Инструмент заливка в кореле
Содержание:
- Прозрачность в Corel Draw при помощи Lens
- Как в Coreldraw сделать прозрачный фон | Сделай все сам
- Делаем заливку
- Работа с файлами
- Создание заливки
- Инструкция
- Способы создания прозрачного фона
- Как в Кореле сделать прозрачность
- Удаление областей изображения
- Шаг 6. Создаем и воспроизводим лист
- Деформация текста
- Заливка буквами, фотографией или узором
- Видео: CorelDRAW: простая и фигурная обрезка растровых изобр.
- Рассмотрим некоторые распространённые вопросы
Прозрачность в Corel Draw при помощи Lens
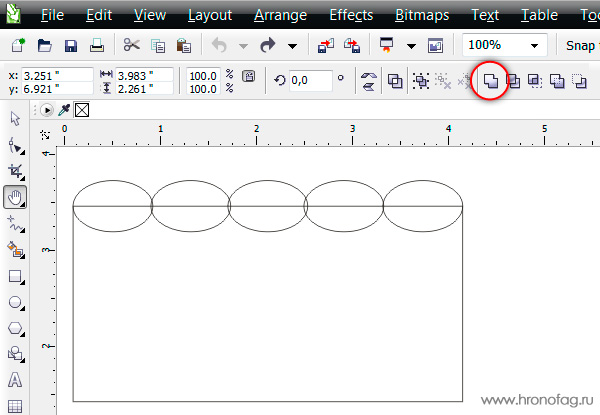
Рассмотрим прозрачность при помощи линзы. Я хочу встроить объект в подобие волн. Подобие волн я создал из пяти окружностей и прямоугольника, которые объединил командой Arrange > Shaping > Weld
Вы можете использовать любой другой объект, например обычный прямоугольник. Нарисуйте его инструментом Rectangle Tool
и поместите на ниже эмблем Arrange > Order > To Back

- Скопируйте волнистый прямоугольник, и поместите его над эмблемой.
- Таким образом с низу вверх у нас: волны, эмблема, копия волн, закрывающая эмблему частично. К ней мы и применим невидимость.
- Как видите я слегка модифицировал верхние волны, опустил их ниже, сместил, растянул и окрасил в другой цвет.

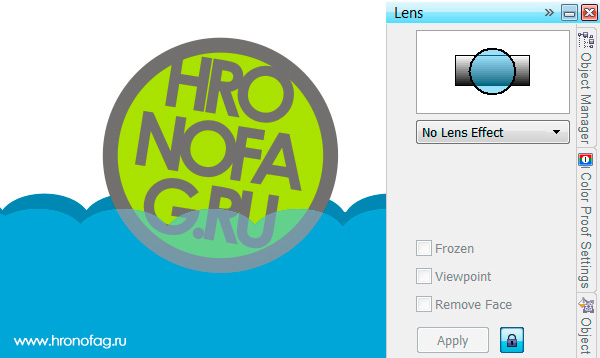
- Зайдите в Effects > Lens
или в Windows > Dockers > Lens
В Corel Draw одно и тоже можно найти в разных местах. - Появится панель для создания эффектов линзы. Выделите верхние волны инструментом Picker
- В меню докера Lens
выберите Transparency
. В значении Rate 50%
и Apply

И вот как делается в программе Корел Дро прозрачность. Мой совет, не перебарщивайте с такими прозрачностями через панель линзы. Программа начнет серьезно подвисать. Главная загвоздка прозрачности в Колере заключается в том, что прозрачность остается реально прозрачной лишь в Кореле. При экспорте PDF корел лишь имитирует прозрачность, создавая специальный объект, имитирующий её цвета, либо просто растрирующий кусок графики.
Как в Coreldraw сделать прозрачный фон | Сделай все сам

Делать графические изображения при помощи программы Corel Draw – комфортно и увлекательно. Но сохранение файла в растровом формате сопряжено с некоторыми сложностями: изображение получается на белом фоне. При помощи определенных манипуляций дозволено сделать фон прозрачным.
Вам понадобится
Программа Corel Draw, произвольный файл с рисунком.
Инструкция
1. Установите на компьютере программу Corel Draw и запустите ее. Сделайте всякий векторный рисунок при помощи программы.
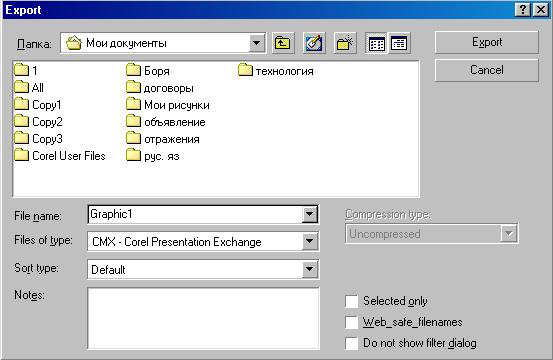
2. Зайдите в меню File и разыщите пункт Export. Определите формат экспортируемого файла как PNG и нажмите Export.
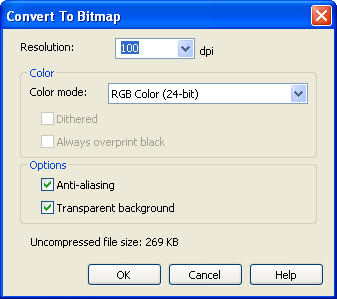
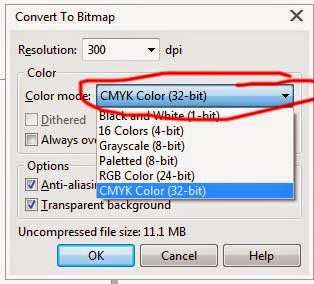
3. Позже нажатия Export появится информационное окно. Выберите в цветовом режиме (Color Mode) – RGB Color (24 bit) и подметьте галочкой «Прозрачный фон» (Transparent background).
4. Нажмите OK. Когда откроете файл в программе Adobe Photoshop – он будет на прозрачном фоне.
5. 2-й вариант – сделать файл с растяжением gif с прозрачным фоном. Для этого переведите изображение из векторного в растровое. Сделать это нужно так: откройте файл в программе Corel Draw.
Экспортируйте картинку теснее приятелем путем – File > Export. В появившемся окне выберите CPT – Corel PHOTO-PAINT Image и назовите файл именем, описывающим то, что там изображено. В нашем случае – «Стрелка».
Поставьте галочку вблизи Selected only.
6. После этого появится еще одно окно. В нем выберите нужный размер изображения и подметьте галочками Anti-aliasing (эта опция смягчает края изображения) и Transparent background (фигура будет на прозрачном фоне).
7. Сейчас предстоит работа с растровым изображением. Запустите растровый редактор Corel PHOTO-PAINT. В программе CoerlDraw кликните на Application Launcher и выберите Corel PHOTO-PAINT.
В этой программе откройте файл «Стрелка» через File > Open. В верхнем меню выберите Image > Paper Size. В окне, которое появится, задайте цвет фона. Класснее предпочесть Magenta. Нажмите OK. Фон определен.
8. Исполните сведение рисунка с фоном. Выберите в верхнем меню пункт Object > Combine > Combine All Objects With Background. Рисунок окажется на фоне, цвет которого вы определили. Сделайте маску.
Обнаружьте в верхнем горизонтальном меню инструмент Magic Wand Mask Tool и настройте его. Сделайте Anti-aliasing не энергичной и поставьте Tolerance на 0. Инструмент Magic Wand Mask Tool создает маску из пикселей картинки, аналогичных по цвету.
Рисунок приобретает слегка красноватый оттенок – это маска.
9. Сбережете рисунок в формате gif. Кликните в верхнем меню File > Export. Выберите место в компьютере, где будет сохранено изображение и установите растяжение gif.
В появившемся окне диалога оптимизации цветов палитры изображения сделайте такие настройки, дабы качество картинки не страдало. Выберите наибольшее число цветов. Нажмите ОК.
Изображение сохранено в формате gif с прозрачным фоном.
Для создания многообразия в блоге, в весь пост (статья, материал) помещается изображение, которое является тематическим продолжением. Всякая картинка имеет свой цвет фона , тот, что нередко не совпадает с фоном страниц блога. Дабы не нарушать сочетание цветов, дозволено придавать прозрачность изображениям .
Вам понадобится
- – интернет-сервис Pixlr;
- – изображение к статье.
Делаем заливку
Начнём с самого простого:
- Запускаем
- Создаём новый документ, пользуясь меню в верхней части окна.
- Рисуем квадратную область.
- Щёлкаем на предпоследний значок в столбце слева (выглядит как наклоненное ведёрко).
- Выбираем Fountain Fill (вторая строчка в контекстном меню).
- Жмём левой кнопкой мыши по нашему прямоугольнику.
- Вуаля! Он окрасился в другой цвет!
Так выполняется самая простая «покраска». Конечно же, это далеко не все возможности редактора. Контур залитой области также можно увеличить и окрасить в определённый цвет. Для этого используем меню в верхней части окна: рядом с параметрами заливки будут параметры контура или абриса, где можно выбрать толщину и цвет.
Векторный узор
Такая функция позволяет заливать области не просто однотонным цветом, а узором, который, кстати, тоже может быть создан нами.
- Снова создаём документ и рисуем область для заливки.
- Выбираем то же самое ведёрко, только там уже указываем «Заливка узором». Чтобы сделать это, щёлкаем на маленький чёрный уголочек внизу иконки.
- Определяем, какой узор мы хотим поставить и какие цвета будут использованы.
- Щёлкаем по фигуре, чтобы окрасить его.
Это ещё не всё. Можно изменять размеры элементов узора. Для этого достаточно щёлкнуть по этому элементу и потянуть за уголки контура, удерживая кнопку «G» на клавиатуре.
Градиент
Градиентная заливка — один из самых популярных инструментов почти во всех редакторах. Чем она отличается от обычной? При помощи неё можно окрашивать предметы, опять же, не однотонным цветом, но и не узором. Цвет будет переливаться. Причём так, как мы это определим. Например, можно сделать конический градиент, и область визуально будет выпуклой, будто её рисовали от руки, а не при помощи программы. Кроме неё есть ещё масса различных вариаций, как сделать цвет предмета переливающимся и изменяющимся.
- Создаём документ, рисуем контур.
- Выбираем инструмент «Интерактивная заливка» (Interactive Fill Tool).
- Протаскиваем курсор вдоль нашей нарисованной области, после этого действия по умолчанию будет создан линейный градиент.
- В настройках можно выбрать самые разные типы градиента.
- Например, зажимаем любой другой цвет на палитре и, не отпуская кнопку мыши, перемещаем указатель на пунктирную линию нашей области.
- Довольствуемся результатом.
Конечно же, это далеко не всё. Поиграйте с настройками, и вы увидите, насколько много различных вариаций градиента можно получить. Трудно описать все действия в инструкции. Достаточно потратить 15–20 минут на практику и попробовать всё самостоятельно. Инструмент предлагает самые разные решения для дизайнеров. С каждой версией Корел их становится всё больше.
Интеллектуальная заливка
В CorelDraw X8 присутствует «Интеллектуальная заливка». Она отличается от обычной тем, что, во-первых, машина сама догадывается, какая зона нуждается в закраске, а, во-вторых, при помощи неё можно создавать новые замкнутые части, которые вручную сделать не так-то просто.
- Создаём два пересекающихся объекта. Например, две спирали, которые будут накладываться одна на другую.
- Щёлкаем на кнопку инструмента «Интеллектуальная заливка».
- Различными цветами выделяем замкнутые области рисунка. Границы будут определяться автоматически.
- Пробуем закрасить весь рисунок целиком одним цветом.
- Когда он весь зальётся, и не будет видно внутренних контуров, щёлкаем левой кнопкой мыши по прямоугольнику по центру и перетаскиваем получившуюся фигуру.
- Мы получили новый контур, который нельзя нарисовать при помощи стандартных инструментов.
Таким образом, мы можем как заливать необходимые зоны на рисунке, так и получать новые контуры, чтобы впоследствии их использовать для создания новых элементов.
Теперь вы освоили базовые возможности инструмента «Заливка». Изучайте его дальше, и со временем сможете, делая простые нажатия кнопкой мыши, создавать настоящие шедевры. Главное — постоянно практиковаться.
Работа с файлами
Горячие клавиши Корел операций с файлами и настройками:
CTRL+:
- N —создать документ, появляется диалоговое окно, где можно указать параметры создаваемого файла;
- S — сохранение, позволяет зафиксировать изменения в процессе работы;
- Shift+S— «Сохранить как», позволяет сохранить текущий файл как отдельный;
- E — экспорт, появляется окно, где выбираются параметры и формат;
- I— импорт;
- F6 — переводит к соседней вкладке (к следующему открытому файлу);
- O — открыть файл;
- F4— закрыть документ;
- P — печать всего файла или его выделенной части, появится окно выбора настроек;
- F — параметры печати без непосредственного распечатывания документа;
- D — настройка параметров печати с двух сторон;
- E — общие параметры распечатки документа, настройки принтера;
- T — печать из окна предпросмотра;
- A или просто F12 — создать стиль печати с используемыми в данный момент параметрами.
Alt+:
- F4 — закрытие приложения Corel;
- O —окно выбора параметров распечатывания.
Создание заливки
Установите две дополнительные направляющие, как показано на рис. 36.

Рис. 36. Установлены дополнительные направляющие
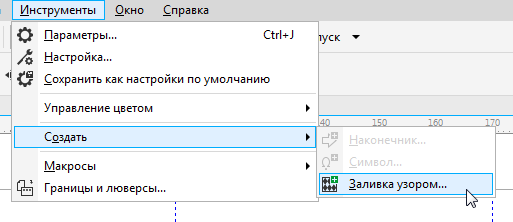
Выберите в меню пункт Инструменты | Создать | Заливка узором… (рис. 37). На экран будет выведено диалоговое окно для выбора параметров заливки. Отметьте в разделе Тип пункт Вектор (рис. 38) и нажмите кнопку ОК в нижней части окна.

Рис. 37. Выбор пункта создания заливки в меню
Рис. 38. Выбор типа создаваемой заливки в диалоговом окне
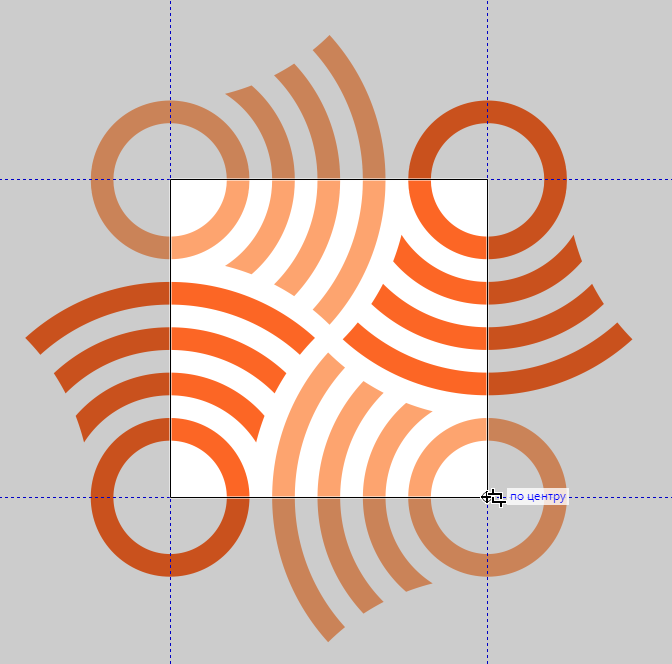
Стрелка курсора примет вид пиктограммы кадрирования. При помощи этого инструмента выделите область, ограниченную направляющими (рис. 39). Границы области можно перемещать при помощи маркеров, расположенных по углам и по центрам сторон рамки. Чтобы сделать рамку квадратной, удерживайте клавишу Ctrl в процессе масштабирования.

Рис. 39. Выбор области изображения для создания заливки
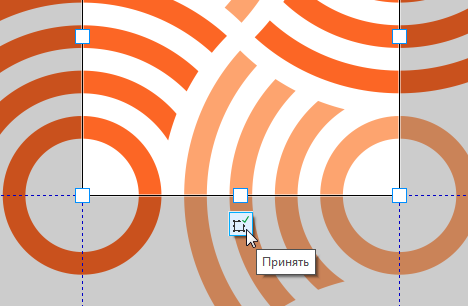
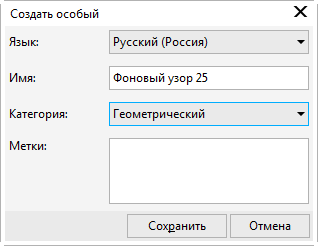
Для сохранения образца заливки наведите курсор на небольшую пиктограмму под кадрирующей рамкой и нажмите на нее (рис. 40). На экран будет выведено диалоговое окно. Введите в поле Имя название заливки, выберите подходящую категорию и нажмите кнопку Сохранить в нижней части окна (рис. 41).

Рис. 40. Всплывающая пиктограмма подтверждения сохранения заливки

Рис. 41. Диалоговое окно ввода названия заливки и дополнительных сведений
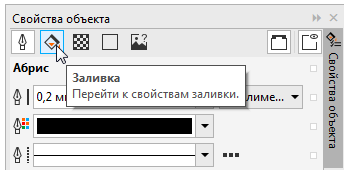
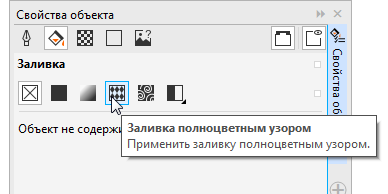
Чтобы убедиться в том, что всё сделано правильно, примените созданную заливку к объекту. При помощи инструмента Прямоугольник (F6) создайте прямоугольник. Не снимая выделения, откройте палитру Свойства объекта, нажав сочетание клавиш Alt-Enter или выбрав в меню Окно | Окна настройки | Свойства объекта. Перейдите в раздел Заливка (рис. 42), а затем в подраздел Заливка полноцветным узором (рис. 43), последовательно нажав на соответствующие пиктограммы в верхней части палитры.

Рис. 42. Пиктограмма выбора раздела Заливка в палитре Свойства объекта

Рис. 43. Пиктограмма выбора подраздела Заливка полноцветным узором в палитре Свойства объекта
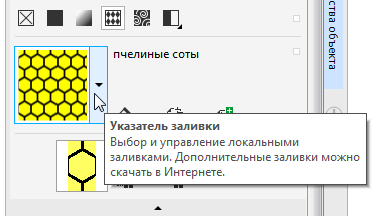
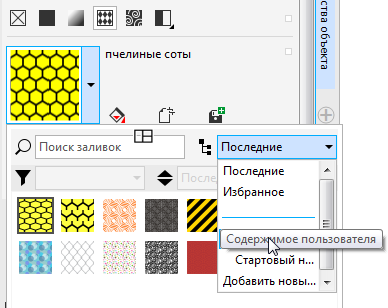
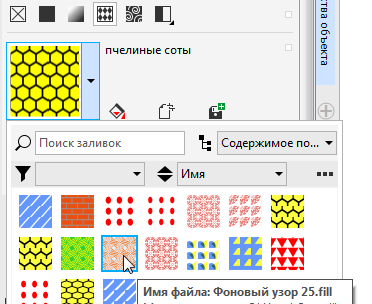
Щелкните по кнопке Указатель заливки, расположенной рядом с образцом заливки (рис. 44). Откройте ниспадающий список в правой верхней части всплывающего окна и выберите в нем пункт Содержимое пользователя (рис. 45). Щелкните левой кнопкой мыши по пиктограмме ранее сохраненного узора (рис. 46), чтобы залить им прямоугольник (рис. 47).

Рис. 44. Кнопка Указатель заливки в палитре Свойства объекта

Рис. 45. Выбор пункта Содержимое пользователя во всплывающем списке

Рис. 46. Выбор ранее созданной заливки

Рис. 47. Прямоугольник залит выбранным узором
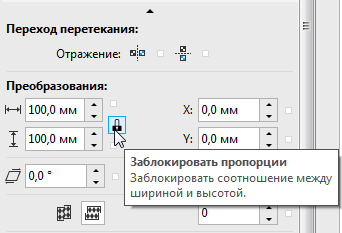
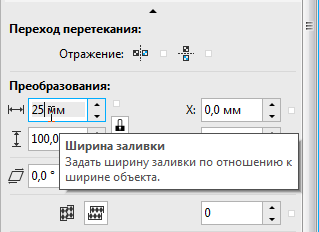
Пока это не совсем то, что хотелось бы получить. Достичь желаемого результата позволят несложные манипуляции с параметрами заливки. В разделе расширенных настроек измените масштаб узора. Убедившись, что опция Заблокировать пропорции включена (рис. 48), введите в поле значения ширины или высоты заливки подходящее значение (рис. 49).

Рис. 48. Пиктограмма включения опции Заблокировать пропорции

Рис. 49. Поле ввода значения ширины базового элемента заливки
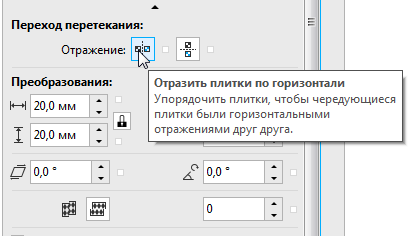
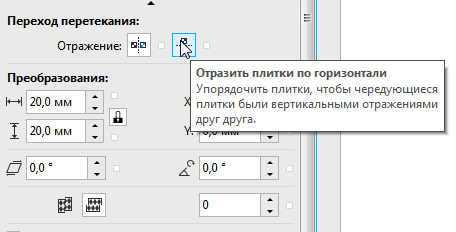
Чтобы придать заливке вид, соответствующий первоначальному замыслу, включите опции Отразить плитки по горизонтали и Отразить плитки по вертикали нажатием на соответствующие пиктограммы в разделе расширенных настроек (рис. 50 и 51). Желаемый результат достигнут (рис. 52).

Рис. 50. Пиктограмма включения опции Отразить плитки по горизонтали

Рис. 51. Пиктограмма включения опции Отразить плитки по вертикали

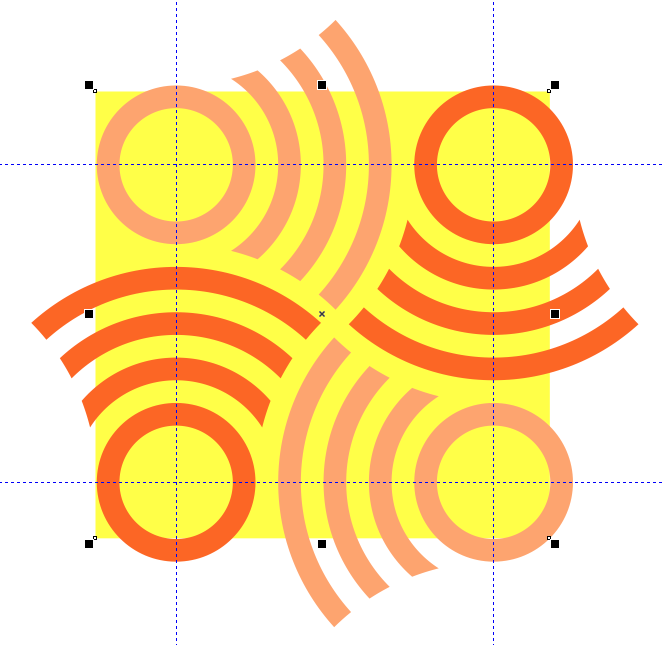
Рис. 52. Вид модифицированной заливки

Рис. 53. Созданная заливка является частично прозрачной

Рис. 54. Добавление фонового прямоугольника к исходным объектам для создания заливки
Необходимо иметь в виду, что созданная заливка является частично прозрачной — в этом нетрудно убедиться, если разместить под прямоугольником другой объект (рис. 53). Чтобы создать непрозрачную заливку, необходимо подложить под исходные объекты прямоугольник, закрашенный белым или каким-либо другим цветом. Он должен полностью перекрывать область, которая будет выбрана в качестве образца заливки (рис. 54).
Инструкция
- Запустите графический редактор Corel Draw, откройте в нем нужную картинку. При необходимости увеличьте ее масштаб. Отрегулируйте контрастность, для того, чтобы границы нужного вам объекта были максимально четко выражены. Данные настройки помогут вам в дальнейшем обозначить ваш объект строго по границам, на захватывая фон изображения.
- После окончания работы с внешним видом всего изображения, перейдите к панели инструментов (нужна панель с изображенным карандашом). Выберите иконку инструмента «Кривая Безье», находится она на левой стороне данной панели. Инструмент «Кривая Безье»
Обведите нужный вам объект при помощи этого инструмента, для удобства ставьте угловые точки на примерно равном расстоянии. После того, как объект будет полностью обведен нажмите, на диалоговом окне кривых Безье, на кнопку «Замкнуть».
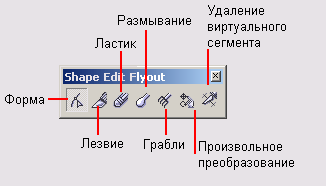
 Функция «Замкнуть кривую» Далее вам необходимо воспользоваться инструментом «Форма»,
Функция «Замкнуть кривую» Далее вам необходимо воспользоваться инструментом «Форма»,  Обозначение инструментов на панели
Обозначение инструментов на панели
кликните на соответствующую иконку на панели инструментов, также этот инструмент можно вызвать при помощи «горячей клавиши», по умолчанию это кнопка F10. При помощи этого инструмента преобразуйте все углы контура в плавную линию, а при необходимости задайте прямым линиям форму дуги.
Теперь вам нужно вставить требуемый объект в приготовленную кривую, для этого выполните следующие действия:
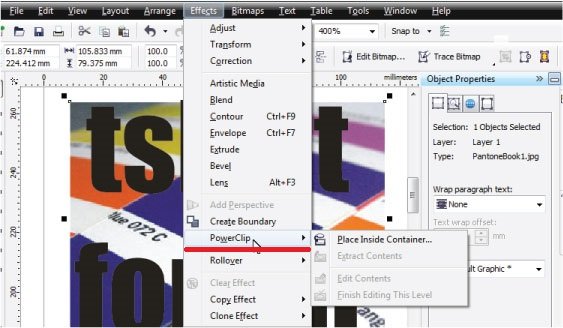
- Откройте выпадающее меню «Эффекты» и выберите команду «PowerClip».
- В раскрывшемся дополнительном меню выберите опцию «Разместить внутри контейнера».
 Размещение объекта внутри контейнера
Размещение объекта внутри контейнера
Курсор мыши примет форму специальной стрелки, кликните ею на заранее подготовленную кривую.
5. Выбранный вами объект может центрироваться относительно к кривой Безье. Для того, чтобы исправить это нужно сделать следующие действия:
- Откройте меню «Инструменты» и выполните команду «Опции».
- Перейдите к пункту «Вкладка».
- В открывшемся окне укажите пункт «Рабочее пространство» и снимите отметку возле строки «Автоцентрировать PowerClip».
- Закройте окно нажатием на кнопку ОК.
Нужный вам объект вырезан из изображения и готов к дальнейшему использованию.
Способы создания прозрачного фона
Графический редактор CorelDraw уникален тем, что не ограничивает возможностей пользователя, позволяет достигать обозначенной цели несколькими способами.
Вы тоже можете ознакомиться с несколькими инструкциями, как в Кореле сделать прозрачность фона, а затем выбрать тот способ, который будет более приемлем вашему творческому началу.
Первый способ
Итак, прежде чем вы начнёте знакомиться с нашими рекомендациями, как сделать прозрачный фон в CorelDraw, сначала убедитесь, что наимощнейший графический инструмент, в качестве которого выступает программа Корел, инсталлирован на вашем компьютере. Если она отсутствует, закачайте загрузочный файл и осуществите инсталляцию. Если же вы ранее позаботились об установке этой программы, тогда вам можно сразу приступать к выполнению основной задачи.
Запустите CorelDraw, в ней создайте любой векторный рисунок. Далее, зайдите в пункт меню «Файл», выберите параметр «Экспорт», после появления окна установите формат PNG для созданного вами рисунка, после этого кликните по кнопке «Экспорт».
После нажатия на эту кнопку на экране вновь возникнет очередное окно, в котором вам потребуется внести некоторые изменения. В частности, возле строки выбора цветового режима выберите параметр «RGB Color (24 bit)», а в чекбоксе рядом со строкой «Прозрачный фон» установите галочку.

В строке программы «Прозрачный фон» установите галочку
После выполнения таких несложных манипуляций кликните по кнопке Ok, чтобы графический редактор завершил все вами обозначенные задачи. Созданный рисунок откройте в программе Adobe Photoshop, теперь вы сможете наглядно убедиться, что в ней отображается только рисунок, поскольку вам удалось для фона сделать прозрачность.

В результате вы получите прозрачный задний план на картинке
Второй способ
Можно получить прозрачность в CorelDraw, воспользовавшись иными способами решения такой графической задачи.
Чтобы воспользоваться вторым способом, предварительно необходимо ваш векторный рисунок переформатировать в растровый. Не переживайте, что это будет выполнить сложно. CorelDraw — уникальная программа, сопровождаемая большим количеством успешных инструментов, при помощи которых удаётся решать многие задачи, при этом разобраться, как их применять, не так уж и сложно.
Назначить иной формат вам удастся, если вы проследуете уже по знакомому для вас пути, выбрав «Файл», а затем совершив переход в параметр «Экспорт».
Только в этом случае вам нужно остановить свой выбор на «CPT — Corel Photo-Paint Image». Можете придумать для создаваемого рисунка новое название, далее не забудьте установить галочку в чекбоксе рядом с параметром Selected only.

Открывая рисунок, поставьте галочку возле вкладки Selected only
Теперь графический редактор предложит вам внести ещё несколько изменений в открывшемся новом окне. В частности, вам нужно будет определиться с размером создаваемого изображения, внести желаемые параметры в соответствующие поля. А также в этом окне будут находиться две строки:
- Anti-aliasing;
- Transparent background.
В чекбоксах возле этих параметров установите галочку. Это позволит смягчить края рисунка, а также обеспечить прозрачность его фону.

Возле параметров Anti-aliasing и Transparent background установите галочки
Как в Кореле сделать прозрачность

Всем привет! Довольно таки часто в различных проектах профессиональные художники используют инструмент «прозрачность». В графическом редакторе Corel Draw тоже присутствует такой инструмент. Так давайте же разберёмся, как правильно использовать прозрачность в «Корел Дроу».
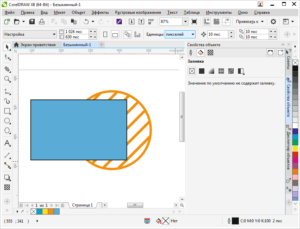
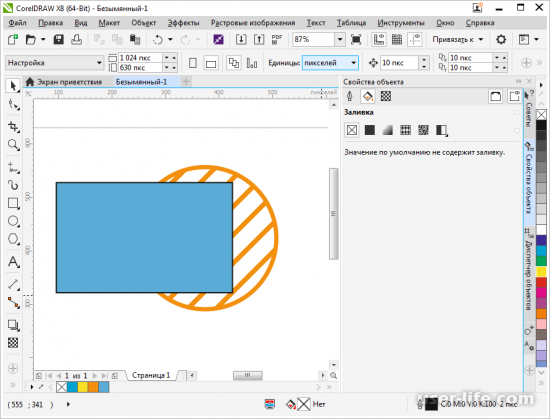
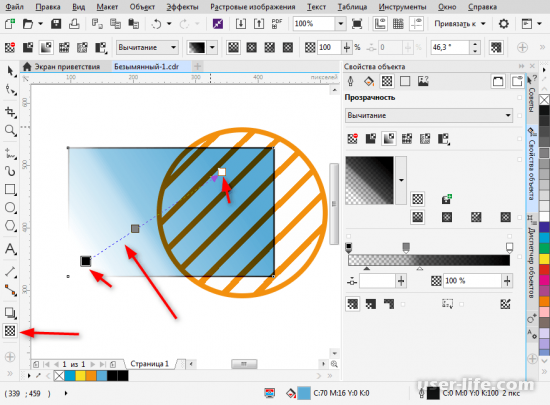
Скажем сразу, что рассматривать мы будем вариант, когда оба исходных изображения уже готовы и частично наложены друг на друга. В качестве примера мы взяли окружность, которая была заполнена полосатой заливкой а так же голубой прямоугольник.

Вообще прозрачность бывает всего 2-х типов- это быстрая и однородная и регулируемая. Давайте же более подробно поговорим про каждый из них.
Быстрое наложение прозрачности
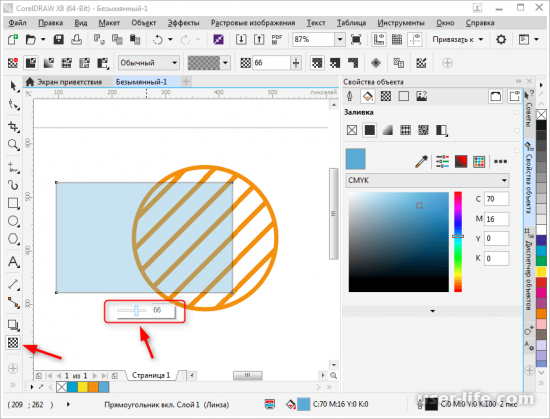
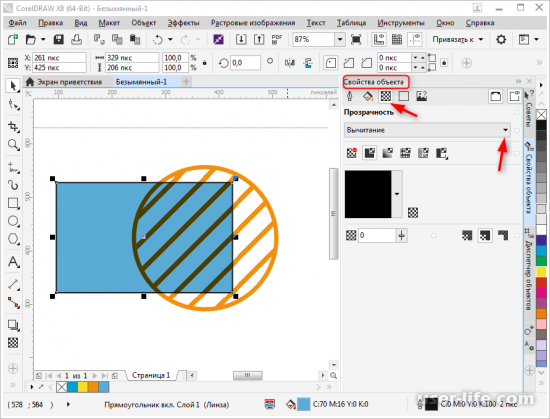
Собственно, здесь нет абсолютно ничего сложного. Для наложения данного эффекта нужно выделить наложенную поверх фигуру (в нашем случае это прямоугольник) и кликнуть по иконке в виде шахматной доски. Теперь под наложенной фигурой вы увидите ползунок, который позволяет регулировать уровень прозрачности объекта. Если же вы хотите убрать прозрачность вообще, то установите значение «0» в вышеупомянутом меню.

На этом всё. Данный способ имеет несколько недостатков. К примеру, если вторая фигура наезжает на первую частично, то не получится отрегулировать прозрачность конкретно в этом участке. Но он сможет подойти вам если вы не нуждаетесь в тонком уровне редактирования. В противном случае читайте про следующий способ.
Регулируемое наложение прозрачностиОпять таки нам нужно выделить прямоугольник и перейти к панели инструментов. Здесь выбираем уже знакомую иконку в виде шахматной доски.

Важно!В случае, когда вы не можете открыть меню со списком инструментов кликните по «Окно», затем «Окна настроек» и оттуда перейдите в «Свойства объекта». В верхней панели инструментов вы сможете увидеть список параметров, которые можно применить к выделенной фигуре по отношению к находящемуся снизу объекту
Здесь мы не можем дать конкретных рекомендаций по выбору, поэтому попробуйте всё, что есть и в финале оставьте тот фильтр, который смог удовлетворить ваши потребности
В верхней панели инструментов вы сможете увидеть список параметров, которые можно применить к выделенной фигуре по отношению к находящемуся снизу объекту. Здесь мы не можем дать конкретных рекомендаций по выбору, поэтому попробуйте всё, что есть и в финале оставьте тот фильтр, который смог удовлетворить ваши потребности.
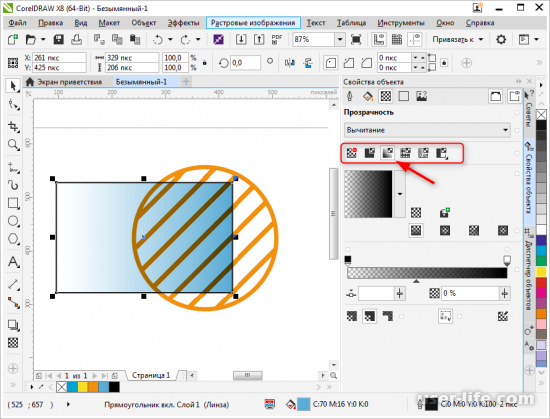
Чуть ниже вы сможете заметить список инструментов, который состоит из шести позиций. С их помощью вы сможете:
1) деактивировать прозрачность;2) назначить однородную прозрачность;3) наложить прозрачный градиент;4) выбрать цветной прозрачный узор;5) использовать в качестве карты прозрачности растровую картинку или двухцветную текстуру.

Нам нужен инструмент «Градиентная прозрачность». После его активации вы увидите всплывшее окно с параметрами инструмента. Здесь вы сможете выбрать один из подходящих вам параметров- это линейный, фонтанный, конический или прямоугольный.
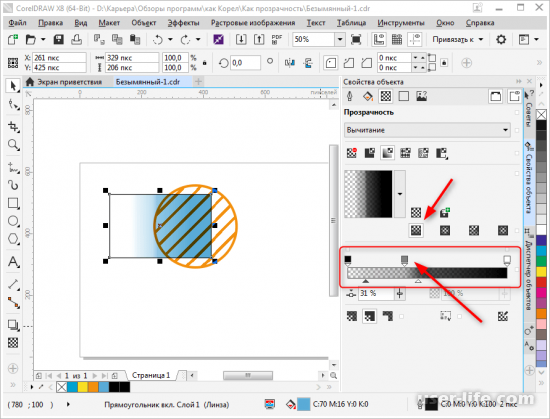
Так же здесь вы сможете увидеть бегунок, который настраивает резкость прозрачности.
Важно!Сделав дабл клик по полю настройки градиента вы сможете получить дополнительный список параметров, которые можно применить к инсталляции


После настройки вышеописанного параметра не стоит закрывать данный раздел. Теперь кликаем по иконке шахматной доски, которая располагается на панели инструментов.
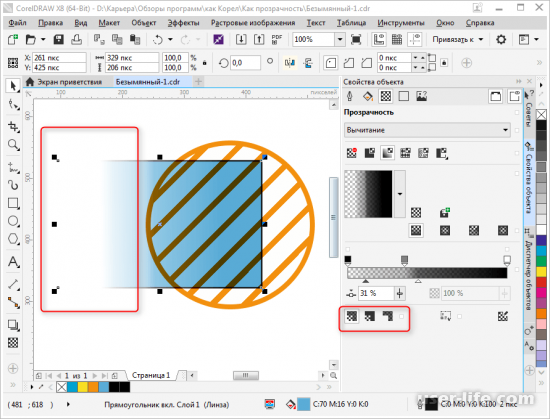
После этого вы увидите, что на той фигуре, к которой мы и применяем инструмент «Прозрачность» отображается измененяемая стрелка, с помощью которой можно регулировать градиент.
Перетягивайте данные бегунки к желаемой стороне фигуры для того, чтобы изменить градус изгиба прозрачности и сделать переход более или менее резким.

Итак, как вы видите, инструмент «Прозрачность» в графическом редакторе «Corel Draw» довольно простой и интуитивно понятный каждому. Надеемся, что данная статья смогла помочь вам. Всем мир!
Источник
Удаление областей изображения
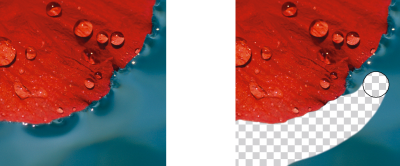
Изображения и можно изменить путем удаления областей. Например, можно удалить часть объекта, чтобы изменить его форму или показать дополнительную часть слоя ниже. Можно также стереть области изображения для выявления фонового цвета или частично стереть результат последнего действия, примененного для изображения.
Инструменты, используемые для удаления, имеют множество параметров, напоминающих параметры кистей, которые контролируют размер, форму и прозрачность для создания уникальных эффектов. Например, можно применить ко всему изображению, увеличить значение инструмента ластика, а также создать эффект наложения, частично удалив заливку (последнее действие). Кроме того, можно удалить области изображения на основе цвета. Цвет фона заменяет удаляемый цвет переднего плана.

Для удаления фона использован инструмент Ластик.
| Удаление части объекта |
| 1 . | Выделите . |
| 2 . | Выберите инструмент Ластик . |
| 3 . | На панели свойств укажите требуемые параметры. |
| 4 . | Перетащите курсор в область, которую требуется удалить. |
Чтобы сохранить форму объекта, нажмите кнопку Блокировать прозрачность объекта в окне настройки Диспетчер объектов. Если окно настройки Диспетчер объектов закрыто, выберите Окно Окна настройки Диспетчер объектов.
Чтобы интерактивно изменить прозрачность, удерживайте нажатой клавишу Alt и щелкните окно изображения, не отпуская кнопку мыши, для отображения регулятора прозрачности.
Чтобы интерактивно изменить размытие, удерживайте нажатыми клавиши Ctrl + Alt и щелкните окно изображения, не отпуская кнопку мыши, ля отображения регулятора размытия.
| Удаление областей изображения и выявление фонового цвета |
| 1 . | Выберите инструмент Ластик . |
| 2 . | На панели свойств укажите требуемые параметры. |
| 3 . | Перетащите курсор по области изображения, которую требуется удалить. |
Чтобы интерактивно изменить прозрачность, удерживайте нажатой клавишу Alt и щелкните окно изображения, не отпуская кнопку мыши, для отображения регулятора прозрачности.
Чтобы интерактивно изменить размытие, удерживайте нажатыми клавиши Ctrl + Alt и щелкните окно изображения, не отпуская кнопку мыши, ля отображения регулятора размытия.
| Стирание результатов последнего действия, примененного для изображения |
| 1 . | В наборе инструментов выберите инструмент Отмена . |
| 2 . | На панели свойств укажите требуемые параметры. |
| 3 . | Перетащите курсор в область, которую требуется удалить. |
Если требуется полностью удалить последнее действие, нажмите кнопку Отмена на стандартной панели инструментов. Для получения дополнительных сведений об отмене см. раздел
Можно также стереть результат последнего действия, примененного для объекта, но для удаления самого объекта необходимо использовать инструмент Ластик .
Чтобы интерактивно изменить прозрачность, удерживайте нажатой клавишу Alt и щелкните окно изображения, не отпуская кнопку мыши, для отображения регулятора прозрачности.
Чтобы интерактивно изменить размытие, удерживайте нажатыми клавиши Ctrl + Alt и щелкните окно изображения, не отпуская кнопку мыши, ля отображения регулятора размытия.
| Замена цвета переднего плана цветом фона |
| 1 . | В наборе инструментов выберите инструмент Кисть замены цветов . |
| 2 . | Выберите форму кончика в меню выбора Форма кончика на панели свойств. |
| 3 . | Введите значение в поле Допуск для указания на основе подобия цвета. |
| 4 . | В области управления цветом набора инструментов дважды щелкните образец Цвет переднего плана и выберите цвет. |
| 5 . | Перетащите курсор в окне изображения. |
Можно выбрать цвет переднего плана изображения, выбрав инструмент Пипетка и щелкнув цвет в окне изображения. Выбранный цвет отображается в поле образца Цвет переднего плана.
Можно быстро выбрать квадратную или круглую форму кисти с помощью кнопки Круглый кончик или Квадратный кончик на панели свойств.
Чтобы интерактивно изменить прозрачность, удерживайте нажатой клавишу Alt и щелкните окно изображения, не отпуская кнопку мыши, для отображения регулятора прозрачности.
Чтобы интерактивно изменить размытие, удерживайте нажатыми клавиши Ctrl + Alt и щелкните окно изображения, не отпуская кнопку мыши, ля отображения регулятора размытия.
Не все компоненты программы доступны в пробной версии, версиях для образовательных учреждений и для OEM-партнеров. К неподдерживаемым компонентам могут относиться приложения и функции Corel, утилиты сторонних поставщиков и файлы с дополнительным содержимым. Тем не менее, некоторые из этих компонентов могут упоминаться в приложениях и документации.
|
(требуется подключение к Интернету.) |
Copyright 2017 Corel Corporation. Все права защищены.
Шаг 6. Создаем и воспроизводим лист
Деформация текста
Одним из инструментов, используемых для деформации текста, является Оболочка — он накладывает на текст рамку, состоящую из узлов и сегментов кривых. Для изменения формы текста достаточно отредактировать положение узлов и кривизну сегментов оболочки.
Рассмотрим пример деформации текста с помощью оболочки:
- Создаем текстовую рамку и вводим в нее требуемый текст.
- Преобразуем текст в кривые, нажав комбинацию клавиш Ctrl+Q.
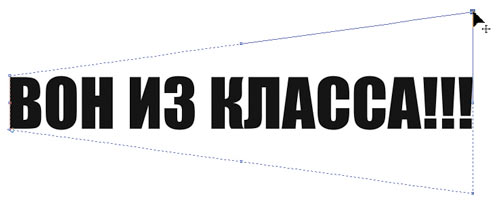
- Выбираем инструмент Оболочка, а на панели атрибутов указываем режим, например Режим прямых оболочек для преобразования прямоугольной рамки в трапециевидную.
- Изменяя положение одного узла с нажатой клавишей Shift, растягиваем правую сторону рамки. Клавиша Shift позволяет переместить на одинаковое расстояние, но в противоположных направлениях сразу два конечных узла (рис. 1). Для перемещения узлов в одном направлении необходимо удерживать нажатой клавишу Ctrl.

Рис. 1. Деформация текста в режиме прямых оболочек

Рис. 2. Пример деформации текста с помощью оболочки


Рис. 3. Заготовка для деформации текста (а); окно настроек линзы Рыбий глаз (б); пример деформации текста с помощью линзы Рыбий глаз (в)
На рис. 2 приведен пример шуточного коллажа с деформированной надписью. Для усиления эффекта контур и заливка текста перекрашены.
Для имитации текста на поверхности шара, помимо оболочки, можно использовать линзу Рыбий глаз, которая накладывается поверх текста. Рассмотрим пример:
- Рисуем шар. Создаем надпись, расположив ее перед шаром (рис. 3а).
- Рисуем круг поверх шара и надписи, он будет выполнять функцию линзы. Его размер может быть больше исходного шара.
- Применяем к нему линзу Рыбий глаз. В примере использована частота 60% (рис. 3б). Контур линзы удаляем.
Результат применения линзы представлен на рис. 3в.
Заливка буквами, фотографией или узором
Эта группа способов создания объёмных букв в Кореле оперирует с действием «Поместить в контейнер». В качестве него используется наша фраза, а содержимым может быть фотография, узор или заранее подготовленные и художественно оформленныебуквы, слова или фразы. Алгоритм действий следующий:
- Напишите слова и переведите их в кривые.
- Импортируйте рисунок или фото, которым будете выполнять заливку.
- Выберите команду «Поместить в контейнер».
- Появившуюся стрелку направьте на фразу.
- Если изображение картинки внутри букв кажется вам неудачным, нажмите «Редактировать содержимое контейнера», внесите изменения и сохраните их.
- Чтобы надпись лучше смотрелась, отредактируйте контур.
Таковы разные варианты объёмного изображения букв в редакторе Корел. Как правило, художник сочетает разные способы и инструменты для создания легко читаемых и эффектно выглядящих надписей. Широкое применение это находит в рекламном дизайне, создании логотипов, изображении слоганов, разработке привлекательной упаковки.
Видео: CorelDRAW: простая и фигурная обрезка растровых изобр.
Части объектов можно обрезать, разделить или стереть.
Обрезка объектов
Функция обрезки позволяет быстро удалить ненужные области в объектах и импортированной графике, устранить потребность в отмене группировки объектов, разделить связанные группы или преобразовать объекты в кривые. Можно обрезать векторные объекты и растровые изображения.
При обрезке объектов определяется прямоугольная область (область обрезки), которую требуется сохранить. Части объекта за пределами области обрезки удаляются. Можно указать точное положение и размер области обрезки, кроме того, ее можно поворачивать и изменять ее размер. Можно также удалить область обрезки.
Можно обрезать только выбранные объекты без изменения других объектов на рисунке или обрезать все объекты на странице рисования. В любом случае выбранный текст и объекты фигур автоматически преобразовываются в кривые.
Разделение объектов
Можно разделить растровое изображение или векторный объект на две части и изменить его форму, перерисовав его путь. Можно разделить замкнутый объект по прямой или неровной линии. В CorelDRAW объект можно разделить на два объекта или оставить его в виде одного объекта, состоящего из двух или нескольких подпутей. Можно задать автоматическое замыкание путей или оставить их незамкнутыми.
Слева направо: Инструмент Нож создает два отдельных объекта из зеленого прямоугольника. Затем эти два объекта перемещаются в черный объект без заливки для создания оболочки.
Удаление частей объектов
В CorelDRAW можно удалять ненужные части растровых изображений и векторных объектов. Ластик функционирует в точности как стирательная резинка, позволяя удалить любую часть изображения, по которому щелкают и перетаскивают курсор. При удалении автоматически замыкаются все выбранные пути, а объекты преобразуются в кривые. При удалении соединительных линий CorelDRAW создает подпути, а не отдельные объекты.
Кроме того, можно удалять виртуальные линейные сегменты, то есть части пересекающихся объектов. Например, можно удалить петлю в линии, которая пересекает сама себя, или петли в линейных сегментах, в которых пересекаются два или несколько объектов.
Рассмотрим некоторые распространённые вопросы
Как картинку в Кореле разложить по слоям — простой алгоритм действий
Возможность разложения открывает множество дополнительных возможностей — по упорядочиванию объектов в различных сложных рисунках. В частности, возможно разделение рисунка по нескольким слоям, с содержанием части рисунка на каждом из них. В частности, возможна такая работа при разработке архитектурного плана здания. Сразу стоит учитывать, все эти операции по разложению предстоит выполнять полностью вручную, автоматической функции здесь нет. Поэтому при количестве больше десяти проводить эту процедуру в Кореле будет довольно утомительно.
Как в Coreldraw добавить второй слой
Для добавления слоя следует открыть «Инструменты» — «Диспетчер объектов». Здесь справа вверху следует нажать раскрывающуюся кнопку , после чего нажать «Создать».
Мы рассмотрели основные актуальные вопросы по работе с этим актуальным функционалом. Определили, где находятся слои, как их добавлять, редактировать и удалять — остальное всё уже индивидуально зависит от конкретных задач, предпочтений и фантазии самого пользователя.
Остаётся лишь пожелать удачи в эффективной работы с этим актуальным и полезным инструментом, делающим привычную работу дизайнеров гораздо проще и удобнее.