Htmlelement: change event
Содержание:
- Пример использования
- Пример: поле с контролем СМС
- JavaScript
- 9 – $(‘.box’).css(‘color’, ‘red’);
- 4 – $(‘ul’).on(‘click’, ‘a’, fn);
- События при выделении
- IE10-, событие propertychange
- Событие onclick javaScript и три способа обработки событий
- Обработка события onchahge для полей с типом range
- reduce/reduceRight
- 10 – $()
- Usage
- Обработка события onchahge для полей с типом number
- Объект «событие» (event)
- Итого
Пример использования
Пример вывода текста, набранного в элементе при смене фокуса, используя атрибут событий onchange
Обратите внимание, что если бы мы использовали атрибут событий oninput, то текст отображался бы сразу, а не при смене фокуса
<!DOCTYPE html>
<html>
<head>
<title>Событие onchange</title>
</head>
<body>
<p>Набирите произвольный текст и уберите фокус с элемента:</p>
<input type = "text" name = "testInput" id = "testInput" onchange = "testFunction()">
<p id = "info2" ></p>
<script>
function testFunction() {
var x = document.getElementById("testInput").value;
document.getElementById("info2").innerHTML = "Вы набрали следующий текст: " + x;
}
</script>
</body>
</html>
Набирите произвольный текст и уберите фокус с элемента:
Пример вывода значения value тега <option> (пункт раскрывающегося списка), используя атрибут событий onchange.
<!DOCTYPE html>
<html>
<head>
<title>Событие onchange</title>
</head>
<body>
<p>Выберите желание из списка:</p>
<select id = "wishlist" onchange = "wishFunction()">
<option value = "Желание 1">Желание 1
<option value = "Желание 2">Желание 2
<option value = "Желание 3">Желание 3
</select>
<p id = "info" ></p>
<script>
function wishFunction() {
var z = document.getElementById("wishlist").value;
document.getElementById("info").innerHTML = "Вы выбрали: " + z;
}
</script>
</body>
</html>
Выберите желание из списка:
Желание 1
Желание 2
Желание 3
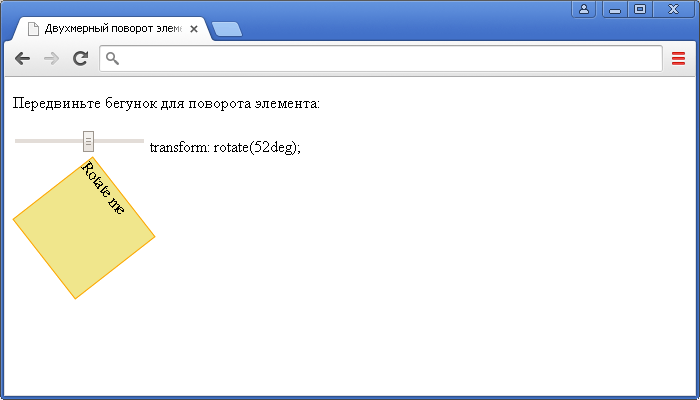
Рассмотрим пример изменения двухмерного поворота элемента, используя CSS свойство transform, HTML атрибута событий onchange и функции на JavaScript:
<!DOCTYPE html>
<html>
<head>
<title>Двухмерный поворот элемента в CSS</title>
<style>
#test {
width : 100px; /* устанавливаем ширину блока */
height : 100px; /* устанавливаем высоту блока */
margin : 20px; /* устанавливаем величину внешнего отступа для всех сторон элемента */
border : 1px solid orange; /* устанавливаем сплошную границу размером 1px оранжевого цвета */
background: khaki; /* устанавливаем цвет заднего фона */
transform : rotate(0deg); /* устанавливаем, что двухмерный поворот отсутствует */
-webkit-transform : rotate(0deg); /* для поддержки ранних версий браузеров */
-ms-transform : rotate(0deg); /* для поддержки ранних версий браузеров */
}
</style>
<script>
function rotate(value) { /* создаем функцию для изменения значения стиля элемента с id = test, с отображением результата изменения в элементе с id = result и поддержкой ранних версий браузера */
document.getElementById('test').style.webkitTransform = "rotate(" + value + "deg)"; /* поддержка ранних версий браузера */
document.getElementById('test').style.msTransform = "rotate(" + value + "deg)"; /* поддержка ранних версий браузера */
document.getElementById('test').style.MozTransform = "rotate(" + value + "deg)"; /* поддержка ранних версий браузера */
document.getElementById('test').style.transform = "rotate(" + value + "deg)";
document.getElementById('result').innerHTML = value + "deg";
}
</script>
</head>
<body>
<p>Передвиньте бегунок для поворота элемента:</p>
<input type = "range" min = "-360" max = "360" value = "0" onchange = "rotate(this.value)">
transform: rotate(<span id = "result"> 0deg</span> );
<div id = "test">Rotate me<div>
</body>
</html>

Пример использования CSS свойства transform(двухмерный поворот элемента в CSS).
