Стилизуем чекбоксы и радиокнопки с css3
Содержание:
- CSS
- HTML Reference
- HTML Tags
- Radiobutton – радиокнопка
- Убираем input, оформляем спаны
- Ответ на изменение состояния RadioButtonRespond to a RadioButton state change
- HTML тег
- Checkbutton – флажок
- Элементы
- Radiobutton
- Input Radio Object Properties
- HTML Tags
- HTML Tutorial
- Браузеры
- Состояние «включено» и Unicode-символ «галочка»
- Стилизация checkbox. Код
- Комментарии
- Definition and Usage
- CSS
CSS
Для начала определим размер отображаемого рисунка. У меня он составляет 32х26 пикселов. Заметьте, здесь речь идёт не о спрайте, где у нас объединено две картинки, а об одном изображении. Эти размеры подставляем в стиль селектора label
.
Label {
width: 32px; /* Ширина рисунка */
height: 26px; /* Высота рисунка */
display: block; /* Блочный элемент */
position: relative; /* Относительное позиционирование */
}
Стиль чекбокса не трогаем, он в любом случае не будет виден и переходим к нашему «декоративному»
Важно сделать чтобы элемент занимал всю доступную область внутри. Для этого задаём абсолютное позиционирование и устанавливаем ширину и высоту как 100% от родителя
Заодно смещаем элемент в левый верхний угол.
Input + span {
position: absolute; /* Абсолютное позиционирование */
left: 0; top: 0;
width: 100%; height: 100%;
background: url(images/switch.png) no-repeat; /* Фоновый рисунок */
cursor: pointer; /* Курсор в виде руки */
}
Картинка добавляется как фон, здесь никаких сюрпризов нет, и меняем для разнообразия форму курсора.
На этом этапе наш чекбокс уже превратился в симпатичную картинку, осталось только задать смену рисунка, когда внутри чекбокса стоит галочка. Для этого воспользуемся псевдоклассом :checked
, он срабатывает при установке галочки в поле. Правда тут есть одна хитрость. :checked
применяется к чекбоксу, а менять его стиль необходимости нет, нас интересует только «декоративный» span
. Поэтому используем соседние селекторы и добавляем стиль к span
идущему после чекбокса с галочкой.
Input:checked + span {
background-position: 0 -26px;
}
Надеюсь, теперь стало понятно такое положение в HTML-коде, как раз для того, чтобы его легко стилизовать с помощью псевдокласса :checked
.
Собираем код воедино (пример 1) и тестируем его в браузерах.
Пример 1.
Картинка вместо чекбокса
HTML5
CSS3
IE
Cr
Op
Sa
Fx
Переключатель
HTML Reference
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Если мы создадим две радиокнопки без соответствующих настроек, то обе они будут включены и выключить их будет невозможно:
Эти переключатели никак не связаны друг с другом. Кроме того для них не указано исходное значение, должны ли они быть в состоянии «вкл» или «выкл». По-умолчанию они включены.
Связь устанавливается через общую переменную, разные значения которой соответствуют включению разных радиокнопок группы. У всех кнопок одной группы свойство устанавливается в одно и то же значение – связанную с группой переменную. А свойству присваиваются разные значения этой переменной.
В Tkinter нельзя использовать любую переменную для хранения состояний виджетов. Для этих целей предусмотрены специальные классы-переменные пакета – , , , . Первый класс позволяет принимать своим экземплярам только булевы значения (0 или 1 и или ), второй – целые, третий – дробные, четвертый – строковые.
r_var = BooleanVar()
r_var.set()
r1 = Radiobutton(text='First',
variable=r_var, value=)
r2 = Radiobutton(text='Second',
variable=r_var, value=1)
Здесь переменной r_var присваивается объект типа . С помощью метода он устанавливается в значение 0.
При запуске программы включенной окажется первая радиокнопка, так как значение ее опции совпадает с текущим значением переменной r_var. Если кликнуть по второй радиокнопке, то она включится, а первая выключится. При этом значение r_var станет равным 1.
В программном коде обычно требуется «снять» данные о том, какая из двух кнопок включена. Делается это с помощью метода экземпляров переменных Tkinter.
from tkinter import *
def change():
if var.get() == :
label'bg' = 'red'
elif var.get() == 1:
label'bg' = 'green'
elif var.get() == 2:
label'bg' = 'blue'
root = Tk()
var = IntVar()
var.set()
red = Radiobutton(text="Red",
variable=var, value=)
green = Radiobutton(text="Green",
variable=var, value=1)
blue = Radiobutton(text="Blue",
variable=var, value=2)
button = Button(text="Изменить",
command=change)
label = Label(width=20, height=10)
red.pack()
green.pack()
blue.pack()
button.pack()
label.pack()
root.mainloop()
В функции change в зависимости от считанного значения переменной var ход выполнения программы идет по одной из трех веток.
Мы можем избавиться от кнопки «Изменить», связав функцию change или любую другую со свойством радиокнопок. При этом не обязательно, чтобы радиокнопки, объединенные в одну группу, вызывали одну и ту же функцию.
from tkinter import *
def red_label():
label'bg' = 'red'
def green_label():
label'bg' = 'green'
def blue_label():
label'bg' = 'blue'
root = Tk()
var = IntVar()
var.set()
Radiobutton(text="Red", command=red_label,
variable=var, value=).pack()
Radiobutton(text="Green", command=green_label,
variable=var, value=1).pack()
Radiobutton(text="Blue", command=blue_label,
variable=var, value=2).pack()
label = Label(width=20, height=10, bg='red')
label.pack()
root.mainloop()
Здесь метка будет менять цвет при клике по радиокнопкам.
Если посмотреть на пример выше, можно заметить, что код радиокнопок почти идентичный, как и код связанных с ними функций. В таких случаях более грамотно поместить однотипный код в класс.
from tkinter import *
def paint(color):
label'bg' = color
class RBColor:
def __init__(self, color, val):
Radiobutton(
text=color.capitalize(),
command=lambda i=color: paint(i),
variable=var, value=val).pack()
root = Tk()
var = IntVar()
var.set()
RBColor('red', )
RBColor('green', 1)
RBColor('blue', 2)
label = Label(width=20, height=10, bg='red')
label.pack()
root.mainloop()
В двух последних вариациях кода мы не используем метод , чтобы получить значение переменной var. В данном случае нам это не требуется, потому что цвет метки меняется в момент клика по соответствующей радиокнопке и не находится в зависимости от значения переменной. Несмотря на это использовать переменную в настройках радиокнопок необходимо, так как она обеспечивает связывание их в единую группу и выключение одной при включении другой.
Убираем input, оформляем спаны
Итак, теперь нам надо скрыть со страницы обычные чекбоксы.
Input {
display:none;
}
Теперь нужно как-то оформить новые поля. Оформлять мы будем элементы span, так как они находятся внутри label .
Input + label span{
display:inline-block;
width:40px;
margin-right: 10px;
height:40px;
vertical-align:middle;
border: 5px solid green;
cursor:pointer;
border-radius: 5px;
}
Этим селектором мы выбрали все спаны в лейблах, которые находятся в коде сразу за input ами с типом checkbox . Таким образом, оформление применится к нашим спанам. Мы даем им блочно-строчный тип, определенную ширину и высоту, отступ справа, чтобы текст не прилегал вплотную.
Для оформления я добавил толстую зеленую рамку и закругление углов в 5 пикселей. Также добавим стиль для курсора — при наведении на спаны он должен меняться с обычного вида на указывающий перст.
Ответ на изменение состояния RadioButtonRespond to a RadioButton state change
Возможных состояний у переключателя два: «выбран» или «не выбран».A radio button has two states: selected or cleared. Если переключатель выбран, его свойство имеет значение .When a radio button is selected, its property is . Когда выбор переключателя отменен, его свойство имеет значение .When a radio button is cleared, its property is . Выбор переключателя можно отменить, выбрав другой переключатель в той же группе, но нельзя отменить выбор, щелкнув переключатель еще раз.A radio button can be cleared by clicking another radio button in the same group, but it cannot be cleared by clicking it again. При этом выбор переключателя можно отменить и программными средствами, установив для свойства значение .However, you can clear a radio button programmatically by setting its property to .
Когда свойство изменяется с помощью пользователя или программной манипуляции, вызывается событие.When the property changes, either through user or programmatic manipulation, the event fires. Для реагирования на изменение можно зарегистрировать обработчик событий для этого события:An event handler for this event can be registered to respond to the change:
Код программной части содержит обработчик события:The code-behind contains the handler for the event:
Аргумент является ответственным за это событие.The argument is the responsible for this event. Его можно использовать для доступа к объекту или для различения нескольких объектов, совместно использующих один и тот же обработчик событий.You can use this to access the object, or to distinguish between multiple objects sharing the same event handler.
Кроме того, обработчик событий для события можно зарегистрировать в коде:Alternatively, an event handler for the event can be registered in code:
Примечание
Альтернативный подход к реагированию на изменение состояния заключается в определении и присвоении его свойству.An alternative approach for responding to a state change is to define an and assign it to the property. Дополнительные сведения см. .For more information, see .
HTML тег
Все элементы тега форм создаются с помощью тега <input>.
Синтаксис <input>
Первое на что стоит обратить внимание, что тег не нужен закрывающий тег. У поля есть два самых важных параметра, которые я вынес в обязательные, это name и type
- name=»name_field» — параметр для задания имени конкретному input. Это нужно, чтобы при дальнейшей обработке данных формы можно было получить значение этого поля.
-
type=»значение» — отвечает за тип элемента, т.е. что именно будет представлять из себя поле. И здесь есть множество возможных значений:
- text — текстовое поле. Одно из самых часто используемых значений
- password — текстовое поле, но с той особенностью, что при вводе символы скрыты
- radio — радиокнопки
- checkbox — переключатели
- submit — кнопка для отправки значений формы (управление передается на адрес указанный в адрес, указанный в action атрибута формы)
- reset — кнопка для очистки всей формы
- hidden — скрытое поле
- button — кнопки для обработки каких-то действий (не путать с submit!)
- file — для загрузки файлов на сервер
- image — поле с изображением (используется крайне редко)
- value=»значение» — указывается значение по умолчанию
Теперь разберем более подробно каждый элемент
Флажки не требуют установки между собой связи, поэтому может возникнуть вопрос, а нужны ли тут переменные Tkinter? Они нужны, чтобы снимать сведения о состоянии флажков. По значению связанной с переменной можно определить, установлен ли флажок или снят, что в свою очередь повлияет на ход выполнения программы.
У каждого флажка должна быть своя переменная Tkinter. Иначе при включении одного флажка, другой будет выключаться, так как значение общей tkinter-переменной изменится и не будет равно значению опции первого флажка.
from tkinter import *
root = Tk()
def show():
s = f'{var1.get()}, ' \
f'{var2.get()}'
lab'text' = s
frame = Frame()
frame.pack(side=LEFT)
var1 = BooleanVar()
var1.set()
c1 = Checkbutton(frame, text="First",
variable=var1,
onvalue=1, offvalue=,
command=show)
c1.pack(anchor=W, padx=10)
var2 = IntVar()
var2.set(-1)
c2 = Checkbutton(frame, text="Second",
variable=var2,
onvalue=1, offvalue=,
command=show)
c2.pack(anchor=W, padx=10)
lab = Label(width=25, height=5, bg="lightblue")
lab.pack(side=RIGHT)
root.mainloop()
С помощью опции устанавливается значение, которое принимает связанная переменная при включенном флажке. С помощью свойства – при выключенном. В данном случае оба флажка при запуске программы будут выключены, так как методом были установлены отличные от значения.
Опцию можно не указывать. Однако при ее наличии можно отследить, выключался ли флажок.
С помощью методов и флажков можно их программно включать и выключать. То же самое относится к радиокнопкам.
from tkinter import *
class CheckButton:
def __init__(self, master, title):
self.var = BooleanVar()
self.var.set()
self.title = title
self.cb = Checkbutton(
master, text=title, variable=self.var,
onvalue=1, offvalue=)
self.cb.pack(side=LEFT)
def ch_on():
for ch in checks:
ch.cb.select()
def ch_off():
for ch in checks:
ch.cb.deselect()
root = Tk()
f1 = Frame()
f1.pack(padx=10, pady=10)
checks =
for i in range(10):
checks.append(CheckButton(f1, i))
f2 = Frame()
f2.pack()
button_on = Button(f2, text="Все ВКЛ",
command=ch_on)
button_on.pack(side=LEFT)
button_off = Button(f2, text="Все ВЫКЛ",
command=ch_off)
button_off.pack(side=LEFT)
root.mainloop()
Элементы
Наиболее часто используемым элементом в формах является <input>. Он позволяет добавить в форму различные элементы для ввода данных. Какой именно элемент ввода данных будет отображен на экране определяется с помощью атрибута type:
type=»text»
Значение text создает однострочное текстовое поле:
Попробовать »
Атрибут name требуется большинству элементов формы, так как его значение передается на сервер и используется серверными сценариями.
Примечание: обратите внимание, что элемент относится к пустым элементам и не имеет закрывающего тега, поэтому перед или после элемента обычно добавляют текст (метка), содержащий информацию о том, какую информацию нужно вводить в текущее поле.
type=»submit»
Создает кнопку, при нажатии на которую браузер отправляет форму на сервер:
Атрибут value задает текст, который будет отображен на кнопке, заменяя значение установленное по умолчанию.
type=»radio»
Создает элементы управления, позволяющие выбрать только один вариант из предложенных, то есть такие элементы управления являются взаимозаменяемыми. Они называются радио кнопками или переключателями:
данет
Попробовать »
Все радио кнопки, связанные с заданными вариантами значений, должны иметь одинаковое значение атрибута name, но каждая отдельная радио кнопка должна иметь уникальное значение атрибута value.
Примечание: элемент является строчным элементом, поэтому для отображения каждого элемента управления на новой строке нужно добавить после каждого элемента тег или поместить каждый элемент в абзац (в тег
).
type=»checkbox»
Создает элементы управления, позволяющие пользователям отмечать любое количество вариантов или отменить выбор, не выбрав ни одно из предложенных значений
Такие элементы управления называют флажками.
Соль
Перец
Чеснок
Попробовать »
Все флажки, относящиеся к одной группе, должны иметь одинаковое значение атрибута name, но каждый отдельный вариант должен иметь уникальное значение атрибута value.
Примечание: все допустимые значения атрибута type смотрите в нашем HTML справочнике в описании элемента <input>.
Последнее обновление: 13.05.2017
Элемент Radiobutton представляет переключатель, который может находиться в двух состояниях: отмеченном или неотмеченном. Но в отличие от Checkbutton
переключатели могут создавать группу, из которой одномоментно мы можем выбрать только один переключатель.
Используем переключатели:
from tkinter import *
root = Tk()
root.title("GUI на Python")
root.geometry("300x250")
header = Label(text="Выберите курс", padx=15, pady=10)
header.grid(row=0, column=0, sticky=W)
lang = IntVar()
python_checkbutton = Radiobutton(text="Python", value=1, variable=lang, padx=15, pady=10)
python_checkbutton.grid(row=1, column=0, sticky=W)
javascript_checkbutton = Radiobutton(text="JavaScript", value=2, variable=lang, padx=15, pady=10)
javascript_checkbutton.grid(row=2, column=0, sticky=W)
selection = Label(textvariable=lang, padx=15, pady=10)
selection.grid(row=3, column=0, sticky=W)
root.mainloop()
Здесь определены два переключателя, но оба они привязаны к одной переменной IntVar. При этом они имеют разные значения, устанавливаемые через параметр
value. Поэтому при включении одного переключателя, другой автоматически перейдет в неотмеченное состояние.
Для настройки переключателя конструктор Radiobutton, как и другие конструкторы виджетов, принимает два параметра:
Radiobutton (master, options)
Первый параметр — master представляет ссылку на родительское окно, а второй параметр объединяет набор следующих параметров:
-
activebackground: фоновый цвет переключателя в нажатом состоянии
-
activeforeground: цвет текста переключателя в нажатом состоянии
-
bg: фоновый цвет переключателя
-
bitmap: монохромное изображение для переключателя
-
borderwidth: граница вокруг переключателя
-
command: ссылка на функцию, которая вызывается при нажатии на переключатель
-
cursor: курсор при наведении на элемент
-
font: шрифт
-
fg: цвет текста
-
height: высота элемента в строках текста. По умолчанию равно 1
-
image: графическое изображение, отображаемое на элементе
-
justify: выравнивание текста, принимает значения CENTER, LEFT, RIGHT
-
padx: отступы справа и слева от текста до границы переключателя
-
pady: отступы сверху и снизу от текста до границы переключателя
-
relief: стиль переключателя, по умолчанию имеет значение FLAT
-
selectcolor: цвет кружка переключателя
-
selectimage: изображение на переключателе, когда он находится в отмеченном состоянии
-
state: состояние элемента, может принимать значения NORMAL (по умолчанию), DISABLED и ACTIVE
-
text: текст элемента
-
textvariable: устанавливает привязку к переменной StringVar, которая задает текст переключателя
-
underline: индекс подчеркнутого символа в тексте элемента
-
variable: ссылка на переменную, как правило, типа IntVar, которая хранит состояние переключателя
-
value: значение переключателя
-
width: ширина элемента
-
wraplength: устанавливает перенос символов на другую строку в тексте элемента
Используем ряд этих параметров в более сложном примере с обработкой выбора пользователя:
from tkinter import *
languages =
def select():
l = language.get()
if l == 1:
sel.config(text="Выбран Python")
elif l == 2:
sel.config(text="Выбран JavaScript")
elif l == 3:
sel.config(text="Выбран C#")
elif l == 4:
sel.config(text="Выбран Java")
root = Tk()
root.title("GUI на Python")
root.geometry("300x280")
header = Label(text="Выберите курс", padx=15, pady=10)
header.grid(row=0, column=0, sticky=W)
language = IntVar()
row = 1
for txt, val in languages:
Radiobutton(text=txt, value=val, variable=language, padx=15, pady=10, command=select)\
.grid(row=row, sticky=W)
row += 1
sel = Label(padx=15, pady=10)
sel.grid(row=row, sticky=W)
root.mainloop()
НазадВперед
Input Radio Object Properties
| Property | Description |
|---|---|
| autofocus | Sets or returns whether a radio button should automatically get focus when the page loads |
| checked | Sets or returns the checked state of a radio button |
| defaultChecked | Returns the default value of the checked attribute |
| defaultValue | Sets or returns the default value of a radio button |
| disabled | Sets or returns whether the radio button is disabled, or not |
| form | Returns a reference to the form that contains the radio button |
| name | Sets or returns the value of the name attribute of a radio button |
| required | Sets or returns whether the radio button must be checked before submitting a form |
| type | Returns which type of form element the radio button is |
| value | Sets or returns the value of the value attribute of the radio button |
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
HTML Tutorial
HTML HOMEHTML IntroductionHTML EditorsHTML BasicHTML ElementsHTML AttributesHTML HeadingsHTML ParagraphsHTML StylesHTML FormattingHTML QuotationsHTML CommentsHTML Colors
Colors
RGB
HEX
HSL
HTML CSSHTML Links
Links
Link Colors
Link Bookmarks
HTML Images
Images
Image Map
Background Images
The Picture Element
HTML TablesHTML Lists
Lists
Unordered Lists
Ordered Lists
Other Lists
HTML Block & InlineHTML ClassesHTML IdHTML IframesHTML JavaScriptHTML File PathsHTML HeadHTML LayoutHTML ResponsiveHTML ComputercodeHTML SemanticsHTML Style GuideHTML EntitiesHTML SymbolsHTML EmojisHTML CharsetHTML URL EncodeHTML vs. XHTML
Браузеры
Все современные версии браузеров — Firefox, Chrome, IE9, Opera, Safari показали одинаковый рабочий результат.
Также код не будет работать в IE8, эта версия не понимает :checked
. Давайте сделаем поддержку старых версий IE, для чего вернём настройки элементов формы по умолчанию. Для начала к элементам желательно добавить классы и в стилях обращаться именно к ним. Так мы сможем задать стиль любого элемента без обращения к псевдоклассам CSS3.
Чтобы в стилях затронуть версии IE младше 9.0 воспользуемся условными комментариями. В стилях остаётся задать ширину и высоту для label
по умолчанию и скрыть span
(пример 2).
Пример 2. Стиль для IE8
Данный код надо вставить сразу после закрывающего тега
в примере 1. Таким образом мы получим классический вид чекбоксов в IE7-8 и меняющуюся картинку в современных браузерах.
Для того, чтобы оформить чекбоксы и радиокнопки, как того требует дизайн, сегодня не обязательно использовать JavaScript-решения (типа моего плагина ), т.к. для этого можно задействовать только CSS, причем с обратной совместимостью для старых браузеров (т.е. не в ущерб юзабилити), которые не поддерживают современные CSS-правила.
Другими словами — в современных браузерах чекбоксы и радиокнопки будут выглядеть красиво, в соответствии с задуманным дизайном, а в старых (это относится к Internet Explorer версии 8 и ниже
) они останутся с оформлением «по умолчанию», характерным для каждой конкретной операционной системы.
Кроме того, сохраняется возможность HTML5-валидации
стилизуемых элементов (чего может не быть при использовании JavaScript-плагинов). В современных браузерах ее поддержка — уже давно норма.
Состояние «включено» и Unicode-символ «галочка»
Отмеченный переключатель, очевидно, имеет некоторые отличия. Для нас это не проблема, потому что с помощью соседнего селектора можно обращаться не только к самому элементу, но и к его ::before:
inputtype=checkbox:checked + .pseudocheckbox::before { … }
Отмеченный переключатель обычно имеет внутри «галочку». Здесь нам на помощь приходит разнообразие символов Unicode, которое выходят далеко за пределы собственно букв и цифр. Есть среди этого многообразия и несколько значков для «галочки». Код значка мы запишем в свойство content:
inputtype=checkbox:checked + .pseudocheckbox::before { content: «\2714»; }
В результате «галочка» будет вписана во все «квадратики» рядом с отмеченными чекбоксами, чего мы и добивалсь. Однако, не стоит забывать, что технически такая «галочка» — это обычный текстовый символ, который самостоятельно может и не выглядеть ровно так, как надо, и ему нужно ему в этом немного помочь.
Центрируем по горизонтали:
text-align: center;
В разных шрифтах символ «галочки» может выглядеть немного по-разному, поэтому для ясности выбираем какой-то один и указываем его явно. Также подбираем размер:
font-family: Arial, sans-serif;font-size: 16px;
Кроме размера нужно добиться необходимого положения символа внутри квадратика по вертикальной оси. Лучше всего это делать с помощью line-height:
line-height: 16px;
line-height нужно подбирать индивидуально для каждого сочетания размера и семейства шрифта.
При выравнивании по базовой линии текста (vertical-align: baseline) именно значение line-height определеяет, где, собственно, будет нижняя граница текста у «квадратика». Если эти значения у отмеченного и неотмеченного будут отличаться, то они окажутся выровненными по-разному (так может получиться, например, если явно указать line-height только у отмеченного). Поэтому line-height лучше указывать в общем блоке стилей для ::before.
line-height обычно подбирают вместе с font-size, поэтому его удобно иметь в блоке стилей рядом. font-size, в свою очередь, может подбираться вместе с другими параметрами текста. Так что все их удобней перенести в общий блок для ::before, хотя, на первый взгляд, правила стилизации текста там выглядит нелогично, т.к. самого текста там нет.
Напоследок добавим жирность и укажем цвет:
font-weight: bold;color: #808080;
Все права на данную статью принадлежат порталу webew.ru.
Перепечатка в интернет-изданиях разрешается только с указанием автора
и прямой ссылки на оригинальную статью. Перепечатка в печатных
изданиях допускается только с разрешения редакции.
Стилизация checkbox. Код
И самая главная часть статьи — код, начнем с верстки:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Стилизация checkbox с помощью jQuery</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<style>
.decor_checkbox span input{
display: none;
}
.decor_checkbox{
clear: both;
height: 42px;
margin-bottom: 5px;
}
.decor_checkbox span {
display: block;
float:left;
cursor: pointer;
width: 42px;
height: 40px;
background: url("http://vk-book.ru/img/checkbox_sprite.png") no-repeat 0 0;
margin-right:10px;
}
.check_active span{
background-position: 0 -40px;
}
</style>
</head>
<body>
<div class="decor_checkbox">
<span>
<input type="checkbox" />
</span>
<label>Вариант 1</label>
</div>
<div class="decor_checkbox">
<span>
<input checked="checked" type="checkbox" />
</span>
<label>Вариант 2</label>
</div>
<div class="decor_checkbox">
<span>
<input type="checkbox" />
</span>
<label>Вариант 3</label>
</div>
</body>
</html>
И подробно прокомментированный javaScript:
// действия после полной загрузки страницы
$(document).ready(function(){
// проверяем, какие чекбоксы активны и меняем сласс для родительского дива
$('.decor_checkbox').each(function(){
var checkbox = $(this).find('input');
if(checkbox.prop("checked")) $(this).addClass("check_active");
});
// при клике по диву, делаем проверку
$('.decor_checkbox').click(function(){
var checkbox = $(this).find('input');
// если чекбокс был активен
if(checkbox.prop("checked")){
// снимаем класс с родительского дива
$(this).removeClass("check_active");
// и снимаем галочку с чекбокса
checkbox.prop("checked", false);
// если чекбокс не был активен
}else{
// добавляем класс родительскому диву
$(this).addClass("check_active");
// ставим галочку в чекбоксе
checkbox.prop("checked", true);
}
});
});
На этом все, тут можно скачать исходники.
Комментарии
Microsoft.Office.Tools.Word.Controls.RadioButtonОтличается от System.Windows.Forms.RadioButton .The Microsoft.Office.Tools.Word.Controls.RadioButton is different from a System.Windows.Forms.RadioButton. Microsoft.Office.Tools.Word.Controls.RadioButtonИмеет дополнительные члены, которые позволяют добавлять его в документ Word и предоставлять ему дополнительные методы и свойства.The Microsoft.Office.Tools.Word.Controls.RadioButton has additional members that enable it to be added to a Word document and that give it additional methods and properties.
Не используйте конструктор для создания нового RadioButton .Do not use the constructor to create a new RadioButton. Используйте AddRadioButton метод, чтобы добавить новый объект RadioButton в документ.Use the AddRadioButton method to add a new RadioButton to a document.
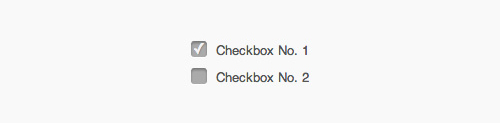
Definition and Usage
The <input type=»radio»> defines a radio button.
Radio buttons are normally presented in radio groups (a collection of radio buttons
describing a set of related options). Only one radio button in a group can
be selected at the same time.
Note: The radio group must have share the same name (the
value of the name attribute) to be treated as a group. Once the radio group is
created, selecting any radio button in that group automatically deselects any
other selected radio button in the same group. You can have as many radio groups
on a page as you want, as long as each group has its own name.
Note: The value attribute defines the unique value
associated with each radio button. The value is not shown to the user, but is
the value that is sent to the server on «submit» to identify which radio button
that was selected.
Tip: Always add the <label> tag
for best accessibility practices!
CSS
С html структурой мы закончили. Теперь давайте посмотрим, каким образом мы можем стилизовать элементы <input>. Первым делом возьмёмся за радио элементы. Отображение позаимствуем с дизайна OS:

Стилизуем радиокнопки
В первую очередь, мы меняем иконку курсора на pointer (появляется рука с пальцем), для того чтобы пользователь понимал, что данный элемент кликабилен:
label {
display: inline-block;
cursor: pointer;
position: relative;
padding-left: 25px;
margin-right: 15px;
font-size: 13px;
}
Затем спрячем радио кнопку по её атрибуту:
input {
display: none;
}
Заменяем скрытый элемент псевдо классом :before.
label:before {
content: "";
display: inline-block;
width: 16px;
height: 16px;
margin-right: 10px;
position: absolute;
left: 0;
bottom: 1px;
background-color: #aaa;
box-shadow: inset 0px 2px 3px 0px rgba(0, 0, 0, .3), 0px 1px 0px 0px rgba(255, 255, 255, .8);
}
Такой же стиль мы применим и к чекбоксу. Разница только в том, что для радио кнопки нам нужно сформировать окружность. Добиться подобного эффекта мы можем, воспользовавшись border-radius и задав радиус в половину ширины и высоты элемента.
.radio label:before {
border-radius: 8px;
}
На данном этапе наши элементы должны выглядеть вот так:

Теперь нам нужно добавить мелкие кружочки в основной круг при клике по кнопке. Для этого воспользуемся псевдо-элементом CSS3 :checked, и в качестве контента запишем HTML символ круга •, но для того чтобы всё отображалось так, как нам нужно, данное значение нужно преобразовать для CSS. Для этого можем воспользоваться сервисом Entity Conversion Tool
input:checked + label:before {
content: "\2022";
color: #f3f3f3;
font-size: 30px;
text-align: center;
line-height: 18px;
}
Теперь когда мы нажмём на радио кнопку, в основном сером круге должен появиться маленький белый кружок.

Стилизуем чекбоксы
Теперь давайте займёмся оформление чекбоксов. Для начала снова спрячем элемент:
input {
display: none;
}
Поскольку мы убираем стандартное отображение чекбокса при помощи псевдо-элемента :before, просто добавим рамку:
.checkbox label:before {
border-radius: 3px;
}
Затем добавим символ “галочка”, который появится при клике по чекбоксу. Сделаем это по аналогии с радиокругом. На этот раз нам понадобится преобразовать HTML символ ✓.
input:checked + label:before {
content: "\2713";
text-shadow: 1px 1px 1px rgba(0, 0, 0, .2);
font-size: 15px;
color: #f3f3f3;
text-align: center;
line-height: 15px;
}
В итоге, вот что у нас должно получиться: