Что за формат json и чем его открыть
Содержание:
- Функции преобразования и восстановления при сериализации
- Развитие и применение
- История создания
- Использование в JavaScript
- Практическое использование
- Устранение неполадок при открытии файлов JSON
- Использование JSON в HTTP интерфейсах приложений
- Неподдерживаемые собственные типы данных
- Типы данных, синтаксис и пример
- JSON-формат: чем открыть?
- Проблемы безопасности
- Схема JSON
- JSON Explained
- Типы файлов JSON
Функции преобразования и восстановления при сериализации
Не всегда сериализация может быть выполнена полностью автоматически. В жизни встречаются самые разные ситуации. Поэтому мы добавили возможность использовать «самописную» функцию обработки значений при записи в JSON и при чтении из JSON.
В методе ЗаписатьJSON() она называется Функция преобразования и описывается с помощью трёх параметров:
- ИмяФункцииПреобразования;
- МодульФункцииПреобразования;
- ДополнительныеПараметрыФункцииПреобразования.
В методе ПрочитатьJSON() она называется Функция восстановления и для неё есть аналогичные параметры:
- ИмяФункцииВосстановления;
- МодульФункцииВосстановления;
- ДополнительныеПараметрыФункцииВосстановления.
При записи в JSON эта функция полезна потому, что позволяет самостоятельно преобразовать в JSON те типы, которые не подлежат автоматическому преобразованию. Или даже совсем отказаться от их сериализации.
Например, так оказалось, что в записываемой структуре одно из значений — это ссылка на элемент справочника ПодразделенияОрганизаций. Такое значение (ссылка на объект 1С:Предприятия) не может быть автоматически сериализовано средствами платформы. Тогда, используя функцию преобразования, мы можем получить для этого значения его строковое представление в удобном виде. Например, в виде строки «ИП Петров: Отдел рекламы».
Результат выполнения примера:
{
"Фамилия": "Иванов",
"Имя": "Иван",
"Отчество": "Иванович",
"Подразделение": "ИП Петров: Отдел рекламы",
"Телефоны":
}
При чтении из JSON функция восстановления может использоваться для того, чтобы преобразовать данные JSON в типы 1С, которые не могут являться результатом автоматического преобразования, или для того, чтобы самостоятельно (не автоматически) преобразовать даты JSON в даты 1С:Предприятия.
Развитие и применение
Как уже отмечено, Дуглас Крокфорд, будучи создателем компании StateSoftware, впервые обозначил и популяризировал формат JSON. Впоследствии соучредители договорились о создании системы, использующей стандартные возможности браузера, и предоставили абстракционный уровень для разработчиков для создания приложений с непрерывным дуплексным подключением к веб-серверу. При этом появилась возможность удерживать два HTTP-соединения открытыми и обрабатывать их до стандартного времени работы браузера, если обмен данными не производился. Соучредители провели обсуждение за круглым столом и проголосовали за то, чтобы назвать формат данных JSML или JSON, а также определить тип лицензии, по которому новая разработка станет доступна. В настоящее время формат имеет открытый исходный код.

История создания
Первоначально формат JSON разработал Дуглас Крокфорд в начале нулевых, и в последующем два конкурирующих стандарта (RFC 7159 и ECMA-404) определили его в 2013 году. Стандарт ECMA описывает только допустимый синтаксис, в то время как RFC охватывает некоторые основы безопасности и взаимодействия.
Кроме того, существует стандарт RFC 7493, который определяет ограниченный профиль, известный как I-JSON (сокращение от «Internet JSON»). Он стремится преодолеть некоторые проблемы взаимодействия. Каждый такой документ является действительным документом JSON.
Необходимость в создании этого формата выросла из потребности в реальном протоколе связи между сервером и браузером, осуществляемой в реальном времени без использования плагинов (таких, как Flash или Java-апплеты).

Использование в JavaScript
Поскольку формат JSON был получен из JavaScript и его синтаксис (в основном) является подмножеством языка, для анализа данных JSON можно использовать функцию JavaScripteval. Из-за проблемы с разбором терминаторов строк Unicode, рассмотренных в предыдущем разделе, функция eval должна выполнить их замену.
Это небезопасно, если строка не проверена надлежащим образом. Вместо этого для чтения и записи JSON следует использовать библиотеку парсера JSON или его поддержку на JavaScript.
Правильно реализованный синтаксический анализатор принимает только действительный формат JSON, описание которого присутствует в системе, предотвращая непреднамеренное выполнение потенциально вредоносного кода.
С 2010 года в таких веб-браузерах как Firefox и Internet Explorer включена поддержка анализа и выгрузка в JSON-формат.
Практическое использование
Веб-сайт JSON.org был запущен в 2002 году. В декабре 2005 года Yahoo! начал предлагать некоторые из своих веб-сервисов в этом формате. Google стал применять фиды JSON для своего веб-протокола GData только в декабре 2006 года.
Первоначально формат файла JSON предназначался для подмножества языка сценариев JavaScript (в частности, Standard ECMA-262 3rd Edition-December) и обычно использовался вместе с ним. Однако это не зависящий от языка данных формат. Код для разбора и генерации данных JSON доступен на многих языках программирования. На веб-сайте JSON перечислены все библиотеки.
Несмотря на то, что JSON-формат online изначально рекламировался и считался строгим подмножеством JavaScript и ECMAScript, он периодически допускает некоторые символы, не экранированные в строках, которые являются недопустимыми в строках JavaScript и ECMAScript.
Сам по себе JSON стал международным стандартом ECMA в 2013 году как стандарт ECMA-404, который в том же году использовался в RFC 7158 в качестве ссылки. В 2014 году RFC 7159 стал основной ссылкой на использование JSON в Интернете (например, MIME application/json).
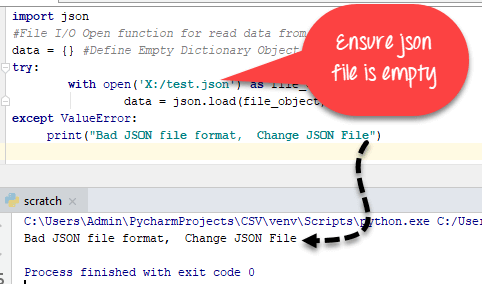
Устранение неполадок при открытии файлов JSON
Общие проблемы с открытием файлов JSON
Mozilla Firefox не установлен
Дважды щелкнув по файлу JSON вы можете увидеть системное диалоговое окно, в котором сообщается «Не удается открыть этот тип файла». В этом случае обычно это связано с тем, что на вашем компьютере не установлено Mozilla Firefox для %%os%%. Так как ваша операционная система не знает, что делать с этим файлом, вы не сможете открыть его дважды щелкнув на него.
Совет: Если вам извстна другая программа, которая может открыть файл JSON, вы можете попробовать открыть данный файл, выбрав это приложение из списка возможных программ.
Установлена неправильная версия Mozilla Firefox
В некоторых случаях у вас может быть более новая (или более старая) версия файла Mozilla Firefox Bookmarks Backup, не поддерживаемая установленной версией приложения. При отсутствии правильной версии ПО Mozilla Firefox (или любой из других программ, перечисленных выше), может потребоваться загрузить другую версию ПО или одного из других прикладных программных средств, перечисленных выше. Такая проблема чаще всего возникает при работе в более старой версии прикладного программного средства с файлом, созданным в более новой версии, который старая версия не может распознать.
Совет: Иногда вы можете получить общее представление о версии файла JSON, щелкнув правой кнопкой мыши на файл, а затем выбрав «Свойства» (Windows) или «Получить информацию» (Mac OSX).
Резюме: В любом случае, большинство проблем, возникающих во время открытия файлов JSON, связаны с отсутствием на вашем компьютере установленного правильного прикладного программного средства.
