Как изменить или подключить шрифт в css
Содержание:
- Правовой вопрос использования шрифтов
- Виды шрифтов
- Вопросы и задачи по теме
- Безопасные веб-шрифты
- Готово!
- Системные, стандартные, безопасные шрифты
- Семейства шрифтов в CSS
- Установка шрифта с помощью @font-face.
- А теперь пришел час css хвастаться своими умениями
- Шрифты
- Способ 2: Преобразуем дизайн под стандартный шрифт
- Подключаем шрифт через CSS
- Полезности
- Веб-шрифты
- Как подключить шрифт от Google
Правовой вопрос использования шрифтов
Вопрос можно кратко cформулировать в следующих двух предложениях. Все шрифты делятся на платные или бесплатные.
Платные шрифты делятся на те, которые:
- можно использовать в Веб
- нельзя использовать в Веб
Чтобы не заморачиваться решением запутанного вопроса лицензии на шрифты, можно воспользоваться веб-службами Google Fonts или TypeKit, на которых собраны все шрифты, которые можно использовать в Веб. Шрифты на этих серверах либо бесплатные (Google Fonts), либо платные (TypeKit).
Краткий список источников бесплатных шрифтов, которые можно использовать в Веб:
- The League of Movable Type (https://www.theleagueofmoveabletype.com/)
- FontSquirrel (http://www.fontsquirrel.com/)
- Google Fonts (https://www.google.com/fonts)
- The Open Font Library (http://openfontlibrary.org/ru)
- Fontex.org (http://fontex.org/)
- Exljbris Font Foundry (http://www.exljbris.com/)

Большинство веб-сервисов, которое предоставляет шрифты для Веб, “отдают” их в формате OTF или TTF. Поэтому нужно конвертировать этот шрифт в четыре формата, описанных выше, для того, чтобы максимальное число посетителей сайта смогло увидеть на своих устройствах содержимое данного сайта. Для конвертирования не нужно искать специальное программное обеспечение. Можно воспользоваться бесплатным генератором @font-face Generator, находящемся на сервере FontSquirrel (http://www.fontsquirrel.com/).
Единственное ограничение этого сервиса — он имеет свой собственный blacklist, в который помещены шрифты, запрещенные по лицензии для использования в Веб. Другими словам, если “подсунуть” этому генератору лицензионный шрифт, приобретенный пиратским способом, то он откажется от генерации последнего.
Генератор Generator — не единственный в Веб сервис подобного рода. Существуют подобные ему генераторы, которые, в тому же, обладают “неразборчивостью” по отношению к лицензии конвертируемого шрифта.
Порядок указания форматов шрифтов в директиве важен и должен быть следующим:
- EOT — формат только для Internet Explorer 8 и ниже
- WOFF — самый современный и маленький по размеру шрифт, который понимают большинство современных браузеров
- TTF — сравнительно большой по размеру шрифт и достаточно устаревший
- SVG — самый большой по размеру и объему шрифт, поэтому его необходимо размещать в самой последней строке. К тому же, этот формат шрифта используется только в браузерах ОС Android или в браузере Safari 4 (то есть, iPhone)
Браузер читает тело директивы — каждую строку последовательно. Как только он обнаруживает понятный для него формат шрифта, то загружает его. Поэтому последовательность объявления форматов шрифтов в директиве является неслучайной и эмпирически выверенной на основе опыта предыдущих веб-разработчиков.
Правильное применение подключенного web-шрифта League Gothic. Здесь указывается на первом месте имя подключенного шрифта, а затем — резервные шрифты, которые заведомо установлены в системе пользователя (имя шрифта, гарантировано имеющегося в системе и семейство шрифтов).
Внимательный читатель обратит внимание на вторую строку и скажет: это здесь лишнее, бред какой-то. На самом деле не совсем так
Браузеры всегда пытаются отрисовать заголовки полужирным начертанием, по умолчанию. Поэтому, здесь мы говорим, чтобы браузер просто этого не делал, и все.
Помимо букв, шрифты могут состоять из иконок или изображений. Ресурсы, посвященные теме шрифтовых иконок и значков:
- The Big List of Flat Icons & Icon Fonts
- HTML for Icon Font Usage
- Icon Fonts are Awesome
- Шрифтовые иконки и сервис IcoMoon
Виды шрифтов
При подключении шрифтов, установленных на компьютере, обычно не возникает вопросов и мы не задумываемся о том, как так получается, что при указании браузеру отрисовать текст полужирным с помощью тега у нас действительно получается полужирный шрифт; при указании сделать текст курсивным через тег текст действительно делается курсивным; а при полужирном курсиве через теги он делается полужирным курсивом. Нам кажется, что браузер делает текст таким, каким мы указываем ему.
На самом деле это не так. Или не совсем так. Браузер действительно отрисовывает шрифт указанным ему способом, но вот с самим шрифтом он ничего сделать не может. Он просто берет указанное тегом начертание шрифта и выводит его на экран. Дело в том, что дизайнеры или компании, занимающиеся разработкой шрифтов, создают шрифты таким образом: художник рисует четыре набора одного и того же шрифта. То есть, рисуется набор символов в обычном начертании (regular), затем рисуется набор символов в курсивном начертании (italic), потом набор символов в полужирном начертании (bold), и наконец набор символов в полужирном курсивном начертании (bold italic). Все эти четыре набора символов фактически являются отдельными шрифтами, хотя и носят одно общее название (Georgia, Tahoma, Helvetica и так далее).
Когда браузеру указывается, какое начертание применить, он просто берет шрифт с указанным начертанием и отображает его. К примеру, шрифт Arial имеет четыре вида начертания. Если указывается, что нужно полужирное начертание, то браузер берет полужирное начертание Arial. Сам браузер преобразовать одно начертание в другое не может ни в коей мере. Он может выполнить только одну вещь — попытаться сделать и обычного начертания “курсивное”. Команда, говорящая браузеру выполнить такую задачу, имеет название . В этом случае браузер просто тупо выполняет наклон всех букв шрифта на 45 градусов, и все. Получившийся результат может быть просто ужасным, поэтому такая команда используется очень редко.
В случае с веб-шрифтами веб-дизайнеру нужно самому побеспокоиться от том, чтобы подключить все четыре вида начертания выбранного шрифта по отдельности. Из-за браузера IE8 подключение веб-шрифтов с помощью директивы значительно осложняется и может быть выполнено двумя способами: простым, который IE8 не понимает (но понимают все остальные браузеры) и сложным, который будет доступен и IE8 также.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практические задания:
Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (два HTML файла) в любую папку на вашем жестком диске:
Переходим на сайт службы Google Fonts и скачиваем необходимые нам шрифты:
для заголовка — Roboto, для остального текста — Open Sans
Обратите внимание, что Вам необходимо будет подключить один шрифт Roboto и три Open Sans к странице. В результате у Вас должно получиться следующее:
Практическое задание № 10.
Переходим на сайт службы Google Fonts, находим необходимый нам шрифт — Ubuntu, выбираем необходимые стили шрифта и языки, которые нам понадобятся
После этого с использованием тега подключите шрифты на нашу страницу. В результате у Вас должно получиться следующее:
Практическое задание № 11.
Если у Вас возникают трудности при подключении шрифтов, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу примера, чтобы понять какой код CSS был использован.
Каскадность в CSS
Цветовое оформление в CSS
Безопасные веб-шрифты
В CSS стиле для выбора типа шрифта применяется свойство font-family, в котором указывается интересующий Вас шрифт. Предположим, что вы хотите применить для абзацев страницы шрифт Courier. В этом случае Вам необходимо будет создать, например, селектор типа и воспользоваться свойством font-family:
p {
font-family : Courier; /* устанавливаем тип шрифта – Courier */
}
Главная особенность данного способа заключается в том, что он будет работать, при условии, что у посетителя установлен подобный шрифт, иначе, страница будет отображена с использованием шрифта «встроенного» в браузер.
Так как вы заранее не знаете, есть у пользователя тот, или иной шрифт, то рекомендуется указывать не только основной шрифт, но и пару запасных (альтернативных) шрифтов, для того случая если у пользователя отсутствует основной шрифт.
Рекомендуется последним в списке шрифтов указывать и семейство шрифта (generic-family). Если у пользователя по каким-то причинам отсутствуют все перечисленные Вами шрифты, то в этом случае страница будет отображена хотя бы шрифтом того же семейства, а не шрифтом «встроенным» в браузер.
Давайте рассмотрим следующий пример:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Свойство font-family</title>
<style>
.times {
font-family: "Times New Roman", serif; /* определяем основной шрифт "Times New Roman", альтернативный serif (с засечками)*/
}
.courier {
font-family: Courier, monospace; /* определяем основной шрифт "Courier", альтернативный monospace (семейство моноширинных шрифтов) */
}
</style>
</head>
<body>
<p class = "times">Параграф, отображаемый шрифтом "Times New Roman".</p>
<p class = "courier">Параграф, отображаемый шрифтом "Courier".</p>
</body>
</html>
В данном примере для первого абзаца браузер проверит, есть ли в наличии у пользователя основной шрифт, если нет, то установит шрифт из семейства serif (с засечками). Для второго абзаца был задействован моноширинный шрифт Courier, а как альтернатива семейство моноширинных шрифтов (буквы имеют одинаковую ширину).
Шрифты, которые содержат в названии более одного слова, либо цифры, необходимо обязательно помещать в кавычки.
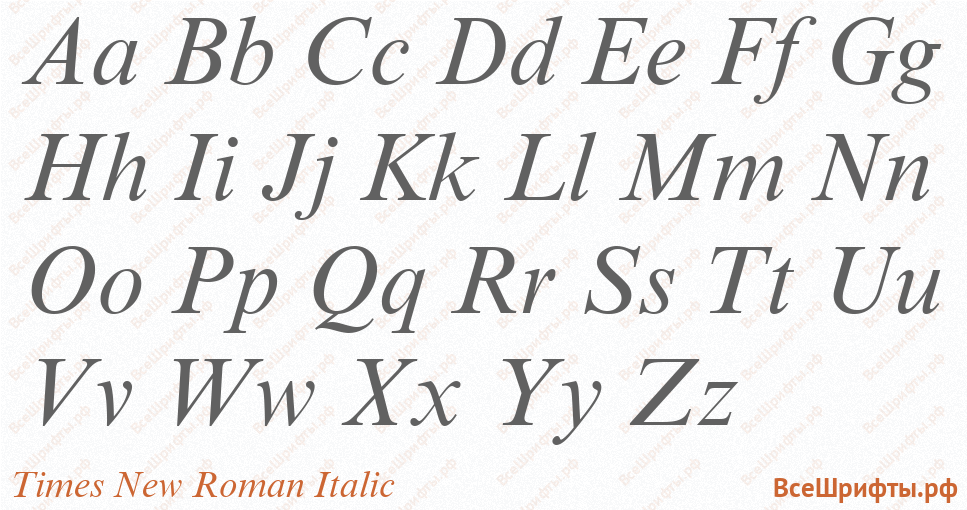
Результат нашего примера:
Рис. 34 Пример использования свойства font-family.
Ниже я перечислю некоторые часто используемые комбинации безопасных веб-шрифтов, которые с большой вероятностью присутствуют на любом компьютере:
| Семейство шрифта (font-family) | Пример |
|---|---|
| Arial, Helvetica, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Arial Black», Gadget, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Comic Sans MS», cursive, sans-serif | Съешь же еще этих сочных мандаринов. |
| Impact, Charcoal, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Съешь же еще этих сочных мандаринов. |
| Tahoma, Geneva, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Trebuchet MS», Helvetica, sans-serif | Съешь же еще этих сочных мандаринов. |
| Verdana, Geneva, sans-serif | Съешь же еще этих сочных мандаринов. |
| Семейство шрифта (font-family) | Пример |
|---|---|
| Georgia, serif | Съешь же еще этих сочных мандаринов. |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Съешь же еще этих сочных мандаринов. |
| «Times New Roman», Times, serif | Съешь же еще этих сочных мандаринов. |
| Семейство шрифта (font-family) | Пример |
|---|---|
| «Courier New», Courier, monospace | Съешь же еще этих сочных мандаринов. |
| «Lucida Console», Monaco, monospace | Съешь же еще этих сочных мандаринов. |
Готово!
Если шрифты не применились, убедитесь: во-первых, в том, что css-файл используется сайтом (иногда нужно сбросить кеш, иногда искать другой css-файл), во-вторых, что использование шрифта для указанного вами класса (id или тэга) не блокируются в другом css-файле, который грузится после этого.
Прелесть метода в том, что в будущем я могу задать этот шрифт для любого текстового контейнера.
Вот, что получилось.
Минус метода в том, что настройки браузеров некоторых параноидальных пользователей могут запрещать загружать внешние шрифты, flash, javascript, картинки и пр. пр.
Поэтому не поленитесь, и проверьте, как будет выглядеть ваш сайт, если подгружаемые шрифты отключены. Попробуйте поиграть с безопасными из способа 2, а после снова подгрузить ваши. Если размеры более-менее совпадают и ничего не разъехалось, значит — порядок.
И еще! Тестируйте методы только на компьютерах, где шрифт, с которым собираетесь работать, не установлен. Иначе получится способ номер 1.
Системные, стандартные, безопасные шрифты
Любой браузер отображает только те шрифты, которые присутствуют в операционной системе компьютера. Поэтому их и называют системными и устанавливаются по умолчанию вместе с операционной системой.
А безопасными шрифтами их называют, потому что с большой вероятностью они отобразятся в браузере у большенства посетителей сайта.
Но вся проблема заключается в том, что в разных операционных системах устанавливаются разные наборы шрифтов. Посмотреть наборы поставляемых шрифтов вместе с операционной системой можно на официальных страницах Windows, Mac OS. А в Unix/Linux вообще нет стандартного набора.
