Jquery — селекторы элементов формы
Содержание:
- jQuery — Сериализация формы
- 8 – $(document).ready(fn)
- 5 — $(‘#box’).addClass(‘wrap’);
- 4 – $(‘ul’).on(‘click’, ‘a’, fn);
- IE10-, событие propertychange
- Элементы формы
- jQuery синтаксис:
- Пример использования
- Свойства и методы объекта Event
- Определение и применение
- Пример использования
- Пример: поле с контролем СМС
- Ejemplo para asignar y obtener el valor de un input text con jQuery val()
- jQuery – Получения данных формы с помощью метода each
- Чего-нибудь с ними делаем
- More Examples
- Вступление
- События мыши
- Как получить значение value input через getElementsByClassName
jQuery — Сериализация формы
В jQuery для получения всех полей формы , и можно использовать следующие методы:
-
serialize() — предназначен для сериализации данных формы в строку запроса.
имяПоля1=значение1&имяПоля2=значение2...
- serializeArray() — выполняет кодирование элементов формы в массив, состоящий из имен и значений.
Методы jQuery и оличаются друг от друга только форматом вывода данных. Метод обычно применяется в том случае, когда результат (данные формы) необходимо положить в строку HTTP запроса. Метод наоборот, используется тогда, когда результат, который он предоставил, как правило, ещё необходимо обработать.
Например, рассмотрим, как можно перебрать массив, который вернул метод , с помощью функции :
// создание массива объектов из данных формы
var data = $('#myForm').serializeArray();
// переберём каждое значение массива и выведем его в формате имяЭлемента=значение в консоль
$.each(data,function(){
console.log(this.name+'='+this.value);
});
Если же вы собираете данные для того чтобы их передать в метод библиотеки jQuery ajax, то в этом случае неважно, какой из этих методов использовать. Т.к
данный метод может принимать данные, закодированные как с помощью метода , так и посредством .
Для того чтобы элемент был сериализован методом или , он должен отвечать критериям «successful controls», указанным в спецификации HTML. Первое условие «successful controls» – это наличие у элемента атрибута . Второе, если форма отправлена не с помощью кнопки , то она (имя и значение кнопки) не будет добавлена в возвращаемую методом строку или массив. Третье, значения из элементов checkboxes и radio кнопок ( с type «radio» или «checkbox») будут включены в набор только в том случае, если они установлены (отмечены). Четвёртое, элементы, которые отключены, обработаны не будут. Т.е. для того чтобы элемент был сериализован, он должен иметь в качестве значение свойства (другими словами, у элемента обязан отсутствовать атрибут ).
Внимание: Методы и не сериализуют данные из элементов, которые используются для выбора файлов. Разберём пример, в котором в зависимости от нажатай кнопки в форме соберём данные с помощью метода или
Для отправки данных на сервер и получения от него ответа будем использовать функцию jQuery. Ответ, который прийдёт с сервера вставим в элемент с идентиикатором
Разберём пример, в котором в зависимости от нажатай кнопки в форме соберём данные с помощью метода или . Для отправки данных на сервер и получения от него ответа будем использовать функцию jQuery . Ответ, который прийдёт с сервера вставим в элемент с идентиикатором .
<!-- Элемент для вывода результата -->
<div id="form_result"></div>
<hr>
<!-- HTML-форма -->
<form id="orderCallBack" action="process.php">
Ваше имя: <input type="text" name="name" value=""><br>
Ваш телефон: <input type="text" name="phone" value=""><br>
Ваше сообщение:<br> <textarea name="message"></textarea><br>
<input type="submit" name="submit1" value="Заказать звонок" data-method="serialize"><br>
<input type="submit" name="submit2" value="Заказать звонок" data-method="serializeArray">
</form>
<!-- Сценарий для обработки формы -->
<script>
$(function() {
// при нажатию на кнопку с типом submit
$('#orderCallBack input').click(function(e) {
// отменяем стандартное поведение браузера
e.preventDefault();
// переменная, которая будет содержать данные серилизации
var $data;
// в зависимости от того какую нажали кнопку, выполняем
// серилизацию тем или иным способом
if ($(this).attr('data-method') == 'serialize') {
$data = $(this).parent('form').serialize();
} else {
$data = $(this).parent('form').serializeArray();
}
// для отправки данных будем использовать технологию ajax
// url - адрес скрипта, с помощью которого будем обрабатывать форму на сервере
// type - метод отправки запроса (POST)
// data - данные, которые необходимо передать серверу
// success - функция, которая будет вызвана, когда ответ прийдёт с сервера
$.ajax({
url: $(this).parent('form').attr('action'),
type: 'post',
data: $data,
success: function(result) {
$('#form_result').html(result);
}
})
});
});
</script>
PHP код, обрабатывающий ajax запрос на сервере:
<?php
// переменная для сохранения результата
$data='';
// переберём массив $_POST
foreach ($_POST as $key => $value) {
// добавим в переменную $data имя и значение ключа
$data .= $key . ' = ' . $value . '';
}
// выведим результат
echo $data;
?>
Вышеприведёный код просто формирует строку из данных формы на сервере, которая затем будет отправлена клиенту (браузеру).
