Css настраиваемая полоса прокрутки в div
Содержание:
- Что рекомендуется и что не рекомендуется делатьDo’s and don’ts
- Создание пользовательских полос прокрутки
- Свойства контейнера
- Bex ошибка как исправить windows 7
- Свойства контейнера
- Плагин для плавной прокрутки сайта
- jQuery mousewheel plugin
- Режимы отображенияDisplay modes
- Результат
- Как восстановить полосу прокрутки в командной строке Windows
- ЗаметкиAnnotations
- ИЗОБРАЖЕНИЯ
- Проблемы и ограничения
- МЕНЮ
- Запрет прокрутки
- Альтернативные способы навигации
- Некоторые мысли об удобстве для пользователей
- Диапазон и положение полос прокрутки
- Итого
Что рекомендуется и что не рекомендуется делатьDo’s and don’ts
- По возможности используйте вертикальную, а не горизонтальную прокрутку.Whenever possible, design for vertical scrolling rather than horizontal.
- Применяйте сдвиг вдоль одной оси для областей содержимого, выходящих за одну из границ окна просмотра (вертикальную или горизонтальную).Use one-axis panning for content regions that extend beyond one viewport boundary (vertical or horizontal). Применяйте сдвиг по двум осям для областей содержимого, которые выходят за обе границы окна просмотра (вертикальную и горизонтальную).Use two-axis panning for content regions that extend beyond both viewport boundaries (vertical and horizontal).
- Используйте встроенную функцию прокрутки в представлении списка, представлении сетки, поле со списком, списке, поле текстового ввода и элементах управления «Главный раздел».Use the built-in scroll functionality in the list view, grid view, combo box, list box, text input box, and hub controls. Если элементов слишком много и невозможно отобразить их сразу, с помощью этих элементов управления пользователь может прокручивать список элементов по горизонтали или по вертикали.With those controls, if there are too many items to show all at once, the user is able to scroll either horizontally or vertically over the list of items.
- Если вы хотите, чтобы пользователь мог применять сдвиг в обоих направлениях на довольно большой области и, возможно, также масштабирование, например если вы даете пользователю возможность сдвигать и масштабировать полноразмерное изображение (а не изображение по размеру экрана), то поместите это изображение в средство прокрутки.If you want the user to pan in both directions around a larger area, and possibly to zoom, too, for example, if you want to allow the user to pan and zoom over a full-sized image (rather than an image sized to fit the screen) then place the image inside a scroll viewer.
- Если пользователь прокручивает большой объем текста, настройте средство прокрутки так, чтобы прокрутка осуществлялась только по вертикали.If the user will scroll through a long passage of text, configure the scroll viewer to scroll vertically only.
- Средство прокрутки должно содержать только один объект.Use a scroll viewer to contain one object only. Имейте в виду, что один объект может являться панелью макета, в свою очередь содержащей любое количество собственных объектов.Note that the one object can be a layout panel, in turn containing any number of objects of its own.
- Не помещайте элемент управления Сведение внутрь средства просмотра прокрутки, чтобы избежать конфликтов с логикой прокрутки этого элемента управления.Don’t place a Pivot control inside a scroll viewer to avoid conflicts with pivot’s scrolling logic.
- Если нужно обрабатывать события указателя для UIElement в прокручиваемом представлении (например, ScrollViewer или ListView), необходимо явно отключить поддержку событий обработки для элемента в представлении, вызвав UIElement.CancelDirectmanipulation().If you need to handle pointer events for a UIElement in a scrollable view (such as a ScrollViewer or ListView), you must explicitly disable support for manipulation events on the element in the view by calling UIElement.CancelDirectmanipulation(). Чтобы повторно включить события обработки в представлении, вызовите UIElement.TryStartDirectManipulation().To re-enable manipulation events in the view, call UIElement.TryStartDirectManipulation().
Создание пользовательских полос прокрутки
Браузеры WebKit, такие как Chrome, Safari и Opera, поддерживают нестандартные псевдо-элементы, что позволяет нам изменять внешний вид полосы прокрутки браузера.
