Ползункиsliders
Содержание:
- Создание всплывающих подсказок
- Input Type Submit
- JS:
- input[type=range]
- ФОРМЫ
- HTML Tutorial
- Values¶
- Input Type Reset
- Создание ползунока сравнения изображений
- РекомендацииRecommendations
- ПримерыExamples
- Выбор правильного элемента управленияIs this the right control?
- Element
- МЕНЮ
- Создание пользовательских полос прокрутки
- ЕЩЁ
- Используемые значения
- Input Range Object Properties
- ИЗОБРАЖЕНИЯ
Создание всплывающих подсказок
Шаг 1) добавить HTML:
Пример
<div class=»tooltip»>Hover over me <span class=»tooltiptext»>Tooltip
text</span></div>
Шаг 2) добавить CSS:
Пример
/* Tooltip container */.tooltip { position:
relative; display: inline-block;
border-bottom: 1px dotted black; /* If you want dots under the hoverable
text */}/* Tooltip text */.tooltip .tooltiptext
{ visibility: hidden; width:
120px; background-color: #555;
color: #fff; text-align: center;
padding: 5px 0; border-radius: 6px;
/* Position the tooltip text */ position: absolute;
z-index: 1; bottom: 125%; left:
50%; margin-left: -60px; /*
Fade in tooltip */ opacity: 0;
transition: opacity 0.3s;}/* Tooltip arrow */.tooltip .tooltiptext::after
{ content: «»; position:
absolute; top: 100%; left: 50%;
margin-left: -5px; border-width: 5px;
border-style: solid; border-color: #555 transparent
transparent transparent;}/* Show the tooltip text when
you mouse over the tooltip container */.tooltip:hover .tooltiptext {
visibility: visible; opacity: 1;}
Совет: Чтобы узнать больше о всплывающих подсказках, перейдите в наш учебник по CSS.
Совет: Чтобы создать «клики» подсказки, перейдите на наш как создать всплывающие окна учебник
Совет: Модальные также похожи на подсказки. Перейдите к нашему как создать модальные учебник, чтобы узнать о модальных.
❮ Назад
Дальше ❯
Input Type Submit
defines a button for
submitting form data to a form-handler.
The form-handler is typically a server page with a script for processing
input data.
The form-handler is specified in the form’s
attribute:
Example
<form action=»/action_page.php»> <label for=»fname»>First
name:</label><br> <input type=»text» id=»fname» name=»fname»
value=»John»><br> <label for=»lname»>Last name:</label><br>
<input type=»text» id=»lname» name=»lname» value=»Doe»><br><br>
<input type=»submit» value=»Submit»></form>
This is how the HTML code above will be displayed in a browser:
If you omit the submit button’s value attribute, the button will get a default text:
Example
<form action=»/action_page.php»> <label for=»fname»>First
name:</label><br> <input type=»text» id=»fname» name=»fname»
value=»John»><br> <label for=»lname»>Last name:</label><br>
<input type=»text» id=»lname» name=»lname» value=»Doe»><br><br>
<input type=»submit»></form>
JS:
Для каждого задается:
— ID ползунка;
— шаг линейки.