8 – $(document).ready(fn)
Метод jQuery невероятно удобен. Он позволяет нам выполнять код сразу по завершению загрузки DOM.
Модерн
document.addEventListener('DOMContentLoaded', function() {
// Наш код
});
Стандартная часть HTML5, событие генерируется после завершения анализа документа.
Наследие
// http://dustindiaz.com/smallest-domready-ever
function ready(cb) {
/in/.test(document.readyState) // in = loadINg
? setTimeout('ready('+cb+')', 9)
: cb();
}
ready(function() {
// Получаем нужное из DOM
});
Решение для обратной совместимости — каждые 9 миллисекунд мы проверяем значение . Если возвращается “loading”, то документ все еще не загружен полностью (). Как только значение будет равно “complete,” выполнится возвратная функция.
5 — $(‘#box’).addClass(‘wrap’);
jQuery обеспечивает удобный API для модификации имени класса для набора элементов.
Модерн
document.querySelector('#box').classList.add('wrap');
Новая техника использует новый API для добавления, удаления и переключения класса , , и ).
var container = document.querySelector('#box');
container.classList.add('wrap');
container.classList.remove('wrap');
container.classList.toggle('wrap');
Наследие
box = document.getElementById('box'),
hasClass = function (el, cl) {
var regex = new RegExp('(?:\\s|^)' + cl + '(?:\\s|$)');
return !!el.className.match(regex);
},
addClass = function (el, cl) {
el.className += ' ' + cl;
},
removeClass = function (el, cl) {
var regex = new RegExp('(?:\\s|^)' + cl + '(?:\\s|$)');
el.className = el.className.replace(regex, ' ');
},
toggleClass = function (el, cl) {
hasClass(el, cl) ? removeClass(el, cl) : addClass(el, cl);
};
addClass(box, 'drago');
removeClass(box, 'drago');
toggleClass(box, 'drago'); // Если элемент не имеет класса 'drago', добавляем его.
Обратная совместимость требует достаточно много действий.
4 – $(‘ul’).on(‘click’, ‘a’, fn);
Данный пример немного отличается. Код jQuery используется для делегирования события. Обработчик используется для всех неупорядоченных списков. Но возвратная функция будет запускаться только целью (где пользователь нажимает кнопку) является ссылка.
Модерн
document.addEventListener('click', function(e) {
if ( e.target.matchesSelector('ul a') ) {
// Обработка
}
}, false);
Технически, данный метод JavaScript не является полным соответствием примеру jQuery. Он привязывает обработчик события непосредственно к . А затем используется метод для определения того факта, что цель (узел, на котором произошло нажатие кнопки) соответствует указанному селектору. Таким образом, мы привязываем единственный обработчик события.
Обратите внимание, что на момент написания урока все браузеры реализовывали с использованием префиксов: , , и так далее. Для нормализации метода, вы можете написать:
var matches;
(function(doc) {
matches =
doc.matchesSelector ||
doc.webkitMatchesSelector ||
doc.mozMatchesSelector ||
doc.oMatchesSelector ||
doc.msMatchesSelector;
})(document.documentElement);
document.addEventListener('click', function(e) {
if ( matches.call( e.target, 'ul a') ) {
// Обработка
}
}, false);
Наследие
var uls = document.getElementsByTagName('ul');
addEvent(uls, 'click', function() {
var target = e.target || e.srcElement;
if ( target && target.nodeName === 'A' ) {
// Обработка
}
});
Для обеспечения обратной совместимости мы проверяем, что свойство (имя целевого элемента) равно нашему запросу
Обратите внимание на факт, что старые версии Internet Explorer иногда играют своими собственными правилами. Вы не захотите получать доступ к цели непосредственно из объекта
Зазочется использовать .
IE10-, событие propertychange
Это событие происходит только в IE10-, при любом изменении свойства. Оно позволяет отлавливать изменение тут же. Оно нестандартное, и его основная область использования – исправление недочётов обработки событий в старых IE.