В следующем примере создается тонкая полоса прокрутки (10px Wide), которая имеет серый цвет дорожки/полосы и темно-серый (#888) дескриптор:
Пример
/* width */::-webkit-scrollbar { width: 10px;}/* Track */
::-webkit-scrollbar-track { background: #f1f1f1; }/* Handle */
::-webkit-scrollbar-thumb { background: #888; }/* Handle on hover */::-webkit-scrollbar-thumb:hover {
background: #555; }
В этом примере создается полоса прокрутки с тенью поля:
Пример
/* width */::-webkit-scrollbar { width: 20px;}/* Track */
::-webkit-scrollbar-track { box-shadow: inset 0 0 5px
grey; border-radius: 10px;}/* Handle */::-webkit-scrollbar-thumb {
background: red; border-radius: 10px;}
Свойства контейнера
Как и в случае с любым другим свойством, неплохо бы познакомиться со значениями, которые оно принимает. Свойства из спецификации «» применяются как к родителю, так и к дочерним элементам, с определёнными значениями для каждого. Подобно тому, как в Flexbox или CSS Grid родитель становится «flex-» или «grid-» контейнером, можно сказать, что здесь родитель становится scroll-контейнером.
Далее представлены свойства и значения для родительского контейнера и описание принципа их работы.
Значение «» определяет поведение, при котором всякий раз, когда пользователь прекращает прокрутку, браузер должен возвращать её к точке привязки.
Значение «» менее строгое – оно означает, что браузер может возвращаться к точке привязки, если ему это покажется уместным. Из моего опыта, если задано это значение, срабатывание происходит, если прокрутка остановилась в пределах нескольких сотен пикселей от точки привязки.
Если для контейнера задано , он всегда будет привязан либо к верху данного элемента, либо к верху элемента, расположенного ниже, делая невозможным зафиксировать прокрутку в середине высокого элемента.
По умолчанию, при прокрутке дочерние элементы будут прижиматься к самым краям контейнера. Вы можете изменить это, задав для контейнера свойство . Оно имеет такой же синтаксис, что и свойство .
Это может быть полезно, если в вашем макете есть элементы, которые могут мешать содержимому, например фиксированный заголовок.
Bex ошибка как исправить windows 7
Свойства контейнера
Как и в случае с любым другим свойством, неплохо бы познакомиться со значениями, которые оно принимает. Свойства из спецификации «» применяются как к родителю, так и к дочерним элементам, с определёнными значениями для каждого. Подобно тому, как в Flexbox или CSS Grid родитель становится «flex-» или «grid-» контейнером, можно сказать, что здесь родитель становится scroll-контейнером.
Далее представлены свойства и значения для родительского контейнера и описание принципа их работы.
Значение «» определяет поведение, при котором всякий раз, когда пользователь прекращает прокрутку, браузер должен возвращать её к точке привязки.
Значение «» менее строгое – оно означает, что браузер может возвращаться к точке привязки, если ему это покажется уместным. Из моего опыта, если задано это значение, срабатывание происходит, если прокрутка остановилась в пределах нескольких сотен пикселей от точки привязки.
Если для контейнера задано , он всегда будет привязан либо к верху данного элемента, либо к верху элемента, расположенного ниже, делая невозможным зафиксировать прокрутку в середине высокого элемента.
По умолчанию, при прокрутке дочерние элементы будут прижиматься к самым краям контейнера. Вы можете изменить это, задав для контейнера свойство . Оно имеет такой же синтаксис, что и свойство .
Это может быть полезно, если в вашем макете есть элементы, которые могут мешать содержимому, например фиксированный заголовок.
Плагин для плавной прокрутки сайта
Для решения поставленной задачи я выбрал плагин Malihu-custom-scrollbar-plugin, так как у него очень много возможностей:
- Вертикальная и / или горизонтальная полоса прокрутки.
- Настраиваемый импульс прокрутки.
- Плавная прокрутка колесиком мыши.
- Плавная прокрутка за ползунок.
- Поддержка клавиатуры и плавная прокрутка стрелочками или PgUp/PgDn.
- Поддержка сенсорных экранов.
- Готовые к использованию темы.
- Ручная настройка с помощью CSS.
- Разные варианты отображения ползунка.
- Возможность добавить плавный скролл различным элементам на странице, у которых он присутствует.
Конечно, для многих этот функционал может быть избыточным. Если вы просто хотите сгладить прокрутку колесиком, то в конце разберем совсем простое решение для этих целей.
Итак, самое время посмотреть демку. Автор уже приготовил отличный вариант:
«Стоп, плавный scroll в различных блоках это хорошо, но где же сама плавная прокрутка сайта из-за который мы пришли?» — скажете вы. Спокойствие. Сейчас мы этим займемся.
jQuery mousewheel plugin
Скрипт работает таким образом: назначаем блоку прокрутку с эффектами jQuery mousewheel, при наведении и скроллинге эффекты работают.
Подключаем 2 скрипта и стиль (можно найти в плагине или сразу СКАЧАТЬ необходимое):
wp_enqueue_script( 'mousewheel', get_template_directory_uri() . '/js/jquery.mousewheel.min.js' , array( ), '1.0' , true ); wp_enqueue_script( 'mCustomScrollbar', get_template_directory_uri() . '/js/jquery.mCustomScrollbar.min.js' , array( ), '1.0' , true ); wp_enqueue_style( 'mCustomScrollbar', get_template_directory_uri() . '/css/jquery.mCustomScrollbar.min.css' , array( ), '1.0' );
Блок на который будем направлять действия скрипта не требует определенных стилей. Я использовал следующие:
#vertical {
float: left;
position: relative;
width: 100%;
height: 400px;
overflow: hidden;
position: relative;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
Внутри блока размещается повторяющийся контент — изображения
#vertical img {
float: left;
height: 400px;
width: auto;
}
Инициируем скрипт к определенному блоку.
$(window).load(function(){
$("#vertical").mCustomScrollbar({
axis:"x",
theme:"dark-thin",
autoExpandScrollbar:true,
autoHideScrollbar:true,
contentTouchScroll:25,
advanced:{autoExpandHorizontalScroll:true}
});
});
axis:»x» — горизонтальная прокруткаtheme:»dark-thin» — стиль полосы прокруткиautoExpandScrollbar:true — показывать полосу прокрутки (при наведении)autoHideScrollbar:true — скрывать полосу прокруткиcontentTouchScroll:25 — эффект листинга в мобильных устройствах (чем меньше число, тем меньше изображения прокручиваются)
В мобильной версии работает отлично. Есть множество вариантов оформления полоски скрола. Из минусов: отсутствует ScreenTouch и нет бесконечной прокрутки.
Режимы отображенияDisplay modes
У полосы прокрутки есть два режима: режим полосы и режим карты.The scroll bar has two modes: bar mode and map mode.
Режим полосыBar mode
В режиме полосы индикаторы заметок отображаются на полосе прокрутки.Bar mode displays annotation indicators on the scroll bar. Если щелкнуть полосу прокрутки, вместо перехода к определенному месту в файле страница будет прокручена вверх или вниз.Clicking on the scroll bar scrolls the page up or down but does not jump to that location in the file.
Режим картыMap mode
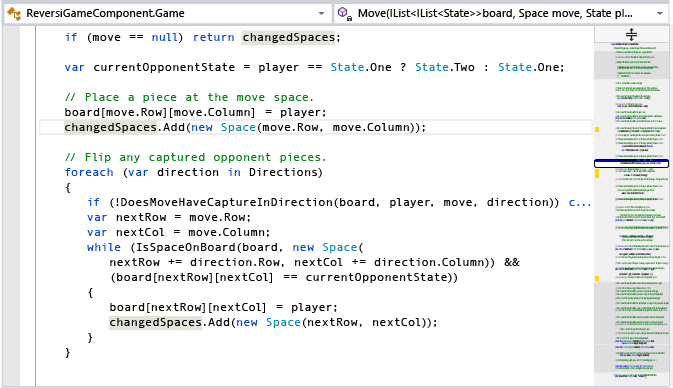
В режиме карты показано миниатюрное изображение строк кода на полосе прокрутки.Map mode displays lines of code, in miniature, on the scroll bar. Вы можете задать ширину столбца карты, выбрав определенное значение для параметра Обзор исходного кода.You can choose how wide the map column is by selecting a value in Source overview. Чтобы при наведении указателя на карту отображалось более широкое окно предварительного просмотра кода, выберите Показывать подсказку предварительного просмотра.To enable a larger preview of the code when you rest the pointer on the map, select the Show Preview Tooltip option. Свернутые области затенены иначе. Они развертываются, если дважды щелкнуть их.Collapsed regions are shaded differently and expand when you double-click them.
Совет
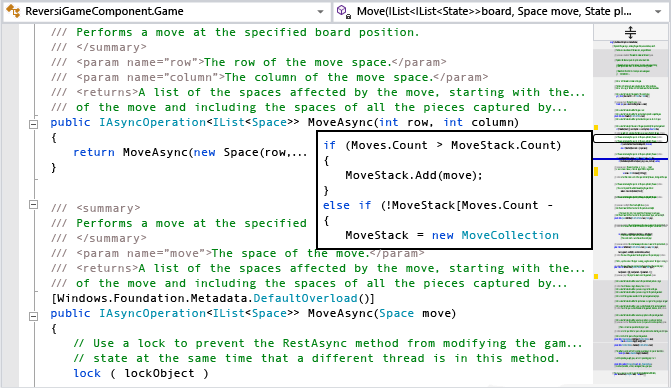
Можно отключить миниатюрное представление кода в режиме карты. Для этого задайте для параметра Обзор исходного кода значение Выкл.You can turn the miniature code view off in map mode by setting Source overview to Off. Если установлен флажок Показывать подсказку предварительного просмотра, окно предварительного просмотра кода все так же будет отображаться в том расположении на полосе прокрутки, на которое вы наведите указатель. А если щелкнуть эту точку, курсор по-прежнему будет в нее перемещаться.If Show Preview Tooltip is selected, you still see a preview of the code at that location when you hover your pointer on the scroll bar, and the cursor still jumps to that location in the file when you click.
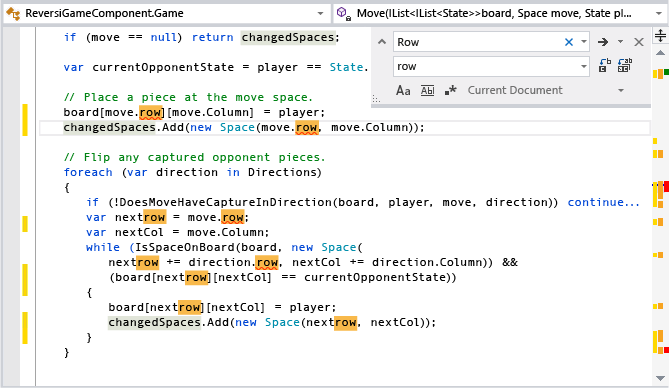
На следующем изображении показано, как выглядит пример поиска в режиме карты со средней шириной:The following image shows the search example when map mode is on and the width is set to Medium:

На следующем рисунке показано, как работает параметр Показывать подсказку предварительного просмотра:The following image shows the Show Preview Tooltip option:

Совет
Чтобы изменить цвета, отображаемые в режиме карты, последовательно выберите Сервис > Параметры > Среда > Шрифты и цвета.To change the colors that you see in map mode, choose Tools > Options > Environment > Fonts and Colors. Затем в разделе Отображаемые элементы выберите любой из элементов, которому предшествует «Overview» (Обзор), измените цвета, а затем нажмите кнопку ОК.Next, in Display items, choose any of the items that are preceded with «Overview», make the color changes you want, and then choose OK.
Результат
На экране вы увидите небольшую рамку с текстом и с границей серого цвета.
Наибольшее распространение получили этиленгликолевые охлаждающие жидкости на основе этиленгликоля и воды (дистиллированной) с комплексом присадок.
Антифризы получаются как водные растворы соответствующих концентратов. В процессе эксплуатации качество антифриза можно контролировать по плотности. Из охлаждающей жидкости в процессе эксплуатации в первую очередь испаряется вода, которую следует периодически доливать (дистиллированную). Необходимо следить за тем, чтобы в антифризы не попадали бензин и масла, так как они вызывают вспенивание и выброс жидкости из системы.
