Условные операторы: (if), (?:)
Содержание:
- Операции сравнения
- Операторы присваивания в JavaScript
- Присваивание
- 2 Оператор new
- Как скачать и установить
- Область видимости
- Условия и логические значения
- Тернарный оператор
- Истинное против ложного
- Оператор if/else
- Арифметические операции
- The Relational Operators
- Miscellaneous Operators
- 1 Булевы операции
- Операция присваивания
- 3 Опускание типа — оператор diamond:
- Как начать писать на Java
- Циклические операторы языка javaScript — цикл For In
Операции сравнения
Операции сравнения позволяют проверить, больше ли один операнд другого, либо что один операнд равен другому и т. д.
Вот список операций сравнения в Java:
== равенство (обратите внимание, что нужно использовать два символа равно для сравнения, а не один)
!= неравенство
> больше
>= больше или равно
Все операции сравнения возвращают логическое значение
boolean, что означает, что результат операции сравнения можно присвоить переменной этого типа и использовать в любом месте, где требуется значение типа
boolean.
Пример:
class Main {
public static void main(String[] args) {
int x = 3;
double d = 3.1;
System.out.println(x == d); // false
System.out.println(x > d); // false
System.out.println(x < d); // true
}
}
|
1 |
classMain{ publicstaticvoidmain(Stringargs){ intx=3; doubled=3.1; System.out.println(x==d);// false System.out.println(x>d);// false System.out.println(x<d);// true } } |
При сравнении используются следующие правила:
- Если один из операндов
NaN, то результат
false. -
-Infinity меньше
+Infinity - -0.0 с плавающей точкой равен +0.0 с плавающей точкой
- При сравнении примитивов разных типов значение меньшего типа преобразуется в больший тип.
Операторы присваивания в JavaScript
JavaScript включает операторы присваивания для назначения значений переменным при помощи более короткого синтаксиса.
| = | присваивает значение правого операнда левому операнду |
| += | суммирует значения левого и правого операнда и присваивает результат левому операнду |
| -= | вычитает значение правого операнда из значения левого операнда и присваивает результат левому операнду |
| *= | умножает значения левого и правого операнда и присваивает результат левому операнду |
| /= | делит значение левого операнда на значение правого операнда и присваивает результат левому операнду |
| %= | получает модуль деления левого операнда на правый операнд и присваивает полученный модуль модулю левому операнду |
var x = 5, y = 10, z = 15; x = y; //x равен 10 x += 1; //x равен 6 x -= 1; //x равен 4 x *= 5; //x равен 25 x /= 5; //x равен 1 x %= 2; //x равен 1
Присваивание
Давайте отметим, что в таблице приоритетов также есть оператор присваивания . У него один из самых низких приоритетов: .
Именно поэтому, когда переменной что-либо присваивают, например, , то сначала выполнится арифметика, а уже затем произойдёт присваивание с сохранением результата в .
Тот факт, что является оператором, а не «магической» конструкцией языка, имеет интересные последствия.