Даже если на вашем компьютере уже установлено Mozilla Firefox или другое программное обеспечение, связанное с JSON, вы все равно можете столкнуться с проблемами во время открытия файлов Mozilla Firefox Bookmarks Backup. Если проблемы открытия файлов JSON до сих пор не устранены, возможно, причина кроется в других проблемах, не позволяющих открыть эти файлы. Такие проблемы включают (представлены в порядке от наиболее до наименее распространенных):
Использование JSON в HTTP интерфейсах приложений
Автоматически генерируемый REST интерфейс прикладных решений
При обращении к REST интерфейсу прикладного решения вы можете получать ответ в формате JSON. Для этого в адресной строке вам нужно указать параметр $format=json. Либо указать MIME тип «application/json» в заголовке Accept HTTP запроса. Например:
Запрос:
GET /TestInfobase/odata/standard.odata/СправочникДляТестов?$format=json HTTP/1.1 MaxDataServiceVersion: 3.0;NetFx Accept: application/json Accept-Charset: UTF-8 User-Agent: Microsoft ADO.NET Data Services
Ответ:
HTTP/1.1 200 OK
Content-Length: 9429
Content-Type: application/json;charset=utf-8
Server: Microsoft-IIS/7.5
DataServiceVersion: 3.0
X-Powered-By: ASP.NET
Date: Mon, 12 Aug 2013 09:44:07 GMT
{
"odata.metadata":"http://host/svc/$metadata#СправочникДляТестов",
"value":[
{
"Ref_Key":guid'cc6a7df3-8cfe-11dc-8ca0-000d8843cd1b',
"DataVersion":"AAAAAQAAAAE",
"DeletionMark":false,
"Parent_Key":guid'bbb079ae-8c51-11db-a9b0-00055d49b45e',
"IsFolder":false,
"Code":000000025,
"Description":"Пинетки",
"Поставщик_Key":guid'd1cb82a7-8e8b-11db-a9b0-00055d49b45e',
"Поставщик@navigationLinkUrl":"СправочникДляТестов(guid'cc6a7df3-8cfe-11dc-8ca0-000d8843cd1b')/Поставщик",
"РеквизитХранилище_Type": "image/jpeg",
"РеквизитХранилище_Base64Data@mediaReadLink": "Catalog_ДемоСправочник(guid'cf2b1a24-1b96-11e3-8f11-5404a6a68c42')/РеквизитХранилище_Base64Data",
"РеквизитХранилище_Base64Data": <строка с закодированными данными>
…
},
{…},
{…}
]
}
Вы можете управлять объёмом передаваемой информации за счёт изменения детальности представления метаданных в выгрузке. Существуют три уровня: Nometadata, Minimalmetadata и Fullmetadata. По-умолчанию (на примере вверху) используется средний уровень — Minimalmetadata. На уровне Nometadata объём передаваемой информации минимальный, а на уровне Fullmetadata — максимальный. Однако при этом нужно понимать, что сокращение объёма передаваемой информации приводит к более интенсивным вычислениям на клиенте. И наоборот, когда вся информация включается в выгрузку, объём вычислений на клиенте будет минимальным.
Детальность представления метаданных вы можете указать, например, в адресной строке.
Сведения о метаданных не передаются:
GET /TestInfobase/odata/standard.odata/СправочникДляТестов/?$format=application/json;odata= minimalmetadata
Вся информация о метаданных включается в выгрузку:
GET /TestInfobase/odata/standard.odata/СправочникДляТестов/?$format=application/json;odata=fullmetadata
HTTP-сервисы прикладного решения
HTTP-сервисы, реализованные в прикладном решении, также могут возвращать ответ в формате JSON. Для этого вам проще всего сформировать тело ответа в JSON, получить его как строку, а затем установить из этой строки тело HTTP ответа сервиса. При этом желательно указать, что BOM (Byte Order Mark, метка порядка байтов) использоваться не должна.
Последний параметр (ИспользованиеByteOrderMark.НеИспользовать) вы можете и не указывать, если режим совместимости конфигурации не установлен, или он больше чем Версия8_3_5. Потому что в этом случае BOM автоматически будет использоваться только для кодировок UTF-16 и UTF-32, а для UTF-8, UTF-16LE/UTF-16BE, UTF-32LE/UTF-32BE и других она использоваться не будет.
Взаимодействие со сторонними HTTP сервисами
При взаимодействии со сторонними HTTP интерфейсами у вас также может возникнуть необходимость формирования запросов к ним в формате JSON. В этом случае алгоритм ваших действий будет аналогичным. Формируете тело запроса в JSON. Получаете тело в виде строки. Из этой строки устанавливаете тело HTTP запроса. BOM не используете.
Дальнейшее развитие
Мы думаем над тем, чтобы предоставить вам возможность сериализации в JSON прикладных типов 1С:Предприятия: ссылок, объектов, наборов записей и т.д. Поэтому есть вероятность появления ещё одного, третьего уровня средств работы с JSON. Этот уровень позволит вам преобразовывать в JSON любые типы 1С:Предприятия, для которых поддерживается XDTO-сериализация в XML.
Неподдерживаемые собственные типы данных
Синтаксис JavaScript определяет несколько собственных типов данных, которые не включены в стандарт JSON: Карта, Установить, Дата, Ошибка, Регулярное выражение, Функция и некоторые другие. Эти типы данных JavaScript должны быть представлены некоторыми другими форматами, при этом обе программы согласовывают способ преобразования между типами. Сегодня существуют некоторые стандарты defacto, например, преобразование даты в строку, но ни один из них не является общепризнанным. Другие языки могут иметь различный набор собственных типов, которые должны быть сериализованы тщательно, чтобы иметь дело с этим типом преобразования.

Типы данных, синтаксис и пример
Основными типами данных JSON являются:
Число: десятичное число со знаком, которое может содержать дробную часть и может использовать экспоненциальную нотацию E, но не может включать не-числа (например, NaN). Формат не делает различий между целыми и числами с плавающей запятой. JavaScript использует формат двойной точности с плавающей запятой для всех своих числовых значений, но другие языки, реализующие JSON, могут кодировать их по-разному.

- Строка: последовательность из нуля или больших символов Unicode. Строки разделяются знаками двойных кавычек и поддерживают синтаксис обратной косой чертой.
- Литералы: любое из значений true или false.
- Массив: упорядоченный список из нуля или более значений, каждый из которых может быть любого типа. Массивы используют квадратные скобки с запятыми.
- Объект: неупорядоченный набор пар имя/значение, где имена (также называемые ключами) являются строками. Поскольку объекты предназначены для представления ассоциативных массивов, рекомендуется (хотя и не обязательно), чтобы каждый ключ был уникальным внутри него. Объекты разделяют фигурными скобками и используют запятые для разделения каждой пары, в то время как внутри каждой из них символ двоеточия отделяет ключ или имя от его значения.
- Null: Пустое значение, использующее слово null.
Ограниченные пробелы разрешены и могут быть выставлены вокруг или между синтаксическими элементами (значения и пунктуации, но не в пределах строкового значения). Для этой цели только четыре специальных символа считаются пробелами: пробел, горизонтальная вкладка, перевод строки и косая черта. В частности, метка байтового порядка не должна генерироваться соответствующей реализацией (хотя она может быть принята при синтаксическом анализе JSON). Запрос в формате JSON не предоставляет синтаксиса для комментариев.
Ранние версии (например, указанные в RFC 4627) требовали, чтобы действительный документ состоял только из объекта или типа массива, который мог содержать другие типы внутри них. Такой JSON-формат, пример которого можно найти на устаревших веб-страницах, в настоящее время не используется.

JSON-формат: чем открыть?
Документы JSON могут кодироваться в UTF-8, UTF-16 или UTF-32, кодировка по умолчанию — UTF-8. Эти стандарты поддерживают полный набор символов «Юникода», включая символы вне основной многоязыковой плоскости (от U + 10000 до U + 10FFFF). Однако, если они экранированы, эти символы должны быть написаны с использованием суррогатных пар UTF-16 — детали, пропускаемой некоторыми анализаторами JSON-формат. Чем открыть и как будет прочитан такой файл?
Числа в данном формате являются агностическими в отношении их представления в языках программирования. Нет никакого различия между целым числом и значением с плавающей запятой: некоторые реализации могут рассматривать 42, 42.0 и 4.2E + 1 как одно и то же число, в то время как другие могут не делать этого. Кроме того, отсутствуют требования в отношении таких вопросов, как переполнение, недостаточность, потеря точности или округление. Кроме того, формат JSON ничего не говорит об обработке подписанных нулей, независимо от того, является ли 0.0 отличным от -0.0. Большинство реализаций, использующих стандарт IEEE 754 с плавающей запятой, включая JavaScript, сохраняют знаковые нули, но не все реализации JSON могут это делать.

Проблемы безопасности
Текст в JSON-формате определяется как объект сериализации данных. Однако его дизайн, как нестрогое подмножество языка сценариев JavaScript, создает несколько проблем безопасности. Они сосредоточены на использовании интерпретатора «Яваскрипт» для динамического выполнения текста JSON, как встроенного JavaScript. Это подвергает программу ошибочным или злонамеренным скриптам. Это серьезная проблема при работе с данными, извлекаемыми из Интернета.
Данный простой и популярный, но рискованный метод использует совместимость с функцией JavaScripteval.
Некоторые разработчики ошибочно полагают, что текст в формате JSON также является синтаксически аналогичным кодом JavaScript, хотя это только отчасти верно. Поэтому считается, что простой способ для JavaScript-программы анализировать данные в этом формате — использование встроенной функции JavaScripteval, которая была разработана для оценки выражений «Яваскрипт». Вместо использования специфического парсера сам интерпретатор, таким образом, используется для выполнения данных JSON, создавая естественные JavaScript-объекты. Однако этот метод является рискованным, если есть вероятность, что данные JSON могут содержать произвольный код «Яваскрипт», который затем будет выполнен так же. Если сначала не будут приняты меры для проверки данных, метод eval подвержен уязвимостям безопасности, когда данные и вся среда JavaScript не находятся под контролем одного доверенного источника.
Например, если данные не проверены, они подвергаются атакам вредоносного кода JavaScript. Такие нарушения также могут создавать опасность кражи данных, подделки аутентификации и другие потенциальные злоупотребления данными и ресурсами.
Таким образом, новая функция JSON.parse была разработана как более безопасная альтернатива eval. Она специально предназначена для обработки данных именно JSON, а не JavaScript. Первоначально она была запланирована для включения в четвертое издание стандарта ECMAScript, но этого не произошло. Она была впервые добавлена в пятую версию и теперь поддерживается основными браузерами.
Схема JSON
Схема служит для определения структуры данных JSON для проверки, документирования и управления взаимодействием. Она предоставляет своего рода контракт на данные, требуемые приложением, и способ их изменения.
Схема основана на концепциях из XML Schema (XSD), но является собственной. Как и в XSD, используются те же средства сериализации/десериализации как для схемы, так и для данных.
Schema — это интернет-проект, который в настоящее время находится в 5-й версии (выпущенной 13 октября 2016 года). Существует несколько валидаторов, доступных для разных языков программирования, каждый из которых обладает различным уровнем соответствия. Стандартного расширения файлов нет, но некоторые специалисты предлагают утвердить .schema.json.
JSON Explained
What is JSON?
JSON stands for «JavaScript Object Notation» and is pronounced «Jason» (like in the Friday the 13th movies). It’s meant to be a human-readable and compact solution to represent a complex data structure and facilitate data-interchange between systems.
Why use JSON?
There are tons of reasons why you would want to use JSON:
- It’s human readable… if it’s properly formatted 😛
- It’s compact because it doesn’t use a full markup structure, unlike XML
- It’s easy to parse, especially in JavaScript
- A gazillion JSON libraries are available for most programming languages
- The data structure is easy to understand
The JSON format
There are just a few rules that you need to remember:
- Objects are encapsulated within opening and closing brackets { }
- An empty object can be represented by { }
- Arrays are encapsulated within opening and closing square brackets
- An empty array can be represented by
- A member is represented by a key-value pair
- The key of a member should be contained in double quotes. (JavaScript does not require this. JavaScript and some parsers will tolerate single-quotes)
- Each member should have a unique key within an object structure
- The value of a member must be contained in double quotes if it’s a string (JavaScript and some parsers will tolerates single-quotes)
- Boolean values are represented using the true or false literals in lower case
- Number values are represented using double-precision floating-point format. Scientific notation is supported
- Numbers should not have leading zeroes
- «Offensive» characters in a string need to be escaped using the backslash character
- Null values are represented by the null literal in lower case
- Other object types, such as dates, are not properly supported and should be converted to strings. It becomes the responsibility of the parser/client to manage this
- Each member of an object or each array value must be followed by a comma if it’s not the last one
- The common extension for json files is ‘.json’
- The mime type for json files is ‘application/json’
JSON in JavaScript
Because JSON derives from JavaScript, you can parse a JSON string simply by invoking the eval() function. The JSON string needs to be wrapped by parenthesis, else it will not work! This is the #1 problem when programmers first start to manipulate JSON strings. That being said, DON’T do this!
Example using the ‘dangerous’ eval():
As pointed out by M. Clement at Inimino, a better and more secure way of parsing a JSON string
is to make use of JSON.parse(). The eval() function leaves the door open to all JS expressions potentially creating side effects or security issues, whereas
JSON.parse() limits itself to just parsing JSON. JSON.parse() is available natively in . If you need to support older browser,
make use of an external JavaScript library such as Douglas Crockford’s json2.js.
Example using JSON.parse():
If you want to create a JSON string representation of your JavaScript object, make use of the JSON.stringify() function.
Example using JSON.stringify():
You can also create JavaScript objects using the JSON syntax directly in your code.
Example of creating a JavaScript object using ‘JSON’ syntax:
Programming languages and JSON
The website JSON.org maintains an extensive list of JSON libraries and they are categorized in programming languages. Unfortunately, there are so many libraries out there that it’s very hard to chose one! Note that VERY few JSON libraries have strict adherence to the JSON specification and this can lead to parsing problems between systems.
These are my recommended JSON libraries:
- C++: JsonCpp
- C# (.Net): Json.NET
- JAVA: JSON.smart,JSON-lib
Other useful JSON resources
- JSON.org — Excellent overall explanation and list of many JSON libraries
- Wikipedia — Brief explanation of JSON
- TheServerSide.net — A list of JSON resource guide on TheServerSide.com
Типы файлов JSON
Ассоциация основного файла JSON
.JSON
| Формат файла: | .json |
| Тип файла: | Mozilla Firefox Bookmarks Backup |
JSON расширение файла используется Mozilla Firefox для резервного копирования файлов, чтобы заменить сохраненные закладки в случае, если оригинал один поврежден. Он автоматически генерируется браузером Firefox. Вы можете увидеть файл, как правило, с именем bookmarks.bak.
| Создатель: | Mozilla |
| Категория файла: | Архивные файлы |
| Ключ реестра: | HKEY_CLASSES_ROOT\.json |
Программные обеспечения, открывающие Mozilla Firefox Bookmarks Backup:
Mozilla Firefox, разработчик — Mozilla
Совместимый с:
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
| Solaris |
| illumos |
Ассоциации других файлов JSON
.JSON
| Формат файла: | .json |
| Тип файла: | JavaScript Object Notation File |
JavaScript нотации Object File (JSON) представляет собой файл, который упаковывает простые структуры данных и объектов. Он содержит данные в стандартном формате обмена (ECMAScript языка программирования), что делает его легким, основанный на тексте, и для чтения человеком.
| Создатель: | Douglas Crockford |
| Категория файла: | Веб-файлф |
Программы, открывающие файлы JavaScript Object Notation File :
Microsoft Notepad, разработчик — Microsoft Corporation
Совместимый с:
| Windows |
| Mac |
| Linux |
Notepad++, разработчик — Don Ho
Совместимый с:
| Windows |
| Mac |
| Linux |
Microsoft Visual Studio, разработчик — Microsoft Corporation
Совместимый с:
| Windows |
Vim, разработчик — Bram Moolenaar
Совместимый с:
| Windows |
| Mac |
| Linux |
| Unix |
| OS X El Capitan |
Microsoft WordPad, разработчик — Microsoft Corporation
Совместимый с:
| Windows |
GNU Emacs, разработчик — GNU Project
Совместимый с:
| Windows |
| Mac |
| Linux | |
| GNU |
Gedit, разработчик — GNOME
Совместимый с:
| Linux |
Apple TextEdit, разработчик — Apple
Совместимый с:
| Mac |
ES-Computing Edit Plus, разработчик — ES-Computing
Совместимый с:
| Windows |
Sublime Text, разработчик — Sublime HQ Pty Ltd
Совместимый с:
| Windows |
| Mac |
| Linux |
CodeLobster, разработчик — Peak Technologies
Совместимый с:
| Windows |
BBEdit, разработчик — Bare Bones Software
Совместимый с:
| Mac |
Pico, разработчик — Open Source
Совместимый с:
| Unix |
Atom, разработчик — GitHub, Inc.
Совместимый с:
| Windows |
| Mac |
| Linux |
XMLSpy, разработчик — Altova
Совместимый с:
| Windows |
TextWrangler, разработчик — Bare Bones Software
Совместимый с:
| Mac |
MacVim, разработчик — Open Source
Совместимый с:
| Mac |
Bean, разработчик — James Hoover
Совместимый с:
| Mac |
Notepad2, разработчик — Open Source
Совместимый с:
| Windows |
Geany, разработчик — Geany Authors
Совместимый с:
| Windows |
| Mac |
| Linux |
| Solaris |
| FreeBSD | |
| NetBSD | |
| OpenBSD |