Пример: поле с контролем СМС
Как видим, событий несколько и они взаимно дополняют друг друга.
Посмотрим, как их использовать, на примере.
Сделаем поле для СМС, рядом с которым должно показываться число символов, обновляющееся при каждом изменении поля.
Как такое реализовать?
Событие идеально решит задачу во всех браузерах, кроме IE9-. Собственно, если IE9- нам не нужен, то на этом можно и остановиться.
В IE8- событие не поддерживается, но, как мы видели ранее, есть , которое может заменить его.
Что же касается IE9 – там поддерживаются и и , но они оба не работают при удалении символов. Поэтому мы будем отслеживать удаление при помощи на Delete и BackSpace . А вот удаление командой «вырезать» из меню – сможет отловить лишь .
Получается вот такая комбинация:
Здесь мы добавили вызов на все события, которые могут приводить к изменению значения. Да, иногда изменение будет обрабатываться несколько раз, но зато с гарантией. А лишние вызовы легко убрать, например, при помощи -декоратора, описанного в задаче Тормозящий (throttling) декоратор.
Есть и совсем другой простой, но действенный вариант: через регулярно проверять значение и, если оно слишком длинное, обрезать его.
Чтобы сэкономить ресурсы браузера, мы можем начинать отслеживание по , а прекращать – по , вот так:
Обратим внимание – весь этот «танец с бубном» нужен только для поддержки IE8-, в которых не поддерживается и IE9, где не работает при удалении
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
9 – $(‘.box’).css(‘color’, ‘red’);
Если возможно, всегда добавляйте класс к элементу, когда нужно задать ему определенный стиль. Однако, иногда стили задаются динамически, и приходится вставлять атрибуты.
Модерн
[].forEach.call( document.querySelectorAll('.box'), function(el) {
el.style.color = 'red'; // или добавляем класс
});
Снова мы используем технику для фильтрации всех элементов с классом и придания им красного цвета с помощью объекта .
Наследие
var box = document.getElementsByClassName('box'), // смотрите пример 10 ниже для кросс-браузерного решения
i = box.length;
while ( i-- > 0 && (box.style.color = 'red') );
Мы используем трюк с циклом . По существу, мы имитируем:
var i = 0, len;
for ( len = box.length; i < len; i++ ) {
box.style.color = 'red';
}
Хотя нужно выполнить одно действие, мы можем сэкономить пару строк
Обратите внимание, что легкость чтения кода важнее сохранения пары строк кода
4 – $(‘ul’).on(‘click’, ‘a’, fn);
Данный пример немного отличается. Код jQuery используется для делегирования события. Обработчик используется для всех неупорядоченных списков. Но возвратная функция будет запускаться только целью (где пользователь нажимает кнопку) является ссылка.
Модерн
document.addEventListener('click', function(e) {
if ( e.target.matchesSelector('ul a') ) {
// Обработка
}
}, false);
Технически, данный метод JavaScript не является полным соответствием примеру jQuery. Он привязывает обработчик события непосредственно к . А затем используется метод для определения того факта, что цель (узел, на котором произошло нажатие кнопки) соответствует указанному селектору. Таким образом, мы привязываем единственный обработчик события.
Обратите внимание, что на момент написания урока все браузеры реализовывали с использованием префиксов: , , и так далее. Для нормализации метода, вы можете написать:
var matches;
(function(doc) {
matches =
doc.matchesSelector ||
doc.webkitMatchesSelector ||
doc.mozMatchesSelector ||
doc.oMatchesSelector ||
doc.msMatchesSelector;
})(document.documentElement);
document.addEventListener('click', function(e) {
if ( matches.call( e.target, 'ul a') ) {
// Обработка
}
}, false);
Наследие
var uls = document.getElementsByTagName('ul');
addEvent(uls, 'click', function() {
var target = e.target || e.srcElement;
if ( target && target.nodeName === 'A' ) {
// Обработка
}
});
Для обеспечения обратной совместимости мы проверяем, что свойство (имя целевого элемента) равно нашему запросу
Обратите внимание на факт, что старые версии Internet Explorer иногда играют своими собственными правилами. Вы не захотите получать доступ к цели непосредственно из объекта
Зазочется использовать .
События при выделении
Существуют события, позволяющие отслеживать выделение:
- – когда с elem начинается выделение, например пользовать начинает двигать мышкой с зажатой кнопкой.
- – когда выделение изменено.
Ниже представлено небольшое демо.
В нём границы выделения выводятся динамически по мере того, как оно меняется:
Чтобы получить всё выделение:
- Как текст: просто вызовите .
- Как DOM-элементы: получите выделенные диапазоны и вызовите их метод (только первый диапазон, если мы не поддерживаем мультивыделение в Firefox).
Ниже представлено демо получения выделения как в виде текста, так и в виде DOM-узлов:
IE10-, событие propertychange
Это событие происходит только в IE10-, при любом изменении свойства. Оно позволяет отлавливать изменение тут же. Оно нестандартное, и его основная область использования – исправление недочётов обработки событий в старых IE.
Если поставить его на в IE8-, то получится «правильное» событие :
Это событие также срабатывает при изменении значения текстового элемента. Поэтому его можно использовать в старых IE вместо .
К сожалению, в IE9 у него недочёт: оно не срабатывает при удалении символов. Поэтому сочетания + недостаточно, чтобы поймать любое изменение поля в старых IE. Далее мы рассмотрим пример, как это можно сделать иначе.
Событие onclick javaScript и три способа обработки событий
Событие происходит во время одинарного щелчка кнопкой мыши. Обычно для события назначается обработчик, то есть функция, которая сработает, как только событие произошло. Обработать событие, т.е. отреагировать на него посредством скрипта, можно тремя способами. Рассмотрим их:
Пример: По щелчку на кнопке вывести диалоговое окно с сообщением «Ура!»
- Через свойство объекта с использованием пользовательской функции:
Скрипт:
function message() {
alert("Ура!");
}
|
html-код:
<body> <form> <input type="button" name= "myButton" onclick="message()" value="Щелкни!"> <form> |
В данном примере в html-коде мы видим кнопку. У кнопки присутствует атрибут («по щелчку»), в значении которого стоит вызов функции с названием . Это пользовательская функция, описанная выше в скрипте. В самой функции выводится диалоговое окно, что и задано согласно заданию.
Скрипт при такой обработке события обычно находится в области документа
Через атрибут тега:
<body>
<form name="myForm">
<input type="button" name="myButton"
value="Щелкни!" onclick="javascript: alert('Ура!')">
<form>
|
Это упрощенный вариант обработки события, он подходит только для небольшого кода, когда необходимо выполнить один-два оператора. Иначе код будет плохочитаемым.
В качестве атрибута кнопки указывается («по щелчку»), а в качестве значения пишется скрипт из операторов с указанием на каком языке он написан (). В нашем случае оператор для вывода модального окна со словом «Ура!»
Через регистрацию функции-обработчика в качестве свойства элемента:
html-код:
<form name="myForm"> <input type="button" value="Щелкни!" id="myButton"> <form> |
Скрипт:
document.myForm.myButton.onclick = message;
function message() {
alert('Ура!');
}
|
В html-коде здесь присутствует кнопка с атрибутом , который необходим для обращения к кнопке через скрипт.
В скрипте, который обязательно находится ниже дерева элементов (можно перед закрытием тега ), находится обращение к кнопке (), для которой назначается обработчик события со значением ссылки на функцию. Обращение к кнопке может быть организовано через атрибут ()
Скобки после названия функции не ставятся. В данном случае это именно ссылка на функцию, иначе, при использовании скобок, функция была бы вызвана, а не назначена в качестве обработчика событий.
Именно такой способ обработки событий максимально приближен к тому, который происходит, например, в ОС windows.
Как лучше выводить результаты примеров?
Важно: При вызове после окончания загрузки страницы (при обработке событий onclick, oninput, …), страница перезапишется, поэтому вызывать этот метод не рекомендуется. Для примеров лучше использовать метод .