Для того, чтобы интернет страничка отображалась в соответствии с задумкой дизайнера, в CSS установили свойство шрифтов, которое называется
Свойство шрифтов font-family
Свойство font-family — семейства шрифтов, сгруппированные по определенным признакам.
Родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Таким образом просто подбираются похожие шрифты из разных операционных систем и через запятую подключаются к интернет странице.
Вот как пример, просто для визуального восприятия. К этому примеру мы еще вернемся, когда будет рассматриваться непосредственно подключение шрифтов.
Просто проследите логику и все станет предельно ясно.
body {
font-family: Arial, "Helvetica CY", "Nimbus Sans L", sans-serif;
}
Разберем написанное:
- OC Windows — Arial;
- OC Mac OS — Helvetica CY;
- OC Unix/Linux — Nimbus Sans L;
- Родовое семейство — sans-serif.
Так называемые безопасные шрифты
На основе OC Windows был составлен список из нескольких безопасных шрифтов.
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Все эти шрифты установлены на Mac OS X, Windows, и у многих пользователей Unix/Linux, у которых установлен пакет Core fonts for the Web.
Для остальных пользователей предусмотрена таблица соответствия. В ней подобраны похожие шрифты, принадлежащие к определенному семейству.
Таблица соответствия и принадлежности шрифтов к определенному семейству:
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY | * (см. ниже) | cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
* При подключении шрифтов, можете смело опираться на нее. Таблица поддерживает кириллические символы, русский алфавит.
Саму таблицу я взял в этой статье.
Семейства шрифтов в CSS
В CSS шрифты разделены на семейства, каждое семейство состоит из набора шрифтов, обладающих общими характеристиками. Существует всего пять семейств шрифтов:
- sans-serif — шрифты без засечек, считается что они лучше читаются на экране компьютера, чем шрифты семейства serif.
- serif — семейство шрифтов с засечками. У многих людей они ассоциируются с газетными статьями. Засечки — декоративные штрихи и черточки по краям букв.
- monospace — семейство, состоящее из шрифтов, символы которых имеют одинаковую фиксированную ширину. Такие шрифты используются в основном для отображения примеров кода программы.
- cursive — шрифты, имитирующие рукописный текст.
- fantasy — художественные и декоративные шрифты. Они не очень широко распространены, доступны не на всех компьютерах и редко используются в веб-дизайне.
Свойство font-family дает возможность изменить шрифт, заданный по умолчанию. Обычно оно содержит список взаимозаменяемых шрифтов, разделенных запятыми, принадлежащих одному семейству. Если имя шрифта состоит более чем из одного слова, то его нужно указывать в кавычках. В конце списка обычно указывается название семейства:
body {
font-family: Verdana, Helvetica, Arial, sans-serif;
}
Рассмотрим, как браузер обрабатывает список шрифтов, заданный в нашем свойстве font-family:
- Сначала он проверяет, установлен ли шрифт Verdana на компьютере, и, если да, использует его в качестве шрифта для текста внутри элемента (в нашем случае внутри элемента <body>)
- Если Verdana не установлен, то ищет шрифт Helvetica. В случае успешного поиска использует его внутри <body>.
- Если и Helvetica не установлен, то ищет шрифт Arial. Если он имеется на компьютере, то применяет его внутри <body>.
- И наконец, если ни один из указанных шрифтов не найден, применяется первый, найденный браузером на компьютере шрифт из семейства sans-serif. Таким образом браузер сможет самостоятельно определить подходящий шрифт из семейства.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.exserif { font-family: "Times New Roman", Times, serif; }
p.exsansserif { font-family: Arial, Helvetica, sans-serif; }
</style>
</head>
<body>
<h1>CSS свойство font-family</h1>
<p class="exserif">Абзац использующий шрифт Times New Roman.</p>
<p class="exsansserif">Абзац использующий шрифт Arial.</p>
</body>
</html>
Попробовать »
Примечание: при выборе только одного определенного шрифта важно понимать то, что браузер отобразит его только в том случае, если данный шрифт установлен на компьютере пользователя. Если шрифт не будет найден, то текст будет отображен шрифтом «Times New Roman», который задан по умолчанию во всех браузерах
С этой темой смотрят:
- Отступ текста в CSS
- Выравнивание текста в CSS
- Цвет и тень текста в CSS
- CSS стиль и размер шрифта
- Стандартные (безопасные) шрифты
Установка шрифта с помощью @font-face.
Первым делом нужно подключить шрифт с помощью @font-face – в файле css нужно написать такую строчку :
@font-face { font-family: Название шрифта; src: url(https://ваш_сайт.ru/путь_до_файла_шрифта.ttf); }
С нашим примером… а мы будем любой например шрифт терминатор и подключение шрифта будет выглядеть таким образом:
@font-face { font-family: Terminator Cyr; src: url(https://dwweb.ru/путь до файла/terminator.ttf); }
Здесь… есть один подводный камень, о который многие стукаются!
Название шрифта очень часто не совпадает с тем, как может отображаться название файла шрифта скачанного…
Поэтому … скачали шрифт… на комп… кликаем по шрифту… и нам нужно вот это:
ИМЯ ШРИФТА
Что мы и выделили в строке подключения @font-face(см.пункт 1)
Ну и собственно — теперь нам нужно… какой-то стиль, чтобы к нем у приклеить данный шрифт…
Давайте соорудим вот такую конструкцию:
<div class=»example_font»>Здесь текст, example of text</div>
Далее нам понадобится файл css — можно написать прямо под подключением
div.example_font {font-family: ‘Terminator Cyr’ ; color: red; }
Если вы подключали шрифт в файле css, то у вас должно получиться…
@font-face { font-family: Terminator Cyr; src: url(https://dwweb.ru/путь до файла/terminator.ttf); }
div.example_font {font-family: ‘Terminator Cyr’ ; color: red; }
Если вы подключали шрифт в конкретном файле, то у вас должно получиться…
<style>
@font-face { font-family: Terminator Cyr; src: url(https://dwweb.ru/путь до файла/terminator.ttf); }
div.example_font {font-family: ‘Terminator Cyr’ ; color: red; }
</style>
Здесь текст, example of text
Вас может еще заинтересовать список тем : #CSS | #FONTS | Последняя дата редактирования : 2020-11-14 13:43
//dwweb.ru/comments_1_5/include/img/hand_no_foto.png
no
no
А теперь пришел час css хвастаться своими умениями
Несмотря на целый набор разнообразных тегов, предусмотренных html, css является более удобным и гибким инструментом для оформления внешнего вида шрифтов.
Сначала разберем font. Это универсальный параметр, благодаря которому одновременно можно задать несколько значений. К тому же каждый параметр оперирует своими ключевыми словами.
| Название свойства | Ключевые слова |
| font-family | Можно устанавливать как стандартные семейства шрифтов:
· без засечек (sans-serif); · антиквенные (serif); · декоративные (fantasy); · курсивные (cursive); · моноширинные (monospace), так и стандартные существующие стили (Arial, Calibri и т.д.). |
| font-size | Для установки абсолютной размерности символов используются обозначения: xx-small, x-small, small, medium, large, x-large, xx-large. Также можно задать уникальное значение. |
| font-weight | Отвечает за насыщенность текстового начертания. Изменяется в диапазоне или задается при помощи слов normal, bold, lighter или bolder. |
| font-variant | Задает представление буквам, используя ключевые слова: small-caps, normal или inherit. |
| font-style | Устанавливает обычное (normal), наклоненное (oblique), курсивное (italic) начертание или наследует родителя (inherit). |
| font-stretch | Указывает плотность расположения букв. Можно указать такие значения: ultra-condensed, ultra-expanded, extra-condensed, extra-expanded, semi-condensed, semi-expanded, normal, expanded, condensed и inherit. |
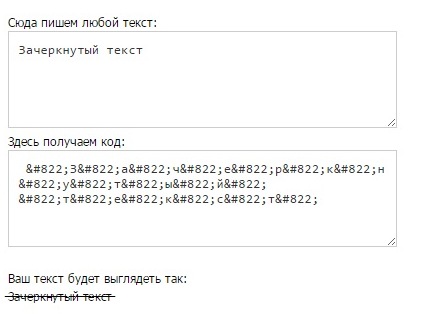
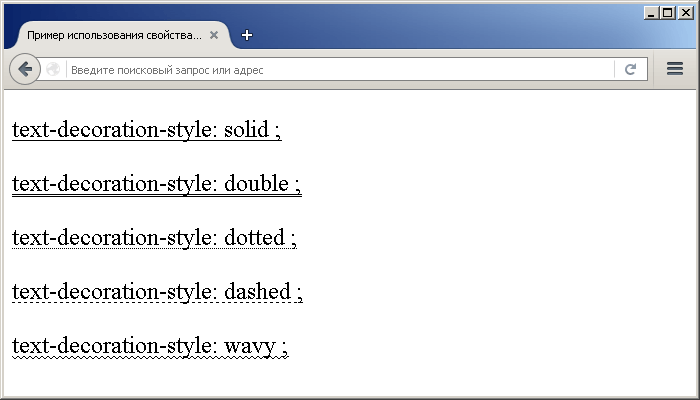
Свойство text-decoration помогает украсить текст дополнительными элементами, такими как подчеркивание (underline), зачеркивание (line-through), надчеркивание (overline), а также наследовать параметры родителя (inherit) или отменить все оформление (none).
