Перенаправление на другую страницу с помощью javascript
Содержание:
- ЕЩЁ
- More
- Редирект в JavaScript
- Неотменяемые события
- Redirect a Webpage
- Редирект в PHP
- Редирект в .htaccess (RewriteEngine)
- МЕНЮ
- event.defaultPrevented
- ФОРМЫ
- ИЗОБРАЖЕНИЯ
- Отмена действия браузера
- Кодирование
- Объект события и метод preventDefault
- Всё ещё ищете ответ? Посмотрите другие вопросы с метками javascript jquery link или задайте свой вопрос.
- Создание URL
- Images
- Вешаем переход по ссылке на событие onclick
- SearchParams «?…»
- Menus
- Пример 1. Почему в jQuery не работает click после append
- Инсайт от автора
- Перенаправление веб страницы
- Итого
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Редирект в JavaScript
Метод позволяет заменить одну страницу другой таким образом, что это замещение не будет отражено в истории просмотра HTML-страниц (history) браузера
location.replace("https://www.google.com");
document.location.replace("https://www.google.com");
Метод полностью моделирует поведение браузера при нажатии на кнопку в панели инструментов. Если вызывать метод без аргумента или указать его равным , то браузер проверит время последней модификации документа и загрузит его либо из кеша (если документ не был модифицирован), либо с сервера.
Такое поведение соответствует нажатию на кнопку . Если в качестве аргумента указать , то браузер перезагрузит текущий документ с сервера. Такое поведение соответствует одновременному нажатию на и кнопки клавиатуры .
window.location.reload("https://www.google.com");
Следующие примеры тоже перенаправят на google:
location="https://www.google.com"; document.location.href="https://www.google.com";
С помощью функции возможно реализовать задержку переадресации перед выполнением редиректа (в примере — 5 секунд):
setTimeout( 'location="https://www.google.com";', 5000 );
Простой пример редиректа с таймером:
<script type="text/javascript">
var sec=10;
function Sec()
{
document.getElementById("sec").innerHTML=sec;
sec--;
if(sec==1)
{
location.replace("https://www.google.com")
}
setTimeout('Sec()',1000);
}
Sec();
</script>
<p>Подождите пожалуйста <span style="color:red;font-weight: bold;" id="sec" name="sec">10</span> сек или перейдите по этой ссылке: <a href="https://www.google.com">https://www.google.com</a></p>
Неотменяемые события
Не для всех событий можно отменить действие по умолчанию. Например, событие прокручивания страницы проигнорирует попытки отменить его. Чтобы узнать, можно отменить действие по умолчанию или нет, нужно обратиться к свойству объекта . Оно будет равно , если событие можно отменить, и — в обратном случае.
В статье мы разобрали базовые примеры, когда может понадобиться отмена действия браузера по умолчанию. В реальной разработке вы будете сталкиваться с такой необходимостью довольно часто — при сложной валидации форм, предотвращении ввода пользователем неверных символов, создании кастомного меню вместо стандартного (при клике правой кнопкой мыши) и так далее.
Redirect a Webpage
There are a couple of ways to redirect to another webpage with JavaScript. The most popular ones are and :
Example
// Simulate
a mouse click:window.location.href = «http://www.w3schools.com»;// Simulate an HTTP redirect:window.location.replace(«http://www.w3schools.com»);
Note: The difference between href and replace, is that removes the URL of the current document from the document history, meaning that it is not possible to use the «back» button to navigate back to the original document.
Tip: For more information about the Location Object, read our Location Object Reference.
❮ Previous
Next ❯
Редирект в PHP
В php есть функция , которая разрешает не только подменять стандартные заголовки, но и добавлять новые.