Срок службы охлаждающих жидкостей типа «Тосол» и «Лена» ограничивается долговечностью присадок и обычно составляет 2 года; по пробегу для различных автомобилей в среднем составляет 50000 км.
При первом техобслуживании подержанного автомобиля следует заменить охлаждающую жидкость. После слива старой жидкости заправьте систему чистой водой, пустите двигатель и дайте ему поработать на холостых оборотах 15-20 минут; затем слейте воду и заправьте систему новой охлаждающей жидкостью.
Как восстановить полосу прокрутки в командной строке Windows
Как и многие другие системные утилиты Windows, командная строка имеет свои настройки позволяющие изменять цвет, размер и плотность шрифта, а также размер и цвет фона окна.
По умолчанию в консоли Windows используется довольно мелкий шрифт, поэтому пользователи нередко заменяют его более крупным. Только вот незадача, в ряде случаях после изменения размера шрифта из командной строки пропадает такой важный элемент интерфейса как полоса прокрутки.

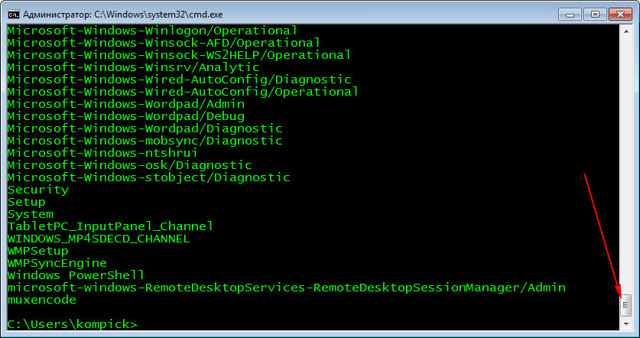
Прокрутка незаменима при работе с командами, выводящими большой объем информации. Без возможности прокрутить полный список выведенных в консоли данных будет очень непросто. Если сгенерированный список сравнительно невелик, окно командной строки можно растянуть по вертикали, но этого может оказать недостаточно.
Но главная проблема не в этом, а в том, что восстановить скролбар, вернув шрифту его прежний вид и размер нельзя. Выход из этой ситуации, доставляющей начинающим пользователям немало хлопот и неудобств очень прост, только вот большинство новичков о нём ничего не знают.

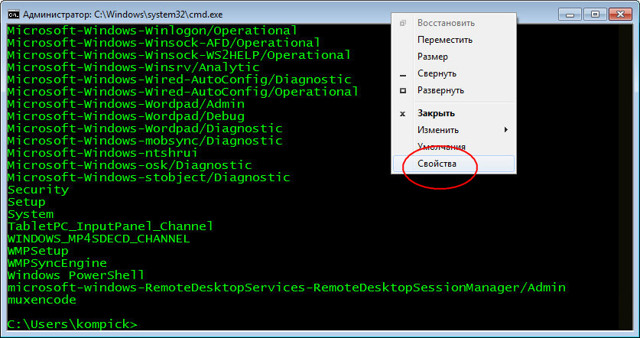
Настройка, которая может вернуть прокрутку в командную строку, находится у них буквально под носом. Кликните по заголовку окна консоли правой кнопкой мыши и выберите пункт Свойства.
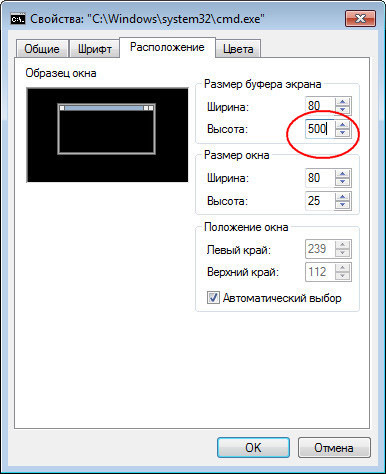
Далее в открывшемся окошке настроек переключитесь на вкладку «Расположение» и в параметрах размера буфера экрана установите значение высоты 500 или более строк. После того как вы примените настройку полоса прокрутки должна появиться.
