Секреты заработка на создании мобильных приложений
Содержание:
- Сказ о разработке амбициозного проекта 16-ти летним парнем (file547)
- Автотесты на Android. Картина целиком
- Регистрация
- Даже если вы не можете сделать мобильное приложение, вы можете сделать отличный прототип
- Проверка
- Как создать приложение ВК
- Встраиваем карты от Huawei в Android приложение
- Как создать приложение для Android формата «Гайд»
- Как устроен Push Kit от Huawei
- AppsGeyser
- Как я создал мобильную игру для своего ребёнка
- Немного предыстории
- Создание студии по разработке мобильных игр
- React Native
- Уровень сложности создания Android-игр
- Свой путь в мире, где есть готовое решение для всего
- Как внедрить in-app подписки в Android-приложения: советы и рекомендации
- Сколько можно заработать?
- Biznessapps
- AppGlobus
- Разработка интерфейса Драйва: от запуска стартапа до глубокого анализа UI. Доклад Яндекса
- Сказ о том, как каскадное удаление в Realm долгий запуск победило
- Фриланс или агентство: выбираем разработчиков
- Сколько стоит разработать мобильное приложение
- RecyclerView.ItemDecoration: используем по максимуму
- Убедитесь, что вы используете правильные инструменты для создания мобильных приложений
- Экономия на поддержке
- Как настроить приложение
- Appsmakerstore
- Тонкая настройка
- Как создать приложение для андроид и продвинуть его?
- Добавляем виджеты и устанавливаем их свойства
- Итоги
- Используем присваивание свойств для вывода (опционально)
Сказ о разработке амбициозного проекта 16-ти летним парнем (file547)
Из песочницы
Итак, приветствую всех, кто читает этот пост, который для меня является первым на этой площадке. Сегодня я расскажу вам о том, как 16-ти летний парень (Moony Games… то есть я!), увлеченный разработкой игр, решил шагнуть на качественно новый уровень и немного помечтать, заодно поговорим и о том амбициозном проекте, подающем лично для меня большие надежды на успех. Что ж, приступим!
Это случилось, когда я учился в 8-ом классе. Мы с моим горячо любимым приятелем обсуждали за завтраком в школьной столовой проблему озонового слоя Земли, упоминая негативное влияние наработок Илона Маска на него. Недолго подумав, я как сказанул: «Ну, раз этот самый слой защищает от космической радиации, может ли быть такое, что при его разрушении, люди станут превращаться в ужасных мутантов под её влиянием». На такую мысль я получил следующий ответ: «А что, неплохой сюжет для игры типа Fallout!». Так мы и начали разработку проекта The Sun Was Really Bright (TSWRB), назвав себя DExit Games.
Автотесты на Android. Картина целиком
Всем привет!
Автотесты под Android — это непросто. Чтобы выстроить процесс автотестирования, надо запланировать и решить множество задач. Но самая большая беда заключается в том, что нигде нет полного описания, что вообще включает в себя автотестирование под Android, каковы его основные стадии. Отсутствует цельная картина. Этой статьей мы хотим восполнить пробел.
Она также выступит в роли схематичной дорожной карты работы Avokado Project. Мы верим в то, что в скором времени разворачивание автотестирования будет занимать куда меньше времени, чем сейчас. И активно работаем в этом направлении.
Регистрация
Чтобы получить доступ к тонким настройкам, опубликовать или скачать скомпилированный файл программы для Андроида, придётся зарегистрироваться на сайте — благо это не займёт много времени:
В автоматически появившемся окне перейти на вкладку Register.
Выбрать один из вариантов создания учётной записи: с помощью аккаунта Google или Facebook или на основании адреса электронной почты.
Во втором случае — указать свой виртуальный почтовый ящик, дважды ввести в нижних полях любой пароль.
И, пройдя защиту от роботов, кликнуть по кнопке Sign Up.
Через несколько секунд на указанный при регистрации адрес придёт письмо со ссылкой для подтверждения аккаунта.

Перейдя по ней, пользователь наконец верифицирует свою учётную запись — и сможет приступить к дальнейшему редактированию мобильного приложения для Android; для этого достаточно нажать на кнопку Go to Your Dashboard.

Даже если вы не можете сделать мобильное приложение, вы можете сделать отличный прототип

Андрес Макс повторяет еще раз высказывание про важность проверки идеи на работоспособность и идет дальше: «Я всегда поощрял предпринимателей к тому, чтобы они проводили рыночные исследования. Копните глубоко, чтобы оценить спрос на вашу идею, что работало в прошлом, а что нет, затем, по необходимости, внесите коррективы»
Например, вы можете думать, что у вас восхитительная идея для приложения с фотографиями и только потом узнать, что оно уже сделано и продается. Это не значит, что надо прекращать работать над идеей – это просто информация для вас, которая поможет вам понять, что вы можете сделать лучше.
Один из лучших способов сравнить – это, конечно, сделать прототип. Макс говорит: «После того, как вы отточили идею, создайте и протестируйте прототип. Соберите на его основе всю ценную информацию». Прототипом может быть просто скетч вашего дизайна, но можно и создать полнофункциональный прототип в каком-либо инструменте, например, в Proto.io. Для этого не требуется навыков в программировании или дизайне.
Проверка
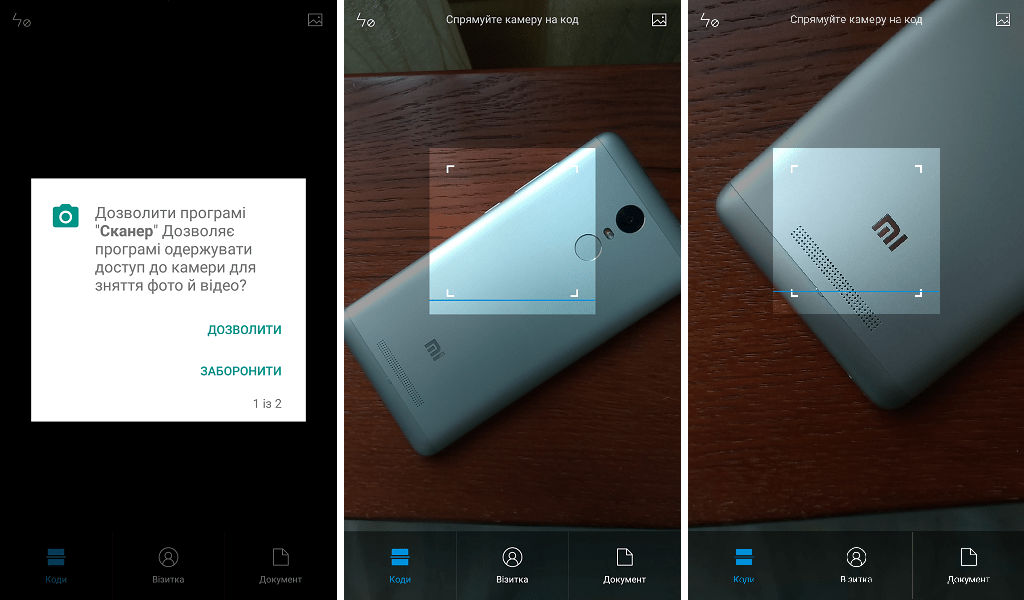
Загрузив файл APK в память телефона, следует:
Установить его из каталога сохранения.