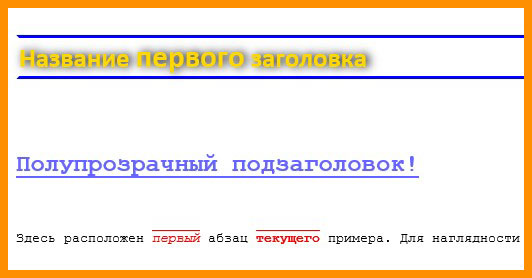
А теперь настало время для второго примера. Я взял предыдущий код и оформил его при помощи средств css. Так, заголовок был оформлен с тенью (при помощи свойства text- shadow) и с контуром вокруг (border- color). При этом одно слово я сделал крупнее. Также мне захотелось использовать параметр opacity для задания прозрачности подзаголовку.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE HTML>
<html>
<head>
<meta content="text/html; charset=utf-8">
<title>Форматирование текста при помощи свойств css</title>
<style>
h1 {
border-color: blue white;
border-style: solid;
font-family: Calibri, fantasy;
color: gold;
text-shadow: black 3px 0 9px;
}
h3 {
font-size: x-large;
opacity: 0.6;
color: blue;
text-decoration: underline;
}
em, strong {
color: red;
text-decoration: overline;
}
</style>
</head>
<body align = "center">
<h1>Название <big>первого</big> заголовка</h1>
<h3>Полупрозрачный подзаголовок!</h3>
<p>Здесь расположен <em>первый</em> абзац <strong>текущего</strong> примера. Для наглядности <i>эти слова</i> будут написаны курсивом.</p>
</body>
</html>
|
На этом статья окончена. Надеюсь, вам было интересно и познавательно. В случае положительного ответа подписывайтесь на обновления и рассказывайте о блоге друзьям. Пока-пока!
Прочитано: 759 раз
Шрифты
Для чего вообще используют шрифты? Конечно, каждый владелец сайта желает, чтобы его ресурс выглядел не просто красиво, но и уникально. Хочется разместить на страницах особые элементы, которые могли бы выделяться среди всех. Также часто замечаешь заголовки или меню нестандартного написания.
Возникает много вопросов по этому поводу. Возможно, веб-мастера использовали картинку, нарисованную в «Фотошопе». Может быть, такой вариант появился благодаря Flash. Есть вариант, что использовали Javascript. Но как показывает практика, первый вариант неудобный и медленный, второй устаревший, а третий слишком замороченный. Чтобы создать нечто новое и красивое, можно попробовать подключить шрифты CSS.
Способ 2: Преобразуем дизайн под стандартный шрифт
Это самый идеальный вариант, но, к сожалению, он не всегда годится, поскольку иногда из за него теряется «изюминка» дизайна. Тем не менее, ВСЕГДА рассматривайте такой подход, поскольку, как бы вы не старались, может получиться, что клиентский компьютер все-равно задействует шрифт из тех, которые имеются в наличии.
Безопасные шрифты, которые есть почти во всех операционных системах, это: Verdana (идеален для текстов), Impact (иногда очень хорош в заголовках), Arial, Arial Black, Comic Sans MS (кака, которую очень любят новички), Courier New (подходит для примеров кода и форм), Georgia, Times New Roman, Trebuchet MS.
Подключаем шрифт через CSS
@font-face {
font-family: Roboto Condensed;
src: url(../fonts/Roboto.ttf);
}
|
1 |
@font-face{ font-familyRoboto Condensed; srcurl(../fonts/Roboto.ttf); } |
Путь относительный и выглядит имено так
url(../fonts/Roboto.ttf);
@font-face — это сообщение браузеру, что будут подключаться сторонние шрифты на сайте.
Теперь чтобы применить стиль шрифта к всему тексту (параграфы, заголовки, ссылки, списки и т.д) мы сделаем одну маленькую хитрость. Ведь вы все знаете, что в CSS используется правило наследование, т.е родительский тег распространяет свое влияние на все дочерние элементы. Этим мы и воспользуемся и я объясню почему.
Во-первых, мы пропишем в css правило только один раз и оно будет распространяться автоматически на все другие элементы и классы от родителя к «дочкам».
Во-вторых, мы значительно упрощаем нашу таблицу, делая ее легкой, а если ваш сайт загружается быстро, то это безусловный плюс в карму и вы будете выше в поиске при одинаково полезном контенте и правильной оптимизации.
Теперь как нам это сделать? Все просто. Мы знаем, что самый главный тег в веб структуре это
<html> и
<body> .
