Css placeholder color или как изменить цвет placeholder css
Содержание:
- Menus
- Защита от новичка, или Как спасти мир
- CSS Properties
- CSS:
- JavaScript
- Плейсхолдеры и доступность
- Текст плейсхолдера в дополнении к лейблам
- Кроссбраузерность placeholder
- More
- Изменение цвета placeholder
- Плейсхолдер вместо заголовка
- Скрываем placeholder красиво
- CSS Reference
- CSS Properties
- Images
- Анимации
- JavaScript
- Убираем placeholder при нажатии на поле
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Защита от новичка, или Как спасти мир
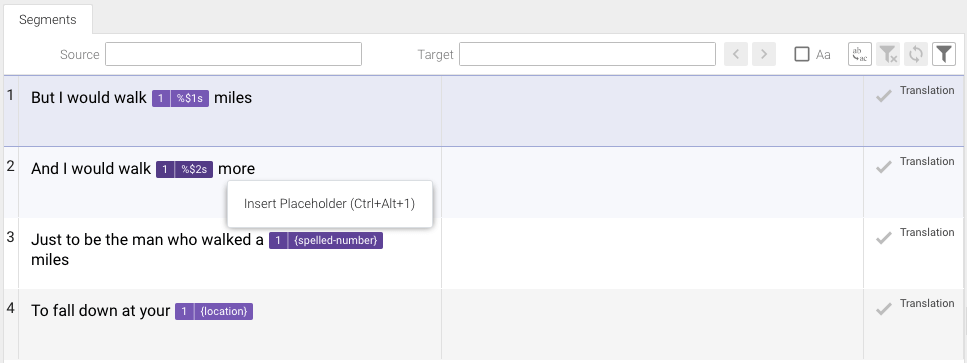
Итак, попробуем не дать переводчику ошибиться и сэкономить свое время. Для этого опишем переменные с помощью регулярных выражений:
- Для числовых переменных (внутри может быть любая цифра): %\$\ds
- Для переменных в фигурных скобках: \{.+?\}
Составляя регулярные выражения, я часто пользуюсь удобной шпаргалкой, а правильность составленного выражения проверяю на сайте regex101.com. Загрузим файл с переменными в Smartcat и получим такой результат:

Переменные превратились в фиолетовые объекты, их очевидно не нужно переводить и можно простым сочетанием клавиш в целости и сохранности перенести из исходного текста в перевод. Когда мы скачаем переведенный документ, обозначенные таким образом фрагменты останутся в нем нетронутыми. Плейсхолдеры используются не только в локализации. Представьте себе, что вы переводите большую техническую спецификацию, скажем, насосов. Документация изобилует похожими с виду артикулами, и перепутать их очень легко.

У такой ошибки могут быть серьезные последствия: на складе неправильно соберут заказ или при сборке насоса возникнут проблемы. Для заказчика это грозит убытками или того хуже: из-за неточно переведенных данных могут возникнуть неполадки в работе систем, что, в свою очередь, приведет к экологической катастрофе. Плейсхолдеры не нужно переводить, их достаточно в точности перенести в перевод, так зачем тратить на них время? Найдем все артикулы с помощью регулярного выражения {2}\d{4}\-\d{4} и превратим их в нередактируемые элементы:

Переводить (и проверять перевод) сразу станет намного легче, и процесс пойдет быстрее.
Пока в Smartcat разметка плейсхолдеров для нелокализационных форматов работает в тестовом режиме и включается по запросу для любого формата. Напишите нам, если хотите попробовать.
Я решил поинтересоваться у коллег из других компаний, используют ли они плейсхолдеры в своей работе.
Федор Безруков, руководитель киевского офиса Logrus IT
Максим Левушкин, менеджер проектов игровой локализации Logrus IT
Марина Ильиных, менеджер по локализации Bookmate
Юлия Зерова, специалист по локализации «Доктор Веб»
Яннис Евангелу, CEO lexiQA
Похоже, плейсхолдеры — удобная штука. Они защищают заказчика перевода от ошибок, которые могут допустить переводчики. Но не всё так просто.
Напоследок Рольф Клишевски, эксперт в области перевода игр, рассказал мне о трудностях, с которыми сталкиваются переводчики, и привел любопытный пример.
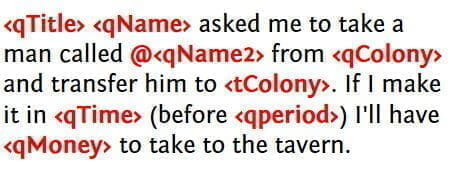
«Переводчикам игр часто приходится иметь дело с текстами, которые выглядят так:

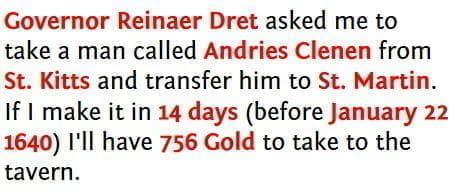
А в игре вы увидите что-то вроде:

Однако без сложностей в нашем деле обходится редко.

CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS:
.placeholder-form {
box-sizing: border-box;
width: 320px;
margin: 20px auto;
}
.placeholder-container {
position: relative;
width: 100%;
margin-bottom: 20px;
}
.placeholder-container input {
background-color: #FFF;
border: 2px solid #BFE2FF;
box-sizing: border-box;
color: #000;
font-size: 16px;
line-height: 16px;
height: 50px;
outline: 0;
padding: 0 20px;
width: 100%;
}
.placeholder-container label {
color: #000;
font-family: Verdana, sans-serif;
background-color: #FFF;
font-size: 16px;
line-height: 16px;
padding: 5px 10px;
pointer-events: none;
position: absolute;
transition: all 200ms;
top: 12px;
left: 10px;
background-color: #FFF;
}
.placeholder-container input:focus + label,
.placeholder-container input:not(:placeholder-shown) + label{
top: -10px;
left: 10px;
font-size: 11px;
background-color: #BFE2FF;
padding: 2px 10px;
}
|
1 |
.placeholder-form { box-sizingborder-box; width320px; margin20pxauto; } .placeholder-container { positionrelative; width100%; margin-bottom20px; } .placeholder-container input { background-color#FFF; border2pxsolid#BFE2FF; box-sizingborder-box; color#000; font-size16px; line-height16px; height50px; outline; padding20px; width100%; } .placeholder-container label { color#000; font-familyVerdana,sans-serif; background-color#FFF; font-size16px; line-height16px; padding5px10px; pointer-eventsnone; positionabsolute; transitionall200ms; top12px; left10px; background-color#FFF; } .placeholder-container input:not(:placeholder-shown) + label{ top-10px; left10px; font-size11px; background-color#BFE2FF; padding2px10px; } |
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Плейсхолдеры и доступность
Последняя важная проблема, которую надо рассмотреть, заключается в том, что текст плейсхолдера в целом плох для доступности. Конечно, специальное ПО и современные браузеры улучшаются, но впереди у них ещё долгий путь. Вот три крупнейшие проблемы, связанные с доступностью:
- Светло-серый цвет текста плейсхолдера по умолчанию имеет слабый контраст по сравнению с цветом большинства фонов. Для пользователей со зрительным нарушением слабый контраст цвета делает такой текст сложным для восприятия. Поскольку не все браузеры позволяют изменить стиль текста плейсхолдера, используя CSS, это остаётся важным моментом.
- Пользователи с когнитивными или двигательными нарушениями сильнее обременены. Как мы уже видели, у всех пользователей могут быть проблемы с плейсхолдерами: исчезающие плейсхолдеры увеличивают нагрузку на память; постоянные затемнённые плейсхолдеры вызывают замешательство, когда выглядят кликабельными, но таковыми не являются, и плейсхолдеры, которые не исчезают, требуют больше действий с клавиатурой или мышкой для их удаления. Эти сложности имеют большее значение для людей с когнитивными или двигательными нарушениями.
- Не все средства для чтения с экрана озвучивают текст плейсхолдера. Слепые пользователи или пользователи с нарушением зрения могут полностью пропустить подсказку, если их ПО не озвучивает содержимое плейсхолдера.
Текст плейсхолдера в дополнении к лейблам
Использование плейсхолдера совместно с лейблами — это шаг в правильном направлении. Лейблы вне полей формы делают важную информацию видимой всё время, в то время как текст плейсхолдера оставлен для дополнительной информации. Однако, даже при использовании лейблов размещение важных подсказок и инструкций внутри полей формы всё ещё может стать причиной одной из 7 проблем отмеченных выше, хотя и в меньшей степени
Если в некоторых полях требуется специальное описание важное для корректного заполнения формы, лучшим решением будет разместить этот текст вне поля так, чтобы он всегда был виден
Лучше: здесь, текст плейсхолдера используется как подсказка в дополнении к лейблу
Кроссбраузерность placeholder
Устаревшие браузеры не поддерживают атрибут «placeholder» — он просто не будет отображаться. К таким браузерам относится IE8. Несмотря на прекращение поддержки Internet Explorer, есть «люди» которые им пользуются
Если плейсхолдер не несёт важной информации, то можно забить на его отображение, но если увидеть содержимое подсказки должен каждый, то разработчик обязан позаботиться о полной кроссбраузерности
Для отображени подсказки в браузерах, которые не поддерживают атрибут, будем использовать jquery плагин.
Скачиваем его и подключаем. Не забываем, что должна быть подключена так же jquery библиотека. Применяем плагин к элементам ввода с атрибутом «placeholder»:
<script src="/jquery.placeholder.min.js"></script>
<script>
$(function(){
$('input, textarea').placeholder();
});
</script>
<style>
input.placeholder, textarea.placeholder. { color: green; }
</style>
Плагин срабатывает только если браузер не поддерживает плейсхолдеры. В таком случае элементам, к которым он применён, присваивается класс «placeholder», а в «value» записывается текст из атрибута «placeholder». При фокусе «value» очищается. Чтобы текст из атрибута не выглядел точно так же как вводимый текст, оформляем его с помощью стилей, опираясь на устанавливаемый класс. В примере цвет текста неактивного поля будет зелёным. Но увидеть это можно только в IE8 или других устаревших браузерах.
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Изменение цвета placeholder
Браузеры на разных движках по разному отображают плейсхолдер. Чаще всего это чёрный текст с прозрачностью, что в итоге смотрится как серый. Чтобы изменить цвет и прозрачность необходимо в CSS стилях к элементам ввода указывать дополнительные директивы для движков браузеров. Изменим цвет на красный без прозрачности.
<style>
::-webkit-input-placeholder {color:#f00; opacity:1;}/* webkit */
::-moz-placeholder {color:#f00; opacity:1;}/* Firefox 19+ */
:-moz-placeholder {color:#f00; opacity:1;}/* Firefox 18- */
:-ms-input-placeholder {color:#f00; opacity:1;}/* IE */
</style>
<input type="text" placeholder="Начните вводить текст" value="" />
Если не указать «opacity», то цвет в браузерах, поддерживающих прозрачность, будет розовым. Так же можно указать для разных полей разные цвета. Для этого используйте классы.
.input-1::-webkit-input-placeholder { color:red; }
.input-2::-webkit-input-placeholder { color:green; }
...
и.т.д.
Плейсхолдер вместо заголовка
Худший вариант: плейсхолдер используется вместо заголовка
Исчезновение текста плейсхолдеров нагружает кратковременную память пользователей
Если пользователь забыл содержание подсказки, что часто случается при заполнении больших форм, то ему потребуется удалить введенный текст из поля, а в некоторых случаях еще и снять фокус с поля формы, для того, чтобы плейсхолдер снова стал виден. В идеальном случае пользователь должен быть полностью сконцентрирован на заполнении формы. В реальности же он может отвлекаться на другие вкладки в браузере, на пришедшее сообщение или телефонный звонок
Поэтому важно максимально облегчить пользователю возврат к заполнению формы.
Конечно, часто используемые формы с одним-двумя полями ввода, например, строка поиска или логин-пароль, в отличие от сложных форм, не нагружают память пользователя. И в большинстве таких случаев пользователь может и так догадаться, что нужно вводить
Тем не менее, даже с полем для логина могут возникнуть затруднения — должен ли пользователь ввести свой логин или адрес почты?
Без заголовков пользователь не может проверить правильность заполнения формы перед ее отправкой
Дополнительно проблема усугубляется возможностью неправильного автозаполнения полей браузером. Для проверки пользователю придется один за одним вырезать и вставлять текст в полях формы. Опять же, в реальности пользователь скорее всего просто не будет утруждать себя такой двойной проверкой, что повышает вероятность отправки формы с ошибками.
В случае ошибки пользователю сложнее понять, что и как исправить
Если нет никаких видимых подсказок, пользователю придется так же проходиться по всем полям формы, чтобы определить, в чем ошибка.
Если плейсхолдер исчезает по фокусу на поле ввода, то это создает проблемы для пользователей, переключающихся между полями с помощью клавиатуры
Многие используют клавишу Tab для быстрого перехода к следующему полю, как правило, не читая его содержание до того, как переключиться на него.
Поля с плейсхолдером меньше похожи на поля для ввода
Результаты окулографии говорят о том, что взгляд пользователя сильнее «цепляется» за пустые поля. В лучшем случае, пользователь потратит лишнее время на определение поля для ввода, в худшем же — просто его пропустит, что может серьезно сказаться на конверсии.
Пользователь может спутать плейсхолдер и автоматически заполненное поле
Когда в поле уже есть текст, пользователь может пропустить его как уже заполненное. Некоторые пользователи могут принять текст плейсхолдера за значение по умолчанию и также пропустить поле.
Иногда пользователю приходится вручную удалять текст плейсхолдера
Встречаются реализации, в которых текст подсказки не исчезает при переходе к заполнению поля. И пользователю приходится вручную удалять подсказку перед тем, как ввести настоящие данные. Это, разумеется, крайне снижает удобство заполнения формы и создает ненужные затруднения.
