Z-index: наслаивание элементов
Содержание:
- Введение
- Visibility (Видимость)
- Zindex toolkit:
- Некорректная реализация в IE и FireFox
- Display — когда применять?
- Zindex 101:
- Свойство z-index: детальный обзор
- CSS Properties
- CSS Reference
- CSS Properties
- Z-index и контекст наложения
- Значения
- Пример кода Z-index
- Синтаксис Z-index
- Положение элементов по умолчанию
- Cursor — изменяем внешний вид курсора мыши
Введение
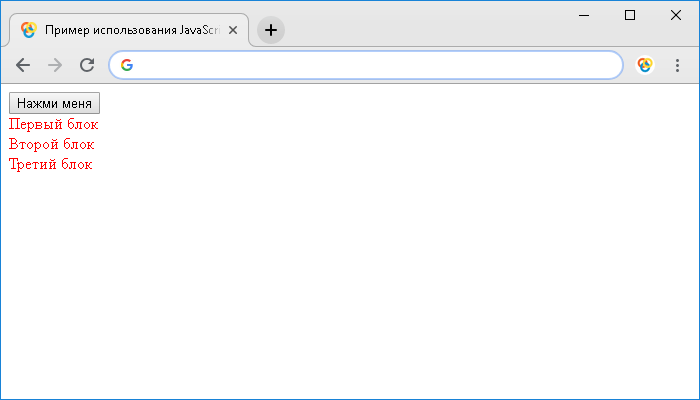
В данной статье с помощью некоторых примеров мы научим Вас использовать свойство CSS: Z-index.
Z-index используется для стабилизации порядка элементов, которые перекрываются.
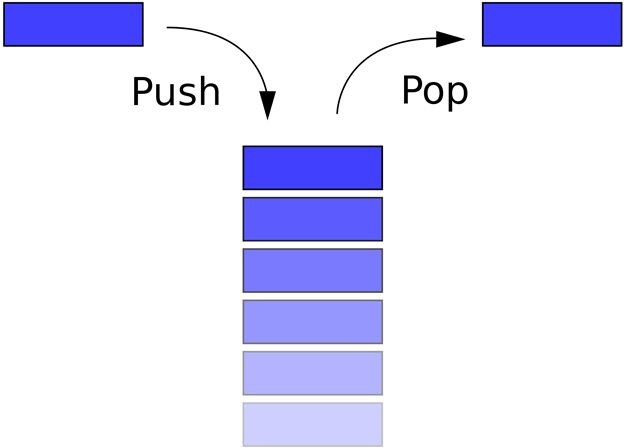
Z-Index является важным свойством CSS. Оно указывает на уровень элемента в стеке. Свойство z-index регулирует вертикальный порядок перекрытия элементов, а сам z-index определяет, какой элемент будет располагаться выше остальных.

Элемент с большим указателем порядка стека всегда будет располагаться выше элемента более низкого порядка. А элемент с самым большим индексом перекроет остальные элементы. «Порядок стека» обращается к позиции элемента по оси Z. Чем выше значение z-индекса, тем ближе элемент будет располагаться к верхней части порядка наложения.
Visibility (Видимость)
Свойство visibility применяется, когда вы хотите воздействовать на видимость элемента. Возможные значения этого свойства:
- visible
- hidden
Самое главное различие между visibility и hidden элемента состоит в том, что если указано значение hidden, то скрытый элемент по прежнему может влиять на раскладку вашей страницы. Элементы, у которых свойство display имеет значение none, такого эффекта не имеют.


Оцени статью
Оценить
Средняя оценка / 5. Количество голосов:
Видим, что вы не нашли ответ на свой вопрос.
Помогите улучшить статью.
Спасибо за ваши отзыв!
Zindex toolkit:
Sindex exports a special function giving access to a series
of provided goodies to ease your indexing needs:
This is an helper build on top of node’s mysql library, it’s aim is to conceal
most of the cerramony you’d need ot do to connect and query a mysql database in
a single convenient method:
mysql.query(targetPool, sql, options);
The possible params are the following:
targetPool: the name of the database server we want to connect to as listed inside the config file
sql: your sql or sql template
options: formatted data in case of a sql template.