Большинство операторов в JavaScript возвращают значение. Для некоторых это очевидно, например сложение или умножение . Но и оператор присваивания не является исключением.
Вызов записывает в и возвращает его.
Благодаря этому присваивание можно использовать как часть более сложного выражения:
В примере выше результатом будет значение, которое присваивается переменной (то есть ). Потом оно используется для дальнейших вычислений.
Забавное применение присваивания, не так ли? Нам нужно понимать, как это работает, потому что иногда это можно увидеть в JavaScript-библиотеках.
Однако писать самим в таком стиле не рекомендуется. Такие трюки не сделают ваш код более понятным или читабельным.
Рассмотрим ещё одну интересную возможность: цепочку присваиваний.
Такое присваивание работает справа налево. Сначала вычисляется самое правое выражение , и затем результат присваивается переменным слева: , и . В конце у всех переменных будет одно значение.
Опять-таки, чтобы код читался легче, лучше разделять подобные конструкции на несколько строчек:
Польза от такого стиля особенно ощущается при быстром просмотре кода.
2 Оператор new
Чтобы создать объект определенного класса, нужно воспользоваться оператором . Вот как выглядит создание объекта в общем случае:
Где — это имя класса для объявления и имя класса создаваемого объекта. Переменная — это переменная, в которую сохраняется ссылка на созданный объект. А — это параметры метода создания объекта.
Какие именно могут быть параметры у объекта, решают программисты, которые пишут класс объекта.
Вы уже создавали объекты ранее, и даже пользовались именно этой конструкцией. Надеюсь, вы не забыли?
— это создание переменной типа . — это создание объекта типа . Ну а оператор присваивания заносит в переменную ссылку на новый созданный объект.
Во второй строке мы вызываем метод у объекта с помощью переменной , которая хранит ссылку на объект типа .
Примеры создания объектов:
| Код | Описание |
|---|---|
| Создает объект типа | |
| Создает объект типа | |
| Создает объект типа : контейнер на элементов типа |
Созданные объекты называют объектом класса или экземпляром класса, а класс — классом объекта. Например: переменная хранит ссылку на экземпляр класса .
Как скачать и установить
Сначала мы рассмотрим, как включить ЯваСкрипт в различных обозревателях, а потом предложим подробную пошаговую инструкцию, в которой будет рассказано, как бесплатно скачать данный язык программирования для вашего компьютера или ноутбука.
Включение JavaScript в браузере
Итак, переходя к делу, давайте разберемся, как активировать JavaScript в Chrome, Яндекс.Браузер, Mozilla Firefox или Opera.
Google Chrome
Начинать мы будем именно с данного обозревателя. Наряду с браузером от Яндекс он занимает первые позиции в списке популярности. Итак, для того чтобы активировать JavaScript придерживаемся следующей пошаговой инструкции:
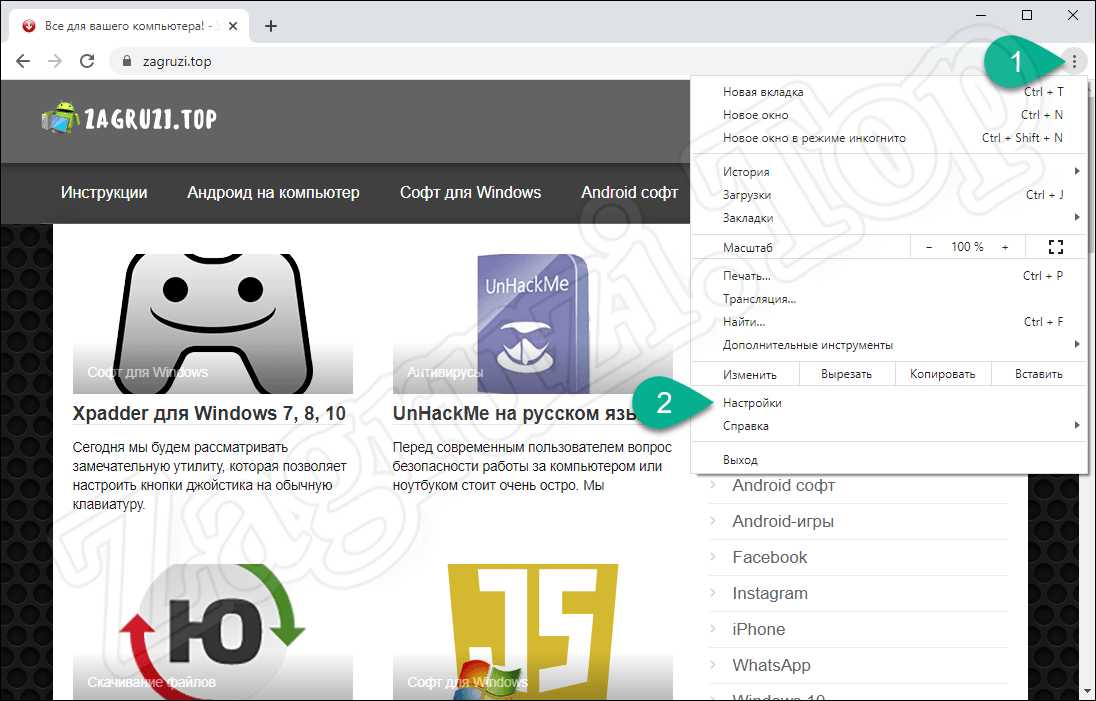
- В верхнем правом углу окна жмем по кнопке с изображением трех вертикальных точек. В появившемся списке выбираем пункт настроек.

