Html урок 5. создание таблицы в html
Содержание:
HTML Теги
<!—…—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Шапка, тело и подвал HTML таблицы.
Как и сам сайт, наша табличка может иметь свои шапку, тело и подвал. И если вы хотите, чтобы ваш код выглядел семантически правильно для поисковых систем. Советую применять эти знания на практике.
Все 3 тега, которые мы будем изучать далее, должны содержать в себе весь контент таблицы. Который условно мы можем разбить на три большие части.
Тег thead — шапка HTML таблицы
Этот тег рекомендуется размещать первым в контенте таблицы. То есть мы заводим этот тег и уже внутри него размещаем заголовочную строку с ячейками.
Фишки тега thead:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в начале таблицы.
Теперь вернёмся к нашей таблице, и давайте первую строку завернём в этот тег:
<table>
<caption>Тег thead в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>
Визуально он никак не влияет на отображение таблицы, поэтому я не буду выводить результат исполнения кода.
Тег tfoot – подвал HTML таблицы
Хоть это и подвальчик, но помните, что этот тег рекомендуется размещать сразу после тега
.
Фишки тега tfoot:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в конце таблицы.
Давайте мы заведём ещё одну строку в таблице, и завернём её с ячейками сразу в тег
:
<table>
<caption>Тег tfoot в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>
А вот и наша табличка:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 |
Посмотрите внимательно, несмотря на то, что мы разместили тег
в середине таблицы, его содержимое выводится в её конце!
Тег tbody – тело таблицы.
В отличии от первых двух – этот тег может встречать в таблице сколько угодно раз. Фишек у него никаких нет. Он просто семантически указывает для поисковых роботов, что в нём идёт контент таблицы.
Вот такой код получится в итоге:
<table>
<caption>Тег tbody в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>
Внешне, наша таблица никак не изменилась! Поэтому и приводить её я здесь не буду.
И как обычно, для закрепления материала на практике, советую Вам глянуть видео №3.
Видео 3. HTML таблицы – шапка, тело и подвал
Кроме разбора на практике самих тегов, в этом видео, дополнительно, вы увидите, как оформить шапку, контент и подвал таблицы при помощи стилей.
Выравнивание по горизонтали
За счет сочетания атрибутов align (горизонтальное
выравнивание) и valign (вертикальное выравнивание)
тега <td>, допустимо устанавливать несколько
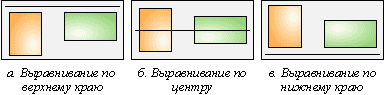
видов положений элементов относительно друг друга. На рис. 1 показаны способы
выравнивания элементов по горизонтали.

Рис. 1. Выравнивание элементов по горизонтали
Рассмотрим некоторые примеры выравнивания текста согласно приведенному рисунку.
Выравнивание по верхнему краю
Для указания выравнивания содержимого ячеек по верхнему краю, для тега <td>
требуется установить атрибут valign со значением
top (пример 2).
Пример 2. Использование valign
В данном примере характеристики ячеек управляются с помощью параметров тега
<td>, но тоже удобнее изменять через стили.
В частности, выравнивание в ячейках указывается свойствами vertical-align
и text-align (пример 3).
Пример 3. Применение стилей для выравнивания
Для сокращения кода в данном примере используется группирование селекторов,
поскольку свойства vertical-align и padding
применяются одновременно к двум ячейкам.
Выравнивание по нижнему краю делается аналогично, только вместо значения top
используется bottom.
Выравнивание по центру
По умолчанию содержимое ячейки выравнивается по центру их вертикали, поэтому
в случае разной высоты колонок требуется задавать выравнивание по верхнему краю.
Иногда все-таки нужно оставить исходный способ выравнивания, например, при размещении
формул, как показано на рис. 2.

Рис. 2. Добавление формулы в документ
В подобном случае формула располагается строго по центру окна браузера, а ее
номер — по правому краю. Для такого размещения элементов понадобится
таблица с тремя ячейками. Крайние ячейки должны иметь одинаковые размеры, в
средней ячейке выравнивание делается по центру, а в правой — по правому
краю (пример 4). Такое количество ячеек требуется для того, чтобы обеспечить
позиционирование формулы по центру.
Пример 4. Выравнивание формулы
В данном примере первая ячейка таблицы оставлена пустой, она служит лишь для
создания отступа, который, кстати, может быть установлен и с помощью стилей.
Атрибуты¶
| Атрибут | Значение | Описание |
|---|---|---|
| abbr | text | Определяет сокращенный вариант содержимого ячейки, либо выступает в роли альтернативного текста. В браузере применение атрибута не отображается, но он может быть использован, например, для чтения с экрана или в работе скриптов. |
| align | left rightcenter | Устанавливает выравнивание содержимого ячейки. Не поддерживается в HTML5. |
| axis | category_name | Определяет назначение категории ячейки заголовка. Не поддерживается в HTML 5. |
| background | background | Задает фоновый рисунок в ячейке. Не поддерживается в HTML 5. |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Задает цвет фона ячейки таблицы. Не поддерживается в HTML 5. |
| bordercolor | bordercolor | Задает цвет рамки. Не поддерживается в HTML 5. |
| char | character | Выравнивает содержимое ячейки данных таблицы по заданному символу. Атрибут char используется только если атрибут align = «char».Не поддерживается в HTML 5. |
| charoff | number | Атрибут позволяет произвести выравнивание в ячейке данных с указанного в атрибуте символа вправо или влево. Атрибут charoff используется только, если атрибут align = «char». Не поддерживается в HTML 5. |
| colspan | number | Указывает положительное целое число, определяющее сколько столбцов будет в ячейке по горизонтали. Значение по умолчанию ‒ 1. |
| headers | header_id | Указывает id одной или нескольких заголовок ячеек, которые определяются HTML тегом <th>. Атрибут не отображается в браузере, но может быть использован для чтения с экрана или в работе скриптов. |
| height | %pixels | Задает высоту ячейки. Не поддерживается в HTML 5. |
| nowrap | nowrap | Запрещает перенос строк. Не поддерживается в HTML 5. |
| rowspan | number | Атрибут определяет количество строк, которые ячейка данных должна охватывать. Значение атрибута должно быть положительным целым числом. Не рекомендуется использовать значения свыше 65534, т.к. они могут быть обрезаны до этого числа. Значение по умолчанию 1. |
| scope | colcolgrouprowrowgroupauto | Определяет связь ячейки простой таблицы с заголовками в речевых браузерах. Атрибут не отображается в браузере, но может быть использован, например, для чтения с экрана или в работе скриптов. |
| sorted | reversed number reversed number number reversed | Определяет направление сортировки столбца.Не поддерживается в HTML 5. |
| valign | top middle bottom baseline | Выравнивает содержимое ячейки заголовка по вертикали. Не поддерживается в HTML 5. |
| width | %pixels | Задает ширину ячейки данных. Не поддерживается в HTML 5. |
Тег <th> поддерживает также глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <th> ?
Цвет текста внутри тега <th>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <th>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <th>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
Форматирование
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <acronym> | Не поддерживается в HTML5. Определяет акроним. Используйте вместо данного элемента <abbr>. | Да | Да | Да | Да | Да | Да |
| <abbr> | Определяет аббревиатуру или акроним. Маркировка сокращений является полезной информацией для браузеров, систем перевода и поисковиков. | Да | Да | Да | Да | Да | Да |
| <address> | Определяет контактную информацию (автор / владелец) документа или статьи. | Да | Да | Да | Да | Да | Да |
| <b> | Определяет жирное начертание текста. | Да | Да | Да | Да | Да | Да |
| <bdi> | Изолирует фрагмент текста, который отформатирован в другом направлении, то есть позволяет браузерам корректно обрабатывать двунаправленный текст. Этот элемент полезно использовать при отображении текста с разной направленностью. | Да | Да | Да | Да | Нет | Нет |
| <bdo> | Используется для переопределения текущего направления текста (устанавливает направление вывода текста и преимущественно предназначен для использования с языками, где чтение происходит справа налево, например — арабский). | Да | Да | Да | Да | Да | Да |
| <big> | Не поддерживается в HTML5.Шрифт, который отображается большего размера. Используйте CSS вместо данного элемента. | Да | Да | Да | Да | Да | Да |
| <blockquote> | Определяет блочную цитату (длинная цитата внутри документа). Текст внутри этого тега отображается как выровненный блок с отступами слева и справа | Да | Да | Да | Да | Да | Да |
| <center> | Не поддерживается в HTML5.Определяет текст, который выровнен по центру. Используйте CSS вместо данного элемента. | Да | Да | Да | Да | Да | Да |
| <cite> | Предназначен для выделения названия произведений (по умолчанию — курсивом). | Да | Да | Да | Да | Да | Да |
| <code> | Предназначен для выделения части компьютерного кода (по умолчанию представлен моноширинным шрифтом). | Да | Да | Да | Да | Да | Да |
| <del> | Перечёркнутый (удалённый) текст | Да | Да | Да | Да | Да | Да |
| <dfn> | Используется, когда в документе упоминается новый термин или слово (первое и поясняемое употребление). По умолчанию, оно выделяется курсивом. | Да | Да | Да | Да | Да | Да |
| <em> | Экспрессивно-эмоциональное выделение текста | Да | Да | Да | Да | Да | Да |
| <font> | Не поддерживается в HTML5.Определяет цвет, размер и шрифт для текста. Используйте CSS вместо данного элемента. | Да | Да | Да | Да | Да | Да |
| <i> | Курсивное начертание текста | Да | Да | Да | Да | Да | Да |
| <ins> | Подчёркнутый текст, вставленный в документ. | Да | Да | Да | Да | Да | Да |
| <kbd> | Вводимые пользователем нажатия клавиш или текст, набираемый на клавиатуре. | Да | Да | Да | Да | Да | Да |
| <mark> | Выделенный/подсвеченный текст. | 6.0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
| <meter> | Предназначен для отображения скалярной величины в заданном диапазоне, или же для графического представления дробного числа. Для использования данного тега должно быть известно максимальное значение. | 8.0 | 6.0 | 11.0 | 6.0 | Нет | 13.0 |
| <pre> | Определяет предварительно отформатированный текст, т.е. текст, который был помещён внутрь тега отобразится со шрифтом фиксированной ширины, и сохранит как пробелы, так и разрывы строк | Да | Да | Да | Да | Да | Да |
| <progress> | Предоставляет обратную связь, сообщая о состоянии текущего процесса, отображает какая часть задачи выполнена. | 8.0 | 16.0 | 11.0 | 6.0 | 10.0 | 12.0 |
| <q> | Используется для выделения коротких цитат (строчная цитата). | Да | Да | Да | Да | Да | Да |
| <rp> | Определяет, что отображать браузеру, который не поддерживает тег <ruby> | 5.0 | 38.0 | 15.0 | 5.0 | 5.5 | 12.0 |
| <rt> | Помещает полезный текст фуриганы в составе элемента <ruby> | 5.0 | 38.0 | 15.0 | 5.0 | 5.5 | 12.0 |
| <ruby> | Используются для добавления фуриган (фонетические подсказки в японском языке, их также называют — руби или ёмигана). | 5.0 | 38.0 | 15.0 | 5.0 | 5.5 | 12.0 |
| <s> | Определяет текст, который больше не является правильным или актуальным. | Да | Да | Да | Да | Да | Да |
| <samp> | Результат вывода компьютерной программы или скрипта. | Да | Да | Да | Да | Да | Да |
| <small> | Шрифт, который отображается меньшим размером(мелкий/юридический шрифт). | Да | Да | Да | Да | Да | Да |
| <strike> | Не поддерживается в HTML5. Отображает перечеркнутый текст. Используйте вместо данного элемента тег <del> или тег <s> | Да | Да | Да | Да | Да | Да |
| <strong> | Текст, которому придают особое значение (важный текст). | Да | Да | Да | Да | Да | Да |
| <sub> | Текст с нижним индексом. | Да | Да | Да | Да | Да | Да |
| <sup> | Текст с верхним индексом. | Да | Да | Да | Да | Да | Да |
| <time> | Тег временной разметки (семантическая разметка). | 6.0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
| <tt> | Не поддерживается в HTML5. Отображает шрифт моноширинным текстом. Используйте CSS вместо данного элемента. | Да | Да | Да | Да | Да | Да |
| <u> | Содержит в себе текст, который должен стилистически отличаться от обычного текста, например слова с орфографическими ошибками или текст на другом языке. | Да | Да | Да | Да | Да | Да |
| <var> | Математические/переменные величины. | Да | Да | Да | Да | Да | 12.0 |
| <wbr> | Предоставляет возможность указать браузеру, что при необходимости в этом месте можно сделать перенос строки (например, слишком длинное слово или URL). | 1.0 | 3.0 | 11.7 | 4.0 | Нет | Да |
Rock ‘N’ Roll Defense

Еще одна оригинальная игра в жанре. Из названия понятно, что главная тематика – это рок, детка! Игроку предстоит защитить рок-группу, выступающую на сцене, от толпы обезумевших фанатов. Здесь нет пулеметов, артиллерийских установок и прочих «средств борьбы» – геймер будет использовать звук и различное оборудование для защиты!
Основное оружие – это колонки. В начале их мощность будет низкая, но и фанаты попадутся не слишком «озверевшие». В процессе прохождения звук станет громче, а враги – быстрее и выносливее. Rock ‘N’ Roll Defense – отличная игра по типу «Защита башен», которая в особенности понравится любителям музыки.
GemCraft – Chasing Shadows

Довольно старая и широко известная игра в жанре Tower Defence, характеризующаяся непростой стратегической системой с обширными возможностями, основой для которой послужила возможность комбинирования уникальных магических камней с различными ловушками, башнями и так далее. Это наделяет каждое оборонительное соружение уникальными эффектами и позволяет игроку создавать самые причудливые и неожиданные схемы защиты.
В GemCraft присутствует почти две сотни игровых уровней, множество дополнительных задач и гибкая система настройки сложности, что делает реиграбельность GC практически бесконечной.
Dungeon of the Endless

Оригинальные игры в подборке не заканчиваются! Dungeon of the Endless предлагает еще один взгляд на жанр. Эту игру трудно причислить только к «Tower Defense», ведь в первую очередь она является рогаликом с рандомно-генерируемым игровым миром. Игроку предстоит контролировать нескольких героев, которые претерпели крушение космического корабля и оказались в глубоком подземелье. Цель – выбрать из него живым.
Ух, как трудно описать все то, что предлагает эта игра! Геймеру понадобится перемещаться по комнатам и активировать их, а также строить оборонительные сооружения. На каждом этаже нужно найти лифт наверх и забрать с собой некий кристалл, дающий энергию. Но мешать игроку будут опасные монстры с различными способностями.
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Теги , , .
Так же как и для всей страницы HTML таблицу можно разделить на три части: это заголовочная часть, основная часть и подвал таблицы. Для каждой части созданы свои определенные теги соответственно:
<THEAD> </THEAD> -Заголовочная часть таблицы, с помощью данного тега в таблице определяются заголовки столбцов, Строк в данной части может быть несколько и создаются они с помощью привычного тега <TR></TR>, ячейки внутри строки создаются с помощью тега <TH></TH>. Текст помещенный в данные контейнеры будет отформатирован автоматически по центру ячейки, полужирным начертанием.
<TBODY> </TBODY> — основная часть таблицы. Содержит основной набор строк и столбцов которые необходимо вывести браузеру.
<TFOOT> </TFOOT> — помимо заголовка каждый столбец может иметь и подвал, например для подсчета итоговой суммы значений ячеек столбца или для пояснения или комментария к данному столбцу. Повал задается после определения заголовков столбцов, то есть сразу после тега <THEAD>.
Отличительная особенность данных тегов состоит в том что при создании таблицы в начале определяются заголовочная часть <THEAD> и подвал <TFOOT>, а только после этого создается основная часть <TBODY>.
Работа данного примера
Creeper World 3: Arc Eternal

Серия Creeper World – пример того, когда последующая часть лучше предыдущей. Разработчик всего один, и в триквеле ему удалось раскрыть весь потенциал своего детища. Будущее. Игрок принимает роль героя, который вынужден бороться за свои земли. Враг здесь необычный – это «едкая фиолетовая жидкость», которую используют инопланетяне для уничтожения всего живого. Чтобы сохранить свое поселение, геймер будет осушать яд с помощью турелей и изменять ландшафт, пытаясь не допустить распространения «жидкости».
И это еще не все отличия от привычных игр в жанре «Башенная защита». На первый план в игровом процессе выходит добыча стройматериалов и боеприпасов и построение «коллекторов» для перемещения турелей. Не пугайтесь – все это выглядит действительно интересно, и легче один раз сыграть, чем сто раз описать.
Встраивание элементов
<img></img> — вставка изображения. Имеет атрибут src, который указывает на адрес нужного файла. Есть и другие атрибуты:
<img src=»name» align=?> — выравнивание к одной из сторон документа. Например, значение right переместит рисунок в правый край, а left — в левый.
<img src=»name» border=?> — позволяет настроить в пикселях толщину рамки вокруг изображения.
<picture></picture> — контейнер для расположения элемента <img> без <source>, который даёт браузеру возможность самостоятельно выбрать подходящую картинку.
<audio></audio> — вставка звукового контента.
<video></video> — вставка видео (поддерживается Ogg, WebM и MP4).
<source></source> — указывает местоположение файла для <video>, <audio> и <picture>
<track> — формирует субтитры для <video> и <audio>.
<object></object> — контейнер, через который встраиваются мультимедийные файлы. Для передачи параметров применяется тег <param>.
<hr> — размещает на странице горизонтальную линию. Имеет несколько атрибутов.
<hr size=?> — устанавливает высоту линии.
<hr width=?> — устанавливает ширину линии.
<hr noshade> — убирает тень у линии.
<hr color=?> — задаёт цвет линии.
<script></script> — определяет выполнение сценария на стороне посетителя сайта. Может содержать сам скрипт или иметь ссылку на внешний источник.
<noscript></noscript> — ограничивает фрагмент документа, в котором скрипт не выполняется.