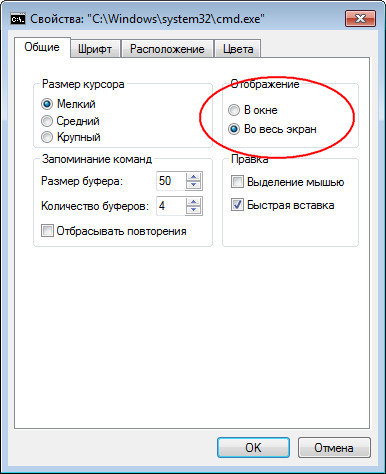
 И еще один момент. Командная строка Windows может поддерживать полноэкранный режим. Нередко новички, активировав его, не знают, как вернуть всё обратно.
И еще один момент. Командная строка Windows может поддерживать полноэкранный режим. Нередко новички, активировав его, не знают, как вернуть всё обратно.

К слову, прокрутка в полноэкранном режиме CMD отсутствует, так что перед тем как его включать стоит подумать нужно ли это вам вообще. Так вот, переключиться на рабочий стол можно простым нажатием кнопки Win, для переключения же командной строки в обычный оконный режим следует использовать комбинацию «горячих» клавиш Alt+Enter.
На этом я и пожалуй закончу свой познавательный пост всем пока и до новых инетерсных встреч с вами дорогие мои друзья…
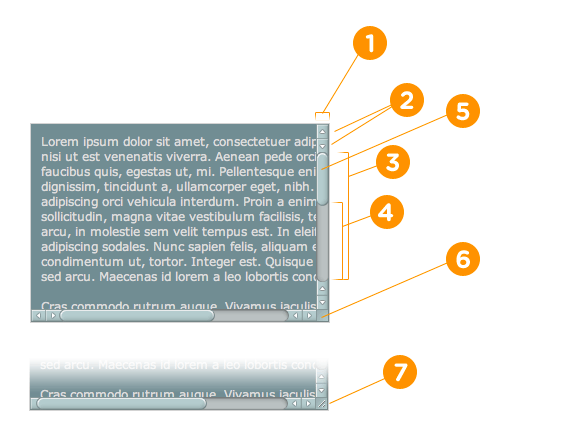
ЗаметкиAnnotations
Можно выбрать, должны ли на полосе прокрутки отображаться заметки, такие как изменения в коде, точки останова, закладки, ошибки и положение курсора.You can select whether the scroll bar shows annotations such as code changes, breakpoints, bookmarks, errors, and caret position.
-
Откройте страницу параметров Полосы прокрутки. Для этого последовательно выберите Средства > Параметры > Текстовый редактор > Все языки > Полосы прокрутки.Open the Scroll Bars options page by choosing Tools > Options > Text Editor > All Languages > Scroll Bars.
-
Установите флажок Показывать примечания над вертикальной полосой прокрутки, а затем выберите нужные заметки.Select Show Annotations over vertical scroll bar, and then select the annotations you want to see. Доступны следующие заметки:The available annotations are:
- измененияchanges
- меткиmarks
- ошибкиerrors
- положение курсора.caret position
Совет
Параметр Показывать метки включает точки останова и закладки.The Show marks option includes breakpoints and bookmarks.
Посмотрите, как он работает. Для этого откройте большой файл кода и замените любой текст, который повторяется в нескольких местах в файле.Try it out by opening a large code file and replacing some text that occurs in several places in the file. На полосе прокрутки отображаются результаты замены, поэтому вы сможете отменить операцию, если изменили что-то не то.The scroll bar shows you the effect of the replacements, so you can back out your changes if you replaced something you shouldn’t have.
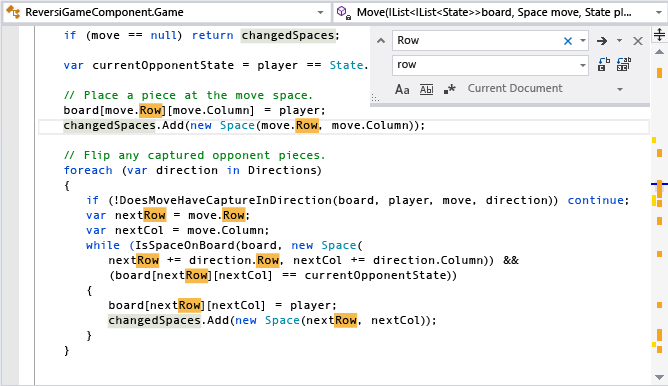
Вот как выглядит полоса прокрутки после поиска строки.Here’s how the scroll bar looks after a search for a string
Обратите внимание, что все экземпляры строки отображаются на полосе прокрутки.Notice that all instances of the string appear in the scroll bar

Вот как выглядит полоса прокрутки после замены всех экземпляров строки.Here’s the scroll bar after replacing all the instances of the string. Красные метки на полосе прокрутки обозначают места, где из-за изменения текста появились ошибки.The red marks in the scroll bar show where the text replacement introduced errors.

ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Проблемы и ограничения
Используемая полосами прокрутки метафора хорошо подходит для навигации только в одном направлении. При использовании двух полос для навигации в двух направлениях теряется наглядность. Кроме того, большинство компьютерных мышей имеют только одно колесо прокрутки. Поэтому большинство руководств по проектированию интерфейсов рекомендуют по возможности избегать появления горизонтальной полосы прокрутки. Хуже всего горизонтальная полоса прокрутки работает со сплошным, не разбитым на колонки, текстом.
Другая проблема, возникающая при использовании полос прокрутки — вложенные области прокрутки. Вложенные области прокрутки осложняют работу с колесом мыши, а несколько рядом расположенных полос прокрутки загромождают пространство и запутывают пользователя.
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Запрет прокрутки
Иногда бывает нужно временно сделать документ «непрокручиваемым». Например, при показе большого диалогового окна над документом – чтобы посетитель мог прокручивать это окно, но не документ.
Чтобы запретить прокрутку страницы, достаточно поставить .
При этом страница замрёт в текущем положении.
Попробуйте сами:
При нажатии на верхнюю кнопку страница замрёт на текущем положении прокрутки. После нажатия на нижнюю – прокрутка возобновится.
Вместо может быть любой элемент, прокрутку которого необходимо запретить.
Недостатком этого способа является то, что сама полоса прокрутки исчезает. Если она занимала некоторую ширину, то теперь эта ширина освободится, и содержимое страницы расширится, текст «прыгнет», заняв освободившееся место.
Это может быть не очень красиво, но легко обходится, если вычислить размер прокрутки и добавить такой же по размеру .
Альтернативные способы навигации
Появление , а также жестов прокрутки на тачпадах, привело к уменьшению потребности в использовании полос прокрутки, основной их функцией стала индикация положения окна просмотра. Поэтому в некоторых системах отказываются от кнопок прокрутки, оставляя только движок. Однако полосы продолжают использовать для быстрого доступа к определённому фрагменту, что потребовало бы длительного вращения колеса. В устройствах, использующих тачскрин, а также управляемых с клавиатуры без использования мыши полоса прокрутки также выполняет только функцию индикации.
В некоторых приложениях (просмотрщиках изображений, геоинформационных системах) использование полос прокрутки невозможно, или неудобно. В этом случае используются следующие приёмы:
- изменение масштаба: пользователь уменьшает масштаб до такого, при котором становится видимым искомый фрагмент, а затем увеличивает для удобной работы с этим фрагментом;
- перетаскивание, путём захвата и перемещения объекта, в том числе с использованием клавиш-модификаторов;
- использование навигационных окон, отображающих уменьшенную копию объекта и рамку окна просмотра — распространено в геоинформационных системах и графических редакторах;
- разбиение на страницы.
Перечисленные способы могут также использоваться и совместно с полосами прокрутки.
Некоторые мысли об удобстве для пользователей
Достоинством реализованного в CSS управления привязкой прокрутки является то, что вы не получаете прямой контроль над позицией прокрутки. Вместо этого, вы просто даёте браузеру список позиций для привязки таким образом, который соответствует платформе, способу ввода и пользовательским предпочтениям. Это значит, что поведение прокрутки, которое вы создаёте, на любой платформе будет ощущаться как нативное (то есть, с использованием тех же анимаций и т.д).
Считаю это ключевым преимуществом привязки прокрутки, реализованной с помощью CSS, перед JavaScript библиотеками, предлагающими схожую функциональность.
По моим личным ощущениям, это работает достаточно хорошо, особенно на мобильных устройствах. Возможно, из-за того, что «scroll snapping» уже является частью встроенного в мобильные платформы UI. Вспомните главный экран на iOS и Android устройствах – это, по сути, горизонтальный слайдер с точками привязки. Взаимодействие в Chrome на Android особенно приятно, потому что воспринимается как обычная прокрутка, но область видимости всегда останавливается на точке привязки:
Your browser does not support HTML5 video.
Для реализации такого поведения, определённо нужно проводить некоторые математические вычисления. Благодаря CSS Scroll Snapping мы добиваемся такого же результата без этого.
Конечно, мы не должны создавать точки привязки на всём подряд. Например, страницы со статьями прекрасно обойдутся и без них. Но я думаю, что они могут существенно улучшить удобство взаимодействия с приложение, если будут использованы в нужный момент – галереи изображений, слайдшоу кажутся хорошими кандидатами.
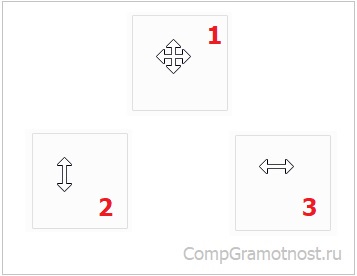
Диапазон и положение полос прокрутки
Каждая полоса прокрутки имеет соответствующий «диапазон» (range) (два целых, отражающих минимальное и максимальное значение) и «положение» (position) (местоположение бегунка внутри диапазона). Когда бегунок находится в крайней верхней (или крайней левой) части полосы прокрутки, положение бегунка соответствует минимальному значению диапазона. Крайнее правое (или крайнее нижнее) положение бегунка на полосе прокрутки соответствует максимальному значению диапазона.
По умолчанию устанавливается следующий диапазон полосы прокрутки: 0 (сверху или слева) и 100 (снизу или справа), но диапазон легко изменить на какое-нибудь более подходящее для вашей программы значение:
SetScrollRange(hwnd, iBar, iMin, iMax, bRedraw);
Параметр iBar равен либо SB_VERT, либо SB_HORZ, iMin и iMax являются минимальной и максимальной границами диапазона, а bRedraw устанавливается в TRUE, если Вы хотите, чтобы Windows перерисовала полосы прокрутки на основе вновь заданного диапазона.
Положение бегунка всегда дискретно. Например, полоса прокрутки с диапазоном от 0 до 4 имеет пять положений бегунка, как показано на рис. 3.8. Для установки нового положения бегунка внутри диапазона полосы прокрутки можно использовать функцию SetScrollPos:
Итого
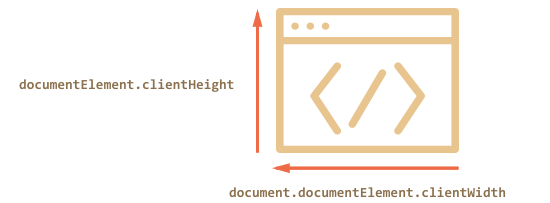
У элементов есть следующие геометрические свойства (метрики):
- – ближайший CSS-позиционированный родитель или ближайший , , , .
- – позиция в пикселях верхнего левого угла относительно .
- – «внешняя» ширина/высота элемента, включая рамки.
- – расстояние от верхнего левого внешнего угла до внутренного. Для операционных систем с ориентацией слева-направо эти свойства равны ширинам левой/верхней рамки. Если язык ОС таков, что ориентация справа налево, так что вертикальная полоса прокрутки находится не справа, а слева, то включает в своё значение её ширину.
- – ширина/высота содержимого вместе с внутренними отступами , но без полосы прокрутки.
- – ширины/высота содержимого, аналогично , но учитывают прокрученную, невидимую область элемента.
- – ширина/высота прокрученной сверху части элемента, считается от верхнего левого угла.
Все свойства доступны только для чтения, кроме , изменение которых заставляет браузер прокручивать элемент.