- Когда настройки браузера запустятся, в левой части окна кликаем по пункту с названием «Конфиденциальность и безопасность».

- Дальше выбираем пункт, обозначенный на скриншоте красной рамкой. Возможно, для того чтобы его найти, список опций браузера придется немножко прокрутить.

- В появившемся списке выбираем ЯваСкрипт. Прямо здесь видно, что данная библиотека активна в браузере. Соответственно, если у вас она будет отключена, вместо «Разрешено» вы увидите слово «Запрещено».

- Тут при помощи переключателя, который вы видите на картинке ниже, можно глобально включить или отключить запуск JavaScript в Google Chrome. Также присутствует возможность отдельно создать правило для каких-либо сайтов. Например, если мы хотим, чтобы JavaScript был запрещен на определенном ресурсе, просто добавляем его URL в список «Блокировать». Или, наоборот, если нужно запретить JavaScript везде, но разрешить его на одном или нескольких сайтах, прописываем их адреса в разделе «Разрешить».

Яндекс.Браузер
Теперь давайте разбираться, как сделать то же самое в Яндекс.Браузер. Поступить следует таким образом:
- Как и в предыдущем варианте, мы переходим к настройкам обозревателя, кликнув по иконке, обозначенной цифрой «1». Сразу же появится выпадающее меню, в котором нам следует нажать по пункту настроек.

- На следующем этапе, воспользовавшись левой боковой колонкой, переходим к разделу «Сайты». Прокручиваем появившееся содержимое немного ниже и выбираем пункт расширенной настройки сайтов.

- Далее при помощи триггера с названием ЯваСкрипт либо включаем, либо отключаем использование данной программной библиотеки. Как и в Google Chrome, тут есть дополнительный функционал, который станет активным после нажатия на ссылку настройки сайта.

Mozilla Firefox
Рассмотрим еще один очень популярный браузер, который использует чуть ли не 30% всего населения земного шара. Работать с данным обозревателем нужно так:
- Сначала мы открываем настройки браузера, прописав в его адресной строке «about:config» и нажав «Enter».

- Далее нас предупредят о том, что все настройки, к которым мы пытаемся получить доступ, являются скрытыми и при неумелом обращении могут нарушить нормальную работу браузера. Подтверждаем свое намерение, кликнув по кнопке, обозначенной на скриншоте.

- На следующем этапе, воспользовавшись поиском, прописываем команду, обозначенную цифрой «1», а потом делаем двойной левый клик по надписи «True», отмеченной двойкой.

- В результате JavaScript в Mozilla Firefox отключиться и вы увидите надпись «False». Соответственно, для того чтобы включить программную библиотеку необходимо, опять же, произвести двойной левый клик по ней.

Opera
Последний браузер, о которой мы сегодня будем говорить, тоже предусматривает возможность отключения JavaScript. Рассмотрим, как это делается:
- Сначала мы жмем по кнопке, обозначенной на скриншоте ниже красной рамкой. В результате откроется список, в котором необходимо будет выбрать пункт настроек.

- Дальше переходим в раздел «Дополнительно» и находим пункт, обозначенный на картинке ниже. Здесь мы видим переключатель, который находится в активном положении и тем самым разрешает использование JavaScript на всех сайтах. Если его перевести в положение «Отключено», данный язык программирования перестанет проигрываться на всех либо выбранных страничках.

А теперь, когда мы разобрались с включением и отключением JavaScript во всех популярных браузерах, давайте переходить к инструкции о том, как его бесплатно скачать для Windows и начать пользоваться.
Область видимости
Директива при объявлении переменной делает ее локальной, то есть видимой только внутри текущей функции. Все остальные переменные являются глобальными.
Локальная переменная объявляется так:
var i
При объявлении можно тут же присвоить переменной значение и объявить другие переменные:
// то же самое что 3 отдельных объявления c var var a=5, b=6, str = "Строка"
В следующем примере переменная в функции объявлена как локальная. Поэтому глобальное значение не изменяется в процессе выполнения .
a = 1
function go() {
var a = 6
}
go()
alert(a) // => 1
А здесь — ключевое слово опущено, поэтому значение меняется:
a = 1
function go() {
a = 6
}
go()
alert(a) // => 6
Кстати, глобальных переменных в javascript на самом деле нет. То, что называют «глобальными» — на самом деле свойства специального объекта window. Например, в последнем примере тоже выдало бы .
Все «глобальные» переменные привязаны к своему окну. Разные окна и фреймы имеют разные «глобальные» переменные, которыми могут обмениваться друг с другом.
Вообще, глобальных переменных в JS рекомендуется избегать, особенно при написании библиотек и компонент, которые предполагается использовать в разных приложениях.
Как правило — всё, что относится к компоненту, объявляется в виде свойств единого глобального объекта: ExtJS, dojo и т.п. Вы можете увидеть это в любом известном JS-фреймворке.
Обратите внимание, в javascript все директивы var срабатывают при входе в функцию, неважно где они находятся. Например, посмотрим на функцию:
Например, посмотрим на функцию:
function cmp(a,b) {
if (a>b) {
res = 1
} else if (a<b) {
res = -1
} else {
var res = 0
}
return res
}
При входе в функцию интерпретатор javascript находит все объявления и создает соответствующие локальные переменные.
Поэтому в примере выше переменная будет во всех случаях локальная. Несмотря на то, что само объявление находится ниже по коду, чем первое обращение к , интерпретатор создает все переменные на этапе входа в функцию, так что эта переменная локальна.
Условия и логические значения
Важнейшим требованием любой условной конструкции является наличие самого условия. — это то, что определяет решение, которое будет принято в программе.
В JavaScript может быть любым допустимым выражением. Как правило, каким бы сложным ни было это выражение, оно возвращает одно из двух логических значений (booleans): либо .
Правильное понимание того, как интерпретатор JavaScript преобразует эти выражения в логические (boolean), необходимо для написания корректной логики для условия.
Ниже приведены две основополагающие концепции, которые помогут нам понять эти преобразования:
Тернарный оператор
JavaScript включает в себя специальный оператор, называемый «тернарный оператор»: он присваивает значение переменной на основе некоторого условия. Это похоже на краткую форму записи условия if-else.
Синтакс тернарного оператора в JavaScript:
<условие> ? <значение если условие верно> : <иначе это значение>;
Тернарный оператор начинается с условного выражения с последующим знаком вопроса (?). Вторая часть (после знака вопроса и до двоеточия) будет выполнена, если условие окажется истинным. Если условие становится ложным — будет выполнена третья часть.
var a = 10, b = 5; var c = a > b? a : b; // значение с будет равно 10 var d = a > b? b : a; // значение d будет равно 5
Истинное против ложного
Каждое значение в JavaScript можно классифицировать как истинное или ложное. Ложные значения в JavaScript следующие:
- или или (пустая строка)
- или (число 0)
Все остальные значения, не указанные в этом списке, являются истинными. Всякий раз, когда JavaScript ожидает логическое значение, истинные значения неявно приводятся к , а ложные — к .
Однако, если вы предпочитаете намеренное или явное приведение типа, то вы можете воспользоваться встроенной функцией для преобразования любого значения в соответствующее логическое значение.
function toBoolean(value) { return Boolean(value);}
Для этих целей вы также можете использовать оператор логического НЕ (). Оператор преобразует свой операнд в обратное логическое значение, следовательно, он всегда вычисляет логическое значение.
С помощью оператора всегда возвращается для истинных значений и — для ложных. Чтобы преобразовать значение в соответствующее логическое значение, нужно использовать оператор дважды.
Оператор if/else
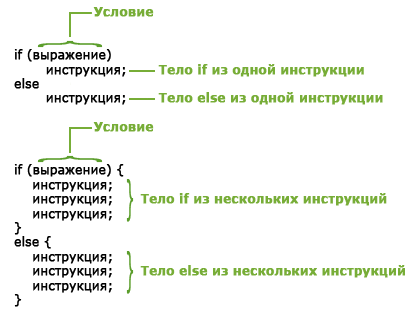
Оператор if — это базовый управляющий оператор, позволяющий интерпретатору JavaScript принимать решения или, точнее, выполнять операторы в зависимости от условий. Оператор if имеет две формы. Первая:
if (выражение) оператор
В этой форме сначала вычисляется выражение. Если полученный результат является истинным, то оператор выполняется. Если выражение возвращает ложное значение, то оператор не выполняется. Например:
Обратите внимание, что скобки вокруг условного выражения являются обязательной частью синтаксиса оператора if. Вторая форма оператора if вводит конструкцию else, выполняемую в тех случаях, когда выражение возвращает ложное значение
Ее синтаксис:
Вторая форма оператора if вводит конструкцию else, выполняемую в тех случаях, когда выражение возвращает ложное значение. Ее синтаксис:
if (выражение) оператор1 else оператор2
Эта форма выполняет оператор1, если выражение возвращает истинное значение, и оператор2, если выражение возвращает ложное значение. Например:
Арифметические операции
Арифметические операции позволяют выполнять сложение (операция «+»), вычитание (операция «-»), умножение (операция «*»), деление (операция «/») и взятие остатка (операция «%»). Эти операции имеют такие же приоритеты, что и в обычной математике, которую изучают в школе, то есть умножение и деление выполняется перед сложением и вычитанием.
Java
double x1 = 1.1 + 2.3; // 3.4
double x2 = 1.1 — 0.1; // 1.0
double x3 = 1.1 * 2 + 1; // 3.2
double x4 = 6 / 2.0; // 3.0
int x5 = 12 + 3; // 15
int x6 = 13 % 5; // 3
|
1 |
doublex1=1.1+2.3;// 3.4 doublex2=1.1-0.1;// 1.0 doublex3=1.1*2+1;// 3.2 doublex4=62.0;// 3.0 intx5=12+3;// 15 intx6=13%5;// 3 |
При выполнении арифметических операций операнды всегда преобразуются как минимум в
int (например при умножении двух переменных типа
byte оба значения сначала преобразуются в
int, и результат выражения будет
int).
При выполнении арифметической операции над операндами разных типов результат операции будет иметь наибольший тип, Что можно описать следующими правилами:
- Если один из операндов имеет тип
double, то результат выражения имеет тип
double, иначе смотри пункт 2. - Если один из операндов имеет тип
float, то результат выражения имеет тип
float, иначе смотри пункт 3. - Если один из операндов имеет тип
long, то результат выражения имеет тип
long, иначе результат выражения имеет тип
int.
(например, при сложении
int и
long результат будет иметь тип
long, а при сложении
long и
float результат будет иметь тип
float, а при сложении
float и
double результат будет иметь тип
double).
Если результат операции с целочисленными данными выходит за диапазон, то старшие биты отбрасываются, и результирующее значение будет совершенно неверным. При попытке деления на 0 возникает исключение
java.lang.ArithmeticExceptionzero.
При выполнении операций с плавающей точкой при выходе за верхнюю или нижнюю границу диапазона получается
+Infinity (
Double.POSITIVE_INFINITY и
Float.POSITIVE_INFINITY) и
-Infinity (
Double.NEGATIVE_INFINITY и
Float.NEGATIVE_INFINITY ) соответственно, а при получении слишком маленького числа, которое не может быть нормально сохранено в этом типе данных получается -0.0 или +0.0.
При выполнении операций с плавающей точкой результат
NaN (
Double.NaN и
Float.NaN) получается в следующих случаях:
- Когда один из операндов
- В неопределённых результатах:
- Деления 0/0, ∞/∞, ∞/−∞, −∞/∞, −∞/−∞
- Умножения 0×∞ and 0×−∞
- Степень 1∞
- сложения ∞ + (−∞), (−∞) + ∞ и эквивалентные вычитания.
- Операции с комплексными результатами:
- Квадратный корень из отрицательного числа
- Логарифм отрицательного числа
- Тангенс 90 градусов и ему подобных (или π/2 радиан)
- Обратный синус и косинус от числа меньше −1 и больше +1.
The Relational Operators
There are following relational operators supported by Java language.
Assume variable A holds 10 and variable B holds 20, then −
| Operator | Description | Example |
|---|---|---|
| == (equal to) | Checks if the values of two operands are equal or not, if yes then condition becomes true. | (A == B) is not true. |
| != (not equal to) | Checks if the values of two operands are equal or not, if values are not equal then condition becomes true. | (A != B) is true. |
| > (greater than) | Checks if the value of left operand is greater than the value of right operand, if yes then condition becomes true. | (A > B) is not true. |
| < (less than) | Checks if the value of left operand is less than the value of right operand, if yes then condition becomes true. | (A < B) is true. |
| >= (greater than or equal to) | Checks if the value of left operand is greater than or equal to the value of right operand, if yes then condition becomes true. | (A >= B) is not true. |
| <= (less than or equal to) | Checks if the value of left operand is less than or equal to the value of right operand, if yes then condition becomes true. | (A <= B) is true. |
Miscellaneous Operators
There are few other operators supported by Java Language.
Conditional Operator ( ? : )
Conditional operator is also known as the ternary operator. This operator consists of three operands and is used to evaluate Boolean expressions. The goal of the operator is to decide, which value should be assigned to the variable. The operator is written as −
variable x = (expression) ? value if true : value if false
Following is an example −
Example
public class Test {
public static void main(String args[]) {
int a, b;
a = 10;
b = (a == 1) ? 20: 30;
System.out.println( "Value of b is : " + b );
b = (a == 10) ? 20: 30;
System.out.println( "Value of b is : " + b );
}
}
This will produce the following result −
Output
Value of b is : 30 Value of b is : 20
instanceof Operator
This operator is used only for object reference variables. The operator checks whether the object is of a particular type (class type or interface type). instanceof operator is written as −
( Object reference variable ) instanceof (class/interface type)
If the object referred by the variable on the left side of the operator passes the IS-A check for the class/interface type on the right side, then the result will be true. Following is an example −
Example
public class Test {
public static void main(String args[]) {
String name = "James";
// following will return true since name is type of String
boolean result = name instanceof String;
System.out.println( result );
}
}
This will produce the following result −
Output
true
This operator will still return true, if the object being compared is the assignment compatible with the type on the right. Following is one more example −
Example
class Vehicle {}
public class Car extends Vehicle {
public static void main(String args[]) {
Vehicle a = new Car();
boolean result = a instanceof Car;
System.out.println( result );
}
}
This will produce the following result −
Output
true
1 Булевы операции
Операторы и можно применять не только к числам, но и к выражениям типа boolean.
Однако, как вы уже знаете, для логических выражений есть операторы и . Что же нам даст использование вместо и использование вместо ? Есть ли вообще в этом смысл? Оказывается, есть. Иногда.
Логические операторы и выполняются слева направо по так называемому ленивому принципу.
Если равно , нет смысла вычислять и : результат все равно будет .
Поэтому при вычислении выражений (а они вычисляются по порядку слева направо), как только мы получили , вычисление остальных выражений пропускается. И если в выражениях и были вызовы каких-нибудь функций, то эти функции не вызываются!
То же самое и для логического оператора :
Если равно , нет смысла вычислять и : результат все равно будет .
Это важный момент, который позволяет писать вещи вида:
В примере выше мы никогда не получим NullPointerException, т.к. выражение будет выполняться только если первая часть равна .
Если окажется равно , слева от оператора будет значение , и результат всего логического выражения будет , поэтому вычисления второй части () не происходит.
Вот это все к чему:
Если в логическом выражении использовать оператор или оператор , то ленивого вычисления не происходит — в любом случае будут вычислены все выражения.
Операция присваивания
Операция «=» позволяет присвоить значение переменной:
Java
int x = 3;
long l1 = 10_000_000_000L;
float f1 = 1.3f;
double weight = 81.34;
byte b1 = 100;
short sh1 = -10000;
char ch1 = 60000;
|
1 |
intx=3; longl1=10_000_000_000L; floatf1=1.3f; doubleweight=81.34; byteb1=100; shortsh1=-10000; charch1=60000; |
КОНСТАНТНЫЕ значения до
int можно присвоить без приведения типа к переменным меньшего размера (например
short в
byte), если значение помещается в эту переменную.
Вы можете присвоить переменной, имеющей больший тип, значение меньшего типа, например переменной типа
double можно присвоить значение
int, но не наоборот (но можно использовать приведение типа, если очень нужно).
Примеры:
Java
double d1 = 2; // Это можно
int x = 2.3; // так нельзя. Будет ошибка компиляции.
byte b1 = 100; //Это можно, так как литерал 100 гарантировано
// поместится в byte.
byte b2 = 10000; //Нельзя. Ошибка компиляции.
int n = 100;
byte b3 = n; //А вот так тоже нельзя, так как
// переменная n имеет тип int.
|
1 |
doubled1=2;// Это можно intx=2.3;// так нельзя. Будет ошибка компиляции. byteb1=100;//Это можно, так как литерал 100 гарантировано // поместится в byte. byteb2=10000;//Нельзя. Ошибка компиляции. intn=100; byteb3=n;//А вот так тоже нельзя, так как // переменная n имеет тип int. |
Операция присваивания возвращает значение, которое присвоила, поэтому можно присваивать значение сразу нескольким переменным по цепочке:
Java
int x;
int y;
int z = x = y = 10; // y, x и z будет присвоено 10.
|
1 |
intx; inty; intz=x=y=10;// y, x и z будет присвоено 10. |
3 Опускание типа — оператор diamond:
Еще до появления оператора были попытки научить компилятор выводить типы коллекций. Согласитесь, эта запись выглядит немного избыточно:
Начиная с седьмой версии Java, при записи типа коллекции можно было опускать (не писать) тип элементов коллекции, если он указан при объявлении переменной. Т.е. код выше можно записать немного в сокращенном виде:
Как вы видите, второй раз писать тип String больше не нужно. Не так круто, как с оператором var, но в свое время и это казалось достижением.
Пустые треугольные скобки в типе коллекции получили название оператор diamond: две скобки отдаленно напоминали силуэт бриллианта.
Использовать одновременно и оператор diamond не выйдет, так писать нельзя:
Информации о типе, который хранит коллекция, совсем не остается.
Как начать писать на Java
Если вы планируете разрабатывать приложения на Java на своем настольном компьютере, то вам нужно будет загрузить и установить JDK.
Вы можете получить последнюю версию JDK непосредственно с сайта Oracle. Как только вы установите его, ваш компьютер будет иметь возможность понимать и запускать код на Java. Тем не менее, вам все равно понадобится некоторое вспомогательное ПО, чтобы было действительно удобно писать код. Это так называемая «интегрированная среда разработки» или IDE: интерфейс, используемый разработчиками для ввода текста кода и вызова JDK.
При разработке для Android вы будете использовать IDE Android Studio. Она не только послужит интерфейсом для кода на Java (или Kotlin), но и станет мостом для доступа к специфичным для Android вызовам из SDK.
Для целей нашего краткого руководства по Java может быть и проще написать свой код непосредственно в приложении-компиляторе Java. Они могут быть скачаны для Android и iOS, можно даже найти веб-приложения, которые работают в вашем браузере. Эти инструменты предоставляют все необходимое в одном месте и позволяют сразу начать тестирование кода. Например, compilejava.net.
Циклические операторы языка javaScript — цикл For In
Цикл предназначен для прохода по массивам, коллекциям и объектам:
Пример: Распечатайте все свойства объекта .
Объект необходим для получения различной информации о браузере. Эта информация доступна через свойства объекта.
Решение:
- Создайте код:
1 2 3 4 |
for (var prop in navigator)
{
document.write(prop + "<br>");
}
|
Переменная создана для «перебора» всех свойств объекта .
Протестируйте результат в браузере.
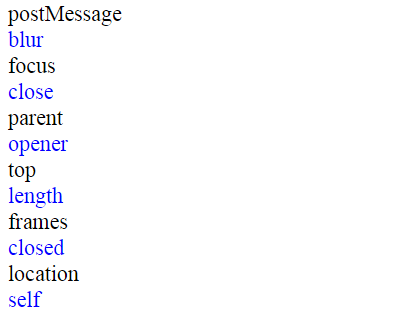
Задание Js 3_17. Распечатать все свойства объекта . Выводить каждое свойство с новой строки, чередуя цвет выводимых свойств: черный | синий.Результат: Рекомендации:
Рекомендации:
- Использовать дополнительную переменную для проверки четности.
- Использовать условный оператор .