Азы jquery
Содержание:
- Обращение к элементам в jQuery
- Как переместить элемент в jQuery
- How jQuery Add Style to HTML Element Using css()
- Выбор элементов по их положению
- Как создать элемент в jQuery?
- Метод jQuery append()
- Создание элементов с использованием функции $()
- Устанавливайте глобальные функции и значения для AJAX по умолчанию.
- Управление состоянием checked, disabled, selected через атрибуты
- Функции prepend() и prependTo()
- Получаем некоторые элементы
- $(document).ready()
- Локальное хранилище и jQuery
- Загрузка jQuery
- Как изменить или добавить стиль к элементу в jQuery?
- jQuery(объект)
- Как скопировать элемент в jQuery?
Обращение к элементам в jQuery
Для того чтобы писать код на jQuery, вам понадобится использовать знак $, который является псевдонимом (или сокращением) для идентификатора на jQuery. Например, чтобы выбрать все и добавить css-свойство с помощью jQuery, а также поменять класс при клике на этом блоке, необходимо написать такой код:
Простой скрипт на jQuery
<style>
.jq-test { padding: 10px; background: #90c4f8; }
</style>
<div class=»jq-test»>
<h5>Test Block 1</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Distinctio necessitatibus commodi
dolorem natus qui ut suscipit, inventore expedita explicabo, ipsa.</p>
</div>
<div class=»jq-test»>
<h5>Test Block 2</h5>
<p>Facilis veniam praesentium modi possimus repudiandae eaque error eum provident similique
debitis eligendi, laudantium incidunt earum sed ea dicta reprehenderit.</p>
</div>
<div class=»jq-test»>
<h5>Test Block 3</h5>
<p>Ratione possimus ullam dolor fugiat facilis! Eum iusto architecto laudantium ex molestiae commodi,
sed earum nesciunt ut saepe deleniti ea.</p>
</div>
<div class=»jq-test»>
<h5>Test Block 4</h5>
<p>Quibusdam, tempore sapiente distinctio laboriosam explicabo totam deleniti, aliquam consectetur,
ullam dolore non laudantium doloribus. Aperiam alias accusantium iusto quas.</p>
</div>
<script>
$(document).ready(function(){
$(‘.jq-test’).css(‘border-bottom’, ‘5px double #cde’);
$(‘.jq-test’).click(function(){
$(this).toggleClass(«jq-test»);
});
});
</script>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .jq-test {padding10px;background#90c4f8;} </style> <div class=»jq-test»> <h5>Test Block1<h5> <p>Lorem ipsum dolor sit amet,consectetur adipisicing elit.Distinctio necessitatibus commodi dolorem natus qui ut suscipit,inventore expedita explicabo,ipsa.<p> <div> <div class=»jq-test»> <h5>Test Block2<h5> <p>Facilis veniam praesentium modi possimus repudiandae eaque error eum provident similique debitis eligendi,laudantium incidunt earum sed ea dicta reprehenderit.<p> <div> <div class=»jq-test»> <h5>Test Block3<h5> <p>Ratione possimus ullam dolor fugiat facilis!Eum iusto architecto laudantium ex molestiae commodi, sed earum nesciunt ut saepe deleniti ea.<p> <div> <div class=»jq-test»> <h5>Test Block4<h5> <p>Quibusdam,tempore sapiente distinctio laboriosam explicabo totam deleniti,aliquam consectetur, ullam dolore non laudantium doloribus.Aperiam alias accusantium iusto quas.<p> <div> $(document).ready(function(){ $(‘.jq-test’).css(‘border-bottom’,’5px double #cde’); $(‘.jq-test’).click(function(){ $(this).toggleClass(«jq-test»); }); }); </script> |
Код несложный, он добавляет рамку внизу блока. Клик на голубом блоке удаляет/добавляет класс «jq-test» к нему с помощью метода jQuery .
Test Block 1
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Distinctio necessitatibus commodi dolorem natus qui ut suscipit, inventore expedita explicabo, ipsa.
Test Block 2
Facilis veniam praesentium modi possimus repudiandae eaque error eum provident similique debitis eligendi, laudantium incidunt earum sed ea dicta reprehenderit.
Test Block 3
Ratione possimus ullam dolor fugiat facilis! Eum iusto architecto laudantium ex molestiae commodi, sed earum nesciunt ut saepe deleniti ea.
Test Block 4
Quibusdam, tempore sapiente distinctio laboriosam explicabo totam deleniti, aliquam consectetur, ullam dolore non laudantium doloribus. Aperiam alias accusantium iusto quas.
Просмотров:
517
Как переместить элемент в jQuery
Если вам нужно именно переместить элемент, а не скопировать, то в jQuery это можно выполнить посредством использования нескольких методов.
Пример:
<div class="content-1">
<p>...</p>
<button id="move">Переместить кнопку в .content-2</button>
</div>
<div class="content-2">
<p>...</p>
</div>
<script>
$('#move').detach().appendTo('.content-2');
// после выполнения:
// <div class="content-1">
// <p>...</p>
// </div>
// <div class="content-2">
// <p>...</p>
// <button id="move">Переместить кнопку в .content-2</button>
// </div>
</script>
Как в этом примере осуществляется перемещение? Сначала мы получаем элемент, который мы хотим переместить, в данном случае «#move». После этого вызываем метод , который удалит элемент из текущего места. В качестве результата он нам возвратит удалённый элемент. Далее удалённый элемент с помощью метода вставляем в нужное место.
В этом примере использовался метод , потому что мы хотели сохранить все связанные с ним данные jQuery и обработчики событий. Если это не нужно, то вместо метода можно использовать метод .
How jQuery Add Style to HTML Element Using css()
jQuery add style to the HTML element using method. There are two parameters you have to use with this method. The first parameter requires the jQuery selector to specify the id or class of the HTML element and access the element. The second parameter requires property name with its value.
See jQuery css() method to look for syntax.
Add Single Style
Example
XHTML
<script>
$(document).ready(function(){
$(«#btn-addcss»).click(function(){
$(«#para-addcss»).css(«color»,»red»);
});
});
</script>
<button id=»btn-addcss» class=»btn btn-primary»>Add Single Style</button>
<p id=»para-addcss»><strong>Click the above button</strong> to add single style to HTML element using jQuery CSS method.</p>
|
1 |
<script> $(document).ready(function(){ $(«#btn-addcss»).click(function(){ $(«#para-addcss»).css(«color»,»red»); }); }); </script> <button id=»btn-addcss»class=»btn btn-primary»>Add Single Style</button> <p id=»para-addcss»><strong>Click the above button</strong> to add single style to HTML element using jQuery CSS method.</p> |
Output
The above example adds the color property as red its value to the HTML paragraph element using its id. Click the “Add single Style” button to view the changes made by the CSS method.
Add Multiple Style
Example
XHTML
<script>
$(document).ready(function(){
$(«#btn-addmulticss»).click(function(){
$(«#para-addmulticss»).css({«color»:»#000″,»padding»:»5px»,»background»:»yellow»,»margin»:»5px»,»border-radius»:»10px»});
});
});
</script>
<button id=»btn-addmulticss» class=»btn btn-primary»>Add Multiple Style</button>
<p id=»para-addmulticss»><strong>Click the above button</strong> to add multiple style CSS to HTML element using jQuery CSS method.</p>
|
1 |
<script> $(document).ready(function(){ $(«#btn-addmulticss»).click(function(){ $(«#para-addmulticss»).css({«color»»#000″,»padding»»5px»,»background»»yellow»,»margin»»5px»,»border-radius»»10px»}); }); }); </script> <button id=»btn-addmulticss»class=»btn btn-primary»>Add Multiple Style</button> <p id=»para-addmulticss»><strong>Click the above button</strong> to add multiple style CSS to HTML element using jQuery CSS method.</p> |
Output
The above example add multiple CSS properties to the paragraph element by using the css() and element id. You have to specify the multiple CSS properties inside the curly bracket within the css().
note: jQuery css() is not the method to add attributes. But if the HTML element does not have style attribute, css() adds the style attribute and then after adding the CSS properties inside the style attribute.
Выбор элементов по их положению
Иногда нужно выбрать элемент, про который известно, что он расположен в наборе ранее выбранных элементов. Например, нужно выделить первый параграф, который имеет класс . Для усложнения примера допустим, что нужно выбрать все пункты в списке, который имеет класс , а затем выбрать 5-й пункт из получившегося набора.
jQuery имеет семь селекторов, которые можно использовать для ограничения области поиска на основе позиции элемента:
| Селектор | Описание | Примеры |
|---|---|---|
| Выбирает первый элемент в наборе отобранных элементов. | ||
| Выбирает последний элемент в наборе отобранных элементов. | ||
| Выбирает единственный элемент в наборе отобранных элементов. Выбор элемента осуществляется по последовательному номеру индекса ( = первый элемент, = второй и так далее). | ||
| Выбирает элементы в наборе отобранных элементов, которые расположены перед элементом с заданным индексом. Например, если задан индекс (то есть 3-й элемент), то будут выбраны первые 2 элемента (с индексами 0 и 1). | ||
| Выбираем элементы в наборе отобранных элементов, которые расположены после элемента с заданным индексом. Например, если задан индекс 2 (то есть 3-й элемент), то будут выбраны все элементы после третьего. | ||
| Выбирает все элементы с четными индексами в наборе отобранных элементов. Заметьте, что индексы начинаются с 0, таким образом в действительности отбираются 1-й, 3-й и так далее элементы. | ||
| Выбирает все элементы с нечетными индексами в наборе уже отобранных элементов. Заметьте, что индексы начинаются с 0, таким образом в действительности отбираются 2-й, 4-й и так далее элементы |
Отметим, что данные селекторы не работают также как ,, и так далее. Например, выбирает только пункт списка с классом , который является первым пунктом в соответствующем списке. А находит все пункты списка на странице, которые имеют класс , а затем выбирает первый пункт списка в наборе результата поиска.
В следующем примере выбираются все ячейки в первых двух строках таблицы, которая имеет ID :
var selectedElements = $("table#myTable tr:lt(2) > td");
Как создать элемент в jQuery?
Создание элементов в jQuery осуществляется посредством передачи HTML-строки в главную функцию этой библиотеки.
Синтаксис создания элементов из HTML-строки:
Он имеет 2 параметра. Первый ( html ) обязательный. Здесь указывается HTML-строка, на основе которой нужно создать соответствующие элементы. Второй ( ownerDocument ) не обязательный. Он необходим для указания документа, в котором необходимо создать элементы. По умолчанию элементы создаются в том же документе, в который была загружена библиотека jQuery. Если вы хотите внедрить элементы в другой документ, то его явно необходимо указать с помощью этого параметра.
Пример создания элемента из HTML-строки:
Пример создания элемента не в документе, в который была загружена библиотека jQuery, а в другой #include :
Пример создания нескольких элементов из HTML-строки:
Созданный элемент не отобразиться на странице, так как мы его только создали. Для того чтобы элемент отобразился на странице его нужно вставить в неё. Как это выполнить рассмотрим ниже.
Этот способ создания элементов можно использовать только в том случае, если вы полностью доверяете источнику. Если же вы не уверены в источнике, из которого берёте HTML данные, то обязательно применяйте поэлементный способ создания нужного фрагмента.
Синтаксис создания HTML элемента:
Он имеет 2 параметра. Первый параметр ( html ) является обязательным. В нём указывается строка, описывающая HTML элемент, который необходимо создать. Например для создания элемнта div , она описывается как «
Cоздадим элемент используя синтаксис jQuery для создания HTML элемента:
Cоздадим HTML фрагмент, используя поэлементый способ создания:
С методом append познакомимся ниже. Он в этом коде используется чтобы добавить элементы img и figcaption в элемент figure .
Метод jQuery append()
Метод jQuery append() используется для вставки содержимого в конец выбранных элементов.
Следующий пример добавит некоторый HTML-код ко всем абзацам после загрузки документа, а при нажатии на кнопку, добавится еще и некоторый текст к основному блоку с id #container:
<script type="text/javascript">
$(document).ready(function(){
// Добавление элемента ко всем параграфам после загрузки документа
$("p").append(' <a href="#">read more...</a>');
// Добавление текста в блок с айди container
$("button").click(function(){
$("#container").append("This is demo text.");
});
});
</script>
Создание элементов с использованием функции $()
Одним из способов создания элементов является передача строки, содержащей HTML-фрагмент, функции $(), которая выполнит синтаксический анализ строки и создаст соответствующие DOM-объекты. Пример того, как это можно сделать, приведен в примере ниже:
В этом примере на основе одного HTML-фрагмента создаются два элемента: div и img. Поскольку мы работаем здесь с HTML-кодом, можно использовать фрагменты, содержащие DOM-структуру. В данном случае у элемента div имеется дочерний элемент img.
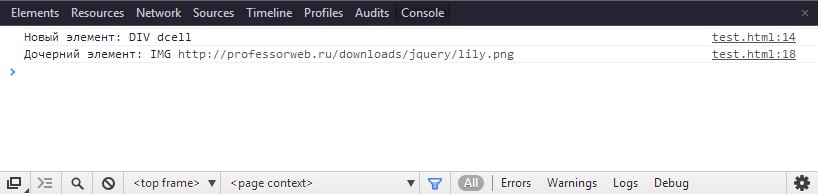
Объект jQuery, возвращаемый функцией $(), содержит лишь элементы верхнего уровня, указанные в HTML-фрагменте. Чтобы продемонстрировать это, в сценарии с помощью функции each() реализован вывод на консоль информации о каждом из элементов, содержащихся в объекте jQuery. Однако дочерние элементы не отбрасываются. К ним можно получить доступ, используя обычные методы, предназначенные для перемещения по структуре DOM-дерева. С этой целью в сценарии вызывается метод children(), и информация о каждом дочернем элементе также выводится на консоль. Результаты работы сценария, выводимые на консоль, выглядят следующим образом:

Устанавливайте глобальные функции и значения для AJAX по умолчанию.
При работе с запросами AJAX в вашем приложении часто требуется выводить индикацию о прогрессе процесса. Обычно отображается анимация загрузки или затемняющий слой. Управление индикатором в каждом или может быстро утомить.
Лучшим решением будет установить набор глобальных значений и функций AJAX по умолчанию с использованием методов jQuery.
// ajaxSetup удобна для установки глобальных значений по умолчанию:
$.ajaxSetup({
url : '/ajax/',
dataType : 'json'
});
$.ajaxStart(function(){
showIndicator();
disableButtons();
});
$.ajaxComplete(function(){
hideIndicator();
enableButtons();
});
/*
// Дополнительные методы, которые также можно использовать:
$.ajaxStop();
$.ajaxError();
$.ajaxSuccess();
$.ajaxSend();
*/
Управление состоянием checked, disabled, selected через атрибуты
Изменять состояние checked, disabled, selected более предпочтительно через соответствующее DOM-свойство.
Но, тем не менее можно выполнять это и через атрибуты.
Например, чтобы перевести кнопку в неактивное состояние (disabled), ей нужно просто добавить атрибут .
<button id="btn">Кнопка</button>
<script>
// добавим атрибут disabled
$('#btn').attr('disabled', '');
</script>
Для выполнения обратного действия, перевода элемента в активное состояние у него нужно удалить этот атрибут:
// удалим атрибут disabled
$('#btn').removeAttr('disabled');
Для управления состоянием , необходимо выполнять аналогичные действия.
В приведённом выше примере мы добавляли и удаляли атрибут у элемента. При этом браузер при изменении атрибута изменял и значение соответствующему ему DOM-свойству. Т.е. при добавлении атрибута устанавливал соответствующему DOM-свойству в данном случае значение , а при удалении этого атрибута – устанавливал .
Браузер также при изменении значения DOM-свойства элемента, изменяет и его атрибут. Для DOM-свойств с логическим типом это работает так, с другими по-другому. Например, с , и изменения происходяи один к одному, а например, с изменения один к одному не работают.
Статья, которая может быть вам также интересной:
Работа с атрибутами HTML-элементов в jQuery с помощью методов и .
Функции prepend() и prependTo()
Как мы выяснили, используя 2 предыдущие функции, можно создать элемент А и поместить его внутрь элемента Б, при этом А помещается в конец Б и становиться его последним дочерним элементом. Функции prepend() и prependTo() поступают наоборот: они делают элемент А первым из дочерних элементов родителя Б, то есть помещают его в начало Б. Если у нас есть такой HTML-код:
<div id="main"> <div id="first">Первый</div> <div id="second">Второй</div> </div>
Выполним такой JavaScript:
$(''#main'').prepend(''<div id="zero">Нулевой</div>'');
Получим:
<div id="main"> <div id="zero">Нулевой</div> <div id="first">Первый</div> <div id="second">Второй</div> </div>
Получаем некоторые элементы
Самое простое, что мы можем делать с jQuery — это получить некоторые элементы и что-то ними выполнить. Если вы знакомы с селекторами CSS, получить произвольные элементы очень легко: вы просто передаёте соответствующий селектор в $().
Важно понимать, что любая сделанная выборка будет содержать только те элементы, которые существовали на странице на момент выбора. Иными словами, если вы пишете var anchors = $( ‘a’ ), а затем позже добавите ещё один элемент на свою страницу, то переменная anchors не будет содержать этот новый элемент
Моя выборка содержит что-нибудь?
