Перенос текста с помощью css и html
Содержание:
- История
- HTML теги
- Перенос слов в тексте при помощи свойства hyphens
- Урок 5Перенос строки HTML
- Особенности работы
- Теги форматирования¶
- Урок 5Перенос строки HTML
- Понятие атрибутов и правила их написания в Html тегах
- Должна соблюдаться правильная вложенность тегов
- Базовые теги
- Теги форматирования
- Как работает
- Бонус — br clear
- The декларация
- Нельзя использовать сокращенные атрибуты тегов
- Примеры атрибутов в теге горизонтальной линии HR
История
Бром был независимо открыт двумя химиками: (нем. Carl Jacob Löwig) в 1825 году, и Антуаном Жеромом Баларом в 1826 году. Открытие Балара, молодого преподавателя колледжа города Монпелье, сделало его имя известным всему миру. Из одной популярной книги в другую кочует утверждение, что, огорчённый тем, что в открытии брома никому не известный Антуан Балар опередил самого Юстуса фон Либиха, последний воскликнул, что, дескать, не Балар открыл бром, а бром открыл Балара. Однако это утверждение неточно: фраза принадлежала не фон Либиху, а Шарлю Жерару, который очень хотел, чтобы кафедру химии в Парижском университете занял Огюст Лоран, а не избранный на должность профессора А. Балар.
HTML теги
Как говорилось ранее, HTML это язык разметки, который использует различные теги для форматирования содержимого документа. Эти теги заключены в угловые скобки <имя тега>. За исключением нескольких тегов, большинство тегов имеют соответствующие им закрывающие теги. Например <html> имеет свой закрывающий тег </html>, а тег <body> в свою очередь, имеет свой закрывающий тег </body> тег и т.д.
| Всегда закрывайте теги, так как отсуствие закрывающего тега может приводить к непредсказуемым ошибкам при отображении документа. |
Рассмотренный пример HTML-документа использует следующие теги:
| Название тега | Описание |
|---|---|
| <!DOCTYPE…> | Это инструкция для веб-браузера о том, на какой версии HTML написана страница. |
| <html> | Этот тег является корневым элементом HTML страницы и заключает в себе весь HTML — документ |
| <head> | Этот тег содержит мета-информацию о документе и может содержать другие теги, такие как <title>, <link> и т.д. |
| <title> | Этот тег определяет заголовок веб-страницы, в браузере вы его видите вверху на текущей вкладке. |
| <meta> | Этот тег предназначен для предоставления структурированных метаданных о веб-странице. В нашем примере определяет кодировку документа. |
| <body> | Элемент содержит видимое содержимое страницы, который включает в себя другие HTML-теги, например <h1>, <div>, <p> и т.д. |
| <h1> | Этот тег представляет собой заголовок. |
| <p> | Этот тег представляет собой абзац. |
Теги могут быть написаны как в верхнем регистре так и в нижнем, но World Wide Web Consortium (W3C) — глобальный консорциум, который занимается поддержкой HTML-стандарта, рекомендует использовать нижний регистр (а в XHTML это требование является обязательным).
Перенос слов в тексте при помощи свойства hyphens
Данное CSS свойства сравнительно новое и не очень хорошо поддерживается более старыми версиями браузеров. Однако, несмотря на это, оно наилучшим образом осуществляет перенос слов и текста, так как основывается на встроенном словаре браузера и автоматически проставляет знак «-» в конце строки.
СSS код блока с текстом в этом случае выглядит так:
CSS
.perenos-hyphens {
-moz-hyphens: auto;
-webkit-hyphens: auto;
-ms-hyphens: auto;
}
|
1 |
.perenos-hyphens { -moz-hyphensauto; -webkit-hyphensauto; -ms-hyphensauto; } |
Вот результат его использования данного CSS свойства:
Здесь ну очень длинненькое слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Если на вашем сайте данное CSS свойство не срабатывает, то допишите для тега html атрибут lang=”ru”