Синтаксис:
// string - полностью сформированная строка заголовка, который необходимо добавить (без завершающего перевода строки "\n") // replace указывает, нужно ли заменять заголовки с одинаковыми именами (true), или же добавлять в конец (false) // http_response_code указывает код http-ответа (300, 301, 302 и т.д.) void header ( string string ] );
Примеры использования:
header( 'Refresh: 0; url=/error404.html' ); // переадресовать на страницу ошибки немедленно (без задержки) header( 'Refresh: 5; url=https://www.google.com/' ); // переадресовать на главную страницу Рамблера через 5 секунд после загрузки страницы. header( 'Location: /', true, 307 ); // перебросить на главную страницу сайта с использованием 307 редиректа. header( 'Location: /article/page.htm', true, 303 ); // с помощью 303 редиректа переадресовать на внутреннюю страницу сайта. header( 'Location: http://google.ru/search?q=redirect' ); // с помощью 302 редиректа переадресовывать на поиск в гугле слова redirect (При использовании Location без указания кода редиректа, по умолчанию используется 302-й). header( 'Location: http://yandex.ru/yandsearch?text=redirect', true, 301 ); // сделать переадресацию с помощью 301 редиректа на поиск в Яндексе слова redirect.
Редирект HTML в PHP:
<?php echo '<meta http-equiv="refresh" content="5;URL=https://ida-freewares.ru">';
Второй вариант, аналогичный по смыслу, но может быть полезным, если установка кода и редирект должны осуществляться в разных местах:
header('HTTP/1.1 301 Moved Permanently');
header('Location: http://site.com/');
Первая строка указывает код http, а вторая, собственно, задает адрес. В большинстве случаев, проблем не возникнет. Однако, если у вас используется режим , то вместо может потребоваться написать .
Редирект в .htaccess (RewriteEngine)
Синтаксис:
Redirect URL-path URL-to-redirect
Необязательный параметр — это три цифры — код редиректа (например, 301). Если не указан, то по умолчанию подставляется 302.
— часть запрашиваемого пользователем (или поисковиком) адреса, которая должна обязательно начинаться со слеша (/)
— полный адрес сайта (и, возможно, часть пути), на который будет осуществляться редирект. Должен быть вида http://site.ru/ — то есть обязательно должен присутствовать протокол (http://) и закрывающий адрес сайта слеш (/).
Если заканчивается не слешем, то редирект будет срабатывать только в случае точного совпадения запрошенного пользователем адреса и .
Если заканчивается слешем, то редирект сработает не только для указанного адреса, но и для всех, которые начинаются на указанный. А к будет добавлена часть адреса, следующая за последним указанным слешем в .
Действие директивы аналогично , но в параметрах URL-regexp и URL-to-redirect можно использовать регулярные выражения.
// должно быть включено (on) для работы RewriteRule RewriteEngine on RewriteRule URL-regexp URL-to-redirect ]
У директивы более широкий спектр применения. Который, в числе прочих возможностей, разрешает ее использования и для редиректа — с указанием в конце строки в квадратных скобках флагов (выполнить немедленно) и (редирект).
Примеры использования:
Redirect / http://yandex.ru/yandsearch?text= # Выполнится 302 редирект (по умолчанию) на поиск в Яндексе символов, введенных в адресную строку после названия Вашего сайта. # То есть если посетитель введет http://ваш_сайт.ru/page, то браузер его перенаправит на http://yandex.ru/yandsearch?text=page Redirect 301 /hello.html http://google.ru/search?q=bye # В случае перехода на страницу http://ваш_сайт.ru/hello.html выполнится 301 редирект на поиск в Гугле фразы "bye". RedirectMatch (.*)\.jpg$ http://хостинг_для_картинок$1.jpg # "Временно" (по умолчанию действует 302 редирект) переадресовываем все запросы jpeg-картинок на какой-либо бесплатный хостинг # или то же самое, но с применением RewriteRule: RewriteEngine on RewriteRule (.*)\.jpg$ http://хостинг_для_картинок$1.jpg
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
event.defaultPrevented
Свойство установлено в , если действие по умолчанию было предотвращено, и , если нет.
Рассмотрим практическое применение этого свойства для улучшения архитектуры.
Помните, в главе Всплытие и погружение мы говорили о и упоминали, что останавливать «всплытие» – плохо?
Иногда вместо этого мы можем использовать , чтобы просигналить другим обработчикам, что событие обработано.
Давайте посмотрим практический пример.
По умолчанию браузер при событии (клик правой кнопкой мыши) показывает контекстное меню со стандартными опциями. Мы можем отменить событие по умолчанию и показать своё меню, как здесь:
Теперь в дополнение к этому контекстному меню реализуем контекстное меню для всего документа.
При правом клике должно показываться ближайшее контекстное меню.
Проблема заключается в том, что когда мы кликаем по элементу , то мы получаем два меню: контекстное меню для кнопки и (событие всплывает вверх) контекстное меню для документа.
Как это поправить? Одно из решений – это подумать: «Когда мы обрабатываем правый клик в обработчике на кнопке, остановим всплытие», и вызвать :
Теперь контекстное меню для кнопки работает как задумано. Но цена слишком высока. Мы навсегда запретили доступ к информации о правых кликах для любого внешнего кода, включая счётчики, которые могли бы собирать статистику, и т.п. Это слегка неразумно.
Альтернативным решением было бы проверить в обработчике , было ли отменено действие по умолчанию? Если да, тогда событие было обработано, и нам не нужно на него реагировать.
Сейчас всё работает правильно. Если у нас есть вложенные элементы и каждый из них имеет контекстное меню, то код также будет работать. Просто убедитесь, что проверяете в каждом обработчике .
event.stopPropagation() и event.preventDefault()
Как мы можем видеть, и (также известный как ) – это две разные функции. Они никак не связаны друг с другом.
Архитектура вложенных контекстных меню
Есть также несколько альтернативных путей, чтобы реализовать вложенные контекстные меню. Одним из них является единый глобальный объект с обработчиком и методами, позволяющими хранить в нём другие обработчики.
Объект будет перехватывать любой клик правой кнопкой мыши, просматривать сохранённые обработчики и запускать соответствующий.
Но при этом каждый фрагмент кода, которому требуется контекстное меню, должен знать об этом объекте и использовать его вместо собственного обработчика .
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Отмена действия браузера
Есть два способа отменить действие браузера:
- Основной способ – это воспользоваться объектом . Для отмены действия браузера существует стандартный метод .
- Если же обработчик назначен через (не через ), то также можно вернуть из обработчика.
Возвращать не нужно
Обычно значение, которое возвращает обработчик события, игнорируется.
Единственное исключение – это из обработчика, назначенного через .
В других случаях не нужен, он никак не обрабатывается.
Рассмотрим меню для сайта, например:
Данный пример при помощи CSS может выглядеть так:
В HTML-разметке все элементы меню являются не кнопками, а ссылками, то есть тегами . В этом подходе есть некоторые преимущества, например:
- Некоторые посетители очень любят сочетание «правый клик – открыть в новом окне». Если мы будем использовать или , то данное сочетание работать не будет.
- Поисковые движки переходят по ссылкам при индексации.
Например, вот так:
Если мы уберём , то после выполнения обработчика события браузер выполнит «действие по умолчанию» – переход по адресу из . А это нам здесь не нужно, мы обрабатываем клик сами.
Кстати, использование здесь делегирования событий делает наше меню очень гибким. Мы можем добавить вложенные списки и стилизовать их с помощью CSS – обработчик не потребует изменений.
События, вытекающие из других
Некоторые события естественным образом вытекают друг из друга. Если мы отменим первое событие, то последующие не возникнут.
Например, событие для поля приводит к фокусировке на нём и запускает событие . Если мы отменим событие , то фокусирования не произойдёт.
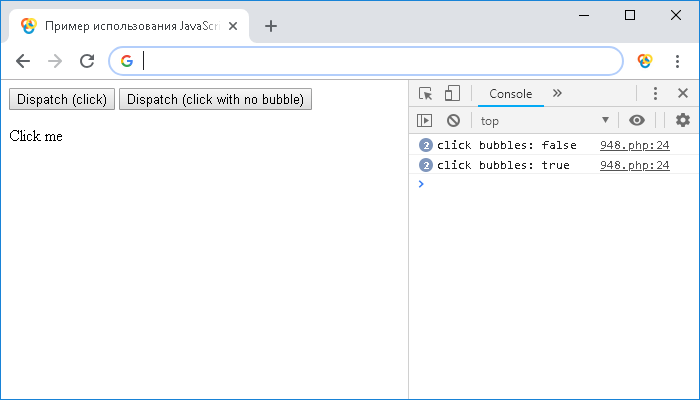
В следующем примере попробуйте нажать на первом – происходит событие . Но если вы нажимаете по второму элементу, то события не будет.
Это потому, что отменено стандартное действие . Впрочем, фокусировка на элементе всё ещё возможна, если мы будем использовать другой способ. Например, нажатием клавиши Tab можно перейти от первого поля ввода ко второму. Но только не через клик мышью на элемент, это больше не работает.
Кодирование
Существует стандарт RFC3986, который определяет список разрешённых и запрещённых символов в URL.
Запрещённые символы, например, нелатинские буквы и пробелы, должны быть закодированы – заменены соответствующими кодами UTF-8 с префиксом , например: (исторически сложилось так, что пробел в URL-адресе можно также кодировать символом , но это исключение).
К счастью, объекты делают всё это автоматически. Мы просто указываем параметры в обычном, незакодированном, виде, а затем конвертируем в строку:
Как видно, слово в пути URL-адреса и буква в параметре закодированы.
URL стал длиннее, так как каждая кириллическая буква представляется двумя байтами в кодировке UTF-8.
Раньше, до того как появились объекты , люди использовали для URL-адресов обычные строки.
Сейчас часто удобнее, но строки всё ещё можно использовать. Во многих случаях код с ними короче.
Однако, если мы используем строку, то надо самим позаботиться о кодировании специальных символов.
Для этого есть встроенные функции:
- encodeURI – кодирует URL-адрес целиком.
- decodeURI – декодирует URL-адрес целиком.
- encodeURIComponent – кодирует компонент URL, например, параметр, хеш, имя пути и т.п.
- decodeURIComponent – декодирует компонент URL.
Возникает естественный вопрос: «Какая разница между и ? Когда использовать одну и другую функцию?»
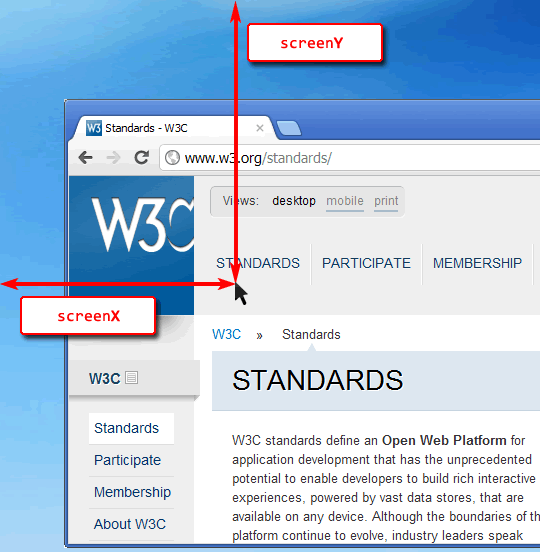
Это легко понять, если мы посмотрим на URL-адрес, разбитый на компоненты на рисунке выше:
Как мы видим, в URL-адресе разрешены символы , , , , .
…С другой стороны, если взглянуть на один компонент, например, URL-параметр, то в нём такие символы должны быть закодированы, чтобы не поломать форматирование.
- кодирует только символы, полностью запрещённые в URL.
- кодирует эти же символы плюс, в дополнение к ним, символы , , , , , , , , , и .
Так что для URL целиком можно использовать :
…А для параметров лучше будет взять :
Сравните с :
Как видим, функция не закодировала символ , который является разрешённым в составе полного URL-адреса.
Но внутри параметра поиска символ должен быть закодирован, в противном случае мы получим , что значит плюс непонятный параметр . Не то, что предполагалось.
Чтобы правильно вставить параметр поиска в строку URL, мы должны использовать для него только . Наиболее безопасно кодировать и имя, и значение, за исключением случаев, когда мы абсолютно уверены в том, что они содержат только разрешённые символы.
Разница в кодировании с
Классы и базируются на последней спецификации URI, описывающей устройство адресов: RFC3986, в то время как функции – на устаревшей версии стандарта RFC2396.
Различий мало, но они есть, например, по-разному кодируются адреса IPv6:
Как мы видим, функция заменила квадратные скобки , сделав адрес некорректным. Причина: URL-адреса IPv6 не существовали в момент создания стандарта RFC2396 (август 1998).
Тем не менее, такие случаи редки. По большей части функции работают хорошо.
