Jquery селектор :nth-child
Содержание:
- Прочие селекторы
- Пример использования
- Свойства и методы объекта Event
- Скрытие элементов
- Селекторы атрибутов
- Определение и применение
- .siblings( [selector ] ) Возвращает: jQuery
- Фильтрация элементов
- querySelector – выбор элемента по CSS селектору
- Псевдоклассы
- Вызываем и создаем события
- Стилизация элементов
- Значения параметров
- Выбор элементов по содержанию
- Получение значения элемента формы
- Селектор Содержания (:contains(text))
- Другие полезные селекторы jQuery
- Псевдоэлементы
- События мыши
- Работа с data-атрибутами посредством методов attr и removeAttr
- Использование метода not()
Прочие селекторы
Данные селекторы невозможно присоединить к какой-либо группе, однако они не менее важны. Например, селектор: not(), который можно назвать логическим, позволяет «перевернуть» условие или его часть, сделав выборку из неподходящих условий.
Также не менее полезным окажется селектор: hidden, который позволит развернуть элемент-картинку с размерами 0х0 рх на весь экран, например, по нажатию кнопки.
Селектор Описание :not() Выбирает элементы, не соответствующие заданному в скобках условию :animated Выбирает элементы, анимируемые jQuery в данный момент :hidden Выбирает элементы со свойством display: none, type=»hidden», и с высотой и шириной в 0px. Также распространяется на элементы, содержащие в себе скрытые элементы одним из вышеперечисленных способов
Внимание! Элемент со свойством visibility, установленным в «hidden», не попадет в выборку jquery select :visible Обратно: hidden :header Выбирает элементы h1, h2, h3, h4, h5 и h6
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Использование jQuery селектора :visible.</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){ // запускаем функцию при клике
$("div:visible").css({ // выбираем все div, которые занимают место в документе и стилизуем их
"border": "1px solid #000", // добавляем границу со всех сторон
"visibility": "visible", // устанавливаем у всех элементов видимость по умолчанию
"opacity": "1" // устанавливаем прозрачность у всех элементов равной 1
});
});
});
</script>
</head>
<body>
<button>Клик</button>
<div style = "width:50px;height:50px; margin:5px; background:plum; opacity:0"></div>
<div style = "width:50px;height:50px; margin:5px; background:plum; display:none"></div>
<div style = "width:50px;height:50px; margin:5px; background:plum"></div>
<div style = "width:50px;height:50px; margin:5px; background:plum; display:none"></div>
<div style = "width:50px;height:50px; margin:5px; background:plum; visibility:hidden></div>
</body>
</html>
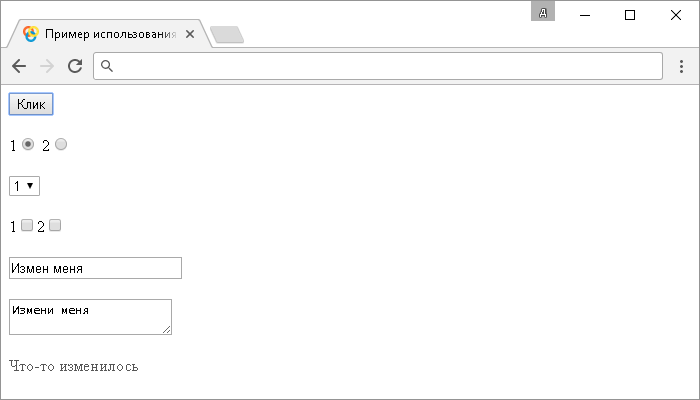
В этом примере при нажатии на кнопку мы запускаем функцию, которая с использованием селектора :visible выбирает все видимые (занимают место в документе) элементы <div> и стилизует их.
