Метатеги и seo
Содержание:
- Группа значений атрибута HTTP-EQUIV
- Мета теги для социальных сетей
- Мета теги заголовков (H1-H6)
- Значение атрибутов
- Как добавить мета-теги на разных CMS
- Важные моменты, влияющие на продвижение сайта
- Как проверить мета-теги в коде веб-страницы
- Варианты использования Метатегер?
- Составление title
- Использование структурированных данных
- § 1. Тег «TITLE»
- Действующие директивы индексирования и показа контента
- Какие бывают мета-теги?
- Разные полезности
- 5 последних уроков рубрики «SEO»
- Определение и использование
- Мета-тег title
- JavaScript
- Что такое мета-тег
- Мета-теги для браузера
- Значение и применение
- Аргументы против keywords
- Заключение
- § 5. Заключение
Группа значений атрибута HTTP-EQUIV
«Content-Type»
Content-Type определяет тип документа и его кодировку.
HTML-код с «Content-Type»:
В HTML5 указание кодировки упрощено:
«refresh»
Refresh — задержка времени (в секундах) перед тем, как браузер обновит страницу. Кроме того, может использоваться автоматическая загрузка другой html-страницы с заданным адресом (url).
HTML-код с «refresh»:
Браузер поймет эту запись, как через 5 секунд загрузить новую страницу, указанную в параметре URL, в данном случае это переход на сайт wm-school.ru.
Значение «refresh» позволяет создавать перенаправление (редирект) на другой сайт. Если URL не указан, произойдет автоматическое обновление текущей страницы через количество секунд, заданных в атрибуте content.
Обратите внимание, что кавычки в указании URL-адреса перед http не ставятся.
Мета теги для социальных сетей
Open Graph был первоначально представлен Facebook, чтобы вы могли контролировать, как страница будет выглядеть при публикации в социальной сети. Сегодня эта разметка поддерживается большинством популярных соцсетей и мессенджеров: ВКонтакте, Твиттер, LinkedIn, Телеграм, Viber, Slack и др.
Вот основные теги Open Graph:
- og:title – здесь вы помещаете заголовок, который будет отображаться при ссылке на вашу страницу.
- og:url – URL вашей страницы.
- og:description – описание вашей страницы. Помните, что, например, Facebook будет отображать всего около 300 символов описания.
- og:image – здесь вы можете поместить URL-адрес изображения, которое будет отображаться при ссылке на вашу страницу.

Используйте специфические метатеги социальных сетей, чтобы улучшить внешний вид ваших ссылок для подписчиков. Это не особо сложная функция и она не влияет напрямую на ранжирование. Однако, настроив красивое отображение ссылок, вы улучшите CTR и UX.
Как внедрить мета теги для социальных сетей
- Добавьте базовые и дополнительные метаданные, используя протокол Open Graph, и проверьте URL-ы, чтобы увидеть, как они будут отображаться.
- Настройте карточки для Твиттера и просмотрите результат.
- Дополнительную справку по мета тегам семантической разметки страниц можно получить в Яндексе.
- В Яндекс Вебмастере есть отдельный инструмент (валидатор) для проверки микроразметки, который подходит и под Open Graph.
- Для WordPress существует множество готовых решений. Я, например, использую плагин Yoast SEO.
Мета теги заголовков (H1-H6)
Теги подзаголовков – это HTML-теги, используемые для отграничения заголовков и подзаголовков в вашем контенте от других типов текста (например, текста абзаца). Использование heading tags в наши дни является темой многих споров.
Хотя теги H2-H6 считаются не столь важными для поисковых систем, правильное использование тега H1 подчёркивалось во многих отраслевых исследованиях. В то же время Джон Мюллер не устаёт повторять, что подзаголовки вообще не являются факторами ранжирования.
Однако стоит помнить, что заголовки имеют решающее значение для организации контента на страницах сайтов. Использование мета тегов заголовков, безусловно, улучшает архитектуру контента.
