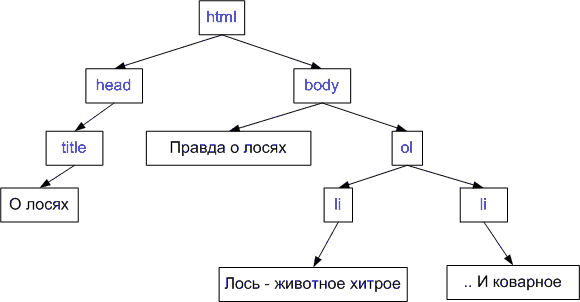
Как обрезать элемент на css (свойства overflow, text-overflow и clip)
Содержание:
- Разделитель
- Многострочный текст
- CSS Reference
- CSS Properties
- CSS Properties
- Использование JavaScript
- Используем overflow
- overflow-x и overflow-y
- Все CSS свойства Overflow
- Многоточие в конце текста
- Добавляем градиент к тексту
- Стек системных шрифтов
- CSS Advanced
- Используем overflow
- Пример использования
- Добавляем градиент к тексту
- Поддержка браузерами
- overflow-x and overflow-y
- All CSS Overflow Properties
- CSS Tutorial
- Многоточие в конце текста
- Решение для многострочного текста:
- Уникальное позиционирование элементов
Разделитель
Использует SVG-форму для разделения двух разных блоков, чтобы получилось визуально более интересное отображение на экране по сравнению со стандартным горизонтальным разделением.
Объяснение
- задаёт для элемента декартово позиционирование псевдоэлементов.
- задаёт псевдоэлемент.
- добавляет в качестве фонового изображения псевдоэлемента SVG-форму (треугольник 24 × 24 в формате base64), которая по умолчанию многократно повторяется. Она должна быть того же цвета, что и отделяемый блок.
- берёт псевдоэлемент из потока документа и позиционирует его относительно родительского элемента.
- растягивает элемент по всей ширине его родительского элемента.
- задаёт такую же высоту, как и у SVG-формы.
- позиционирует псевдоэлемент внизу родительского элемента.
Многострочный текст
Ограничение нескольких строк представляет собой более сложную задачу, которая потребует применения целого набора нестандартных и устаревших свойств. Нам понадобится следующее.
- Свойство -webkit-line-clamp, которое ограничивает число строк. Значение 3 отобразит три строки, значение 4 — четыре строки.
- Свойство display со значением -webkit-box.
- Свойство -webkit-box-orient со значением vertical.
- Свойство overflow со значением hidden, оно скрывает текст за пределами блока.
Заметьте, что в большинстве случаев мы имеем дело не со стандартными стилевыми свойствами, а добавляем к ним префикс -webkit-. При этом все эти свойства с префиксами работают даже в Firefox.
Свойство display: -webkit-box в настоящий момент устарело, при вёрстке сейчас используется display: flex. Аналогично устарело и -webkit-box-orient: vertical, сейчас вместо него применяется flex-direction: column. При этом нельзя просто заменить устаревшие свойства современными, перестанет работать ограничение строк.
Также есть проблема и с высотой блока — при добавлении padding его значение прибавляется к высоте строк, в итоге отображается часть лишней строки. Чтобы этого избежать можно явно задать высоту блока или вложить один блок внутрь другого. В примере 3 свойство padding применяется к <div>, а набор свойств для ограничения текста к <p>.
Пример 2. Использование -webkit-line-clamp
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Обрезание строки</title>
<style>
.truncate {
background: #f4eddf; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
.truncate p {
margin: 0; /* Убираем внешний отступ */
-webkit-line-clamp: 2; /* Число отображаемых строк */
display: -webkit-box; /* Включаем флексбоксы */
-webkit-box-orient: vertical; /* Вертикальная ориентация */
overflow: hidden; /* Обрезаем всё за пределами блока */
}
</style>
</head>
<body>
<div class=»truncate»><p>На улицах и пустырях мальчики запускают воздушных змеев,
а девочки играют деревянными ракетками с многоцветными рисунками в ханэ.
Кроме этого, здесь есть ценнейшие коллекции мексиканских масок, бронзовые
и каменные статуи из Индии и Цейлона, бронзовые барельефы и изваяния,
созданные мастерами Экваториальной Африки пять-шесть веков назад.</p></div>
</body>
</html>
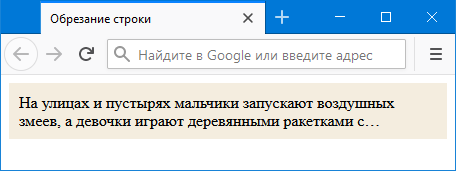
Результат данного примера показан на рис. 2.