window.addEventListener(«DOMContentLoaded»,() => {
let range1 = new rSlider({
element: «#range1»,
tick: 1
}),
range2 = new rSlider({
element: «#range2″,
tick: 4
}),
range3 = new rSlider({
element:»#range3»,
tick: 10
});
});
class rSlider {
constructor(args) {
this.el = document.querySelector(args.element);
this.min = +this.el.min || 0;
this.max = +this.el.max || 100;
this.step = +this.el.step || 1;
this.tick = args.tick || this.step;
this.addTicks();
this.dataRange = document.createElement(«div»);
this.dataRange.className = «data-range»;
this.el.parentElement.appendChild(this.dataRange,this.el);
this.updatePos();
this.el.addEventListener(«input»,() => {
this.updatePos();
});
}
addTicks() {
let wrap = document.createElement(«div»);
wrap.className = «range»;
this.el.parentElement.insertBefore(wrap,this.el);
wrap.appendChild(this.el);
let ticks = document.createElement(«div»);
ticks.className = «range-ticks»;
wrap.appendChild(ticks);
for (let t = this.min; t <= this.max; t += this.tick) {
let tick = document.createElement(«span»);
tick.className = «range-tick»;
ticks.appendChild(tick);
let tickText = document.createElement(«span»);
tickText.className = «range-tick-text»;
tick.appendChild(tickText);
tickText.textContent = t;
}
}
getRangePercent() {
let max = this.el.max,
min = this.el.min,
relativeValue = this.el.value — min,
ticks = max — min,
percent = relativeValue / ticks;
return percent;
}
updatePos() {
let percent = this.getRangePercent(),
left = percent * 100,
emAdjust = percent * 3;
this.dataRange.style.left = `calc(${left}% — ${emAdjust}em)`;
this.dataRange.innerHTML = this.el.value;
}
}
|
1 |
window.addEventListener(«DOMContentLoaded»,()=>{ let range1=newrSlider({ element»#range1″, tick1 }), range2=newrSlider({ element»#range2″, tick4 }), range3=newrSlider({ element»#range3″, tick10 }); }); classrSlider{ constructor(args){ this.el=document.querySelector(args.element); this.min=+this.el.min||; this.max=+this.el.max||100; this.step=+this.el.step||1; this.tick=args.tick||this.step; this.addTicks(); this.dataRange=document.createElement(«div»); this.dataRange.className=»data-range»; this.el.parentElement.appendChild(this.dataRange,this.el); this.updatePos(); this.el.addEventListener(«input»,()=>{ this.updatePos(); }); } addTicks(){ let wrap=document.createElement(«div»); wrap.className=»range»; this.el.parentElement.insertBefore(wrap,this.el); wrap.appendChild(this.el); let ticks=document.createElement(«div»); ticks.className=»range-ticks»; wrap.appendChild(ticks); for(lett=this.min;t<=this.max;t+=this.tick){ let tick=document.createElement(«span»); tick.className=»range-tick»; ticks.appendChild(tick); let tickText=document.createElement(«span»); tickText.className=»range-tick-text»; tick.appendChild(tickText); tickText.textContent=t; } } getRangePercent(){ let max=this.el.max, min=this.el.min, relativeValue=this.el.value-min, ticks=max-min, percent=relativeValueticks; returnpercent; } updatePos(){ let percent=this.getRangePercent(), left=percent*100, emAdjust=percent*3; this.dataRange.style.left=`calc(${left}%-${emAdjust}em)`; this.dataRange.innerHTML=this.el.value; } } |
input[type=range]
Gecko
Начиная с Firefox 22, Gecko предлагает псевдоэлементы ::-moz-range-track и ::-moz-range-thumb для стилизации input’ов-ползунков. К этим элементам можно применить большинство CSS-правил. Например:
<input type="range">
::-moz-range-track {
border: 2px solid red;
height: 20px;
background: orange;
}
::-moz-range-thumb {
background: blue;
height: 30px;
}
Вот как это выглядит в браузере Firefox 22 и на OС X:
Trident
Trident предоставляет впечатляющее количество псевдоэлементов для кастомизации его ползунка выбора значения из диапазона.
- ::-ms-fill-lower: часть полоски, по которой ездит ползунок, под/перед самим ползунком.
- ::-ms-fill-upper: Часть полоски, по которой ездит ползунок, над/после самого ползунка.
- ::-ms-ticks-before: Область над/перед полоской ползунка с делениями.
- ::-ms-ticks-after: Область под/после полоски ползунка с делениями.
- ::-ms-thumb: Сам ползунок
- ::-ms-track: Полоска ползунка
- ::ms-tooltip: Всплывающая подсказка, которая появляется во время того, как пользователь выбирает значение в селекторе ползунка. Заметьте, что этот элемент не может быть стилизован, а только скрыт при помощи display: none. 🙂
Легче изобразить это на примере. Держите:
<input type="range">
::-ms-fill-lower { background: orange; }
::-ms-fill-upper { background: green; }
::-ms-thumb { background: red; }
::-ms-ticks-after { display: block; color: blue; }
::-ms-ticks-before { display: block; color: black; }
::-ms-track { padding: 20px 0; }
::-ms-tooltip { display: none; /* только показать и скрыть */ }
Именно так это будет выглядеть в браузере IE10 в Windows 8:
WebKit
WebKit предоставляет псевдоэлемент the ::-webkit-slider-runnable-track для полоски и ::-webkit-slider-thumb для самого ползунка. Хотя с ним и мало что можно сделать, но вы можете добавить цвета и отступы:
<input type="range">
::-webkit-slider-runnable-track {
border: 2px solid red;
background: green;
padding: 2em 0;
}
::-webkit-slider-thumb {
outline: 2px solid blue;
}
Вот так это выглядит в Chrome 26 на ОС Х:
И последнее замечание об input’ах-ползунках. Trident и Webkit позволяют менять вид самого ползунка при наведении с помощью псевдоэлементов (::-webkit-slider-thumb:hover и ::-ms-thumb:hover соответственно). Gecko в настоящий момент не может похвастаться такой возможностью.