В коде это будет выглядеть так:
XHTML
<html lang=»ru»>
| 1 | <html lang=»ru»> |
Как видите перенос текста можно осуществлять несколькими способами как средствами CSS так и HTML.
Урок 5Перенос строки HTML
Содержание урока
Практикум
Практикум
В ходе создания HTML-документа может возникнуть необходимость переноса строки внутри абзаца: например, при размещении отрывка из стихотворения каждая фраза должна начинаться с новой строки.
Обратите внимание, что вы не сможете изменить вид отображения текста на странице с помощью добавления в код дополнительных пробелов или переносов строки. Любое количество пробелов и переносов строк будет считаться как один пробел, так как браузер будет автоматически удалять все лишние пробелы и переносы строк.. В таких случаях самым лучшим выходом из ситуации будет использование тега (вставляет перенос строки)
Он является одним из пустых элементов, у которых нет содержимого. Пустые теги, такие как br, изначально не имеют никакого содержимого, поэтому для их использования было придумано краткое описание для представления элемента, то есть в то место, где нужно добавить разрыв строки, просто подставляется тег . Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать , а разве это было бы удобнее?!
В таких случаях самым лучшим выходом из ситуации будет использование тега <br> (вставляет перенос строки). Он является одним из пустых элементов, у которых нет содержимого. Пустые теги, такие как br, изначально не имеют никакого содержимого, поэтому для их использования было придумано краткое описание для представления элемента, то есть в то место, где нужно добавить разрыв строки, просто подставляется тег <br>. Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать <br></br>, а разве это было бы удобнее?!
Примите во внимание, что краткое описание придумано и используется не из-за лени, а для повышения эффективности, за счет более легкого чтения кода. И в самом деле, спустя некоторое время, проведенное за чтением HTML-кода, вы увидите, что такие элементы легче воспринимаются и запоминаются.. Для переноса текста на несколько строк тег ставится соответствующее количество раз.
Для переноса текста на несколько строк тег <br> ставится соответствующее количество раз.
Тег <br>
Тег <br> указывает место переноса строки в тексте HTML страницы. Тег br ставится перед местом конца строки, текст после тега будет выведен с новой строки.
Стоит отметить, что тег <br> устанавливает границу между строками (означает разрыв строки), а не делит текст на абзацы. Чтобы определить абзацы в тексте HTML документа используйте тег <p>.
Отображение в браузере
В примере далее использован разрыв строк <br>:
Текст первой строки.Текст второй строки.
Для сравнения, разделение текста на абзацы <p>:
Текст первого абзаца.
Текст второго абзаца.
Пример использования <br> в HTML коде
<html> <body> <p>Это первая строка обычного текста на веб-странице. В конце перенос строки<br> И вот уже вторая строка текста.</p> </body></html>
Тег <p>
Тег <p> в HTML определяет абзац. Браузеры автоматически добавляют отступы сверху и снизу от тега (обычно в размере 1em), но вы всегда можете поменять стили тега p с помощью каскадных таблиц стилей CSS. Внутри тегов абзаца <p> может быть как простой текст, так и вложенные теги, например, ссылки <a>, строчные элементы <span>, теги выделения текста <strong>, <em> и другие.
Отображение в браузере
Это текст первого абзаца со ссылкой на справочник тегов HTML внутри.
Это текст второго абзаца с выделенным словом внутри.
Пример использования <p> в HTML коде
<html> <body> <p>Это текст первого абзаца со ссылкой на <a href="/html">справочник тегов HTML</a> внутри.</p> <p>Это текст <span style="color: green;">второго</span> абзаца с выделенным словом внутри.</p> </body></html>