Результат нашего примера:
Пример использования jQuery селектора :visible.jQuery селекторы
Свойства и методы объекта Event
jQuery скрывает различия реализации между браузерами, определяя свой собственный объект события. Большинство свойств исходного события копируются и нормализуются в новый объект события. Ниже представлены свойства и методы этого объекта:
| Свойство / Метод | Описание |
|---|---|
| event.currentTarget | Определяет текущий элемент DOM, в котором в настоящий момент обрабатывается событие. |
| event.data | Необязательный объект данных, передаваемый методу события, когда текущий обработчик события привязывается. |
| event.delegateTarget | Возвращает элемент, к которому был прикреплен вызванный в данный момент обработчик события. Это свойство будет отличаться от свойства event.currentTarget только в том случае, если обработчик события делегирован, а не на прямую привязан к элементу. |
| event.isDefaultPrevented() | Метод возвращает логическое значение true, если для этого объекта событий вызывался метод event.preventDefault() и false в обратном случае. |
| event.isImmediatePropagationStopped() | Метод возвращает логическое значение true, если для этого объекта событий вызывался метод event.stopImmediatePropagation() и false в обратном случае. |
| event.isPropagationStopped() | Метод возвращает логическое значение true, если для этого объекта событий вызывался метод event.stopPropagation() и false в обратном случае. |
| event.metaKey | Содержит логическое значение, которое указывает на то, была ли нажата, или нет мета клавиша Сmd (Mac) / Windows (Windows), когда событие сработало. |
| event.namespace | Соответствует пользовательскому пространству имён, определенному при срабатывании события (строковое значение). |
| event.pageX | Позиция курсора мыши относительно левого края документа, или элемента. |
| event.pageY | Позиция курсора мыши относительно верхнего края документа, или элемента. |
| event.preventDefault() | Если этот метод вызывается, то действие события по умолчанию не будет срабатывать (отменяет действие события по умолчанию). Событие продолжает распространяться как обычно, только с тем исключением, что событие ничего не делает. |
| event.relatedTarget | Соответствует другому элементу DOM, который участвует в событии, если таковой имеется. |
| event.result | Содержит последнее значение, возвращаемое обработчиком события, которое было вызвано этим событием (если значение не было равно undefined). |
| event.stopImmediatePropagation() | Прекращает дальнейшую передачу текущего события (предотвращает всплытие по дереву DOM) и останавливает цепочку вызова событий для текущего элемента. |
| event.stopPropagation() | Прекращает дальнейшую передачу текущего события (предотвращает всплытие по дереву DOM). |
| event.target | DOM элемент, который инициировал событие. |
| event.timeStamp | Разница в миллисекундах между тем моментом, когда браузер создал событие и полуночи 1 января 1970 года (Unix-время). |
| event.type | Описывает тип события, которое было вызвано. |
| event.which | В зависимости от типа события свойство указывает на определенную клавишу клавиатуры или кнопку мыши, которая была нажата пользователем. |
Скрытие элементов
В CSS есть возможность временного или постоянного скрытия некоторых элементов веб-страницы
Стоит обратить внимание на то, что скрытые элементы не будут отображаться только на веб-странице, но их можно будет посмотреть в исходном коде HTML-документа. Для скрытия элементов используется или свойство со значением или свойство visibility со значением :
- display: none; — указание браузеру скрыть элемент, убрав его из общего потока элементов. В этом случае элемент, расположенный после скрытого элемента, будет смещаться вверх, занимая место скрытого элемента.
- visibility: hidden; — указание браузеру скрыть элемент, зарезервировав под него место на веб-странице. В этом случае браузер только скрывает элемент, не удаляя его из общего потока, поэтому на месте скрытого элемента останется пустое пространство, совпадающее по размеру с размером скрытого элемента.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
h1.hidden { visibility: hidden; }
h2.none { display: none; }
</style>
</head>
<body>
<h1>Это видимый заголовок</h1>
<h1 class="hidden">Скрытый заголовок</h1>
<h2 class="none">Скрытый заголовок2</h2>
<p>Элемент, который скрыт с помощью свойства visibility, все равно занимает
пространство там, где он должен находиться в отличие от элемента скрытого с помощью
свойства display, который убран из общего потока страницы.</p>
</body>
</html>
Попробовать »
Селекторы атрибутов
Используя различные CMS, вы можете столкнуться с ситуацией, когда элементу HTML-разметки невозможно задать Id или класс. Та же проблема возникает при обработке контента, генерируемого пользователем. Отсюда возникает проблема выборки конкретных элементов, однако ее легко решить, используя селектор по атрибуту из jquery.
| Селектор | Описание селектора |
| $(«div») | Обрабатывает все элементы с указанным атрибутом, при этом его значение не учитывается |
| $(«div») | Выбирая элемент, учитывает его атрибут и значение |
| $(«div») | Выбирает тот элемент, у которого указанный атрибут имеет отличное от указанного значение. В выборку также попадают элементы, не имеющие данного атрибута |
| $(«div») | Выбирает элемент, у которого заданный атрибут начинается со строки, указанной в value |
| $(«div») | Выбирает элемент, у которого заданный атрибут заканчивается строчкой, указанной в value |
| $(«div») | Выбирает элемент, у которого заданный атрибут содержит в любой части указанную в value строку |
| $(«div») | Выбирает элемент, у которого заданный атрибут имеет указанное в value слово (последовательность знаков без пробелов) |
| $(«div») | Выбирает элемент, у которого заданный атрибут соответствует указанному в value значению, либо начинается с него с последующим использованием дефиса |

Вы можете комбинировать атрибуты, чтобы сузить поиск подходящих элементов, например, $(«img»).
Определение и применение
JavaScript метод document.querySelectorAll() возвращает список элементов в пределах документа (статичный (не живой) объект типа NodeList), соответствующих указанному селектору, или группе селекторов. Если совпадений не найдено, то возвращается пустой объект типа NodeList.
Объект NodeList представляет из себя набор узлов, к котрым можно обращаться по номерам индексов, индекс коллекции начинается с 0. Вы можете использовать свойство length объекта NodeList для определения количества элементов, соответствующих указанному селектору и при необходимости перебирать все эти элементы в цикле.
Обращаю Ваше внимание на то, что не допускается использование CSS псевдоэлементов в качестве значения селектора для поиска элементов, в этом случае в качестве возвращаемого значения всегда будет пустое значение. Если вам необходим первый элемент в документе (объект Element), соответствующий указанному селектору, или группе селекторов, то используйте для этого метод querySelector()
Если вам необходим первый элемент в документе (объект Element), соответствующий указанному селектору, или группе селекторов, то используйте для этого метод querySelector().
Метод .querySelectorAll() также определен в объекте Element, по этой причине он может быть вызван на любом элементе, не только на объекте document. Элемент на котором он вызывается будет использован в качестве корневого элемента для поиска.
.siblings( [selector ] ) Возвращает: jQuery
Описание: Осуществляет поиск элементов, являющихся соседними для выбранных элементов (под соседними понимаются элементы, которые имеют общего родителя). При этом, сами выбранные элементы в результат не включаются.
Добавлен в версии: 1.0 .siblings( )
Given a jQuery object that represents a set of DOM elements, the .siblings() method allows us to search through the siblings of these elements in the DOM tree and construct a new jQuery object from the matching elements.
The method optionally accepts a selector expression of the same type that we can pass to the $() function. If the selector is supplied, the elements will be filtered by testing whether they match it.
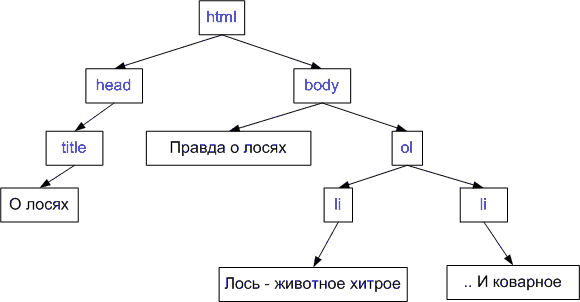
Consider a page with a simple list on it:
If we begin at the third item, we can find its siblings:
The result of this call is a red background behind items 1, 2, 4, and 5. Since we do not supply a selector expression, all of the siblings are part of the object. If we had supplied one, only the matching items among these four would be included.
Фильтрация элементов
Метод filter() позволяет задать условие. Элементы, не удовлетворяющие заданному условию, исключаются из набора. Возможные варианты использования метода filter(), соответствующие различным способам задания условия, описаны в таблице ниже:
| Вариант вызова | Описание |
|---|---|
| filter(селектор) | Исключает из набора элементы, которые не соответствуют указанному селектору |
| filter(HTMLElement) | Исключает из набора все элементы, кроме указанного |
| filter(jQuery) | Исключает из набора все элементы, которые не содержатся в указанном объекте jQuery |
| filter(function(index)) | Указанная функция вызывается для каждого элемента набора; из набора исключаются все элементы, для которых функция возвращает значение false |
Пример использования всех четырех вариантов задания аргументов метода filter() приведен ниже:
Первые три методики не нуждаются в особых пояснениях. Фильтры в них определяются с помощью селектора, другого объекта jQuery и объекта HTMLElement. Четвертая методика, основанная на использовании функции, требует дополнительных пояснений.
Предоставляемая jQuery функция выполняется по одному разу для каждого элемента набора, содержащегося в объекте jQuery. Если эта функция возвращает true, то элемент, для которого она была вызвана, остается в наборе. Если же возвращаемым значением является false, то элемент удаляется из набора. Функция принимает единственный аргумент — индекс элемента, для которого она вызывается. Кроме того, переменная this устанавливается так, что она указывает на текущий обрабатываемый объект HTMLElement. В данном примере значение true возвращается в тех случаях, когда атрибут src или индекс элемента имеют указанные значения.
Метод not() работает аналогично методу filter(), но обращает процесс фильтрации. Возможные варианты вызова метода not(), аналогичны вызовам метода filter().
