Как сделать треугольник через css
Содержание:
min(), max()
Функция возвращает минимальное из переданных значений, — максимальное. При использовании процентов или выбираемое значение будет динамическим и будет зависеть от внешних условий. Например:
Если поресайзить окно с примером, можно увидеть как это работает.
Если вычисленное значение для меньше , ширина блока будет равна . Как только станет больше , функция выберет меньшее значение, то есть , и дальше блок тянуться не будет.
Функция будет выбирать подходящее значение учитывая ширину окна в данный момент.
Этот код не делает ничего особенного, что не умел бы CSS без математических функций: точно такое же поведение можно получить задав и :
Оба варианта для сравнения:
Порастягивайте демо, чтобы увидеть, что разницы в поведении блоков нет.
На первый взгляд, и не делают ничего интересного, но если подумать, как много мест в CSS, где можно управлять диапазоном значений?
Это доступно только для ширины и высоты:
- , ,
- , ,
и их аналогов, привязанных к направлению письма:
- , ,
- , ,
У нас нет, например, или , но благодаря математическим функциям, можно добавить умную динамику практически в любое значение. Например, в размер шрифта:
Поресайзите демо, и вы увидите, что при растягивании шрифт будет бесконечно расти, но при сужении, как только станет меньше или равным , размер шрифта застынет на этом значении.
Если попытаться реализовать подобное на JS, пришлось бы отслеживать ресайз окна, получать вычисленное значение, и при превышении заданного порога, фиксировать значение на определённом уровне. При использовании и браузер всё делает сам: отслеживает изменение значений и, при необходимости, фиксирует их — нам нужно просто выбрать функцию и задать диапазон значений.
Это будет работать во всех свойствах, которые используют размеры, в том числе в тенях, градиентах и прочем. Пример с :
Размер тени будет зависеть от размера окна браузера, минимальное значение — .
Экспериментируя с функциями и можно заметить, что они дают возможность управлять или минимальным значением, или максимальным, но нельзя контролировать и то, и другое одновременно. Хотя совершенно логичным выглядит желание, например, задать размер шрифта, который будет расти в диапазоне от минимального значения до максимального и не выходить за эти значения.
Для такого есть ещё одна функция:
Бонус
Несколько дополнительных трюков.
Пауза при наведении курсора
.wrapper:hover .filler,
.wrapper:hover .spinner,
.wrapper:hover .mask {
animation-play-state: paused;
}
С помощью данного кода вы можете остановить всю анимацию при наведении курсора на родительский элемент.
Вставляем содержание
Благодаря свойству мы можем легко добавить какое-нибудь содержание в элемент spinner и заставить его вращаться. Попробуйте следующий код :
.spinner:after {
content: "";
position: absolute;
width: 10px;
height: 10px;
border-radius: 50%;
top: 10px;
right: 10px;
background: #fff;
border: 1px solid rgba(0,0,0,0.4);
box-shadow: inset 0 0 3px rgba(0,0,0,0.2);
}
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Абсолютные единицы измерения
| сантиметр | 1cm = 96px/2.54 ≈ 37,795px | |
| миллиметр | 1mm = 1/10 от 1cm | |
| четверь миллиметра | 1q = 1/40 от 1cm = 0.25mm ≈ 0.945px | |
| дюйм | 1in = 2.54cm = 96px | |
| пика | 1pc = 1/6 от 1in | |
| пункт, точка | 1pt = 1/72 от 1in | |
| пиксель | 1px = 1/96 от 1in, 0.75 от pt |
Абсолютные единицы относительны друг для друга (соотношения в последней колонке), но все они привязаны к конкретным величинам.
Для печатных устройств сантиметры, миллиметры и дюймы должны быть равны своим обычным значениям, но для экранов это будет не так:
Я попыталась разными способами получить полоску длиной 10 сантиметров. Все полоски равны друг другу, но ни одна не равна 10 сантиметрам, если приложить линейку к экрану. Проверила на двух мониторах: на одном они короче, на другом — длиннее.
На веб-страницах физические единицы измерения вроде , и не будут работать как ожидается, потому что главная экранная единица измерения — пиксель.
Что такое пиксель и какого он размера? Чем отличаются пиксели от точек ? Почему у них такие странные размеры в 1/96 дюйма и 1/72 дюйма соответственно? Как были выбраны эти значения и почему этих единиц измерения две? Попытка разобраться с мелкой точкой на экране вызывает множество вопросов и требует погружения в историю. Я попыталась выяснить как всё было, и вот что узнала.