Следующая страница Перенос строки HTML
Особенности работы
При работе с бромом следует пользоваться защитной спецодеждой, противогазом, специальными перчатками. Из-за высокой химической активности и токсичности как паров брома, так и жидкого брома его следует хранить в стеклянной, плотно закупоренной толстостенной посуде. Сосуды с бромом располагают в ёмкостях с песком, который предохраняет сосуды от разрушения при встряхивании. Из-за высокой плотности брома сосуды с ним ни в коем случае нельзя брать только за горло (горло может оторваться, и тогда бром окажется на полу).
Проливы брома целесообразно посыпать карбонатом натрия:
- 3Br2 + 3Na2CO3 ⟶ 5NaBr + NaBrO3 + 3CO2↑
либо влажной пищевой содой:
- 6NaHCO3 + 3Br2 ⟶ 5NaBr + NaBrO3 + 6CO2↑ + 3H2O
Теги форматирования¶
Теги форматирования используются для визуального и логического выделения фрагментов текста.
Тег Описание Определяет акроним.Не поддерживается в HTML5.
Определяет аббревиатуру или акроним.
Переопределяет текущее направление текста. Определяет шрифт большего размера.Не поддерживается в HTML5․ Рекомендуется использование CSS стилей.
Определяет длинную цитату.
Определяет фрагмент компьютерного кода. Определяет удаленный текст. Содержит определение термина или слова. По умолчанию, выделяется курсивом. Используется для акцентирования фрагмента текста. Выделяется курсивом. Определяет шрифт, цвет и размер текста. Не поддерживается в HTML5․ Рекомендуется использование CSS стилей.
Выделяет фрагмент текста курсивным начертанием. Определяет вставленный текст, который отображается подчеркнутым. Определяет вводимые пользователем нажатия клавиш или текст, набираемый на клавиатуре. Содержит выделенный/подсвеченный текст. Новый элемент в HTML5. Определяет скалярную величину в том же диапазоне или графическое представление дробного числа. Определяет предварительно отформатированный текст. Определяет индикатора прогресса выполнения задачи (progress bar).Новый элемент в HTML5.
Определяет короткую цитату. Содержит альтернативный текст, который показывается в браузере, не поддерживающем тег .Новый элемент в HTML5. Содержит аннотации сверху или снизу от текста, заключенного в тег (для западно-азиатских языков). Новый элемент в HTML5.
Содержит аннотации сверху или снизу от текста, заключенного в тег (для восточно-азиатских языков).Новый элемент в HTML5. Содержит текст, который уже не актуален. Содержит результат вывода компьютерной программы или скрипта.
Подчеркивает важность выделенного фрагмента текста. Определяет текст с нижним индексом
Определяет текст с верхним индексом. Определяет шаблон. Определяет время/дату.Новый элемент в HTML5.
Отображает шрифт моноширинным текстом.Не поддерживается в HTML5․ Рекомендуется использование CSS стилей.
Определяет текст, стилистически отличающийся от обычного текста. Определяет математические/переменные величины. Указывает браузеру, что при необходимости можно сделать перенос строки. Новый элемент в HTML5.
Урок 5Перенос строки HTML
Содержание урока
Перенос строки HTML
Перенос строки HTML
В этом уроке мы:
1. Узнаем, как сделать чтобы html код был для нас более удобен и легко читаем.
2. Разберем как правильно делать перенос текстовой строки.
Делаем html код удобным.
Сейчас наш код понятен и легко читаем, так как в нем мало текста и практически нет тегов. Когда мы создадим более сложную страницу, то там будет много тегов, соответственно найти нужный будет сложно.
Чтобы не было каши из тегов, нужно изначально расставлять теги и строки так, чтобы они визуально воспринимались легче. Когда браузер считывает информацию с html страницы, ему без разницы сколько пробелов и сколько пустых строк в коде.