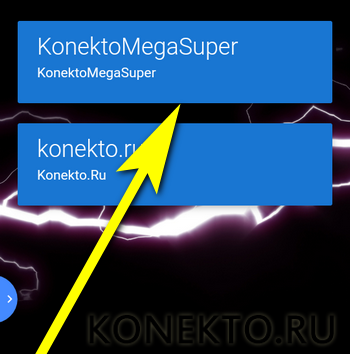
Запустить и убедиться в наличии меню с кнопками. В приведённом примере программа для Андроида должна содержать визитную карточку компании и ссылку на онлайн каталог. Тапнув по первой кнопке.

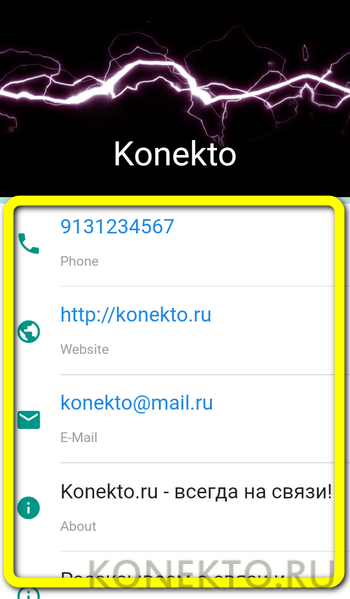
Автор приложения убедится, что на соответствующей странице представлена вся указанная им информация — а номер телефона, сайт и адрес электронной почты представляют собой активные ссылки.

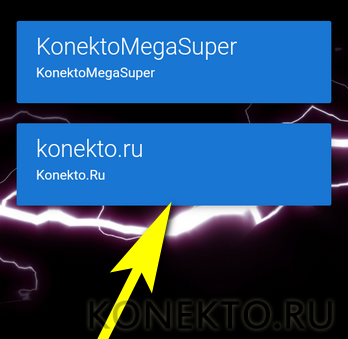
Нажатие на вторую кнопку.

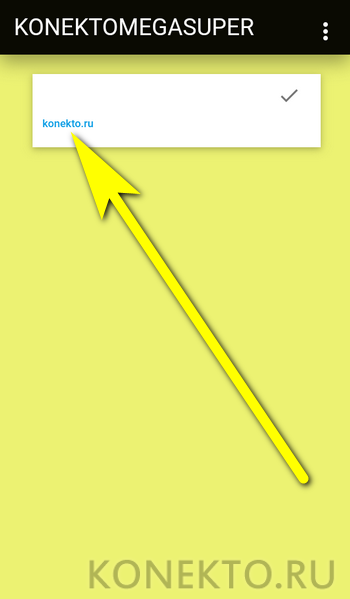
Позволит перейти к списку мультимедиа.


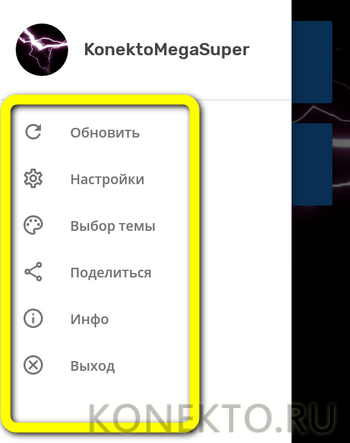
А в боковом меню, вызываемом свайпом вправо, можно найти разделы «Настройки», «Выбор темы» и опцию «Обновить» — а также получить информацию о проекте.


Как создать приложение ВК
Перед тем, как сделать приложение для ВК самому, определитесь с его типом. На ресурсе их всего два:
- Iframe проекты создаются с помощью специальных инструментов браузера. Данные принимаются и передаются посредством JavaScript. Люди, запустившие ваш проект, попадут в отдельное окно в браузере, затем смогут им воспользоваться.
- Flash-приложения – файлы с расширением .swf. Они создаются через Adobe Flash, после чего сжимаются в файл и выгружаются на сервер.
Через ВК
Как создать приложение для VK Apps? Для этого следует воспользоваться сервисом от социальной сети. С помощью него разработчики могут создавать свои сервисы для использования внутри мобильного приложения Vk. Следуйте пошаговой инструкции:
- Зайдите на главную страницу сайта Vk Developres (https://vk.com/dev). Вы должны быть авторизованы в социальной сети.
- Перейдите во вкладку «Мои приложения».

В открывшемся окне нажмите на кнопку создания проекта.

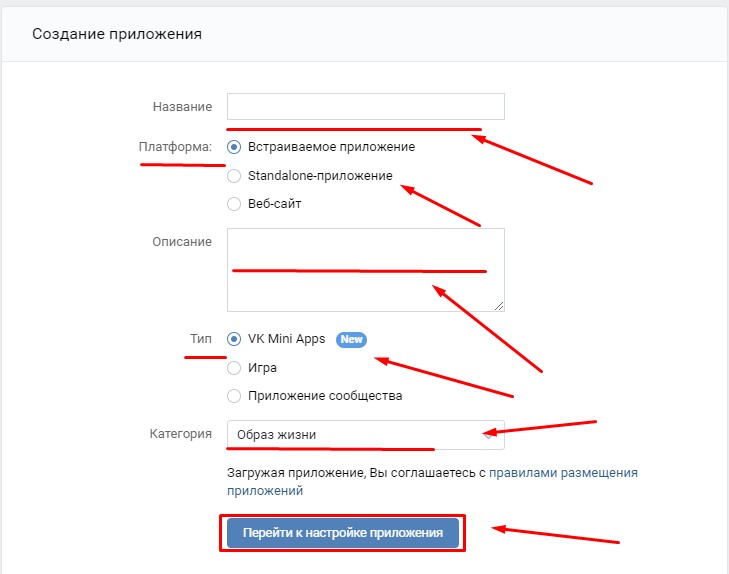
- Откроется форма с строками для заполнения. Введите название своего проект, выберите платформу, тип и категорию. Также вы можете добавить описание, которое расскажет о всех достоинствах вашего приложения.
- Нажмите на кнопку «Перейти к загрузке» и залейте файл. После чего будет необходимо подтвердить действие, используя мобильный телефон.

Чтобы создать приложения ВК нужна API интеграция. Она позволяет открывать окна установки и настройки проекта, а также приглашение друзей и ввода голосов. Внутри есть возможность получить баланс пользователя и события в случае, если установка или изменение настроек произошло успешно.
После отправки должностные лица социальной сети Вконтакте проверят ваш готовый проект и решат, занесется ли он в специальный каталог.
Программы для разработки
Создание iFrame приложения в ВК возможно посредством специальных программ и сервисов. Это поможет, если вы не хотите тратить время на изучение языков программирования и других тонкостей.
Для создания flash-проектов потребуется научиться работать с программой Adobe Flash. Новичку разобраться с ней сначала непросто, но она позволит создать полноценный и качественный проект любому пользователю ПК.
Если времени нет на изучение основ программирования, то вы можете воспользоваться сервисами и софтом для разработки приложений ВК. Но, как правило, бесплатные версии обладают ограниченным функционалом. Поэтому для получения полноценного готового проекта, придется заплатить иногда немалые деньги. Наиболее популярными программами для мобильных устройств являются:
- конструктор 3apps.ru;
- Appmarkt;
- iBuildApp;
- AppGeyser.
Сервис BeApp позволяет сделать приложение в группе ВК, в которой вы являетесь администратором. Конструктор встраивается в сообщество в несколько кликов. Базовые функции доступны бесплатно. С помощью встроенного редактора вы можете тонко настроить каждый элемент.
Работа профессионала
Самый простой способ создания – заказать разработку у команды профессионалов. Такой метод может дорого обойтись в финансовом плане, но обладает рядом преимуществ:
- Экономит время, так как не придется изучать основы программирования и работать над проектом самостоятельно.
- Вам удастся избежать ошибок, которые часто открываются после тестирования проекта.
- Специалисты выполнят проект не только на высоком уровне, но и достаточно быстро.
- Есть возможность сделать приложение ВК не только на русском, но и на английском языке.
Вам останется получить готовый проект, который может обрести большую популярность у пользователей. Если ваша программа или ига нужна вам для заработка, то она сможет окупить все затраты на профессионалов в будущем.

Встраиваем карты от Huawei в Android приложение
В предыдущих статьях мы создавали аккаунт разработчика для использования Huawei Mobile Services и подготавливали проект к их использованию. Потом использовали аналитику от Huawei вместо аналога от Google. Также поступили и с определением геолокации. В этой же статье мы будем использовать карты от Huawei вместо карт от Google.
Вот полный список статей из цикла:
- Создаём аккаунт разработчика, подключаем зависимости, подготавливаем код к внедрению. тык
- Встраиваем Huawei Analytics. тык
- Используем геолокацию от Huawei. тык
- Huawei maps. Используем вместо Google maps для AppGallery. ← вы тут
В чём сложность
К сожалению, с картами не получится так просто, как было с аналитикой и геолокацией. Что и неудивительно, т.к. это гораздо более сложная система сама по себе. И очень часто в приложениях карты и взаимодействие с ними кастомизируется. Например, отображают маркеры, кластеризуют их. Поэтому кода будет много, т.к. надо всё это заабстрагировать, имея в виду некоторые отличия в API карт разных реализаций.
Как создать приложение для Android формата «Гайд»
При помощи того же AppsGeyser возможно также создать приложение-инструкцию, руководство пользователя.
Делается это тоже в несколько простых шагов:
- Настройте цветовое решение мобильной программы и способ отображения шагов гайда: по одному или по несколько на активном экране.
- Редактор поможет загрузить вам необходимый текст, ссылки, видео или картинки, необходимые для наглядности. Для добавления фотографий воспользуйтесь хостингом Imgur. Скопируйте ссылку изображения на этом ресурсе в Image URL.
- В конце работы добавьте описание и логотип своего приложения, затем — клик на Creat App. Приложение создано — осталось проверить его работоспособность и выложить в Google Play.
Как устроен Push Kit от Huawei
Привет, Хабр! В мае прошлого года, оставшись без сервисов и API гугла, мы основательно взялись за работы над своей платформой Huawei Mobile Services. Это наш давний проект, к которому мы вернулись после введения американских санкций. Проблема «отрезанных» сервисов постепенно сошла на нет. Мы добавили недостающие компоненты: почтовый клиент, свои карты и другие сервисы и HMS Core — набор API, SDK и прочих сервисов для разработки и улучшения приложений. В этот набор входит Push Kit — облачная служба для рассылки уведомлений — и не только. Под катом расскажем, как устроен этот инструмент, чем выделяется и как его можно использовать.
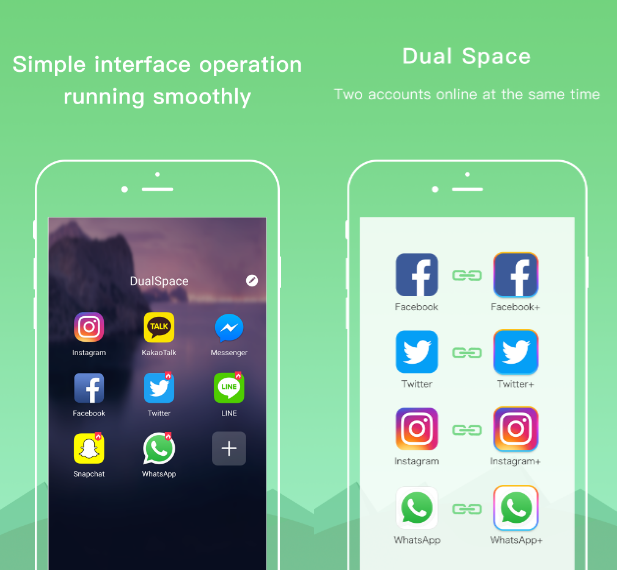
AppsGeyser
Платформы: Android
Бесплатный сервис по созданию простых приложений. Всё происходит в пошаговом режиме, и единственное, что от вас требуется — заполнить нужные поля на каждом этапе. В результате вы получаете готовое приложение со стандартным дизайном, но своим контентом. Иногда это может быть полезно, когда надо быстро протестировать рынок или собрать отклик от пользователей.
Минусы: всё только на шаблонах, поэтому тонкой настройки не ждите. Максимум — поменяете фон и цвет кнопок.
Можно даже создать свой мессенджер, но интерфейс у него будет так себе
Как я создал мобильную игру для своего ребёнка
Из песочницы
Немного предыстории
С играми я знаком с самого детства, еще помню ходил каждый день к соседу, чтобы весь день играть в Марио и танчики, а после того как приставка появилась у меня мы с братом, проиграли много суток напролет, знакомясь с различными играми того времени. Я застал Intel 386 и 486, SEGA и первую PS (до сих пор вспоминаю Resident evil 3 nemesis, могу наверно пройти ее закрытыми глазами), в общем, я провел прилично времени за компьютерными играми и, как я думал, имею полное право и опыт сделать что-то свое.
Создание студии по разработке мобильных игр
Звучит, конечно, круто, но по факту, что я сделал, это зарегистрировал первым делом домен в начале 2019 года с названием моей будущей студии redrockstudio.ru. Не подумайте, это не реклама, так как на регистрации домена это и закончилось. Сайт будет, но когда точно, не скажу, сделал это на перспективу, а вдруг будем успешными.
Следующее что я сделал, это оплатил 25$ за кабинет разработчика в Google Play с одноименным название как домен.
На телефоны Apple я решил по началу не делать так как нужно было покупать кабинет разработчика за 100$ и оплачивать такую сумму раз в год. (я еще даже представления не имел как делаются игры и доведу ли я это дело до конца, поэтому ни денег, ни мотивации не хватало).
React Native
Единый воркфлоу и инструменты: неважно, работаете ли вы на Android- или iOS-версией — все равно используете одни инструменты.
По этой причине — скорость и простота разработки.
Обвязка унаследованного приложения в JS API и гибридные приложения: допустим, у вас уже есть готовое приложение для iOS, и вы хотите перейти на React Native. Тогда можно обернуть нативные компоненты так, чтобы они были доступны в React Native
Так вы можете постепенно переходить на React, и получается гибридное приложение — половина его нативная, а половина — в React, и несколько унаследованных компонентов — в JS API.
Уровень сложности создания Android-игр
Самое главное – это вполне реальная возможность создать свою игру самому, не тратя на нее тысячи долларов и обходясь без помощи опытных дизайнеров и программистов.
Да, огромные приложения с 3D-графикой делаются популярными и богатыми компаниями, где работают настоящие титаны с превосходными навыками. Но не всегда такие игрушки добиваются популярности, тогда как даже простое и элементарное приложение, разработанное новичком, имеет все шансы завоевать любовь миллионов пользователей со всего мира.
Что же необходимо знать и уметь человеку, решившему внести свое изобретение в игровую сферу? Для начала, это иметь хотя бы минимальные знания в языке программирования, которые с легкостью можно получить на курсах информатики или с помощью специальных учебников. Оптимальный вариант – язык Java. В виде альтернативы вполне можно представить программные коды, способные заменить конкретные действия в игре, но тогда вы должны хорошо владеть английским языком.

Также развеем заблуждение о том, что для создания приложения необходимо полностью знать Photoshop, иметь дизайнерский вкус и отлично рисовать. Но не стоит путать, например, новое приложение для общения с полноценной игрой. Если вы решили создать первое – там главное только текст и клавиши управления, но если настоящую игру – без художественных элементов не обойтись. И фишка в чем: эти элементы находятся в конструкторе. То есть, собственноручно рисовать вам придется очень редко.
Плавно переходим к конструкторам, поскольку они являются базой всей игры и только с помощью них новичок может создать свое творение. Выбор таких специальных программ огромен, о чем поговорим ниже.
Теперь подводим небольшие итоги. Если вы решили создать свою игру, то для этого требуется:
- Идея, образное представление, о чем будет игра, знание ее основного сюжета;
- Минимальное владение языком Java, ведь полностью без программирования (без нужных знаний) не обойтись;
- Установленная на компьютере программа для создания продукта;
- Свободное время, внимательность и желание трудиться.
Свой путь в мире, где есть готовое решение для всего
Я стал счастливым обладателем новых часов. Тех самых, которые, наверное, было бы правильнее называть компьютером с ремешком, чем часами, но всё же. В спальне, над кроватью была LED лента, которая управлялась с пульта. Как обычно бывает, когда он был нужен, пульт постоянно был где угодно, но только не под рукой. «А что может быть ближе, к рукам, чем часы?» — подумал я и начал потирать лапки, подобно мухе на стекле…
Данное повествование — это не ещё одна инструкция о том, как сделать ту или иную вещь, следуя по пунктам, шаг за шагом. Эта история про то, как можно найти свой путь среди огромного множества протоптанных тропинок, отказавшись от готовых инструкций и решений.
Как внедрить in-app подписки в Android-приложения: советы и рекомендации
С каждым годом требования к in-app подпискам в мобильных приложениях в App Store и Google Play меняются, становится все сложнее учесть их с первого раза и не получить серию реджектов, тем самым откладывая релиз порой на несколько месяцев. Если про требования для App Store уже достаточно много публикаций (см. здесь или здесь), то с правилами in-app подписок для Google Play все еще иногда возникают вопросы.
Мы, команда из Центрального Маркетинга Mail.ru Group, решили разобраться в этом подробнее и поделиться рекомендациями по внедрению in-app подписок. По нашему наблюдению, нередко пользователи оставляют большое количество негативных отзывов (и, как следствие, у приложения снижается рейтинг), где уточняют будет ли списываться сумма за полную версию продукта ежемесячно или единоразово, как отменить подписку, в какой именно момент спишутся деньги, почему деньги продолжают списываться и другие подобные вопросы. А поддержка и вовсе иногда может не справляться с объемом запросов.
Сколько можно заработать?
 Если вы правильно подойдете к разработке вашего приложения: изучите популярные предложения на рынке, создадите продукт, который будет интересен широкой публике, используете приложения для разных операционных систем, — вы сможете зарабатывать около 100 000 долларов в месяц.
Если вы правильно подойдете к разработке вашего приложения: изучите популярные предложения на рынке, создадите продукт, который будет интересен широкой публике, используете приложения для разных операционных систем, — вы сможете зарабатывать около 100 000 долларов в месяц.
Исследование же, проведенное компанией Giga OM Pro показало что заработок почти половины, опрошенных ими разработчиков мобильных приложений составляет не более 200 долларов в месяц. Хотите создать мобильное приложение? В первую очередь, решите, что будете инвестировать в проект: время или деньги.
С помощью онлайн-конструкторов действительно можно сделать работоспособные качественные мобильные приложения. В дальнейшем их стоит рекламировать, публиковать в Google Play и AppStore. Покупки приложений приносят дохода на 25% меньше, чем покупки в самом приложении, — по данным исследования Apple, — но на 30% больше, чем реклама внутри сервиса и другие способы заработка.
Biznessapps
Biznessapps — платный онлайн-конструктор мобильных приложений (iPad, Android, HTML5) для небольшого бизнеса. Среди возможностей — геолокация, получение и отправка сообщений, корзина для товаров, уведомления, интеграция с соцсетями, размещение информации о меню, наборе услуг, предстоящих событиях и др. Есть шаблоны для ресторанов, риелторов, гимнастических залов и др.
Данный сервис представлен такими планами:
- «Мобильный сайт» — $29 в месяц.
- «Мобильное приложение» — $59 в месяц
- White Label Partner» создание приложений для Ваших клиентов — специальная цена, которую нужно узнавать на сайте отдельно.
Сайт Biznessapps: http://www.biznessapps.com
AppGlobus
AppGlobus — платный, один из российских онлайн конструкторов мобильных приложений, позволяющий пользователям самостоятельно создать и опубликовать своё приложение в App Store и Google Play.
AppGlobus использует новый дизайн и возможности Ionic Framework, что значительно улучшает качество разработки, и даёт возможность создавать мобильные приложения на HTML5, iOS, Android даже без навыков программирования.
На данный момент AppGlobus предлагается на 8 языках, в том числе на русском.
AppGlobus.com предлагает следующие пакеты:
- STARTAP — 900 руб./мес.
- BASIC — 1500 руб./мес
- STUDIO — 2000 руб./мес
- PRO — 45000 руб./единоразово
Сайт AppGlobus: http://appglobus.com/
Разработка интерфейса Драйва: от запуска стартапа до глубокого анализа UI. Доклад Яндекса
Первая версия сервиса Яндекс.Драйв была запущена за два месяца после начала разработки, а затем практики пришлось постепенно менять. Руководитель мобильной разработки Драйва Кирилл Кожухар обсудил все шаги при создании и проработке дизайна, поделился своим видением того, как приложение должно эволюционировать, и проанализировал, как менялся UI.— Всем привет, меня зовут Кирилл, я занимаюсь iOS-версией Яндекс.Драйва. Мы решили подготовить не совсем технический доклад, обсудить то, как развивается проект на самых ранних этапах, когда только все начинается, закладывается. Это так называемый этап MVP.
Доклад будет состоять из двух частей. В первой части поговорим о том, каких процессов мы придерживались на старте, какие у этих процессов были плюсы и минусы. Вторая часть — о том, как эти процессы повлияли на UI, который мы разработали в самой первой версии, какие у этого UI нашлись минусы и как мы их устраняли.
Сказ о том, как каскадное удаление в Realm долгий запуск победило
Все пользователи считают быстрый запуск и отзывчивый UI в мобильных приложениях само собой разумеющимся. Если приложение запускается долго, пользователь начинает грустить и злиться. Запросто можно подпортить клиентский опыт или вовсе потерять пользователя ещё до того, как он начал пользоваться приложением.
Однажды мы обнаружили, что приложение Додо Пицца запускается в среднем 3 секунды, а у некоторых «счастливчиков» 15-20 секунд.
Под катом история с хеппи эндом: про рост базы данных Realm, утечку памяти, то, как мы копили вложенные объекты, а после взяли себя в руки и всё починили.
Фриланс или агентство: выбираем разработчиков
- Отношения с фрилансером основаны на взаимном доверии, и всегда есть риск наткнуться на недобросовестного исполнителя. Кроме того, без тестирования и code review со стороны профессионалов не факт, что проект будет реализован без багов и другие специалисты смогут его поддерживать, если вы решите сменить исполнителя.
- Срывы дедлайнов и растягивание задач — частая ситуация в работе с фрилансерами. Если он работает над несколькими проектами, в первую очередь он будет решать задачи на горящих. Фрилансер может и вовсе перестать выходить на связь и пропасть.
- Исключительно материальная заинтересованность фрилансера в вашем проекте и полное безразличие к его дальнейшей судьбе могут дать плохой результат. Включённость в проект важна, и от того, каких специалистов вы подберёте и как построите взаимодействие, будет зависеть успешность проекта.
Сколько стоит разработать мобильное приложение
Всем привет, меня зовут Сева, я директор проектного управления в Citronium. Все мои друзья, кто так или иначе связан с бизнесом постоянно задают мне два вопроса: “Сколько стоит сделать мобильное приложение? Ну такое, чтоб прям нормальное было. Стандартное, но не очень дорогое.” и “А почем нынче вебсайты? Ну такие, стандартные, как у всех”.
Я поначалу отвечал невнятно, говорил, что все всегда по-разному, а тут все же сам задумался над обоими вопросами и решил на них ответить. По порядку. Начнем с мобильного приложения. Я посчитал среднюю стоимость каждого этапа разработки всех составляющих мобильного приложения и получил примерные цифры. Если коротко, это порядка 1.5 млн рублей за гибридное мобильное приложение и порядка 2.2 млн рублей за два нативных приложения, то есть одно под Android и еще одно под iOS.
RecyclerView.ItemDecoration: используем по максимуму
Технотекст 2020
Привет, дорогой читатель Хабра. Меня зовут Олег Жило, последние 4 года я Android-разработчик в Surf. За это время я поучаствовал в разного рода крутых проектах, но и с легаси-кодом поработать довелось.
У этих проектов есть как минимум одна общая деталь: везде есть список с элементами. Например, список контактов телефонной книги или список настроек вашего профиля.
В наших проектах для списков используется RecyclerView. Я не буду рассказывать, как писать Adapter для RecyclerView или как правильно обновлять данные в списке
В своей статье расскажу о другом важном и часто игнорируемом компоненте — RecyclerView.ItemDecoration, покажу как его применить при вёрстке списка и на что он способен
Убедитесь, что вы используете правильные инструменты для создания мобильных приложений

Но как набрать эту самую скорость? Вы можете либо пройти ускоренный курс программирования (для этого есть множество ресурсов), либо использовать для создания вашего мобильного приложения инструменты, доступные даже новичкам. Один из таких инструментов – BuildFire, объясняет Даниэль Хинди:
«Что если у вас убийственная идея, но вы не знаете, как создавать мобильные приложения? Именно эту проблему мы хотели решить в нашей платформе BuildFire. У нас более 80,000 приложений, их создают как маленькие компании, так и большие корпорации. Все они сделаны вообще без или при минимальном знании программирования. Хотя это прекрасно подходит для простых приложений, но отсутствие навыков программирования обычно ограничивает вас тем набором функций, которые предлагает платформа. BuildFire решает эту проблему и скоро мы откроем API для разработчиков, который можно будет добавить в существующие BuildFire приложения.
Мы видим, что все больше и больше стартапов и маленьких компаний подключается к нашей базовой платформе с крайне низким порогом входа. После того, как приложение доказало свою ценность, они просят сторонних разработчиков создать недостающие элементы паззла, экономя на этом массу времени и денег».
Экономия на поддержке
Сократите количество часов. За несколько месяцев работы продукта может выясниться, что вам будет много даже половины купленного на поддержку времени.
Откажитесь от поддержки по SLA. В этом случае ваши задачи лишаются разделения по критичности, и насколько бы проблема ни была серьёзной, её никто не будет решать в срочном порядке в нерабочее время
Осторожно предположим: если у вас не DATA-центр, то вряд ли вам нужна незамедлительная реакция отдела поддержки.
Сделайте легкоподдерживаемый продукт. Не пренебрегайте документацией, code review, подготовкой автотестов, проработкой архитектуры, рефакторингом – вложенные в них средства оправдают себя позже
Хорошо задокументированный проект позволит разобраться в нём даже тому разработчику, который видит проект впервые.
Как настроить приложение
Когда приложение будет создано, вы сможете приступить к его настройке. На панели управления указаны все важные шаги, которые необходимо выполнить, чтобы приложение стало доступно в Google Play.
Для начала нужно предоставить информацию о контенте приложения и указать данные для Google Play. После этого можно перейти к подготовке предварительного выпуска приложения, его тестированию и продвижению. Последний шаг поможет проинформировать и заинтересовать пользователей перед запуском приложения. Когда подготовка выпуска будет завершена, вы сможете опубликовать приложение в Google Play, где оно станет доступно миллиардам пользователей.
Чтобы начать настройку приложения, нажмите Панель управления в меню слева. Подробнее о том, как настроить приложение на панели управления…
Appsmakerstore
Платформы: Android, iOS, HTML5
Сервис с готовыми шаблонами на разные темы — от приложения для ночных клубов до корпоративного портала. Можно настроить дизайн, пункты меню и поведение пользователя на каждой странице, всё без кода. В результате получится целых 4 продукта:
- приложения для Android и iOS;
- приложение для Фейсбука;
- мобильный сайт на HTML5.
Если знаете JavaScript и HTML, то можете существенно расширить базовые возможности конструктора.
Минус: сервис платный, от 30 долларов в месяц, но есть бесплатный двухнедельный период.
Тонкая настройка
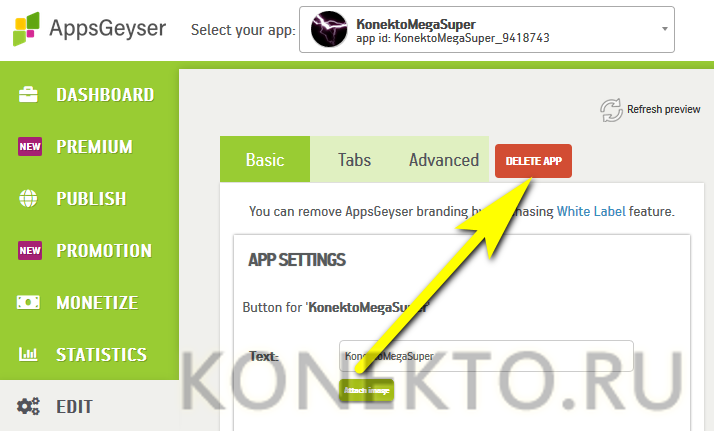
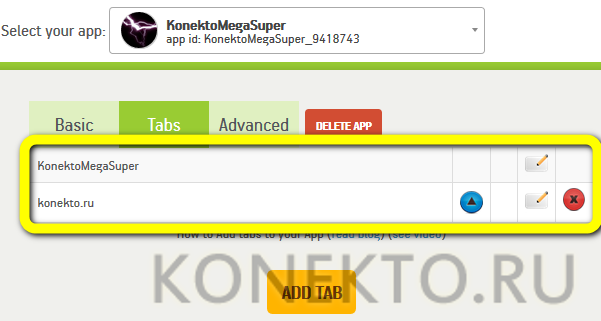
Оказавшись в личном кабинете, начинающий автор, сумевший уже создать первое приложение, должен:
Кликнуть по выпадающему списку в верхней панели.

И выбрать в нём свою мобильную программу.

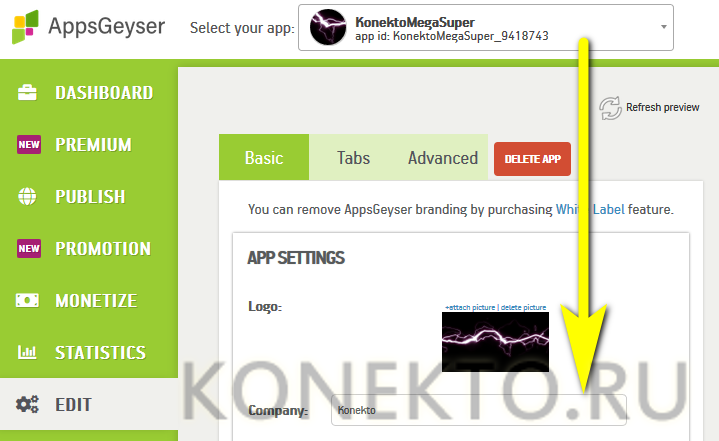
Перейти на расположенную в боковом меню вкладку Edit.

В разделе Basic следует проверить правильность внесённых ранее сведений, попутно пролистывая страницу вниз.

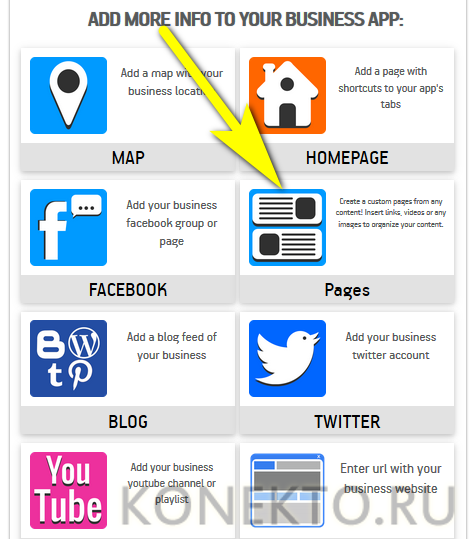
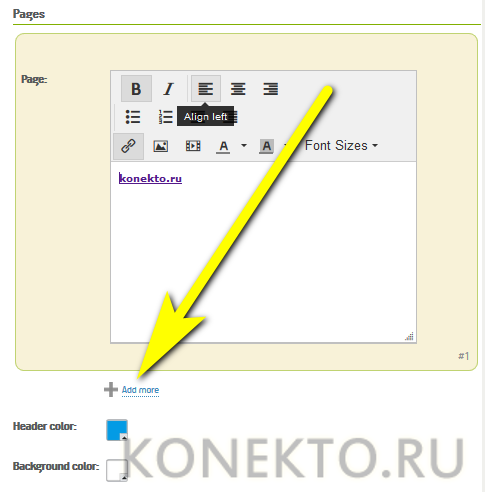
И подключить к создаваемому приложению для Андроида новые модули: онлайн-карту, страницу в Интернете, виджеты социальных сетей и так далее. Если к разрабатываемой программе требуется добавить уже существующий интернет-каталог, следует выбрать кнопку Pages.

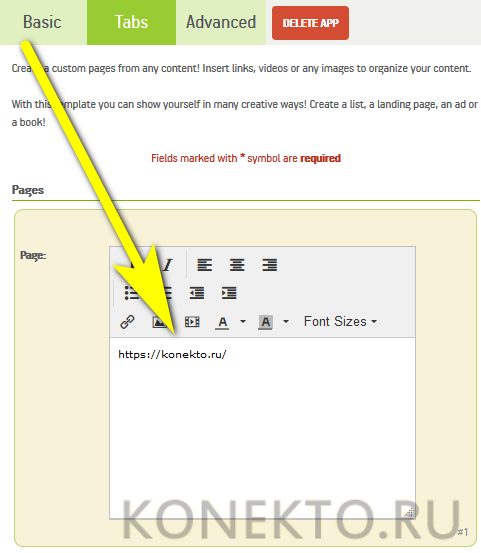
И в свободном окошке раздела Tabs добавить текст или ссылки — на магазины, информационные сайты, страницы платёжных систем, мультимедиа и так далее.

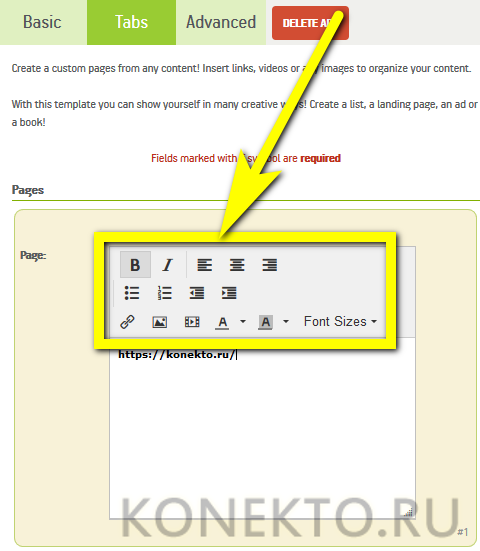
Привести данные в приятный для глаза вид поможет панель инструментов в верхней части поля.

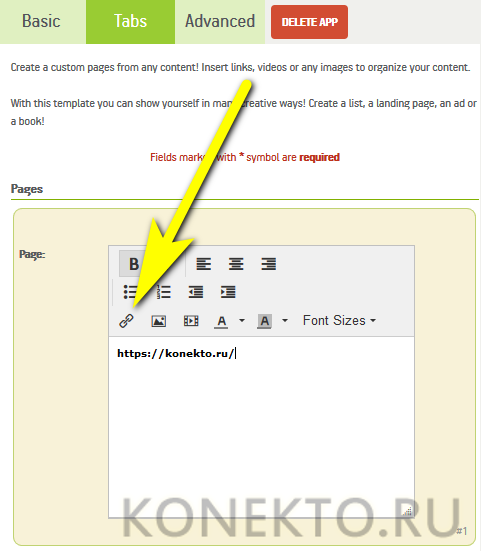
А чтобы добавить активную ссылку, разработчику потребуется кликнуть по пиктограмме звеньев цепи.

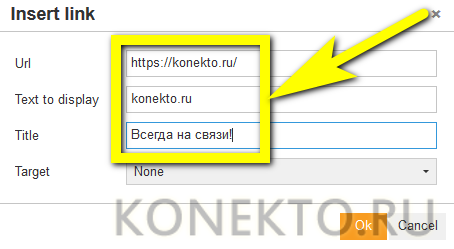
После чего ввести в соответствующих строках нового окошка мобильного приложения для Android название каталога, ссылку и дополнительное описание.


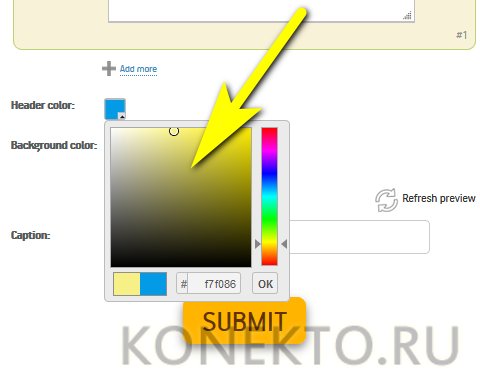
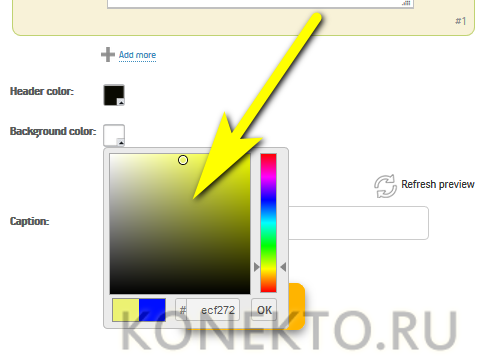
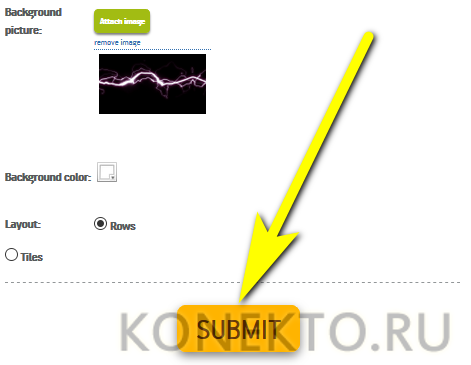
На двух расположенных ниже палитрах пользователь, желающий создать красивое мобильное приложение для Андроида, может выбрать цвета для заголовка.

И фона кнопки.

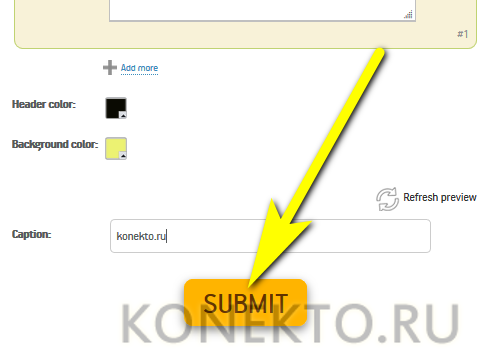
По завершении настроек, нажав на кнопку Submit, разработчик увидит.

Что в его программу была добавлена новая вкладка. Любую из имеющихся, кроме того, можно удалить, передвинуть вверх или вниз — в таком порядке они начнут отображаться в готовом приложении.

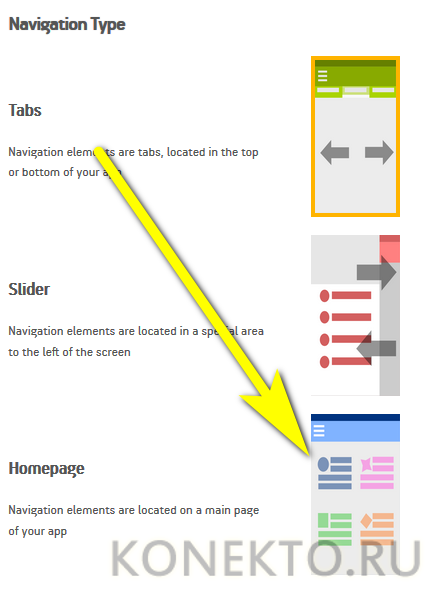
Теперь следует создать единую систему ссылок на вкладки, то есть оглавление. Выбрав в поле ниже подходящий вариант — можно ориентироваться на эскизы.

И не забыв нажать Save.

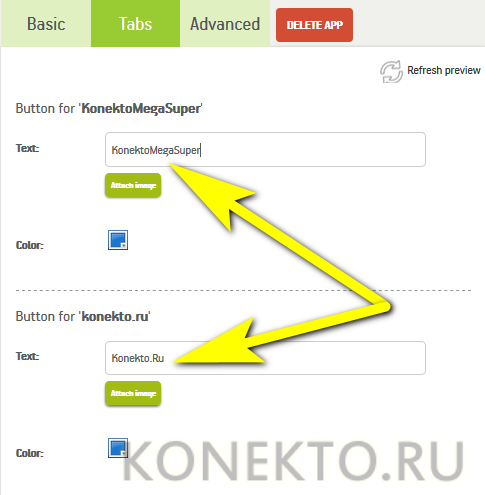
Пользователь должен будет определить для каждой из создаваемых кнопок название — как несложно догадаться, имена должны различаться.

И, выбрав для меню фоновое изображение, снова кликнуть Submit.

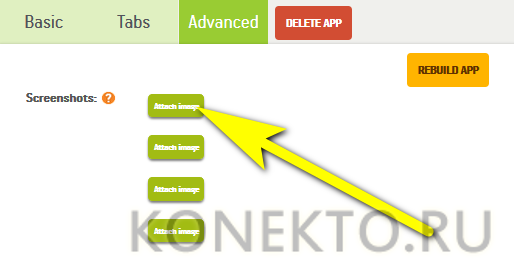
Почти всё. На вкладке Advanced разработчик может по желанию добавить скриншоты программы — они будут отображаться в описании.

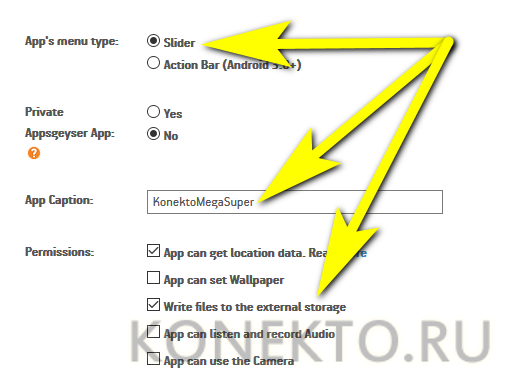
Выбрать тип меню (слайдер или панель управления), изменить название установочного пакета и указать, какие разрешения должно получить мобильное приложение для Андроида — в частности, на запись данных на карту памяти и доступ к камере.

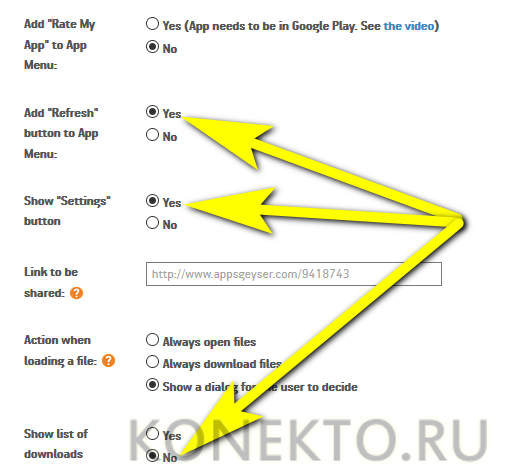
Здесь же можно, установив кружочки в положение Yes, добавить в меню программы опцию «Обновить», меню «Настройки», а также разрешить или запретить показывать список загруженных при помощи приложения для Android данных.

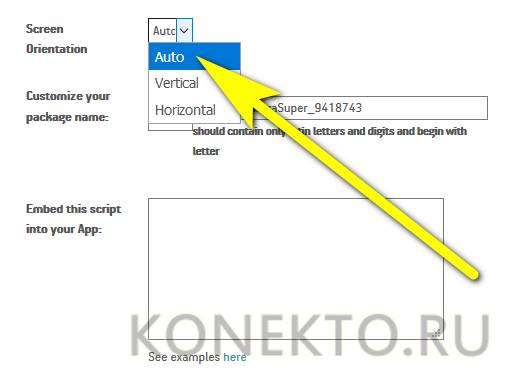
В качестве ориентации экрана настоятельно рекомендуется выбрать опцию Auto — тогда конечный пользователь сможет просматривать информацию и в портретном, и в ландшафтном режиме.

Готово? Остаётся нажать Submit — и приступить к заключительному этапу.

Как создать приложение для андроид и продвинуть его?
Если вы не являетесь популярным блогером или создателем крупных игр, то придется на начальном этапе уделять время раскрутке созданной программы.
Для наиболее быстрого распространения следует:
- Использовать перекрестные ссылки с другими владельцами соцсетей и блогов.
- Выкладывать ссылки в собственном блоге.
- Рассказывать друзьям о созданной программе.
На видео ниже представлен процесс создания приложения с помощью сервиса Appsgeyser:
Многие не знают, как создать приложение для андроид, и боятся фразы «язык программирования».
Однако ничего страшного и сложного в разработке программ нет.
Современные сайты в режиме онлайн выполняют все необходимые действия, нужно лишь задать им направление.
Добавляем виджеты и устанавливаем их свойства
Виджеты — части пользовательского интерфейса, из которых мы составляем приложение. С их помощью можно, например, получать и отображать данные, создавать навигацию по страницам и т.д.
Курс «Управление ИТ-проектами»
Старт 17 сентября, 7 месяцев, Онлайн, От 8000 до 88 000 ₽
tproger.ru
События и курсы на tproger.ru
На этом этапе мы воспользуемся Widgets , чтобы добавить два виджета в HelloPage. После этого мы установим их свойства в Property Editor.
В итоге у нас должно получиться что-то такое:
- Добавьте поле для пользовательского ввода:
- Нажмите Widgets и перетащите Text Box к левому верхнему углу полотна (участок в центре Page Editor). В Property Editor точное расположение можно увидеть, нажав Layout;
- Перетащите правый ползунок блока ввода, чтобы увеличить его размер;
- В Property Editor измените значение свойства name на «YourName»;
- Чтобы сказать пользователю, что нужно делать, в свойстве label введите «Type your name».
- Добавьте кнопку:
- Поместите кнопку из виджетов справа от поля ввода;
- Вертикально выровняйте нижние края кнопки и текстовое поле. Когда вы перетаскиваете виджет, вы увидите синюю линию, показывающую выравнивание;
- Дважды кликните по кнопке и измените её текст на «Say Hello».
- Определите действие, которое будет выполняться при нажатии кнопки:
- Нажмите на кнопку Say Hello;
- В Property Editor → Button нажмите на свойство onClick и выберите Custom Action;
-
Воспользуемся JavaScript, чтобы определить действие приложения, после нажатия кнопки. Вставьте этот код в окно Client Script:
Диалоговое окно JavaScript ссылается на свойство value поля ввода YourName.
- Нажмите Esc, чтобы закрыть диалоговое окно.
Приложение готово, и теперь его можно протестировать.
Итоги
Процесс разработки кода сегодня стал невидимым для пользователя конструктора мобильных приложений. Поэтому создание приложений стало доступным практически для любого человека, упрощенно, это просто перебрасывание нужных ярлыков из панели инструментов на страницу предпросмотра. То, что для создания приложения не нужно абсолютно никаких программистских навыков – правда. Но для того, чтобы публиковать приложение в одном из хранилищ, понадобятся, по крайней мере, некоторые базовые навыки редактирования изображений.
Высококачественные визуальные компоненты – ключевой фактор; красивое приложение понравится людям, значит они будут его использовать. Кроме того, необходимо четко определить ценность приложения, обычно точная копия сайта не работает так хорошо, как хотелось бы. Приложение должно иметь собственные функции иили контент. Также стоит помнить, что в скором будущем с точки зрения функциональности приложения будут давать гораздо больше. А пользователи станут еще требовательнее.
Используем присваивание свойств для вывода (опционально)
На этом этапе мы модифицируем приложение так, чтобы вывод показывался не в диалоговом окне JavaScript, а в интерфейсе приложения. Воспользуемся виджетом Label для вывода и присваиванием свойств в JavaScript для ссылки на ввод:
- Добавьте метку для вывода:
- Перетащите Label из виджетов под поле для ввода. Горизонтально выровняйте их левые края;
- В Property Editor измените значение свойства name на «Output»;
- Удалите Label из свойства text.
- Переделайте действие кнопки Say Hello так, чтобы вывод происходил через метку:
- Нажмите на Say Hello;
- Нажмите на свойство onClick. Когда появится диалоговое окно Client Script, удалите текущее действие и замените его на один из следующих вариантов:
-
Простой — используем одно выражение присваивания, чтобы присвоить свойство value ввода свойству text вывода:
-
Посложнее, чтобы правильно обработать пустой ввод — добавим переменные со ссылка на виджеты ввода и вывода и перед присваиванием свойства text виджета вывода проверим, не пуст ли ввод:
Примечание В этом коде используется абсолютный путь, начинающийся с вместо относительного пути, который начинается с для ссылки на объекты ввода и вывода. Эти подходы эквивалентны.
-
- Нажмите Esc, чтобы закрыть диалоговое окно.
- Протестируйте изменённое приложение:
- В правом верхнем углу App Maker нажмите Preview;
- Введите своё имя и нажмите Say Hello. Виджет Label отобразит приветствие.
Примечание Для ссылки на ввод можно использовать диалоговое окно и присваивание свойств в JavaScript. Данный подход можно посмотреть в этом примере.