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
HTML Tutorial
HTML HOMEHTML IntroductionHTML EditorsHTML BasicHTML ElementsHTML AttributesHTML HeadingsHTML ParagraphsHTML StylesHTML FormattingHTML QuotationsHTML CommentsHTML Colors
Colors
RGB
HEX
HSL
HTML CSSHTML Links
Links
Link Colors
Link Bookmarks
HTML Images
Images
Image Map
Background Images
The Picture Element
HTML TablesHTML Lists
Lists
Unordered Lists
Ordered Lists
Other Lists
HTML Block & InlineHTML ClassesHTML IdHTML IframesHTML JavaScriptHTML File PathsHTML HeadHTML LayoutHTML ResponsiveHTML ComputercodeHTML SemanticsHTML Style GuideHTML EntitiesHTML SymbolsHTML EmojisHTML CharsetHTML URL EncodeHTML vs. XHTML
Values¶
| Value | Description |
|---|---|
| none | This is the default. No special styling is applied. |
| auto | User agent selects the appropriate special styling based on the element. Acts as none on elements with no special styling. |
| icon | A small picture representing an object, often with a name or label. |
| window | A viewport, a framed surface used to present objects and content for user viewing and interaction. |
| button | A small object usually labeled with text that represents a user choice. |
| menu | A set of options for the user to choose from, perhaps more than one at a time. There are several specific types of menus. |
| field | An area provided for a user to enter or edit a value, typically using a keyboard. There are several special fields. |
| desktop | A window used to represent a system as a whole that often contains other windows. |
| workspace | A window used to represent a project or application that may contain other windows, typically with a title bar that shows the name of the project or application. |
| document | A window used to represent a user document, typically with a title bar that shows its name. May also be used to represent folders or directories in a file system. |
| tooltip | A window that is used to temporarily display information or help about an object. Also called «info» in the CSS2 system colors. |
| dialogue | A window used to present a notification or alternatives for the user to choose as part of an action taken by the user. Also called «message-box» in the CSS2 system fonts. |
| push-button | A button that has a border surrounding it, often beveled to appear three dimensional, as if it is raised. Also called «caption» in CSS2 system fonts. |
| hyperlink | A button that represents a hypertext link, often as simple as normal text that is underlined and perhaps colored differently. |
| radio-button | A button that displays whether or not it is checked with a small circle next to the button label. There may be a disc inside the circle when the button is checked. An indeterminate (neither checked nor unchecked) state may be indicated with some other graphic in the circle. |
| checkbox | The element is drawn like a checkbox, including only the actual «checkbox» portion. |
| menu-item | A choice within a menu, which may also act as a label for a nested (hierarchical) menu. |
| tab | A button representing the label for a pane in a tabbed interface. |
| menubar | A menu of menus, typically arranged linearly, in a horizontal bar. |
| outline-tree | A menu where the options can be shown or hidden with small widgets, often represented by a small triangle or plus and minus signs. |
| range | A control that displays the current option, perhaps graphically and allows the user to select other options, perhaps by dragging a slider or turning a knob. |
| signature | A field for entering a signature. |
| password | A field for entering a password. Typically the text is rendered as a set of bullets or boxes to obscure the value. |
| initial | Makes the property use its default value. |
| inherit | Inherits the property from its parents element. |
Input Type Reset
defines a reset button
that will reset all form values to their default values:
Example
<form action=»/action_page.php»> <label for=»fname»>First
name:</label><br> <input type=»text» id=»fname» name=»fname»
value=»John»><br> <label for=»lname»>Last name:</label><br>
<input type=»text» id=»lname» name=»lname» value=»Doe»><br><br>
<input type=»submit» value=»Submit»> <input type=»reset»></form>
This is how the HTML code above will be displayed in a browser:
If you change the input values and then click the «Reset» button, the form-data will be reset to the default values.
Создание ползунока сравнения изображений
Шаг 1) Добавить HTML:
<div class=»img-comp-container»> <div class=»img-comp-img»> <img src=»img_snow.jpg» width=»300″ height=»200″> </div> <div class=»img-comp-img img-comp-overlay»> <img src=»img_forest.jpg» width=»300″ height=»200″> </div></div>
Шаг 2) Добавить CSS:
Контейнер должен иметь «относительное» позиционирование.
* {box-sizing: border-box;}.img-comp-container { position: relative; height: 200px; /*должна быть той же высоты, что и изображения*/ } .img-comp-img { position: absolute; width: auto; height: auto; overflow: hidden;}.img-comp-img img { display: block; vertical-align: middle;}.img-comp-slider { position: absolute; z-index: 9; cursor: ew-resize; /*установите внешний вид ползунка:*/ width: 40px; height: 40px; background-color: #2196F3; opacity: 0.7; border-radius: 50%;}
Шаг 3) Добавить JavaScript:
function initComparisons() { var x, i; /* Найти все элементы с «overlay» класс: */ x = document.getElementsByClassName(«img-comp-overlay»); for (i = 0; i < x.length; i++) { /* Один раз для каждого элемента «overlay»: передайте элемент «overlay» в качестве параметра при выполнении функции сравнения изображений: */ compareImages(x); } function compareImages(img) { var slider, img, clicked = 0, w, h; /* Получить ширину и высоту элемента img */ w = img.offsetWidth; h = img.offsetHeight; /* Установите ширину элемента img равным 50%: */ img.style.width = (w / 2) + «px»; /* Создать слайдер: */ slider = document.createElement(«DIV»); slider.setAttribute(«class», «img-comp-slider»); /* Вставить ползунок */ img.parentElement.insertBefore(slider, img); /* Расположите ползунок по середине: */ slider.style.top = (h / 2) — (slider.offsetHeight / 2) + «px»; slider.style.left = (w / 2) — (slider.offsetWidth / 2) + «px»; /* Выполнение функции при нажатии кнопки мыши: */ slider.addEventListener(«mousedown», slideReady); /* И еще одна функция, когда кнопка мыши отпущена: */ window.addEventListener(«mouseup», slideFinish); /* Или коснулся (для сенсорных экранов: */ slider.addEventListener(«touchstart», slideReady); /* И выпустили (для сенсорных экранов: */ window.addEventListener(«touchstop», slideFinish); function slideReady(e) { /* Предотвратите любые другие действия, которые могут возникнуть при перемещении по изображению: */ e.preventDefault(); /* Теперь ползунок нажат и готов к перемещению: */ clicked = 1; /* Выполнение функции при перемещении ползунка: */ window.addEventListener(«mousemove», slideMove); window.addEventListener(«touchmove», slideMove); } function slideFinish() { /* Ползунок больше не нажимается: */ clicked = 0; } function slideMove(e) { var pos; /* Если ползунок больше не нажимается, выйдите из этой функции: */ if (clicked == 0) return false; /* Получить позицию курсора x: */ pos = getCursorPos(e) /* Не допускайте позиционирования ползунка за пределами изображения: */ if (pos < 0) pos = 0; if (pos > w) pos = w; /* Выполните функцию, которая изменит размер наложенного изображения в соответствии с курсором: */ slide(pos); } function getCursorPos(e) { var a, x = 0; e = e || window.event; /* Получить x позиции изображения: */ a = img.getBoundingClientRect(); /* Вычислить координату x курсора относительно изображения: */ x = e.pageX — a.left; /* Рассмотрим любую прокрутку страницы: */ x = x — window.pageXOffset; return x; } function slide(x) { /* Измените размер изображения: */ img.style.width = x + «px»; /* Расположите ползунок: */ slider.style.left = img.offsetWidth — (slider.offsetWidth / 2) + «px»; } }}
Шаг 4) Выполнить скрипт:
<script>initComparisons();</script>
РекомендацииRecommendations
- Размер элемента управления должен позволять пользователю легко выставить нужное значение.Size the control so that users can easily set the value they want. Для параметров с дискретными значениями убедитесь, что любое из значений легко выбрать с помощью мыши.For settings with discrete values, make sure the user can easily select any value using the mouse. Убедитесь, что конечные точки ползунка всегда помещаются в пределах представления.Make sure the endpoints of the slider always fit within the bounds of a view.
- Обеспечьте немедленное реагирование, когда пользователь что-то выбирает (если этот выбор осуществим).Give immediate feedback while or after a user makes a selection (when practical). Например, элемент управления громкостью Windows дает гудок, чтобы указать выбранную громкость звука.For example, the Windows volume control beeps to indicate the selected audio volume.
- Используйте метки для показа диапазона значений.Use labels to show the range of values. Исключение: если ползунок расположен по вертикали и вверху указано значение «Максимум», «Больше» и т. д., то вы можете не указывать другие метки, поскольку значение очевидно.Exception: If the slider is vertically oriented and the top label is Maximum, High, More, or equivalent, you can omit the other labels because the meaning is clear.
- При отключении ползунка отключайте все связанные метки или визуальные индикаторы.Disable all associated labels or feedback visuals when you disable the slider.
- Учтите общее направление текста при установке направления текста и (или) ориентации для ползунка.Consider the direction of text when setting the flow direction and/or orientation of your slider. В некоторых языках текст идет слева направо, а в других справа налево.Script flows from left to right in some languages, and from right to left in others.
- Не используйте ползунок в качестве индикатора хода выполнения.Don’t use a slider as a progress indicator.
- Не изменяйте размер бегунка ползунка по умолчанию.Don’t change the size of the slider thumb from the default size.
- Не следует создавать непрерывные ползунки, если диапазон значений велик и пользователи, скорее всего, выберут из него одно из нескольких характерных значений.Don’t create a continuous slider if the range of values is large and users will most likely select one of several representative values from the range. Вместо этого сделайте такие значения единственными доступными шагами.Instead, use those values as the only steps allowed. Например, если значение времени может достигать 1 месяца, но пользователям необходимо лишь выбрать из 1 минуты, 1 часа, 1 дня или 1 месяца, то стоит создать ползунок, перемещающийся между этими 4 пунктами.For example if time value might be up to 1 month but users only need to pick from 1 minute, 1 hour, 1 day or 1 month, then create a slider with only 4 step points.
ПримерыExamples
XAML Controls GalleryXAML Controls Gallery
Если у вас установлено приложение галереи элементов управления XAML, щелкните здесь, чтобы открыть приложение и увидеть Slider в действии.If you have the XAML Controls Gallery app installed, click here to open the app and see the Slider in action.
- Получить приложение XAML Controls Gallery (Microsoft Store)Get the XAML Controls Gallery app (Microsoft Store)
- Получить исходный код (GitHub)Get the source code (GitHub)
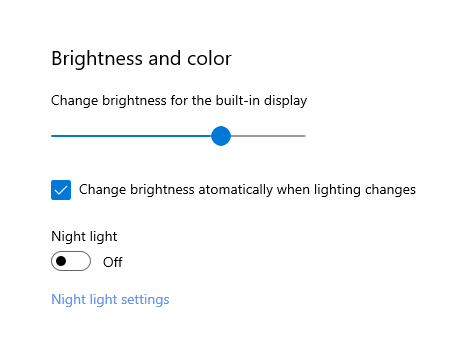
Ползунок для изменения размера шрифта в параметрах отображения Windows.A slider to change text size in Windows display settings.

Выбор правильного элемента управленияIs this the right control?
Чтобы пользователи могли задавать установленные значения из непрерывного диапазона (например, громкость или яркость) или диапазона дискретных значений (например, параметры разрешения экрана), применяйте элемент управления Slider.Use a slider when you want your users to be able to set defined, contiguous values (such as volume or brightness) or a range of discrete values (such as screen resolution settings).
Ползунок рекомендуется использовать, если вы уверены, что пользователи представляют значение в виде относительной величины, а не определенного числа.A slider is a good choice when you know that users think of the value as a relative quantity, not a numeric value. Например: как правило, пользователи хотят уменьшить громкость до минимума или наполовину, а не задать значение 2 или 5.For example, users think about setting their audio volume to low or medium—not about setting the value to 2 or 5.
Не используйте ползунок, если у вас всего два значения.Don’t use a slider for binary settings. Используйте вместо него переключатель.Use a toggle switch instead.
Следующие вопросы помогут вам определить, нужно ли использовать элемент управления «ползунок»:Here are some additional factors to consider when deciding whether to use a slider:
- Можно ли представить значение параметра в виде относительной величины?Does the setting seem like a relative quantity? Если нет — используйте переключатели или список.If not, use radio buttons or a list box.
- У параметра есть точное и заранее известное числовое значение?Is the setting an exact, known numeric value? Если да, то используйте числовое поле.If so, use a numeric text box.
- Требуется ли пользователю мгновенная обратная связь при изменении значения параметра?Would a user benefit from instant feedback on the effect of setting changes? Если да, то используйте ползунок.If so, use a slider. Например, пользователям будет проще выбрать цвет, если они сразу увидят эффект при изменении оттенка, насыщенности или яркости.For example, users can choose a color more easily by immediately seeing the effect of changes to hue, saturation, or luminosity values.
- Параметр может принимать 4 и более значений?Does the setting have a range of four or more values? Если нет — используйте переключатели.If not, use radio buttons.
- Может ли пользователь изменить значение?Can the user change the value? Ползунки подразумевают взаимодействие с пользователем.Sliders are for user interaction. Если пользователь не может изменить значение, используйте текст, доступный только для чтения.If a user can’t ever change the value, use read-only text instead.
При выборе между ползунком и числовым полем используйте числовое поле, если:If you are deciding between a slider and a numeric text box, use a numeric text box if:
- На экране недостаточно свободного места.Screen space is tight.
- Пользователь, вероятнее всего, будет использовать клавиатуру.The user is likely to prefer using the keyboard.
Используйте ползунок, если:Use a slider if:
Пользователям требуется мгновенный эффект при изменении значения параметра.Users will benefit from instant feedback.
Element
WebKit предоставляет псевлоэлементы ::-webkit-meter-bar, ::-webkit-meter-even-less-good-value, ::-webkit-meter-optimum-value, и ::-webkit-meter-suboptimal-value для кастомизации отображения элемента <meter>.
Для того чтобы псевдоэлементы могли применять стили, вы должны установить свойство -webkit-appearance в значение none на самом элементе <meter>.
Только один из псевдоэлементов ::-webkit-meter-even-less-good-value, ::-webkit-meter-optimum-value, and ::-webkit-meter-suboptimal-value Только один из псевдоэлементов, в зависимости от значения атрибута «value» элемента <meter>.
Взгляните на следующий пример:
<meter low="69" high="80" max="100" optimum="100" value="92">A</meter> <meter low="69" high="80" max="100" optimum="100" value="72">C</meter> <meter low="69" high="80" max="100" optimum="100" value="52">E</meter>
meter { -webkit-appearance: none; }
::-webkit-meter-bar {
height: 50px;
background: white;
border: 2px solid black;
}
::-webkit-meter-optimum-value { background: green; }
::-webkit-meter-suboptimum-value { background: orange; }
::-webkit-meter-even-less-good-value { background: blue; }
Вот так это выглядит в Chrome 26 в ОС Х:
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Создание пользовательских полос прокрутки
Браузеры WebKit, такие как Chrome, Safari и Opera, поддерживают нестандартные псевдо-элементы, что позволяет нам изменять внешний вид полосы прокрутки браузера.
В следующем примере создается тонкая полоса прокрутки (10px Wide), которая имеет серый цвет дорожки/полосы и темно-серый (#888) дескриптор:
Пример
/* width */::-webkit-scrollbar { width: 10px;}/* Track */
::-webkit-scrollbar-track { background: #f1f1f1; }/* Handle */
::-webkit-scrollbar-thumb { background: #888; }/* Handle on hover */::-webkit-scrollbar-thumb:hover {
background: #555; }
В этом примере создается полоса прокрутки с тенью поля:
Пример
/* width */::-webkit-scrollbar { width: 20px;}/* Track */
::-webkit-scrollbar-track { box-shadow: inset 0 0 5px
grey; border-radius: 10px;}/* Handle */::-webkit-scrollbar-thumb {
background: red; border-radius: 10px;}
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Используемые значения
- <appearance>
- Может принимать одно из следующих значений:
-
- none
- Значение по умолчанию. Никакой специальный стиль не применяется.
- button
- Элемент отображается как кнопка.
- checkbox
- Элемент отображается как checkbox(кнопка с независимой фиксацией, кнопка-флажок).
- checkbox-container
- Элемент отображается как контейнер checkbox(кнопка с независимой фиксацией, кнопка-флажок) с подсветкой заднего фона на некоторых ОС. Обычно включает заголовок (метку) и саму флаговую кнопку.
- checkbox-small dialog
- Элемент отображается как диалоговое окно с определенным цветом фона и другими свойствами.
- listbox menuitem
- Элемент отображается как пункт меню. Он подсвечивается при наведении на него курсора мыши.
- menulist menulist-button
- Элемент отображается в виде кнопки для открытия списка всех пунктов меню.
- menulist-textfield
- Элемент отображается как текстовое поле для пункта меню.
- menupopup progressbar
- Элемент отображается в виде полосы загрузки.
- radio
- Элемент отображается в виде кнопки с зависимой фиксацией (переключателя).
- radio-container
- Элемент отображается как контейнер для кнопки с зависимой фиксацией (переключателя) с подсветкой заднего фона на некоторых ОС. Обычно включает заголовок (метку) и саму кнопку-переключатель.
- radio-small resizer
- scrollbar
- scrollbarbutton-down
- scrollbarbutton-left
- scrollbarbutton-right
- scrollbarbutton-up
- scrollbartrack-horizontal
- scrollbartrack-vertical
- separator statusbar
- tab
- tab-left-edge
- tabpanels
- textfield
- toolbar
- toolbarbutton
- toolbox
- -moz-mac-unified-toolbar
- Только для Mac OS X. Используется начиная с Firefox 3.5. Для отображения тулбара (панели управления) и строки заголовка используется унифицированный (единый) стиль для тулбаров, применяемый в Mac OS X 10.4 и более поздних версиях приложений.
- -moz-win-browsertabbar-toolbox
- Только для Windows Vista и более поздних версий ОС Windows. Используется начиная с Firefox 3. Стиль для инструментальной панели toolbox (графическое меню доступных инструментальных средств) применяется для отображения панели вкладок в браузере.
- -moz-win-communications-toolbox
- Только для Windows Vista и более поздних версий ОС Windows. Используется начиная с Firefox 3. Этот стиль для инструментальной панели toolbox (графическое меню доступных инструментальных средств) такой же как тот, что применяется для рабочих приложений (не «игрушек») и программ для связи пользователей между собой. Соответствующим приоритетным цветом будет -moz-win-communicationstext.
- -moz-win-glass
- Только для Windows Vista и более поздних версий ОС Windows. Используется начиная с Firefox 3.5. Для отображения элемента применяется интерфейсный стиль Windows Aero.
- -moz-win-media-toolbox
- Только для Windows Vista и более поздних версий ОС Windows. Используется начиная с Firefox 3. Этот стиль для инструментальной панели toolbox (графическое меню доступных инструментальных средств) такой же как тот, что применяется для мультимедиа приложений. Соответствующим приоритетным цветом будет -moz-win-mediatext..
Значением по умолчанию является none. Атрибут Каскадных таблиц стилей (CSS) не наследуется.
Input Range Object Properties
| Property | Description |
|---|---|
| autocomplete | Sets or returns the value of the autocomplete attribute of a slider control |
| autofocus | Sets or returns whether a slider control should automatically get focus when the page loads |
| defaultValue | Sets or returns the default value of a slider control |
| disabled | Sets or returns whether a slider control is disabled, or not |
| form | Returns a reference to the form that contains the slider control |
| list | Returns a reference to the datalist that contains the slider control |
| max | Sets or returns the value of the max attribute of the slider control |
| min | Sets or returns the value of the min attribute of the slider control |
| name | Sets or returns the value of the name attribute of a slider control |
| step | Sets or returns the value of the step attribute of the slider control |
| type | Returns which type of form element the slider control is |
| value | Sets or returns the value of the value attribute of a slider control |
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения