Горизонтальное выпадающее меню
Содержание:
- Горизонтальное выпадающее меню с разделителями
- Горизонтальное меню
- Доступность
- Разметка HTML
- CSS
- Bootstrap Navbar — Анимация кнопки меню
- Использование CSS3 анимации
- Обзор
- Меню для сайта на CSS в онлайн сервисе
- Как работает метод центрирования
- Укрощение строптивого IE6 🙂
- Вертикальное выпадающее меню вправо
- Вертикальное меню
- CSS
- Как зафиксировать меню при прокрутке
- Использование
Горизонтальное выпадающее меню с разделителями
Существует несколько десятков вариантов, как на чистом CSS добавить полоску (разделитель) между пунктами меню. Варианты, которые используют ::before или ::after , или куда проще border-left, border-right я дублировать не буду.
Бывают ситуации, когда верстка построена так чудесненько, что без jquery не обойтись.
Html код у нас остается прежним, мы только подключаем в самом начале библиотеку jQuery и файл, который ее использует:
Сразу после </title>.
Как вы поняли, нужно создать файл script-menu-3.js и туда закинуть вот такой маленький код:
Стили CSS для такого меню нужно оставить те что есть, + забросить вот этот кусок в конец:

Можно просмотреть в режиме демо или скачать шаблон горизонтального меню ниже:
Скачать пример
Преимуществами такого решения является:
- меню будет тянутся динамически;
- отступы от разделителя до пункта везде одинаковые;
- более красивое и гибкое оформление.
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Горизонтальное меню можно создать путем стилизации обычного списка. Свойству display для элементов <li> нужно присвоить значение inline, чтобы пункты списка располагались друг за другом.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
<ul id="navbar"> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { display: inline; }
Попробовать »
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
border: 2px solid #0066FF;
border-radius: 20px 5px;
width: 550px;
text-align: center;
background-color: #33ADFF;
}
#navbar a {
color: #fff;
padding: 5px 10px;
text-decoration: none;
font-weight: bold;
display: inline-block;
width: 100px;
}
#navbar a:hover {
border-radius: 20px 5px;
background-color: #0066FF;
}
Попробовать »
Доступность
Стандарт WAI ARIA описывает и определяет виджет как настоящий виджет, но лишь для меню «а-ля приложение», запускающих действия или функции. Меню ARIA могут содержать лишь пункты меню, чекбоксы, «радио-кнопки», группы «радио-кнопок» и подменю.
Выпадающие элементы Bootstrap, с другой стороны, спроектированы для решения множества задач и могут работать в разных структурах разметки. Например, можно создать выпадающие элементы, содержащие дополнительные поля ввода и элементы контроля форм, такие как поиск или поле ввода логина. По этой причине BS4 не «ожидает» (и не добавляет автоматически) ни один из атрибутов ( и ), необходимых для меню согласно стандарту ARIA.
Однако Bootstrap всегда добавляет встроенную поддержку для большинства стандартных взаимодействий меню и клавиатуры, таких как возможность двигаться через отдельные элементы класса кнопками курсора на клавиатуре и закрывать меню кнопкой ESC.
Разметка HTML
Структура HTML будет строиться с мета тегом для управления шаблоном на мобильных устройствах.
Обычно оптимизированные для мобильных приложений сайты содержат следующие команды:
<head> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0, user-scalable=no"/> </head>
CSS и JavaScript подключаются следующими строчками:
<link rel="stylesheet" type="text/css" href="styles.css" media="all" /> <script src="js/jquery-1.7.2.min.js"></script>
JavaScript код, который строит навигационное меню для мобильных устройств выглядит так:
<!-- javaScript -->
<script>
<!-- // Стрим меню для мобильных устройств -->
$(function(){
// Добавляем элемент select
$('<select />').appendTo('nav');
//Добавляем опции в элемент select
$('<option />', {
'selected': 'selected',
'value' : '',
'text': 'Choise Page...'
}).appendTo('nav select');
$('nav ul li a').each(function(){
var target = $(this);
$('<option />', {
'value' : target.attr('href'),
'text': target.text()
}).appendTo('nav select');
});
// Событие onclicking при нажатии на ссылку
$('nav select').on('change',function(){
window.location = $(this).find('option:selected').val();
});
});
// Выводим и скрываем подменю
$(function(){
$('nav ul li').hover(
function () {
// Выводим подменю
$('ul', this).slideDown(150);
},
function () {
// Скрываем подменю
$('ul', this).slideUp(150);
}
);
});
</script>
Само выпадающее меню будет иметь следующую структуру:
<div id="fdw"> <!--Навигация--> <nav> <ul> <li class="current"><a href="http://www.ruseller.com" target="_balnk">Главная<span class="arrow"></span></a> <ul style="display: none;" class="sub_menu"> <li class="arrow_top"></li> <li><a class="subCurrent" href="http://www.ruseller.com" target="_balnk">Пророчества</a></li> <li><a href="http://www.ruseller.com" target="_balnk">Откровения</a></li> </ul> </li> <li><a href="http://www.ruseller.com" target="_balnk">О нас</a></li> <li><a href="http://www.ruseller.com" target="_balnk">Услуги</a></li> <li> <a href="http://www.ruseller.com" target="_balnk">Портфолио<span class="arrow"></span></a> <ul style="display: none;" class="sub_menu"> <li class="arrow_top"></li> <li><a href="http://www.ruseller.com" target="_balnk">Портфолио 3 </a></li> <li><a href="http://www.ruseller.com" target="_balnk">Портфолио 4 </a></li> <li><a href="http://www.ruseller.com" target="_balnk">Портфолио 1 </a></li> <li><a href="http://www.ruseller.com" target="_balnk">Портфолио 2 </a></li> </ul> </li> <li> <a href="http://www.ruseller.com" target="_balnk">Блог<span class="arrow"></span></a> <ul style="display: none;" class="sub_menu"> <li class="arrow_top"></li> <li><a href="http://www.ruseller.com" target="_balnk">Дизайн</a></li> <li><a href="http://www.ruseller.com" target="_balnk">HTML5</a></li> <li><a href="http://www.ruseller.com" target="_balnk">CSS3</a> </li><li><a href="http://www.ruseller.com" target="_balnk">jQuery</a></li> </ul> </li> <li><a href="http://www.ruseller.com" target="_balnk">Контакты</a></li> </ul> </nav> </div>
CSS
#nav {
border:3px solid #3e4547;
box-shadow:2px 2px 8px #000000;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
#nav, #nav ul {
list-style:none;
padding:0;
width:200px;
}
#nav ul {
position:relative;
z-index:-1;
}
#nav li {
position:relative;
z-index:100;
}
#nav ul li {
margin-top:-23px;
-moz-transition: 0.4s linear 0.4s;
-ms-transition: 0.4s linear 0.4s;
-o-transition: 0.4s linear 0.4s;
-webkit-transition: 0.4s linear 0.4s;
transition: 0.4s linear 0.4s;
}
#nav li a {
background-color:#d4d5d8;
color:#000;
display:block;
font-size:12px;
font-weight:bold;
line-height:28px;
outline:0;
padding-left:15px;
text-decoration:none;
}
#nav li a.sub {
background:#d4d5d8 url("../images/down.gif") no-repeat;
}
#nav li a + img {
cursor:pointer;
display:none;
height:28px;
left:0;
position:absolute;
top:0;
width:200px;
}
#nav li a img {
border-width:0px;
height:24px;
line-height:28px;
margin-right:8px;
vertical-align:middle;
width:24px;
}
#nav li a:hover {
background-color:#bcbdc1;
}
#nav ul li a {
background-color:#eee;
border-bottom:1px solid #ccc;
color:#000;
font-size:11px;
line-height:22px;
}
#nav ul li a:hover {
background-color:#ddd;
color:#444;
}
#nav ul li a img {
background: url("../images/bulb.png") no-repeat;
border-width:0px;
height:16px;
line-height:22px;
margin-right:5px;
vertical-align:middle;
width:16px;
}
#nav ul li:nth-child(odd) a img {
background:url("../images/bulb2.png") no-repeat;
}
#nav a.sub:focus {
background:#bcbdc1;
outline:0;
}
#nav a:focus ~ ul li {
margin-top:0;
-moz-transition: 0.4s linear;
-ms-transition: 0.4s linear;
-o-transition: 0.4s linears;
-webkit-transition: 0.4s linears;
transition: 0.4s linear;
}
#nav a:focus + img, #nav a:active + img {
display:block;
}
#nav a.sub:active {
background:#bcbdc1;
outline:0;
}
#nav a:active ~ ul li {
margin-top:0;
}
#nav ul:hover {
display:block;
}
Примеры кода, с помощью которых вы можете «оживить» кнопку «Гамбургер».
1 вариант (анимация в иконку закрытия):
.navbar-toggle {
border: none;
background: transparent !important;
}
.navbar-toggle:hover {
background: transparent !important;
}
.navbar-toggle .icon-bar {
width: 22px;
-webkit-transition: all 0.2s;
transition: all 0.2s;
}
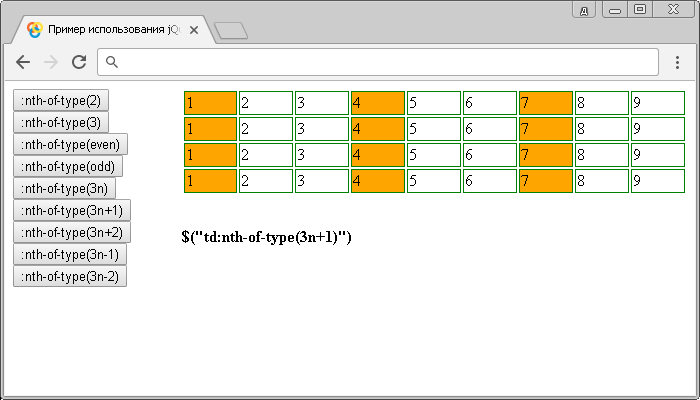
.navbar-toggle .icon-bar:nth-of-type(1) {
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transform-origin: 10% 10%;
-ms-transform-origin: 10% 10%;
transform-origin: 10% 10%;
}
.navbar-toggle .icon-bar:nth-of-type(2) {
opacity: 0;
filter: alpha(opacity=0);
}
.navbar-toggle .icon-bar:nth-of-type(3) {
-webkit-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transform-origin: 10% 90%;
-ms-transform-origin: 10% 90%;
transform-origin: 10% 90%;
}
.navbar-toggle.collapsed .icon-bar:nth-of-type(1) {
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
}
.navbar-toggle.collapsed .icon-bar:nth-of-type(2) {
opacity: 1;
filter: alpha(opacity=100);
}
.navbar-toggle.collapsed .icon-bar:nth-of-type(3) {
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
}
2 вариант (анимация в стрелочку, направленную вверх):
.navbar-toggle {
border: none;
background: transparent !important;
}
.navbar-toggle:hover {
background: transparent !important;
}
.navbar-toggle .icon-bar {
width: 22px;
-webkit-transition: all 0.2s;
transition: all 0.2s;
}
.navbar-toggle.collapsed .icon-bar:nth-of-type(1) {
transform: translate3d(0,0,0) rotate(0deg);
width: 22px;
}
.navbar-toggle.collapsed .icon-bar:nth-of-type(2) {
transform: translate3d(0,0,0) rotate(0deg);
}
.navbar-toggle.collapsed .icon-bar:nth-of-type(3) {
transform: translate3d(0,0,0) rotate(0deg);
width: 22px;
}
.navbar-toggle .icon-bar:nth-of-type(1) {
transform: translate3d(1px,0,0) rotate(-45deg);
transform-origin: center center;
width: 11px;
}
.navbar-toggle .icon-bar:nth-of-type(2) {
transform: rotate(-90deg);
transform-origin: center center;
}
.navbar-toggle .icon-bar:nth-of-type(3) {
transform: translate3d(0px,-14px,0) rotate(-135deg);
transform-origin: right top;
width: 11px;
}
Использование CSS3 анимации
transition
.menu {
background: #000;
border: 1px solid #666;
border-radius: 3px;
height: 40px;
}
.menu li {
position: relative;
float: left;
height: 40px;
overflow: hidden;
}
/*ссылки*/
.menu li a {
display: block;
padding: 0 5px;
margin: 3px;
font: normal normal 14px/28px Tahoma, sans-serif;
color: #FFF;
}
.menu li:hover > a {
background: #0C6;
}
.menu ul { position: absolute;
background: #666;
border: 1px solid #999;/*установленные начальные параметры*/
width: 0px;
opacity: ;/*параметры применяемой анимации*/
-webkit-transition: all .25s ease .1s;
-moz-transition: all .25s ease .1s;
-o-transition: all .25s ease .1s;
-ms-transition: all .25s ease .1s;
transition: all .25s ease .1s;
}.menu li:hover {
overflow: visible;
}/*приобретаемые параметры при наведении на родителя*/
.menu li:hover > ul {
opacity: 1;
width: 150px;
}.menu ul {
left: 0;
top: 100%;
}
.menu li ul li ul{
left: 100%;
top: 0%;
}
Параметры для свойства transition задаются в следующем порядке:
[свойство|продолжительность анимации|тип анимации|пауза перед выполнением]
Например: transition: height 1s easy-in .5s; Что на словах можно истолковать как: плавно изменить высоту элемента, в течении 1 секунды, ускоряясь в завершении, начав анимацию с паузой в полсекунды.
Значении all указывает что анимация должна воздействовать на все доступные свойства.
http://magentawave.com
Обзор
Выпадающие элементы — это переключаемые, контекстные элементы поверхностного наложения для отображения списков ссылок и т.п. Они интерактивны благодаря плагину JavaScript в BS4. Функциональность toggle в выпадающих элементах запускается по клику, а не по наведению – это сделано умышленно.
Выпадающие элементы «построены» на сторонней библиотеке Popper.js, которая обеспечивает динамическое позиционирование и определение размера окна просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте / , который содержит Popper.js.
Если вы компилируете наши JS файлы, .
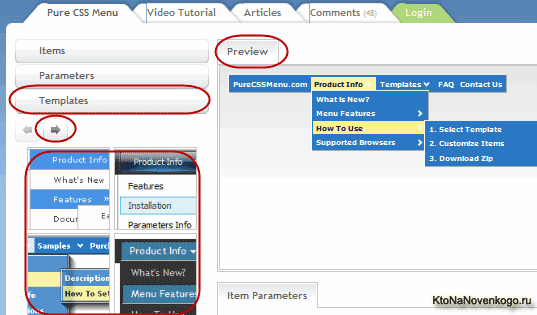
Меню для сайта на CSS в онлайн сервисе

Щелкните по любому из шаблонов и вы увидите в области «Preview», как будет выглядеть меню, созданное на его основе с использованием одного лишь CSS (таблиц каскадных стилей).
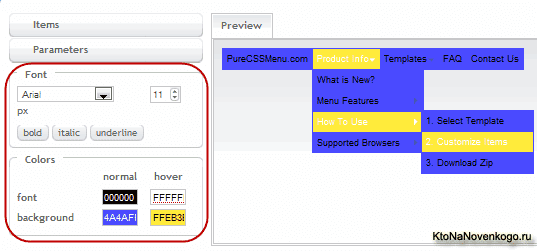
Посмотрите как оно работают и прикиньте, какой шаблон, на ваш взгляд, наилучшим образом подойдет к дизайну вашего сайта. Учтите, что цветовое оформление, а так же размер, тип и начертание шрифта можно будет поменять на вкладке «Parameters»:

Нужный цвет для шрифтов или фона вы можете ввести непосредственно в виде Html кода цвета (, где, например, FFFFFF означает белый) либо выбрать из выпадающей палитры при щелчке по прямоугольнику с настраиваемым цветом.
Итак, вы выбрали наиболее подходящий вам шаблон для будущего шедевра навигации, настроили его цветовое оформление и выбрали нужный тип, размер и начертание шрифта. Некоторые нюансы отображения вы сможете поменять уже непосредственно в коде выпадающего меню (в свойствах CSS), который скачаете после завершения работы с мастером.
Создание горизонтального или вертикального меню
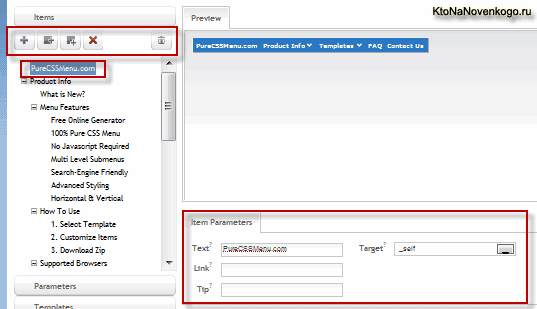
Теперь можно переходить к созданию структуры, перейдя на вкладку «Items». В открывшемся окне мастера вам представится возможность:
- создавать новые пункты (как вложенные, так и не вложенные)
- удалять уже существующие пункты выпадающего меню
- удалить все пункты одновременно (очистка)
- задать надпись для каждого пункта
- повесить ссылку на каждый пункт
- прописать для этой ссылки атрибут Title (может пригодится, если в качестве анкора используется изображение)
- настроить способ открытия страницы при переходе по данному пункту (в этом же окне или в новом окне браузера)

Для того, чтобы удалить все демонстрационные пункты меню, вы можете нажать на кнопку под названием «Clear» с изображением мусорного бака.
Для создания нового пункта служит кнопка «Add Item» с изображение большого плюса. В этом случае новый пункт выпадающего меню будет добавлен в самый конец списка уже имеющихся. Если вы нажмете на следующую кнопку под названием «Add Next Item», то новый пункт будет добавлен сразу после выделенного в текущий момент.
Для добавления вложенного пункта нажмите на кнопку под названием «Add Subitem», при этом должен быть выбран в окне мастера тот пункт меню, в котором вы хотите создать вложенный. Ну, а кнопка под названием «Remove Item» служит для удаления выбранного в текущий момент.
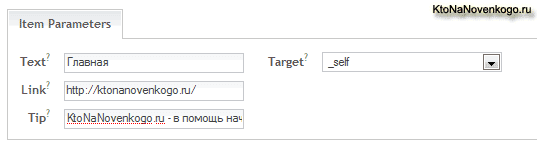
Для каждого созданного пункта вы должны заполнить поля в области «Item Parameters».

- в поле «Text» должны вписать текст
- в поле «Link» должны вписать Урл страницы, на которую должен будет осуществиться переход
- в поле «Tip» можете, при желании, указать . Содержимое тега TITLE будет видно, если подвести указатель мыши к ссылке
- в поле «Target» из выпадающего списка вы можете выбрать способ открытия страницы, ссылку на которую вы прописали для данного пункта горизонтального или вертикального меню. Если вы оставите значение по умолчанию «_self», то при его выборе посетителем вашего сайта, страница откроется в этом же окне браузера. Если вы хотите, чтобы страница открывалась в новом окне браузера, то нужно будет выбрать из выпадающего списка вариант «_blank»
Как работает метод центрирования
Действие метода основано на относительном позиционировании плавающих блочных элементов один в другом. Для начала посмотрим, как изменяется размер элементов при смещении.

Элемент div (блочный) без смещения растягивается на всю доступную ему ширину.
Элемент div со смещением влево

Но если мы будем смещать элемент div влево, он автоматически будет ужиматься до размеров своего содержимого. Сжатие является ключевым моментом в реализации данного метода центрирования меню. Оно помогает перемещать меню в правильную позицию.
Стандартное выровненное влево меню
Возьмем стандартное выровненное влево меню и будем шаг за шагом его переделывать. Для наглядности пункты окрашены в разные цвета, так что сразу понятно, что куда вложено.

Обратите внимание на следующие моменты:
- Элемент centeredmenu div (голубой прямоугольник) смещается влево, но имеет ширину 100%, поэтому остается растянутым на всю страницу.
- Элемент ul (розовый прямоугольник) находится внутри элемента centeredmenu div и смещается влево. Это означает, что он будет ужат до ширины своего содержимого, то есть до суммарной ширины всех закладок.
- Все элементы li (зеленые прямоугольники) находятся внутри элемента ul и смещаются влево. Таким образом, они ужимаются до размеров ссылок в них и выстраиваются в одну горизонтальную линию.
- Внутри каждой ссылки (оранжевые прямоугольники) выводится текст закладки: Закладка 1, Закладка 2 и так далее.
Смещаем положение неупорядоченного списка

Затем мы смещаем элемент ul вправо на 50% с помощью свойства
Когда элемент смещается с указанием процента при таких условиях важно помнить, что суммарная ширина содержащихся в нем элементов не является его шириной. В нашем случае смещение происходит на половину окна браузера (или доступного для вывода пространства).В результате наше меню начинается на середине окна и частично выходит за его пределы
И переходим к следующему шагу.
Сдвигаем положение всех элементов меню

Осталось только сдвинуть все элементы li влево на 50%. Это 50% ширины нашего элемента ul (контейнера, который содержит меню). Таким образом, закладки смещаются точно на центр окна.
Несколько важных замечаний
При использовании данного метода центрирования надо помнить о нескольких важных моментах:
- Так как элемент ul частично выходит за рамки окна, то это приводит к выводу полос прокрутки. Поэтому нужно использовать правило для элемента centeredmenu div. Таким образом, выступающая часть элемента div будет обрезана.
- Так как элемент ul не выровнен по закладкам, то нельзя использовать никаких визуальных стилей для него. Оставьте элемент ul без фонового цвета и без рамки, чтобы он стал полностью невидимым. А стили для закладок нужно использовать только для элементов li.
- Если нужно задать особенные стили для первой и последней закладки, нужно добавить класс для первого и последнего элементов li, чтобы можно было стилизовать их индивидуально.
Укрощение строптивого IE6 🙂
Подменю отображается при наведении курсора на элемент li. Как вы знаете, IE6 не поддерживает событие наведения курсора, если элемент — не ссылка.
И хотя в начале статьи прозвучала фраза “без JavaScript”, но без него с этим не справится, так что позвольте мне добавить пару строк:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(function() {
if ($.browser.msie && $.browser.version.substr(0,1)<7)
{
$('li').has('ul').mouseover(function(){
$(this).children('ul').show();
}).mouseout(function(){
$(this).children('ul').hide();
})
}
});
</script>
Вы можете не вставлять этот код, так как конец IE6 близок. Время пошло.
Вам понадобится jQuery. Я не думаю, что это составит проблему, так как jQuery стал технологией, используемой “по умолчанию” при создании современных сайтов.
Вертикальное выпадающее меню вправо
Представляю вашему вниманию первый пример: простое вертикальное выпадающее меню вправо при наведении.
Написание менюшки мы начнем с html кода и сделаем его универсальным на списках, вариант ответа идентичный тому, что возвращает wordpress.
Html для вертикального меню
Думаю в плане понимания html у вас не возникнет никаких сложностей, типичные списки с тегами ul и li. Смотрим код:
Меню для сайта на списках: у некоторых пунктов есть выпадающие блоки, у некоторых нет. Все предельно просто, думаю никаких пояснений не нужно.
Вертикальное выпадающее меню CSS
Со стилями CSS вопрос немного по сложнее. Я вам покажу код только самого меню, а остальные стили вы сможете посмотреть когда скачаете пример.
Вот эта строчка CSS
Посмотреть что у нас получилось в этом примере можно на скине:

Как работает вертикальное выпадающее меню css вы можете увидеть в режиме демо ниже, или скачав пример:
Скачать пример
Вот такой не сложный пример выпадающего меню у меня получился.
Это еще не конец, идем дальше.
Предположим, что вам нужно сделать выпадающее меню при наведении с выпадашкой влево. На основе примера выпадашки вправо мы сейчас ее и реализуем.
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент <li> нашего списка будет содержать по одной ссылке:
<ul id="navbar"> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента <a> со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
</style>
</head>
<body>
<ul id="navbar">
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О нас</a></li>
</ul>
</body>
</html>
Попробовать »
При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
#navbar a:hover {
background-color: #666;
border-left: 5px solid #3333FF;
}
Попробовать »
CSS
Для меню используются следующие стили:
#fdw nav select {
display:none; /* Для дисплеев мобильных устройств */
}
#fdw nav ul {
display:block;
z-index:999999;
}
#fdw nav ul li {
display:inline-block;
padding:50px 3px 30px;
margin-left:30px;
position:relative;
}
#fdw nav ul li a:link, #fdw nav ul li a:visited {
color:#444;
font:normal 20px 'Yanone Kaffeesatz', sans-serif;
text-transform:uppercase;
display:inline-block;
position:relative;
}
#fdw nav ul li a:hover, #fdw nav ul li a:active {
color:#e25d29;
text-decoration:none;
}
#fdw nav ul li span {
position:absolute;
right:-12px;
bottom:6px;
width:7px;
height:8px;
margin:0 0 0 3px;
float:right;
display:block;
background:url('images/nav_arrow.png') no-repeat left -8px;
font:0/0 a;
}
#fdw nav ul li.current {
border-bottom:2px solid #e25d29;
}
#fdw nav ul li.current a {
color:#e25d29;
cursor: default;
}
#fdw nav ul li.current a span {
background:url('../images/nav_arrow.png') no-repeat left 0;
}
#fdw nav ul li.current ul li a {
cursor:pointer;
}
/*===== Стили для sub_menu =======*/
#fdw nav ul li ul.sub_menu {
position:absolute;
top:90px;
left:0;
margin:0;
padding:0;
background:#fff;
border:1px solid #ececec;
border-top:5px solid #e25d29;
display:none;
z-index:999999;
-moz-box-shadow: 0px 6px 7px #121012;
-webkit-box-shadow: 0px 6px 7px #121012;
box-shadow: 0px 6px 7px #121012;
}
#fdw nav ul li ul.sub_menu li.arrow_top {
position:absolute;
top:-12px;
left:12px;
width:13px;
height:8px;
display:block;
border:none;
background:url('images/arrow_top.png') no-repeat left top;
}
#fdw nav ul li ul.sub_menu li {
float:none;
margin:0;
padding:0;
border-bottom:1px solid #ececec;
}
#fdw nav ul li ul.sub_menu li a {
white-space: nowrap;
width: 150px;
padding:12px;
font:13px Arial, tahoma, sans-serif;
text-transform:capitalize;
color:#777;
}
#fdw nav ul li ul.sub_menu li a:hover {
background:#f9f9f9;
color:#333;
}
#fdw nav ul li ul.sub_menu li a.subCurrent {
color:#e25d29;
cursor:default;
}
#fdw nav ul li ul.sub_menu li a.subCurrent:hover {
background:none;
}
/*===========================================*/
@media only screen and (min-width: 768px) and (max-width: 959px) {
/* nav */
#fdw nav ul li{
margin-left:12px;
}
}
/* Для всех мобильных устройств */
@media only screen and (max-width: 767px) {
/* Навигационное меню */
#fdw nav ul {
display:none;
}
#fdw nav select {
width:100%;
display:block;
margin-bottom:30px;
cursor:pointer;
padding:6px;
background:#f9f9f9;
border:1px solid #e3e3e3;
color:#777;
}
}
Как зафиксировать меню при прокрутке
Если необходимо зафиксировать меню не сразу, а после прокрутки страницы на величину, равной высоте некоторого блока, расположенного до него, то можно воспользоваться CSS свойством со значением .
<body>
<!-- Блок до меню Navbar (например, логотип) -->
<div style="height: 90px;">...</div>
<!-- Горизонтальное меню Navbar -->
<nav class="navbar navbar-default navbar-static-top" style="position: -webkit-sticky; position: sticky; top: 0;">
...
</nav>
</body>
Но данное решение не работает в браузерах IE и Edge. Если нужна их поддержка всех браузеров, то можно воспользоваться плагином Bootstrap 3 Affix.
<body>
<!-- Блок до меню Navbar (например, логотип) -->
<div style="height: 90px;">...</div>
<!-- Горизонтальное меню Navbar -->
<nav class="navbar navbar-default navbar-static-top" data-spy="affix" data-offset-top="90">
...
</nav>
</body>
.navbar.affix {
top:0;
width:100%;
}
Использование
Через атрибуты или JavaScript, плагин выпадающих элементов изменяет (показывает скрытоесодержимое) состояние содержимого (выпадающие меню) изменением класса элемента родительского списка. Атрибут отвечает за закрытие выпадающих меню на уровне приложения, так что будет неплохой идеей всегда использовать данный атрибут.
На устройствах, активируемых касанием, открытие выпадающего элемента добавляет пустые обработчики () к непосредственным «детям» элемента . Этот, по общему мнению, некрасивый хак (без которого любое касание в iOS вне выпадающего элемента не закроет выпадающий элемент) необходим для обработки проблемы с делегированием событий в iOS. Как только выпадающий элемент закрыт, эти дополнительные пустые обработчики удаляются.
Через JS
Управляйте выпадающими элементами с помощью JavaScript:
still required
Независимо от того, управляете вы выпадающим элементом через JavaScript или атрибутами, атрибут всегда необходим в элементе, запускающем выпадающий элемент.
Параметры
Передавайте параметры через JavaScript или атрибуты. Если используются атрибуты, добавляйте название параметра к как в .
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| offset | number | string | function | Смещение выпадающего элемента относительно его триггера. См. Popper.js | |
| flip | boolean | true | Позволяет выпадающему элементу «перевернуться», если произошло перекрытие другого элемента. Больше информации: . |
| boundary | string | element | ‘scrollParent’ | Граница ограничения переполнения выпадающего меню. Принимает значения , , или ссылку HTMLElement (только для JavaScript). Для получения дополнительной информации обратитесь к от Popper.js. |
| reference | string | element | ‘toggle’ | Reference element of the dropdown menu. Accepts the values of , , or an HTMLElement reference. For more information refer to Popper.js’s . |
| display | string | dynamic | static | By default, we use Popper.js for dynamic positioning. Disable this with `static`. |
Обратите внимание, что если для установлено значение, отличное от , позиция применяется к контейнеру
Методы
| Метод | Описание |
|---|---|
| Задействует поведение toggle в выпадающем меню данного навбара или при навигации «TAB»ом. | |
| Обновляет позицию «выпадения» элемента. | |
| Уничтожает выпадающий элемент. |
События
Все события выпадающих элементов наступают в родительском элементе класса и несут свойство , значение которого равно элементу «якоря» (ссылка, т.е. ), запускающего функциональность toggle.
| Событие | Описание |
|---|---|
| Это событие наступает немедленно по вызову экземпляра метода show. | |
| Это событие наступает, когда выпадающий элемент стал видимым юзеру (будет ждать завершения CSS-переходов). | |
| Это событие наступает немедленно по вызову экземпляра метода hide. | |
| Это событие наступает, когда выпадающий элемент стал невидимым юзеру (будет ждать завершения CSS-переходов). |