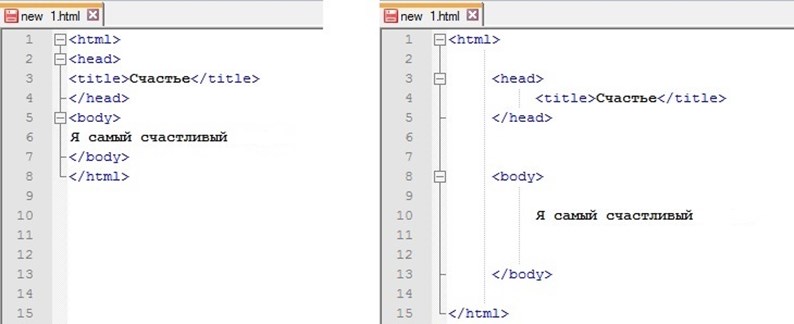
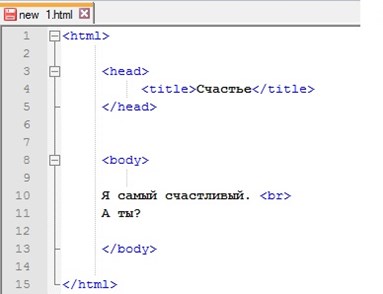
Я изменил текст в коде страницы относительно той, которую мы создавали, но это не важно. На левом и на правом рисунке изображен один и тот же код
Оба варианта будут отображаться браузером на экране монитора абсолютно одинаково. Согласитесь, работать с кодом, изображенным справа будет гораздо легче, чем с тем, что слева.
Рассматриваемый нами код очень простой, но даже сейчас заметна разница в визуальном восприятии. Каких-либо определенных правил «наведения порядка» нет, каждый мастер сам решает, как ему удобнее работать.
Перенос строки html. Тег <br>.
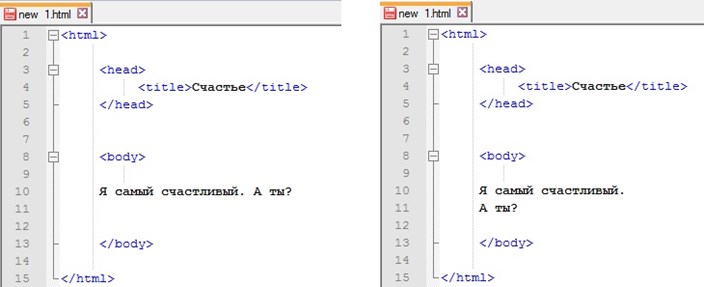
Обратите внимание на рисунок. В первом варианте текст написан в одну строку, во втором варианте в две строки.

Браузер будет отображать оба варианта одинаково. Текст будет написан в одну строку:

Вы спросите, почему так? Ведь в одном из кодов часть текста перенесена на другую строку. Было бы логично если бы в браузере часть текста тоже перенеслась на другую строку, но у html своя логика в этом отношении. Если мы в html коде делаем перенос строки, то для браузера это равнозначно одному пробелу (как обычный пробел между словами в тексте). Если мы перенесем часть текста не на одну строку вниз, а на 2 или 3 (любое количество), то браузер все равно будет считать это расстояние за один обычный пробел между словами и при выводе на экран текст будет писаться в одну строку.
Тег <br>.
Когда мы в третьем уроке знакомились с тегами, я упомянул, что бывают теги, которые не требуют закрытия. Тег <br> один из них, служит он для переноса строки.
Давайте применим его в коде:

Мы вставили тег <br> в наш html код и теперь при запуске файла через браузер часть текста будет перенесена на следующую стоку.
* Не забываем сохранять изменения в Notepad (Ctrl + S) и обнавлять страницу в браузере (F5).

Следующая страница Перенос строки html.mp4
Понятие атрибутов и правила их написания в Html тегах
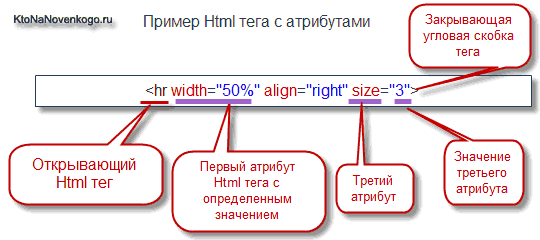
Давайте на этом простом элементе рассмотрим такое понятие, как атрибут. Дело в том, что в теги мы можем добавлять допустимые и описанные в валидаторе WC3 для них атрибуты, тем самым придавая содержимому нужное нам свойство.
Например, если у вас идут подряд несколько параграфов (абзацев) заключенных в соответствующие теги P, то для изменения внешнего вида одного из них вам нужно всего лишь добавить в открывающий элемент P этого абзаца требуемые атрибуты. В случае одиночных (пустых) тэгов, вариантов куда добавить требуемый атрибут вообще не возникает.
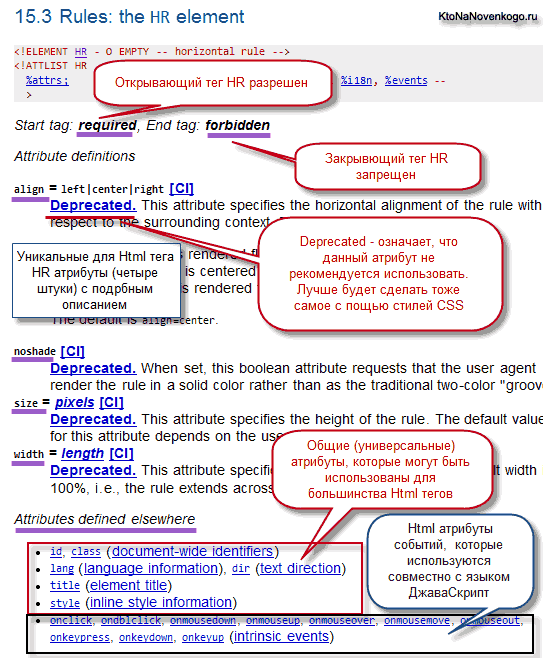
Итак, первое правило — атрибуты ставятся только в открывающем теге (закрывающий никогда ничего не содержит). В одном элементе может стоять несколько атрибутов, которые разделяются между собой и между названием тега пробелом (обязательное условие). Давайте я сразу приведу пример их использования для горизонтальной линии HR:

Итак, сначала давайте пробежимся по синтаксису атрибутов. Они вставляются в открывающий тэг, пишутся через пробел (в том числе пробел ставится и после имени элемента) и представляют из себя конструкцию, включающую название, знак «равно» и написанные в кавычках (обычно принято ставить парные двойные, но стандартом допускаются и парные одинарные кавычки) значения. Порядок следования атрибутов в Html коде тега не важен.

Тут возникает вопрос, а где можно узнать список допустимых атрибутов для какого-либо тега, который вас интересует, и узнать все возможные значения, которые могут быть использованы для него. Здесь нам поможет первая статья, в которой как раз и говорится о том, что такое язык ХТМЛ.

Все атрибуты любого тега можно разделить на три группы:
- Общие — они могут стоять у подавляющего большинства элементов в языке Html. На приведенном чуть выше рисунке они находятся внизу и обведены красной рамочкой. Собственно, общих атрибутов немного (всего шесть), да и то, вряд ли вы будете использовать в своей практике все из них. Скорее всего только четыре — id, class, title и style.
- Атрибуты событий — они нужны, чтобы вызвать какое-либо действие в ответ на действие пользователя или на системное событие. Они имеют большее отношение к ДжаваСкрит и на приведенном чуть выше рисунке находятся в самом низу (обведены в темную рамочку).
- Уникальные — у каждого тега, как правило, имеется свой собственный набор атрибутов, некоторые из которых могут вообще не встречаться у других элементов. Если рассматривать горизонтальную линию HR, то у нее есть только четыре уникальных атрибута (align, noshade, size и width). Все остальные, указанные в тэге HR (кроме описанных чуть выше двух групп), будут браузером проигнорированы.
Должна соблюдаться правильная вложенность тегов
XHTML критично относится к ошибкам следующего типа: некорректная вложенность
одного тега в другой и расположение тега в несоответствующем контейнере.
Правильная вложенность тегов
Каждый тег должен располагаться внутри другого тега, при этом недопустимо
их «пересечение», как это показано в примере 3.7.
Пример 3.7. Ошибка с положением тегов
XHTML 1.0IECrOpSaFx
В данном примере закрывающий тег </b> предшествует тегу </i>,
хотя должно быть наоборот, что и приводит к ошибке. Стоит поменять теги местами,
как код становится корректным.
Хотя валидатор кода и выдает ошибку в случае неправильного положения тегов,
браузеры при этом правильно отображают веб-страницу.
Иерархия тегов
Все теги имеют строгую иерархическую систему в том смысле, что каждый тег
должен находиться внутри другого тега и никак иначе. На условной вершине находится
корневой элемент <html>, а все остальные теги могут содержать внутри
себя другие теги, которые называются дочерними. Соответственно дочерние теги
располагаются в родительском элементе.
Необходимо знать систему подчиненности тегов и следовать ей при написании
кода XHTML. В примере 3.8 показана базовая структура документа.
Пример 3.8. Структура документа
XHTML 1.0IECrOpSaFx
В данном примере вначале приводится тег <html>, внутри которого располагаются
теги <head> и <body>. Внутри раздела <head> хранится заголовок
документа (<title>) и кодировка страницы (<meta>).
Базовые теги
<!—…—> — тег для добавления комментариев в документ. Помещённые внутри него теги не интерпретируются браузером.
<!DOCTYPE> — показывает браузеру тип документа, сообщает его версию и язык.
<html></html> — корневой тег, который сообщает браузеру, что это HTML-документ. Все остальные элементы помещаются внутри него.
<head></head>— контейнер, в который помещаются метаданные документа, не видимые пользователям, но считываемые поисковыми роботами: например, <title> или <style>.
<meta> — тег для оформления метаданных документа, используемых браузером для обработки страницы, а поисковиками — для индексации.
<body></body> — тег, обрамляющий видимую пользователям часть документа. Всё, что вы укажите внутри этого контейнера, отобразится на странице. Тег <body> имеет несколько атрибутов, позволяющих управлять цветами.
<body bgcolor=?> — цвет фона документа в формате RGB.
<body text=?> — цвет текста.
<body link=?> — цвет гиперссылок.
<body vlink=?> — цвет гиперссылок, по которым уже переходили.
<body alink=?> — цвет гиперссылок при нажатии.
<title></title>— метатег, который задаёт название страницы, отображаемое на вкладке браузера.
<header></header> — определяет содержимое блока с вводной информацией сайта или группой ссылок.
Теги форматирования
BR устанавливает перевод строки в месте, где этот тег встречается.
DIV является блочным элементом и предназначен для выделения фрагмента документа с целью изменения вида содержимого.
H1…H6 HTML предлагает шесть заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка. Так, тег H1 представляет собой наиболее важный заголовок первого уровня, а тег H6 служит для обозначения заголовка шестого уровня и является наименее значительным.
HR рисует горизонтальную линию, которая по своему виду зависит от используемых параметров, а также браузера.
MARQUEE создает бегущую строку на странице. На самом деле содержимое контейнера MARQUEE не ограничивается строками и позволяет перемещать (скролировать) любые элементы веб-страницы — изображения, текст, таблицы, элементы форм и т.д.
P Определяет текстовый параграф. Тег P является блочным элементом, перед ним всегда добавляется пустая строка, параграфы текста идущие друг за другом разделяются между собой вертикальным промежутком.
PRE определяет блок предварительно форматированного текста. Такой текст отображается обычно моноширинным шрифтом и со всеми пробелами между словами.
SPAN предназначен для определения встроенных элементов документа.
Как работает
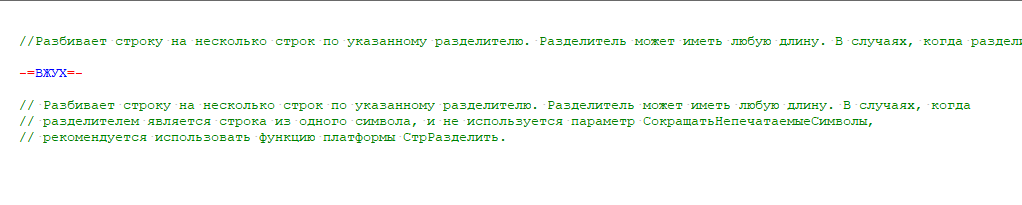
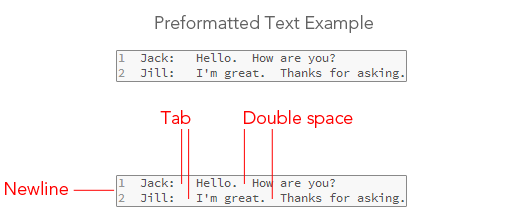
В HTML документе элемент <pre> отображает предварительно отформатированный текст. Это означает, что отступы, сделанные с помощью tab, двойные пробелы, переносы строки и другие типографские символы будут сохранены внутри элемента <pre>.
По умолчанию браузеры отображают содержимое элемента <pre>, с помощью моноширинных шрифтов, таких как Courier или Monaco. Это обычное дело для вывода кода.
Давайте рассмотрим пример предварительно отформатированного текста.