- Поисковым системам намного легче читать и понимать хорошо организованный контент, чем продираться через простыни неструктурированного содержания.
- Пользователям заголовки указывают на основные разделы в стене текста и облегчают навигацию по странице.
Оба эти фактора повышают важность тщательной оптимизации мета тегов, когда мелкие детали складываются в большую и удобную для пользователя картину, и могут привести к улучшению позиций в поисковой выдаче
Оптимизация подзаголовков
Заголовки должны соответствовать тому фрагменту текста, который они описывают
То, что они не являются фактором ранжирования (по словам Мюллера), не означает, что поисковые системы не принимают их во внимание.
Заголовки всегда должны отражать тональность текста, над которым они расположены. Избегайте заголовков вроде «Глава 1… Глава 2… Глава 3…».
Не злоупотребляйте тегами и ключевыми словами в них
Подзаголовки должны быть понятны простым людям.
Должны ли совпадать мета-теги title и H1?
Согласно официальным рекомендациям Google по созданию статей, название страницы (в HTML-теге <title>), на которой размещён материал, должен совпадать с заголовком статьи (в теге <h1> или аналогичном). Так что здесь можно обойтись одним и тем же текстом для обоих элементов.
Значение атрибутов
Значение
Описание
content-security-policy
Задает политику содержимого для документа.Пример:
content-type
Указывает кодировку символов для документа.Пример:
default-style
Укажите предпочтительную таблицу стилей для использования.Пример:
Примечание: Значение атрибута content, должны совпадать со значением атрибута title элемента link
в том же документе, или оно должно соответствовать значению атрибута title элемента style в один и тот же документ.
refresh
Определяет интервал времени для обновления документа.
Пример:
Примечание: Значение «refresh» следует использовать осторожно, так как это отнимает контроль над страницей у пользователя.
Использование обновления «refresh» приведет к сбою в работе
Рекомендации W3C по обеспечению доступности веб контента.
Как добавить мета-теги на разных CMS
В большинстве случаев для управления контентом применяются разные движки (CMS) и некоторые из них нуждаются в установке дополнительных плагинов и модулей, отвечающих за вывод мета-тегов. Как добавить мета-теги на популярные CMS?
- Для сайта на WordPress все просто – установите один из плагинов на выбор All in One SEO Pack или Yoast SEO. Подробнее о работе плагина Yoast SEO здесь.
- В Joomla не предусмотрена дополнительная установка модулей, так как все теги уже встроены. Их можно заполнить прямо при добавлении новой страницы.
- С движком Opencart ситуация обстоит точно так же. При добавлении нового товара или раздела, указать мета-теги можно на отдельной вкладке.
Те, кто использовал для создания сайтов конструктор Wix тоже могут заполнить мета-теги при добавлении новых страниц. Для этого нужно нажать на три точки, после чего перед вами появится меню, где можно перейти в раздел SEO и указать желаемые параметры.
Но в плане продвижения Wix – не самое лучшее решение. Все потому, что:
- В основе заложены только технологии Ajax и JavaScript. Если выключить последнюю, то сайт превратится в белый лист
- Нельзя добавить счетчик «Яндекс.Метрика», а только «Гугл Аналитикс».
- Нет возможности доработки функционала сайта.
- Отсутствуют удачные примеры раскрученных Wix сайтов.
Важные моменты, влияющие на продвижение сайта
Наших читателей интересует вопрос, какие еще теги влияют на продвижение сайта. Отметим, что важными являются H2 и H3. Однако еще большую значимость для продвижения сайта имеет отсутствие спама в тегах и размещаемых текстах. Максимальное значение спама определяется по медиане плотности ключевых фраз по запросу ресурсов в топ-10. Многие используют этот метод для определения плотности ключей, но и для получения верхнего допустимого значения спама он подходит идеально. Бывают случаи, когда эту границу можно превысить в несколько раз и не иметь никаких последствий от поисковых систем.
С другой стороны, если теги отлично оптимизированы, а размещаемые тексты переспамлены, все старания будут напрасны. Потому следует проверять не только уникальность текстов, но и переспам. Сейчас существует много сервисов анализа текстов. Самостоятельно выберите вариант, которому сможете смело доверять. В любом случае тексты и теги должны быть лишены спама, а сам сайт – высоко ранжироваться поисковыми системами.
Как проверить мета-теги в коде веб-страницы
Откройте исходный код страницы.
Воспользуйтесь функцией поиска по странице — Ctrl+F для того, чтобы обнаружить мета-теги, возможно, некоторые из них просто отсутствуют (Title, Description, H1 обязательно должны быть!)
Обратите внимание:
верно ли записаны мета-теги с точки зрения синтаксиса (см. примеры выше),
в нужном ли месте они размещены (проверьте, точно ли мета-тег Title внутри контейнера , логично ли размещены теги Hx и т.п.),
не дублируются ли теги, которые должны быть использованы только один раз (да-да, бывает когда на странице оказывается два мета-тега Title или несколько мета-тегов H1),
корректно ли подхватываются значения этих мета-тегов (бывают ситуации, когда вы прописываете для страницы одно значение мета-тега, но вместо него выводится другое, шаблонное, настроенное по умолчанию).
Варианты использования Метатегер?
Сервис Метатегер предоставляет три варианта использования. Первый, скачать мета-теги с нужной URL страницы. Второй вариант это в ручную ввести мета теги без URL. И третий вариант, это разбить словосочетания на отдельные слова, чтобы использовать их в качестве ключевиков.

1. Вариант – скачать мета теги указанной страницы (URL страницы).
1.1 Введите URL проверяемой страницы.
1.2 Введите ключевые слова, которые хотите проверить.
1.3 Нажмите кнопку проверки.
2. Вариант – ручной ввод мета тегов без URL.
2.1 Введите проверяемые мета теги + ключевые слова.
2.2 Нажмите кнопку проверки.
3. Разбивка словосочетаний на отдельные слова.
Если Вам нужно не только для мета тегов разбить слова, можете воспользоваться Метатегером. Просто введите список слов и нажмите проверить. В соседних колонках появится список разделенных слов, каждое с новой строки.
Составление title
Существует ряд приемов, как прописать title привлекательно и для поисковых пауков, и для посетителей.
Для роботов:
- title должен быть заполнен в обязательном порядке, иначе страница не будет ранжироваться;
- ограничение по длине тайтла составляет 60-120 символов. Так как на странице выдачи выводится максимум 70 знаков, лучше прописывать title в рамках этого объема;
- тайтл должен коротко и ясно отражать суть данной страницы, т.е. должен быть максимально релевантным тексту. В обратном случае поисковые системы могут выбрать его самостоятельно;
- в тайтл лучше помещать прямое вхождение самого частотного ключа из тех, по которым продвигается данная страница;
- тег title должен использоваться на странице только один раз и находиться в блоке кода Head, а не Body;
- для каждой страницы, если это возможно, title должен быть уникальным;
- в тегах title и h1 рекомендуется использовать одинаковые ключевые слова или фразы.
Для посетителей:
Использование структурированных данных
Метатеги robots определяют, какое количество контента Google может автоматически извлекать с веб-страниц и показывать в результатах поиска. Однако многие издатели также применяют структурированные данные schema.org, чтобы показывать в результатах поиска нужную им информацию. Заданные в метатегах robots ограничения не распространяются на структурированные данные, кроме (относится к статьям) и значений , которые указываются для других творческих работ.
Чтобы задать максимальную длину текстового фрагмента в результатах поиска с учетом значений , используйте метатег robots с директивой . К примеру, если на странице есть структурированные данные для рецептов (), определенный ими контент может показываться в карусели рецептов независимо от ограничения длины текстового фрагмента в директиве . Эта директива метатега robots не действует, когда информация предоставляется с применением структурированных данных для расширенных результатов.
Вы можете редактировать типы структурированных данных и их значения на веб-страницах. Добавляйте или удаляйте информацию, чтобы роботу Google были доступны только нужные сведения
Обратите внимание, что структурированные данные могут использоваться в Поиске, даже если они объявлены внутри элемента с атрибутом
§ 1. Тег «TITLE»
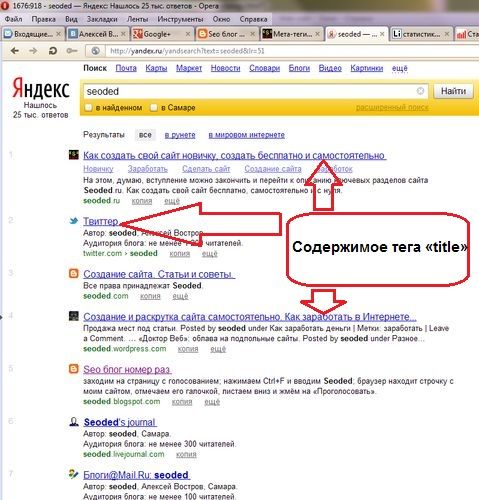
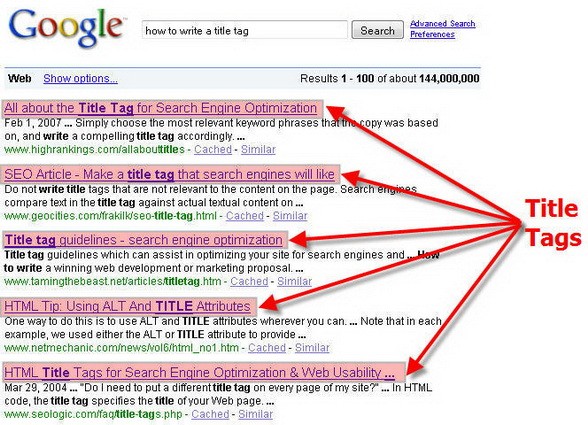
Первый мета-тег очень важен. Причём этот мета-тег одинаково важен и для поисковых систем, и для посетителей. Первые в ранжировании результатов поиска придают большое значение ключевым словам, которые содержатся в теге «title», вторые видят его содержимое в виде ссылки на сайт в тех же результатах поиска:

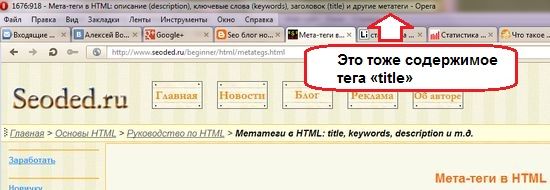
Содержимое этого же мета-тега отображается и в заголовке окна браузера:

В HTML мета-тег «title» добавляется следующим образом:
Содержимое мета-тега «title» Основное содержимое страницы
Кроме того, как я уже сказал ранее, ключевые слова, которые ты добавишь в мета-тег «title», крайне положительно воспримутся поисковиками. Поэтому, заполняя этот тег, постарайся включить в него правильные ключевые слова. О них, кстати, и пойдёт речь дальше.
Действующие директивы индексирования и показа контента
Указанные ниже директивы позволяют управлять индексированием страницы и показом ее фрагмента в результатах поиска. Эти директивы указываются в метатеге robots и заголовке . Фрагмент в результатах поиска – это короткий текст, который помогает пользователям понять, соответствует ли найденный контент их запросу. Ниже объясняется назначение всех директив, которым следуют роботы Google.