добавляет html во время построения DOM
блокируют выполнение JS, пока пользователь не нажмёт OK
Рассмотрим все простые способы вывода отладочной информации:
-
alert('str'); // показывает окошко -
document.write('htmlstr'); // пишет на страницу -
document.innerHTML += 'htmlstr'; // добавляет на страницу
-
console.log('str'); // выводит в консоль браузерах
Задание Js8_5. Выполните задание по инструкции:
- Создайте веб-страницу и расположите в ней тег с изображением грустного смайлика.
- Щелчок на изображении () вызывает заданный метод (пользовательская функция):
<img id="smileImg" src="smile1.jpg" onclick="sayHello()" > |
В скрипте опишите метод (функция ), который «спрашивает», как зовут пользователя, а затем приветствует его по имени, и меняет изображение на улыбающийся смайлик (свойство тега ):
function sayHello() {
var userName=prompt("Как вас зовут?");
if(userName){
alert(...);
document.getElementById("smileImg"). ...=...;
}
}
|
=>>
Обработка события onchahge для полей с типом range
Для ползунков (элементы типа ) событие onchange наступает при перемещении ползунка. У этого элемента такие же атрибуты, как и у поля для ввода чисел (). При обработке события onchange нам понадобится значение ползунка, которое мы получаем с помощью его атрибута и js-свойства . Для того, чтобы видеть числовое значение ползунка, мы выведем его в внутри элемента для ползунка.
Обработка события onchange для ползунка
JavaScript
<label for=»myRange»>Меняем координату блока
<span id=»rangeInfo» style=»color: lightgreen»>left: 0</span></label>
<input id=»myRange» type=»range» value=»0″ min=»0″ max=»300″ step=»20″
style=»width: 180px; margin-bottom: 15px;»>
<div id=»myCircle» style=»width: 100px; height: 100px; border-radius: 50%; margin: 15px;
background: lightgreen; border: 3px double #57ff57; position: absolute; left:0;»></div>
<script>
myRange.onchange = function(){
myCircle.style.left = this.value +»px»;
rangeInfo.innerHTML = «left: «+ this.value +»px»;
}
</script>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<label for=»myRange»>Меняемкоординатублока <span id=»rangeInfo»style=»color: lightgreen»>left<span><label> <input id=»myRange»type=»range»value=»0″min=»0″max=»300″step=»20″ style=»width: 180px; margin-bottom: 15px;»> <div id=»myCircle»style=»width: 100px; height: 100px; border-radius: 50%; margin: 15px; background: lightgreen; border: 3px double #57ff57; position: absolute; left:0;»><div> myRange.onchange=function(){ myCircle.style.left=this.value+»px»; rangeInfo.innerHTML=»left: «+this.value+»px»; } </script> |
Обратите внимание, что событие onchange наступает для ползунка и при прокрутке колесика мыши, но первоначально этот элемент должен получить фокус. Меняем координату блока left: 0
Просмотров:
1 924
Меняем координату блока left: 0
Просмотров:
1 924
reduce/reduceRight
Метод «arr.reduce(callback)» используется для последовательной обработки каждого элемента массива с сохранением промежуточного результата.
Это один из самых сложных методов для работы с массивами. Но его стоит освоить, потому что временами с его помощью можно в несколько строк решить задачу, которая иначе потребовала бы в разы больше места и времени.
Метод используется для вычисления на основе массива какого-либо единого значения, иначе говорят «для свёртки массива». Чуть далее мы разберём пример для вычисления суммы.
Он применяет функцию по очереди к каждому элементу массива слева направо, сохраняя при этом промежуточный результат.
Аргументы функции :
- – последний результат вызова функции, он же «промежуточный результат».
- – текущий элемент массива, элементы перебираются по очереди слева-направо.
- – номер текущего элемента.
- – обрабатываемый массив.
Кроме , методу можно передать «начальное значение» – аргумент . Если он есть, то на первом вызове значение будет равно , а если у нет второго аргумента, то оно равно первому элементу массива, а перебор начинается со второго.
Проще всего понять работу метода на примере.
Например, в качестве «свёртки» мы хотим получить сумму всех элементов массива.
Вот решение в одну строку:
Разберём, что в нём происходит.
При первом запуске – исходное значение, с которого начинаются вычисления, равно нулю (второй аргумент ).
Сначала анонимная функция вызывается с этим начальным значением и первым элементом массива, результат запоминается и передаётся в следующий вызов, уже со вторым аргументом массива, затем новое значение участвует в вычислениях с третьим аргументом и так далее.
Поток вычислений получается такой
В виде таблицы где каждая строка – вызов функции на очередном элементе массива:
| результат | |||
|---|---|---|---|
| первый вызов | |||
| второй вызов | |||
| третий вызов | |||
| четвёртый вызов | |||
| пятый вызов |
Как видно, результат предыдущего вызова передаётся в первый аргумент следующего.
Кстати, полный набор аргументов функции для включает в себя , то есть номер текущего вызова и весь массив , но здесь в них нет нужды.
Посмотрим, что будет, если не указать в вызове :
Результат – точно такой же! Это потому, что при отсутствии в качестве первого значения берётся первый элемент массива, а перебор стартует со второго.
Таблица вычислений будет такая же, за вычетом первой строки.
Метод arr.reduceRight работает аналогично, но идёт по массиву справа-налево.
10 – $()
Определенно, цель полностью заменить jQuery API выходит за рамки данного урока. Но часто в проектах функции или используются для короткой записи получения одного или нескольких элементов из DOM.
Модерн
var $ = function(el) {
return document.querySelectorAll(el);
};
// Использование = $('.box');
Это просто односимвольный указатель на . Сохраняет время!
Наследие
if ( !document.getElementsByClassName ) {
document.getElementsByClassName = function(cl, tag) {
var els, matches = [],
i = 0, len,
regex = new RegExp('(?:\\s|^)' + cl + '(?:\\s|$)');
// Если не задано имен тегов,
// мы будем получать все элементы из DOM
els = document.getElementsByTagName(tag || "*");
if ( !els ) return false;
for ( len = els.length; i < len; i++ ) {
if ( els.className.match(regex) ) {
matches.push( els);
}
}
return matches; // массив элементов, которые имеют определённое имя класса
};
}
// Очень простая реализация. Проверяем id, класс и имя тега.
var $ = function(el, tag) {
var firstChar = el.charAt(0);
if ( document.querySelectorAll ) return document.querySelectorAll(el);
switch ( firstChar ) {
case "#":
return document.getElementById( el.slice(1) );
case ".":
return document.getElementsByClassName( el.slice(1), tag );
default:
return document.getElementsByTagName(el);
}
};
// Использование
$('#container');
$('.box'); // Любые элементы с классом box
$('.box', 'div'); // Элементы div с классом box
$('p'); // Получаем все элементы p
К сожалению, метод обратной достаточно большой. В данном случае лучше использовать библиотеку. jQuery оптимизирован для работы с DOM! Пример выше будет работать, но он не поддерживает сложные селекторы CSSв старых браузерах.
Usage
const onChange = require('on-change');
const object = {
foo: false,
a: {
b:
{
c: false
}
}
};
let i = ;
const watchedObject = onChange(object, function (path, value, previousValue, name) {
console.log('Object changed:', ++i);
console.log('this:', this);
console.log('path:', path);
console.log('value:', value);
console.log('previousValue:', previousValue);
console.log('name:', name);
});
watchedObject.foo = true;
//=> 'Object changed: 1'
//=> 'this: {
// foo: true,
// a: {
// b: [
// {
// c: false
// }
// ]
// }
// }'
//=> 'path: "foo"'
//=> 'value: true'
//=> 'previousValue: false'
//=> 'name: undefined'
watchedObject.a.b.c = true;
//=> 'Object changed: 2'
//=> 'this: {
// foo: true,
// a: {
// b: [
// {
// c: true
// }
// ]
// }
// }'
//=> 'path: "a.b.0.c"'
//=> 'value: true'
//=> 'previousValue: false'
//=> 'name: undefined'
watchedObject.a.b.push(3);
//=> 'Object changed: 3'
//=> 'this: {
// foo: true,
// a: {
// b: [
// {
// c: true
// },
// 3
// ]
// }
// }'
//=> 'path: "a.b"'
//=> 'value: '
//=> 'previousValue: '
//=> 'name: "push"'
// Access the original object
onChange.target(watchedObject).foo = false;
// Callback isn't called
// Unsubscribe
onChange.unsubscribe(watchedObject);
watchedObject.foo = 'bar';
// Callback isn't called
Обработка события onchahge для полей с типом number
Поле с типом изменяется при вводе значения вручную или при клике по стрелочкам этого поля. Если вы вводите цифры вручную, то нужно нажать клавишу или увести фокус на другой элемент. Можно, например, нажать клавишу .
В качестве примера будем изменять ширину с помощью поля для ввода чисел. В этом поле мы можем указать минимальное (), максимальное (), текущее значение () и шаг приращения/уменьшения числа (). При обработке события нам понадобится изменения атрибута и js-свойства :
Обработка события onchange для числовых полей
JavaScript
<label for=»myNumber»>Меняем ширину блока</label>
<input id=»myNumber» type=»number» value=»200″ min=»50″ max=»400″ step=»50″>
<div id=»myBox» style=»width: 200px; height: 200px; margin: 15px;
background: pink; border: 3px double #ee5757″></div>
<script>
myNumber.onchange = function(){
myBox.style.width = this.value +»px»;
}
</script>
|
1 2 3 4 5 6 7 8 9 10 11 |
<label for=»myNumber»>Меняемширинублока<label> <input id=»myNumber»type=»number»value=»200″min=»50″max=»400″step=»50″> <div id=»myBox»style=»width: 200px; height: 200px; margin: 15px; background: pink; border: 3px double #ee5757″><div> myNumber.onchange=function(){ myBox.style.width=this.value+»px»; } </script> |
Проверяем результат.
Меняем ширину блока
Объект «событие» (event)
Объект событие всегда передается обработчику и содержит массу полезной информации о том где и какое событие произошло.
Способов передачи этого объекта обработчику существует ровно два, и они зависят от способа его установки и от браузера.
В браузерах, работающих по рекомендациям W3C, объект события всегда передается в обработчик первым параметром.
Например:
function doSomething(event) {
// event - будет содержать объект события
}
element.onclick = doSomething;
При вызове обработчика объект события будет передан ему первым аргументом.
Можно назначить и вот так:
element.onclick = function(event) {
// event - объект события
}
Интересный побочный эффект — в возможности использования переменной при назначении обработчика в HTML:
<input type="button" onclick="alert(event)" value="Жми сюда не ошибешься"/>
Это работает благодаря тому, что браузер автоматически создает функцию-обработчик с данным телом, в которой первый аргумент .
В Internet Explorer существует глобальный объект , который хранит в себе информацию о последнем событии. А первого аргумента обработчика просто нет.
То есть, все должно работать так:
// обработчик без аргументов
function doSomething() {
// window.event - объект события
}
element.onclick = doSomething;
Обратите внимание, что доступ к при назначении обработчика в HTML (см. пример выше) по-прежнему будет работать
Такой вот надежный и простой кросс-браузерный доступ к объекту события.
Можно кросс-браузерно получить объект события, использовав такой приём:
function doSomething(event) {
event = event || window.event
// Теперь event - объект события во всех браузерах.
}
element.onclick = doSomething
Как мы уже говорили раньше, при описании обработчика события в HTML-разметке для получения события можно использовать переменную с названием .
<input type="button" onclick="alert(event.type)" value="Нажми меня"/>
Этот код в действии:
Это совершенно кросс-браузерный способ, так как по стандарту — название первого аргумента функции-обработчика, которую автоматом создаст браузер; ну а в IE значение будет взято из глобального объекта .
Итого
Чтобы сгенерировать событие из кода, вначале надо создать объект события.
Базовый конструктор принимает обязательное имя события и – объект с двумя свойствами:
- чтобы событие всплывало.
- если мы хотим, чтобы работал.
Особые конструкторы встроенных событий , и другие принимают специфичные для каждого конкретного типа событий свойства. Например, для событий мыши.
Для пользовательских событий стоит применять конструктор . У него есть дополнительная опция , с помощью которой можно передавать информацию в объекте события. После чего все обработчики смогут получить к ней доступ через .
Несмотря на техническую возможность генерировать встроенные браузерные события типа или , пользоваться ей стоит с большой осторожностью. Весьма часто, когда разработчик хочет сгенерировать встроенное событие – это вызвано «кривой» архитектурой кода
Весьма часто, когда разработчик хочет сгенерировать встроенное событие – это вызвано «кривой» архитектурой кода.
Как правило, генерация встроенных событий полезна в следующих случаях:
- Либо как явный и грубый хак, чтобы заставить работать сторонние библиотеки, в которых не предусмотрены другие средства взаимодействия.
- Либо для автоматического тестирования, чтобы скриптом «нажать на кнопку» и посмотреть, произошло ли нужное действие.
Пользовательские события со своими именами часто создают для улучшения архитектуры, чтобы сообщить о том, что происходит внутри наших меню, слайдеров, каруселей и т.д.