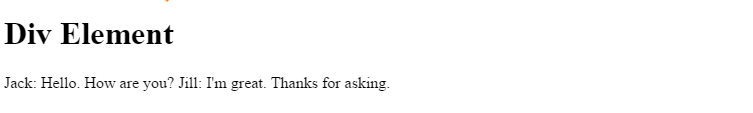
Если бы вы разместили тот же текст в другом элементе, скажем div то, все ваши двойные пробелы, переносы строки и отступы просто игнорировались бы. Таким образом, даже в вашем коде текст будет выглядеть следующим образом:
<div> Jack: Hello. How are you? Jill: I'm great. Thanks for asking. </div>
В результате мы увидим следующее:

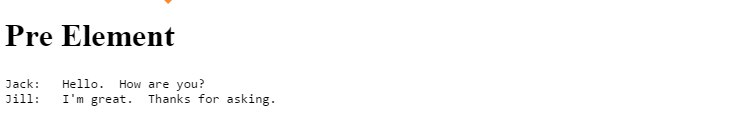
Тот же текстовый блок внутри <pre> будет отображён со шрифтом одного размера и со всем вашим дополнительными пробелами и прочими деталями:
<pre> Jack: Hello. How are you? Jill: I'm great. Thanks for asking. </pre>

Бонус — br clear
А как сделать так чтобы текст, в котором вы поставили перенос строки, не обтекал плавающий элемент (это либо изображение с установленным align, либо элемент со свойством float), а начинался ниже элемента? Для этого можно использовать атрибут clear.
Допустим, у нас есть изображение выровненное по левому краю (align=»left»). Если мы установим <br clear=»all»> или <br clear=»left»>, то текст после тега <br> (следующая строка, которую мы и переносим) будет отображаться как надо, ниже рисунка. Другие значения атрибута clear тега <br> сделают так, чтобы текст обтекал рисунок, расположившись справа от него.
Использование этого специфичного атрибута не приветствуется спецификацией HTML — такой код будет невалидным.
Кстати, рекомендуем прочесть: Как вставить изображение в HTML.
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Нельзя использовать сокращенные атрибуты тегов
Сокращенным называется атрибут без присвоенного значения. В примере 3.9
приведена форма с использованием таких атрибутов.
Пример 3.9. Ошибка при использовании атрибутов
XHTML 1.0IECrOpSaFx
«Пустое значение», как еще называется подобная ошибка, легко исправляется,
если присвоить атрибуту значение, совпадающее с названием.
В табл. 3.2 приведены некоторые атрибуты и как они записываются в HTML
и XHTML.
| HTML | XHTML |
|---|---|
| checked | checked=»checked» |
| compact | compact=»compact» |
| disabled | disabled=»disabled» |
| ismap | ismap=»ismap» |
| multiple | multiple=»multiple» |
| nohref | nohref=»nohref» |
| noresize | noresize=»noresize» |
| noshade | noshade=»noshade» |
| nowrap | nowrap=»nowrap» |
| readonly | readonly=»readonly» |
| selected | selected=»selected» |
В примере 3.10 показано корректное использование вышеприведенной формы.
Пример 3.10. Правильное использование атрибутов
XHTML 1.0IECrOpSaFx
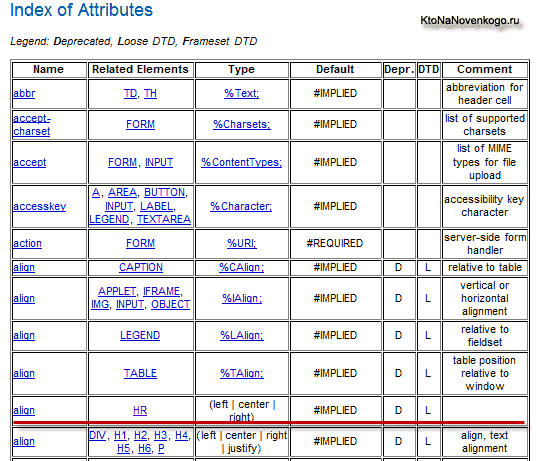
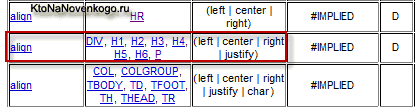
Примеры атрибутов в теге горизонтальной линии HR
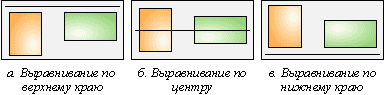
В качестве значений различных атрибутов могут выступать как произвольные числа (пикселы, проценты и т.п.) так и значения из заранее оговоренного набора, например, как в случае align для HR — left|center|right (вы можете использовать один из трех вариантов выравнивания).

