Faq по webp от google
Содержание:
- WebP vs JPEG: данные исследования
- Как использовать WebP на сайте
- UPD 18.09.2020 Плагин с версии 1.4.2 не работает с CDN
- Типы файлов WEBP
- Зачем нужен WebP?
- Резюме файла WEBP
- Как открыть ваш файл WEBP:
- Как открыть webp на телефоне
- Какие браузеры поддерживают WebP
- Как обслуживать изображения в WebP в WordPress?
- Как использовать изображения в форматах следующего поколения
- В каких случаях JPG оказывается лучше WEBP или ложка дёгтя
- Чем открыть файл формата WebP?
- WEBP Инструмент анализа файлов™
- Вариант 1 — Photoshop
- Конвертирование с помощью XnConvert
- Конвертация
- Внедрение файлов изображений
- Резюме файла WEBP
- Вариант 1 — Photoshop
WebP vs JPEG: данные исследования
В январе 2019 года Google обновили
исследование, в котором сравнивали сжатие изображений с помощью WebP и JPEG.
Как проводили исследование
Использовали два типа оценок. В первом случае генерировали изображения WebP того же качества, что и изображения JPEG, а затем сравнивали размеры получившихся файлов. Качество измеряли с помощью индекса SSIM, для вычисления использовали
общедоступную реализацию на C ++.
Для второй оценки анализировали графики качества и битов на пиксель (bpp) для WebP и JPEG. Эти графики показывают компромисс между искажениями и скоростью для обоих форматов.
Изображения брали из нескольких наборов:
- Lenna — картинки 512 x 512 px;
- Kodak — 24 изображения из набора цветных изображений Kodak;
- Tecnick — 100 цветных изображений RGB из коллекции Tecnick.com;
- Image_crawl — случайная выборка картинок PNG из базы данных веб-сканирования Google Image Search.
Результаты исследования
По первому методу оценивания выяснилось, что при одинаковом качестве средний размер файла WebP на 25-34% меньше по сравнению с размером файла JPEG.
Средний размер файла с одинаковым качеством, JPEG Q = 75
По методу подсчета битов на пиксель графики показали, что при одинаковом индексе SSIM для сжатия WebP нужно меньше битов на пиксель, чем для JPEG.
График для набора данных Kodak
По итогу исследования ясно, что WebP может обеспечить лучшее сжатие изображения по сравнению с JPEG.
Как использовать WebP на сайте
Если вы хотите использовать формат WebP для браузеров, сделайте копию всех изображений в формате WebP и создайте скрипт, который будет проверять браузеры пользователей на поддержку WebP. Если поддержка есть, пользователь увидит картинки в этом формате.
При этом нужна система с резервными вариантами (fallback), на случай, если пользовательский браузер не воспринимает WebP.
Проверка форматов браузера
Способ, где скрипт проверяет браузер на поддержку формата и при ее наличии отдает WebP.
Систему с резервными вариантами для WebP можно настроить через HTML5-элемент picture. Альтернативные форматы добавляют с помощью элемента source внутри picture. В дополнение нужно оставить и обычный img, он будет использован для браузеров, которые не поддерживают форматы файлов через picture:
<picture> <source type="image/webp" srcset="image.webp"> <source type="image/jpeg" srcset="image.jpg"> <img src="image.jpg" alt="Изображение"> </picture>
Атрибуты элемента source для определения формата и условий использования:
- type — MIME-тип формата;
- srcset — путь к файлу изображения, можно использовать несколько файлов с разными размерами и PPI — плотностью пикселей;
- sizes — список размеров каждого файла;
- media — запрос, определяющий источник для вывода картинки.
Специалист по оптимизации Деми Мурыч не советует использовать этот способ, так как он приведет к увеличению узлов в DOM-дереве на каждое изображение, а это увеличит расход памяти и замедлит скрипты.
Согласование при помощи заголовка Accept
Способ, подразумевающий использование заголовка Accept.
Браузеры передают заголовок Accept в виде строки. Для браузера Opera нужно указать все форматы:
Accept: text/html, application/xml;q=0.9, application/xhtml+xml, image/png, image/webp, image/jpeg, image/gif, image/x-xbitmap, */*;q=0.1
Для Chrome нужно отдельно указать только WebP:
Accept: image/webp, */*;q=0.8
Можно настроить автоматическую передачу WebP с веб-сервера. Конфигурация в Nginx и Apache будет аналогичной. В файл конфигурации добавляем подобную запись:
location / {
# проверка заголовка Accept и наличия версии файла в .webp
if ($http_accept ~* "webp") { set $webp_accept "true"; }
if (-f $request_filename.webp) { set $webp_local "true"; }
# если WebP есть, то передать Vary
if ($webp_local = "true") {
add_header Vary Accept;
}
# если клиент поддерживает WebP, то передать файл
if ($webp_accept = "true") {
rewrite (.*) $1.webp break;
}
}
Если в Accept нет поддержки WebP, то сервер будет передавать файлы других форматов.
Конфигурация будет другой, если Nginx используют как прокси для
кэширования статических элементов. В таком случае нужно проверить запросы на наличие индикатора WebP и перенаправить на удаленные серверы:
server {
location / {
if ($http_accept ~* "webp") { set $webp T; }
proxy_cache_key $scheme$proxy_host$request_uri$webp;
proxy_pass http://backend;
proxy_cache my-cache;
}
}
Формат WebP можно назвать перспективным — он позволяет облегчить изображение, сохраняя его качество, а значит уменьшить размер страницы сайта. Но такой формат поддерживают не все браузеры, поэтому рекомендуем иметь несколько вариантов картинок и настроить веб-сервер так, чтобы выдавать пользователям картинки в WebP, если поддержка есть.
UPD 18.09.2020 Плагин с версии 1.4.2 не работает с CDN
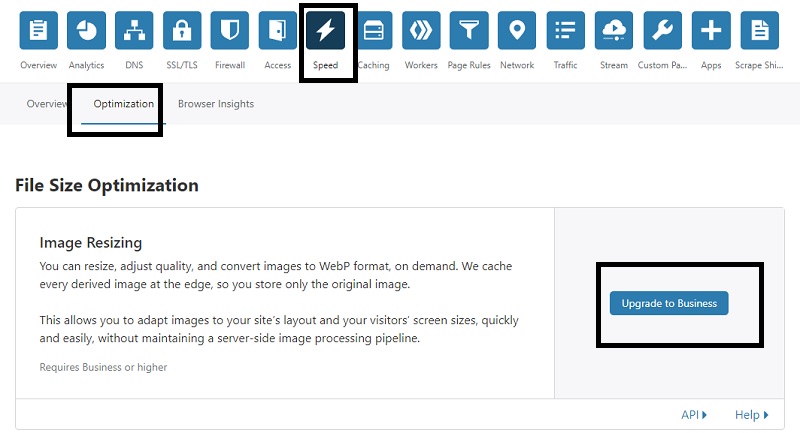
Небольшое уточнение. Если вы используете платформу Content Delivery Network , то плагин работать не будет (здесь мы описывали, как подключить Cloudflare на WordPress). Это, кстати, указано в официальном FAQ плагина (https://wordpress.org/plugins/webp-converter-for-media/#faq).

Проблема связана с логикой работы самой CDN, которая изменяет URL для файлов мультимедиа, а плагин не может работать с измененными адресами. Единственный выход из этой ситуации (на данный момент, по крайней мере) использовать конвертацию в самой платформе CloudFlare.

Это платная функция, доступная в тарифном плане бизнес, который стоит 200$ в месяц (~ 15 000 рублей)
Типы файлов WEBP
Ассоциация основного файла WEBP
.WEBP
| Формат файла: | .webp |
| Тип файла: | Google Image File Format |
Формат файла изображения, созданный Google. Формат WEBP имеет меньший размер файла, чем стандартный формат JPEG с таким же качеством изображения. WEBP файлов образов позволяют загружать более быстро.
| Создатель: | |
| Категория файла: | Файлы растровых изображений |
| Ключ реестра: | HKEY_CLASSES_ROOT\.webp |
Программные обеспечения, открывающие Google Image File Format:
Adobe Photoshop, разработчик — Adobe Systems Incorporated
Совместимый с:
| Windows |
| Mac |
Google Chrome, разработчик —
Совместимый с:
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
Opera, разработчик — Opera Software
Совместимый с:
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
IrfanView, разработчик — Open Source
Совместимый с:
| Windows |
| iOS |
| Android |
| Linux |
Google Picasa, разработчик —
Совместимый с:
| Windows |
| Mac |
Pixelmator, разработчик — The Pixelmator Team
Совместимый с:
| Mac | |
| iOS |
Зачем нужен WebP?
WebP — очень полезный формат изображений, поскольку он предлагает как оптимизацию производительности, так и богатый функционал. В отличие от других форматов, WebP поддерживает сжатие как потерями, так и без потерь, а также прозрачность и анимацию.
| WebP | PNG | JPG | GIF | |
| Сжатие с потерями | + | + | + | — |
| Сжатие без потерь | + | + | + | + |
| Прозрачность | + | + | — | + |
| Анимация | + | — | — | + |
Даже с этим богатым функционалом формат WebP обеспечивает значительно меньшие размеры файлов, чем его альтернативы. В сравнительном изучении этих форматов изображений было обнаружено, что сжатые изображения с потерями качества WebP были в среднем на 30% меньше, чем JPG, а изображения без потерь WebP были в среднем на 25% меньше, чем PNG.
Резюме файла WEBP
У нас есть шесть существующие программные обеспечения, связанные с файлами WEBP (как правило это программное обеспечение от Adobe Systems Incorporated, известное как Adobe Photoshop), и их можно отнести к категории основных типов файлов один. Традиционно эти файлы имеют формат Google Image File Format .
Основную часть этих фацлов классифицируют, как Raster Image Files.
Файлы WEBP были обнаружены на платформах Windows, Mac и iOS. Они подходят для настольных ПК (и мобильных устройств).
Рейтинг популярности основного типа файла WEBP составляет «Низкий», что означает, что эти файлы встречаются на стандартных настольных комьютерах или мобильных устройствах достаточно редко.
Как открыть ваш файл WEBP:
Самый быстрый и легкий способ открыть свой файл WEBP — это два раза щелкнуть по нему мышью. В данном случае система Windows сама выберет необходимую программу для открытия вашего файла WEBP.
В случае, если ваш файл WEBP не открывается, весьма вероятно, что на вашем ПК не установлена необходимая прикладная программа для просмотра или редактирования файлов с расширениями WEBP.
Если ваш ПК открывает файл WEBP, но в неверной программе, вам потребуется изменить настройки ассоциации файлов в вашем реестре Windows. Другими словами, Windows ассоциирует расширения файлов WEBP с неверной программой.
Установить необязательные продукты — FileViewPro (Solvusoft) | | | |
Как открыть webp на телефоне
Чтобы посмотреть файл с расширением webp на мобильном устройстве, обычно не требуется каких-либо дополнительных программ или приложений из Play Market. Встроенное средство просмотра в Android и iOS отлично справляется с данным форматом. Но если вы захотите переконвертировать webp в другие форматы на телефоне, можно воспользоваться XnConvert.
Приложение является компактной утилитой, которая не только изменяет расширения фото, но и упорядочивает вашу галерею. XnConvert даёт возможность открыть webp, изменить его разрешение или быстро отправить в социальные сети или на электронную почту. Возможно, необходимо наложить текст на такое фото? — приложение может сделать и это.
Какие браузеры поддерживают WebP
Формат поддерживают Chrome, Opera, браузер Android и остальные популярные браузеры, последним о поддержке в Firefox объявили Mozilla. Остались браузеры Apple, которые не хотят включать поддержку этого формата. Причиной может быть то, что компания разрабатывает более современный AVIF.
По информации с сайта
caniuse.com, на вторую неделю апреля 2019 года такие данные: WebP поддерживают 78,49% браузеров пользователей в мире и 68,58% в России.
Статистика с caniuse.com
Формат доступен не во всех версиях браузеров, которые открывают пользователи в мире, а в России этот процент еще меньше. Рекомендуют использовать несколько форматов, пока есть вероятность, что браузер может не справиться с WebP.
Как обслуживать изображения в WebP в WordPress?
Метод №1 – Используйте CDN только с преобразованием fly WebP
Это, наверное, самое простое решение. Некоторые провайдеры CDN в настоящее время поддерживают преобразование изображений в WebP на лету вместе с оптимизацией изображений.
Вот несколько:
- BunnyCDN
- Cloudflare с польским (план Pro)
- Cloudinary
- ShortPixel Adaptive Images (использует StackPath CDN)
- WP Compress
Вы также можете сэкономить место на диске, используя этот метод, поскольку вам не нужно хранить как обычные, так и преобразованные изображения WebP.
BunnyCDN
BunnyCDN поставляется с оптимизатором Bunny Optimizer, который может сжимать изображения и конвертировать их в WebP на лету.
Метод №2 – Использование разнообразного ответа + CDN
Как описано выше, «разнообразный ответ» будет иметь один URL-адрес изображения, который может обслуживать как изображения WebP, так и изображения не-webp в зависимости от запрошенного браузера.
Нам также нужно выбрать правильный CDN, который поддерживает заголовки запросов WebP в качестве ключа кеша. В противном случае, как только изображение WebP кэшируется на сервере, оно будет доставлено в браузеры, не поддерживающие WebP.
Настройка разнообразного ответа в WordPress
Самый простой способ настроить разнообразный ответ для WebP в WordPress – использовать плагин WebP Express . Просто установите плагин и нажмите «Сохранить настройки и принудительно установить новые правила .htaccess».
WebP Express настроит конвертер WebP и перезапишет правила, чтобы при получении запроса он на лету конвертировал изображения в WebP, и если браузер не поддерживает WebP, будет доставлено изображение по умолчанию.
Если вы в Nginx
WebP Express добавляет необходимые правила перезаписи ‘.htaccess’, но работает только на сервере Apache, LiteSpeed или OpenLiteSpeed. Если вы используете Nginx, вам нужно отредактировать и добавить следующий код:
Приведенный выше код добавляет необходимые заголовки ответа (варьируется и управление кешем) и пытается доставить WebP, если он существует, в противном случае перенаправить его в конвертер (на основе поддержки браузера)
Поставщики CDN, поддерживающие «Разнообразный ответ»
Если ваш провайдер CDN не поддерживает WebP в качестве ключа кеширования, файлы WebP будут доставлены в браузеры, не поддерживающие WebP. Точно так же есть вероятность, что изображения, не относящиеся к webp, будут доставлены в поддерживаемые браузеры.
BunnyCDN , KeyCDN , Google CDN и многие другие поставщики CDN поддерживают WebP в качестве ключа кеша. Убедитесь, что вы включили их в настройках.
В BunnyCDN
В KeyCDN
Используете бесплатный тариф Cloudflare?
К сожалению, бесплатный план Cloudflare не поддерживает WebP в качестве ключа кеширования. Либо используйте CDN, например BunnCDN, либо перейдите на их профессиональный план.
Настройка разнообразного ответа + CDN у популярных хостинг-провайдеров
Убедитесь, что установлен WebP Express .
- Kinsta или WP Engine – обратитесь в их службу поддержки, чтобы добавить вышеуказанную конфигурацию Nginx и включить ключ кеширования WebP в их CDN (KeyCDN).
- Cloudways – достаточно установить WebP Express и сохранить настройки с помощью .htacess. Поскольку Cloudways использует гибридный подход Apache + Nginx, он работает из коробки.
- SiteGound – обратитесь в службу поддержки, чтобы добавить конфигурацию Nginx. Используйте поддерживаемый CDN, как указано выше.
- LiteSpeed / OpenLiteSpeed / Apache server – достаточно установить WebP Express и сохранить настройки с помощью ‘.htacess’. Также используйте поддерживаемый CDN, как указано выше.
- Пользовательский VPS с Nginx (стек LEMP) – настройте и используйте поддерживаемый CDN, как указано выше.
Метод № 3 – Использование тега изображения
Если оба вышеперечисленных метода не работают для вас, вы можете использовать тег изображения. Он не требует настройки сервера (редактирования nginx.conf) и поддерживает всех провайдеров CDN.
Использование этого метода изменит HTML для доставки WebP. Он не будет работать с фоновыми изображениями, несовместим с некоторыми темами, плагинами кеширования, плагинами отложенной загрузки и т. Д.
Если вы воспользуетесь этим методом, все теги img будут преобразованы примерно так:
Если браузер поддерживает WebP, доставляется соответствующий файл, в противном случае – обычное изображение.
Настройка тега изображения для WebP в WordPress
Самый простой способ настроить тег изображения – через WebP Express .
Установите режим работы “CDN friendly” и включите “Alter HTML”.
Как использовать изображения в форматах следующего поколения
Некоторые плагины для оптимизации изображений только конвертируют ваши изображения в формат WebP, но не несут ответственности за предоставление нужного изображения вашим посетителям. Для этого вам, возможно, придется использовать дополнительный плагин или выполнить одно из следующих действий.
Smush Pro заботится об обоих: конвертирует в формат WebP в WordPress и предоставляет его совместимым браузерам, чтобы вы могли пропустить всю эту ерунду.
1. Используйте JavaScript для определения поддержки WebP
Вы также можете использовать библиотеку JavaScript, такую как Modernizer, которая почти так же обнаруживает поддержку WebP .
Тестирование реальных возможностей браузеров также избавляет вас от необходимости переписывать код, когда несовместимые браузеры начинают поддерживать WebP. Так, например, когда Safari поддерживает изображения WebP и проходит тест на декодирование WebP, пользователи Safari будут получать изображения WebP без необходимости переписывать логику кода, чтобы включить Safari.
2. Используйте accept headers браузера
Браузер посетителя отправит заголовок запроса «принять», указывающий, какие форматы изображений он будет принимать с веб-сервера.
Если браузер указывает, что он принимает изображения WebP, веб-сервер знает, что он может безопасно отправлять WebP.
Это метод, используемый Smush Pro CDN для определения того, какие браузеры будут принимать изображения WebP.
3. Измените файл Hypertext Access (.htaccess) в WordPress.
Файл .htaccess находится в корневом каталоге и является уникальным файлом по нескольким причинам:
- Он начинается с точки (.), Означающей, что это скрытый файл. Вы не увидите его, если не сделали скрытые файлы видимыми
- У него нет расширения файла
- Если вы допустите ошибку при редактировании, ваш сервер может серьезно работать со сбоями, поэтому редактируйте его, только если вы знаете, что делаете!
В WordPress этот файл обычно используется для перезаписи URL. В этом случае URL-адрес изображения изменяется и добавляется расширение .webp.
Вот как обычно выглядит файл .htaccess в WordPress
В коде Vincent Orback на GitHub , например, файл .htaccess изменяется. URL-адреса изображений JPEG и PNG изменяются, если в одной папке есть версия WebP и если браузер поддерживает WebP. В этом случае ответственность за правильное отображение изображения ложится на веб-сервер Apache.
4. Обслуживание нескольких размеров и форматов с HTML 5
Одним из лучших способов предоставления изображений WebP является использование браузера для выбора лучшего изображения и использование элемента HTML5 для передачи различных изображений, доступных для выбора браузером. Вы можете использовать этот элемент не только для представления различных форматов изображений, но и для мобильных устройств и устройств Retina разных размеров.
Хотя HTML-изображение будет выглядеть примерно так:
У элемента намного больше:
Видите, как вложено в элемент? Браузеры, которые не поддерживают изображения WebP, вернутся к изображению, указанному в элементе. Фактически, это требование (или изображение не будет отображаться), и оно должно отображаться последним.
В каких случаях JPG оказывается лучше WEBP или ложка дёгтя
Я прочитал множество статей на похожие темы, но мне не доводилось видеть примеры в которых JPG побеждает WEBP, а ведь не всё так хорошо с WEBP. Предчувствуя косые взгляды, в качестве доказательства я прикладываю изображения в указанных форматах.
Настоятельно рекомендую просматривать эту статью на большом экране. Все сравниваемые изображения в разных форматах примерно равны по размеру. JPG всегда слева, WEBP справа.
Первым идёт Микки Рурк с его фактурным лицом
Обратите внимание, сколько деталей теряет WEBP
{$alt}
{$alt}
При равном размере изображения, JPG выигрывает у WEBP
Обратите внимание на детальность прорисовки пор кожи и правый зрачок
Скачать Mickey Rourke.jpg 40.4 КБ
Скачать Mickey Rourke.webp 41.8 КБ. Светящийся логотип нашего блога на фоне темной бумаги
На втором изображении наблюдается потеря цвета ореола свечения и огромного количества мелких деталей. Тем не менее саму перчинку оба формата передают хорошо
Светящийся логотип нашего блога на фоне темной бумаги. На втором изображении наблюдается потеря цвета ореола свечения и огромного количества мелких деталей. Тем не менее саму перчинку оба формата передают хорошо.
{$alt}
{$alt}
Однозначный победа JPG над WEBP
Обратите внимание, как ухудшается качество свечения и темного фона изображения. Перчинка остаётся без видимых изменений.
Скачать black pepper.jpg 55.7 КБ
Скачать black pepper.webp 55.1 КБ
Логотип блога на фоне обычного листа бумаги. Мелкие детали на белый фоне в WEBP тоже страдают.
{$alt}
{$alt}
При равном размере изображения, JPG одерживает победу над WEBP
Обратите внимание на количество деталей мягкого белого фона
Скачать white pepper.jpg 57.9 КБ
Скачать white pepper.webp 57.5 КБ
Чем открыть файл формата WebP?
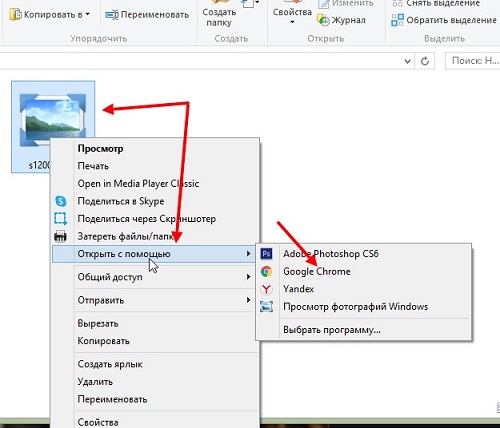
Вы скачали из интернета фаил webp и он уже на вашем компьютере? Из вышесказанного вы теперь знаете, что это графический формат изображения и открывать его мы будем через стандартный просмоторщик Windows.
Для того чтобы реализовать данную возможность, нужно установить дополнительный плагин в операционную систему. Все дальнейшие действия опробованы лично мной на ОС Windows 7 64-bit. Но как уверяют разработчики плагина, должно получиться открыть webp
и на Windows XP (SP3), а также Windows Vista.

2
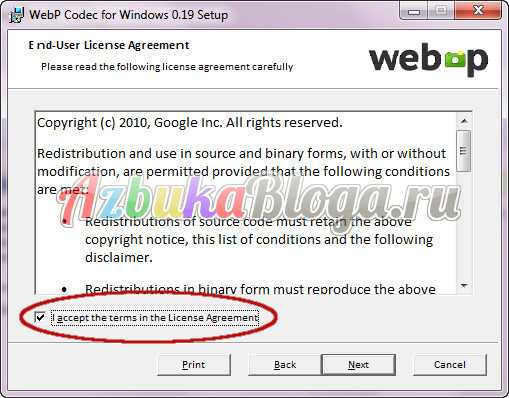
После того как плагин скачается, нужно двойным кликом запускаем процесс установки. Откроется следующее диалоговое окно, где нужно нажать «Next»


4
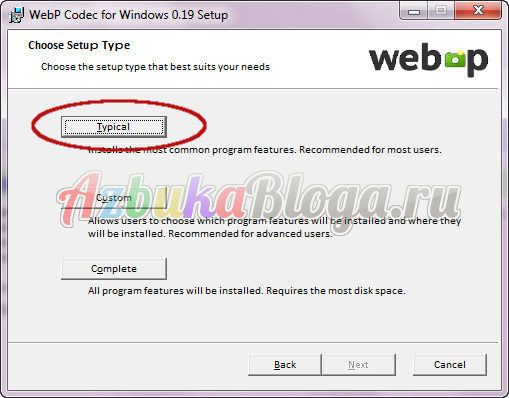
В открывшемся диалоговом окне нажимаем пункт «Typical»

5
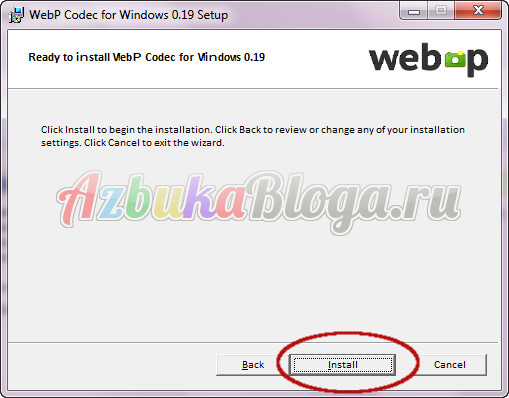
И в завершающем окне нажимаем кнопку «Install» чтобы запусить установку плагина

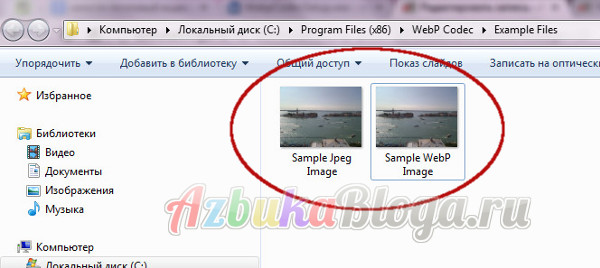
После того как установить завершения установки вам предложат перейти в директорию, где будут лежать два графических файла — один в формате JPEG, а другой в формате WEBP.

Кликайте по ним и радуйтесь, теперь вы легко и просто можете просматривать файлы webp в стандартном просмоторщике Windows.
На этом у меня все. Надеюсь, сегодняшний небольшой урок окажется для вас полезным.
Также, скоро должны придти два гидрометра (определяют влажность воздуха) с Китая. Повешу в комнате, чтобы следить за микроклиматом, а то увлажнитель воздуха есть, но он не совсем корректно (я так думаю) показывает влажность в помещении.
На блоге был оставлен юбилейный 500 комментарий Николаем (). За это Николай получает небольшой приз в размере 50 рублей на свой электронный кошелек.
Все мы любим «прогуливаться» по просторам интернета и посещать те или иные сайты. И ни для кого не секрет, что, просматривая огромное количество изображений еды, природы, скриншотов из фильмов или видеоигр, загрузка страницы сайта может задерживаться надолго. Особенно это заметно на мобильных устройствах или если в браузере на компьютере открыто много вкладок. Разумеется, что как бы при этом веб-дизайн не был бы красив и функционален, посетители стараются или прервать загрузку изображений или попросту уйти с сайта.
А если сами изображения огромны по размеру (ширина-высота)? Их немного на станице, но они просто величественны (2К, 4К форматы). Ведь почти всем нам хочется увидеть красивые фотографии или возможности графических видеокарт. Да что уж говорить, зачастую, весь веб-дизайн создается сплошь из изображений. То это полосочки, то квадратики с текстурой, то клипарты и прочее.
Одним словом, использоваться изображения в большом количестве или большого размера могут по-разному и на самых разных сайтах. Как можно решить такую проблему и нужно ли? Мы рассмотрим один из способов, который в реалии используется многими сайтами на протяжении последних лет и, разумеется, разберемся, как в этом может помочь Photoshop и нужно ли это вообще.
Начинаем…
WEBP Инструмент анализа файлов™
Вы не уверены, какой тип у файла WEBP? Хотите получить точную информацию о файле, его создателе и как его можно открыть?
Теперь можно мгновенно получить всю необходимую информацию о файле WEBP!
Революционный WEBP Инструмент анализа файлов сканирует, анализирует и сообщает подробную информацию о файле WEBP. Наш алгоритм (ожидается выдача патента) быстро проанализирует файл и через несколько секунд предоставит подробную информацию в наглядном и легко читаемом формате.†
Уже через несколько секунд вы точно узнаете тип вашего файла WEBP, приложение, сопоставленное с файлом, имя создавшего файл пользователя, статус защиты файла и другую полезную информацию.
Чтобы начать бесплатный анализ файла, просто перетащите ваш файл WEBP внутрь пунктирной линии ниже или нажмите «Просмотреть мой компьютер» и выберите файл. Отчет об анализе файла WEBP будет показан внизу, прямо в окне браузера.
Перетащите файл WEBP сюда для начала анализа
Просмотреть мой компьютер »
Пожалуйста, также проверьте мой файл на вирусы
Ваш файл анализируется… пожалуйста подождите.
Доброго времени суток друзья. Совсем недавно обнаружил, что у меня не получается сохранять картинки из браузера правой кнопкой мыши в стандартных графических форматах (JPG, PNG), но при этом происходит сохранение изображений в неизвестном для меня формате WebP
. Ну ладно, файл я скачал, а теперь вопрос, как открыть WebP
?. В какой программе? Вот об этом мы сегодня и поговорим.
Вариант 1 — Photoshop
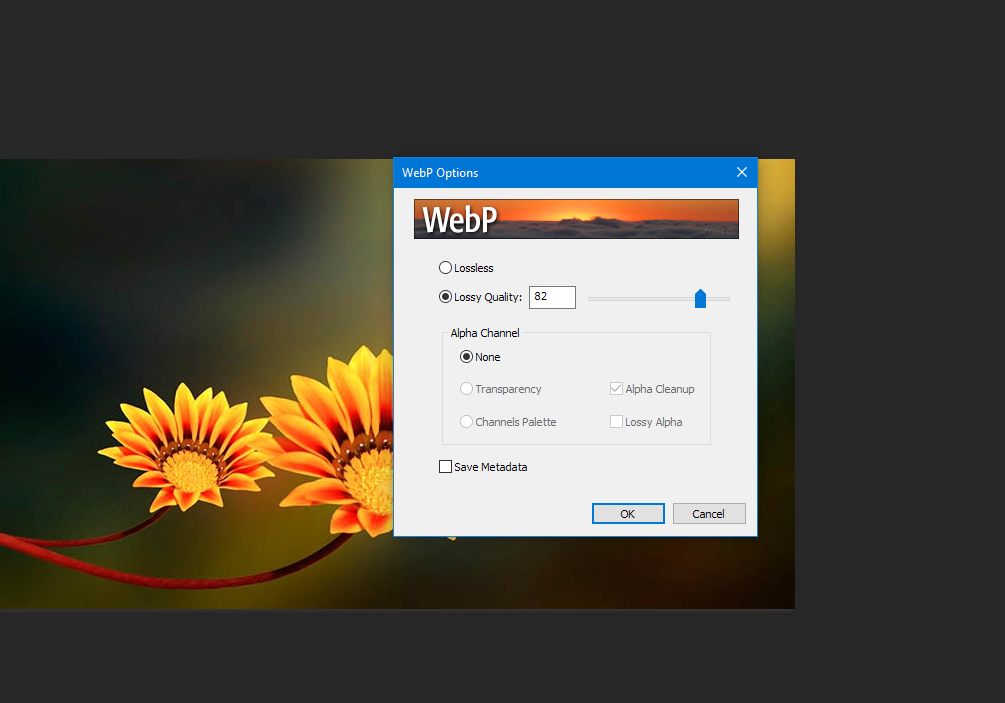
Самым простым способом работы с WebP является, конечно же, Photoshop, для которого Telegraphics создала и специальный плагин для разных версий разрядности. После того, как установите его (скопируете в папку с плагинами) в приложении появится возможность в меню «Сохранить как…
» выбрать в ниспадающем списке формат WebP.

Диалоговое окно позволяет настраивать качество с помощью ползунка, фильтрацию, шумы и резкость
Обратим внимание, что согласно прилагаемому файлу readme в архиве, оговаривается, что в вариации на Windows функциональность плагина меньше, чем в версии для Mac OS

Кроме этого, плагин для Photoshop не позволяет воспользоваться «Сохранить для Web…
», а также нет предпросмотра сохраняемого изображения, как в случае с JPEG. Поэтому, пока вы не сохраните файл и не откроете его для просмотра, вы не сможете узнать, что получается и какого размера будет файл.
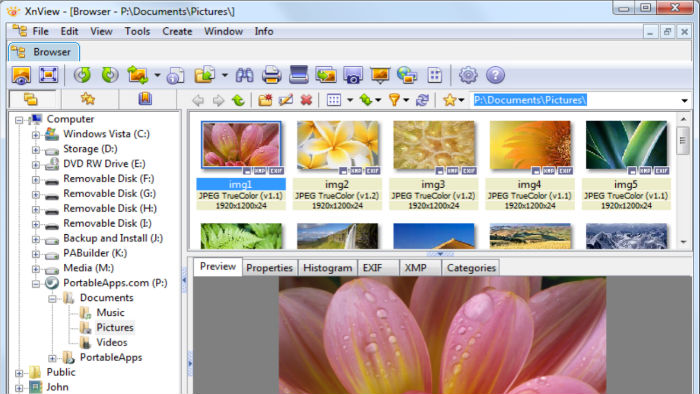
Конвертирование с помощью XnConvert
Если не хотите быть зависимыми от интернета, скачайте с сайта www.xnview.com
и установите — бесплатную программу для конвертирования и базовой обработки изображений. Приложение отличается легкостью и простотой, умеет работать с более чем 500
графических форматов, производить с изображениями различные действия, как то: выравнивание, обрезка, применение фильтров, изменение яркости, контрастности и других параметров, добавление водяных знаков и многое, многое другое.


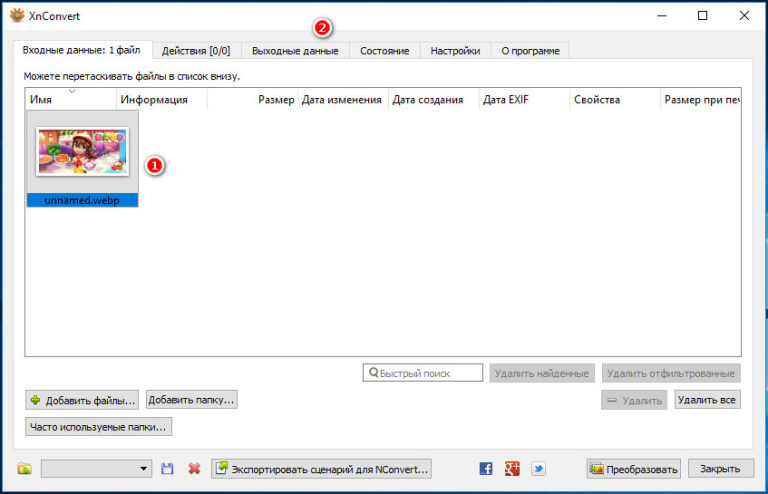
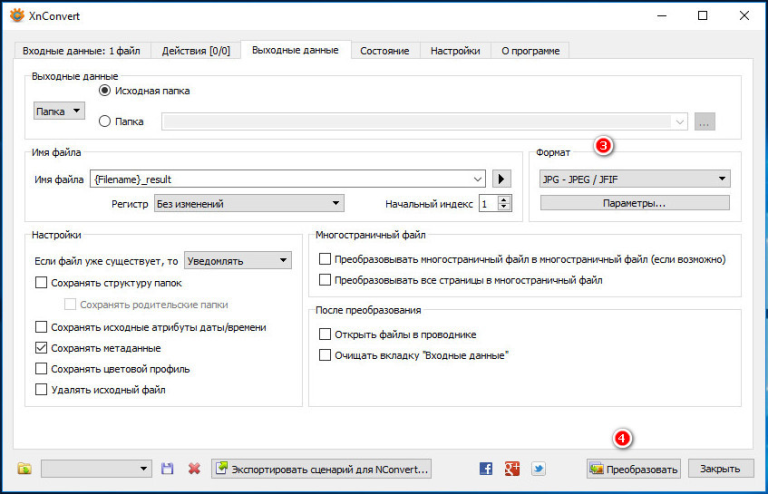
Чтобы сконвертировать WebP
, просто перетащите файлы на окно , во вкладке «Выходные данные»
выберите подходящий формат и нажмите «Преобразовать»
. Ну, вот и всё. Надеемся, больше вопросов по поводу скачивания и просмотра картинок WebP
у вас возникать не будет.
Обычно разработчики программного обеспечение, создающие приложения преимущественно для какой-то одной операционной системы, не особо стремятся портировать свои продукты на другие платформы. Много ли, к примеру, можно вст…
Конвертация
Конвертирование – это переформатирование файла и присвоение ему другого формата, с которым можно будет без проблем работать в дальнейшем. Сделать это можно в paint.net и других программах и онлайн-ресурсах.
Онлайн сервисы
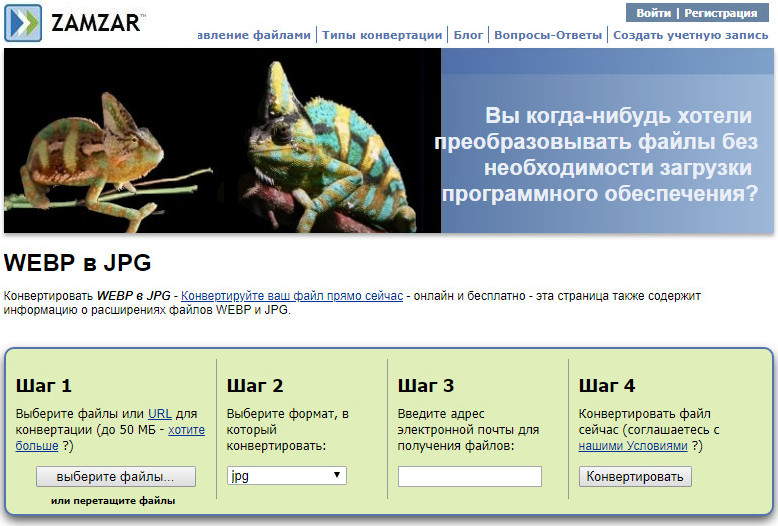
Такой сервис, как Zamzar, позволяет быстро осуществить конвертацию данных в необходимый формат. Процедура совершенно бесплатная и простая. Единственный недостаток заключается в том, что система требует указать адрес электронной почты.
Чтобы переформатировать объект, необходимо выбрать его из области памяти, указать расширение, в которое предпочтительней конвертировать пользователю, ввести адрес электронной почты и подтвердить операцию с помощью нажатия на кнопку «конвертировать».

Полученный файл с расширением JPEG или JPG автоматически начнет скачиваться с ресурса, после чего с ним можно работать в любых доступных программах для просмотра изображений на компьютере.
Программа
Если нет желания передавать конфиденциальные данные постороннему ресурсу, можно воспользоваться программой XnConvert, которую необходимо скачать с официального источника. Программное обеспечение дает возможность конвертировать различные пакеты данных и предлагает небольшой ряд инструментов для работы с ними.


Чтобы начать работу с программой, необходимо перетащить файл webp на ее иконку, после чего обеспечение предложит конвертацию объекта. Во вкладке «выходные данные» следует указать расширение, в которое необходимо конвертировать, и подтвердить операцию, нажав на кнопку «преобразовать».
Внедрение файлов изображений
Как мы говорили выше, почти все браузеры на текущий момент (середина мая 2017 года) поддерживают работу с WebP по умолчанию. Тем не менее, на компьютерах пользователей могут быть установлены старые версии браузеров или те, что не поддерживают формат. Существует два удобных варианта отображения картинок в WebP.
- WebPJS полифилл (библиотека), который будет обрабатывать версию используемого браузера и менять изображения. На странице автора показано и расписано, куда вставлять нужные блоки кода на страницы сайта.
- Picturefill , тоже маленькая библиотека, работающая уже по иному принципу.
В чем существенная разница обеих библиотек? В первом случае img-тег
на страницах не меняется, вы просто сами меняете расширение файлов с JPEG на WebP. Во втором случае, формат WebP используется для представления изображения, в случае, если он поддерживается, а если нет, то заменяется на JPEG. При таком варианте придется изменять img-теги
на странницах, Автоматическая конвертация форматов происходит «налету», поэтому сказать, какой из них лучше работает — сложно.
Также можно использовать и код для файла.htaccess , который проверит поддержку браузером WebP и в случае отрицательного ответа заменит изображение на JPEG. При этом все изображения должны быть в одной папке и одного размера (ширина + высота).

Таким образом, веб-дизайнер и разработчики использовать формат WebP могут, если проект, сайт, ориентируется на современные браузеры. Тогда он будет работать и отображаться на страницах.
Резюме файла WEBP
У нас есть шесть существующие программные обеспечения, связанные с файлами WEBP (как правило это программное обеспечение от Adobe Systems Incorporated, известное как Adobe Photoshop), и их можно отнести к категории основных типов файлов один. Традиционно эти файлы имеют формат Google Image File Format .
Основную часть этих фацлов классифицируют, как Raster Image Files.
Файлы WEBP были обнаружены на платформах Windows, Mac и iOS. Они подходят для настольных ПК (и мобильных устройств).
Рейтинг популярности основного типа файла WEBP составляет «Низкий», что означает, что эти файлы встречаются на стандартных настольных комьютерах или мобильных устройствах достаточно редко.
Вариант 1 — Photoshop
Самым простым способом работы с WebP является, конечно же, Photoshop, для которого Telegraphics создала и специальный плагин для разных версий разрядности. После того, как установите его (скопируете в папку с плагинами) в приложении появится возможность в меню «Сохранить как…
» выбрать в ниспадающем списке формат WebP.

Диалоговое окно позволяет настраивать качество с помощью ползунка, фильтрацию, шумы и резкость
Обратим внимание, что согласно прилагаемому файлу readme в архиве, оговаривается, что в вариации на Windows функциональность плагина меньше, чем в версии для Mac OS

Кроме этого, плагин для Photoshop не позволяет воспользоваться «Сохранить для Web…
», а также нет предпросмотра сохраняемого изображения, как в случае с JPEG. Поэтому, пока вы не сохраните файл и не откроете его для просмотра, вы не сможете узнать, что получается и какого размера будет файл.