Сужение набора до элементов, имеющих определенных потомков
Метод has() можно использовать для того, чтобы оставить в наборе выбранных элементов только те из них, у которых есть определенные потомки, указываемые либо с помощью селектора, либо с помощью одного или нескольких объектов HTMLElement. Пример использования метода has() приведен ниже:
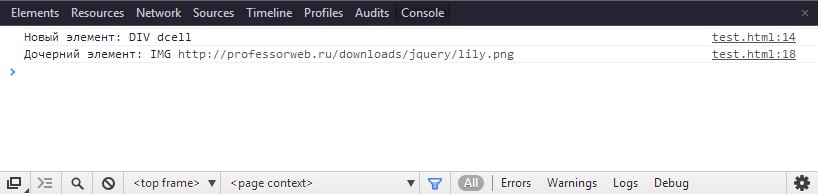
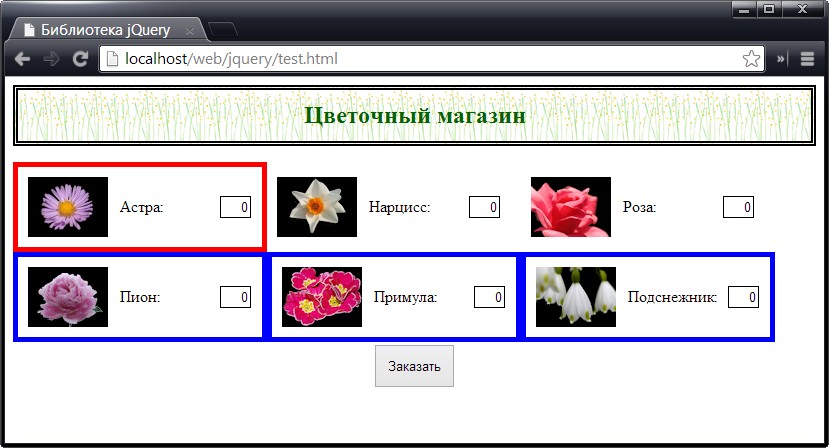
В этом сценарии из выбранного набора исключаются элементы, у которых отсутствуют определенные потомки. В первом случае, когда используется селектор, из набора удаляются элементы, не имеющие ни одного потомка img, атрибут src которого был бы равен astor. Во втором случае, когда используется объект jQuery, то же самое происходит с элементами, не имеющими ни одного потомка со значением атрибута for, содержащим букву р. Результат работы сценария показан на рисунке:

querySelector – выбор элемента по CSS селектору
– это метод, который также как осуществляет поиск по CSS селектору, но в отличие от него возвращает не все найденные элементы, а только первый из них.
Синтаксис:
// поиск внутри всего документа
var element = document.querySelector('selector');
// поиск внутри конкретного элемента (elem)
var element = elem.querySelector('selector');
В приведённом коде – это строка, содержащая CSS селектор, в соответствии с которым необходимо найти элемент.
Результат метода аналогичен , но в отличие от него он выполняет это намного быстрее. Это происходит потому, что сразу же останавливает процесс поиска, как только находит соответствующий элемент. В то время как сначала находит все элементы, и только после того как он все их нашёл мы уже можем обратиться к этим элементам и с помощью оператора доступа (квадратные скобки) взять первый из них.
В качестве результата метод возвращает ссылку на объект типа или (если элемент не найден).
Примеры
1. Обратиться к элементу по , значение которого равно :
var pagetitle = document.querySelector('#pagetitle');
2. Выполнить поиск элемента по классу :
var el = document.querySelector('.nav');
3. Обратиться к элементу , находящемуся в теге с классом , который в свою очередь расположен в :
var header = document.querySelector('main div.comments h3');
4. Проверить наличие элемента с классом на странице:
if (document.querySelector('.modal')) {
// элемент .modal существует
}
Псевдоклассы
| Псевдоэлемент | Пример | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|---|
| :active | a:active | Применяет стиль к активной ссылке. | 4.0 | 2.0 | 9.6 | 3.1 | 7.0 | 12.0 |
| :checked | input:checked | Применяется к элементам <input> (выбранные элементы type = «radio» или type = «checkbox») | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :disabled | input:disabled | Выбирает каждый отключенный элемент <input>. | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :empty | div:empty | Выбирает каждый элемент <div>, который не содержит дочерних элементов (включая текст/ пробелы). | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :enabled | input:enabled | Применяется для выбора каждого элемента <input>, который не отключен. | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :first-child | h2:first-child | Выбирает любой тег <h2>, который является первым дочерним тегом своего родителя. | 4.0 | 3.0 | 9.6 | 3.1 | 7.0 | 12.0 |
| :first-of-type | p:first-of-type | Выбор каждого элемента <p>, который является первым из элементов своего родительского элемента. | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :focus | input:focus | Стилизует элемент <input>, который находится в фокусе. | 4.0 | 2.0 | 9.6 | 3.1 | 8.0 | 12.0 |
| :hover | a:hover | Стилизует ссылку (элемент <a>) при наведении указателя мыши. | 4.0 | 2.0 | 9.6 | 3.1 | 7.0 | 12.0 |
| :in-range | input:in-range | Выбирает все элементы <input> со значением в указанном диапазоне. | 10.0 | 28.0 | 11.0 | 5.2 | Нет | 13.0 |
| :invalid | input:invalid | Выбирает все элементы <input> в которых значение указано некорректно (не соответствует типу входных данных). | 10.0 | 4.0 | 10.0 | 5.0 | 10.0 | 12.0 |
| :lang(код языка) | p:lang(es) | Выбирает каждый элемент <p>, атрибут lang которого, содержит значение «es» (Español) | 4.0 | 2.0 | 9.6 | 3.1 | 8.0 | 12.0 |