Вот к ним то мы и применим наше правило следующим образом:
html,body{
width:100%;
margin:0;
padding:0;
font-family:’Roboto Condensed’, sans-serif;
}
|
1 |
html,body{ width100%; margin; padding; font-family’Roboto Condensed’,sans-serif; } |
Мы просто задали семейство шрифтов вот такой строчкой
font-family’Roboto Condensed’,sans-serif;
Теперь мы можем спать спокойно Все что нам в дальнейшем потребуется это только для каждого элемента подбирать нужный размер шрифта через
font-size .
Полезности
- HTML шорты: посторонние шрифты. Про подключение шрифтов и методы оптимизации.
- Статья о font-display. В ней кроме прочего приведена наглядная схема того, как работают все значения свойства.
- Исчерпывающее руководство по стратегиям загрузки веб-шрифтов. Подробный разбор плюсов и минусов методов подключения и оптимизации шрифтов.
- Оптимизация шрифтов. В статье разобраны разные методы: использование сабсетов шрифтов в зависимости от языка, HTTP-кеширование, Font Loading API и так далее.
- Доклад Вадима Макеева про шрифты.
- Subsetting Fonts with Glyphhanger. Статья о том, как использовать инструмент для создания сабсетов.
Веб-шрифты
Вышеприведенный способ использования шрифтов имеет огромный минус – вы ограничены в количестве шрифтов. Вам придется довольствоваться лишь теми их вариантами, которые, вероятнее всего, установлены на большинстве компьютеров.
Каким же образом можно увеличить выбор шрифтов, чтобы сделать дизайн страницы индивидуальным, добавить оригинальности? На помощь приходят веб-шрифты. Читайте главу дальше и вы узнаете, как с ними работать.
Итак, для отображения нужного шрифта в браузере пользователя нам необходимо, чтобы этот шрифт сам загружался на его компьютер. Осуществить это довольно просто. Такой метод подключения шрифтов к CSS открывает действительно широкие возможности перед дизайнерами. Но стоит упомянуть и о ложке дёгтя в бочке мёда: во-первых, не каждый браузер поддерживает определенный формат шрифта (что приведет к тому, что шрифт не отобразится), а во-вторых, если файл со шрифтом имеет большой вес, это может замедлить загрузку страницы.
Поддержка форматов
Как бороться с проблемой несоответствия формата файла? Давайте взглянем на таблицу, где показаны наиболее популярные форматы шрифтов и узнаем, какие браузеры их поддерживают:
| Формат файла шрифта | Какие браузеры поддерживают |
|---|---|
| TTF | Поддерживают все браузеры, кроме: Internet Explorer 8 (и ниже), Opera Mini 5.0-8.0 |
| EOT | Поддерживает только Internet Explorer |
| WOFF | Поддерживают все браузеры, кроме: Internet Explorer 8 (и ниже), Opera Mini 5.0-8.0, Android Browser 4.1-4.3 |
| SVG | Chrome до версии 37 (включительно), Safari, iOS Safari, Android Browser |
Если вы ориентируетесь на современные браузеры, вам достаточно будет использовать формат шрифта TTF – наиболее распространенный и используемый. В случае, когда вам необходимо иметь несколько форматов одного шрифта, вы можете воспользоваться специальными онлайн-конвертерами из одного формата в другой, а затем подключить все файлы по очереди. Таким образом браузер сможет выбрать тот формат шрифта, с которым он работает.
Подключаем веб-шрифт с помощью @font-face
Предположим, у вас есть свой уникальный шрифт под названием в формате TTF и вы желаете, чтобы основной текст веб-страницы отображался именно этим шрифтом. Первое, что нужно сделать, это скопировать файл шрифта в папку, где находятся все остальные файлы сайта. Чтобы не создавать беспорядок, вы можете создать отдельную папку специально для шрифтов, назвав ее, к примеру, .
Далее нам необходимо дать команду браузеру загрузить шрифт . Записывается это с помощью директивы следующим образом:
@font-face {
font-family: MyUniqueFont;
src: url('fonts/MyUniqueFont.ttf');
}
Свойство в данном случае играет другую роль: с помощью него мы присваиваем имя шрифту, чтобы потом использовать это имя при написании стиля:
p {
font-family: MyUniqueFont;
}
Во второй строке указывается путь к файлу шрифта. В нашем примере файл находится в папке . У вас URL-адрес может отличаться.
Как подключить шрифт от Google
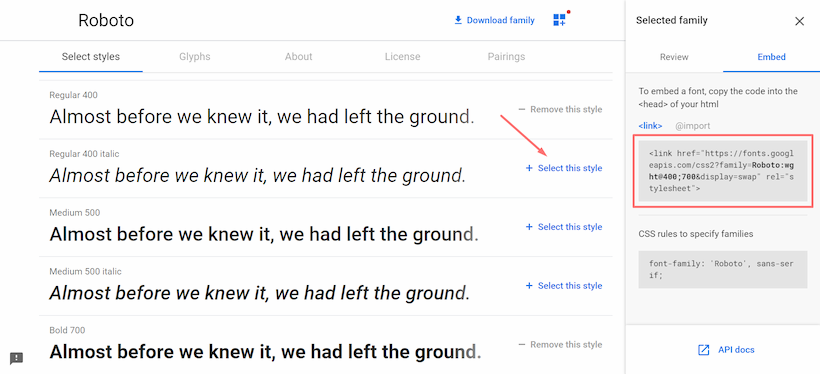
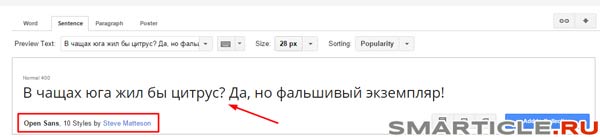
Здесь все еще проще. Мы заходим на эту страницу и выбираем нужный вам шрифт, например, нам понравился кириллический Open Sans.

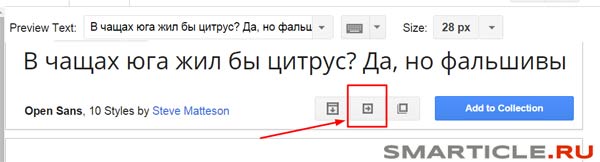
Мы идем и нажимаем на иконку быстрое добавление или использование. Вот на скриншоте показано:

Нажав сюда, мы увидим следующую картину:

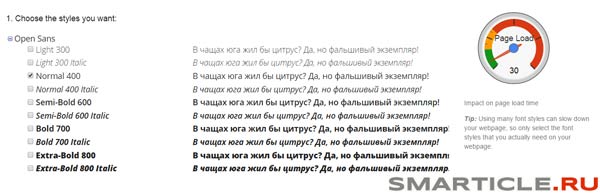
Т. Е мы можем выбрать еще и в каких начертаниях он будет, а справа мы видим скорость загрузки
Здесь есть одно важное примечание: Не вводите все галочки!
Потому как это замедляет в целом работу вашего сайта. Достаточно выбрать только нормальное его использование, т. е по умолчанию галочка на Normal 400 и все! Если вы будете последовательно все включать, то значок Page Load будет увеличиваться и приближаться к красной отметке. Оно вам надо! Вы же хотите, чтобы все быстро открывалось или как?
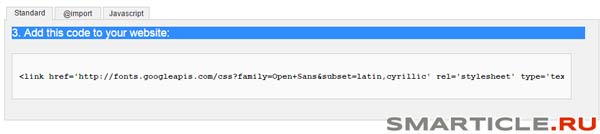
Следующим шагом мы скроллим ниже и видим вот такую область:

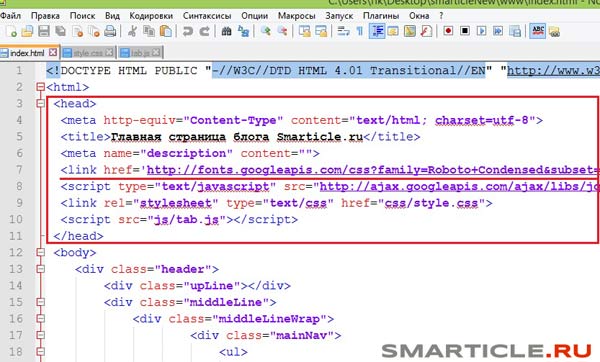
Это код, который вам нужно вставить между служебными тегами
<head></head>
<link href=’http://fonts.googleapis.com/css?family=Open+Sans&subset=latin,cyrillic’ rel=’stylesheet’ type=’text/css’>
| 1 | <link href=’http://fonts.googleapis.com/css?family=Open+Sans&subset=latin,cyrillic’rel=’stylesheet’type=’text/css’> |
Его я подключаю в следующем месте:

Далее все по отработанной схеме. В главный родительский тег либо
html либо
body прописываете вот эту строчку:
font-family: ‘Open Sans’, sans-serif;
| 1 | font-family’Open Sans’,sans-serif; |
И не нужно теперь ничего подключать через такую запись
@font-face
На этом все дорогие читатели. Вроде попытался разжевать все подробно. Это самый простой, популярный и работоспособный способ, есть также другие фишки, но они, на мой взгляд, усложнят для вас задачу. Предлагаю вашему вниманию авторские видео уроки. Не забывайте нажать на кнопки социальных сетей, чтобы увидеть их. Всем спасибо до следующих встреч.