Svg
Содержание:
- B.1 SVG DOM overview
- 1.3 SVG Namespace, Public Identifier and System Identifier
- Acknowledgments
- 6.11 The ‘class’ attribute
- 6.3 Alternative ways to specify styling properties
- 5 последних уроков рубрики «Разное»
- Использование редактора для векторной графики
- 18.3 Event handling
- B.5 Feature strings for the hasFeature method call
- Как добавить SVG на сайт?
- SVG-теги
- Adobe Illustrator – An SVG editor for Windows/Mac
- 1.1 About SVG
- 9.3 The ‘circle’ element
- Векторные картинки против растровых
- W3C Recommendation 16 August 2011
- Поддержка в браузерах
- O.1 Introduction
- Системы координат
- preserveAspectRatio
- 6.10 The ‘style’ element
- Основные преимущества формата SVG.
- 6.1 SVG’s styling properties
- 6.15 The scope/range of styles
B.1 SVG DOM overview
This appendix provides an introduction to the SVG DOM and
discusses the relationship of the SVG DOM with the
Document Object Model (DOM) Level 2 Core Specification
[]. The
specific SVG DOM interfaces that correspond to particular
sections of the SVG specification are defined at the end of
corresponding chapters in this specification, as follows:
The SVG DOM builds upon and is compatible with
DOM Level 2. In particular:
- The SVG DOM requires complete support for
DOM Level 2 Core
[] - Wherever appropriate, the SVG DOM is modeled after and
maintains consistency with the
Document Object Model HTML
([], chapter 2). - The SVG DOM requires complete support for
DOM Level 2 Views
[]. - The SVG DOM requires support for relevant aspects of
DOM Level 2 Events
[].
(For the specific features from DOM 2 Events that are required, see
see .) - For implementations that support CSS, the SVG DOM requires complete
support for
DOM Level 2 Style Sheets
([], chapter 1)
and relevant aspects of
DOM Level 2 CSS
([], chapter 2).
(For the specific features from DOM 2 CSS that are required, see
.)
A DOM application can use the hasFeature method of
the interface to
verify that the interfaces listed in this section are
supported. The list of available interfaces is provided in
section .
All SVG DOM objects that directly correspond to an attribute, e.g.
the in an
, are live.
This means that any changes made to the attribute are immediately
reflected in the corresponding SVG DOM object.
B.1.1 SVG DOM object initialization
The SVG DOM allows attributes to be accessed even though they haven’t been
specified explicitly in the document markup. When this happens an appropriate object
is created, initialized and returned. This newly constructed object does not affect rendering until
it is modified for the first time. After the first modification the object
becomes live, such that any modifications made to the corresponding
attribute are immediately reflected in the object.
For example, if is accessed
and the attribute was not specified in the document, the
returned SVG DOM object would represent the value 0 user units.
For cases where an attribute has a default value the returned SVG DOM object that must reflect that value,
and for all other cases the object is initialized as described below.
If a particular SVG DOM interface is not listed below that means
that the object initialization shall be done using the values for the
objects that the interface contains, e.g DOMString in the
case of , or four floats in the case of .
- Initialized with the return-value of on the same element.
- DOMString
- Initialized as the empty string («»).
- float
- long
- short
- Initialized as .
- boolean
- Initialized as false.
- Initialized as 0 user units ().
- Initialized as the empty list.
- Initialized as 0 in unspecified units ().
- Initialized as ().
- Initialized as ‘xMidYMid meet’.
1.3 SVG Namespace, Public Identifier and System Identifier
The following are the SVG 1.1 namespace, public identifier
and system identifier:
- SVG Namespace:
- http://www.w3.org/2000/svg
- Public Identifier for SVG 1.1:
- PUBLIC «-//W3C//DTD SVG 1.1//EN»
- System Identifier for the SVG 1.1 Recommendation:
- http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd
The following is an example for an SVG document:
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
Note that DTD listed in the System Identifier is a
modularized DTD (i.e. its contents are spread over multiple
files), which means that a validator may have to fetch the
multiple modules in order to validate. For that reason,
there is a single flattened DTD available that corresponds
to the SVG 1.1 modularized DTD. It can be found at
http://www.w3.org/Graphics/SVG/1.1/DTD/svg11-flat.dtd.
While a DTD is provided in this specification, the use of DTDs for
validating XML documents is known to be problematic. In particular, DTDs
do not handle namespaces gracefully. It is not recommended that
a DOCTYPE declaration be included in SVG documents.
Acknowledgments
The SVG Working Group would like to thank the following people for
contributing to this specification by raising issues that resulted
in errata that were folded in to this document:
Tavmjong Bah,
Brian Birtles,
Tolga Capin,
Alex Danilo,
Thomas DeWeese,
Alexey Feldgendler,
Vincent Hardy,
Ian Hickson,
Olaf Hoffmann,
Daniel Holbert,
Oliver Hunt,
Anne van Kesteren,
Takeshi Kurosawa,
Paul Libbrecht,
Robert Longson,
Helder Magalhães,
Robert O’Callahan,
Olli Pettay,
Antoine Quint,
Kalle Raita,
Tim Rowley,
Peter Sorotokin,
Henry S. Thompson,
Jasper van de Gronde,
Mohamed Zergaoui,
Boris Zbarsky.
In addition, the SVG Working Group would like to acknowledge the
contributions of the editors and authors of
SVG 1.0 and
SVG 1.1 (First Edition),
as much of the text in this document derives from these earlier
versions of the SVG specification.
6.11 The ‘class’ attribute
Attribute definitions:
- class = list
- This attribute assigns a class name or set of class
names to an element. Any number of elements may be assigned
the same class name or names. Multiple class names must be
separated by white space characters.:
yes.
The attribute assigns
one or more class names to an element. The element may be said
to belong to these classes. A class name may be shared by
several element instances. The attribute has several
roles:
- As a style sheet selector (when an author wishes to
assign style information to a set of elements). - For general purpose processing by user agents.
In the following example, the element is used in
conjunction with the
attribute to markup document messages. Messages appear in both
English and French versions.
<!-- English messages --> <text class="info" lang="en">Variable declared twice</text> <text class="warning" lang="en">Undeclared variable</text> <text class="error" lang="en">Bad syntax for variable name</text> <!-- French messages --> <text class="info" lang="fr">Variable déclarée deux fois</text> <text class="warning" lang="fr">Variable indéfinie</text> <text class="error" lang="fr">Erreur de syntaxe pour variable</text>
In an SVG user agent that supports CSS styling, the following CSS style
rules would tell visual user agents to display informational
messages in green, warning messages in yellow, and error
messages in red:
text.info { color: green }
text.warning { color: yellow }
text.error { color: red }
6.3 Alternative ways to specify styling properties
Styling properties can be assigned to SVG elements in the
following two ways:
-
Presentation attributes
Styling properties can be assigned using SVG’s presentation attributes. For each
styling property defined in this specification, there is a
corresponding XML presentation attribute available on all
relevant SVG elements. Detailed information on the
presentation attributes can be found in .The presentation attributes are style sheet language
independent and thus are applicable to usage scenario 1
above (i.e., tool interoperability). Because it is
straightforward to assign values to XML attributes from
XSLT, the presentation attributes are well-suited to usage
scenario 2 above (i.e., SVG generation from XSLT). (See
below.)and are required to support SVG’s presentation
attributes. -
CSS Stylesheets
To support usage scenario 3 above, SVG content can be
styled with CSS. For more information, see .and that support CSS styling of generic (i.e.,
text-based) XML content are required to also support CSS styling
of SVG content.
5 последних уроков рубрики «Разное»
-
Выбрать хороший хостинг для своего сайта достаточно сложная задача. Особенно сейчас, когда на рынке услуг хостинга действует несколько сотен игроков с очень привлекательными предложениями. Хорошим вариантом является лидер рейтинга Хостинг Ниндзя — Макхост.
-
Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг — это будущее Ваших сайтов
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex.com. Отличное место для твоего проекта с перспективами бурного роста.
-
Создание вебсайта — процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike.
-
Подборка из нескольких десятков ресурсов для создания мокапов и прототипов.
Использование редактора для векторной графики
Вывод простых объектов SVG в HTML осуществляется просто. Однако, когда сложность объекта увеличивается, подобная практика может привести к большому объему нужной работы.
Но вы можете воспользоваться любым редактором для векторной графики (например, Adobe Illustrator или Inkscape) для создания объектов. Если вы владеете подобным инструментом, рисовать в них нужные объекты существенно проще, чем кодировать графику в теге HTML.
Можно копировать команды для векторной графики из файла в документ HTML. Или можно встраивать файл с помощью одного из следующих элементов: , и .
<object data="images/ipod.svg" type="image/svg+xml"></object>
Результат будет одинаковым.

18.3 Event handling
Events can cause scripts to execute when either of the following has
occurred:
-
such as
or are assigned to particular elements,
where the values of the event attributes are script which is executed
when the given event occurs. -
as described in
DOM Level 2 Events
[]
are defined which are invoked when a given event happens on a
given object.
Related sections of the spec:
-
describes how
an SVG user agent handles events such as pointer movements events (e.g.,
mouse movement) and activation events (e.g., mouse click). -
describes what parts of DOM are supported by SVG and how to register event
listeners.
B.5 Feature strings for the hasFeature method call
The feature strings that are available for the
hasFeature method call that is part of the SVG
DOM’s support for the interface
defined in
DOM Level 2 Core
[]
are the same features strings available for the attribute that is
available for many SVG elements.
For all features that correspond to the SVG language and are
documented in this specification (see appendix Feature Strings for a list of features
in the SVG language), the version number for
the hasFeature method call is «1.1». For
features that correspond to other languages, refer to the
relevant other specifications to determine the appropriate
version number for the given feature.
Как добавить SVG на сайт?
Есть несколько способов.
Важно знать, что для SVG изображений, желательно указывать их размер через свойства width или через стили. 1
1
<img src="/link_to_svg.svg" width="120px">
2
<img src="/link_to_svg.svg" style="width:120px">
3
<img src="/link_to_svg.svg" class="imgsvg">
<style>.imgsvg{width:120px}</style>
1 способ:
Использовать SVG файл, как обычное изображение:
<img src="/image.svg" alt="">
2 способ:
Непосредственно встроить код SVG на страницу:
<!DOCTYPE html><html lang="ru"><head><meta charset="utf-8" /><title>HTML5 страница с SVG</title></head><body><p>Пример страницы с SVG.</p><svg version="1.1" xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"width="400px" height="400px"><path fill="#5DD7FC" d="M0.5… /> <!—SVG document</svg></body></html>
3 способ:
Встроить несколько SVG изображений в SVG файл и использовать ссылки на них в HTML.
Данный способ значительно экономит обращения к серверу и работает по принципу старой-доброй компоновки изображений для background в CSS. Например:

Взаимодействие с ним может показаться сложным для новичков в этой сфере. Но это только на первый взгляд.Вам всего-лишь необходимо будет выбрать необходимые иконки формата SVG. Открыть их в Иллюстраторе, сохранить их определенным образом и добавить код в файл.Затем использовать ссылки на эти иконки… Подробнее в видео ниже:
Код ниже для вставки SVG, как мультиконтейнера:
<svg viewBox="0 0 520 520" width="30" height="30"> <use xlink:href="/sys/b/ic.svg#bus"></use></svg>
Сам SVG файл должен иметь следующее содержимое:
<svg xmlns="http://www.w3.org/2000/svg"> <defs> <g id="bus"> <path d="M512,128.82V512L384,466.49V83.31Z" style="fill:#66d7ff"/><polygon points="384 83.31 384 466.49 256 512 233.24 320.41 256 128.82 384 83.31" style="fill:#0068ff"/><path d="M256,128.82V512L128,466.49V83.31Z" style="fill:#66d7ff"/><polygon points="128 83.31 128 466.49 0 512 0 128.82 128 83.31" style="fill:#0068ff"/><path d="M435.61,115.61c0,92.57-104.51,178.31-104.51,178.31-6.11,5-16.1,5-22.21,0,0,0-104.51-85.74-104.51-178.31a115.61,115.61,0,1,1,231.22,0Z" style="fill:#fc6600;stroke:#000;stroke-miterlimit:10;stroke-width:6px"/><path d="M320,173.77a58.16,58.16,0,1,1,58.16-58.16A58.16,58.16,0,0,1,320,173.77Z" style="fill:#fff;stroke:#000;stroke-miterlimit:10;stroke-width:6px"/> </g> </defs></svg>
SVG-теги
<svg>
Тег внедряет SVG-документ внутрь текущего документа, например, HTML. Тег имеет свои координаты X и Y, высоту и ширину, и свой уникальный id.
Вот как он может выглядеть:
<g>
Тег группирует элементы вместе и ведёт себя как контейнер для связанных графических элементов. Элемент также может содержать в себе другие элементы , которые будут вложены в него.
Вот пример тега :
<rect>
Элемент представляет собой базовую фигуру SVG — прямоугольник. Он может иметь различные атрибуты, такие как координаты, высота, ширина, цвет заливки, цвет обводки и острые или закруглённые углы.
Вот пример тега :
<use>
Элемент позволяет клонировать и повторно использовать графические элементы SVG, в том числе такие элементы, как , , а также другие элементы.
Вот пример тега :
<path>
Элемент определяет путь, состоящий из координат точек для формирования фигуры. Код с использованием может казаться магией, но не пугайтесь! В примере ниже код можно прочесть как:
- «M150 0» — переместись на (150,0);
- «L75 200» — нарисуй линию к (75,200) от предыдущей точки (которая имела координаты (150,0));
- «L255 200» — нарисуй линию к (225,200) от предыдущей точки (которая имела координаты (75,200));
- «Z» — закрой путь (нарисуй линию к начальной точке).
Вам, скорее всего, не потребуется учить этот код, так как он может быть сгенерирован любым SVG-редактором, но будет здорово, если вы будете его понимать.
Вот пример тега :
<symbol>
И, наконец, элемент определяет символы, которые могут быть использованы повторно. Эти символы отрисовываются только при помощи тега .
Вот пример тега :
Adobe Illustrator – An SVG editor for Windows/Mac

The world’s most famous SVG editor, Adobe Illustrator has a large market share in the global vector editing software industry. With its powerful features and user-friendly interface, it’s hardly surprising. According to statistics, 37% of designers worldwide use Adobe Illustrator.
This SVG tool is mainly used in printing and publishing, poster book layout, professional illustration, multimedia image processing, and internet page production. It also provides high precision and control for line drafts. Whether you’re working on a small design project or a large, complex one, Adobe Illustration will do the job.
1.1 About SVG
This specification defines the features and syntax for Scalable Vector Graphics
(SVG).
SVG is a language for describing two-dimensional graphics in
XML . SVG
allows for three types of graphic objects: vector graphic
shapes (e.g., paths consisting of straight lines and curves),
images and text. Graphical objects can be grouped, styled,
transformed and composited into previously rendered objects.
The feature set includes nested transformations, clipping
paths, alpha masks, filter effects and template objects.
SVG drawings can be interactive
and dynamic. Animations can be defined and triggered
either declaratively (i.e., by embedding SVG animation elements
in SVG content) or via scripting.
Sophisticated applications of SVG are possible by use of a
supplemental scripting language which accesses SVG Document Object Model (DOM), which
provides complete access to all elements, attributes and
properties. A rich set of such as
and can be assigned to any SVG graphical
object. Because of its , features like scripting can be done on XHTML and SVG
elements simultaneously within the same Web page.
SVG is a language for rich graphical content. For
accessibility reasons, if there is an original source document
containing higher-level structure and semantics, it is
recommended that the higher-level information be made available
somehow, either by making the original source document
available, or making an alternative version available in an
alternative format which conveys the higher-level information,
or by using SVG’s facilities to include the higher-level
information within the SVG content. For suggested techniques in
achieving greater accessibility, see Accessibility.
SVG 1.1 is a modularization of SVG 1.0 [].
See the Document Type Definition appendix for
details on how the DTD is structured to allow profiling and composition with
other XML languages.
9.3 The ‘circle’ element
The element defines a circle based on a center point and a
radius.
‘circle’
- Categories:
- , ,
- Content model:
- Any number of the following elements, in any order:
- — , , , ,
- — , ,
- Attributes:
-
- — , ,
- — , , ,
- — , , , , , , , , ,
- — , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , ,
- DOM Interfaces:
Attribute definitions:
- cx = «»
- The x-axis coordinate of the center of the
circle.
If the attribute is not specified, the effect is as if a
value of «0» were specified.:
yes. - cy = «»
- The y-axis coordinate of the center of the
circle.
If the attribute is not specified, the effect is as if a
value of «0» were specified.:
yes. - r = «»
- The radius of the circle.
A negative value is an error (see ).
A value of zero disables rendering of the element.:
yes.
The arc of a element begins at the «3 o’clock» point
on the radius and progresses towards the «9 o’clock» point. The starting
point and direction of the arc are affected by the user space transform
in the same manner as the geometry of the element.
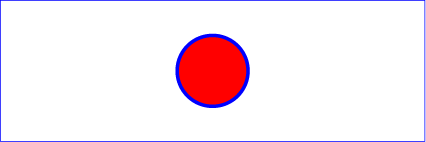
Example
circle01 consists of a element that is filled
with red and stroked with blue.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example circle01 - circle filled with red and stroked with blue</desc>
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2"/>
<circle cx="600" cy="200" r="100"
fill="red" stroke="blue" stroke-width="10" />
</svg>
 |
Векторные картинки против растровых
Растровые картинки состоят из пикселей, создающих целостное изображение. JPEG, GIF и PNG — самые распространённые типы растровых изображений.
Растровые изображения состоят из фиксированного числа пикселей, поэтому изменение размера картинки невозможно без влияния на её качество. Вы наверняка замечали, что изменение размера таких изображений делает их зернистыми и размытыми. Всё это происходит из-за фиксированного количества пикселей.
Вот что происходит при увеличении растрового изображения:
Что происходит при увеличении растрового изображения
С другой стороны, векторное изображение является гибким и не зависит от разрешения устройства. Они построены на использовании геометрических фигур — линий, прямоугольников, кривых или последовательности команд. Вы можете изменять их атрибуты, такие как цвет, заливка и рамка.
Один из самых распространённых вариантов использования векторных изображений — это иконки и анимация маленьких иконок. Они всегда будут чёткими даже на дисплеях с самой высокой плотностью пикселей, таких как новые 4K смартфоны.
Вот что происходит при увеличении векторного изображения:
Что происходит при увеличении векторного изображения
W3C Recommendation 16 August 2011
- This version:
- http://www.w3.org/TR/2011/REC-SVG11-20110816/
- Latest version:
- http://www.w3.org/TR/SVG11/
- Previous version:
- http://www.w3.org/TR/2011/PR-SVG11-20110609/
- Public comments:
- www-svg@w3.org (archive)
- Editors:
- Erik Dahlström, Opera Software <ed@opera.com>
- Patrick Dengler, Microsoft Corporation <patd@microsoft.com>
- Anthony Grasso, Canon Inc. <anthony.grasso@cisra.canon.com.au>
- Chris Lilley, W3C <chris@w3.org>
- Cameron McCormack, Mozilla Corporation <cam@mcc.id.au>
- Doug Schepers, W3C <schepers@w3.org>
- Jonathan Watt, Mozilla Corporation <jwatt@jwatt.org>
- Jon Ferraiolo, ex Adobe Systems <jferrai@us.ibm.com> (Versions 1.0 and 1.1 First Edition; until 10 May 2006)
- 藤沢 淳 (FUJISAWA Jun), Canon Inc. <fujisawa.jun@canon.co.jp> (Version 1.1 First Edition)
- Dean Jackson, ex W3C <dean@w3.org> (Version 1.1 First Edition; until February 2007)
Please refer to the errata for this document, which may include some normative corrections.
This document is also available in these non-normative formats: a
single-page version, a
zip archive of HTML (without external dependencies),
and a PDF.
See also translations, noting that the English version of this specification is the only normative version.
Поддержка в браузерах
SVG имеет хорошую поддержку в большинстве современных браузеров, за исключением IE версии 8 и более ранних. Но задачу можно решить с помощью библиотеки JavaScript Raphael.js. Для облегчения работы можно воспользоваться инструментом ReadySetRaphael.com для конвертации кода SVG в формат Raphael.

Сначала загружаем и включаем библиотеку Raphael.js в документ HTML. Затем загружаем файл , копируем и вставляем полученный код в функцию после загрузки:
window.onload=function() {
// Код Raphael размещается здесь
}
В теге размещаем следующий элемент с идентификатором .
<div id="rsr"></div>
И все готово.
В следующем уроке серии мы рассмотрим, как определять стили для объектов SVG в CSS.
O.1 Introduction
The following are the feature strings for the
attribute. These same feature strings apply to the
hasFeature method call that is part
of the SVG DOM’s support for the
interface defined in
DOM Level 2 Core
[] (see
).
In some cases the feature strings map directly to a set of attributes,
properties or elements, in others they represent some functionality of the
user agent (that it is a dynamic viewer for example). Note that the format and
naming for feature strings changed from
SVG 1.0
[] to SVG 1.1. The SVG 1.0 feature
strings are listed below after the SVG 1.1 feature strings and User Agents
should support all listed feature strings for compatibility reasons. However,
the SVG 1.0 feature strings can be considered deprecated.
Системы координат
В SVG-документе есть две системы координат:
- Система координат области отрисовки — viewport space.
- Система координат содержимого — user space.
Отсчет системы координат вьюпорта начинается от левого верхнего угла вьюпорта, системы координат содержимого — от левого верхнего края вьюбокса.
По умолчанию система координат содержимого соответствует системе координат вьюпорта, а единицы измерения содержимого — единицам измерения вьюпорта, но при использовании трансформаций или масштабируется вся система координат с единицами измерения, то есть пиксели из user space больше не равны пикселям из viewport space.
Поизменяйте размеры элемента и посмотрите что происходит с системой координат содержимого (она показана бирюзовым):
Система координат содержимого начинается из точки 0,0, и если вьюпорт и вьюбокс не совпадают, точка отсчета, как и вся система координат содержимого, будет ездить и масштабироватся вместе с вьюбоксом.
Масштабирование единиц измерения хорошо видно на примере обводки: изначально её толщина равна единице, но при изменении размеров видимая толщина обводки будет изменяться вместе с фигурой:
Если такое поведение нежелательно, это можно исправить с помощью свойства со значением , оно добавляется к содержимому SVG:
можно задавать как атрибутом, так и в CSS.
Также новая система координат создается при добавлении трансформаций:
Внутри трансформируемого элемента будет своя своя система координат, отличная от систем координат вьюпорта и вьюбокса.
Тема может выглядеть сложной, но на самом деле, достаточно немного поиграться с кодом, и всё станет понятно. Для лучшего понимания систем координат, размеров и трансформаций в SVG рекомендую демо Сары Суайдан, а также её статьи:
- Understanding SVG Coordinate Systems and Transformations (Part 1) — The viewport, viewBox, and preserveAspectRatio
- Understanding SVG Coordinate Systems and Transformations (Part 2) — The transform Attribute
- Understanding SVG Coordinate Systems and Transformations (Part 3) — Establishing New Viewports
preserveAspectRatio
Как мы видели в примере выше, если у SVG заданы размеры и , содержимое будет сжиматься и растягиваться с сохранением пропорций, чтобы поместиться целиком, но этим поведением тоже можно управлять — с помощью свойства (оно задаётся только атрибутом).
Например, с помощью значения можно указать, что сохранять пропорции не нужно:
SVG с и ведёт себя очень похоже на : при изменении размеров содержимое масштабируется под размеры вьюпорта не сохраняя пропорции.
будет полезно для резиновых фонов:
Остальные значения состоят из двух частей: первая задаёт выравнивание, вторая — поведение элемента относительно вьюпорта.
Выравнивание задаётся одним значением, определяющим положение по вертикали и по горизонтали, например: . Для обеих осей можно задать положение в начале, в середине и в конце:
, — в начале оси
, — в середине
, — в конце
Эти значения можно комбинировать в любых сочетаниях, но порядок должен сохраняться: первым всегда идет значение для X, вторым для Y. Значение для Y всегда пишется с большой буквы.
Поведение элемента определяется второй частью . Возможные значения:
— содержимое стремится уместиться целиком (как фон с )
— содержимое заполняет собой всю область видимости (как : что не поместилось, обрежется)
Важно помнить, что не работает без. задает область, которая должна масштабироваться, определяет как именно она должна это делать
Также нужно понимать, что срабатывает, если вьюпорт и вьюбокс имеют разные соотношения сторон. Если соотношения сторон совпадают, и содержимое умещается без полей, работать не будет (в этом случае в нём просто нет необходимости).
Для использования SVG в качестве иконок достаточно и размеров, но если предполагается делать что-то более сложное, имеет смысл разобраться с единицами измерения и системой координат.
6.10 The ‘style’ element
The element allows
style sheets to be embedded directly within SVG content. SVG’s element has the same
attributes as the corresponding element in HTML (see ).
‘style’
- Categories:
- None
- Content model:
- Any elements or character data.
- Attributes:
-
- — , , ,
- DOM Interfaces:
Attribute definitions:
- type = content-type
- This attribute specifies the style sheet language of
the element’s contents. The style sheet language is
specified as a content type (e.g., «text/css»), as per MIME Part Two: Media Types
[].
If a is not provided, the value of
on the element shall be used, which in turn defaults to «text/css»
[]. If a element falls
outside of the
and the is not
provided, the must default to «text/css»
[]. :
no. - media = media-descriptors
- This attribute specifies the intended destination
medium for style information. It may be a single media
descriptor or a comma-separated list. The default value for
this attribute is «all». The set of recognized
media-descriptors are the list of
([], section 7.3).:
no. - title = advisory-title
- (For compatibility with HTML 4 [].) This
attribute specifies an advisory title for the element.:
no.
The syntax of style data depends on the style sheet
language.
Some style sheet languages might allow a wider variety of
rules in the element
than in the . For example, with
CSS, rules can be declared within a element that cannot be
declared within a
attribute.
An example showing the element is provided above
(see ).
Основные преимущества формата SVG.
Я не буду долго распространяться о преимуществах векторной графики перед растровой в вебдизайне, замечу лишь, что, однажды созданный, файл в формате SVG одинаково хорошо выглядит без потери качества и на мобильном устройстве и на станционарном мониторе домашнего ПК.
Шапка данного сайта выполнена в формате SVG, попробуйте уменьшить окно браузера до минимальных размеров, картинка на “лету” будет также пропорционально уменьшаться.
SVG – это двухмерная графика и тем не менее это текстовый формат, который можно легко править в блокноте или просто рисовать в векторных редакторах: Incscape , Adobe illustrator, CorelDRAW
Бесконечное полотно документа svg.
Итак, как происходит формирование векторного изображения.
Документ формата SVG – это двухмерный объект, который может иметь бесконечные координаты, как в положительном, так и в отрицательном направлении по осям X и Y. Также документ SVG имеет две области просмотра: viewport – системная область просмотра и viewBox – пользовательская область просмотра, положение которой относительно начала системных координат viewport, может задаваться собственной, пользовательской системой координат. Другими словами окно просмотра viewBox, может быть перемещёно в любое место документа SVG, при этом берется фрагмент изображения под ним, который после процесса согласования между viewBox и viewport, возвращается обратно в системную область просмотра viewport, которую видит пользователь. Используя это свойство можно организовать вертикальную или горизонтальную прокрутку изображения, меняя параметры координат viewBox.
При уменьшении размера пользовательского окна просмотра viewbox можно пропорционально увеличивать фрагмент изображения в системной области просмотра или уменьшать его при увеличении размера viewbox.
Таким образом реализуется эффект лупы. Более подробно эти процессы разобраны в статье: Трансформация изображений SVG при изменении параметров Viewbox.
6.1 SVG’s styling properties
SVG uses styling properties to
describe many of its document parameters. Styling properties
define how the graphics elements in the SVG content are to be
rendered. SVG uses styling properties for the following:
- Parameters which are clearly visual in nature and thus
lend themselves to styling. Examples include all attributes
that define how an object is «painted,» such as fill and
stroke colors, linewidths and dash styles. - Parameters having to do with text styling such as font
family and size. - Parameters which impact the way that graphical elements
are rendered, such as specifying clipping paths, masks,
arrowheads, markers and filter effects.
SVG shares many of its styling properties with CSS
[] and XSL
[]. Except for any
additional SVG-specific rules explicitly mentioned in this
specification, the normative definition of properties that are
shared with CSS and XSL is the definition of the property from
the CSS2 specification
[].
The following properties are shared between CSS2 and SVG.
Most of these properties are also defined in XSL:
- Text properties:
-
Other properties for visual media:
- , only applicable to .
-
, used to provide a potential indirect value
(currentColor) for the
,
,
,
andproperties.
(The SVG properties which support color allow a color
specification which is extended from CSS2 to accommodate
color definitions in arbitrary color spaces. See .) -
, only applicable to
.
The following SVG properties are not defined in CSS2. The
complete normative definitions for these properties are found in
this specification:
-
Clipping, Masking and
Compositing properties: - Filter Effects properties:
- properties:
-
Interactivity
‘pointer-events’
properties:
- Color and Painting properties:
- Text properties:
A table that lists and summarizes the styling properties can
be found in the Property Index.
6.15 The scope/range of styles
The following define the scope/range of style sheets:
- Stand-alone SVG document
- There is one parse tree. Style sheets defined anywhere
within the SVG document (in style elements or style
attributes, or in external style sheets linked with the style
sheet processing instruction) apply across the entire SVG
document. - Stand-alone SVG document embedded in an HTML or
XML document with the ‘img’,
‘object’ (HTML) or
(SVG) elements - There are two completely separate parse trees; one for
the referencing document (perhaps HTML or XHTML), and one for
the SVG document. Style sheets defined anywhere within the
referencing document (in style elements or style attributes,
or in external style sheets linked with the style sheet
processing instruction) apply across the entire referencing
document but have no effect on the referenced SVG document.
Style sheets defined anywhere within the referenced SVG
document (in style elements or style attributes, or in
external style sheets linked with the style sheet processing
instruction) apply across the entire SVG document, but do not
affect the referencing document (perhaps HTML or XHTML). To
get the same styling across both the HTML document and the
SVG document, link them both to the same style sheet. - Stand-alone SVG content textually included in an
XML document - There is a single parse tree, using multiple namespaces;
one or more subtrees are in the SVG namespace. Style sheets
defined anywhere within the XML document (in style elements
or style attributes, or in external style sheets linked with
the style sheet processing instruction) apply across the
entire document, including those parts of it in the SVG
namespace. To get different styling for the SVG part, use the
attribute, or put an on the element and use
contextual CSS selectors, or use XSL selectors.