Объект события и метод preventDefault
Событие — это какое-то действие, произошедшее на странице. Например, клик,
нажатие кнопки, движение мыши, отправка формы и так далее. Когда срабатывает
событие, браузер создаёт объект события . Этот объект содержит всю информацию о событии. У него есть свои свойства
и методы, с помощью которых можно эту информацию получить и использовать. Один
из методов как раз позволяет отменить действие браузера по умолчанию —
.
можно передать в функцию-обработчик события и в ней указать
инструкции, которые должны быть выполнены, когда оно сработает. При передаче
объекта события в обработчик обычно используется сокращённое написание — .
Пример: когда ссылка — не ссылка
Ранее мы уже говорили о попапе, который должен появляться при клике на ссылку —
давайте разберём этот кейс на практике. Так будет выглядеть разметка в
упрощённом виде:
Мы хотим при клике на ссылку добавлять элементу с классом
класс . Он сделает попап видимым, поменяв значение свойства с
на . Напишем логику добавления этого класса с помощью JavaScript:
Если мы уберём строку , вместо попапа откроется отдельная страница , адрес которой прописан в атрибуте у ссылки. Такая страница нужна, потому что мы хотим, чтобы вся функциональность сайта была доступна, если скрипт по какой-то причине не будет загружен. Именно поэтому мы изначально реализовали кнопку с помощью тега , а не . Но у нас с JavaScript всё в порядке, поэтому вместо отдельной страницы мы открыли попап, отменив действие браузера по умолчанию.
Пример: проверка формы перед отправкой
Разберём следующий кейс — отправку формы при нажатии на кнопку . Допустим, мы хотим перед отправкой проверять введённые данные, потому что в поле ввода обязательно должно быть значение и никакое другое. Разметка формы:
При нажатии на кнопку «Готово» сработает событие отправки формы , и форма отправится вне зависимости от корректности введённого значения, поэтому мы должны перехватить отправку.
Здесь мы не дали отправить форму при неверно введённом значении. Но если всё в порядке, условие не выполнится, и форма будет отправлена как обычно.
Всё ещё ищете ответ? Посмотрите другие вопросы с метками javascript jquery link или задайте свой вопрос.
Похожие
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип 2020 Stack Exchange Inc; пользовательское содержимое попадает под действие лицензии cc by-sa 4.0 с указанием ссылки на источник. rev 2020.1.14.35771
У меня есть script, как показано ниже
кнопка1 имеет переменные уникальные идентификаторы. при щелчке страница должна перенаправлять URL-адрес » www.example.com/index.php? >», но теперь страница перенаправляется только на » button id «.
Я хочу добавить строку » www.example.com/index.php? >» перед текущим URL. Как я могу сделать это возможным?
Прежде всего использование window.location лучше, так как согласно спецификации document.location значение доступно только для чтения и может вызвать головные боли в старых/разных браузерах. Отметьте примечания @Страница MDC DOM document.location
А для второго — с помощью метода attr jQuery для получения id является плохой практикой — вы должны использовать прямой собственный DOM-аксессор this.id , поскольку значение, присвоенное this , является обычным элементом DOM.
Вам нужно указать домен:
Почему бы просто не изменить вторую строку на
Создание URL
Синтаксис создания нового объекта :
- – полный URL-адрес или только путь, если указан второй параметр,
- – необязательный «базовый» URL: если указан и аргумент содержит только путь, то адрес будет создан относительно него (пример ниже).
Например:
Эти два URL одинаковы:
Можно легко создать новый URL по пути относительно существующего URL-адреса:
Объект даёт доступ к компонентам URL, поэтому это отличный способ «разобрать» URL-адрес, например:
Вот шпаргалка по компонентам URL:
- это полный URL-адрес, то же самое, что
- – протокол, заканчивается символом двоеточия
- строка параметров, начинается с вопросительного знака
- начинается с символа
- также есть свойства и , если используется HTTP-аутентификация: (не нарисованы сверху, так как редко используются).
Можно передавать объекты в сетевые методы (и большинство других) вместо строк
Мы можем использовать объект в методах или и почти во всех других, где ожидается URL-строка.
Вообще, объект можно передавать почти куда угодно вместо строки, так как большинство методов сконвертируют объект в строку, при этом он станет строкой с полным URL-адресом.