Скрываем placeholder красиво
Как реализовать скрытие placeholder в одном стиле для всех браузеров разобрались, теперь посмотрим, как можно это анимировать.
Плавное изменение прозрачности:
input::-webkit-input-placeholder {opacity: 1; transition: opacity 0.3s ease;}
input::-moz-placeholder {opacity: 1; transition: opacity 0.3s ease;}
input:-moz-placeholder {opacity: 1; transition: opacity 0.3s ease;}
input:-ms-input-placeholder {opacity: 1; transition: opacity 0.3s ease;}
input:focus::-webkit-input-placeholder {opacity: 0; transition: opacity 0.3s ease;}
input:focus::-moz-placeholder {opacity: 0; transition: opacity 0.3s ease;}
input:focus:-moz-placeholder {opacity: 0; transition: opacity 0.3s ease;}
input:focus:-ms-input-placeholder {opacity: 0; transition: opacity 0.3s ease;}
Сдвиг вправо
input::-webkit-input-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
input::-moz-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
input:-moz-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
input:-ms-input-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
input:focus::-webkit-input-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
input:focus::-moz-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
input:focus:-moz-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
input:focus:-ms-input-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
Сдвиг вниз
input::-webkit-input-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
input::-moz-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
input:-moz-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
input:-ms-input-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
input:focus::-webkit-input-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
input:focus::-moz-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
input:focus:-moz-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
input:focus:-ms-input-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
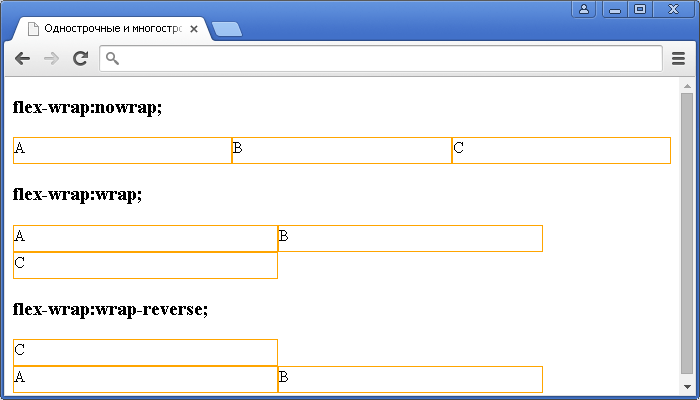
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Анимации
Идеи анимаций принадлежит блогу html5.by.
Все следующие примеры написаны с использованием препроцессора Sass. К каждому прилагается ссылка на SassMeister, по которой вы сможете найти скомпилированный CSS код.
Скорее всего, вы захотите применять анимации к плэйсхолдерам при фокусе на поле ввода. Делается всё это достаточно просто. Достаточно всего несколько раз использовать написанный ранее миксин :
Сдвиг вправо и влево
Чем больше ширина поля ввода, тем больше должно быть значение свойства . Для стандартного поля ввода будет достаточно , для более широких стоит подбирать вручную. От ширины поля ввода и значения зависит скорость анимации. Для сдвига влево нужно использовать отрицательные значения, например .
Сдвиг вниз
Как и в прошлом примере анимация зависит от размеров воля ввода, но в этом случае внимание своит обратить на высоту. Для подавляющего большинства полей ввода искомое значение будет находиться в пределах
К сожалению, с помощью свойства невозможно реализовать эффект сдвига вверх, так как свойство не принимает отрицательные значения.
Всё вместе
Чтобы использовать код анимаций для плэйсхолдеров было приятно и удобно, можно написать небольшую библиотеку миксинов для любого препроцессора. Библиотека выглядит следующим образом (посмотреть на SassMeister):
Использовать её очень просто. Достаточно подключить желаемый миксин к любому полю ввода или просто создать одно глобальное правило для всех пэйсхолдеров на странице:
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Убираем placeholder при нажатии на поле
По-умолчанию браузеры скрывают плейсхолдер только после начала ввода текста. Но не сложно сделать чтобы он ичезал сразу после установки курсора в поле ввода. Для этого для полей с фокусом напишем стиль, в котором сделаем подсказку полностью прозрачной.
:focus::-webkit-input-placeholder {opacity:0;}/* webkit */
:focus::-moz-placeholder {opacity:0;}/* Firefox 19+ */
:focus:-moz-placeholder {opacity:0;}/* Firefox 18- */
:focus:-ms-input-placeholder {opacity:0;}/* IE */
Скрывать плейсхолдер при форкусе можно по разному, например, плавно изменяя прозрачность или цвет. А можно настроить и css анимацию, когда подсказка будет плавно уезжать за пределы поля. Всё это возможно благодаря CSS, но большого смысла я в этом не вижу, так как кроссбраузерность таких прелестей будет страдать, а пользы от этих эффектов практически никакой.