Когда появились первые программы для предпечатной подготовки, нужно было как-то соотнести размер элементов на экране с тем, чтоб будет напечатано на бумаге. Тогда оказалось, что один дюйм (inch) на экране соответствует 72 точкам. Это соотношение зафиксировано в , — это 1/72 дюйма. Изначально это была типографская единица измерения, и её значения менялись со временем, но с появлением компьютерных программ для полиграфии значение пришлось стандартизировать.
С развитием технологий стало возможно делать экраны с большим разрешением, и Microsoft предложила отображать 96 точек на дюйм, что было зафиксировано в , то есть пиксель — это 1/96 дюйма. Это позволило увеличить чёткость мелкого текста, потому что для отображения символа теперь можно было использовать больше точек.
Размер составляет 0.75 от . По сути, — это более крупный пиксель.
Позже появились ретиновые дисплеи с повышенной плотностью пикселей, и тогда CSS-пиксели, которые мы используем, перестали соответствовать физическим пикселям экрана, теперь это виртуальная единица, размер которой определяется устройством вывода. Для нас это не играет особой роли кроме как при работе с изображениями, когда для ретины нужно подготовить дополнительный набор картинок. Все размеры, заданные в пикселях, будут корректно отображены на экране вне зависимости от того, сколько физических пикселей для этого потребуется.
На сегодняшний момент соотношение физических единиц к точкам экрана утратило прежний смысл, но осталось зафиксированым в спецификации для сохранения обратной совместимости и упрощения конвертации одних единиц в другие.
При этом важно помнить, что раз CSS-пиксели уже не соответствуют физическим точкам экрана, сантиметры и дюймы при выводе на экран тоже не будут не соответствовать своим реальным размерам, об этом есть и в спецификации:
То есть, если использовать дюймы для вёрстки веб-страниц, один дюйм всегда будет равен 96 пикселям, но никогда — реальной физической единице:
Таким образом, главное в абсолютных единицах — контекст использования:
- для вывода на печать экранные пиксели должны быть приведены к физическими единицами, следовательно, для подготовки документов к печати лучше использовать их;
- для вывода на экран дюймы и сантиметры должны быть приведены к пикселям, следовательно, для веб-разработки лучше сразу использовать пиксели.
Пока копалась в истории единиц измерения, выяснилось, что во внутреннем коде Gecko когда-то была ,
удалили в 2009-м:

Из физических единиц ещё может представлять интерес : это относительно новая единица, и она поддерживается . — это . Как и другие физические единицы, больше имеет смысл для печати, но также можно попытаться использовать её для уменьшения размера кода: — это примерно , то есть в некоторых случаях вполне можно использовать её вместо пикселей, получается один символ () вместо двух ().
Пример такого использования я подсмотрела в этом демо
Открывайте осторожно, может повиснуть браузер. Попытка посмотреть стили в веб-инспекторе вешает его почти гарантированно, поэтому лучше посмотрите исходный код страницы
Скриншот:

Чистое безумие, конечно. Картина воспроизведена с помощью , и мне кажется, тему рисования на CSS на этом можно закрывать.
Вес стилей демо — 4.5Mb, а если бы там вместо были пиксели, стили весили бы на 300Kb больше.
Препроцессор или переменные CSS
В текущий момент код очень не просто поддерживать. Но если мы используем переменные (в препроцессоре или ожидаемые внутренние переменные CSS), все может стать существенно проще. Например, можно добавить переменные для управления длительностью вместо того, чтобы исправлять код в 3 определениях анимаций.
Если хочется улучшить сопровождаемость кода без использования препроцессоров, можно создать класс с одним управлением длительностью анимаций и добавлять его к 3 дочерним элементам. Например так :
.animation-duration {
animation-duration: 10s;
}
<div class="wrapper"> <div class="spinner pie animation-duration"></div> <div class="filler pie animation-duration"></div> <div class="mask animation-duration"></div> </div>
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
CSS
Чтобы сохранить код урока четким и понятным, префиксы производителей браузеров опущены.
Родительский элемент получает размеры и абсолютное позиционирование контекста для таймера:
.wrapper {
width: 250px;
height: 250px;
position: relative;
background: white;
}
Важно, чтобы ширина и высота были равны, чтобы получить круг и все работало. Элементы «spinner» и «filler» используют данный код CSS:
Элементы «spinner» и «filler» используют данный код CSS:
.pie {
width: 50%;
height: 100%;
position: absolute;
background: #08C;
border: 10px solid rgba(0,0,0,0.4);
}
Они имеют ширину равную 50% родительского элемента, так они являются двумя частями одного круга, а их высота равна высоте родительского элемента. Также мы определяем для них одинаковый цвет и рамку.
Элемент «spinner»
.spinner {
border-radius: 125px 0 0 125px;
z-index: 200;
border-right: none;
animation: rota 10s linear infinite;
}
Делаем его полукругом с помощью свойства border-radius на верхнем левом и нижнем левом углах. Также определяем положительное значение для , чтобы разместить его поверх заполняющего элемента, но ниже маски.
Затем добавляем длительностью 10 секунд. Об анимации мы поговорим позже.
Элемент «filler»
.filler {
border-radius: 0 125px 125px 0;
z-index: 100;
border-left: none;
animation: fill 10s steps(1, end) infinite;
left: 50%;
opacity: 0;
}
Для данного элемента устанавливаем и , удаляем , и делаем анимацию длительностью 10секунд. Для данного элемента не получает значения , но будет . Это значит, что будет выполняться мгновенно.
Так как заполняющий элемент не должен быть видимым в ходе первой половины анимации, его непрозрачность будет 0, а положение — 50% ширины родительского элемента.
Элемент «mask»
.mask {
width: 50%;
height: 100%;
position: absolute;
z-index: 300;
opacity: 1;
background: inherit;
animation: mask 10s steps(1, end) infinite;
}
Маска присутствует с начала анимации, поэтому ее непрозрачность имеет значение 1, а фон наследуется от родительского элемента (чтобы она была невидима). Чтобы закрывать вращающийся элемент, она будет иметь те же размеры, а свойство z-index устанавливается в значение 300.
Кадры анимации
@keyframes rota {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
@keyframes fill {
0% { opacity: 0; }
50%, 100% { opacity: 1; }
}
@keyframes mask {
0% { opacity: 1; }
50%, 100% { opacity: 0; }
}
Первая анимация () используется для элемента spinner. Он постепенно вращается от 0 до 360 градусов за 10 секунд.
Вторая анимация () используется для элемента filler. Он немедленно изменяет непрозрачность с 0 до 1 по истечении 5 секунд.
Последняя анимация () используется для элемента mask. Он немедленно изменяет непрозрачность с 1 до 0 по истечении 5 секунд.
Анимация имеет следующий вид:
- T0 — элемент spinner слева, скрыт маской . Элемент filler скрыт.
- T1 — элемент spinner начинает вращаться по часовой стрелке и медленно появляется из-за маски.
- T2 — элемент spinnerr повернут на угол 360/10*2 = 72° продолжает вращаться.
- T3 — элемент spinner повернут на угол 360/10*3 = 108° продолжает вращаться.
- T4 — элемент spinner повернут на угол 360/10*4 = 144° продолжает вращаться.
- T5 — элемент spinner повернут на угол 360/10*5 = 180° продолжает вращаться. В данный момент элемент filler мгновенно становится видимым, а маска скрывается.
- T6 — элемент spinner повернут на угол 360/10*6 = 216° продолжает вращаться.
- T7 — элемент spinner повернут на угол 360/10*7 = 252° продолжает вращаться.
- T8 -элемент spinner повернут на угол 360/10*8 = 288° продолжает вращаться.
- T9 — элемент spinner повернут на угол 360/10*9 = 324° продолжает вращаться.
- T10 — элемент spinner повернут на угол 360°. Вернулись к точке старта. Сбрасываем анимацию. Маска появляется, а заполняющий элемент скрывается.
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Рамочка со стрелками по бокам на CSS.
Чтобы нарисовать стрелочку, нужен целый контейнер. Не хотелось бы забивать верстку лишними слоями, поэтому используем такие псевдоэлементы любого HTML контейнера как ::before и ::after. Это позволит нам настроить целых две стрелки без добавления в HTML новых контейнеров.
<style>
div {
margin-left: 50px;
/* эти отступы придется учитывать
при позиционировании стрелок
*/
padding: 10px 20px;
height: 40px;
display: inline-block;
text-align: center;
background: lightgreen;
line-height: 40px;
}
/* стрелка слева */
div::before {
/* если пропустить content
то объект не будет добавлен в верстку
и мы не увидим стрелку
*/
content: »;
border: 20px solid transparent;
border-top-width: 30px;
border-bottom-width: 30px;
border-right-color: red;
position: absolute;
margin:-10px 0 0 -60px;
}
/* стрелка справа */
div::after {
content: »;
border: 20px solid transparent;
border-top-width: 30px;
border-bottom-width: 30px;
border-left-color: red;
position: absolute;
width: 0;
height: 0;
margin:-10px 0 0 20px;
}
</style>
<div>TEXT SAMPLE</div>
|
1 |
<style> div { margin-left50px; /* эти отступы придется учитывать при позиционировании стрелок padding10px20px; height40px; displayinline-block; text-aligncenter; backgroundlightgreen; line-height40px; } div::before { /* если пропустить content то объект не будет добавлен в верстку content»; border20pxsolidtransparent; border-top-width30px; border-bottom-width30px; border-right-colorred; positionabsolute; margin-10px-60px; } div::after { content»; border20pxsolidtransparent; border-top-width30px; border-bottom-width30px; border-left-colorred; positionabsolute; width; height; margin-10px20px; } <div>TEXT SAMPLE<div> |
А вот как это выглядит:
Псевдоэлементы ::before и ::after добавляются к содержимому внутрь DIV-контейнера, поэтому при смещении стрелок к границе контейнера приходится учитывать ширину его отступов.
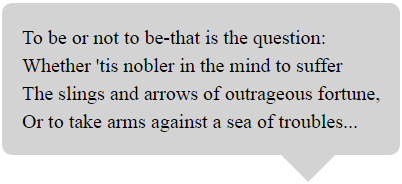
Оформим шекспировскую цитату из монолога Гамлета.
Ещё один пример применения данной техники. Обратимся к классике, оформим кусочек монолога Гамлета. 🙂
<style>
div {
padding: 20px;
/* inline-block просто не даёт DIV
расползаться по ширине
*/
display: inline-block;
background: lightgray;
font: 20px/1.4em Airal;
border-radius: 10px;
}
div::after {
content: »;
border: 30px solid transparent;
/* треугоничек будет смотреть вниз
имитируем облачко диалога
*/
border-top-color: lightgray;
position: absolute;
margin: 45px 0 0 -80px;
}
</style>
<div>
To be or not to be-that is the question:<br >
Whether ’tis nobler in the mind to suffer<br >
The slings and arrows of outrageous fortune,<br >
Or to take arms against a sea of troubles…
</div>
|
1 |
<style> div { padding20px; /* inline-block просто не даёт DIV расползаться по ширине displayinline-block; backgroundlightgray; font20px/1.4emAiral; border-radius10px; } div::after { content»; border30pxsolidtransparent; /* треугоничек будет смотреть вниз имитируем облачко диалога border-top-colorlightgray; positionabsolute; margin45px-80px; } <div> Tobe ornottobe-that isthe question<br> Whether’tis nobler inthe mind tosuffer<br> The slings andarrows of outrageous fortune,<br> Ortotake arms againstasea of troubles… <div> |
Вот как это выглядит:

ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
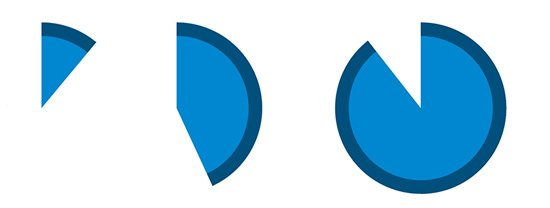
Что будем делать?
Такие индикаторы загрузки вы наверняка встречали, особенно на Flash сайтах. Это сектор круга, который становится все больше и больше, пока не превратится в завершенный круг.

На первый взгляд задача кажется простой: делаем круг, вращаем его и скрываем часть за маской. Но на деле все оказывается несколько сложнее. CSS не подготовлен для решения таких задач, даже при использовании препроцессоров наподобие SASS & Compass. Мы всегда боремся, когда приходится делать различные формы, а особенно при определении стилей и анимации для них. Большая часть рабочего времени уходит на то. чтобы получить что-то работающее, а в жертву приносится семантичность кода и его поддержка.

How To Create Arrows
Step 1) Add HTML:
Example
<p>Right arrow: <i class=»arrow right»></i></p><p>Left arrow: <i
class=»arrow left»></i></p><p>Up arrow: <i class=»arrow up»></i></p>
<p>Down arrow: <i class=»arrow down»></i></p>
Step 2) Add CSS:
Example
.arrow { border: solid black;
border-width: 0 3px 3px 0; display: inline-block;
padding: 3px;}.right {
transform: rotate(-45deg); -webkit-transform:
rotate(-45deg);}.left {
transform: rotate(135deg); -webkit-transform:
rotate(135deg);}
.up { transform: rotate(-135deg); -webkit-transform: rotate(-135deg);}.down {
transform: rotate(45deg);
-webkit-transform: rotate(45deg);}
❮ Previous
Next ❯