It will also take care of making your communication towards the database simpler
and more efficient, spawning N connecitons (as set in the config file), queueing
your queries, and taking everything up or down upon need.
As by its name, this library will help you connectiong to an amqp queue (rabbit, for instance)
To listen on a queue and get a message you smply need to do:
amqp.listen(options).then(function(){amqp.queue.each(function(message){console.log(message);});});
Zindex will figure out the correct queue for you based on the command’s option
received in consolle.
It’s the one automatically injected in all teh watchers, and it provides and handy way to push messages
on the rabbit queues without all the cerramony.
to queue a message simply do:
notifier(options).notify(key, message, priority);
The options can have 2 keys:
- entity: as the entty sending the message
- priority: the queue’s default priority
The method’s parameter can be whatever value transformable
in a valid json, and it mostly depends on what the receving indexer is expecting to have.
The param for the notification will effect only the current message.
Among all you might watn to take a look to:
-
wrapInPromise(): wrap your data structure in a promise for you to carry around
convenintly in async contexts.
By default Zindex will log in console.
Enjoy graylogging!
The module provides a way to parse template
files and transform them into queries:
SELECT*FROMmyDb.products{% if since %}WHERE UPDATED_AT >"{{ since.format('YYYY-DD-MM HH:mm:s') }}"{% endif %}LIMIT10
It will also cache the compiled query for you so your logic will not need to access the filesystem
every time 🙂
Некорректная реализация в IE и FireFox
В некоторых случаях, в IE6, IE7 и FireFox 2, встречается неверная реализация свойства z-index.
Элемент select в IE6
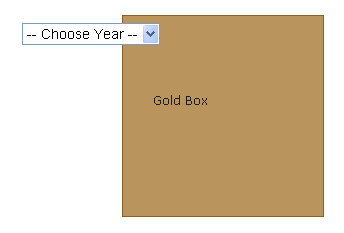
В Internet Explorer 6, элемент select является windows-контролом, по этой причине он всегда отображается поверх всех элементов, игнорируя обычный порядок размещения, а также свойства position и z-index. Проблема показана на картинке ниже:

Элемент select находится в документе первым, его свойство z-index равно 1, а position установлен в relative. Div выводится после select, а его z-index равен «9999». Исходя из всего этого, div должен находится над select, как это происходит в других браузерах:
– Choose Year –200920102011
Gold Box
Если вы просматриваете эту статью не в IE6, вы увидите что div расположен выше select.
Эта ошибка IE6, является большой проблемой для выпадающих меню, когда они должны перекрывать элемент select. Решением может быть использование javaScript для того чтобы временно скрыть select-ы, а потом, после исчезновения меню, показать опять. Другим решением может быть использование .
Позиционированные родители в IE6/IE7
Internet Explorer версий 6 и 7 некорректно сбрасывают контекст стека в отношении ближайшего позиционированного родителя. Чтобы продемонстрировать эту ошибку, мы опять отобразим два div-а. Но в этот раз мы обернём первый из них в позиционированный элемент.
Grey Box
Blue Box
У серого элемента z-index равен 9999, у синего — 1, оба элемента позиционированы. Поэтому, при корректной реализации, серый элемент отобразится поверх синего.
Если же вы откроете эту страницу в IE6 или IE7, вы увидите что синий элемент перекрывает серый. Это происходит по причине того, что серый элемент обёрнут в ещё один div, которому position установлен в relative.
Оба браузера «сбрасывают» контекст стека в относительно позиционированных элементах, хотя и не должны этого делать. У серого элемента z-index больше, чем у синего, поэтому он должен отображаться выше. С остальными браузерами такой проблемы нет.
