересным для пользователя.
jQuery
jQuery – это библиотека многократно используемых объектов и функции JavaScript, созданная Джоном Резигом и представленная в 2006 году. Обычно jQuery является отдельным JavaScript-файлом. jQuery можно назвать фреймворком (framework), т.е. набором операции и инструкции для решения однотипных задач. Библиотека позволяет вам работать и управлять различными объектами на веб-страницах.
Динамический язык программирования Perl
Perl (Practical Extraction and Report Language – “практический язык извлечений и отчетов”) – язык программирования, чьим самым важным преимуществом является расширенные возможности работы с текстом. Был создан лингвистом Ларри Уоллом в 1989 году. К функциям Perl также относятся веб-разработка, системное администрирование, разработка графического интерфейса, игр.Perl известен также своим огромным набором модулей. Обычно программисты обращаются к языку Perl тогда, когда сценарий слишком сложен для написания на остальных языках веб-программирования.
Cascading Style Sheets
CSS (Cascading Style Sheets- “каскадные таблицы стилей”) – язык программирования, который скорее также относится к языкам разметки и форматирования. CSS стал разрабатываться в 1994 году Хокон Виум Ли и Бертом Босом. Основной задачей было создания языка, который бы форматировал HTML-объекты и текст: работал с шрифтами, цветами, стилями. В общих чертах, CSS работает с внешним видом сайтов. Язык CSS используется с целью «украсить» веб-страницы.
MySQL.
При создании сайтов программисты сталкиваются с проблемой хранения огромного количества информации. Тут на помощь могут прийти базы данных, которые позволяют хранить в себе неограниченный объем данных. Для создания, ведения и использования баз данных существуют СУБД (Система Управления Базами Данных). Одной из наиболее известных и популярных среди веб-разработчиков считается реляционная СУБД MySQL. MySQL поддерживает огромное количество таблиц, она часто применяется вместе с PHP.
Антивирус для Windows
Клиентские языки.
Клиентские языки выполняются на компьютере пользователя (клиента). Если говорить более точно, то их выполняет сам браузер. Обычно клиентские языки встраиваются в html-код web-страницы. Таким образом, чтобы увидеть код, достаточно открыть веб-страницу с помощью любого текстового редактора или браузера.
Так как клиентские языки выполняются на компьютере пользователя, то здесь только пользователь решает, нужны они ему или нет. Он может просто их отключить и браузер не будет ничего выполнять.
Один из основных недостатков клиентских языков заключается в том, что они не могут взаимодействовать с сервером, на котором расположен сайт. Нет возможности сохранять и загружать информацию с него. Это значительно ограничивает применение клиентских языков. Например, о таких программах, которые должны сохранять и загружать определенную информацию с /на сервер: гостевых книгах, блоках комментариев, рейтингах, голосованиях и.т.д. можно вообще забыть.
Кроме того, раз любой пользователь может очень легко просмотреть код программы, то о безопасности можно тоже забыть. Если Вы захотите закрыть доступ к некоторым файлам, с помощью таких языков, это вряд ли удастся. Очень просто просмотреть HTML – код web-страницы, чтобы узнать всю защищенную информацию и пароли.
Однако, раз клиентские языки добились такой популярности, то у них должны быть и преимущества. Да, преимущества есть и еще какие!
1) Они не отправляют данные на сервер, что делает их работу значительно быстрей.
2) Не требуется никакого дополнительного программного обеспечения, все необходимое есть в браузере клиента.
3) За пользование серверными языками компания, предоставляющая хостинг, требует денег (платный хостинг), а за клиентскими нет.
Самыми распространенными клиентскими языками являются: JavaScript и VisualBasicScript (VBS). Для того, чтобы браузер мог их понимать и выполнять в него встроен специальный инструмент – интерпретатор.
JavaScript, разработан компанией Netscape и первоначально использовался только для браузера Netscape Navigator. В настоящее время этот язык получил очень большую популярность. VisualBasicScript (VBS) это аналог клиентского языка от компании Microsoft.
Как уже говорилось ранее, все эти языки работают в обычных браузерах без всяких дополнительных модулей и плагинов. Самые распространенные браузеры это: Internet Explorer, Opera, Mozilla и др.
Фреймворки
 Рисунок 2. Логотипы популярных веб-фреймворков. Автор24 — интернет-биржа студенческих работ
Рисунок 2. Логотипы популярных веб-фреймворков. Автор24 — интернет-биржа студенческих работ
На каждом языке программирования разработано по несколько фреймворков, представляющих собой наборы готовых настраиваемых компонентов для создания веб-приложений. Среди фреймворков есть универсальные, т.е. подходящие для любых проектов (например, Django) и узкоспециализированные, например, Sylius — E-commerce PHP-фреймворк на базе Symfony.
Разработка с помощью фреймворков требует меньших затрат времени и сил, чем написание на “чистом языке”. Приложения, разработанные на фреймворках считаются также более безопасными, т.к. позволяют полнее учитывать специфику поведения пользователя, а также содержат сравнительно компактные, изолированные компоненты.
Популярные фреймворки:
- для PHP: Symfony, Laravel;
- для Python: Django;
- для Ruby: Ruby On Rails;
- для Java: Spring;
- для JS: jQuery, Bootstap, React, AngularJS, Vue.
Фреймворки делятся на предназначенные для фронтенд-разработки (т.е. для создания программ, запускаемых на стороне клиента, в браузере) и для бэкенд-разработки (работают на стороне сервера). Поскольку в браузерах полноценно поддерживается лишь JavaScript, фронтенд-фреймворки создаются именно на его основе. Рассмотрим некоторые из них.
Angular
Angular — js-фреймворк, разработанный и поддерживаемый корпорацией Google. В нем синтаксис JavaScript не используется непосредственно. Вместо этого задействован язык TyprScript с возможностью строгой типизации, а также ряд дополнительных синтаксисов. Это делает порог вхождения в данный фреймворк достаточно высоким (программисту придется осваивать новые языковые конструкции), однако написание веб-приложений на Angular происходит достаточно быстро. Angular используется сайтами Google, Wix, weather.com, healthcare.gov, Forbes и т.д.
React
Этот фреймворк ориентирован на создание пользовательских интерфейсов. React выпущен в 2013 г. компанией Facebook и используется на сайтах Airbnb, Uber, Netflix, Twitter, Pinterest, Reddit, Udemy, Wix, Paypal, Imgur, Feedly, Stripe, Tumblr, Walmart и др.
Vue
Vue позиционируется как интуитивный, быстрый и интегрируемый набор инструментов для создания интерактивных интерфейсов. Он появился на рынке в феврале 2014-го г., разработан бывшим сотрудником Google Эваном Ю. На данный момент проект развивает коллектив из десятков разработчиков и активных участников, поддерживающих сопутствующую инфраструктуру (форумы, документацию, репозитории и т.п.). Vue применяют Alibaba, Baidu, Expedia, Nintendo, GitLab. Vue появился на рынке позже конкурентов и пока уступает им по популярности, но он проще в освоении и считается очень перспективным.
Замечание 2
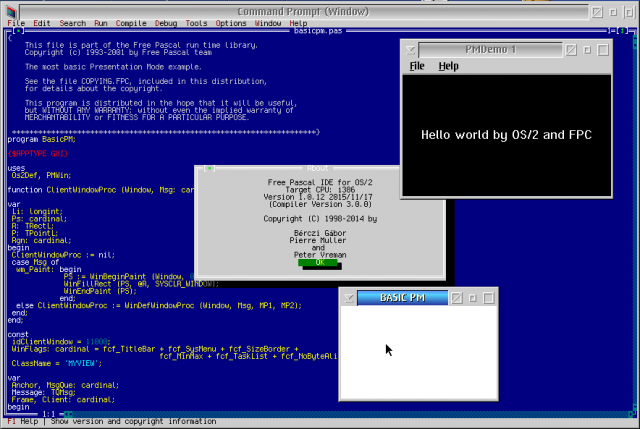
Delphi — коммерческий продукт. Свободными альтернативами для разработки на языке Pascal являются Free Pascal — популярная среда для образовательных целей — и Lazarus — мультиплатформенная IDE, позволяющая работать с проектами Delphi.
 Рисунок 3. Окно IDE Free Pascal. Автор24 — интернет-биржа студенческих работ
Рисунок 3. Окно IDE Free Pascal. Автор24 — интернет-биржа студенческих работ
Лексический анализатор / лексер
Строка исходного кода проходит через лексер и превращается в список токенов.
Первый шаг в большинстве ЯП — это лексический анализ. Говоря по-простому, он представляет собой разбиение текста на токены, то есть единицы языка: переменные, названия функций (идентификаторы), операторы, числа. Таким образом, подав лексеру на вход строку с исходным кодом, мы получим на выходе список всех токенов, которые в ней содержатся.
Обращения к исходному коду уже не будет происходить на следующих этапах, поэтому лексер должен выдать всю необходимую для них информацию.
Flex
При создании языка первым делом я написал лексер. Позже я изучил инструменты, которые могли бы сделать лексический анализ проще и уменьшить количество возникающих багов.
Одним из основных таких инструментов является Flex — генератор лексических анализаторов. Он принимает на вход файл с описанием грамматики языка, а потом создаёт программу на C, которая в свою очередь анализирует строку и выдаёт нужный результат.
Моё решение
Я решил оставить написанный мной анализатор. Особых преимуществ у Flex я в итоге не увидел, а его использование только создало бы дополнительные зависимости, усложняющие процесс сборки. К тому же, мой выбор обеспечивает больше гибкости — например, можно добавить к языку оператор без необходимости редактировать несколько файлов.
Клиентские языки программирования
Самыми распространенными клиентскими языками являются: JavaScript и VisualBasicScript (VBS).
Их главная особенность заложена уже в наименовании. Программы, составленные на клиентском языке обрабатываются на клиентском ПК. Если говорить более простым языком, то их обработка осуществляется браузером, установленном на компьютере пользователя. Это влечет за собой целый ряд достоинств и недостатков.
Клиентские языки программирования обладают значительными преимуществами, среди которых отсутствие необходимости отправления документа для последующей обработки на удаленном сервере. Это положительно сказывается на скорости чтения скрипта, сокращает трафик, нагрузку на сервер и денежные средства. Также это снимает необходимость использования дополнительного софта, отвечающего за обработку скриптов. С этим в полной мере способен справится браузер. За пользование серверными языками хостер взимает определенную плату в то время, как клиентские доступны на бесплатной основе.
Из этих особенностей вытекают недостатки. Прежде всего разные браузеры могут по-своему обрабатывают скрипты, что зависит от их индивидуальных особенностей. В связи с этим один и тот же документ может по разному отображаться в зависимости от используемого браузера. Ситуация начала меняться в лучшую сторону лишь за последние годы в связи с тем, что обозреватели все более унифицируются. Другой явный недостаток — открытость кода для посетителей, что делает его очень уязвимым. Его сможет посмотреть даже не особо продвинутый пользователь, узнав все защищенные сведения и пароли.
Чем отличаются между собой серверные и клиентские языки программирования?
Особенности клиентского языка:
✯ Клиентские языки обрабатываются на компьютере клиента и не требуют отправки документа на удаленный сервер для его последующей обработки;
✯ Работают значительно быстрее;
✯ Высокий уровень нагрузки на клиенте;
✯ Результаты обработки разнятся в зависимости от версии браузера;
✯ Могут не поддерживаться клиентом;
✯ Сведения не сохраняются на сервере.
Особенности серверного языка::
✯ Обработка происходит на стороне сервера;
✯ Результат обработки не зависит от того, каким браузером пользуется пользователь;
✯ Все сведения сохраняются в базе данных сервера и удобно сортируются в ней;
✯ Создается большая нагрузка на сервер;
✯ Работают не так быстро.
Нужно ли отключать от сети, когда батарея заряжена
Итак, если ноутбук часто или постоянно питается от сети, можно поступить следующим образом:
- вынуть батарею и убрать куда подальше;
- после полной зарядки батареи отключить от сети, разрядить аккумулятор и снова подключить к розетке;
- забыть про существование батареи и просто работать.
Вынимаем батарею
Этот вариант, по мнению многих умников, продлит срок службы АКБ на многие годы, поскольку ресурс аккумуляторов ноутбука ограничен пятистами циклами заряд/разряд. Но эти люди, похоже, не в курсе, что срок службы литиевых элементов зависит не только от количества циклов заряд/разряд, но и от времени. Даже «лежа на боку», литиевые аккумуляторы весьма успешно «умирают». И при таком подходе наш аккумулятор сдохнет, так и не набрав положенные циклы заряд/разряд.

Мы же при этом имеем реальные проблемы. Пока батарея в ноуте, она исполняет роль источника бесперебойного питания. Если вдруг отключится свет, лэптоп просто перейдет на питание от АКБ и даст нам спокойно завершить работу, сохранить данные и корректно выйти из ОС. Без АКБ ноутбук сразу же отключится, и мы гарантированно потеряем наработанные данные, а система может серьезно пострадать вплоть до полной неработоспособности.
Периодически заряжаем/разряжаем
Такой вариант еще веселее. Если батарея заряжена, мы выдергиваем вилку из розетки и работаем от аккумулятора. Ну, «чтобы не перезарядилась». Разряжаем ее, скажем, до 10%, потом снова тычем вилкой в розетку. За день работы такие манипуляции придется произвести раза 2-3. Итого – 2-3 цикла заряд/разряд коту под, извините, правую лапу. Постоянно работая в таком режиме, мы выберем ресурс АКБ менее чем за год! Вот это спасли жизнь аккумулятору, да?
Но тут появляются еще более смешные советы. Якобы, заряжая аккумулятор не до 100%, а до 80% и разряжая не до 10%, а до 20%, мы увеличиваем количество циклов заряд/разряд вдвое! И тут, как говорится, началось! Вместо того чтобы спокойно работать, мы то и дело проверяем, сколько там процентов в этой проклятой батарейке? Некоторые для этих целей даже специальные программы ставят.

Все пропало, шеф, батарея перезарядилась!
Так вот, уважаемые знатоки. Вы чувствуете разницу между понятиями «цикл заряд/разряд» и «подзарядка»? Разряжая ноутбук до 20% и заряжая до 80%, вы производите частичную разрядку и подзарядку. Но циклом считается полная зарядка – от 0 до 100%. То есть когда батарея возьмет из сети количество энергии, равное ее емкости, можно будет сказать, что прошел один цикл.
А разрядив от 80% до 20% и зарядив снова до 80%, мы выполнили всего лишь 60% цикла. Естественно, что количество таких подзарядок нужно удвоить, чтобы набрать нужные 500 циклов.
Просто работаем
А если просто держать ноутбук постоянно на зарядке? Включил и работай. Что при этом произойдет с батареей? Да ничего! Как только она полностью зарядится, специальный контроллер остановит процесс зарядки и все. Батарея будет тихонько мурчать и ждать своего часа. Циклы заряд/разряд практически не расходуются (только компенсация саморазряда), перезарядки не происходит. Зато у нас под рукой полностью заряженный бесперебойник.
Но это совет для тех, кому совсем неймется и заняться нечем. Кот в этом случае лапу лижет, а мы проблемы себе ищем и ночами не спим, болея за состояние машины: «А вдруг производители чего-то не предусмотрели или, что еще хуже, специально все заминировали?» Это, простите, уже смахивает на паранойю. Работайте и спите спокойно, компьютер сам разберется, что, когда и как ему заряжать.
Рейтинг языков программирования в 2020 году
Для оценки перспективности своих усилий каждый программист должен регулярно смотреть рейтинги языков программирования. Часто бывает так, что появится некоторый модный язык, о котором все начинают писать, но потом этот язык тихо исчезает. Те программисты, которые бросились изучать этот язык, вдруг видят, что их усилия оказались напрасными.
Например, в середине в 80-х стал очень популярен язык Prolog, но потом его популярность резко снизилась. И сейчас на нем практически никто не пишет. А место популярного новичка занял Python.
Как же узнать рейтинг языков программирования? Общего рейтинга не существует, так как нет простого способа собрать подобную статистику. Но существуют разные способы оценки популярности языков программирования. Рассмотрим самые популярные рейтинги.
Виды сценарных языков
Типы скриптовых языков:
-
Языки обработки текста:
AWK, Perl (последний изначально был таким, но затем был значительно усовершенствован и стал универсальным). -
Командные оболочки: AppleScript, sh, csh, bash.
AppleScript в 2007 году встроен в Mac OS X. -
Языки для веб-разработки:
серверные (PHP),
клиентские (JavaScript — считающийся «встроенным» сценарным языком),
универсальные (ниже). -
Универсальные (Perl, Python, Tcl, Ruby).
Обычно эти языки создавались для каких-то конкретных целей, но со временем расширялись и применялись
для всё более и более широкого круга задач (в т.ч. веб-разработки).
Сейчас их уже называют «динамическими» языками программирования. -
Встроенные в прикладные программы (VBA, ActionScript).
В прикладной программе скрипт — это программа, которая автоматизирует некоторую задачу,
которую без сценария пользователь делал бы вручную, используя интерфес программы.
Оффлайн программы или онлайн конструкторы?
Несмотря на малочисленность, современные компьютерные программы для создания сайтов продолжают развиваться. Самый яркий пример – Mobirise. Разработчиков совершенно не смущает конкуренция с облачными сервисами. Они идут своим путём, регулярно выкатывая интересные обновления. Если бы не необходимость отдельной закупки/настройки хостинга, данный сайтбилдер был бы в топах систем с визуальным редактором.
Отличным выбором станет WordPress
Неважно, для кого и для чего. CMS – тоже софт, который устанавливают на хостинг
Море шаблонов, плагинов, интуитивная панель управления, возможность внесения правок в код, универсальность – система для всех. Подтверждение словам – первое место мирового рейтинга движков.
Для работы WP, как и любой другой CMS (Joomla, OpenCart, Drupal, Magento и т. д.), необходим хостинг. Домены для создаваемых сайтов – само собой разумеется, тоже. По хостингу вопрос острый: WordPress работает быстро, но прожорлив к ресурсам сервера, особенно после обвеса плагинами, поэтому нужен быстрый, стабильный хостинг. Лучшим вариантом, официально признанным разработчиками этой CMS, является Bluehost. Поэтому стоимость использования WP сводится к оплате этого хостинга и домена, цена которого будет зависеть от доменной зоны и места регистрации.
Попробовать хостинг Bluehostустановка CMS в 1-клик ↵
Быстрый, простой и безопасный хостинг с автоматической установкой WordPress и адекватной ценой. Включена БЕСПЛАТНАЯ регистрация домена на 1 год + SSL сертификат в подарок!Тарифы: от $2.95
* Bluehost — самая привилегированная хостинг-компания в мире, обслуживает более 2 млн. сайтов, официально рекомендуемая компаниями WordPress, PrestaShop, WooCoomerce и др.!
Зачем нужны языки программирования
Без языка программирования ни один компьютер работать не будет. С его помощью создаются определенные математические алгоритмы, которые помогают компьютеру выполнять команды пользователя.

- Язык программирования выглядит совсем не так, как мы привыкли представлять себе язык — это набор различных символов, которые преобразуются в понятный компьютеру код.
- Классификация языков программирования от низких до высоких уровней зависит от того, настолько близок язык к человеку. Чем меньше язык программирования понятен человеку, тем по уровню он ниже.
- Большая часть языков преобразуется в понятный машине код с помощью программ-трансляторов. С их помощью прописываются лексические, семантические и синтаксические правила, которые определят, какие действия запросит пользователь и внешний вид программы.
- Язык программирования — неотъемлемая часть работы любого компьютера. В современном мире с ними работают программисты, которые прописывают коды и создают программы с использованием сложных кодовых конструкций.
Для обычного человека написание даже первой странички сайта покажется странной комбинацией различных символов. Для программиста этот код позволяет задать компьютеру нужную команду и выполнить ее. На языке программирования обычный пользователь общается с компьютером.
Обработка ТО для эквайринговых терминалов Сбербанка и sbrfcom.dll с 7ю параметрами +3 –
Заключение
Подведем итог. Мы познакомились со следующими языками для создания игр:
- JavaScript,
- PHP,
- C#,
- C++,
- Assembler,
- Java,
- Python,
- SQL.
Помимо этого, мы рассмотрели следующие платформы, на которых могут создаваться игры:
- браузер;
- мобильные устройства;
- персональный компьютер;
- консоль.
Не нужно переусердствовать в изучении языков. Начните с одного, научившись ему, переходите к другому. Чем больше вы будете учиться, тем легче будут даваться остальные языки благодаря опыту и общим принципам обучения.
Научиться программировать и делать классные игры можно, записавшись на эти курсы. Вы сможете также создавать сложные программы на ПК, Android и IOS платформы. Разберетесь с архитектурой языков и научитесь писать коды, которые не предусмотрены стандартными средствами языка.
На курсах вашими учителями будут не просто теоретики, а программисты с практическим опытом, работающие в крупных компаниях от 10 лет и более. Для вас откроются не просто новые возможности, вы полностью освоите программирование и будете легко писать программы разной сложности.
Заключение
Надеюсь, эта статья окажется кому-нибудь полезной. Я крайне рекомендую хотя бы попробовать написать свой язык, несмотря на то, что придётся разбираться во множестве деталей реализации — это обучающий, развивающий и просто интересный эксперимент.
Вот общие советы от меня (разумеется, довольно субъективные):
- если у вас нет предпочтений и вы сомневаетесь, компилируемый или интерпретируемый писать язык, выбирайте второе. Интерпретируемые языки обычно проще проектировать, собирать и учить;
- с лексерами и парсерами делайте, что хотите. Использование средств автоматизации зависит от вашего желания, опыта и конкретной ситуации;
- если вы не готовы / не хотите тратить время и силы (много времени и сил) на придумывание собственной стратегии разработки ЯП, следуйте цепочке действий, описанной в этой статье. Я вложил в неё много усилий и она работает;
- опять же, если не хватает времени / мотивации / опыта / желания или ещё чего-нибудь для написания классического ЯП, попробуйте написать эзотерический, типа Brainfuck. (Советуем помнить, что если язык написан развлечения ради, это не значит, что писать его — тоже сплошное развлечение. — прим. перев.)
Я делал довольно много ошибок по ходу разработки, но большую часть кода, на которую они могли повлиять, я уже переписал. Язык сейчас неплохо функционирует и будет развиваться (на момент написания статьи его можно было собрать на Linux и с переменным успехом на macOS, но не на Windows).
О том, что ввязался в историю с созданием Pinecone, ни в коем случае не жалею — это отличный эксперимент, и он только начался.