Директивы . Они указываются без учета регистра.
| Директивы | |
|---|---|
| Нет ограничений на индексирование и показ контента. Эта директива используется по умолчанию и не влияет на работу поисковых роботов, даже если она указана в коде. | |
|
Не показывать эту страницу в результатах поиска. |
|
| Не выполнять переход по ссылкам на странице. | |
| Является эквивалентом . | |
| Директива запрещает показывать ссылку на кеш в результатах поиска. | |
|
Не показывать в результатах поиска текстовый фрагмент или видео. Статические уменьшенные изображения (если имеются) могут по-прежнему отображаться, если это повышает удобство для пользователей. Это условие выполняется для всех типов результатов поиска (веб-поиск Google, Google Картинки, рекомендации). |
|
|
Ограничение на количество символов в текстовом фрагменте (не более ), который показывается в результатах поиска. (Учтите, что URL может появляться на странице результатов поиска несколько раз). Не распространяется на предварительный просмотр изображений и видео. Распространяется на все виды результатов поиска (веб-поиск Google, Google Картинки, рекомендации и данные, предоставляемые Ассистентом). Специальные значения:
Пример: <meta name="robots" content="max-snippet:20"> |
|
|
Эта директива определяет максимальный размер изображений, которые могут показываться в результатах поиска для этой страницы. Допустимые значения для элемента :
Это распространяется на все виды результатов поиска (веб-поиск Google, Google Картинки, рекомендации и данные, предоставляемые Ассистентом). Тем не менее ограничение не применяется в тех случаях, когда издатель предоставил отдельное разрешение на использование контента, например добавил структурированные данные или заключил лицензионное соглашение с компанией Google. В частности, структурированные данные могут определять каноническую и AMP-версию статьи. Если вы не хотите, чтобы ваши канонические страницы и их AMP-версии были представлены в Google Поиске и рекомендациях в виде увеличенных значков, укажите в директиве значение или . Пример: <meta name="robots" content="max-image-preview:standard"> |
|
|
Эта директива задает для фрагмента видео со страницы ограничение по длительности в секундах при показе в результатах поиска (не более ). Другие допустимые значения:
Директива распространяется на все виды результатов поиска (веб-поиск Google, Google Картинки, рекомендации, поиск по видео и данные, предоставляемые Ассистентом). Эта директива игнорируется, если не указано допустимое значение . Пример: <meta name="robots" content="max-video-preview:-1"> |
|
| Не предлагать перевести эту страницу в результатах поиска. | |
| Не индексировать изображения на странице. | |
|
Эта директива запрещает показывать страницу в результатах поиска после указанных даты и времени указанных в одном из основных форматов, таких как RFC 822, RFC 850, ISO 8601 и др. Пример: <meta name="robots" content="unavailable_after: 2020-09-21"> |
Какие бывают мета-теги?
Вот и настал тот самый момент, когда вы сможете увидеть хоть что-то интересное или не очень интересное… или совсем не интересное… В любом случае, поехали!
В этой части статьи собран джентльменский набор мета-тегов для веб-приложений.
Джентльменский набор
Такие мета-теги есть практически на всех сайтах, они распространены и популярны. Без них жизнеспособность вашего сайта под вопросом.
Кодировка
Этот мета-тег указывает кодировку страницы, чаще всего utf-8.
Описание страницы
Описание вашего сайта. Максимум 150 символов, поэтому подумайте над его содержимым.
Ключевые слова
Ключевые слова, которые отображают всю суть содержимого страницы или сайта. Необходим для SEO. Поговаривают, что количество ключевых слов должно быть не больше 10 штук.
Устарел или устаревает, так как поисковые системы сами в состоянии определить ключевые слова страницы и умеют игнорировать содержимое этого тега, если оно не соотносится с содержимым страницы.
Режим совместимости (отображения)
Этот мета-тег управляет режимом отрисовки (рендеренга) страницы.
Подробнее можно почитать у Вадима Макеева.
Область просмотра
Область просмотра определяет, как веб-страница отображается на мобильном устройстве.
Подробнее можно узнать у Google Developers.
Robots
Альтернатива . Всё тоже самое, только в упрощенном виде и для конкретной страницы.
Подробнее про файл и конкретно про мета-тег.
Автор
На самом деле, вместо некоторые пишут своё ФИО, почту и прочее. Однако, я советую писать , так как в нём вы можете полностью описать состав вашей команды, конечно, если вы не корпорация, где над сайтом трудится не один десяток человек.
Подробнее про файл .
Копирайт
Всегда можно указать владельца сайта, если владелец не частное лицо, а, например, фирма. Обычно не указывается, так как для этого используется тег .
Разные полезности
Передача реферальных данных
При использовании HTTPS реферальные данные по умолчанию не передаются. Это улучшает защиту сайта, но мешает собирать веб-аналитику. С помощью метатега определяется политика передачи реферальных данных. Атрибут принимает различные значения. , например, указывает, что передаётся полная ссылка на страницу.
Исключение дублированного контента
Если при анализе сайта Google находит две версии одной страницы, каждая из которых имеет свой URL-адрес, будет применён штраф за дублирование контента (duplicate content). Используя , вы говорите поисковикам: «Эй, это наше художественное видение!». Таким образом, штрафных мер не будет.
Ссылка на AMP-версию страницы.
Ссылка на версию веб-страницы, которая переведена на другой язык. Язык текущей страницы указывается следующим образом:
С помощью также указывается RSS-версия страницы.
Аналогично на примере канала Atom.
Favicon
Ссылки на иконки веб-страницы в нескольких размерах. Проверить правильность описания иконок сайта или сгенерировать новое на основе готового изображения можно на специальных сайтах, таких как realfavicongenerator.net
Обратите внимание, что некоторые новые браузеры требуют иной способ указания этой опции. Например:
Windows Metro
Код для Metro, в отличие от предыдущих случаев, требуется сохранить в файл в корне сайта.
Предварительная загрузка
Применение метатега link с опцией предварительной загрузки (, , , , и ) поможет увеличить скорость работы веб-сайта. Они дают знать браузеру, какие ресурсы понадобятся пользователю в будущем, чтобы подготовиться к загрузке в фоновом режиме.
Браузер определяет в фоновом режиме IP-адрес указанного домена и, когда потребуется запросить что-либо с ресурса на этом домене, сэкономит время на выполнении .
Похож на , но, кроме запроса DNS, браузер предварительно устанавливает TCP и TLS соединение.
Указывает браузеру ресурс, который требуется сохранить в кэш. Однако загрузка выполняется с низким приоритетом и может быть проигнорирована. Это зависит от обстоятельств. Например, от качества сетевого соединения или для Firefox наличия достаточного для загрузки времени простоя браузера.
Делает то же, что и , но приоритет у операции высокий. Если ресурс понадобится на текущей странице или в ближайшее время, то разумно использовать . В остальных случаях лучше, конечно, применить .
Браузер загружает указанную страницу, строит DOM, применяет CSS и выполняет JavaScript. Как если бы мы открыли её в скрытой вкладке. Но при использовании требуется уверенность, что указанная страница будет загружена, иначе перечисленные операции будут выполнены зря.
По сути, это аналог , но с гарантированной загрузкой. Уже описан в спецификации, но поддерживается пока не всеми браузерами. На момент публикации этой статьи есть поддержка в Firefox, Chrome, Safari, Opera и Android Browser. Проверить актуальность информации можно на сайте .
5 последних уроков рубрики «SEO»
-
Многое можно сделать за 24 часа. Можно посмотреть 24 эпизода сериала по 60 минут. Сосчитать до 86,400. Таким же образом за 24 часа можно значительно улучить SEO.
-
Это вторая часть серии статей, в которых мы раскрываем пути оптимизации страниц категорий и товаров для улучшения поисковых результатов. Также мы рассмотрим несколько продвинутых техник, которые помогут избежать штрафов от поисковых систем за дублирование контента.
-
Это первая статья из четырёх, в которых мы будем рассматривать основы Поисковой Оптимизации для Magento. В этой статье вы узнаете, как разработать эффективную стратегию ключевых слов для сайта на Magento, некоторые основные конфигурационные опции административной панели для более удобной работы с SEO, как создавать файлы robot.txt и sitemap.xml, и как настроить Google Analytics для магазина на Magento.
-
Рейтинг вашего сайта в поисковых системах — один из самых важных факторов, ведущих к успеху проекта. Сделав несколько простых действий, вы можете заставить Google сканировать ваш сайт чаще, что может привести к увеличению рейтинга, а так же отображению актуальной информации в поисковых запросах.
-
5 вещей, которые разработчик должен знать о SEO
Когда впервые пытаешься разобраться с поисковой оптимизацией, то даже и не знаешь, с чего начать. Очень много чего надо переварить. И как только вы начинаете думать, что вы “знаете” что-то — Google выпускает обновление поискового алгоритма, который очень многое меняет.
Определение и использование
Метаданные — это данные (информация) о данных.
Тег <meta> содержит метаданные о документе HTML. Метаданные не будут отображаться на странице, но будут проанализированы машиной.
Мета-элементы обычно используются для указания описания страницы, ключевых слов, автора документа, последнего изменения и других метаданных.
Метаданные могут использоваться браузерами (как отображать содержимое или перезагрузить страницу), поисковые системы (ключевые слова) или другие веб-сервисы.
HTML5 ввел метод, позволяющий веб-дизайнерам управлять окном просмотра (видимой областью пользователя веб-страницы), через — <meta> тег (уидеть «Setting
The Viewport» Пример ниже).
Мета-тег title
Title (тайтл) – это заголовок страницы, определяющий ее суть. После самого контента он является важнейшим элементом для поискового продвижения. Ключевые слова в тайтле и в тексте дают основание роботам оценить релевантность страницы запросу.
Также, он участвует в формировании сниппета, где становится ссылкой на страницу. Поэтому, тег title важен и для пользователей, которые по нему принимают решение о целесообразности перехода на страницу. Кроме сниппета, тайтл отображается в верхней строке браузера посетителя сайта,закладках и на сторонних ресурсах в качестве анкора ссылки (например, когда вашей статьей делятся в социальной сети).
Кроме сниппета, тайтл отображается в верхней строке браузера посетителя сайта,закладках и на сторонних ресурсах в качестве анкора ссылки (например, когда вашей статьей делятся в социальной сети).
Чтобы тег title выполнял свою работу, нужно выполнять несколько условий:
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Что такое мета-тег
Предназначение мета-тега — включение в исходники страницы информации, которая не была определена другими имеющимися тегами. Эта информация нужна для создания каталогов, индексации, идентификации страниц сайта и используется зачастую поисковыми системами.
Мета-теги включены в заголовок страницы, но при просмотре сайта в браузере они не отображаются. При этом размер страницы серьезно увеличивается.
Состоят мета-теги из атрибутов HTTP-EQUIV, CONTENT и Name, а размещаются между тэгами <HEAD> и </HEAD>, то есть в любом месте в рамках заголовка.
Наиболее значимыми мета-тегами до недавних пор считались keywords и description. Именно от них зависел рейтинг в выдаче поискового запроса после оценки страниц поисковыми системами.
Мета-теги для браузера
Мета-теги для браузера вставляются совершенно также как и метатеги для страницы, только вместо атрибута «name» используется атрибут «http-equiv. Значение таких метатегов гораздо выше.
Content-type — мета-тег, который содержит тип документа, а также его кодировку
Важно! Если не указывать кодировку, то браузер будет определять ее автоматически и не всегда верно, что может привести к потере посетителей. Content-language — мета-тег, содержащий язык данной страницы
refresh — мета-тег, позволяющий запускать либо автоматическое обновление, либо редирект на другую страницу (сайт) через заданный промежуток времени.
X-UA-Compatible управляет режимом отображением страниц в браузерах IE8+. Со значением IE=edge всегда
использует последний доступный стандартный режим отображения независимо от
doctype.
Пример использования:
Значение и применение
Тег <meta> обеспечивает метаданные о HTML документе. Метаданные не отображаются на странице, но интерпретируются браузерами и поисковыми системами.
Мета элементы, как правило, используются, чтобы указать описание страницы, ключевые слова, автора документа и другие метаданные. Разрешается и, как правило, необходимо использовать несколько метатегов. Тег <meta> всегда размещается внутри тега <head>.
XHTML требует закрывающего тега <meta/>, в HTML элемент считается одиночным.
Подробную информацию о использовании мета тегов вы можете получить также в статье учебника HTML 5 «Метаданные в HTML».
Аргументы против keywords
Исторически keywords был полезным и необходимым тегом, который учитывался поисковыми системами в ранжировании сайтов. Однако вебмастера этим тегом стали злоупотреблять — в моду вошел переспам этого тега, попытка за счет него поднять страницу выше в выдаче по тем или иным запросам.
Концепция поисковиков — выдавать пользователю страницу с качественным контентом, а не страницу, которая не имеет такового контента, но в выдаче поднялась благодаря указанным в мета теге данным.
В этой связи, поисковики решили бороться со спамом очень кардинальным методом: в 2001 году Google заявил о том, что больше не учитывает этот тег. Вслед за этим такая же информация появилась и в отношении Яндекса.
При этом были известны случаи, когда переспам keywords являлся причиной пессимизации или даже бана сайта (конечно, достоверно неизвестно — было ли это только из-за этого тега, но одной из причин он действительно мог выступать).
В этой связи, аргумент противников этого элемента оптимизации очень прост — зачем его использовать, если он не учитывается поисковыми системами и, к тому же, еще и может привести к бану?
На мой взгляд, использовать этот тег все-таки имеет смысл.
Заключение
Эта небольшая статья основана на найденном мной ещё в том году листинге мета-тегов от Lance Pollard, когда мне самому стала интересна эта тема. Поэтому не удивляйтесь, что раздел с мета-тегами Open Graph полностью скопирован оттуда.
По поводу того, стоит ли применять те или иные теги — решать вам. Как бы то ни было, в любом случае, набор мета-тегов для вашего сайта (веб-приложения) будет индивидуальным и строиться на тематике сайта, его возможностях и прочих аспектах.
Другим примером может послужить веб-приложение, по типу Github, которое использует протокол Open Graph и карточки Twitter, иконки для мобильных платформ, оформление плиток (тайлов) для Windows 8.x и даже свои собственные мета-теги.
Поэтому старайтесь относиться с умом к использованию мета-тегов на страницах вашего проекта. Да, лишние мета-теги не помешают ему, но и не прибавят ему веса для поисковых систем. Не будем рассуждать тут о SEO и прочих шалостях, так как я в этом не особо силён, если не сказать, что практически вообще не бум-бум 🙂
Хотя, как мне кажется, сейчас поисковые системы в большей степени обращают своё внимание на содержимое страницы и базовые мета-теги, нежели чем на миллион и ещё один дополнительный мета-тег
§ 5. Заключение
Это все метатеги в HTML, которые будут нужны новичку. Остальные специфичны и могут понадобиться тебе после того, как наберешься опыта и будешь точно знать, что делаешь. Из всех же вышеперечисленных мной настоятельно рекомендую использовать на каждой странице твоего сайта следующие:
Заголовок страницы
Остальные применяй по мере необходимости, но особо не заморачивайся. Помни, что мета-теги не сделают твой сайт интересным, они могут лишь помочь браузеру и web-серверу правильно отобразить страницы сайта, а поисковой системе их найти.
На этом раздел моего сайта про основы HTML для начинающих окончательно закончен и дальше речь пойдёт о том, с чего начать раскрутку и продвижение своего сайта в Интернете. Там же парочка моих советов из личного опыта по оптимизации страниц сайта. Жми на «Дальше».