Если поставить его на в IE8-, то получится «правильное» событие :
Это событие также срабатывает при изменении значения текстового элемента. Поэтому его можно использовать в старых IE вместо .
К сожалению, в IE9 у него недочёт: оно не срабатывает при удалении символов. Поэтому сочетания + недостаточно, чтобы поймать любое изменение поля в старых IE. Далее мы рассмотрим пример, как это можно сделать иначе.
Элементы формы
Рассмотрим элементы управления, используемые в формах.
К их значению можно получить доступ через свойство (строка) или (булево значение) для чекбоксов.
Вот так:
Используйте вместо
Обратим внимание: хоть элемент и хранит своё значение как вложенный HTML, нам не следует использовать для доступа к нему. Там хранится только тот HTML, который был изначально на странице, а не текущее значение
Там хранится только тот HTML, который был изначально на странице, а не текущее значение.
Элемент имеет 3 важных свойства:
- – коллекция из подэлементов ,
- – значение выбранного в данный момент ,
- – номер выбранного .
Они дают три разных способа установить значение в :
- Найти соответствующий элемент и установить в значение .
- Установить в значение нужного .
- Установить в номер нужного .
Первый способ наиболее понятный, но и являются более удобными при работе.
Вот эти способы на примере:
В отличие от большинства других элементов управления, позволяет нам выбрать несколько вариантов одновременно, если у него стоит атрибут . Эту возможность используют редко, но в этом случае для работы со значениями необходимо использовать первый способ, то есть ставить или удалять свойство у подэлементов .
Их коллекцию можно получить как , например:
Полное описание элемента доступно в спецификации .
Элемент редко используется сам по себе, но и здесь есть кое-что интересное.
В есть красивый короткий синтаксис для создания элемента :
Параметры:
- – текст внутри ,
- – значение,
- – если , то ставится HTML-атрибут ,
- – если , то элемент будет выбранным.
Тут может быть небольшая путаница с и
Всё просто: задаёт HTML-атрибут, его можно получить как , а – выбрано значение или нет, именно его важно поставить правильно. Впрочем, обычно ставят оба этих значения в или не ставят вовсе (т.е
).
Пример:
Тот же элемент, но выбранный:
Элементы имеют свойства:
- Выбрана ли опция.
- Номер опции среди других в списке .
- Содержимое опции (то, что видит посетитель).
jQuery синтаксис:
/* Возвращение значения: */
Синтаксис 1.0:
$(selector).attr( attributeName )
attributeName - String
/* Установка значений: */
Синтаксис 1.0:
$(selector).attr( attributeName, value ) /* установка значения одного атрибута */
$(selector).attr({ attributeName: value, /* установка значений нескольких атрибутов */
attributeName: value })
value - String, или Integer, или null.
Синтаксис 1.1:
$(selector).attr( attributeName, function( index, currentValue ) ) /* установка значения атрибута с использованием функции */
attributeName - String
currentValue - String
index - Integer.
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Использование метода .val() для получения значений</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
$( "button" ).click( function(){ // задаем функцию при нажатиии на элемент <button>
console.log($( "input" ).val()); // выводим значение первого <input> в наборе
console.log($( "select" ).val()); // выводим значение, выбранных <option> элемента <select>
});
});
</script>
</head>
<body>
<button>Клик</button>
<input type = "text" value = "firstELement">
<input type = "text" value = "secondELement"><br><br>
<select multiple>
<option selected>First option</option>
<option selected>Second option</option>
<option selected>Third option</option>
<option>Fourth option</option>
</select>
</body>
</html>
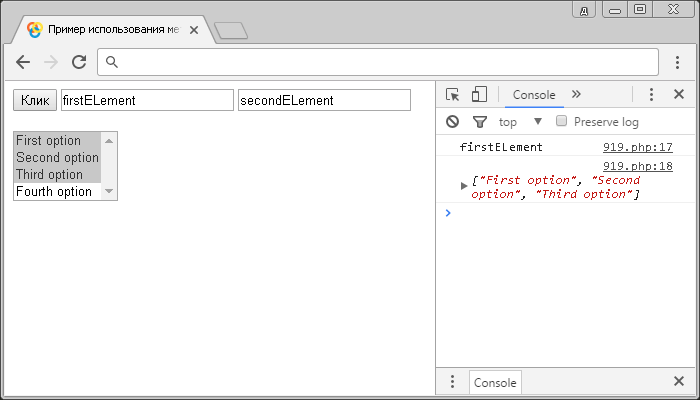
В этом примере с использованием jQuery метода .val() мы при нажатии на кнопку выводим в консоль браузера значение первого <input> в наборе и выводим значение, выбранных <option> элемента <select>.
Результат нашего примера:

Пример использования метода .val() для получения значений
Рассмотрим пример в котором с помощью метода .val() установим значения:
<!DOCTYPE html>
<html>
<head>
<title>Использование метода .val() для установки значений</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
$( "button" ).click( function(){ // задаем функцию при нажатиии на элемент <button>
$( "div.firstTest > input").val( "newValue" ); // изменяем значение атрибута элементов <input> внутри элемента <div> с классом firstTest
$( "div.secondTest > input").val(); // изменяем значение атрибута элементов <input> внутри элемента <div> с классом secondTest (что позволяет нам выбрать необходимые элементы)
$( "select" ).val(); // выбираем необходимые элементы раскывающегося списка
});
});
</script>
</head>
<body>
<button>Клик</button>
<div class = "firstTest">
<input type = "text" value = "firstELement">
<input type = "text" value = "secondELement"><br><br>
</div>
<div class = "secondTest">
<input type = "checkbox" name = "checkboxname" value = "check1">check1
<input type = "checkbox" name = "checkboxname" value = "check2">check2
<input type = "radio" name = "radio" value = "radio1">radio1
<input type = "radio" name = "radio" value = "radio2">radio2
</div>
<select multiple>
<option selected>Option1</option>
<option>Option2</option>
<option selected>Option3</option>
<option>Option4</option>
</select>
</body>
</html>
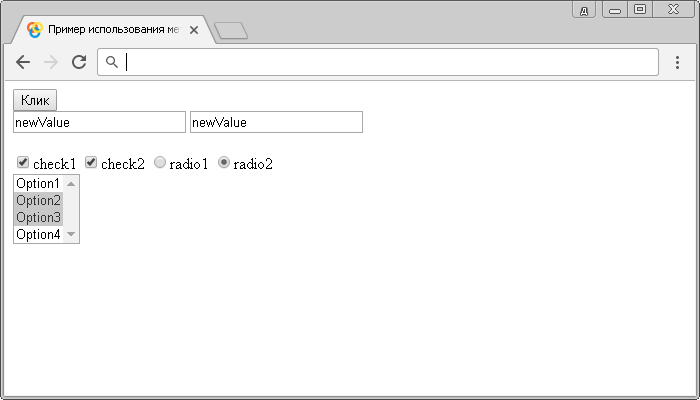
В этом примере с использованием jQuery метода .val() мы при нажатии на кнопку изменяем значение атрибута элементов <input> внутри элемента <div> с классом firstTest, изменяем значение атрибута элементов <input> внутри элемента <div> с классом secondTest (что позволяет нам выбрать необходимые элементы) и выбираем необходимые элементы раскывающегося списка <select>.
Результат нашего примера:

Пример использования метода .val() для установки значений
Рассмотрим пример в котором в качестве параметра метода .val() передадим функцию:
<!DOCTYPE html>
<html>
<head>
<title>Использование метода .val() для установки значений (с помощью функции)</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
$( "button" ).click( function(){ // задаем функцию при нажатиии на элемент <button>
$( "input" ).val( function( index, currentValue ) { // в качестве параметра метода .val() передаем функцию
return currentValue.toUpperCase(); // возвращем новое значение атрибута элемента <input> (преобразуем старое значение к верхнему регистру)
});
});
});
</script>
</head>
<body>
<button>Клик</button>
<input type = "text" value = "firstELement">
<input type = "text" value = "secondELement"><br><br>
</body>
</html>
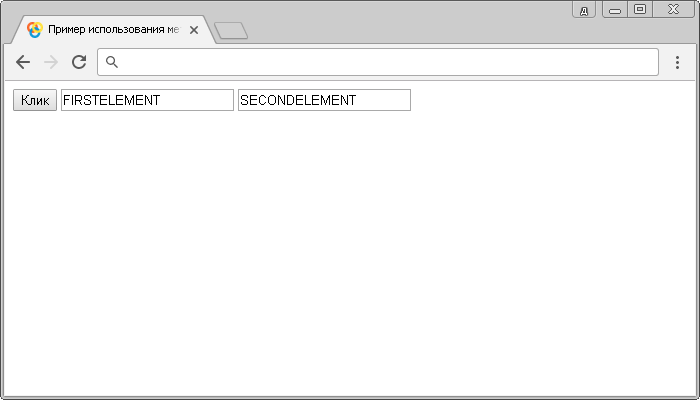
В этом примере с использованием jQuery метода .val() и функции, переданной в качестве параметра мы при нажатии на кнопку возвращем новое значение атрибута элемента <input> (преобразуем старое значение к верхнему регистру).
Результат нашего примера:

Пример использования метода .val() для установки значений (с помощью функции)jQuery DOM методы
Свойства и методы объекта Event
jQuery скрывает различия реализации между браузерами, определяя свой собственный объект события. Большинство свойств исходного события копируются и нормализуются в новый объект события. Ниже представлены свойства и методы этого объекта:
| Свойство / Метод | Описание |
|---|---|
| event.currentTarget | Определяет текущий элемент DOM, в котором в настоящий момент обрабатывается событие. |
| event.data | Необязательный объект данных, передаваемый методу события, когда текущий обработчик события привязывается. |
| event.delegateTarget | Возвращает элемент, к которому был прикреплен вызванный в данный момент обработчик события. Это свойство будет отличаться от свойства event.currentTarget только в том случае, если обработчик события делегирован, а не на прямую привязан к элементу. |
| event.isDefaultPrevented() | Метод возвращает логическое значение true, если для этого объекта событий вызывался метод event.preventDefault() и false в обратном случае. |
| event.isImmediatePropagationStopped() | Метод возвращает логическое значение true, если для этого объекта событий вызывался метод event.stopImmediatePropagation() и false в обратном случае. |
| event.isPropagationStopped() | Метод возвращает логическое значение true, если для этого объекта событий вызывался метод event.stopPropagation() и false в обратном случае. |
| event.metaKey | Содержит логическое значение, которое указывает на то, была ли нажата, или нет мета клавиша Сmd (Mac) / Windows (Windows), когда событие сработало. |
| event.namespace | Соответствует пользовательскому пространству имён, определенному при срабатывании события (строковое значение). |
| event.pageX | Позиция курсора мыши относительно левого края документа, или элемента. |
| event.pageY | Позиция курсора мыши относительно верхнего края документа, или элемента. |
| event.preventDefault() | Если этот метод вызывается, то действие события по умолчанию не будет срабатывать (отменяет действие события по умолчанию). Событие продолжает распространяться как обычно, только с тем исключением, что событие ничего не делает. |
| event.relatedTarget | Соответствует другому элементу DOM, который участвует в событии, если таковой имеется. |
| event.result | Содержит последнее значение, возвращаемое обработчиком события, которое было вызвано этим событием (если значение не было равно undefined). |
| event.stopImmediatePropagation() | Прекращает дальнейшую передачу текущего события (предотвращает всплытие по дереву DOM) и останавливает цепочку вызова событий для текущего элемента. |
| event.stopPropagation() | Прекращает дальнейшую передачу текущего события (предотвращает всплытие по дереву DOM). |
| event.target | DOM элемент, который инициировал событие. |
| event.timeStamp | Разница в миллисекундах между тем моментом, когда браузер создал событие и полуночи 1 января 1970 года (Unix-время). |
| event.type | Описывает тип события, которое было вызвано. |
| event.which | В зависимости от типа события свойство указывает на определенную клавишу клавиатуры или кнопку мыши, которая была нажата пользователем. |
Определение и применение
jQuery метод .change() привязывает JavaScript обработчик событий «change» (изменение элемента), или запускает это событие на выбранный элемент. Метод используется с элементами HTML формы.
Событие «select» срабатывает, когда значение элемента формы меняется (элементы , и элементы )
Обращаю Ваше внимание, что для таких элементов как радио-кнопки, флаговые кнопки и элементы раскрывающегося списка, событие «select» вызывается немедленно после того как пользователь сделает выбор, а для элементов с текстовым содержимым откладывается до того момента пока элемент управления не потеряет фокус (например, такие элементы как с текстовым типом type = «text», или )
Если значение элемента изменяется с использованием JavaScript, например с использованием jQuery метода .val(), то событие «change» не вызывается.
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Использование jQuery метода .change() (без параметров и с функцией)</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
$( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button>
$( "textarea" ).change(); // вызываем событие change на элементе <textarea>
});
$( this ).change(function(){ // задаем функцию при срабатывании события change на элементе с которым взаимодействует пользователь
$( "p" ).css( "display", "block" ) // задаем, что элемент <p> становится блочным
.text( "Что-то изменилось" ) // добавляем текстовое содержимое
.fadeOut( 750 ); // плавно изменяем прозрачность для элемента
});
});
</script>
</head>
<body>
<button>Клик</button>
1<input type = "radio" name = "smth">
2<input type = "radio" name = "smth"><br><br>
<select>
<option>1</option>
<option>2</option>
<option>3</option>
</select><br><br>
1<input type = "checkbox">2<input type = "checkbox"><br><br>
<input value = "Измени меня"><br><br>
<textarea>Измени меня</textarea>
<p></p>
</body>
</html>
В этом примере с использованием jQuery метода .change() мы при нажатии на элемент <button> (кнопка) вызываем событие «change» на элементе <textarea>. Вместо этого элемента можно было использовать любой другой элемент в этом примере.
Обратите внимание, что $( this ) ссылается на тот элемент с которым в настоящее время взаимодействует пользователь и при срабатывании события «change» на этом элементе выполняется функция, которая запускает выполнение цепочки следующих методов jQuery:
- С помощью метода .css() делает элемент <p> блочным. Это необходимо для того, чтобы отобразить этот элемент после первого вызова, так как, используемый метод .fadeOut() по завершению эффекта добавляет элементу значение свойства display со значением none (элемент не отображается в документе).
- С помощью метода .text() добавляем текстовое содержимое.
- С помощью метода .fadeOut() плавно изменяем прозрачность для элемента (из видимого состояния в скрытое) за 750 миллисекунд (0,75 секунды).
Результат нашего примера:

Пример использования jQuery метода .change() (без параметров и с функцией)jQuery события
Пример: поле с контролем СМС
Как видим, событий несколько и они взаимно дополняют друг друга.
Посмотрим, как их использовать, на примере.
Сделаем поле для СМС, рядом с которым должно показываться число символов, обновляющееся при каждом изменении поля.
Как такое реализовать?
Событие идеально решит задачу во всех браузерах, кроме IE9-. Собственно, если IE9- нам не нужен, то на этом можно и остановиться.
В IE8- событие не поддерживается, но, как мы видели ранее, есть , которое может заменить его.
Что же касается IE9 – там поддерживаются и и , но они оба не работают при удалении символов. Поэтому мы будем отслеживать удаление при помощи на Delete и BackSpace . А вот удаление командой «вырезать» из меню – сможет отловить лишь .
Получается вот такая комбинация:
Здесь мы добавили вызов на все события, которые могут приводить к изменению значения. Да, иногда изменение будет обрабатываться несколько раз, но зато с гарантией. А лишние вызовы легко убрать, например, при помощи -декоратора, описанного в задаче Тормозящий (throttling) декоратор.
Есть и совсем другой простой, но действенный вариант: через регулярно проверять значение и, если оно слишком длинное, обрезать его.
Чтобы сэкономить ресурсы браузера, мы можем начинать отслеживание по , а прекращать – по , вот так:
Обратим внимание – весь этот «танец с бубном» нужен только для поддержки IE8-, в которых не поддерживается и IE9, где не работает при удалении
Ejemplo para asignar y obtener el valor de un input text con jQuery val()
Vamos a ver cómo podemos asignar y obtener el valor de un input text en este primer ejemplo, primero os pongo el código jQuery de obtención del valor.
JavaScript
<script type=’text/javascript’ src=»https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js»></script>
<script type=»text/javascript»>
$(document).ready(function()
{
$(«#boton01»).click(function () {
//saco el valor accediendo a un input de tipo text y name = nombre
alert($(‘input:text’).val());
//saco el valor accediendo al id del input = nombre
alert($(«#nombre»).val());
//saco el valor accediendo al class del input = nombre
alert($(«.nombre»).val());
});
});
</script>
|
1 |
<script type=’text/javascript’src=»//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js»></script> <script type=»text/javascript»> $(document).ready(function() { $(«#boton01»).click(function(){ //saco el valor accediendo a un input de tipo text y name = nombre alert($(‘input:text’).val()); //saco el valor accediendo al id del input = nombre alert($(«#nombre»).val()); //saco el valor accediendo al class del input = nombre alert($(«.nombre»).val()); }); }); </script> |
Y aquí los 2 botones:
XHTML
<input type=»text» name=»nombre» id=»nombre» class=»nombre» value=»»>
<input type=»button» name=»boton01″ id=»boton01″ value=»Sacar el valor del input text»>
|
1 |
<input type=»text»name=»nombre»id=»nombre»class=»nombre»value=»»> <input type=»button»name=»boton01″id=»boton01″value=»Sacar el valor del input text»> |
Os explico el código jQuery donde he obtenido el valor de 3 maneras diferentes.
- Detectamos que se haga click en el botón con id = boton01.
- Saco un primer alert accediendo al valor del input texto con name = nombre.
- Un segundo alert accediendo al valor del input texto con id = nombre.
- Termino con otro alert accediendo al valor del input texto con class = nombre.
Ahora os pongo el código para asignar valores al input text, también lo podéis probar en el primer ejemplo:
JavaScript
<script type=’text/javascript’ src=»https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js»></script>
<script type=»text/javascript»>
$(document).ready(function()
{
$(«#boton02»).click(function () {
//saco el valor accediendo a un input de tipo text y name = nombre2 y lo asigno a uno con name = nombre3
$(«#nombre3»).val($(«#nombre2»).val());
});
});
</script>
|
1 |
<script type=’text/javascript’src=»//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js»></script> <script type=»text/javascript»> $(document).ready(function() { $(«#boton02»).click(function(){ //saco el valor accediendo a un input de tipo text y name = nombre2 y lo asigno a uno con name = nombre3 $(«#nombre3»).val($(«#nombre2»).val()); }); }); </script> |
También os pongo el código de los botones:
XHTML
<input type=»text» name=»nombre2″ id=»nombre2″ class=»nombre2″ value=»»>
<input type=»text» name=»nombre3″ id=»nombre3″ class=»nombre3″ value=»»>
<input type=»button» name=»boton02″ id=»boton02″ value=»Asginar al input 2 el valor del primero»>
|
1 |
<input type=»text»name=»nombre2″id=»nombre2″class=»nombre2″value=»»> <input type=»text»name=»nombre3″id=»nombre3″class=»nombre3″value=»»> <input type=»button»name=»boton02″id=»boton02″value=»Asginar al input 2 el valor del primero»> |
Os explico el código jQuery para la asignación de valores.
- Detectamos que se haga click en el botón con id = boton02.
- Al input con id = nombre3 se le asigna el valor del input con id = boton2
jQuery – Получения данных формы с помощью метода each
Работу по извлечению данных c элементов формы посредством метода рассмотрим на примере.
// создадим пустой объект
var $data = {};
// переберём все элементы input, textarea и select формы с id="myForm "
$('#myForm').find ('input, textearea, select').each(function() {
// добавим новое свойство к объекту $data
// имя свойства – значение атрибута name элемента
// значение свойства – значение свойство value элемента
$data = $(this).val();
});
В минимальном варианте данная последовательность действий состоит из создания пустого объекта JavaScript, перебора элементов формы с помощью метода и добавления в созданный объект данных соответствующих значениям определённых атрибутов ( и ) элементов.
При необходимости, после получения данных формы можно добавить различные проверки. Это предотвратит отправку не валидных данных на сервер.
Для отправки данных на сервер (например, по технологии AJAX) можно использовать метод jQuery .
// AJAX-запрос, который будет отправлен на сервер:
// по адресу: process.php
// методом POST
// содержащий данные $data
// success - это функция, которая будет вызвана после получения ответа от сервера
// (сам ответ доступен посредством аргумента result)
$.ajax({
url: 'process.php',
type: 'post',
data: $data,
success: function(result) {
// действия при получения ответа (result) от сервера
}
});
Чего-нибудь с ними делаем
Firebugvisualjquery.comприм.: можно и без Firebug: достаточно загрузить jQuery с помощью указанной ссылки и вызвать приведенные примеры в адресной строке браузера, не забыв в начале и какой-либо в конце (чтобы на страницу не выводилось возвращаемое значение)
-
Выставляет ширину в 300 пикселей.
-
Выставляет высоту строки в 1.8em для всех параграфов.
-
Применяет 2 CSS-правила для каждого пункта списка; заметьте, что функция css() может принимать объект таблицы стилей вместо двух строк.
-
Добавляет класс для всех внешних ссылок (тех, что начинаются с ), затем добавляет , чтобы увеличить различие. В данном примере используется цепочка вызовов, описанная ниже.
-
Для каждого тега на странице выводит сообщение (alert) с его текстовым содержанием (включая HTML-теги).
-
Заменяет весь текст в ссылках на странице призывом «Нажми здесь!».
-
Какая ширина у первого на странице?
-
Какое значение у атрибута у первой картинки на странице?
-
Какой цвет у первого ?
-
Возвращает все , у которых нет атрибута .
-
Возвращает все элементы, которые являются непосредственными родителями .
-
Возвращает все элементы, вложенные в .
-
Находит пятый параграф на странице, потом находит следующий элемент (т.е. непосредственного соседа справа).
-
Находит родительский элемент для формы, которая содержит первое поле на странице. Опциональным параметром для является другой селектор.
More Examples
Example
Get the value of a text field:
var x = document.getElementById(«myText»).value;
Example
Form validation:
Example
Dropdown list in a form:
var mylist = document.getElementById(«myList»);document.getElementById(«favorite»).value = mylist.options.text;
Example
Another dropdown list:
var no = document.getElementById(«no»);var option = no.options.text;
var txt = document.getElementById(«result»).value;txt = txt + option;
document.getElementById(«result»).value = txt;
Example
An example that shows the difference between the defaultValue and value property:
var x = document.getElementById(«myText»);var defaultVal = x.defaultValue;var currentVal = x.value;
Вступление
Обратите внимание, что некоторые варианты из набора «наследие» в данной статье используют простую, кросс-браузерную функцию. Данная функция нормализует два варианта — рекомендованную W3C модель событий и вариант для Internet Explorer
Когда используется функция в коде, она представляет собой следующий код:
var addEvent = (function () {
var filter = function(el, type, fn) {
for ( var i = 0, len = el.length; i < len; i++ ) {
addEvent(el, type, fn);
}
};
if ( document.addEventListener ) {
return function (el, type, fn) {
if ( el && el.nodeName || el === window ) {
el.addEventListener(type, fn, false);
} else if (el && el.length) {
filter(el, type, fn);
}
};
}
return function (el, type, fn) {
if ( el && el.nodeName || el === window ) {
el.attachEvent('on' + type, function () { return fn.call(el, window.event); });
} else if ( el && el.length ) {
filter(el, type, fn);
}
};
})();
// Использование
addEvent( document.getElementsByTagName('a'), 'click', fn);
События мыши
| Метод | Описание |
|---|---|
| .click() | Привязывает JavaScript обработчик событий «click» (клик левой кнопкой мыши), или запускает это событие на выбранный элемент. |
| .contextmenu() | Привязывает JavaScript обработчик событий «contextmenu» (вызов контекстного меню на элементе — клик правой кнопкой мыши), или запускает это событие на выбранный элемент. |
| .dblclick() | Привязывает JavaScript обработчик событий «dblclick» (двойной клик левой кнопкой мыши), или запускает это событие на выбранный элемент. |
| .hover() | Связывает один или два обработчика событий для элемента, которые будут выполнены, когда указатель мыши находится на элементе и при его отведении. |
| .mousedown() | Привязывает JavaScript обработчик событий «mousedown» (нажатие кнопки мыши на элементе), или запускает это событие на выбранный элемент. |
| .mouseenter() | Привязывает JavaScript обработчик событий «mouseenter» (срабатывает, когда указатель мыши заходит на элемент), или запускает это событие на выбранный элемент. |
| .mouseleave() | Привязывает JavaScript обработчик событий «mouseleave» (срабатывает, когда указатель мыши выходит из элемента), или запускает это событие на выбранный элемент. |
| .mousemove() | Привязывает JavaScript обработчик событий «mousemove» (срабатывает, когда указатель мыши перемещается внутри элемента), или запускает это событие на выбранный элемент. |
| .mouseout() | Привязывает JavaScript обработчик событий «mouseout» (срабатывает, когда указатель мыши покидает элемент), или запускает это событие на выбранный элемент. |
| .mouseover() | Привязывает JavaScript обработчик событий «mouseover» (срабатывает, когда указатель мыши входит в элемент), или запускает это событие на выбранный элемент. |
| .mouseup() | Привязывает JavaScript обработчик событий «mouseup» (срабатывает, когда указатель мыши находится над элементом и кнопка мыши отпущена), или запускает это событие на выбранный элемент. |
Как получить значение value input через getElementsByClassName
Предположим, что у инпута(input) кроме класса нет ничего, и нам требуется обратиться к данному value через класс!
getElementsByClassName
Скопируем выше идущий код, добавим уже не ид, а класс(example). Как вы наверное знаете, что getElementsByClassName получает HTMLCollection и поэтому, нам нужно поставить квадратные скобки и указать порядковый номер данного инпута с этим классом — это у нас первый, поэтому ставим 0
<input value=»Получение значение value обратившись к классу(class) через getElementsByClassName » class=»example»>
<button onclick=»foo_class()»>Жми!</button>
<script> function foo_class() {alert( document.getElementsByClassName(«example»).value);} </script>