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Вешаем переход по ссылке на событие onclick
Решение
всю работу совершит
onclick=»javascript:document.location.href=’http://snipcode.ru’»
где http://snipcode.ru— адрес, куда нам необходимо перейти
Работет это вот так:
Рейтинг:
Если вы знаете более оригинальное, красивое, ЛУЧШЕЕ решение этой задачи, у вас есть шанс заработать 100 рублей. Если ваше решение будет признано лучшим, деньги ваши! Мы гарантируем выплату!
phpguru
Функция отличная только надо бы добавить для utf8 кодировку обработать строку, а то не все понимают как сделать подобное! $str = iconv_strlen($str,’UTF-8′); Я так считаю! 13-12-2013 в 12:59:38 ID# 454 посмотреть.
SnipCode.ru
Возможно Вы правы, непонятно только зачем тут iconv_strlen ((( 13-12-2013 в 13:02:55 ID# 455 посмотреть.
Сергей
поторопился, так надо в конце, пардон. return $v; > return FALSE; >
02-12-2013 в 23:33:41 ID# 377 посмотреть.
Сергей
Думаю все же логичней использовать foreach, т.к. можно промахнуться с ключами, а если массив ассоциативный (я раньше делал ключ = дата и время регистрации), то вообще работать не будет.
function search($array,$login) <foreach ($array as $k=>$v) if($v == $login) <return $v; > > return FALSE; Так, на минутку. Время исполнения смысла не имеет, авторизация используется 1 раз, если юзер не параноик)))
02-12-2013 в 23:33:41 ID# 376 посмотреть.
Пабло
Как сделана ваша система рейтинга,с учетом количеством людей,проголосовавших? 11-11-2013 в 17:04:39 ID# 207 посмотреть.
SnipCode.ru
ну. вобщем то все просто: берем общую оценку, делим на кол-во проголосовавших, получаем рейтинг 11-11-2013 в 17:07:06 ID# 208 посмотреть.
Пабло
Да,просто у меня возникли проблемы,при сохранении данных,в бд и отображение количество проголосовавших людей,у вас где нибудь на сайте описано как это сделано или будет?
Мне нужна система рейтинга точно такая же как у вас=) 11-11-2013 в 17:10:56 ID# 209 посмотреть.
KorniloFF
Приведенный код обрезает до первой точки в строке, в случае, если в ней будет их несколько, что не соответствует теме. Вот код, обрезающий до последней точки:
Виктор
Все отлично работает! Извините , у меня есть задача отрезать после второй и до второй запятой , что нужно поправить в первом примере? Спасибо! 30-09-2013 в 20:34:07 ID# 204 посмотреть.
41 человек и 63 робота за 24ч Online: 4 посетителя (15 мин.)Добро пожаловать!
SearchParams «?…»
Допустим, мы хотим создать URL-адрес с заданными параметрами, например, .
Мы можем указать их в строке:
…Но параметры должны быть правильно закодированы, чтобы они могли содержать не-латинские буквы, пробелы и т.п. (об этом подробнее далее).
Так что для этого есть свойство – объект типа .
Он предоставляет удобные методы для работы с параметрами:
- – добавить параметр по имени,
- – удалить параметр по имени,
- – получить параметр по имени,
- – получить все параметры с одинаковым именем (такое возможно, например: ),
- – проверить наличие параметра по имени,
- – задать/заменить параметр,
- – отсортировать параметры по имени, используется редко,
- …и является перебираемым, аналогично .
Пример добавления параметров, содержащих пробелы и знаки препинания:
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Пример 1. Почему в jQuery не работает click после append
Буквально недавно встретил в интернете вот такой вот пример, парень скинул вот этот код, ну и после спросил: «Почему не работает?»
В принципе кажется все правильно, но это не так. Первая причина — это потому, что мы пытаемся запустить элемент, которого не было во время инициализации. Все что нужно, в этом случае просто переместить вот этот код ниже:
$(".item").click(function() {
alert("qeqqe");
});
Ну а после когда код заработает, можно уже сделать его более простым и компактным вот таким примерно:
Такой код даже просто читать! Если ты не знаешь как сделать что-то, нужно проговаривать этот код. Серьезно!
Я так постоянно делаю и сделаю с этим кодом:
Круто? Я думаю очень, и так работает весь код, когда не понимаешь, что делать дальше, проговори то, что тебе нужно сделать. А то получается в прошлом примере получалась непонятная ситуация, которая даже звучит бредово если проговорить ее. (Мне даже захотелось попытаться):
Как звучит? Мне как минимум не логично.
Совет: браузер читает код как мы бы читали книгу – с самого начала и двигаясь в конец. А значит чтобы у браузера не было вопросов он должен знать о тех с кем и как ему нужно работать.
Кстати еще один пример на тему кликов:
Сделано немного иначе, но при этом тоже рабочий пример.
Кстати, весь html который я прописываю в jsfiddle.net я с помощью Emmet, это очень крутой инструмент, советую его изучить если ты еще не в курсе что это такое!
Инсайт от автора
Я люблю изучать языки в жизни – я не имею ввиду языки программирования. Я говорю о языках типа русского, английского, так же я знаю украинский так как родился на Украине, ну и венгерский с немецким, это те языки, которые мне получилось выучить. Чтобы не лукавить, это те языки, на которых я могу уверенно говорить и объясниться, но, если говорить честно, хуже всего я говорю на немецком.
К чему это я?
Языки программирования имею практически такую же логику, как и обычный человеческий язык, меняется только синтаксис. Потому если ты умеешь программировать на одном каком-то языке очень хорошо, нужно просто открыть синтаксис и просто использовать его в таком ключе как сказано в документации. 100%-го успеха я не гарантирую, потому что даже в жизни в каждом языке есть свои правила, почему это работает так, а не иначе.
Потому, просто нужно трудиться, потратить большую долю времени на практику, чтобы позже делать все без особого напряга! Кипение мозга при этом неизбежно – это самое важное что нужно понимать!
Перенаправление веб страницы
Существует несколько способов перенаправления на другую веб-страницу с помощью JavaScript. Наиболее популярными из них являются и :
Пример
// Имитация щелчка мыши:window.location.href = «http://schoolsw3.com»;// Имитировать HTTP перенаправление:window.location.replace(«http://schoolsw3.com»);
Примечание: Разница между href и replace заключается в том, что удаляет URL адрес текущего документа из журнала документов, что означает невозможность использования кнопки «Назад» для перехода к исходному документу.
Совет: Для получения дополнительной информации о местоположении объекта, прочитайте наш справочник Объект location.
Итого
Действий браузера по умолчанию достаточно много:
- – начинает выделять текст (если двигать мышкой).
- на – ставит или убирает галочку в .
- – при нажатии на или при нажатии клавиши Enter в форме данные отправляются на сервер.
- – при нажатии клавиши в поле ввода появляется символ.
- – при правом клике показывается контекстное меню браузера.
- …и многие другие…
Все эти действия можно отменить, если мы хотим обработать событие исключительно при помощи JavaScript.
Чтобы отменить действие браузера по умолчанию, используйте или . Второй метод работает, только если обработчик назначен через .
Опция для сообщает браузеру, что действие по умолчанию не будет отменено. Это очень полезно для некоторых событий на мобильных устройствах, таких как и , чтобы сообщить браузеру, что он не должен ожидать выполнения всех обработчиков, а ему следует сразу приступать к выполнению действия по умолчанию, например, к прокрутке.
Если событие по умолчанию отменено, то значение становится , иначе .
Сохраняйте семантику, не злоупотребляйте
Технически, отменяя действия браузера по умолчанию и добавляя JavaScript, мы можем настроить поведение любого элемента. Например, мы можем заставить ссылку работать как кнопку, а кнопку вести себя как ссылка (перенаправлять на другой URL).
Но нам следует сохранять семантическое значение HTML элементов. Например, не кнопки, а тег должен применяться для переходов по ссылкам.
Помимо того, что это «хорошо», это делает ваш HTML лучше с точки зрения доступности для людей с ограниченными возможностями и с особых устройств.
Также, если мы рассматриваем пример с тегом , то обратите внимание: браузер предоставляет возможность открывать ссылки в новом окне (кликая правой кнопкой мыши или используя другие возможности). И пользователям это нравится
Но если мы заменим ссылку кнопкой и стилизуем её как ссылку, используя CSS, то специфичные функции браузера для тега всё равно работать не будут.