Отрицательные значения в FireFox 2
В FireFox 2, элементы с отрицательным z-index находятся под контекстом стека, вместо того, чтобы быть над фоном и границами элемента, который формирует контекст стека. Пример вы можете увидеть на картинке:

Ниже представлена html-версия
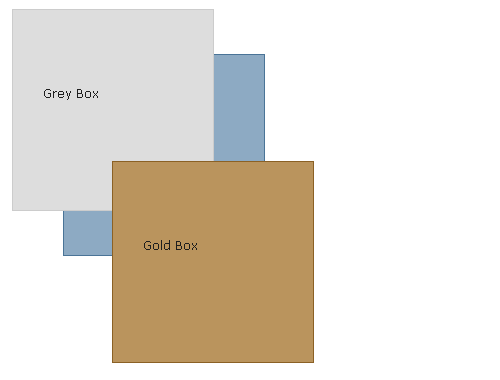
Grey Box
Blue Box
Gold Box
Как видите, фон серого элемента (который формирует контекст стека) находится под синим, а текст (который является inline-элементом в сером элементе) находится над ним, что соответствует правилам естественного расположения, описанным выше.
Display — когда применять?
Свойство display применяется для установки, должен ли элемент появиться на странице или нет. Самыми популярными значениями для этого элемента являются следующие:
- block
- inline
- none
Наиболее типичные примеры применения свойства display:
- Для показа и сокрытия элементов в зависимости от взаимодействия с пользователем. Частый пример – это ниспадающее меню. Такие динамические изменения стилей представлены значениями javascript.
- Чтобы скрыть элементы для определенных типов медиа. Например, можно «отключить» показ картинок, просто указав значение none для свойства display в таблице стилей, которая используется для печати документа
- Конвертация инлайновых элементов, таких как link, в блочные элементы при помощи изменения значения свойства display на block
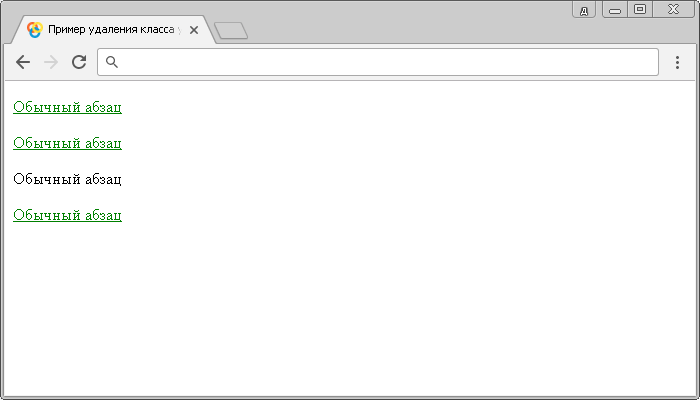
Пример ниже демонстрирует, как свойство display может применяться для изменения ссылок в элементы block.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>CSS Link Buttons</title> <style type="text/css"> a { display:block; padding: 6px 4px; margin: 4px; border-right: 2px solid #999999; border-bottom: 2px solid #999999; border-top-width: 0px; border-left-width: 0px; background-color: #eaf1dd; color:#060; text-decoration:none; font-family:Verdana, Geneva, sans-serif; font-size:1.5em; } </style> </head> <body> <h1>Button Links</h1> <div> <a href="http://www.washingtonpost.com">WashingtonPost.com</a> <a href="http://www.webucator.com">Webucator</a> <a href="http://www.google.com">Google</a> </div> </body> </html>
Zindex 101:
Zindex can be called directly as a runnable command with:
~/projects/myIndexer$ ./node_modules/zindex/bin/zindex.js
or as a normal library by
var zindex =require('zindex');
Zindex by default will look for scripts inside a and a in your project’s directory.
dirsbase'./src'
Will tell to to look for both and watchers under your projects directory
dirsindexers'./foo/index'watchers'./bar/watch'
Will cause to search for inside the directory and for watchers inside
Zindex’ primary role is to be able to sync data
between one data source to N backends.
With bootstrapping we indicate the act of building a backend from scratch.
This commands works only on backends that expose a «bootstrap» function.
If the backend does not have one, it just does nothing.
With Sourcing we indicate the base indexing action:
fetching data from a Source, ie: a mysql table
Zindex will look by default look for indexers in you local folder.
In order to do so, you simply need to create a
directory in your folder with the
entity you want to sync, ie. :
Zindex will read a file that is inside that directory
to source the data that needs to be synced; an example
would look like:
# libindexerproductssource.jsvar shops =include('storages/mysql');var path =require('path');module.exports=function(options){var products =mysql.query('severId','SELECT * FROM db.products');return{ data products, options{myProperty'value'}};};
With Transforming we indicate the actual process of manipulating
your data objects.
At this point, once the data has been extracted from
the source, you might want to apply some transformations,
like renaming a boolean field to or and so on:
to do so zindex will look for a script inside
.
An example would look like:
# indexerproductstransformer.jsfunctiontransform(product,options){ product'in_stock'=!!(product.quantity>);return product;}module.exports=function(products,options){returnproducts.map(function(product){returntransform(product, options);});};
Having an Highland Stream means you can do stuff
like this:
returnproducts.filter(function(product){returnproduct.price>100;}).take(10);
As you see an observable is a simple collection
which you can chunk, filter, etc.
In the example above we are simply filtering
our collection to pick the first ten products
which have a price higher than 100.
Persisting is the last and final step of our indexing process:
here we save the data were they need to be saved!
The data is then fed to what we call «backends»:
Zindex looks for them scripts under
and will send the
data to each one of them so they can be be stored in each
backend; think of your backends as different storage systems:
for example you might want to sync products in a mysql table
and in redis, which means you will create two backends, one called
and the other one called .
If we create a file called under
and write something like:
# indexerproductsbackendsredis.jsvar redis =require('redis')('...','...','...');module.exports=function(data){data.each(funciton(product){redis.execute('HSET','namshi:products', product);});};
We will effectively have setup a sync of the products
from a MySQL table to a redis hash.
Свойство z-index: детальный обзор
Большинство CSS свойств просты для понимания. Зачастую, применения какого-либо из них к элементу разметки даёт немедленный результат — стоит только обновить страницу, как видно эффект применения. Однако, есть некоторые свойства, которые сложнее и будут работать только в случае определённых обстоятельств.
Свойство z-index относится ко второй группе, которое несомненно вызывает больше смятения, чем любое другое. По иронии, однако, при полном понимании того, что такое z-index, он очень прост в использовании и часто является эффективным способом преодоления многих проблем макета.
В этой статье, мы рассмотрим что такое z-index, какие есть проблемы в его понимании, а также обсудим некоторые примеры его использования. Также рассмотрим разницу его обработки браузерами, особенно в предыдущих версиях Internet Explorer и FireFox.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
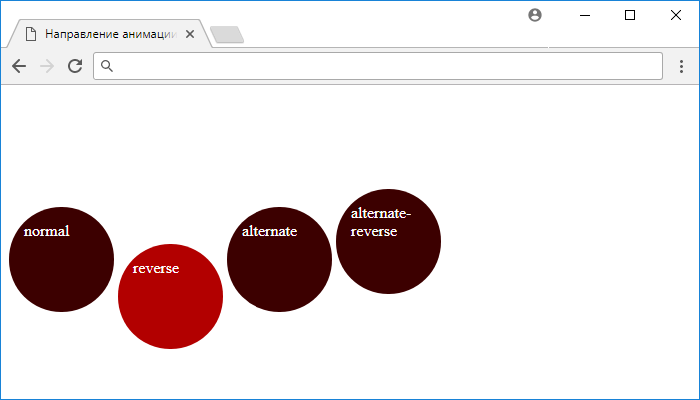
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Z-index и контекст наложения
Вышеописанная способность элементов изменять порядок наложения друг на друга с помощью свойства работает лишь в том случае, если эти элементы существуют в одном контексте наложения. Что это значит?
Контекст наложения (англ. stacking context) — это концепция трехмерного размещения HTML-элементов по оси Z, расположенной перпендикулярно экрану. Контекст наложения может быть сформирован любым элементом, который соответствует хотя бы одному из следующих условий:
- Элемент является корневым, т. е. существует в корневом контексте наложения. Любой элемент веб-страницы является таковым, если только он не присутствует в локальном контексте наложения (в том, который создается любым из способов ниже).
- Абсолютно позиционированный (position: absolute) либо относительно позиционированный (position: relative) элемент с любым значением , кроме .
- Элемент со свойством и любым значением .
- Элемент со свойством либо и любым значением , кроме .
- Элемент со свойством и значением менее .
- Элемент с любым значением свойства , кроме .
- Элемент с любым значением свойства , кроме .
- Элемент с любым значением свойства , кроме .
Итак, если соблюдать один из вышеперечисленных пунктов (применить к элементу позиционирование и либо свойство со значением меньше единицы и т. п.), то формируется новый контекст наложения. Внутри контекста наложения дочерние элементы можно перемещать по оси Z в соответствии с обычными правилами.
Контекст наложения может являться частью другого контекста наложения, тем самым создавая своеобразную иерархию контекстов. Если внутри родителя дочерний элемент создает свой собственный контекст наложения, то значения будут учтены в пределах родителя. Элементы, которые не создают свой контекст наложения, используют родительский контекст наложения.
Один контекст наложения является полностью независимым от соседнего контекста. Это означает, что вы не можете, к примеру, наложить дочерний элемент А из одного контекста поверх дочернего элемента Б из другого контекста, если родитель элемента А находится ниже родителя элемента Б (подразумевается, что эти родители являются создателями разных контекстов).
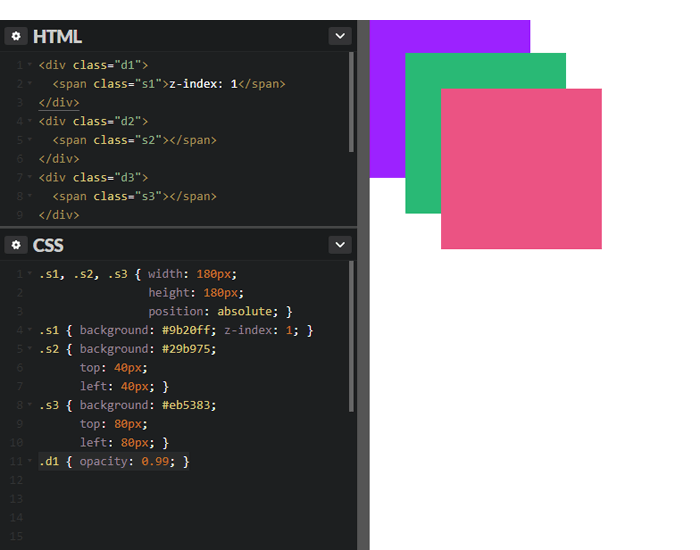
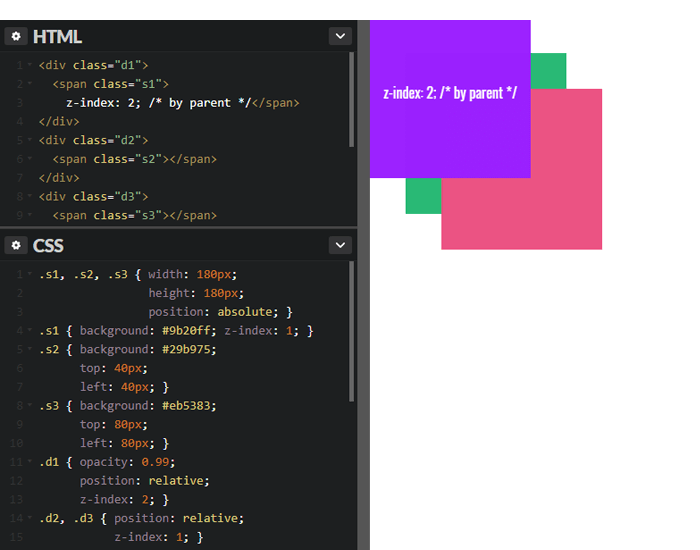
Ниже показан пример того, как родительский элемент создает новый контекст наложения при добавлении к нему свойства , после чего дочерний элемент вновь становится нижним слоем, несмотря на свой :

Это происходит потому, что теперь свойство элемента работает в пределах контекста наложения своего родителя , тогда как другие два блока пока имеют корневой контекст наложения. Каким же образом снова разместить фиолетовый блок выше других, учитывая свойство прозрачности? Для этого необходимо позиционировать все блоки , после чего можно будет установить для них нужный порядок через :

Значения
Значением свойства z-index является указание порядка элементов одним из следующих способов.
- Число — любое целое положительное или отрицательное число, задающее порядок элементов внутри данного уровня упорядочивания. Элемент с бОльшим значением будет расположен поверх тех, у которых оно меньше. Если у двух элементов имеются одинаковые значения, то сверху будет тот, который находится ниже в HTML-коде. Кроме этого, элемент, имеющий числовое значение (в том числе и 0) создает новый уровень упорядочивания для своих позиционированных потомков.
- auto — при этом значении у элемента в текущем уровне упорядочивания такой же z-index, как и у его предка, который этот уровень создал. При этом сам элемент не создает новый уровень упорядочивания для своих потомков. Если есть несколько элементов с данным значением, то сверху будет тот, который стоит ниже в HTML-коде страницы.
- inherit — наследует значение z-index от родительского элемента.
Процентная запись: не существует.
Значение по умолчанию: auto.
Так как внутри элемента создающего уровень упорядочивания могут быть не только позиционированные элементы, но и какие-то другие, то браузеры используют определенный правила их наслоения в пределах данного уровня:
- Первым слоем укладывается фон и рамка элемента, который создал данный уровень упорядочивания.
- Сверху, вторым слоем, укладываются элементы-потомки, имеющие отрицательные значения z-index, где выше оказывается элемент со значением ближе к нулю.
- Следующим слоем идут элементы-потомки, которые не являются встроенными (inline).
- Четвертым слоем идут плавающие элементы (float) вместе со своим содержимым.
- Пятый слой — это встроенные элементы-потомки.
- Шестым слоем укладываются элементы с z-index auto или 0, где выше оказывается элемент стоящий ниже в коде.
- И, наконец, на самом верху располагаются элементы с положительными значениями z-index, где выше оказывается элемент, имеющий большее значение.
Пример кода Z-index
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.logo {
position:absolute;
font-family:Century;
font-size:2em;
font-weight:bold;
z-index:20;
}
#logo1 {
left:50px;
top:50px;
color:#00f;
}
#logo2 {
left:52px;
top:52px;
color:#f00;
z-index:10;
}
.box {
position:absolute;
height:100px;
width:100px;
border:15px solid #000;
}
#box1 {
left:150px;
top:150px;
border-color:#f00;
z-index:40;
}
#box2 {
left:185px;
top:185px;
border-color:#00f;
z-index:30;
}
#box3 {
left:185px;
top:150px;
border-color:#060;
z-index:20;
}
#box4 {
left:150px;
top:185px;
border-color:#f60;
z-index:10;
}
</style>
<title>CSS Z-Index</title>
</head>
<body>
<h1>CSS Z-Index</h1>
<div id="logo1" class="logo">Webucator</div>
<div id="logo2" class="logo">Webucator</div>
<div id="box1" class="box"></div>
<div id="box2" class="box"></div>
<div id="box3" class="box"></div>
<div id="box4" class="box"></div>
</body>
</html>
Обратите внимание, как определенные элементы div расположены поверх других. Если z-index этих элементов изменяется, расположение их стека изменится также
Синтаксис Z-index
z-index:auto|number|initial|inherit;
Z-index: auto
Это настройка по умолчанию, что приписывает одинаковое значение и элементу, и родителю. Если значение не определено для родителя, то оно равняется нулю (0);
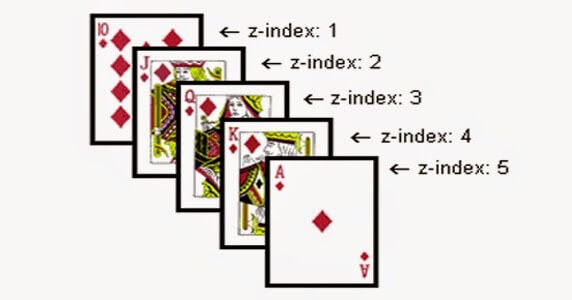
Z-index: integer number
- Z-index: 1
- Z-index: 2
- Z-index: 3
Z-index: negative number
Z-index: -1
Z-index: inherit
Принимает такое же определенное значение, как свойство элемента родителя.
Ниже предоставлен HTML код, который будем использовать.
<!DOCTYPE html>
<html>
<head>
<title>Z-Index tutorialtitle>
head>
<body>
<div id=»one»>Onediv>
<div id=»two»>Twodiv>
<div id=»Three»>Threediv>
<div id=»Four»>Fourdiv>
<div id=»Five»>Fivediv>
body>
html>
Далее мы используем CSS код для установки внешнего вида всем элементам HTML, что использовались ранее.
#one {
border: solid 5 px silver;
background-color: Aqua;
position: absolute;
z-index: 1;
opacity: 0.5;
height: 100 px;
width: 100 px;
}
#two {
border: solid 5 px silver;
background-color: Green Yellow;
position: absolute;
top: 30 px;
left: 35 px;
z-index: 2;
opacity: 0.5;
height: 100 px;
width: 100 px;
}
#Three {
border: solid 5 px silver;
background-color: Coral;
position: absolute;
top: 60 px;
left: 60 px;
opacity: 0.5;
z-index: 3;
height: 100 px;
width: 100 px;
}
#Four {
border: solid 5 px silver;
background-color: Yellow;
position: absolute;
top: 90 px;
left: 90 px;
opacity: 0.5;
z-index: 4;
height: 100 px;
width: 100 px;
}
#Five {
border: solid 5 px silver;
background-color: MediumSpringGreen;
position: absolute;
top: 120 px;
left: 120 px;
opacity: 0.5;
z-index: 5;
height: 100 px;
width: 100 px;
}
Полный код
<!DOCTYPE html>
<html>
<head>
<title>Z-Index tutorialtitle>
<style>
#one {
border: solid 5px silver;
background-color: Aqua;
position: absolute;
z-index: 1;
opacity: 0.5;
height: 100px;
width: 100px;
}
#two {
border: solid 5px silver;
background-color: Green Yellow;
position: absolute;
top: 30px;
left: 35px;
z-index: 2;
opacity: 0.5;
height: 100px;
width: 100px;
}
#Three {
border: solid 5px silver;
background-color: Coral;
position: absolute;
top: 60px;
left: 60px;
opacity: 0.5;
z-index: 3;
height: 100px;
width: 100px;
}
#Four {
border: solid 5px silver;
background-color: Yellow;
position: absolute;
top: 90px;
left: 90px;
opacity: 0.5;
z-index: 4;
height: 100px;
width: 100px;
}
#Five {
border: solid 5px silver;
background-color: MediumSpringGreen;
position: absolute;
top: 120px;
left: 120px;
opacity: 0.5;
z-index: 5;
height: 100px;
width: 100px;
}
style>
head>
<body>
<div id=»one»>Onediv>
<div id=»two»>Twodiv>
<div id=»Three»>Threediv>
<div id=»Four»>Fourdiv>
<div id=»Five»>Fivediv>
body>
html>
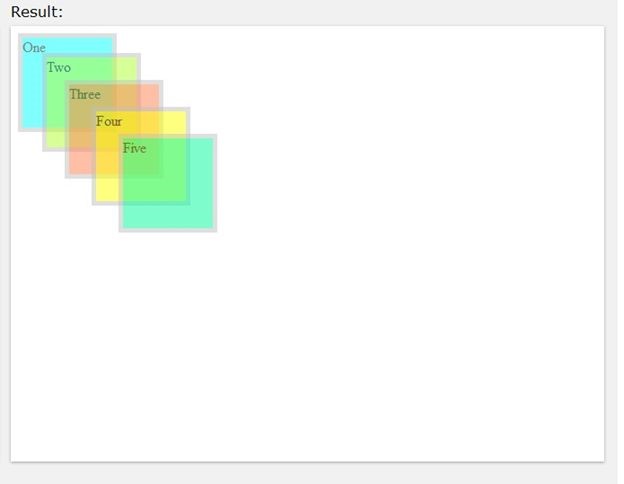
Наш результат:

Положение элементов по умолчанию
Для начала давайте разберемся с тем, как браузер по умолчанию позиционирует элементы, когда не указаны значения z-index:
- Корневой элемент (элемент <html>)
- Непозиционируемые элементы в том порядке, в котором они определены
- Позиционированные элементы в том порядке, в котором они определены
Непозиционируемый элемент — это элемент со значением position: static по умолчанию. Позиционируемый элемент представляет собой элемент с любым другим значением свойства position. Примерами других значений являются: absolute (абсолютное), relative (относительное), sticky(приклеенное) или fixed (фиксированное).
HTML:
<div class=”pink”> <div class=”orange”></div> </div> <div class=”blue”></div> <div class=”green”></div>
CSS:
/* Это только CSS, который подходит для примера. Для отображения полного CSS воспользуйтесь ссылками под изображениями. */
.blue, .pink, .orange {
position: absolute;
}
Мы определили зеленый квадрат в конце документа. Тем не менее, он появляется не впереди, а позади всех остальных элементов, потому что у него не задано позиционирование.
Cursor — изменяем внешний вид курсора мыши
Нам осталось только разобрать еще более простое в понимании правило Cursor. В операционных системах предусмотрен целый набор возможных изображений курсора мыши (рука, различные стрелки и т.п. вещи). Все это направлено на удобство работы и понимания того, что происходит или что можно проделать с теми или иными составляющими дизайна операционки.
Т.к. браузер тоже является частью операционной системы, то все эти виды курсоров будут появляться и при вашей работе с веб-страницами. По умолчанию для правила Cursor используется значение Auto и в этом случае браузер сам решает, что показать.
Например, в тексте веб-страницы будет показываться привычный текстовый курсорчик, на пустых местах — стрелочка, а на ссылках — рука или ее аналог (как настроено в вашей операционке). Но с помощью Cursor вы вольны для любого тега прописать свое значение и при наведении на него курсора мыши последний изменит свой вид на то, что вы зададите.

Как я уже говорил, по умолчанию для него используется Auto. Ну, а все остальные значения для Cursor вы можете увидеть на приведенном ниже примере (подводите курсор мыши к разным строкам и смотрите как изменится его вид:
- cursor: auto
- default
- pointer
- crosshair
- text
- wait
- help
- move
- e-resize
- ne-resize
- nw-resize;»
- n-resize
- se-resize
- sw-resize
- s-resize
- w-resize
- progress
- ol-resize;»
- not-allowed
- row-resize
- vertical-text
- cursor: url (https://ktonanovenkogo.ru/image/cursor.cur), cursor_type
- all-scroll
- no-drop
В нижней части расположены значения для Cursor, которые в некоторых браузерах могут игнорироваться. Обычно проблемы возникают в Опере, реже в Mozilla Firefox и браузерах на движке Webkit — Google Chrome, Яндекс браузере, а также Сафари для Виндовс), ну и вообще не возникает в Интернет Эксплорере.
Естественно, что виды курсоров будут зависеть и от используемой вами темы ОС или же наборов курсоров в ней. Стоит отдельно отметить вариант, где вы сами можете указать путь до нужной вам картинки, которая обычно имеет расширение .cur, а через запятую нужно будет указать одно из обычных значений, например, так:
url(https://ktonanovenkogo.ru/image/cursor.cur), crosshair;
Есть много программ, которые умеют рисовать курсоры. Но имеет смысл активно применять CSS правило Cursor только тогда, когда у вас будут на сайте какие-то динамические интерфейсы. На обычных страницах лучше не злоупотреблять их разнообразием, дабы не вводить пользователя в прострацию.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru