Ширина столбца html
Содержание:
- Варианты подключения медиазапросов
- CSS свойство width – ширина
- CSS Справочники
- CSS Свойства
- CSS Свойства
- Цвет фона ячеек
- CSS Properties
- Поля внутри ячеек
- Вопросы и задачи по теме
- Содержимое за пределами блока
- Практика применения
- CSS Properties
- Размеры блока по умолчанию
- Решение проблемы
- Что такое viewport?
- Абсолютные величины
Варианты подключения медиазапросов
Подключение медиазапросов с использованием тега <link>
Вы можете подключать различные стили для различных устройств, используя HTML тег <link> (определяет связь между документом и внешним ресурсом) и его атрибута media:
<link media = "mediatype and | not | only (media function)" rel = "stylesheet" href = "stylesheet.css">
Обратите внимание, что в этом случае используется в качестве значения атрибута media тот же синтаксис, что и при использовании правила @media
Подключение медиазапросов с использованием тега <style>
Вы можете подключать различные стили для различных устройств, используя HTML тег <style>, который сообщает браузеру, что внутри него содержится код CSS:
1. Используя атрибут media HTML тега <style>:
<style media = "mediatype and | not | only (media function)">
...код CSS
</style>
2. Используя CSS правило @media внутри HTML тега <style>:
<style>
@media not | only mediatype and (media function) {
...код CSS
}
</style>
Обратите внимание, что при использовании атрибута media тега
Подключение медиазапросов с использованием правила @import
Кроме того, Вы можете использовать правило @import, которое позволяет копировать стили из других CSS файлов:
@import url("main.css") (min-width:481px) and (max-width:768px); /* импортируем содержимое файла css, который предназначается для устройств с разрешением экрана, находящегося в диапозоне от 481 пикселей до 768 пикселей */
@import url("print.css") print; /* импортируем содержимое файла css, который предназначается для печатных страниц и для режима предварительного просмотра печати */
@import url("protv.css") projection, tv; /* импортируем содержимое файла css, который предназначается для устройств проекционного типа и телевизионного типа */
@import url("file.css") screen and (orientation:landscape); /* импортируем содержимое файла css, который предназначается для экранов компьютера И альбомной ориентации.*/
Учтите тот факт, что правило @import увеличивает число соединений с сервером, поскольку файл, на который вы ссылаетесь необходимо скачать и проанализировать (создается дополнительный запрос к серверу). Исходя из правил и рекомендаций PageSpeed Insight (), связанных с оптимизацией страниц, рекомендуется избегать применения правила @import.
Вы можете подключать различные стили для различных устройств, используя HTML тег <link> (определяет связь между документом и внешним ресурсом) и его атрибута media:
<link media = "mediatype and | not | only (media function)" rel = "stylesheet" href = "stylesheet.css">
Вы можете подключать различные стили для различных устройств, используя HTML тег <style> (сообщает браузеру, что внутри него содержится код CSS):
1. Используя атрибут media HTML тега <style>:
<style media = "mediatype and | not | only (media function)">
...код CSS
</style>
2. Используя CSS правило @media внутри HTML тега <style>:
<style>
@media not | only mediatype and (media function) {
...код CSS
}
</style>
Кроме того, Вы можете использовать правило @import, которое позволяет копировать стили из других CSS файлов:
@import url("main.css") (min-width:481px) and (max-width:768px); /* импортируем содержимое файла css, который предназначается для устройств с разрешением экрана, находящегося в диапозоне от 481 пикселей до 768 пикселей */
@import url("print.css") print; /* импортируем содержимое файла css, который предназначается для печатных страниц и для режима предварительного просмотра печати */
@import url("protv.css") projection, tv; /* импортируем содержимое файла css, который предназначается для устройств проекционного типа и телевизионного типа */
@import url("file.css") screen and (orientation:landscape); /* импортируем содержимое файла css, который предназначается для экранов компьютера И альбомной ориентации.*/
Учтите тот факт, что правило @import увеличивает число соединений с сервером, поскольку файл, на который вы ссылаетесь необходимо скачать и проанализировать (создается дополнительный запрос к серверу). Исходя из правил и рекомендаций PageSpeed Insight (), связанных с оптимизацией страниц, рекомендуется избегать применения правила @import.
CSS свойство width – ширина
Ширина элемента html документа задается свойством width, значением которого, могут быть любые единицы измерения, рассмотренные нами в предыдущей статье по курсу CSS.
Для примера зададим фиксированную ширину для блока с идентификатором content, html код которого выглядит так:
<!DOCTYPE HTML>
<html>
<head>
<meta charset=\»utf-8\» >
<title>Урок 7. Ширина и высота блочных элементов</title>
<link rel=\»stylesheet\» href=\»css/main.css\»>
</head>
<body>
<div id=\»content\»>
<p>Свойство margin часто используется для выравнивания элементов веб – страницы по центру,
для этого необходимо назначить данному свойству следующие значения margin: 0 auto, это скажет браузеру,
что необходимо выровнять блочный элемент по центру окна браузера или дочернего элемента.</p>
<p>Свойство margin часто используется для выравнивания элементов веб – страницы по центру,
для этого необходимо назначить данному свойству следующие значения margin: 0 auto, это скажет браузеру,
что необходимо выровнять блочный элемент по центру окна браузера или дочернего элемента.</p>
</div>
</body>
</html>
|
1 |
<!DOCTYPE HTML> <html> <head> <meta charset=\»utf-8\»> <title>Урок7.Ширинаивысотаблочныхэлементов<title> <link rel=\»stylesheet\»href=\»cssmain.css\»> <head> <body> <div id=\»content\»> <p>Свойствоmarginчастоиспользуетсядлявыравниванияэлементоввеб–страницыпоцентру, дляэтогонеобходимоназначить данномусвойствуследующиезначенияmarginauto,этоскажетбраузеру, чтонеобходимовыровнятьблочныйэлементпоцентруокнабраузераилидочернегоэлемента.<p> <p>Свойствоmarginчастоиспользуетсядлявыравниванияэлементоввеб–страницыпоцентру, дляэтогонеобходимоназначить данномусвойствуследующиезначенияmarginauto,этоскажетбраузеру, чтонеобходимовыровнятьблочныйэлементпоцентруокнабраузераилидочернегоэлемента.<p> <div> <body> <html> |
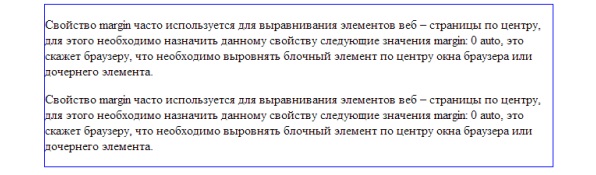
Для того, чтобы наш пример был более наглядным, добавим еще несколько CSS свойств, с которыми мы уже знакомы. А именно: рамку для нашего блока и выравнивание по центру.
Итак, наш CSS код имеет вид:
div#content {
width: 50%;
border: 1px solid blue;
margin:0 auto;
}
|
1 |
div#content { width50%; border1pxsolid blue; marginauto; } |
Результат работы кода на скриншоте:

CSS свойство height – высота
Аналогичным образом можно задать фиксированную высоту блочного элемента, для этого применяется CSS свойство height, значением которого, могут являться любые единицы измерения.
Добавим к нашему примеру выше фиксированное значение высоты и посмотрим, что изменится после наших действий.
Например:
div#content {
width: 50%;
height: 150px;
border: 1px solid blue;
margin:0 auto;
}
|
1 |
div#content { width50%; height150px; border1pxsolid blue; marginauto; } |
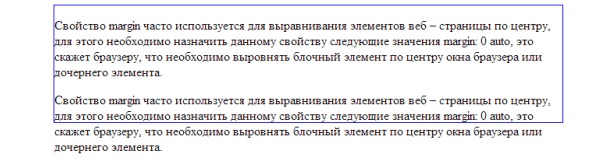
Довольно интересную картину, мы наблюдаем на скриншоте ниже:

Содержимое блока вышло за пределы заданной нами фиксированной ширины, так как оно просто не помещается в установленные нами размеры.
Для того чтобы исправить эту ситуацию в CSS существует такое свойство, как overflow. Давайте более подробно его разберем.
CSS Справочники
CSS СправочникCSS ПоддержкаCSS СелекторыCSS ФункцииCSS ЗвукCSS Веб шрифтыCSS АнимацииCSS ДлиныCSS Конвертер px-emCSS Названия цветаCSS Значения цветаCSS по умолчаниюCSS Символы
CSS Свойства
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
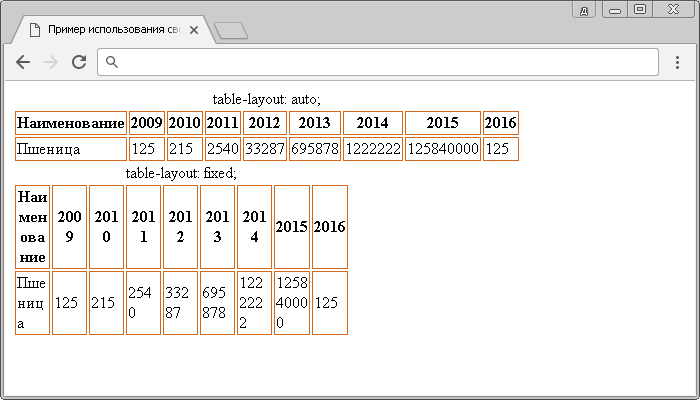
table-layout
text-align
text-align-last
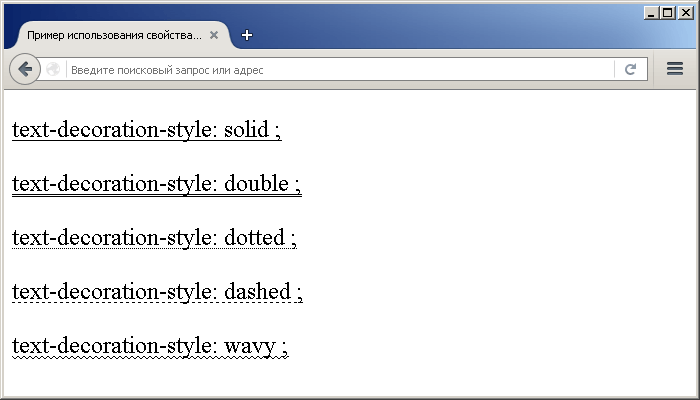
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
CSS Свойства
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Цвет фона ячеек
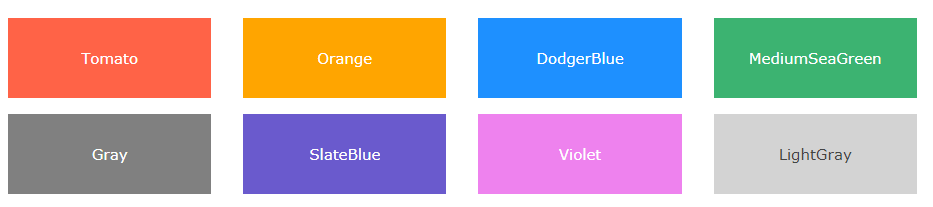
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background,
которое применяется к селектору TABLE. При этом следует
помнить о правилах использования стилей, в частности, наследовании свойств элементов.
Если одновременно с TABLE задать цвет у селектора TD
или TH, то он и будет установлен в качестве фона (пример 1).
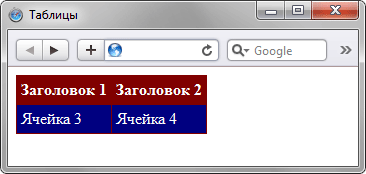
Пример 1. Цвет фона
В данном примере получим синий цвет фона у ячеек (тег <td>)
и красный у заголовка (тег <th>). Это связано
с тем, что стиль для селектора TH не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE.
А цвет для селектора TD указан явно, вот ячейки и «заливаются»
синим цветом.
То же самое происходит и с цветом текста. Для всех элементов таблицы в примере
он установлен белым.
Результат данного примера показан на рис. 1.

Рис. 1. Изменение цвета фона
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Поля внутри ячеек
Полем называется расстояние между краем содержимого ячейки и ее границей. Обычно
для этой цели применяется атрибут cellpadding
тега <table>. Он определяет значение поля в пикселах
со всех сторон ячейки. Допускается использовать стилевое свойство padding,
добавляя его к селектору TD, как показано в примере 2.
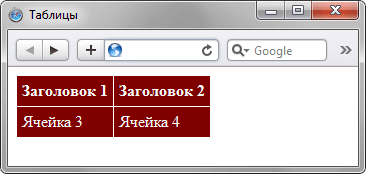
Пример 2. Поля в таблицах
В данном примере с помощью группирования селектором поля установлены одновременно
для селектора TD и TH.
Результат данного примера показан на рис. 2.

Рис. 2. Поля в ячейках
Если применяется стилевое свойство padding для ячеек таблицы,
то действие атрибута cellpadding тега <table>
игнорируется.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
Используя полученные знания составьте следующий документ, посвященный белому тигру (внимательно изучите страницу перед выполнением):
Практическое задание № 26.
Обратите внимание, что при уменьшении размера окна браузера страница принимает следующий вид:
Практическое задание № 26 (при уменьшении размеров окна).Обращаю Ваше внимание, что для выполнения этого задания Вам необходимы знания из прошлых статей учебника. Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Тень элемента в CSS
Плавающие элементы в CSS
МЕНЮ
(adsbygoogle = window.adsbygoogle || []).push({});
×
Кажется, вы используете блокировщик рекламы 🙁
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.
Как отключить?
Поддержать
Содержимое за пределами блока
Если блоку заданы размеры, то часть содержимого может не поместиться в блок и оказаться за его пределами.
Свойство overflow определяет, как отображается эта часть содержимого. Значения:
overflow: visible — отображается и не учитывает границы (по умолчанию)
overflow: hidden — не отображается
overflow: scroll — содержимое не выходит за границы, а у блока есть полосы
прокрутки
overflow: auto — пока содержимое полностью помещается в блок, полос прокрутки
нет. А когда содержимое перестаёт помещаться, они появляются
overflow: inherit — значение принимается от родительского элемента
Для примера создадим блок с контентом, выходящим за его пределы. Свойство overflow
пока не устанавливаем.
| 22232425 |
<div style="height: 90px"> Элемент<br>с большим<br>количеством<br>содержимого<br> которое<br>занимает<br>несколько<br>строк</div> <div>Следующий элемент</div> |
Текст этого блока выходит за границы и накладывается на другие элементы страницы. Установим
свойство overflow:
| 22 |
<div style="height: 90px; overflow: hidden"> |
Теперь содержимое за границами блока не отображается. Для текста это не подходит, ведь пользователь не
сможет его прочитать. Попробуйте установить другие значения. Со значением scroll блок
имеет обе полосы прокрутки. А со значением auto горизонтальной прокрутки нет, ведь
содержимое помещается в блок по ширине.
Существуют свойства overflow-x и overflow-y, которые
отдельно устанавливают отображение содержимого по ширине и высоте. Они имеют те же значения.
Практика применения
Пример выше не содержит контента, потому на практике такой блок довольно бесполезен, рассмотрим пример, содержащий что либо внутри.
<div class=»container»>
<div class=»content»>TEXT</div>
</div>
<style>
.container {
background-color: #fe0;
width: 25%;
position: relative;
}
.container:after {
content: «»;
padding-top: 100%;
display: block;
}
.content {
position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
}
</style>
|
1 |
<div class=»container»> <div class=»content»>TEXT<div> <div> .container { background-color#fe0; width25%; positionrelative; } .container:after { content»»; padding-top100%; displayblock; } .content { positionabsolute; transformtranslate(-50%,-50%); top50%; left50%; } |
Контент размещается внутри .content блока с абсолютным позиционированием. Для красоты я добавил центровку (для использования transform уже понадобится хотя бы IE9).
Можно растянуть .content блок по размеру .container, используя известный прием:
.content {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
|
1 |
.content{ positionabsolute; top; left; bottom; right; } |
Остаётся лишь догадываться о том, как хак работает на самом деле, т.к. логика работы описанная в начале — это просто попытка хоть как то логически объяснить эффект.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Размеры блока по умолчанию
Если в CSS размеры блока не заданы, то они формируются следующим
образом:
- Ширина определяется шириной окна страницы или шириной внешнего блока. Блок занимает всю ширину
окна страницы или внешнего блока за исключением отступов. - Высота блока устанавливается такой, чтобы
в блок поместилось всё содержимое.
Для примера создадим блок без указания
размеров и посмотрим, как он выглядит. Чтобы видеть размеры блока, зададим рамку с помощью
свойства border.
Стиль:
+
| 78910 |
div
{
border: 1px solid Red;
}
|
HTML код:
| 14 |
<div>Блок без указания размеров</div> |
Попробуйте менять ширину окна браузера, Вы увидите, что ширина блока тоже меняется.
Решение проблемы
HTML
Нам нужны два блочных элемента для достижения желаемого поведения. Нет изображений, нет Javascript.
<div class='box'> <div class='content'>Aspect ratio of 1:1</div> </div>
CSS
.box{
position: relative;
width: 50%; /* desired width */
}
.box:before{
content: "";
display: block;
padding-top: 100%; /* initial ratio of 1:1*/
}
Итак, что это? Мы определяем псевдоэлемент для нашего ящика и задаем ему . Поскольку это 100% значение относится к ширине элемента … вы получаете его ( также будет работать, но тогда вы должны отрегулировать значение padding-bottom каждый раз, когда вы меняете ширину).
Таким образом, наш блок уже выше ширины. Если вы хотите отображать только несколько цветных блоков, тогда уже все готово. Но поскольку пользовательский интерфейс намного сложнее, и если вы также предоставляете некоторый контент, мы добавляем контент в наш блок .
Что такое viewport?
Viewport — это видимая пользователю область веб-страницы. Т.е. это то, что может увидеть пользователь, не прибегая к прокрутке.
Размеры этой области определяются размером экрана устройства. Самую маленькую область просмотра (viewport) имеют смартфоны, размеры экранов которых колеблются от 4″ до 6″. А самую большую — мониторы компьютеров, размеры диагоналей которых могут превышать 24″.
До появления смартфонов и планшетов, веб-страницы в основном просматривались на экранах компьютерах. Viewport этих экранов хоть и отличался, но не настолько сильно. Для создания сайтов до появления мобильных устройств в основном использовалась фиксированная или резиновая (гибкая) разметка.
После того, как появились смартфоны и планшеты, viewport одних устройств стал сильно отличаться от viewport других устройств. Это привило к тому, что сайты, созданные для компьютеров, стало невозможно или затруднительно просматривать на смартфонах. Выходом из этой ситуации послужило появление адаптивной разметки. Адаптивная — это такая разметка, которую можно настроить под различные размеры экранов. Осуществляется создание адаптивной разметки с помощью медиа запросов, которые появились в спецификации CSS3 и в настоящий момент поддерживаются всеми основными браузерами.
Но и у адаптивной разметки появились проблемы после того как появились смартфоны с высокой плотностью пикселей и, следовательно с высоким разрешением. Чтобы более детально разобраться в этой ситуации рассмотрим следующий пример, в котором сравним 2 устройства.
Первое устройство — это смартфон Apple iPhone 3 (диагональ 3.5″). Данный телефон не имеет высокую плотность пикселей. У данной модели она составляет 163ppi (меньше 200ppi). Физическое разрешение данного смартфона составляет 320×480. Такое разрешение соответствует диагонали, если его сопоставить с разрешением мониторов настольных устройств (компьютеров). Т.е. на веб-странице этого смартфона, текст, выполненный размером 16px, будет также хорошо читаемым как на мониторе компьютера.
Второе устройство — это смартфон Apple iPhone 4. Он имеет диагональ такую же как у смартфона Apple iPhone 3, т.е. 3.5″. Но отличается от него тем, что имеет высокую плотность пикселей (326ppi). Следовательно, более высокое разрешение — 640×960 при тех же размерах экрана. Это приведёт к тому, что тот же самый текст и остальные объекты веб-страницы будут выглядеть в нём при тех же условиях в 2 раза меньше. Таким образом, текст будет реально выглядеть на 8px. Такая страница будет уже трудночитаемой. Чтобы сделать эту страницу пригодной для чтения, её представление необходимо увеличить в горизонтальном и вертикальном направлении в 2 раза (отмасштабировать).
Абсолютные величины
Физические единицы:
- Дюймы (in), 1in = 2.54cm (сантиметры) = 96px (пиксели).
- Сантиметры (cm), 1cm = 96px/2.54.
- Миллиметры (mm), 1mm = 1/10 от 1cm.
- Четверть миллиметра, (q) 1q = 1/40 от 1cm.
- Пики (pc), 1pc = 1/6 от 1 дюйма, 1pc = 12pt = 1/6 дюйма.
- Пункты (pt), 1pt = 1/72 дюйма.
Как вы можете заметить, к абсолютным величинам относятся дюймы, сантиметры, миллиметры, пики и пункты. Как правило, абсолютные величины используются только в печати (предназначены для использования совместно с устройствами вывода), так как отображение информации будет отличаться в зависимости от монитора, поэтому они имеют очень скудное применение на веб-страницах.
В некоторых случаях, если Вам необходимо составить таблицу стилей, для тех страниц сайта, которые предназначены не только для просмотра, но и для печати, вы можете использовать такую величину как пункты, в других случаях использование этих единиц нежелательно. Пример подготовки веб-страниц к печати мы рассмотрим в учебнике позднее, для этого требуется получить более обширные знания CSS.
Визуальные единицы:
Пиксели (px), 1px = 1/96 от 1in (дюйма).
body {
font-size: 16px; /* установить размер шрифта 16px для всего видимого содержимого */
}
Применение пикселей широко распространено при создании веб-страниц, так как эти единицы измерения обеспечивают совместимые параметры размера шрифта на различных типах мониторов и не зависят от настроек браузера. Пиксель соответствует одному пикселю, который указан в разрешении экрана пользователя. Конечное отображение информации происходит именно в пикселях, которые подгоняет веб-браузер пользователя.
С развитием мобильных устройств, нам стали доступны экраны, которые содержат большое количество пикселей, но при этом сами по себе намного меньше настольных мониторов, в этом случае для обеспечения комфортного чтения с экрана, браузер может применять масштабирование.
К недостаткам использования единицы измерения пиксель относится то, что они не позволяют изменять масштаб для слабовидящих пользователей.