| :last-child | h2:last-child | Выбирает любой тег <h2>, который является последним дочерним элементом своего родителя. | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :last-of-type | p:last-of-type | Выбор каждого элемента <p>, который является последним из элементов своего родительского элемента. | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :link | a:link | Задаёт стиль всем ссылкам, по которым пользователь не произвёл переход (не посещенные ссылки). | 4.0 | 2.0 | 9.6 | 3.1 | 7.0 | 12.0 |
| :not(селектор) | :not(h2) | Задаёт стиль всем элементам, которые не являются элементом <h2> | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
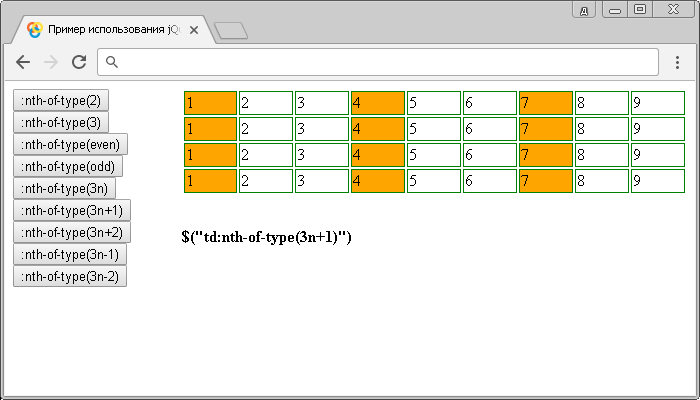
| :nth-child(n) | tr:nth-child(2) | Выбирает каждый элемент <tr>, который является вторым дочерним элементом своего родительского элемента. | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :nth-last-child(n) | p:nth-last-child(2) | Выбирает каждый элемент <li>, который является вторым дочерним элементом своего родительского элемента (считая от последнего дочернего элемента). | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | Выбирает каждый элемент <p>, который является вторым дочерним элементом своего родительского элемента (считая от последнего дочернего элемента). | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :nth-of-type(n) | img:nth-of-type(2) | Выбор каждого элемента <img>, который является вторым дочерним элементом своего родительского элемента. | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :only-child | p:only-child | Выбор каждого элемента <p>, который является единственным дочерним элементом своего родительского элемента (нет других элементов). | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :only-of-type | p:only-of-type | Выбор каждого элемента <p>, который является единственным элементом <p> своего родительского элемента (нет других элементов <p>). | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :optional | input:optional | Выбирает все элементы <input>, у которых не задан атрибут required (который указывает, что пользователь обязательно должен выбрать/добавить значение перед отправкой формы). | 10.0 | 4.0 | 10.0 | 5.0 | 10.0 | 12.0 |
| :out-of-range | input:out-of-range | Выбирает все элементы <input>, которые находятся за пределами указанного диапазона (атрибуты min и max). | 10.0 | 28.0 | 11.0 | 5.2 | Нет | 13.0 |
| :read-only | input:read-only | Выбирает все элементы <input> для которых указан атрибут readonly (только для чтения). | Да | -moz- | Да | Да | Нет | 13.0 |
| :read-write | input:read-write | Выбирает все элементы <input> для которых не указан атрибут readonly (только для чтения). | Да | -moz- | Да | Да | Нет | 13.0 |
| :required | input:required | Выбирает все элементы <input>, у которых задан атрибут required (который указывает, что пользователь обязательно должен выбрать/добавить значение перед отправкой формы). | 10.0 | 4.0 | 10.0 | 5.0 | 10.0 | 12.0 |
| :root | :root | Определяет корневой элемент документа. | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :target | :target | Стилизует целевой элемент на странице (на который был произведён переход по якорной ссылке). | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :valid | input:valid | Выбирает все элементы <input> в которых значение указано корректно (соответствует типу входных данных). | 10.0 | 4.0 | 10.0 | 5.0 | 10.0 | 12.0 |
| :visited | a:visited | Задаёт стиль всем ссылкам, по которым пользователь произвёл переход (посещенные ссылки). | 4.0 | 2.0 | 9.6 | 3.1 | 7.0 | 12.0 |
Вызываем и создаем события
Вы можете вручную вызывать события с помощью в jQuery, а также в чистом JS при помощи . Метод может быть вызван совершенно на любом элементе и берёт , как первый аргумент:
// C jQuery// Вызываем myEvent на документе и .box$(document).trigger("myEvent");$(".box").trigger("myEvent");// Без jQuery// Создаем и запускаем myEventdocument.dispatchEvent(new Event("myEvent"));document.querySelector(".box").dispatchEvent(new Event("myEvent"));
Стилизация элементов
Если вы вызываете на элементе, чтобы поменять его CSS инлайново с помощью jQuery, то этого же эффекта вы можете добиться с помощью в чистом JavaScript.
// С jQuery// Выбирает .box и меняет его цвет текста на #000$(".box").css("color", "#000");// Без jQuery// Выбирает первый .box и меняет его цвет текста на #000document.querySelector(".box").style.color = "#000";
С jQuery вы можете передать объект с парами ключ-значения, чтобы стилизовать уже большое количество свойств за раз. В JavaScript вы можете выставить только одно значение за раз или указать вcе стили одной строкой:
// С jQuery// Передаем несколько стилей$(".box").css({ "color": "#000", "background-color": "red"});// Без jQuery// Выставляем цвет на #000 и делаем фон краснымvar box = document.querySelector(".box");box.style.color = "#000";box.style.backgroundColor = "red";// Выставляем все стили разом, но перезаписываем уже существующиеbox.style.cssText = "color: #000; background-color: red";
Значения параметров
| Параметр | Описание |
|---|---|
| selectors | Аргумент должен соответствовать допустимой строке селектора, содержащей один или несколько селекторов. При указании нескольких селекторов необходимо разделять значения запятыми. Если по какой-то причине вы используете в наименовании селекторов символы, которые не являются частью стандартного синтаксиса CSS, то при поиске такие символы должны быть экранированы с помощью символа обратной косой черты («\»). Поскольку обратная косая черта также является специальным символом (escape) в JavaScript, то при вводе литеральной строки ее необходимо экранировать дважды. Обязательный параметр. |
Выбор элементов по содержанию
Если нет возможности сузить область выбора по основным селекторам и по атрибутам, то можно «покопаться» в содержании элемента для определения, подходит он для выбора или нет. jQuery имеет 4 селектора для данного назначения:
| Селектор | Описание | Пример |
|---|---|---|
| Выбирает элемент(ы), которые содержат заданный текст. Текст может быть в самом элементе, так и в любом элементе внутри в выбранного элемента. Примечание: чувствительно к регистру — не соответствует . | ||
| Выбирает элемент(ы), которые содержат 1 или более элементов, соответствующих заданной строке. Селектор просматривает на соответствие все элементы внутри заданного элемента. | ||
| Выбирает элемент(ы), которые содержат другие элементы или текстовые узлы. | ||
| Выбирает элемент(ы), которые не содержат других элементов или текстовых узлов. |
Следующий пример показывает, как использовать , наряду с селектором класса для выбора параграфов, которые имеют определенный класс, дополнительным условием служит условие содержания определенной строки (или строк):
// Выбираем все параграфы,которые имеют класс "intro"
// и также содержат текст "MegaWidget"
var selectedElements = $("p.intro:contains('MegaWidget')");
// Выбираем все параграфы, которые имеют класс "intro"
// и содержат и "MegaWidget" и "WonderWidget"
var selectedElements = $("p.intro:contains('MegaWidget'):contains('WonderWidget')");
Получение значения элемента формы
В jQuery чтение значений элементов , и осуществляется посредством метода .
Например, получим значение элемента :
<input type="text" id="quantity" name="quantity" value="3" />
...
<script>
// сохраним значение в переменную quantity
var quantity = $('#quantity').val();
// выведем значение переменной quantity в консоль
console.log(quantity);
</script>
Метод , если в коллекции присутствует несколько элементов, вернёт значение только первого из них.
<input name="color" type="radio" value="white"> Белый<br>
<input name="color" type="radio" value="green" checked> Зелёный<br>
<input name="color" type="radio" value="brown"> Коричневый<br>
...
<script>
// получим значение первого элемента в коллекции
var valColor = $('input').val();
console.log(valColor); // white
// получим значение выбранной (checked) радиокнопки
var valCheckedColor = $( "input:checked" ).val();
console.log(valCheckedColor); // green
</script>
Для получения значения выбранного элемента (, , или кнопок) используйте .
// получить значение выбранной опции select
$('select.color option:checked').val();
// получить значение выбранного select
$('select.size').val();
// получить значение отмеченного (checked) checkbox
$('input:checked').val();
// получить значение установленной радиокнопки
$('input:checked').val();
Если коллекции нет элементов, то метод возвращает значение .
Например, получим значение элемента , имеющего имя :
var valDescription = $('textarea').val();
if (valDescription !== undefined) {
console.log('Значение элемента textarea: ' + valDescription);
} else {
console.log('Элемент textarea с именем description на странице не найден!');
}
Получим значение элемента :
<select id="volume">
<option>16Gb</option>
<option>32Gb</option>
</select>
...
<script>
// получим значение выбранной опции элемента select
var volume = $('#volume').val();
// выведем это значение в консоль
console.log(volume);
// выведем значение в консоль при изменении select
$('#volume').change(function(){
var volume = $(this).val();
console.log(volume);
});
</script>
Если элемент имеет множественный выбор (атрибут ), то метод возвратит в качестве результата массив, содержащий значение каждой выбранной опции (). Если ни одна опция не отмечена, то данный метод вернёт в качестве ответа пустой массив (до версии jQuery 3 значение ).
<select id="brands" multiple="multiple">
<option selected="selected">Acer</option>
<option>Samsung</option>
<option selected="selected">Asus</option>
</select>
<script>
// var brands = $('#brands').val() || []; // до версии jQuery 3
var brands = $('#brands').val(); // для версии jQuery 3
// преобразуем массив в строку, используя разделитель ", "
var output = brands.join( ", " );
// выведем строку в консоль
console.log(output);
</script>
Селектор Содержания (:contains(text))
Этот селектор подойдёт для выборки всех элементов, имеющих указанную строку. Строка может находится, как непосредственно внутри элемента, так и внутри элементов-потомков данного элемента.
Пример ниже поможет вам понять, как работает этот селектор. Мы добавим жёлтый фон для всех элементов со строкой Lorem Ipsum.
Давайте начнём с разметки:
Обратите внимание, что фраза Lorem Ipsum находится в семи местах. Я специально написал маленькие буквы в одном из элементов, чтобы показать, что селектор чувствителен к регистру
Вот JavaScript код, который выделит все соответствующие элементы:
Кавычки вокруг строки не обязательны. В этом случае оба варианта и будут работать в коде выше. Я выбираю только элемент section, так что Lorem Ipsum внутри списка останется без изменений. Более того, из за чувствительности к регистру, текст внутри второго не будет выделен. Убедится в этом можно в данном примере.
Другие полезные селекторы jQuery
Если ни один из перечисленных селекторов не помог вам выделить нужные элементы, попробуйте использовать следующие селекторы:
| Селектор | Описание | Пример |
|---|---|---|
| Выбирает все элементы, которые не соответствуют заданному слектору. | ||
| Выбирает все элементы, которые в текущий момент анимируются jQuery (например, затухают). | ||
| Выбирает все скрытые элементы. Элемент полагается «скрытым» если: его свойство установлено в значение ; поля формы — ; если ширина и высота установлены в 0; если один из элементов, которые содержат заданный элемент является скрытым. Однако, элемент не считается «скрытым» если только его свойство установлено в значение . | ||
| Выбирает все видимые элементы. Это противоположный селектор для . | ||
| выбирает все элементы заголовков (, и так далее). |
В следующем примере выбираются все элементы на странице, кроме заголовков :
var selectedElements = $(":header:not(h1)");
Псевдоэлементы
| Псевдокласс | Пример | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|---|
| ::after | p::after | Добавляет содержимое после каждого элемента <p>. | 4.0 | 3.5 | 7.0* | 3.1 | 9.0* | 12.0 |
| ::before | p::before | Добавляет содержимое перед каждым элементом <p>. | 4.0 | 3.5 | 7.0* | 3.1 | 9.0* | 12.0 |
| ::first-letter | p::first-letter | Позволяет создавать инициал (буквицу) — стилизовать начальный символ каждого элемента <p>. | 1.0 | 1.0 | 7.0* | 1.0 | 9.0* | 12.0 |
| ::first-line | p::first-line | Позволяет стилизовать первую строку каждого элемента <p>, которая будет отличаться от основного текста. | 1.0 | 1.0 | 7.0* | 1.0 | 9.0* | 12.0 |
| ::selection | ::selection | Позволяет добавлять тень к тексту, управлять цветом фона и цветом текста, выделенного пользователем | 4.0 | 2.0 -moz- | 10.1 | 3.1 | 9.0 | 12.0 |
События мыши
| Метод | Описание |
|---|---|
| .click() | Привязывает JavaScript обработчик событий «click» (клик левой кнопкой мыши), или запускает это событие на выбранный элемент. |
| .contextmenu() | Привязывает JavaScript обработчик событий «contextmenu» (вызов контекстного меню на элементе — клик правой кнопкой мыши), или запускает это событие на выбранный элемент. |
| .dblclick() | Привязывает JavaScript обработчик событий «dblclick» (двойной клик левой кнопкой мыши), или запускает это событие на выбранный элемент. |
| .hover() | Связывает один или два обработчика событий для элемента, которые будут выполнены, когда указатель мыши находится на элементе и при его отведении. |
| .mousedown() | Привязывает JavaScript обработчик событий «mousedown» (нажатие кнопки мыши на элементе), или запускает это событие на выбранный элемент. |
| .mouseenter() | Привязывает JavaScript обработчик событий «mouseenter» (срабатывает, когда указатель мыши заходит на элемент), или запускает это событие на выбранный элемент. |
| .mouseleave() | Привязывает JavaScript обработчик событий «mouseleave» (срабатывает, когда указатель мыши выходит из элемента), или запускает это событие на выбранный элемент. |
| .mousemove() | Привязывает JavaScript обработчик событий «mousemove» (срабатывает, когда указатель мыши перемещается внутри элемента), или запускает это событие на выбранный элемент. |
| .mouseout() | Привязывает JavaScript обработчик событий «mouseout» (срабатывает, когда указатель мыши покидает элемент), или запускает это событие на выбранный элемент. |
| .mouseover() | Привязывает JavaScript обработчик событий «mouseover» (срабатывает, когда указатель мыши входит в элемент), или запускает это событие на выбранный элемент. |
| .mouseup() | Привязывает JavaScript обработчик событий «mouseup» (срабатывает, когда указатель мыши находится над элементом и кнопка мыши отпущена), или запускает это событие на выбранный элемент. |
Работа с data-атрибутами посредством методов attr и removeAttr
Выполнение действий над атрибутами в jQuery обычно осуществляется с помощью методов: и .
// получить значение атрибута data у первого элемента текущего набора
$('селектор').attr('data-*');
// добавить или изменить значение атрибута data у всех выбранных элементов
$('селектор').attr('data-*','значение');
// удалить значение атрибута data у всех найденных элементов
1 способ - с помощью attr
$('селектор').attr('data-*',null);
2 способ - с помощью removeAttr
$('селектор').removeAttr('data-*');
Например, выведем значение data-атрибутов элемента с в консоль браузера:
<div id="phone-1" data-name="Смартфон LG G5" data-price="39990 руб."></div>
<script>
// получим значения data-атрибутов
var phoneInfo = 'Наименование: ' + $('#phone-1').attr('data-name') + '; Цена: ' + $('#phone-1').attr('data-price');
// вывести значения в консоль
console.log(phoneInfo);
</script>
Данный метод (attr) возвращает значение data-атрибута в виде строки.
Например, добавим атрибут к вышеприведённому элементу:
$('#phone-1').attr('data-year', 2016);
Более детально разобраться, как работать с данными методами можно в статье jQuery — Работа с атрибутами HTML элементов.
Использование метода not()
Например, выбрать из всех элементов только те, у которых индекс в текущей выборке нечётный (not even):
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
<li>Пункт 4</li>
<li>Пункт 5</li>
</ul>
<script>
$("li").not(":even");
</script>
Данный оператор состоит из 2 частей: первая часть — выбирает все элементы на странице, вторая часть применит к выбранным элементам фильтр , который возвратит новый объект jQuery, состоящий из элементов не соответствующих селектору . Т.е. отбирёт из первоначальной выборки, только нечётные элементы (not even) 1, 3, 5 и т.д. Кроме этого необходимо учитывать ещё то, что отчёт элементов начинается с ( элемент — это , имеющий текст «Пункт1»; элемент — это , содержащий «Пункт2» и т.д.).
Например, убрать из первоначальной выборки, которая содержит все элементы на странице, только тот, который имеет :
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li id="myElement">Пункт 3</li>
<li>Пункт 4</li>
<li>Пункт 5</li>
</ul>
<script>
$("li").not("#myElement");
//или
$("li").not(document.getElementById("#myElement")).
</script>
Данный оператор удалит из первоначальной выборки () элемент, имеющий . Таким образом, метод вернёт новый объект jQuery, содержащий 4 элемента .