Атрибут value html тега
Содержание:
- CSS Reference
- CSS Properties
- Свойство direction (строчная ось)
- Браузерная поддержка
- Проблемы с логическими свойствами
- Значения¶
- jquery.sb.js Selectbox Replacement
- Атрибуты¶
- The CSS Grouping Selector
- All CSS Simple Selectors
- Изображения
- Атрибуты
- HTML Справочник
- HTML Теги
- Как использовать компонент Select?
- Псевдо-классы¶
- Логические границы¶
- Possible Values
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
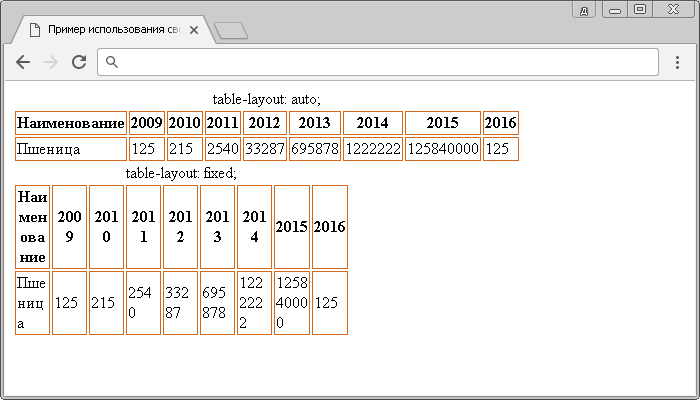
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Свойство direction (строчная ось)
Определяет, откуда должен начинаться текст: слева направо или справа налево, но только в случае, если задано значение по умолчанию для свойства . Если мы поменяем значение на один из вертикальных режимов, то фактическое направление написания изменится с положения слева направо и будет идти сверху вниз. Или наоборот, при значении с (справа налево), оно изменится на сверху вниз.
Пример направления для арабского:
html { direction: rtl;}
Даже удивительно, на сколько просто сайт, идущий сверху вниз, можно преобразовать в идущий справа налево с горизонтальной прокруткой.
Я сделал небольшое демо. Его лучше смотреть в Firefox, в текущий момент именно в нём поддерживается наибольшее количество свойств.
Демо (попробуйте поменять язык):
Браузерная поддержка
- Все свойства блочной модели , , и новые свойства ширины и высоты (, ) уже работают во всех основных браузерах, кроме Edge.
- Новые значения для также работают везде, кроме Edge.
- Свойства и значения для , , работают пока только в Firefox.
Проблемы с логическими свойствами
Со всеми этими новыми доработками мы столкнёмся с новыми для нас проблемами. Например, что если мы захотим записать все значения свойства в сокращённом виде: ? В таком случае мы не сможем предсказать, как это будет проинтерпретировано браузером. Если сайт построен на физических свойствах, то значения будут расшифрованы следующим образом: , , , . Но если сайт построен на новых логических свойствах, то значения будут расшифрованы так: , , , .
На сайтах, написанных под английский (или русский) язык, физические и логические свойства будут работать одинаково. Для сайтов на других языках значения сокращений, как в примере с , должны работать в соответствии со значением свойства или .
Этот вопрос всё ещё открыт. Я внёс предложение, которое . Если у вас есть решение получше, то вы можете оставить комментарий в этой ветке!
В данный момент, если вы хотите использовать логические единицы, вам следует отказаться от шорткатов в пользу полных названий свойств.
Предложенное мною решение:
html { flow-mode: physical; /* или */ flow-mode: logical;}.box { /* будет интерпретироваться согласно значению flow-mode */ margin: 10px 5px 6px 3px; padding: 5px 10px 2px 7px;}
Значения¶
| Значение | Описание |
|---|---|
| none | Значение по умолчанию. Никакое специальное оформление не применяется. |
| auto | Пользователь выбирает необходимое оформление элемента. Действует как “none” для элементов, которые не имеют какого-либо специального оформления. |
| icon | Маленькое изображение какого-либо объекта, может иметь название или метку. |
| window | Окно просмотра, которое используется, чтобы представить объект и контент для пользовательского просмотра и взаимодействия. |
| button | Маленький объект, обычно с текстовой меткой пользовательского выбора. |
| menu | Набор вариантов для пользовательского выбора, иногда можно выбрать несколько вариантов. Имеет множество видов. |
| field | Область, где пользователь может ввести или изменить значение, обычно с помощью клавиатуры. |
| desktop | Окно, которое представляет систему как одно целое и может содержать другие окна. |
| workspace | Окно, представляющее проект или приложение, которое может содержать другие окна. Обычно имеет строку заголовка, где можно увидеть название проекта или приложения. |
| document | Окно с пользовательским документом. Обычно имеет строку заголовка с названием документа. Также может быть использовано для представления файлов или справочников в системе файлов. |
| tooltip | Окно, которое используется для временного отображения информации. Может иметь название «info» в системных цветах CSS2. |
| dialogue | Окно, представляющее уведомления или альтернативы для пользователя. Также называется «message-box» в системных шрифтах CSS2. |
| push-button | Кнопка, которая вокруг себя имеет границы. Также называется «caption» в системных шрифтах CSS2. |
| hyperlink | Кнопка, представляющая гиперссылку. Гиперссылкой может считаться и обычный текст, который подчеркнут или имеет другой цвет. |
| radio-button | Элемент выглядит как переключатель. |
| checkbox | Элемент отображается как флажок, включая только действительную часть «checkbox». |
| menu-item | Выбор в меню, который может также действовать как метка для вложенной (иерархической) меню. |
| tab | Кнопка, представляющая метку для одной части окна в интерфейсе на основе вкладок. |
| menubar | Главное меню, которое представляется линейно — горизонтальной чертой. |
| outline-tree | Меню, где опции могут отображаться или быть скрытыми при помощи виджетов, которые часто представляются в виде маленьких треугольников или знаками плюс и минус. |
| range | Управляющий элемент, который отображает текущую опцию, возможно, в виде графики, и дает возможность пользователю выбрать другие опции. |
| signature | Поле для введения подписи. |
| password | Поле для введения пароля. Обычно текст отображается в виде каких-либо знаков, чтобы значение стало непонятным. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Значение элемента наследуется от родительского элемента. |
jquery.sb.js Selectbox Replacement
Объем:Доп функции:
- Реализованы стандартные функции обычных селектовов
- Можно через alt вставлять любую разметку внутрь опций (втом числе картинки)
Требования:
- jQuery 1.3.2+ (на jQuery 1.5.1 тоже работает)
- jquery.ba-throttle-debounce.min.js
- jquery.tie.js
Достоинства:
- очень прост в установке
- есть мультиселект
- есть подгруппы
- можно отключать опции
- автоподстраивает ширину
- реагирует на Tab
- реагирует на стрелки клавиатуры
- реагирует на скролл
Недостатки:
- не работает в IE6, просто оставляет стандартные
- не знает «умного позиционирования»
- тяжело пользоваться без стандартного описания
Атрибуты¶
- Устанавливает, что список получает фокус после загрузки страницы.
- Блокирует доступ и изменение элемента.
- Связывает список с формой.
- Позволяет одновременно выбирать сразу несколько элементов списка.
- Имя элемента для отправки на сервер или обращения через скрипты.
- Список обязателен для выбора перед отправкой формы.
- Количество отображаемых строк списка.
Также для этого элемента доступны универсальные атрибуты.
autofocus
Атрибут устанавливает, что список получает фокус после загрузки страницы, при этом список становится доступным для выбора пунктов, например, с помощью клавиатуры.
Синтаксис
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
disabled
Блокирует доступ и изменение элементов списка. Блокированный список не может получить фокус через курсор или клавиатуру, быть изменён, значение такого списка не передаётся на сервер.
Синтаксис
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
form
Связывает список с формой по её идентификатору. Такая связь необходима в случае, когда список располагается за пределами .
Синтаксис
Значения
Идентификатор формы (значение атрибута элемента ).
Значение по умолчанию
Нет.
multiple
Наличие атрибута сообщает браузеру отображать содержимое элемента как список множественного выбора. Конечный вид списка зависит от используемого атрибута и браузера.
Для выбора нескольких значений списка применяются клавиши Ctrl и Shift совместно с курсором мыши.
Чтобы на сервер отправлялся массив данных, значение атрибута следует писать с квадратными скобками — , к примеру.
Синтаксис
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
name
Определяет уникальное имя элемента . Как правило, это имя используется для доступа к данным через скрипты или для получения выбранного значения списка на сервере.
Синтаксис
Значения
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к элементу по имени соблюдайте ту же форму написания, что и в атрибуте .
Значение по умолчанию
Нет.
required
Устанавливает список обязательным для выбора перед отправкой формы на сервер. Если пункт списка не выбран, браузер выведет сообщение, а форма отправлена не будет. Вид и содержание сообщения зависит от браузера и меняться пользователем не может.
Синтаксис
Значения
Нет.
Значение по умолчанию
По умолчанию атрибут выключен.
size
Устанавливает высоту списка. Если значение атрибута равно 1, то список превращается в раскрывающийся. При добавлении атрибута к элементу при список отображается как «крутилка». Во всех остальных случаях получается список с одним или множественным выбором.
Синтаксис
Значения
Любое целое положительное число.
Значение по умолчанию
Зависит от атрибута . Если он присутствует, то размер списка равен количеству элементов. Когда атрибута нет, то по умолчанию значение атрибута равно 1.
The CSS Grouping Selector
The grouping selector selects all the HTML elements with the same style
definitions.
Look at the following CSS code (the h1, h2, and p elements have the same
style definitions):
h1
{
text-align: center; color: red;
}h2
{
text-align: center; color: red;}p
{
text-align: center; color: red;
}
It will be better to group the selectors, to minimize the code.
To group selectors, separate each selector with a comma.
Example
In this example we have grouped the selectors from the code above:
h1, h2, p
{
text-align: center; color: red;}
All CSS Simple Selectors
| Selector | Example | Example description |
|---|---|---|
| .class | .intro | Selects all elements with class=»intro» |
| #id | #firstname | Selects the element with id=»firstname» |
| * | * | Selects all elements |
| element | p | Selects all <p> elements |
| element,element,.. | div, p | Selects all <div> elements and all <p> elements |
❮ Previous
Next ❯
Изображения
Слайд-шоуГалерея слайд-шоуМодальные изображенияЛайтбоксАдаптивная Сетка изображенияСетка изображенияГалерея вкладокОверлей изображенияСлайд с наложенным изображениемМасштабирование наложения изображенияНазвание наложения изображенияЗначок наложения изображенияЭффекты изображенияЧерно-белое изображениеТекст изображенияТекстовые блоки изображенийПрозрачный текст изображенияПолное изображение страницыФорма на картинкеГерой изображениеПараллельные изображенияОкругленные изображенияАватар изображенияАдаптивные образыЦентрировать изображенияМиниатюрыПознакомьтесь с командойЛипкое изображениеОтражение изображенияВстряхните изображениеПортфолио галереяПортфолио с фильтрациейМасштабирование изображенияИзображение увеличительное стеклоПолзунок сравнения изображений
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| autofocus | autofocus | Указывает, что выпадающий список должен автоматически получать фокус при загрузке страницы. |
| disabled | disabled | Логический атрибут, который указывает, что выпадающий список должен быть отключен. |
| form | form_id | Задает одну, или несколько форм к которым элемент принадлежит. |
| multiple | multiple | Логический атрибут, который указывает, что может быть выбрано несколько вариантов сразу (через Ctrl в Windows и через Command в Mac). |
| name | name | Определяет имя для выпадающего списка. |
| required | required | Указывает, что пользователь должен выбрать значение перед отправкой формы. |
| size | number | Определяет число видимых опций в выпадающем списке. |
HTML Справочник
HTML Теги по алфавитуHTML Теги по категорииHTML ПоддержкаHTML АтрибутыHTML ГлобальныеHTML СобытияHTML Названия цветаHTML ХолстHTML Аудио/ВидеоHTML ДекларацииHTML Набор кодировокHTML URL кодHTML Коды языкаHTML Коды странHTTP СообщенияHTTP методыКовертер PX в EMКлавишные комбинации
HTML Теги
<!—…—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Как использовать компонент Select?
Компонент Select можно использовать на странице 2 способами.
Первый способ подразумевает непосредственную вставку HTML кода селекта на страницу:
<div class="select" id="select-1">
<div class="select__backdrop" data-select="backdrop"></div>
<button type="button" class="select__trigger" data-select="trigger">
Выберите из списка
</button>
<div class="select__dropdown">
<ul class="select__items">
<li class="select__item" data-select="item">Volkswagen</li>
<li class="select__item select__item_selected" data-select="item">Ford</li>
<li class="select__item" data-select="item">Toyota</li>
<li class="select__item" data-select="item">Nissan</li>
</ul>
</div>
</div>
В содержимое элемента необходимо поместить дефолтное значение. Это будет текущее значение. В — варианты (элементы с атрибутами ).
Если изначально какая-то опция должна быть активна, то к ней необходимо добавить класс . А также поместить её значение в кнопку.
После этого необходимо активировать эту структуру с помощью JavaScript как компонент Select.
Выполняется это посредством создания нового экземпляра объекта CustomSelect и передачей ему в качестве аргумента селектора:
const select1 = new CustomSelect('#select-1');
Второй способ предполагает использование Select без необходимости непосредственной вставки HTML структуры на страницу. Здесь достаточно лишь поместить контейнер (пустой элемент) в HTML документ.
<div id="select-1"></div>
Варианты и дефолтный текст (начальное значение) селекту необходимо передать при создании объекта в виде аргумента.
const select1 = new CustomSelect('#select-1', {
// текст (значение) по умолчанию
defaultValue: 'Ford',
// опции
data: ,
});
Если начальное значение не нужно устанавливать, то следует задать некоторый текст, не соответствующий ни одному из значений выбора или его вовсе не использовать (в этом случае будет выведен текст, прописанный в коде JavaScript).
После создания селекта программно управлять им можно посредством следующих методов:
- – для отображения выпадающего списка с вариантами;
- – для скрытия выпадающего списка;
- – для переключения состояния выпадающего списка;
- — для удаления обработчиков событий и элементов из DOM, связанных с этим селектом;
- – для получения выбранного варианта и его установки.
Если необходимо выполнить некоторые действия при изменении значения Select, то воспользуйтесь одним из следующих двух способов:
1 способ (используя событие ):
document.querySelector('#select-1').addEventListener('select.change', (e) => {
console.log(`Выбранное значение: ${ e.target.querySelector('.select__item_selected').textContent }`);
});
2 способ (через метод ):
const select1 = new CustomSelect('#select-1', {
defaultValue: 'Ford',
data: ,
onSelected(item) {
console.log(`Выбранное значение: ${item.textContent}`);
},
});
Псевдо-классы¶
- :active
- :any-link
- :blank
- :checked
- :current()
- :default
- :defined
- :dir()
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :future
- :has()
- :host
- :host()
- :host-context()
- :hover
- :indeterminate
- :in-range
- :invalid
- :is()
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :local-link
- :not()
- :nth-child()
- :nth-col()
- :nth-last-child()
- :nth-last-col()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :past
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :target
- :target-within
- :user-invalid
- :valid
- :visited
- :where()
Логические границы¶
- border-block
- border-block-color
- border-block-end
- border-block-end-color
- border-block-end-style
- border-block-end-width
- border-block-start
- border-block-start-color
- border-block-start-style
- border-block-start-width
- border-block-style
- border-block-width
- border-inline
- border-inline-color
- border-inline-end
- border-inline-end-color
- border-inline-end-style
- border-inline-end-width
- border-inline-start
- border-inline-start-color
- border-inline-start-style
- border-inline-start-width
- border-inline-style
- border-inline-width
- border-start-start-radius
- border-start-end-radius
- border-end-start-radius
- border-end-end-radius
Possible Values
Note that at the time of writing, the property had been dropped from the CSS3 draft specification, however, these are the values that had been proposed, and it’s possible that the property may be revised in the future.
- a small picture representing an object, often with a name or label.
- a viewport, a framed surface used to present objects and content for user viewing and interaction. There are several specific types of windows:
- a window used to represent a system as a whole that often contains other windows.
- a window used to represent a project or application that may contain other windows, typically with a titlebar that shows the name of the project or application.
- a window used to represent a user document, typically with a titlebar that shows its name. May also be used to represent folders or directories in a file system.
- a window that is used to temporarily display information or help about an object. Also called «info» in the CSS2 system colors.
- a window used to present a notification or alternatives for the user to choose as part of an action taken by the user. Also called «message-box» in the CSS2 system fonts.
- a small object usually labeled with text that represents a user choice
- a button that has a border surrounding it, often beveled to appear three dimensional, as if it is raised. Also called «caption» in CSS2 system fonts.
- a button that represents a hypertext link, often as simple as normal text that is underlined and perhaps colored differently.
- a button that displays whether or not it is checked with a small circle next to the button label. There may be a disc inside the circle when the button is checked. An indeterminate (neither checked nor unchecked) state may be indicated with some other graphic in the circle.
- a button that displays whether or not it is checked with a small box next to the button label. There may be an ‘x’ or check mark inside the box when the button is checked. An indeterminate (neither checked nor unchecked) state may be indicated with a dash ‘-‘ or a square or some other graphic in the box.
- a choice within a menu, which may also act as a label for a nested (hierarchical) menu.
- a button representing the label for a pane in a tabbed interface.
- a set of options for the user to choose from, perhaps more than one at a time. There are several specific types of menus.
- a menu of menus, typically arranged linearly, in a horizontal bar.
- a menu where the name of the menu is displayed and the options remain hidden until the user activates the menu. When the user releases or deactivates the menu, the options are hidden again.
- a menu where all but the currently selected option remains hidden until the user activates the menu. When the user releases or deactivates the menu, all but the selected option are hidden again.
- a list of options for the user to choose from, perhaps more than one at a time.
- a menu where the options are displayed as radio-buttons.
- a menu where the options are displayed as checkboxes.
- a menu where the options can be shown or hidden with small widgets, often represented by a small triangle or plus and minus signs.
- a control that displays the current option, perhaps graphically and allows the user to select other options, perhaps by dragging a slider or turning a knob.
- an area provided for a user to enter or edit a value, typically using a keyboard. There are several special fields.
- a field which is accompanied by a menu of preset values that can be used to quickly enter common or typical values.
- a field for entering a signature.
- a field for entering a password. Typically the text is rendered as a set of bullets or boxes to obscure the value.
In addition, all CSS properties also accept the following CSS-wide keyword values as the sole component of their property value:
- Represents the value specified as the property’s initial value.
- Represents the computed value of the property on the element’s parent.
- This value acts as either or , depending on whether the property is inherited or not. In other words, it sets all properties to their parent value if they are inheritable or to their initial value if not inheritable.