Адаптивное мега-меню на jquery
Содержание:
- CSS медиа запросы для меню
- Фиксируем меню при прокрутке страницы
- Создание структуры
- Навигация для мобильного включаемая с помощью jQuery
- Меню
- Какой вид меню для сайта выбрать
- Разметка
- Плагин WP Responsive Menu
- Шаг 1. Создаем HTML разметку
- Как сделать адаптивное меню для сайта
- Стили меню
- HTML:
- Изменения при наведении курсора мыши на пункт меню
- Делаем мобильное меню из обычного
- CSS:
- События
- Конвертируем hover в click
- Формы
- Разметка HTML
CSS медиа запросы для меню
CSS3 медиа запросы используются для определения стилей для разных устройств, а так же в контрольных точках. К примеру на телефонах это от 320px до 767px, планшеты до 1024px.
Нашей первой контрольной точкой будет ширина 600px и меньше. Так как ширина меню 600px и при большем разрешении все будет выглядеть хорошо.
Когда ширина экрана будет равна 600px нам нужно задать ширину ul 100%, а элементы меню разместить друг за другом в две колонки. Ширина каждого будет равна 50% от ширины ul.

@media screen and (max-width: 600px) {
nav {
height: auto;
}
nav ul {
width: 100%;
display: block;
height: auto;
}
nav li {
width: 50%;
float: left;
position: relative;
}
nav li a {
border-bottom: 1px solid #576979;
border-right: 1px solid #576979;
}
nav a {
text-align: left;
width: 100%;
text-indent: 25px;
}
}
Следующее что мы сделаем это определим как себя будет вести меню на экранах меньше 480px, это будет нашей второй контрольной точкой.
На этом разрешении мы сделаем видимым ссылку с id=’pull’, которую мы добавили и скрыли ранее. Добавим ей немного стилей с помощью псевдоэлемента ::after. А элементы меню будут скрыты для более компактного отображения меню.

@media only screen and (max-width : 480px) {
nav {
border-bottom: 0;
}
nav ul {
display: none;
height: auto;
}
nav a#pull {
display: block;
background-color: #283744;
width: 100%;
position: relative;
}
nav a#pull:after {
content:"";
background: url('nav-icon.png') no-repeat;
width: 30px;
height: 30px;
display: inline-block;
position: absolute;
right: 15px;
top: 10px;
}
}
И наконец когда экран равен или меньше 320px элементы меню будут расположены по горизонтали сверху в низ, и ширина будет равна 100%.
@media only screen and (max-width : 320px) {
nav li {
display: block;
float: none;
width: 100%;
}
nav li a {
border-bottom: 1px solid #576979;
}
}
Теперь мы можем уже проверить адаптивность меню в браузере. Последнее что осталось это заставить меню открываться и закрываться по нажатию ссылки с id=’pull’.
Фиксируем меню при прокрутке страницы
Мы можем зафиксировать на странице секцию с меню сверху или внизу. Зафиксировать сам виджет возможности нет, но можно перенести его в отдельную секцию и включить фиксацию. Выполним это ниже:
Шаг 1. Перейдём в «Настройки секции» (капелька) во вкладку «Параметры».

Шаг 2. Выбираем нужное нам положение фиксации (сверху или снизу страницы) и задаем «Прозрачность секции при фиксации».

Готово! Секция с меню будет зафиксирована при прокрутке страницы, и посетителю будет удобно его использовать. Примеры зафиксированных секций можно посмотреть в нашей отдельной инструкции:«Kак зафиксировать секцию при прокрутке страницы?»
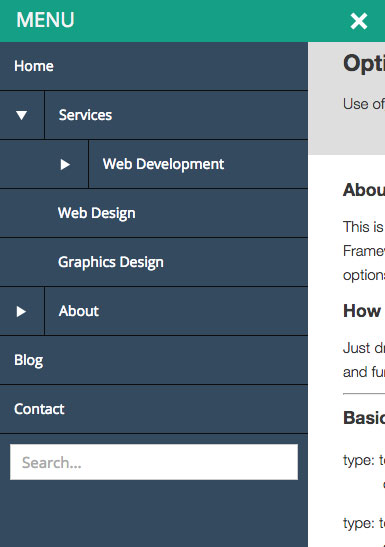
Создание структуры
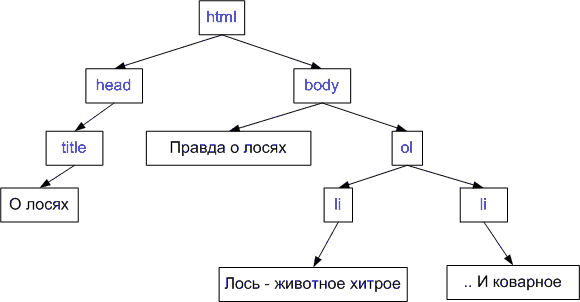
В целом по вёрстке структура меню очень похожа и другие реализации многоуровневых меню. Поэтому в этом моменте это даже добавляет некоторые удобство в случае миграции и замены. Корневым элементом служащим кнопкой открытия меню служит элемент с классом .cd-dropdown-trigger, по событию нажатия которого открывается меню, заключённое в элементе с классом .cd-dropdown. Далее пункты меню представляют из себя структурированный список из элементов ul li. Если элемент li имеет вложенные разделы, то ему так же присваивается класс has-children. Устройство структуры элементов наглядно показано в примере.
<header>
<div class="cd-dropdown-wrapper">
<a class="cd-dropdown-trigger" href="#0">Dropdown</a>
<nav class="cd-dropdown">
<h2>Title</h2>
<a href="#0" class="cd-close">Close</a>
<ul class="cd-dropdown-content">
<li>
<form class="cd-search">
<input type="search" placeholder="Search...">
</form>
</li>
<li class="has-children">
<a href="#0">Clothing</a>
<ul class="cd-secondary-dropdown is-hidden">
<li class="go-back"><a href="#0">Menu</a></li>
<li class="see-all"><a href="#0">All Clothing</a></li>
<li class="has-children">
<a href="#0">Accessories</a>
<ul class="is-hidden">
<li class="go-back"><a href="#0">Clothing</a></li>
<li class="see-all"><a href="#0">All Accessories</a></li>
<li class="has-children">
<a href="#0">Beanies</a>
<ul class="is-hidden">
<li class="go-back"><a href="#0">Accessories</a></li>
<li class="see-all"><a href="#0">All Benies</a></li>
<li><a href="#0">Caps & Hats</a></li>
<!-- other list items here -->
</ul>
</li>
<li class="has-children">
<a href="#0">Caps & Hats</a>
<ul class="is-hidden">
<li class="go-back"><a href="#0">Accessories</a></li>
<li class="see-all"><a href="#0">All Caps & Hats</a></li>
<li><a href="#0">Beanies</a></li>
<!-- other list items here -->
</ul>
</li>
<li><a href="#0">Glasses</a></li>
<!-- other list items here -->
</ul>
</li>
<li class="has-children">
<!-- other list items here -->
</li>
<li class="has-children">
<!-- other list items here -->
</li>
<li class="has-children">
<!-- other list items here -->
</li>
</ul> <!-- .cd-secondary-dropdown -->
</li> <!-- .has-children -->
<li class="has-children">
<!-- other list items here -->
</li> <!-- .has-children -->
<li class="has-children">
<!-- other list items here -->
</li> <!-- .has-children -->
<li class="cd-divider">Divider</li>
<li><a href="#0">Page 1</a></li>
<!-- other list items here -->
</ul> <!-- .cd-dropdown-content -->
</nav> <!-- .cd-dropdown -->
</div> <!-- .cd-dropdown-wrapper -->
</header>
<main class="cd-main-content">
<!-- your content here -->
</main>
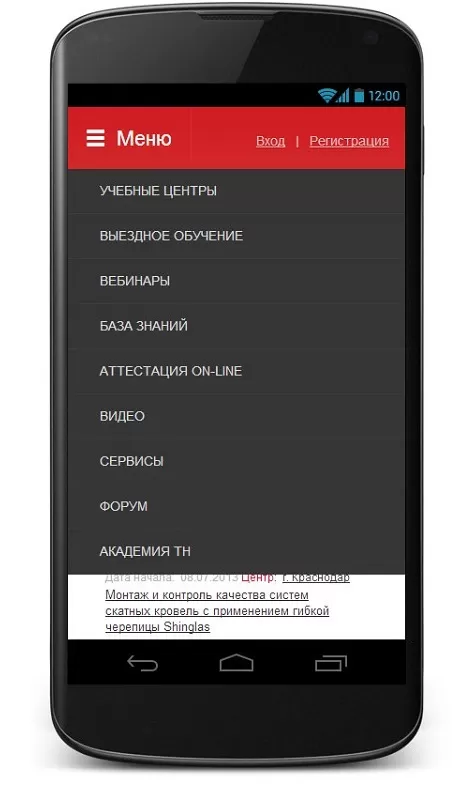
Навигация для мобильного включаемая с помощью jQuery
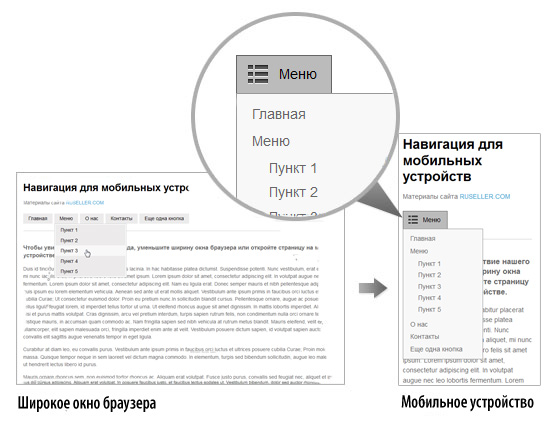
В данном уроке мы покажем, как создать навигацию для маленького экрана. Будет использоваться jQuery для подготовки иконки меню и включения навигации. Никаких дополнительных тегов HTML для работы навигации не требуется.
Для нашего меню будет использоваться простая структура:
<nav id="nav-wrap"> <ul id="nav"> <li><a href="#">Кнопка</a></li> <li><a href="#">Кнопка</a></li> </ul> </nav>
Для функционирования меню требуется код JavaScript. Функция подготавливает элемент в теге . Когда посетитель нажимает кнопку мыши на элементе #menu-icon, выскальзывает навигация.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($){
/* Подготавливаем иконку меню */
$('#nav-wrap').prepend('<div id="menu-icon">Меню</div>');
/* Включаем навигацию */
$("#menu-icon").on("click", function(){
$("#nav").slideToggle();
$(this).toggleClass("active");
});
});
</script>
В результате работы скрипта изменится структура документа:
<nav id="nav-wrap"> <div id="menu-icon">Меню</div> <ul id="nav"> <li><a href="#">Кнопка</a></li> <li><a href="#">Кнопка</a></li> </ul> </nav>
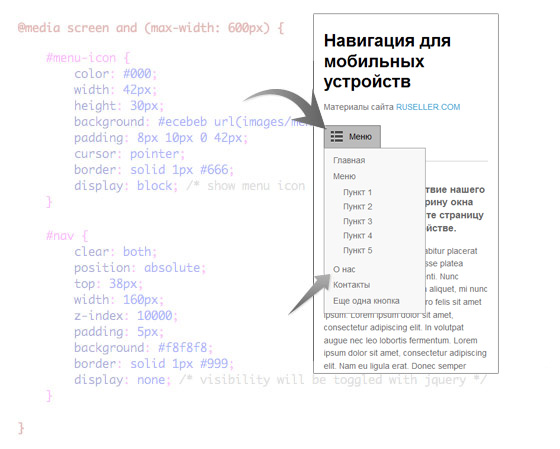
Для нашей демонстрации используется достаточно простой код CSS. Ключевой момент представлен на рисунке ниже. Элемент #menu-icon имеет изначально свойство display:none. Используется медиа-запрос для изменения #menu-icon на display:block, если ширина окна просмотра меньше 600px.

В результате получится навигация с представленным функционалом:

Меню
Навбар с иконкамиМеню бургерМеню аккордеонМеню вкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВкладки при наведении мышиВерхний навбарАдаптивный верхний навбарНавбар с иконкамиМеню поискаПанель поискаФиксированный сайдбарСайдбар навигацииАдаптивный сайдбарПолноэкранный навбарМеню Off-CanvasКнопки навбара при наведении мышиСайдбар с иконкамиГоризонтальное меню с прокруткойВертикальное менюНижний навбарАдаптивный нижний навбарНижняя граница нав.ссылокВыровненные справа ссылки менюСсылки меню по центруСсылки меню равной шириныФиксированное менюСкользящая панель на прокруткеСкрыть навбар на прокруткеСжать навбар при прокруткеЛипкий навбарНавбар на изображенииВыпадающее меню при наведении мышиВыпадающее меню при кликеВыпадающее меню в верхнем навбареВыпадающее меню в боковом сайдбареАдаптивный навбар с выпадающим менюМеню субнавигацииВыпадающее меню вверхМега менюМобильное менюМеню занавесСвёрнутый сайдбарСвёрнутая боковая панельПагинацияХлебные крошкиГруппа кнопокВертикальная группа кнопокЛипкий соцбарТаблетки навигацииАдаптивный заголовок
Какой вид меню для сайта выбрать

Меню – обязательный компонент любого веб-сайта, помогающий пользователю без труда ориентироваться в содержимом ресурса и быстро находить нужную информацию
Многочисленные варианты расположения этого важного блока позволяют подобрать решение, которое идеально подойдет к тематике, объему и другим особенностям проекта.. Какой бы вид меню из рассмотренных выше вы ни выбрали, в первую очередь стоит подумать о его доступности для всех способов просмотра сайта
Так, при работе с мобильными устройствами пользователи лишены возможности раскрывать списки при помощи курсора, поскольку на сенсорных гаджетах его просто нет.
Какой бы вид меню из рассмотренных выше вы ни выбрали, в первую очередь стоит подумать о его доступности для всех способов просмотра сайта. Так, при работе с мобильными устройствами пользователи лишены возможности раскрывать списки при помощи курсора, поскольку на сенсорных гаджетах его просто нет.
Еще один момент, который также ограничивает возможности мобильных пользователей, – задействование flash-технологий. Это не самый частый прием, используемый веб-мастерами для создания меню, а для посетителей, зашедших на сайт с планшета или смартфона, он будет полностью бесполезен.

Не менее важным фактором является дизайн меню сайта. Несмотря на разнообразие приемов, которые могут использоваться при его разработке, самыми распространенными остаются классические варианты расположения названий разделов ресурса – горизонтальное и вертикальное.
Для удобства восприятия соблюдаются некоторые условия. Так, в горизонтальном меню не используют написание в две строки, а вертикальное делают достаточно узким, для чего наименования вкладок тоже оставляют короткими (одно-два слова).
С дизайном неразрывно связана реализация программными средствами. Наиболее простым и доступным вариантом является меню для сайта на HTML, можно использовать Javascript и Flash. Чтобы индексация ресурса поисковыми роботами была полноценной, предпочтение отдают меню сайта на HTML и CSS.

При разработке структуры придерживаются иерархии: от общего к более конкретному. Во избежание излишней громоздкости не стоит слишком сильно «углублять» меню, трех уровней вполне достаточно для комфортной навигации по сайту.
Создатели проекта, исходя из его типа и объема, останавливаются на одном меню или добавляют еще несколько. При проектировании дополнительных навигационных элементов руководствуются теми же принципами: доступность для пользователей, видимость для поисковиков, продуманная структура и ограниченное количество уровней по «глубине».
Усилия веб-мастеров должны быть направлены на то, чтобы создать лучшее меню сайта: комфортное для посетителей, способствующее в перспективе их конверсии в клиентов или покупателей.
Разметка
Наша разметка состоит из простого неупорядоченного списка, в котором имеются вложенные списки в рамках пункта. Классы и ID намеренно не применяем для пунктов списка, за исключением родительского элемента, чтобы меню можно было совместить с CMS.
<div class="container"> <a class="toggleMenu" href="#">Меню</a> <ul class="nav"> <li class="test"> <a href="#">Обувь</a> <ul> <li> <a href="#">Женская</a> <ul> <li><a href="#">Сандали</a></li> <li><a href="#">Кроссовки</a></li> <li><a href="#">Лодочки</a></li> <li><a href="#">На каблуке</a></li> <li><a href="#">Мокасины</a></li> <li><a href="#">Сланцы</a></li> </ul> </li> <li> <a href="#">Мужская</a> <ul> <li><a href="#">Мокасины</a></li> <li><a href="#">Кроссовки</a></li> <li><a href="#">Классические</a></li> </ul> </li> </ul> </li>
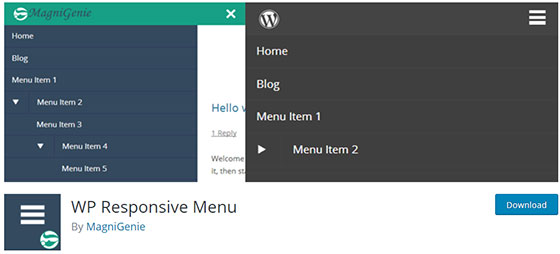
Плагин WP Responsive Menu
Если нет времени разбираться с условными операторами, всегда найдется подходящий модуль. Существует несколько вариантов, но мы рассмотрим лишь тот, что нужен для текущей задачи — отображения разных WordPress меню в мобильной и десктопной версии.

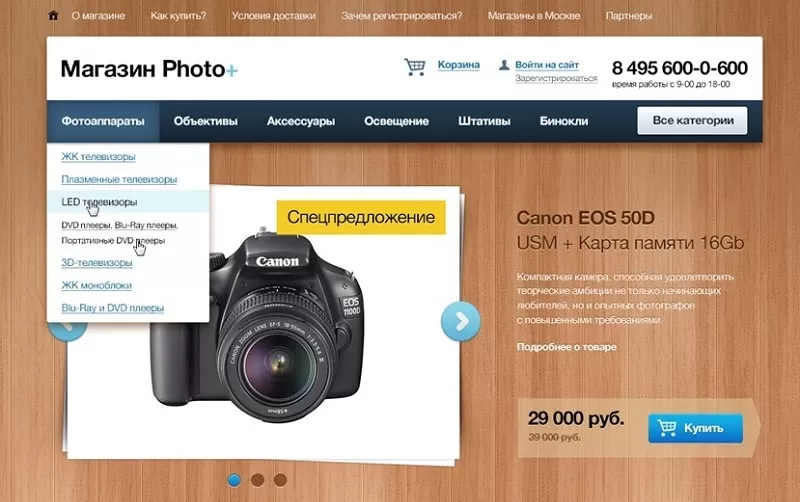
Скачивайте WP Responsive Menu в репозитории отсюда или устанавливайте плагин из админки. Данное решение позволяет вам без труда создать простое и полностью настраиваемое выезжающее меню для смартфонов, планшетов и т.п. Вот как приблизительно будет выглядеть итоговый результат (цвета настраиваются, есть блок поиска):

WP Responsive Menu весьма популярен — 70тыс. загрузок и 4,5 баллов оценки. За основу взят sidr jquery menu plugin. Не смотря на то, что последний апдейт был год назад, работа над багами (судя по статистике) активно ведется.
Основные функции:
- полностью адаптивное решение с поддержкой свайпа;
- работает на всех типах моб.устройств;
- легкая интеграция с функциями меню системы WP;
- задание цветовой палитры, которая бы подходила вашей теме;
- скрытие любых ненужных элементов в мобильной версии;
- определение места откуда будет появляться меню;
- выбор логотипа, строки поиска и отображаемого в ней текста;
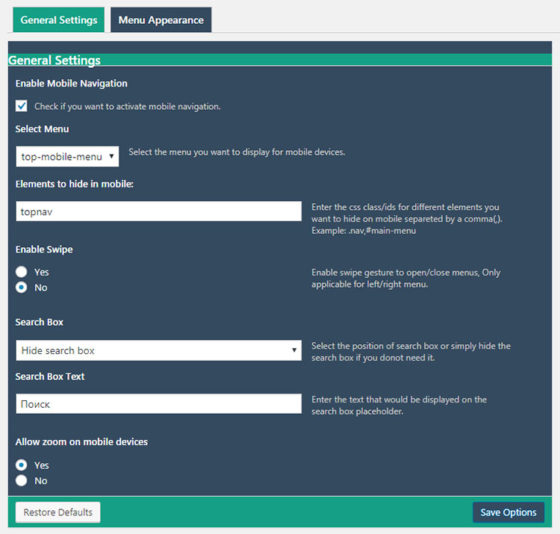
После установки модуля все настройки найдете в разделе «WPR Menu», они разделены на 2 вкладки — General (основные) и Appearance (внешний вид).

Дабы решить поставленную перед нами задачу, мы должны:
- Установить и активировать модуль WP Responsive Menu.
- Создать альтернативное мобильное меню в WordPress админке (по аналогии с предыдущим методом в разделе «Внешний вид»).
- Перейти в пункт «WPR Menu» и во вкладке General поставить галочку напротив опции «Enable Mobile Navigation».
- Ниже в настройке «Select Menu» выбираете меню, созданное на втором шаге.
- В следующем поле «Elements to hide in mobile» указываете название class или id, которые отвечают за вывод стандартной навигации, например: .topnav, #main-menu (разделяются запятой, классы с точкой, ID с решеткой).
- Сохраняем — кнопка «Save Options».
Таким образом, во-первых, выбираете объект для мобильной версии сайта, во-вторых, скрываете любые ненужные элементы (в нашем случае это основная навигация). В итоге сможете реализовать разные меню в Wordpress для десктопа и смартфонов.
Просмотрите остальные параметры плагина и отметьте их по желанию: свайп, зум, блок поиска, отображение логотипа, сторона появления элемента и разрешение экрана, при котором оно срабатывает. Также во вкладке «Menu Appearance» требуется изменить цвета фона и убрать рамки при необходимости.
В целом работать с WP Responsive Menu достаточно просто. Хотя и функция wp_is_mobile не вызывает каких-либо чрезмерных сложностей. Я тестировал оба варианта, и они неплохо себя проявили. Однако следует помнить, что условный оператор wp_is_mobile становится бесполезным при включении кэширования. Учитывая настройки плагина с размерами экрана, там нет привязки к User Agent, а значит подобные ограничения ему не страшны.
Шаг 1. Создаем HTML разметку
На данном этапе нам нужно создать два контейнера – один для меню (cool-menu) и второй для всего содержимого страницы (page-wrapper). В содержимом страницы добавим какой-нибудь заголовок и текст, а также кнопку для активации/деактивации меню:
...
<ul id="cool-menu">
<li><a href="/">Home</a></li>
<li><a href="/shop">Shop</a></li>
<li><a href="/about">About Us</a></li>
</ul>
<div id="page-wrapper">
<div class="header">
<h1>Cool Menu</h1>
<a id="cool-menu-toggle" href="#">Click</a>
</div>
<div class="content">
Lorem ipsum dolor sit amet...
</div>
</div>
...
Порядок расположения этих контейнеров неважен, но логичнее что меню находится выше, чем основное содержание страницы.
Как сделать адаптивное меню для сайта
Google подтвердил, что с середины апреля одним из факторов ранжирования станет адаптивность сайта под мобильные устройства. В связи с этим все материалы о том, как сделать ваш landing page адаптивным — как никогда актуальны. Я не буду сегодня городить что-то сложное, а наоборот, расскажу, как сделать очень простое адаптивное меню с минимумом затрат времени.
В основном это будет html + css, но понадобится совсем маленький скрипт, для обработки клика. Итак…
Адаптивное горизонтальное меню
Начнем с html. Прежде всего подключим библиотеку jquery. Наверняка, вы давно ей пользуетесь, поэтому убедитесь, что не подключаете ее второй раз:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
Теперь разметка. Обычный ненумерованный список, и небольшой div, который содержит иконку меню. Она будет видна только на маленьких разрешениях.
<nav class="topMenu">
<div class="iconMenu"><img src="img/iconmenu.png" alt="Иконка меню" /></div>
<div class="itemsMenu">
<li><a href="#"><img src="img/pdf.png" alt="Скачать прайс"/>Скачать прайс</a></li>
<li><a href="#"><img src="img/contact.png" alt="Контакты"/>Контакты</a></li>
<li><a href="#"><img src="img/otzivy.png" alt="Отзывы"/>Отзывы</a></li>
</div>
</nav>
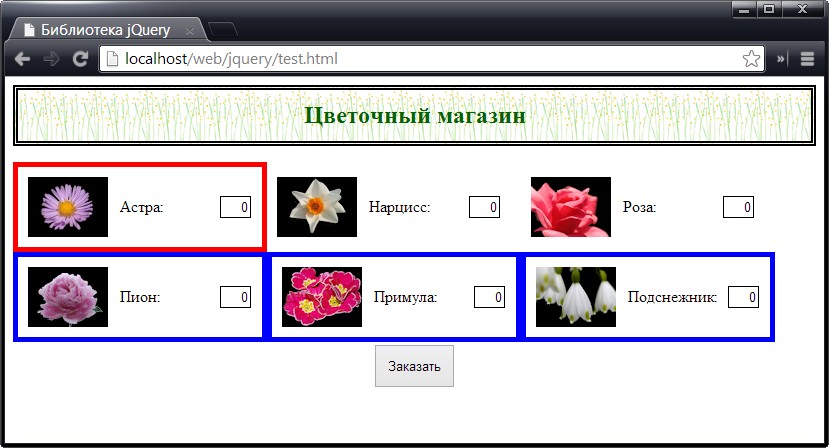
Я добавил ссылкам иконки, чтобы смотрелось симпатичнее. В варианте для больших дисплеев будет выглядеть так:
Как видите — ничего сложного, думаю, по мере необходимости вы сами сможете усовершенствовать его. Теперь давайте добавим стили:
#menu {
background: #2ba9c0;
width: 100%;
padding: 10px 0;
text-align: center;
}
#menu a {
color: #fff;
text-decoration: none;
padding: 12px 12px;
}
#menu a:hover {
border-bottom: 4px solid #fff;
background: #078ecb;
}
.itemsMenu li {
display:inline;
padding-right: 35px;
width:100%;
margin: 0 auto;
}
.itemsMenu li img{
vertical-align: middle;
margin-right: 10px;
}
.iconMenu {
color: #fff;
cursor: pointer;
display: none;
}
.showitems {
display:block !important;
}
@media screen and (max-width: 600px) {
#menu a{
padding-bottom: 13px;
}
#menu a:hover {
border-bottom: none;
}
.iconMenu {
display:block;
}
.itemsMenu {
display:none;
}
.itemsMenu li {
display:block;
padding:10px 0;
}
}
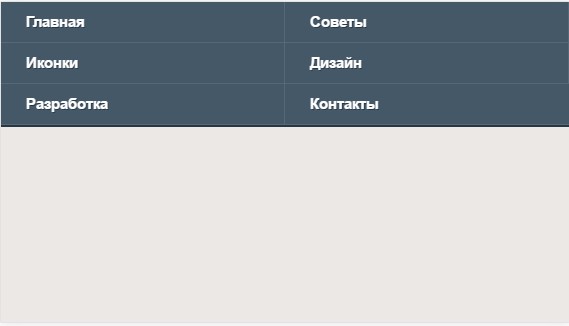
Теперь, при уменьшении окна браузера вы увидите следующую картину:

Мне бы очень не хотелось описывать каждую строчку, ведь блог не о верстке как таковой. Давайте я просто попытаюсь объяснить.
Сначала элементам li задаем свойство display:inline, чтобы сделать их расположение горизонтально друг за дружкой. Можно было бы использовать float:left, но решил таким образом сделать. И скрываем иконку меню свойством display:none. Когда разрешение экрана меньше 600 пикселей, убираем inline, у элементов li, и скрываем их, а показываем иконку. В двух словах — так.
Теперь нам нужен простенький скрипт, который бы обрабатывал клик по иконке меню и показывал бы его элементы:
$(function() {
$('.iconMenu').click(function() {
if($('.itemsMenu').is(':visible')) {
$('.itemsMenu').removeClass('showitems');
}
else {
$('.itemsMenu').addClass('showitems');
}
});
});
Вот так. Я его вынес в отдельный файл и подключил перед закрывающимся тегом body.
Вот и все. Таким образом можно быстро сверстать простое адаптивное меню для landing page.
Конечно, есть недостатки. Отступы заданы в пикселях, но можно задать все расстояния и в процентном соотношении. Просто в этом не было необходимости. Если бы это был полноценный сайт, то и иконки бы я использовал в svg или шрифтовые, а не png и отступы бы пересчитал в процентах. А так, это был небольшой экспромт 🙂 Надеюсь все понятно? Пока.
Стили меню
Теперь приступим к определению стилей пунктов меню.
nav li a {
display: block;
float: left;
width: 12.5%;
padding: 10px;
background: #444;
border-right: 1px solid #fff;
color: #fff;
font: 700 13px/1.4 'PT Serif', Helvetica, Verdana, Arial, sans-serif;
text-align: center;
text-decoration: none;
text-transform: uppercase;
}
/*МЕЛКИЙ ТЕКСТ*/
nav small {
color: #aaa;
font: 100 11px/1 Helvetica, Verdana, Arial, sans-serif;
text-transform: none;
}
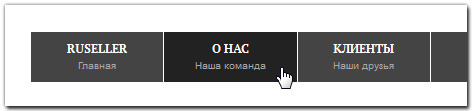
Сначала определяем форму для каждого пункта списка. Все ссылки делаем блочными элементами, смещаем их влево, задаем ширину и небольшой отступ. Получаем достаточно большой прямоугольник Ширина 12.5% получается как результат вычислений 100% / 8 (количество пунктов меню).
Затем определяем внешний вид. Устанавливаем фон и рамку.
Завершает все задание стилей для текста меню. Используется шрифт PT Serif, который можно найти на сайте .
Для подписей устанавливаем цвет, удаляем трансформацию в верхний регистр и используем шрифт Helvetica.

HTML:
<div class=»menu-container»>
<div class=»menu»>
<ul>
<li><a href=»#link»>Главная</a></li>
<li><a href=»#link»>Мега-меню</a>
<ul>
<li><a href=»#link»>Раздел 1</a>
<ul>
<li><a href=»#link»>Раздел 1.1</a></li>
<li><a href=»#link»>Раздел 1.2</a></li>
<li><a href=»#link»>Раздел 1.3</a></li>
<li><a href=»#link»>Раздел 1.4</a></li>
</ul>
</li>
<li><a href=»#link»>Раздел 2</a>
<ul>
<li><a href=»#link»>Раздел 2.1</a></li>
<li><a href=»#link»>Раздел 2.2</a></li>
<li><a href=»#link»>Раздел 2.3</a></li>
<li><a href=»#link»>Раздел 2.4</a></li>
<li><a href=»#link»>Раздел 2.5</a></li>
</ul>
</li>
<li><a href=»#link»>Раздел 3</a>
<ul>
<li><a href=»#link»>Раздел 3.1</a></li>
<li><a href=»#link»>Раздел 3.2</a></li>
<li><a href=»#link»>Раздел 3.3</a></li>
</ul>
</li>
<li><a href=»#link»>Раздел 4</a>
<ul>
<li><a href=»#link»>Раздел 4.1</a></li>
<li><a href=»#link»>Раздел 4.2</a></li>
<li><a href=»#link»>Раздел 4.3</a></li>
<li><a href=»#link»>Раздел 4.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href=»#link»>Подменю</a>
<ul>
<li><a href=»#link»>Раздел 1</a></li>
<li><a href=»#link»>Раздел 2</a></li>
<li><a href=»#link»>Раздел 3</a></li>
</ul>
</li>
<li><a href=»#link»>Контакты</a></li>
</ul>
</div>
</div>
|
1 |
<div class=»menu-container»> <div class=»menu»> <ul> <li><a href=»#link»>Главная</a></li> <li><a href=»#link»>Мега-меню</a> <ul> <li><a href=»#link»>Раздел 1</a> <ul> <li><a href=»#link»>Раздел 1.1</a></li> <li><a href=»#link»>Раздел 1.2</a></li> <li><a href=»#link»>Раздел 1.3</a></li> <li><a href=»#link»>Раздел 1.4</a></li> </ul> </li> <li><a href=»#link»>Раздел 2</a> <ul> <li><a href=»#link»>Раздел 2.1</a></li> <li><a href=»#link»>Раздел 2.2</a></li> <li><a href=»#link»>Раздел 2.3</a></li> <li><a href=»#link»>Раздел 2.4</a></li> <li><a href=»#link»>Раздел 2.5</a></li> </ul> </li> <li><a href=»#link»>Раздел 3</a> <ul> <li><a href=»#link»>Раздел 3.1</a></li> <li><a href=»#link»>Раздел 3.2</a></li> <li><a href=»#link»>Раздел 3.3</a></li> </ul> </li> <li><a href=»#link»>Раздел 4</a> <ul> <li><a href=»#link»>Раздел 4.1</a></li> <li><a href=»#link»>Раздел 4.2</a></li> <li><a href=»#link»>Раздел 4.3</a></li> <li><a href=»#link»>Раздел 4.4</a></li> </ul> </li> </ul> </li> <li><a href=»#link»>Подменю</a> <ul> <li><a href=»#link»>Раздел 1</a></li> <li><a href=»#link»>Раздел 2</a></li> <li><a href=»#link»>Раздел 3</a></li> </ul> </li> <li><a href=»#link»>Контакты</a></li> </ul> </div> </div> |
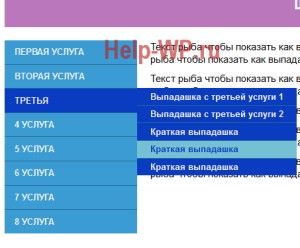
Изменения при наведении курсора мыши на пункт меню
При наведении курсора мыши на пункт меню, то становится более черным. Для создания дополнительного эффекта используется трансформация.
nav li a {
background: #444;
border-right: 1px solid #fff;
color: #fff;
display: block;
float: left;
font: 700 13px/1.4 'PT Serif', Helvetica, Verdana, Arial, sans-serif;
padding: 10px;
text-align: center;
text-decoration: none;
text-transform: uppercase;
width: 12.5%;
/*ТРАНСФОРМАЦИИ*/
-webkit-transition: background 0.5s ease;
-moz-transition: background 0.5s ease;
-o-transition: background 0.5s ease;
-ms-transition: background 0.5s ease;
transition: background 0.5s ease;
}
/*АКТИВНОЕ СОСТОЯНИЕ*/
nav li a:hover {
background: #222;
}

Делаем мобильное меню из обычного
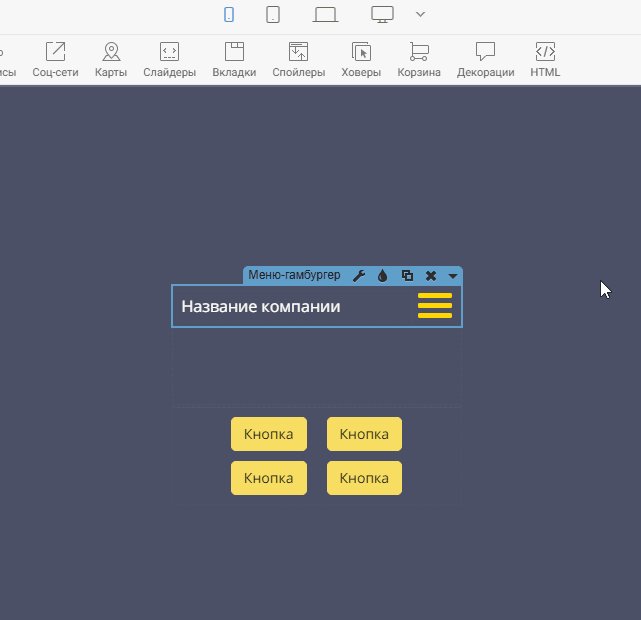
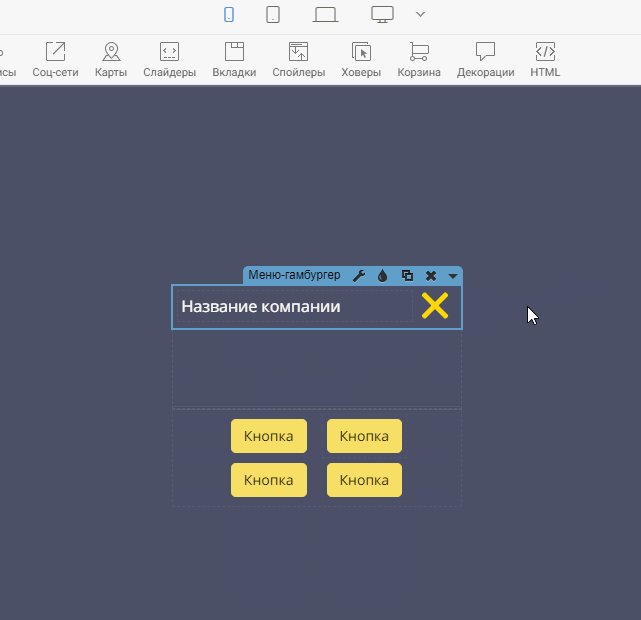
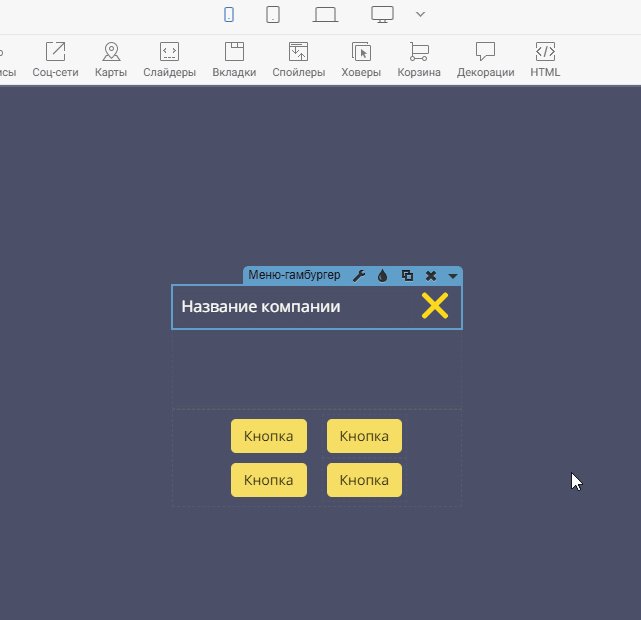
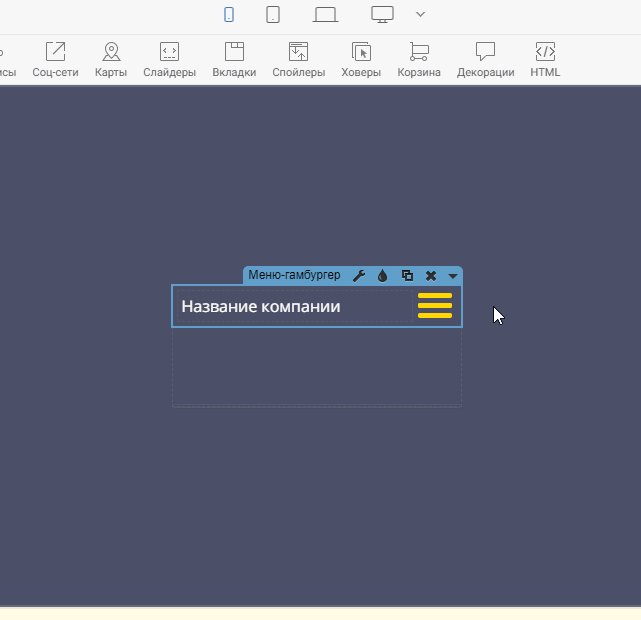
Если у нас уже есть готовое меню на странице, собранное из виджета «» не обязательно делать мобильное меню с нуля. Достаточно поместить уже существующее меню внутрь мобильного. Мобильное меню также называется «Меню-гамбургер».Более подробно про настройку обычного меню (которое будет находится внутри «Меню-гамбургер») можно узнать в нашей инструкции:«Как настроить меню и навигацию на страницах?» Шаг 1. Перетяним в нужное место на странице виджет «Меню-гамбургер» (мобильное меню)

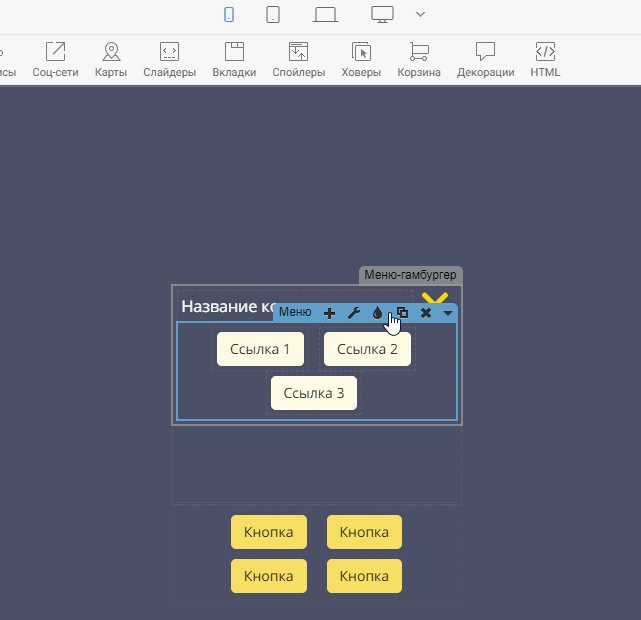
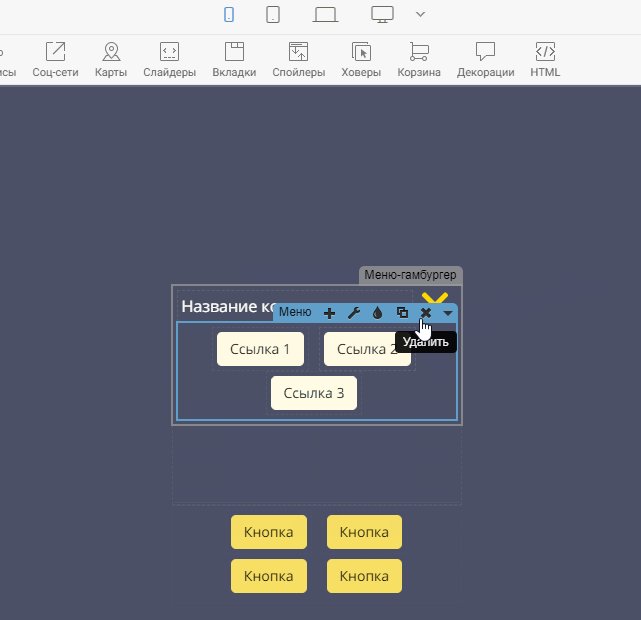
Шаг 2. Удалим в нем вложенное меню, чтобы виджет «Меню-гамбургер» остался полностью пустым.

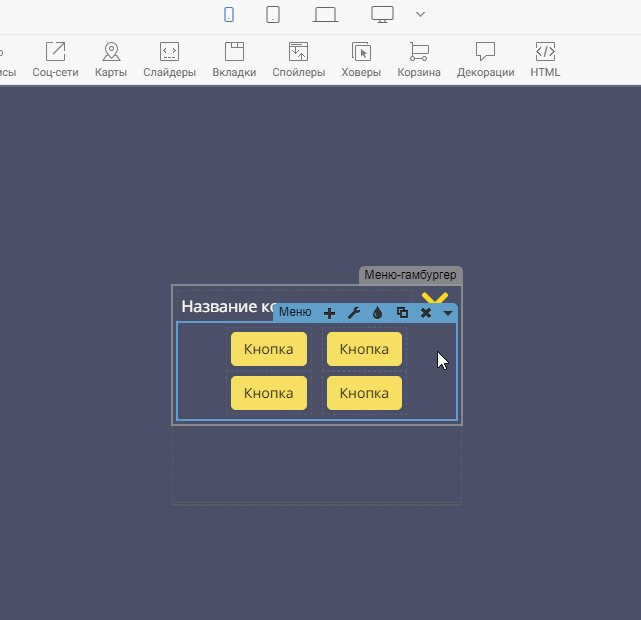
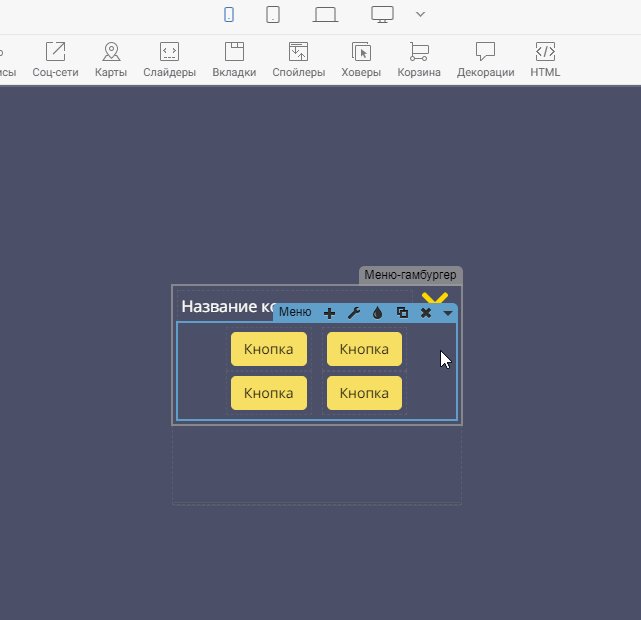
Шаг 3. Перетяним наше готовое меню, которое уже было создано заранее, в виджет «Меню-гамбургер»

Готово! Мы сделали из обычного меню — мобильное. Теперь на мобильных телефонах посетитель сможет раскрыть или закрыть его (как на примере, в шаге 3)
CSS:
Теперь перейдём CSS.
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
html, body { margin; padding; } main { padding20px; font-size7vw; } nav { positionfixed; font-size7vw; } ul { positionfixed; list-stylenone; padding; width600px; height100vh; background-colorgreen; margin-top; left-600px; transition500ms; } .btn-menu { width100px; height100px; positionrelative; background-colorred; } li { padding10px; text-aligncenter; } li a { colorwhite; text-decorationnone; } .show-menu { left; } div.btn-show-menu { background-colorblue; } |
Разберём этот файл, в самом его начале мы убираем все отступы у документа, что бы меню выглядело красивее, потом настраиваем отображение текста в , но оборот добавляем внутренние отступы.
Потом переходим к настройки тега , там просто делаем позиционирование fixed, это нужно что бы мы всегда видели меню, дальше самое важное, это настройка , дле него меняем цвет и самое главное тоже делаем и высоту , это нужно что бы элемент отображался во всю высоту экрана, также делаем позицию или просто минус его ширина, для того чтобы элемент не виден на экране а был скрыт слева, ну и , для плавного показа. Дальше просто добавляем стили чтобы более красивого отображение, но последние два это классы для замены, первый, для показа меню, в нём позиция слева равна нулю, а во втором просто меняем цвет для кнопки
Дальше просто добавляем стили чтобы более красивого отображение, но последние два это классы для замены, первый, для показа меню, в нём позиция слева равна нулю, а во втором просто меняем цвет для кнопки.
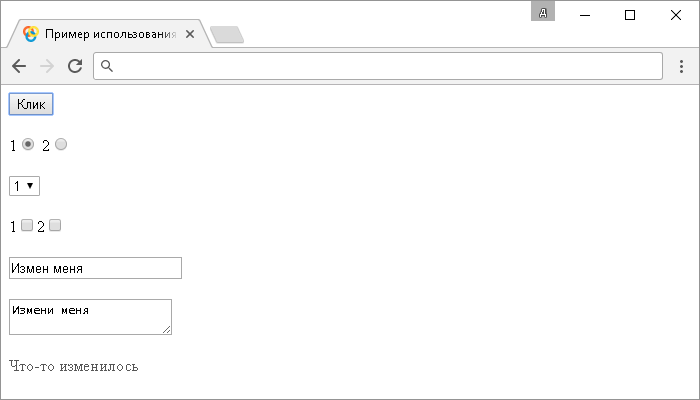
События
Так как нам нужно проверять ширину окна браузера при загрузке страницы и при изменении размеров, поместим весь код условий в специальную функцию .
var ww = document.body.clientWidth;
$(document).ready(function() {
$(".toggleMenu").click(function(e) {
e.preventDefault();
$(".nav").toggle();
});
$(".nav li a").each(function() {
if ($(this).next().length > 0) {
$(this).addClass("parent");
};
})
adjustMenu();
});
function adjustMenu() {
if (ww < 800) {
$(".toggleMenu").css("display", "inline-block");
$(".nav").hide();
$(".nav li a.parent").click(function(e) {
e.preventDefault();
$(this).parent("li").toggleClass('hover');
});
} else {
$(".toggleMenu").css("display", "none");
$(".nav li").hover(function() {
$(this).addClass('hover');
}, function() {
$(this).removeClass('hover');
});
}
}
Для вызова функции при изменении окна браузера используем функцию для связки с событиями и . В данных событиях переопределим переменную новым значением ширины окна браузера.
$(window).bind('resize orientationchange', function() {
ww = document.body.clientWidth;
adjustMenu();
});
На данном этапе у нас появились новые проблемы:
- Все меню пропадает, если окно изменяться от маленького размера к большому.
- Событие hover продолжает работать по варианту для мобильных устройств.
Конвертируем hover в click
Так как на сенсорных экранах событие hover недоступно (пока), создадим код для проверки ширины окна и установки событий и .
$(document).ready(function() {
var ww = document.body.clientWidth;
if (ww < 800) {
$(".toggleMenu").css("display", "inline-block");
$(".nav li a").click(function() {
$(this).parent("li").toggleClass('hover');
});
} else {
$(".toggleMenu").css("display", "none");
$(".nav li").hover(function() {
$(this).addClass('hover');
}, function() {
$(this).removeClass('hover');
});
}
});
Для событий нужно изменить целевой элемент с пункта списка на родительский пункт, так как нажатие на родительском пункте открывает вложенный список. Проблема заключается в том, что нажатие на ссылке приводит к перезагрузке страницы, но мы не можем предотвратить поведение по умолчанию для всех ссылок, так как вложенные пункты также содержат ссылки.
Для решения добавим короткий код jQuery, чтобы установить класс для любого пункта, у наследников которого есть сестринские элементы, и затем будем использовать только такие ссылки.
$(".nav li a").each(function() {
if ($(this).next().length > 0) {
$(this).addClass("parent");
};
})
if (ww < 800) {
$(".toggleMenu").css("display", "inline-block");
$(".nav li a.parent").click(function(e) {
e.preventDefault();
$(this).parent("li").toggleClass('hover');
});
} else {
... }
Формы
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соцсетьФорма регистрацииФорма с иконкамиНовостная рассылкаСложенная формаАдаптивная формаPopup формаВстроенная формаОчистить поле вводаКопировать текст в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в навбареФорма входа в навбареПользовательский Checkbox/RadioВыбор пользователяКнопка — переключательВыбрать CheckboxОбнаружение Caps LockТриггер-кнопка нв вводеПроверка пароляПереключить видимость пароляМногошаговая формаАвтозаполнение
Разметка HTML
Сначала добавим тег в разделе . Данный тег требуется для нашей страницы, чтобы корректно масштабироваться на экране любого размера, особенно на мобильных устройствах.
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
…а затем добавляем следующий код для навигации в тег .
<nav class="clearfix"> <ul class="clearfix"> <li><a href="#">Главная</a></li> <li><a href="#">Уроки</a></li> <li><a href="#">Иконки</a></li> <li><a href="#">Дизайн</a></li> <li><a href="#">Web 2.0</a></li> <li><a href="#">Инструменты</a></li> </ul> <a href="#" id="pull">Меню</a> </nav>
Мы используем шесть ссылок меню и одну дополнительную ссылку после списка. Дополнительная ссылка будет использоваться для вывода навигации, когда она будет скрываться на маленьких экранах.