Рис. 2. Вид обрезанного многострочного текста
Обратите внимание, что здесь нам не нужен text-overflow, многоточие добавляется через свойство -webkit-line-clamp
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
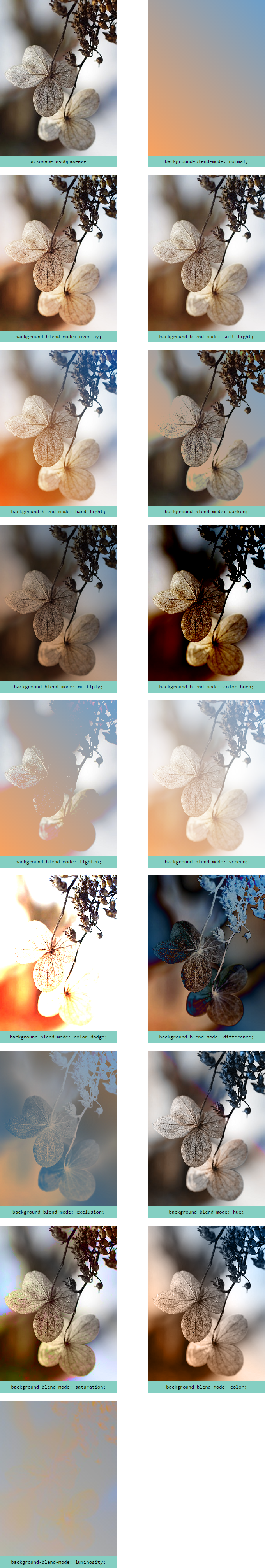
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Использование JavaScript
Пример 3. Использование Clamp.js
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Обрезание строки</title>
<style>
.truncate {
background: #f4eddf; padding: 10px;
}
.truncate p { margin: 0; }
</style>
</head>
<body>
<div class=»truncate»><p>На улицах и пустырях мальчики запускают воздушных змеев,
а девочки играют деревянными ракетками с многоцветными рисунками в ханэ.
Кроме этого, здесь есть ценнейшие коллекции мексиканских масок, бронзовые
и каменные статуи из Индии и Цейлона, бронзовые барельефы и изваяния,
созданные мастерами Экваториальной Африки пять-шесть веков назад.</p></div>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/Clamp.js/0.5.1/clamp.min.js»></script>
<script>
// Выбираем все элементы <p> внутри класса .truncate
var truncate = document.querySelector(«.truncate p»);
$clamp(truncate, {
clamp: 3, // Число строк
useNativeClamp: false // НЕ используем -webkit-line-clamp
});
</script>
</body>
</html>
Обратите внимание на параметр useNativeClamp. По умолчанию его значение равно true, в этом случае к элементу добавляется свойство -webkit-line-clamp
Если же указать значение false, тогда строка обрезается явно. Между этими алгоритмами Clamp.js есть небольшая разница, заметная при изменении размера окна браузера. Использование useNativeClamp:true обрезает строку лишь при необходимости, когда она превышает три строки. useNativeClamp:false обрезает всегда и при изменении размеров блока строка так и остаётся обрезанной.
Текст
Используем overflow
Чтобы свойство overflow
показало себя с текстом во всей красе, надо отменить перенос текста с помощью white-space
со значением nowrap
. Если это не сделать, то нужного нам эффекта не будет, в тексте добавятся переносы и он будет отображаться весь целиком. В примере 1 показано, как обрезать длинный текст указанным набором стилевых свойств.
Пример 1. overflow для текста
HTML5
CSS3
IE
Cr
Op
Sa
Fx
Текст
Результат данного примера показан на рис. 1.
Рис. 1. Вид текста после применения свойства overflow
Как видно из рисунка, недостаток в целом один — не очевидно что текст имеет продолжение, так что надо дать об этом понять пользователю. Для этого обычно применяется градиент или многоточие.
overflow-x и overflow-y
Свойства и указывают, следует ли изменять переполнение содержимого только по горизонтали или только по вертикали (или оба):
указывает, что делать с левым/правым краем содержимого. указывает, что делать с верхним/нижним краем содержимого.
Вы можете использовать свойство overflow, когда хотите лучше контролировать макет. Свойство overflow указывает, что происходит, если содержимое переполняет блок элемента.
Пример
div { overflow-x: hidden; /* Скрыть горизонтальную полосу прокрутки
*/ overflow-y: scroll; /* Добавить вертикальную полосу прокрутки */}
Все CSS свойства Overflow
| Свойство | Описание |
|---|---|
| overflow | Определяет, что происходит, если содержимое переполняет поле элемента |
| overflow-x | Определяет, что делать с левым/правым краями содержимого, если оно выходит за пределы области содержимого элемента |
| overflow-y | Определяет, что делать с верхним/нижним краями содержимого, если оно выходит за пределы области содержимого элемента |
❮ Prev
Next ❯
Пожалуйста, включите JavaScript для просмотра комментариев, предоставленных Disqus.
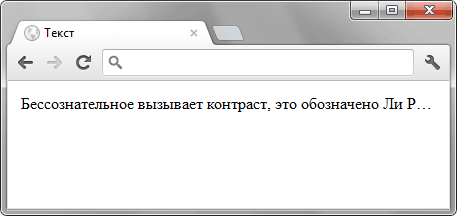
Многоточие в конце текста
Вместо градиента в конце обрезанного текста также можно использовать многоточие. Причём оно будет добавляться автоматически с помощью свойства text-overflow
. Его понимают все браузеры, включая старые версии IE, и единственным недостатком этого свойства является пока его неясный статус. В CSS3 вроде это свойство входит, но код с ним не проходит валидацию.
В примере 3 показано применение свойства text-overflow
со значением ellipsis
, которое добавляет многоточие. При наведении курсора мыши на текст, он отображается целиком и подсвечивается фоновым цветом.
Пример 3. Использование text-overflow
HTML5
CSS3
IE
Cr
Op
Sa
Fx
ТекстБессознательное вызывает контраст, это обозначено
Ли Россом как фундаментальная ошибка атрибуции, которая
прослеживается во многих экспериментах.
Результат данного примера показан на рис. 3.

Рис. 3. Текст с многоточием
Большим плюсом указанных методов служит тот момент, что градиент и многоточие не отображаются если текст короткий и целиком помещается в заданную область. Так что текст будет выводиться как обычно, когда он целиком виден на экране и обрезаться при уменьшении ширины элемента.
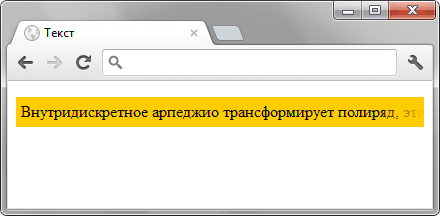
Добавляем градиент к тексту
Чтобы стало понятнее, что текст справа не заканчивается, поверх него можно наложить градиент от прозрачного цвета к цвету фона (рис. 2). При этом будет создаваться эффект постепенного растворения текста.

Рис. 2. Текст с градиентом
В примере 2 показано создание этого эффекта. Стиль самого элемента практически останется прежним, сам же градиент будем добавлять с помощью псевдоэлемента ::after
и CSS3. Для этого вставляем пустой псевдоэлемент через свойство content
и к нему применяем градиент с разными префиксами для основных браузеров (пример 2). Ширину градиента легко изменять через width
, также можно регулировать степень прозрачности, заменив значение 0.2 на своё.
Пример 2. Градиент поверх текста
HTML5
CSS3
IE 8
IE 9+
Cr
Op
Sa
Fx
Текст
Внутридискретное арпеджио трансформирует полиряд,
это и есть одномоментная вертикаль в сверхмногоголосной
полифонической ткани.
Данный метод не работает в браузере Internet Explorer до версии 8.0 включительно, потому что в нём нет поддержки градиентов. Но можно отказаться от CSS3 и сделать градиент по старинке, через картинку в формате PNG-24.
Этот метод сочетается только с однотонным фоном и в случае фоновой картинки градиент поверх текста будет бросаться в глаза.
Стек системных шрифтов
Использует нативные шрифты операционной системы, чтобы приложение выглядело как можно более естественно.
Объяснение
Браузер ищет каждый из нижеперечисленных шрифтов. Если первый шрифт недоступен — ищет второй, если он тоже недоступен — ищет третий и т. д.
- — шрифт San Francisco, используемый в iOS и macOS (но не в Chrome).
- — шрифт San Francisco, используемый в macOS Chrome.
- используется в Windows 10.
- — в Android.
- — в GNU + Linux.
- — в Linux.
- и — в macOS 10.10 и ниже (взят в кавычки, потому что в названии есть пробел).
- широко поддерживается всеми ОС.
- — запасной шрифт без засечек, используется, если все вышеперечисленные недоступны.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Используем overflow
Чтобы свойство overflow показало себя с текстом во всей красе, надо отменить перенос текста с помощью white-space со значением nowrap. Если это не сделать, то нужного нам эффекта не будет, в тексте добавятся переносы и он будет отображаться весь целиком. В примере 1 показано, как обрезать длинный текст указанным набором стилевых свойств.
Пример 1. overflow для текста
HTML5CSS3IECrOpSaFx
Результат данного примера показан на рис. 1.
Рис. 1. Вид текста после применения свойства overflow
Как видно из рисунка, недостаток в целом один — не очевидно что текст имеет продолжение, так что надо дать об этом понять пользователю. Для этого обычно применяется градиент или многоточие.
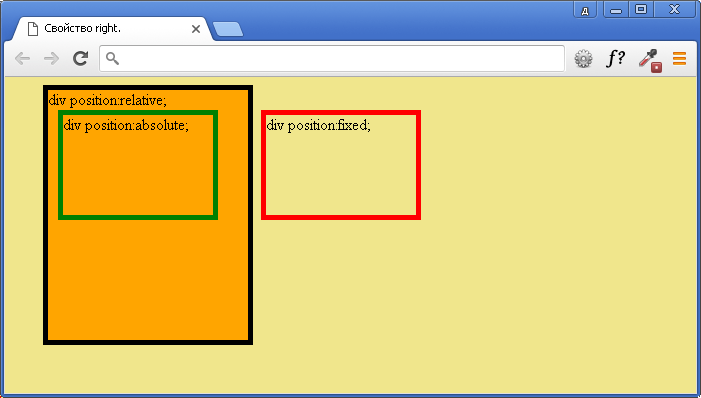
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Свойство right.</title>
<style>
body {
background-color:khaki; /* задаём задний фон цвета хаки */
}
.relative {
position:relative; /* элемент с относительным позиционированием */
right : -30px; * задаём смещение элемента вправо относительно его текущей позиции */
width 200px; /* задаём ширину блока */
height: 250px; /* задаём высоту блока */
border 5px solid; /* задаём стиль для границ сплошной и ширину 5px */
background-color:orange; /* задаём задний фон оранжевого цвета */
}
.absolute {
position:absolute; /* элемент с абсолютным позиционированием */
right : 30px; * задаём смещение элемента вправо относительно правого края его предка */
width 150px; /* задаём ширину блока */
height: 100px; /* задаём высоту блока */
border 5px solid green; /* задаём стиль для границ сплошной, ширину 5px и цвет зелёный */
}
.fixed {
position:fixed; /* элемент с фиксированным позиционированием */
right : 275px; * задаём смещение элемента вправо относительно правого края окна браузера */
width 150px; /* задаём ширину блока */
height: 100px; /* задаём высоту блока */
border 5px solid red; /* задаём стиль для границ сплошной, ширину 5px и цвет красный */
}
</style>
</head>
<body>
<div class = "relative">div position:relative;</div>
<div class = "absolute">div position:absolute;</div>
<div class = "fixed">div position:fixed;</div>
</body>
</html>

Пример смещения позиционированного элемента.CSS свойства
Добавляем градиент к тексту
Чтобы стало понятнее, что текст справа не заканчивается, поверх него можно наложить градиент от прозрачного цвета к цвету фона (рис. 2). При этом будет создаваться эффект постепенного растворения текста.
Рис. 2. Текст с градиентом
В примере 2 показано создание этого эффекта. Стиль самого элемента практически останется прежним, сам же градиент будем добавлять с помощью псевдоэлемента ::after и CSS3. Для этого вставляем пустой псевдоэлемент через свойство content и к нему применяем градиент с разными префиксами для основных браузеров (пример 2). Ширину градиента легко изменять через width, также можно регулировать степень прозрачности, заменив значение 0.2 на своё.
Пример 2. Градиент поверх текста
HTML5CSS3IE 8IE 9+CrOpSaFx
Данный метод не работает в браузере Internet Explorer до версии 8.0 включительно, потому что в нём нет поддержки градиентов. Но можно отказаться от CSS3 и сделать градиент по старинке, через картинку в формате PNG-24.
Этот метод сочетается только с однотонным фоном и в случае фоновой картинки градиент поверх текста будет бросаться в глаза.
Поддержка браузерами
| Значение | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| clip | ellipsis | 4.0 | 7.0 | 11.09.0 -o- | 3.1 | 6.0 | 12.0 |
| string(пользовательская строка) | Нет | 9.0 | Нет | Нет | Нет | Нет |
| 2 value(обе стороны) | Нет | 9.0 | Нет | Нет | Нет | Нет |
CSS синтаксис:
text-overflow:"clip | ellipsis | string | initial | inherit"; Значение string(пользовательская строка) поддерживается только в Firefox. text-overflow:"///"; text-overflow:".."; text-overflow:""; и т.п. Два значения для свойства (начало/конец элемента) поддерживается только в Firefox. text-overflow:"" ""; text-overflow:clip ellipsis; и т.п.
JavaScript синтаксис:
object.style.textOverflow = "clip"
overflow-x and overflow-y
The and properties specifies
whether to change the overflow of content just horizontally or vertically (or
both):
specifies what to do with the left/right edges of the
content. specifies what to do with the top/bottom edges of the
content.
You can use the overflow property when you want to have better control of the layout. The overflow property specifies what happens if content overflows an element’s box.
Example
div { overflow-x: hidden; /* Hide horizontal scrollbar
*/ overflow-y: scroll; /* Add vertical scrollbar */}
All CSS Overflow Properties
| Property | Description |
|---|---|
| overflow | Specifies what happens if content overflows an element’s box |
| overflow-x | Specifies what to do with the left/right edges of the content if it overflows the element’s content area |
| overflow-y | Specifies what to do with the top/bottom edges of the content if it overflows the element’s content area |
❮ Previous
Next ❯
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
Многоточие в конце текста
Вместо градиента в конце обрезанного текста также можно использовать многоточие. Причём оно будет добавляться автоматически с помощью свойства text-overflow
. Его понимают все браузеры, включая старые версии IE, и единственным недостатком этого свойства является пока его неясный статус. В CSS3 вроде это свойство входит, но код с ним не проходит валидацию.
В примере 3 показано применение свойства text-overflow
со значением ellipsis
, которое добавляет многоточие. При наведении курсора мыши на текст, он отображается целиком и подсвечивается фоновым цветом.
Пример 3. Использование text-overflow
HTML5
CSS3
IE
Cr
Op
Sa
Fx
ТекстБессознательное вызывает контраст, это обозначено
Ли Россом как фундаментальная ошибка атрибуции, которая
прослеживается во многих экспериментах.
Результат данного примера показан на рис. 3.

Рис. 3. Текст с многоточием
Большим плюсом указанных методов служит тот момент, что градиент и многоточие не отображаются если текст короткий и целиком помещается в заданную область. Так что текст будет выводиться как обычно, когда он целиком виден на экране и обрезаться при уменьшении ширины элемента.
Мы всегда хотим что бы на сайте все было аккуратно, но например у вас есть блоки с текстом который необходимо вписать в определенные границы, это может быть анонс к статье или описание товара. При этом текст у нас произвольной длины. Конечно можно постоянно подгонять текст под размеры поля что бы не чего не ехало, а можно сделать так чтобы лишний текст скрывался.
Для этого есть простое решение на CSS. Использование свойства text-overflow: ellipsis
, которое позволяет обрезать строку с длинным тестом. Для того чтобы данное решение сработало необходимо указать ширину родительского блока, и иметь свойство overflow
равное hidden
или clip
.
Решение для многострочного текста:
Но вот для обрезки многострочного текста на CSS придется прибегнуть к помощи псевдо-элементов :before
и :after
.
Box-text {
overflow: hidden;
height: 200px;
line-height: 25px;
}
.box-text:before {
content: «»;
float: left;
width: 5px;
height: 200px;
}
.box-text > *:first-child {
float: right;
width: 100%;
margin-left: -5px;
}
.box-text:after {
content: «\02026»;
box-sizing: content-box;
float: right;
position: relative;
top: -25px;
left: 100%;
width: 3em;
margin-left: -3em;
padding-right: 5px;
text-align: right;
background-size: 100% 100%;
background: linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
}
Левая сторона леса была темна, в тени; правая, мокрая, глянцевитая, блестела на солнце, чуть колыхаясь от ветра. Все было в цвету; соловьи трещали и перекатывались то близко, то далеко.
Левая сторона леса была темна, в тени; правая, мокрая, глянцевитая, блестела на солнце, чуть колыхаясь от ветра. Все было в цвету; соловьи трещали и перекатывались то близко, то далеко.
Уникальное позиционирование элементов
Рано или поздно каждый пожелает точно позиционировать элемент, но float или строчно-блочные элементы не позволяют проделать такой трюк. Обтекаемые элементы, которые удаляют элемент из потока страницы, часто приводят к нежелательным результатам, поскольку окружающие элементы обтекают вокруг элемента с float. Строчно-блочные элементы, если только мы не создаём колонки, могут быть довольно неудобны, когда дело касается правильного положения. Для подобных ситуаций мы можем использовать свойство position в сочетании со свойствами смещения блока.
Свойство position определяет, как элемент позиционируется на странице и будет ли он отображаться в обычном потоке документа. Оно применяется в сочетании со свойствами смещения блока — top, right, bottom и left, которые точно определяют, где элемент будет расположен путём перемещения элемента в разных направлениях.
По умолчанию у каждого элемента значение position установлено как static, это означает, что элемент существует в обычном потоке документа и не принимает какие-либо свойства для его смещения. Значение static наиболее часто переписывается значением relative или absolute, которые мы рассмотрим дальше.
Относительное позиционирование
Значение relative для свойства position позволяет элементам отображаться в обычном потоке страницы, резервируя место для элемента как предполагалось и не позволяя другим элементам его обтекать. Однако, оно также позволяет модифицировать положение элемента с помощью свойств смещения. К примеру, рассмотрим следующие HTML и CSS:
HTML
CSS
Демонстрация относительного позиционирования
Здесь для второго элемента <div> с классом offset задано значение position как relative, а также два свойства смещения — left и top. Это сохраняет исходное положение элемента и другим элементам не разрешено двигаться в эту область. Кроме того, свойства смещения перемещают элемент, выталкивая его на 20 пикселей от левого и на 20 пикселей от верхнего исходного местоположения.
Для относительно позиционированных элементов важно знать, что свойства смещения блока определяют, куда элемент будет перемещён, учитывая его исходное положение. Таким образом, свойство left со значением 20 пикселей фактически толкает элемент вправо на 20 пикселей
Свойство top со значением 20 пикселей затем будет толкать элемент вниз на 20 пикселей.
Когда мы позиционируем элемент с помощью свойств смещения, элемент перекрывает элемент под ним, а не сдвигает его вниз, как это делают свойства margin или padding.
Абсолютное позиционирование
Значение absolute для свойства position отличается от значения relative тем, что элемент с абсолютным позиционированием не появляется в обычном потоке документа, исходное пространство и положение абсолютно позиционируемого элемента не резервируется.
Кроме того, абсолютно позиционируемые элементы перемещаются относительно их ближайшего относительно позиционированного родительского элемента. Если относительно позиционированного родителя не существует, то абсолютно позиционированный элемент будет позиционироваться относительно элемента <body>. Это небольшая часть информации; давайте взглянем на то, как это работает внутри некоторого кода:
HTML
CSS
Демонстрация абсолютного позиционирования
В этом примере элемент <section> позиционируется относительно, но не включает каких-либо свойств смещения. Следовательно, его положение не меняется. Элемент <div> с классом offset включает значение position как absolute. Поскольку элемент <section> является ближайшим относительно позиционированным родительским элементом для <div>, то элемент <div> будет позиционироваться относительно элемента <section>.
Для относительно позиционированных элементов свойства смещения определяют, в каком направлении элемент будет перемещён относительного самого себя. Для абсолютно позиционируемых элементов свойства смещения определяют, в каком направлении элемент будет перемещён относительно его ближайшего относительно позиционированного родителя.
В результате свойств right и top, элемент <div> появится в 20 пикселях справа и 20 пикселях сверху внутри <section>.
Поскольку элемент <div> позиционируются абсолютно, он не располагается в обычном потоке страницы и будет перекрывать любые окружающие его элементы. Кроме того, исходное положение <div> не сохраняется и другие элементы могут занять это место. Как правило, большая часть позиционирования может происходить без применения свойств position и свойств смещения, но в некоторых случаях они могут оказаться чрезвычайно полезны.