В этом списке перечислены все возможные варианты для всех имеющихся в языке Html тегов. В колонке «Related Elements» напротив интересующего вас варианта будут приведены элементы, в которых данный атрибут может быть использован. В колонке «Type» указан тип данных, которые могут быть использованы в качестве его значения.
Например, в подчеркнутой на рисунке строке для атрибута align, для тега HR, допустимо использование только трех фиксированных значений, которые там и перечислены (left | center | right).
Еще одной очень важной колонкой является «Depr». Если напротив интересующего вас атрибута в этой колонке стоит буква D, то его использовать не рекомендуется, а следует для его замены применять соответствующие CSS стили
При просмотре спецификации тэгов мы тоже видели, что рядом с названиями всех четырех атрибутов для HR написано слово «Deprecated» (не рекомендован к применению).
Давайте посмотрим, какие атрибуты используются с теми элементами, которые мы уже успели рассмотреть в этой статье (P, заголовки H1-H6 и HR). Для всех них можно использовать «align», т.к. все эти элементы являются блочными. Для строчных элементов атрибут выравнивания по ширине «align» теряет смысл.
Например, если вы добавите «align» в тег заголовка (например, H1), то сможете задать выравнивание текста заголовка. Т.е. блочный элемент будет занимать все доступное ему пространство по ширине, но содержимое этого заголовка (его текст) может быть выравнен либо по левому краю (left — используется по умолчанию), либо по правому краю (right), либо по центру (center), либо по ширине (justify — изменяется расстояние между словам, как в газетных колонках).

Тоже самое, кстати, будет справедливо и для Html тега абзаца P и для контейнера Div, если вы внимательно посмотрите на приведенный скриншот.
Для горизонтальной линии HR атрибут «align» будет означать выравнивание самой горизонтальной строки, образованной этим элементом. Но тег HR является блочным элементом и стремится занять по ширине все доступное пространство. Следовательно, имеет смысл использовать «align» в нем только в том случае, если вместе с ним вы задали значение для атрибута «width» (ширина) меньшее ширины страницы.
В качестве значения для «width» можно использовать просто цифры (это будет задаваться ширина в пикселах), либо можно использовать проценты от общей доступной для горизонтальной линии HR ширины. Значение атрибута «size» для этого же тэга задается в цифрах, обозначающих высоту горизонтальной линии в пикселах. Давайте рассмотрим это на примере:
<hr align="center" width="40%" size="10">

У тэга HR в стандарте Html 4.01 есть еще один атрибут, который называют одиночным, т.к. он не может принимать никаких значений (он просто означает какое-то действие) — это «noshade», который запрещает горизонтальной линии отбрасывать тень:
<hr align="center" width="40%" size="10" noshade>

Понятно, что все возможные атрибуты для всех возможных тегов в Html мне рассмотреть не удастся, да этого и не требуется, ибо все можно делать по аналогии — главное, понять синтаксис и саму идею. К тому же многие из них уже стали не рекомендованными к использованию, т.к. сейчас их функцию выполняют CSS стили, о которых мы тоже очень скоро начнем подробно говорить.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru