Вёрстка
Содержание:
- Особенности профессии
- Обязанности верстальщика
- Плюсы и минусы профессии
- Обучение на верстальщика в полиграфии
- Кто такой верстальщик сайтов и чем он занимается?
- Модульность и виды подходов к вёрстке
- Гайд для веб-дизайнеров по подготовке макетов для быстрой верстки
- Типы макетов
- Как составить резюме
- Особенности профессии
- Разметка страницы
- Табличная вёрстка
- История развития верстки веб-страниц
- Используйте Emmet и/или Jade
- Ограничения
- Как стать верстальщиком и где учиться этой профессии?
- Как начать зарабатывать на верстке сайтов?
Особенности профессии
Дизайнер-верстальщик – многогранный специалист, который сегодня работает не только в типографиях, но и в интернет-изданиях, принимает участие в создании электронных книг и может найти вакансию в смежной сфере. Он обладает пространственным мышлением, выполняет подготовку и верстку буклетов, брендбуков, фотокниг, газет, журналов, плакатов, учебников, художественных книг – массив работы просто огромный.
Обязанности дизайнера-верстальщика варьируются в зависимости от компании, в которой он работает. В крупных типографиях он занимается версткой, в небольших – приемом заказов, обработкой фото, выбором шрифта и прочими задачами. Еще 10-15 лет назад верстальщики выполняли поставленные задачи вручную, однако сегодня они используют для создания полиграфической продукции специальные программы, поэтому профессия все больше уходит в графический дизайн.
Дизайнер-верстальщик принимает участие в разработке макета, а также вносит в него правки, если того требует верстка. Сотрудничает с заказчиком и руководителем проекта, корректором и редактором, а также технической командой, которая будет выполнять перенос макета на бумагу или другой материал.
Обязанности верстальщика
В круг обязанностей верстальщика входят следующие задачи.
- Создание шаблонов на основе имеющихся psd-макетов.
- Интеграция шаблонов на систему управления.
- Верстка промо-страниц и email-рассылок.
- Написание кодов на языке JavaScript и AJAX.
- Создание принт-версий страниц.
В некоторых компаниях верстальщику поручено отвечать на вопросы клиентов и заниматься поисковым продвижением. Нередко специалисты для повышения заработной платы выполняют множество задач, одновременно занимаясь версткой, веб-дизайном и фронтенд-программированием.
Приведу должностные обязанности дизайнера-верстальщика.
- Компьютерная верстка полиграфической продукции (визитные карточки, буклеты, каталоги, календари и другое).
- Верстка таблиц и графических элементов.
- Внесение правок в текст.
- Допечатная подготовка макета.
- Обработка изображений.
- Создание эскизов и выполнение работ по художественному оформлению обложек печатной продукции.
Подробнее о том, что должен уметь верстальщик и сколько времени потребуется для того, чтобы научиться верстать сайты, вы узнаете в видео.
Плюсы и минусы профессии
Плюсы
- Полиграфическая продукция – один из самых недорогих и привлекательных маркетинговых инструментов. Также ее заказывают частные лица, участники предвыборной кампании и другие клиенты, поэтому поток заказов никогда не останавливается.
- Дизайнер-верстальщик всегда имеет заказы вне основного места работы, ведь он может сотрудничать со сторонними клиентами в рамках устной договоренности.
- Дизайнер-верстальщик претендует на высокий оклад, который нередко зависит от фактического объема выполненной работы.
- Эти специалисты востребованы в разных уголках России. Помимо типографий они могут работать над созданием электронных книг или наполнением интернет-порталов – выбор вакансий широкий.
- Профессия не связана с тяжелым физическим трудом, ведь дизайнер-верстальщик работает преимущественно за компьютером в приятных офисных условиях.
Минусы
- Уровень ответственности колоссальный, ведь любая ошибка может стать причиной перепечатывания тиража, что влечет за собой финансовые потери со стороны владельца типографии.
- Малоподвижный образ жизни.
- Высокие нагрузки, ведь если проект «горит», то верстальщик может не покидать рабочее место на протяжении 12-14 часов.
Обучение на верстальщика в полиграфии
Циклы теоретических и практических занятий по верстке многостраничных изданий входят в программу специализированных средне специальных учебных заведений, таких как Московский государственный издательско-полиграфический колледж им. И.Федорова, а также ВУЗов, дающих знания в области полиграфии, например МГУП им. И.Федорова или любых институтов, имеющих факультет дизайна. Но гораздо быстрее и качественнее вы сможете освоить эту специальность, пройдя курсы по работе с компьютерными графическими редакторами (иначе – настольными издательскими системами), то есть с Adobe InDesign, Illustrator и Photoshop (особый акцент сделайте на Adobe InDesign), а также прочитав несколько книг по типографике и верстке (особо рекомендуется книга Джеймса Феличи «Типографика: шрифт, верстка, дизайн», содержащая в себе огромное количество полезнейшей информации для верстальщика), и применив все эти знания на практике под руководством опытного верстальщика, готового передавать свои знания младшим сотрудникам.
Кто такой верстальщик сайтов и чем он занимается?
Верстальщик – это специалист, который создает HTML-шаблон для сайта на основе макета, предоставленного веб-дизайнером.
Говоря простыми словами, дизайнер рисует будущий сайт в виде условной «картинки». Однако браузеры (Google Chrome, Яндекс.Браузер и другие) картинки не понимают. Им нужен специальный код, который показывает программе, где вывести меню на странице, фотографии, текст и другие элементы, и какими они должны быть. Все это кодируется при помощи языка разметки HTML и каскадных таблиц стилей CSS.
Давайте разберемся, что делает верстальщик сайта, на примере. Вначале дизайнер присылает макеты в формате .PDF. Далее работа идет следующим образом:
- Из макета верстальщик берет фоны, логотип сайта, различные изображения, которые используются в дизайне, и сохраняет их в виде отдельных файлов на своем компьютере.
- Далее создает HTML-код, который сохраняется в отдельном файле. Этот код умеют читать и понимать браузеры. Отдельно к HTML-коду добавляются CSS-файлы, в которых описывается оформление разных элементов на страницах (размер шрифта, цвет шрифта, оформление таблиц, списков и т.д.).
-
Далее файлы с HTML-кодом и CSS передаются разработчикам, которые интегрируют их в CMS – систему управления сайтом.
Однако верстка сайтов – далеко не все, что может делать верстальщик. В его обязанности может также входить:
- Верстка промо-страниц и лендингов.
- Верстка писем для E-mail рассылок.
- Устранение багов (ошибок) в верстке сайтов.
- Выполнение различных доработок: оптимизация HTML и CSS кода для ускорения загрузки сайта, внедрение адаптивного дизайна, кроссбраузерная верстка (т.е. такая верстка, которую одинаково интерпретируют разные браузеры).
-
Верстка макетов веб-сайтов на основе PSD-макетов дизайнеров.
Мы разобрались, кто такой верстальщик и чем он занимается. Теперь поговорим о плюсах и минусах этой профессии, а также уровне зарплат в данной сфере.
Модульность и виды подходов к вёрстке
| Типовые веб-макеты | ||
|---|---|---|
| Одноколоночный | Двухколоночный | Трёхколоночный |
Ни один из способов не является каноничным и принятым как основной. Все подходы к верстке имеют как преимущества, так и недостатки. Верстальщик, как специалист, сам выбирает какие инструменты использовать, основываясь на взвешивании достоинств и недостатков для конкретного проекта.
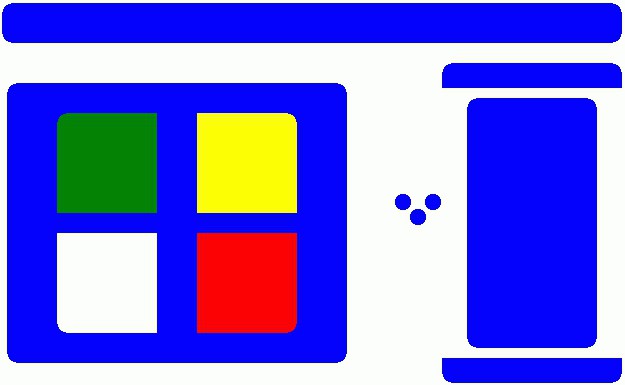
Модульная сетка структурно разбивает материал на отдельные блоки, для упрощения добавления новых элементов на страницу. Некоторые верстальщики могут уйти от правил верстки, ради определённого проекта, но необходимость простого добавления вновь появляющихся элементов на странице обострит необходимость возврата к этим правилам.
Модульная сетка — набор направляющих, которые выравниваются относительно друг друга и делят собой макет на квадраты. Позволяют, таким образом, независимо от остальной части сайта изменять единицу информации.
Семантическая вёрстка страницы
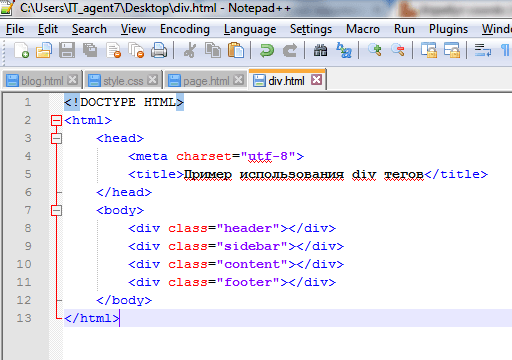
Основными инструментами для вёрстки являются фреймы, таблицы и div. В стандарте HTML5 фреймы больше не поддерживаются, а для работы стали доступны «семантические» блоки: header, main, nav, section, article, aside, footer. Однако блоки не дают определённых преимуществ, а являются лишь «синтаксическим сахаром».
Табличный подход
Таблицы являются удобным инструментом для выравнивания блоков. В html таблица делится на строки, которые в свою очередь делятся на ячейки, таким образом можно создавать неограниченное количество строк с неограниченным числом ячеек в каждой. Ячейки таблицы имеют особые настройки выравнивания, которые не встречаются более в других элементах. Это значит, что некоторые элементы дизайна крайне сложно сверстать без использования таблиц.
В деловом мире таблицы используется для сравнения данных, а также для наглядности.
Недостатком табличного подхода является то, что страница не будет отображена до тех пор, пока не будет загружен закрывающий тег таблицы, что является критичным при обрыве связи и медленном соединении. Также к недостаткам можно отнести избыток кода, усложняющий его понимание.
На момент 2011 года табличная верстка считается устаревшей.
Вёрстка слоями
Слой (от имени тега <layer>) — разработка компании Netscape, использованная в браузере Netscape Navigator. Тег позволял показывать или скрывать его содержимое, устанавливать положение относительно окна браузера, накладывать слои друг на друга и включать содержимое блока из файла. В спецификацию HTML не был включён.
Блочная вёрстка
Блочная вёрстка — верстка с помощью тега <div> и описывающего их множество таблицы стилей (CSS). Тег появился вследствие сознательного отказа консорциума «CSS Positioning (CSS-P)» от тега <layer>, чтобы создать аналогичный тег, но с поддержкой CSS в духе остальных тегов. С помощью блочной верстки реализуют концепцию семантической вёрстки.
Вёрстка фреймами
Вёрстка фреймами — верстка с помощью одноимённого тега <frame>, который имеет иной способ позиционирования, а внутри себя включает отдельные html-страницы.
Фреймы просты в применении, поскольку необходимо заботиться только об отображении и перерисовке части окна браузера — одного фрейма, — остальные части находятся в другом фрейме и не перерисовываются без взаимодействия с ними. Также возможно открытие ссылки в другом фрейме, что удобно при использовании главного меню в отдельном фрейме. Страницы поделённые на фреймы имеют меньше кода, вследствие отсутствия повторяемых частей, которые не перезагружаются. Они размещаются точно в нужном месте окна браузера.
Фреймы плохо индексируются поисковыми системами, поскольку на страницах с содержимым нет ссылок на другие страницы сайта и наоборот, в навигационной странице нет никакого содержимого. Переход из поисковой страницы происходит на одну страницу, без загрузки других фреймов — навигации и логотипа. Внутренние страницы нельзя добавить в закладки, потому что браузер не показывает изменения в адресной строке, отображая всегда только адрес сайта. Совместимость между браузерами противоречива. Одни и те же параметры интерпретируются браузерами всегда по-своему.
Гайд для веб-дизайнеров по подготовке макетов для быстрой верстки
В принципе, многое описано в статье «Как стать крутым веб-дизайнером», но здесь я приведу основные пункты именно по подготовке макетов к верстке и правильной организации работы, которые, соответственно, ускорят работу в целом:
- Не увеличивайте фотографию больше ее оригинального размера — в верстке такое фото будет некачественным;
- Не масштабируйте графику непропорционально — такой дефект версткой точно не исправить ;-);
- Не применяйте режимы наложения слоев, отличные от обычного (Normal) — в верстке НЕВОЗМОЖНО воспроизвести какие-либо режимы наложения, как в графическом редакторе;
- Старайтесь не применять фильтры на изображения, которые должны иметь несколько состояний (обычно и при наведении, например). Все наложения, изменения — только посредством наложения нового слоя. Всё должно быть легко воспроизведено в HTML верстке. К ретуши и подготовке фото это не относится;
- Не масштабируйте фотографию до конвертации в смарт объект — верстальщик сам определит размер изображения в Responsive верстке, сохраняйте оригинал смарт-объекте;
- Обрезайте фотографию только посредством обтравочной маски для фигуры, оригинал фотографии, как и в предыдущем пункте, должен быть сохранен в смарт объект — не забывайте: «Каждый раз, загружая изображение для сайта и скругляя его вручную в фотошопе, где-то в мире плачет один котенок…»;
- Если вы рисуете иконки в Photoshop, не растрируйте их в уменьшенном размере. Не забывайте, что макету еще предстоит этап верстки и все иконки необходимо будет векторизовать. Оригинальные смарт объекты с иконками должны быть достаточно крупными для качественной трассировки;
- В идеале, у вас должны быть все плоские иконки и графика в формате SVG, в отдельной папке. Если вы ленивый дизайнер — предусмотрите возможнсть качественной конвертации или экспорта иконок в SVG;
- Всегда создавайте отдельную папку со всеми используемыми шрифтами в формате TTF или OTF. Иконочные шрифты также должны быть размещены в этой папке;
- Создавайте макеты 1 в 1 (72 пикс. на дюйм). При 100% отображении макеты должны быть в таком же масштабе, в котором предполагается результат HTML верстки;
- Обязательно используйте в работе какую-либо систему сеток. Можно разработать самому, но я рекомендую использовать систему сеток Bootstrap. Ширину контента можно кастомиировать от оригинальной ширины Bootstrap сетки, для этого можно использовать плагины для создания сеток в случае, если вы пользователь Photoshop;
Типы макетов
Все сайты по макету вёрстки можно разделить на 5 групп:
- фиксированные (статические, имеющие фиксированную ширину),
- резиновые (проценты),
- эластичные (em),
- адаптивные,
- комбинированные.
Адаптивный
Адаптивная вёрстка/тип макета — дизайн, который подстраивается (адаптируется) под размер экрана, в том числе может происходить перестройка блоков с одного места на другое, или их замена блоками отображаемыми только при определённом разрешении. Адаптивная вёрстка пришла на смену идеи создания специальных мобильных версий сайта, «живущих» на отдельных поддоменах (например, m.wikipedia.org).
- Адаптивная вёрстка
Преимущества:
Сайт будет отображаться при разных размерах экрана так, как это наиболее удобно пользователю;
Недостатки:
Требует тщательной проработки нескольких макетов, для различных размеров экранов.
То есть у каждого вида дизайна есть свои минусы и плюсы и выбор зависит от решаемой задачи. При этом может использоваться и смешанный дизайн — некоторые столбцы табличного дизайна задать в процентах, а другие в пикселях.
Как составить резюме
Если у вас нет опыта работы верстальщиком, обязательно напишите об этом в резюме. Не стоит приукрашивать его несуществующими заслугами. Лучше подробнее опишите свои персональные навыки: владеете ли ПК на уровне опытного пользователя, умеете ли работать с дизайнерскими программами (Photoshop, Illustrator и другие). Также укажите, что разбираетесь в верстке шаблонов HTML, владеете базовыми знаниями по 3Ds Max и Corel Bryce, имеете понимание, как работают интерактивные сайты.
Если вы ранее работали верстальщиком, тогда расскажите о своих достижениях. Например, вы создали сайт фирмы и активно его продвигали, создавали титульные страницы и прочее. Кроме того, преимуществом будет, если вы владеете английским языком.
Рекомендую составлять резюме по следующему плану:
- ФИО, контактная информация;
- ссылки на сайты компаний, в которых вы работали;
- перечень обязанностей, которые вы выполняли;
- профессиональные достижения;
- ключевые навыки;
- профильное обучение (например, вы закончили курсы по верстке сайтов и можете подтвердить это сертификатом или дипломом).

Не забудьте перечислить в резюме личные качества, которые очень важны для верстальщика. К ним относятся:
- быстрая обучаемость;
- усидчивость;
- стрессоустойчивость;
- коммуникабельность;
- ответственность;
- исполнительность;
- внимательность;
- пунктуальность.
Резюме должно быть составлено лаконично и понятно, желательно – на одну страницу. Тогда увеличивается шанс, что его прочитают полностью. Обязательно укажите в резюме, какое у вас образование, какие курсы, семинары, тренинги вы проходили, и дайте контакты для обратной связи.

Особенности профессии
Верстальщик работает преимущественно с многостраничными изданиями: журналами, газетами, книгами, каталогами, брошюрами.
Но кроме этого он также верстает листовки, прайс-листы, модульную рекламу в прессу, буклеты, календари, визитки и другую полиграфическую продукцию. В обязанности верстальщика в издательствах журналов и газет входит создание макета этих многостраничных изданий, состоящих преимущественно из текста и изображений. Верстальщик может подчиняться бильд-редактору, котрый отвечает за своевременное и корректное наполнение страниц необходимой информацией и зачастую дает верстальщику задания вмонтировать в тот или иной разворот или целую серию страниц, посвященных одной теме, текст и необходимые изображения. После верстки этот макет передается дизайнеру или арт-директору издания, который облагораживает страницы и делает их визуально-интересными читателю, после чего вновь возвращает макет верстальщику на доработку текстовой составляющей.
То, что делает верстальщик с текстом, представляет собой целую типографическую науку. Существует целый ряд терминов, например: «висячая строка» (когда «одинокая» первая строка абзаца оказывается в самом конце страницы, либо последняя строка абзаца выталкивается на следующую страницу, это считается некрасивым), «висячий предлог» (любые предлоги, попавшие в конец строки, что считается неправильным), «интерлиньяж» (расстояние между строками) и так далее. Все эти термины входят в огромный свод правил о том, как должен выглядеть текст. Верстальщик знает все эти правила и занимается визуальным «причесыванием» текста, который в итоге должен оказаться читабельным, ровным, красивым, с логично расположенными текстовыми блоками, выделенными подзаголовками, с отсутствием каких-либо висячих предлогов, тире и строк и отстоящим от картинок на равном расстоянии на протяжении всего макета. Кроме того, он знает знаки корректорской правки и вносит финальные исправления в текст готового макета издания. После этого верстальщик передает свою работу специалисту по допечатной подготовке, а если он совмещает две должности, что часто происходит, то сам готовит макет к печати согласно всем техническим требованиям, полученным от типографии. Часто верстальщик работает под руководством не бильд-редактора, а арт-директора и выполняет его указания по поводу дизайна макетов. В этом случае он иногда называется также ассистентом арт-директора.
Что касается типографий, то они зачастую ищут себе в штат верстальщика, имея в виду и верстальщика, и специалиста по допечатной подготовке в одном лице, так как им надо не только готовить макеты клиентов к печати, но и создавать что-либо с нуля (чаще всего буклеты, листовки, календари, каталоги). И если типография не имеет специального отдела дизайна, то предполагается, что верстальщик будет совмещать уже несколько специальностей, то есть, помимо перечисленных, он будет еще и дизайнером, и цветокорректором, а иногда и конструктором (когда понадобится сконструировать макет папки или упаковки). При этом в трудовой у него будет стоять запись «верстальщик» или «дизайнер-верстальщик», а в обязанности будет входить далеко не одна верстка.
Кроме знания всех премудростей типографики и технического редактирования текста, верстальщик должен уметь работать с таблицами, что является одним из особенно сложных пунктов мастерства данного специалиста. Таблицы имеют свои правила верстки, а также довольно технологически сложны в исполнении (если вы сталкиваетесь с этим впервые).
Разметка страницы
По принципам использования средств разметки HTML различают логическую разметку и презентационную (физическую).
Например, курсивный текст можно получить как с помощью тега <i>, так и с помощью тега <em>.
В первом случае курсив задаётся явным образом, а во втором на текст производится логическое ударение, которое обычно отображается курсивом.
Иными словами, при первом подходе ориентируются на внешний вид, а во втором — на логическое предназначение.
Преимуществом второго подхода является независимость вёрстки от используемого типа устройств и дизайна веб-страниц.
Если придерживаться логической разметки, то можно использовать один и тот же вариант вёрстки для экрана, печати и мобильных устройств, регулируя внешний вид с помощью отдельных файлов стилей.
Табличная вёрстка
Преимущества и недостатки
Браузеры преднамеренно расценивают таблицу как один объект, из-за чего содержимое таблицы не отображается до тех пор, пока оно целиком не будет загружено на локальный компьютер.
При использовании таблицы в качестве каркаса для размещения элементов веб-страницы, её исходное преимущество обращается в недостаток, поскольку приводит к задержке вывода содержимого. Следует учитывать также и растущий объём веб-страниц при активном использовании таблиц, особенно в случае их вложенности друг в друга. Всё это приводит к тому, что табличная верстка вызывает ненужные задержки вывода информации в браузере.
Проблема возникает при множественной вложенности таблиц, что характерно для достижения определённых эффектов на веб-странице. Рост количества таблиц повышает шанс возникновения ошибок при вёрстке, увеличивает размер документов и снижает скорость загрузки файлов. Применение визуальных редакторов, вроде Adobe Dreamweaver или Microsoft FrontPage, для создания и правки документов облегчает работу с таблицами, но из-за обилия их параметров и в этом случае разработчики не застрахованы от появления ошибок и лишней работы, связанной с индивидуальным редактированием каждой таблицы.
Кроме того, использование таблиц для целей оформления не соответствует концепции семантичной вёрстки, подразумевающей использование элементов (тегов) в соответствии с их смыслом, семантическим значением. Элемент <table> и сопутствующие (<tr>,<th>,<td> и др.) предназначены для разметки табличной информации (то есть такой, в которой имеется смысловая связь между элементами, принадлежащими одному столбцу или одной строке). W3C, как разработчик языка HTML, призывает использовать HTML для логической разметки информации, а оформление (в том числе позиционирование различных блоков) описывать отдельно от (X)HTML-разметки (с помощью CSS, например).
Распорки
При использовании таблиц широко известным приёмом стало применение распорок — прозрачных изображений высотой в один пиксель. Само изображение не отображается на веб-странице, но его можно масштабировать в любых пределах. Получается невидимая палочка определённой ширины или высоты, которая не дает ячейкам таблицы сблизиться меньше, чем на заданное расстояние. Распорки особенно были актуальны для браузера Netscape, который не показывал фон ячейки, если в ней ничего не размещалось. Чтобы избавиться от указанной особенности, и помещали в ячейку маленький прозрачный рисунок в формате GIF.
Подобные техники не только усложняют разработку универсальных веб-страниц, но и ведут к снижению скорости загрузки документа. Браузеру в этом случае приходится загружать элементы, которые не видны пользователю и, по сути, ему не нужны, но они входят в общий трафик сайта.
История развития верстки веб-страниц
Тим Бернерс-Ли, работая в Европейском институте физики частиц придумал язык, который концентрировался не на средствах оформления, а на логике разметки текста. Некоторое время страницы оформлялись в так называемом «академическом дизайне», например, lib.ru.
С появлением браузера Netscape ситуация изменилась. Разработчики да браузера внедряли нестандартные для html теги, призванные улучшить внешний вид документа. Браузер был настолько распространённым, что нестандартные теги не вызывали беспокойств: нет смысла беспокоиться о том, что другие браузеры не поддерживают эти теги, когда только 10 % посетителей пользуется другими браузерами. Сайты перестали разрабатываться в «академическом» стиле. Над дизайном стали задумываться, а значит, потребовалась более сложная верстка.
С середины 1990-х MS Internet Explorer захватывал всё большую часть потребителей. Подходы разработчиков браузеров различались, отличался и набор поддерживаемых технологий. Всё это лишь добавляло неудобств для разработчиков сайтов — увеличивая время разработки сайта.
Во время борьбы за рынок на смену устаревающим и плохо поддерживающим стандарты Netscape 4 и Internet Explorer 4 (IE 4) пришли пятые версии браузеров. IE 5 должна была не просто исправить ошибки предшественника, а улучшить поддержку стандартов CSS. На этот шаг Майкрософт была обречена хотя бы потому, что вошла в группу W3C. В процессе разработки разница в отображении сайтов стала настолько значительной (а часть сайтов вовсе не работали), что разработчикам пришлось создать специальный «режим совместимости». В таком режиме браузер работал «по старинке». Для того, чтобы использовать режим поддержки стандартов необходимо было в html-код добавить элемент <!DOCTYPE>. Идея с режимом совместимости позднее перешла в остальные браузеры (например, Mozilla, Safari, Opera и т. д.). С развитием технологий разновидностей doctype оказалось слишком много, только к пятой версии html W3C предложили использовать короткую запись унифицировав стандарт.
Через некоторое время работать блоками стало слишком неудобно, так как поддержки CSS у браузеров фактически не было, приходилось вставлять стили прямо в блоки, что усложняло разработку. В это время для разработки стали применяться таблицы с невидимой границей, где многие стили не требовались — они были по умолчанию.
В 1998 году появляется спецификация Cascading Style Sheets Level 2 (CSS2), а потом и CSS2.1, что позволило выносить код оформления блоков в отдельные файлы и использовать на всех страницах сайта и даже кэшировать этот файл, а значит ускорять загрузку страниц. Развитие этой технологии и поддержка со стороны браузеров привела к использованию блочной вёрстки, вместо таблиц.
Используйте Emmet и/или Jade
Я люблю Emmet. Благодаря этой полезной штуке, моя работа в 10 раз быстрее, чем без нее. Без лишних слов, просто посмотрите урок: на YouTube.
Также, вы можете использовать Jade или любой другой HTML препроцессор. Штука тоже удобная и классная, но для моих задач хватает Emmet с головой. Вангую много недовольных поклонников Jade, но несмотря на все преимущества и фишки, include для меня не многим проще вставки шапки Ctrl+V, а репит миксина не легче того-же Ctrl+Shift+D. Теоритически, если подумать, изменив шаблон миксина, можно не заморачиваться с переверсткой однотипных накопированных элементов, но таких ошибок я не допускаю, да и крупные проекты не по моей части, поэтому, надобности в ускорении подобных моментов нет. Пробуйте, друзья, экспериментируйте, может вам понравится такой инструмент 🙂
Ограничения
Одним из важных ограничений являются шрифты. Гарнитурные наборы у всех операционных систем отличаются. Выбор гарнитуры не ограничен ничем, но не найдя указанного набора браузер использует настройки по умолчанию.
Многообразие форматов
Распространение веба тотально. На момент 2010 года веб-ресурс может быть открыт на любом мониторе от телевизора с предустановленным браузером до мобильного телефона. Возможности по отображению цветов на всех устройствах также различаются. Однако, основным вопросом в верстке является — отображение при различной ширине рабочего пространства.
Верстка отличается различными подходами к этому вопросу:
- Фиксированная ширина — сайт отображается с одинаковой шириной вне зависимости от ширины окна браузера. Соответственно, на широкоформатных браузерах такие сайты имеют большие поля по краям, а на мелких экранах смартфонов показывают горизонтальную прокрутку.
- «Резиновая» ширина — полосы сайта растягиваются на весь экран, занимая место пропорционально настройкам верстальщика.
Исторически сложилось, что сайт — вертикальный формат, который занимает не более чем ширину экрана, чтобы избежать горизонтальной прокрутки. Все возможности по управлению положения сайта (клавиатурные комбинации и полоса прокрутки и колесо мыши) настроены непосредственно на вертикальное передвижение.
Как стать верстальщиком и где учиться этой профессии?
Первые шаги можно сделать самостоятельно. В интернете есть множество сайтов, где можно выучить язык HTML и CSS с нуля и бесплатно. Также в рунете есть много проектов, где можно учиться программированию на JavaScript и PHP.
Вот еще несколько полезных курсов для обучения профессии верстальщика:
- HTML для начинающих (бесплатный видеокурс)
- Бесплатный курс по CSS3 для начинающих
- HTML верстка под WordPress (6 видео)
- Бесплатный курс по JQuery
- Курс по CSS Flexbox
- Бесплатный курс по CSS Grid
- Курс по верстке сайтов для начинающих (10 видео)
- Фишки и лайфхаки Photopshop (9 видеоуроков)
- Курс по работе в Figma (15 видео)
-
10 мастер-классов для верстальщиков (10 видео)
Конечно, для самостоятельного обучения требуется время. При этом нет возможности у кого-то спросить, что и как делать. Поэтому второй вариант обучения профессии верстальщика сайта – это пойти на платные курсы, которых очень много. Вот несколько программ, которые можно пройти онлайн:
- Веб-верстка — курс для новичков в университете Skillbox. Отличается доступной ценой и хорошим объемом знаний (учат HTML, CSS, Flexbox, Bootstrap, работе с Git и многому другому).
- Веб-разработчик с нуля (позволяет получить знания и навыки верстальщика и веб-программиста).
- Профессия frontend-разработчик
-
Курс, обучающий использованию библиотеки React (для повышения квалификации, не для начинающих).
Как начать зарабатывать на верстке сайтов?
Давайте разберемся, что нужно знать, чтобы заниматься версткой сайтов и предлагать услуги в этой сфере.
1. Освойте азы верстки
Первым делом нужно освоить азы:
- HTML.
- CSS.
- Java Script.
-
jQuery – это библиотека готовых скриптов, которая значительно ускорит вашу работу.
Чтобы понять, верстка сайта – это ваше занятие или нет, советую сходить на бесплатный курс по HTML и CSS в университете Нетология. Там вы освоите азы и поймете, интересно вам в принципе этим заниматься или нет. Плюс – курс бесплатный, и вы ничего не теряете.
2. Углубите знания, полученные на бесплатных курсах, и получите опыт
Когда пройдете курс, постарайтесь углубить свои знания при помощи бесплатных уроков на YouTube. Хорошие подборки уроков также можно найти в Клубе фрилансеров (посмотрите подборки видео в группе – там есть уроки по верстке). Старайтесь смотреть не одиночные видео, а именно курсы и серии уроков – они дадут больше пользы.
Параллельно с обучением создайте свой сайт и отрабатывайте на нем полученные знания, приобретайте навыки. Вы можете предложить свои услуги друзьями, некоммерческим проектам или людям, которые рады любой бесплатной помощи (например, предложите доработать сайт знакомой музыкальной группе)
Важно копить не только знания, но и опыт реальной верстки
3. Начните зарабатывать на верстке
Получив опыт и первые проекты для портфолио по описанным выше методам, попробуйте силы на биржах микроуслуг типа Кворк. Плюс этого сервиса – много заказчиков, которым нужны относительно простые доработки на сайтах. Минусы – такие заказчики обычно мало платят, но зато вы получаете реальный опыт работы за деньги и прокачиваете свои скилы.
Как заработать на верстке сайтов больше: при создании кворка указывайте базовую стоимость услуги, в которой будет входить самый-самый минимум, и прописывайте опции, которые позволят клиенту получить более сложную верстку. Так у вашего кворка будет низкая цена, что привлечет клиентов, но по факту заказчики будут набирать опции и вы станете зарабатывать больше.
4. Станьте подмастерьем
Хороший способ быстро найти работу и начать зарабатывать на верстке – это найти программиста, которому нужен верстальщик на подхвате. Многие программисты не любят заниматься версткой, особенно простыми проектами (им скучно) и готовы отдавать эту работу новичкам за копейки (по их мнению, но для новичка это будут деньги).