Иногда вам требуется что-то сделать, только когда вашему выбору соответствует несколько элементов. Поскольку функция $() всегда возвращает объект jQuery и он всегда истинный, вы должны проверить содержимое вашей выборки, чтобы определить, было ли что-то найдено.
Внимание! Ошибочный код
Мы можем сократить проверку ещё больше, если вспомним, что 0 это ложное значение:
Получение отдельных элементов из выборки
Если вам нужно работать с исходным элементом DOM из выборки, то следует получить доступ к элементу из объекта jQuery. Например, если вы хотите напрямую получить доступ к свойству value элемента <input>, то должны работать с исходным элементом DOM.
Заметьте, что вы не можете вызвать методы jQuery для исходных элементов DOM. Поэтому следующий пример работать не будет:
Если вам требуется работать с одним элементом в выборке и вы хотите использовать методы jQuery для этого элемента, то можете получить новый объект jQuery, содержащий единственный элемент, через .eq(), передавая ему индекс элемента.
$(document).ready()
Перед безопасным использованием jQuery для выполнения чего-либо на странице, вы должны убедиться, что страница находится в состоянии, когда она готова к манипуляциям. С jQuery мы должны поместить наш код в функцию, а затем эту функцию в $(document).ready(). Как вы можете видеть мы используем анонимную функцию.
Как только документ будет готов, выполнится функция, которую мы передали в .ready(). Что здесь происходит? Мы используем $(document) для создания jQuery-объекта document, а затем вызываем функцию .ready() для этого объекта, передавая ему функцию, которую мы хотим выполнить.
Поскольку такое часто где встречается, можете при желании использовать сокращённый метод — функция $() делает двойную работу как псевдоним для $(document).ready(), если вы передаёте функцию:
Дальше в данном руководстве будем подразумевать, что рассматриваемый код заключён в $(document).ready(function() { … }), но для краткости эту часть не указываем.
Локальное хранилище и jQuery
Локальное хранилище чрезвычайно просто использовать для хранения информации на стороне клиента. Добавьте ваши данные к глобальному объекту :
localStorage.someData = "This is going to be saved across page refreshes and browser restarts";
Плохая новость заключается в том, что локальное хранилище не поддерживается в старых браузерах. Можно использовать один из плагинов jQuery, которые обеспечивают альтернативу, если недоступен. Таким образом, хранилище данных на стороне клиента всегда будет работать.
Пример использования плагина jQuery $.jStorage:
// Проверяем наличие "key" в хранилище
var value = $.jStorage.get("key");
if(!value){
// Если нет - загружаем данные с сервера
value = load_data_from_server();
// и сохраняем их
$.jStorage.set("key",value);
}
// Используем значение
Загрузка jQuery
Но тут у вас может возникнуть вопрос, что будет лучше:
- Скачивать библиотеку на сайт и подключать ее локально
- Не скачивать, а подключить просто ссылку на CDN-сервер
В первом случае с библиотекой ничего не изменится, она хранится на вашем сервере, не подвержена заражению, можно сжимать и кэшировать с помощью ПО сервера, но каждый клиент ее будет загружать в браузер только на первом хите, далее браузер будет брать ее из кэша, только вот такой незначительный минус.
Во втором случае библиотека может быть уже закэширована, когда клиент первый раз откроет ваш сайт, т.е., если на каком-то другом сайте была библиотека подключена аналогичным образом с CDN, то она уже будет в кэше браузера клиента и при первом открытии сайта он чуть быстрее откроется у клиента, это также сэкономит трафик.
Но тут не все так красиво, как кажется, минусов гораздо больше и они очень важны для вашего сайта, в данном случае CDN сервер может висеть или даже не работать, в этом случае на вашем сайте все будет тормозить или даже не работать, а также удаленный CDN сервер могут взломать и заразить библиотеку, в этом случае ваш сайт может быть заражен через нее, а также все его посетители, зараза она такая, распространяется мгновенно, таким способом могут красть персональные данные ваших посетителей, их куки, делать различные редиректы на другие ресурсы при определенных условиях и т.д.
Также я наслышан о псевдо супер скорости CDN, которую еще ни на одном сайте не видел, возможно если вы за границей живете и там открываете сайт, или HDD-диск на вашем сервере уже на последнем издохе, то да, ближайшие к вам серверы отдают статику быстро, я лично в Новосибирске, и все сайты клиентов, которые приходили ко мне с включенным CDN, ужасно тормозили и открывались даже по несколько минут, вся эта скорость зависит от местоположения, про это говорят многие разработчики, не только я один, так что, в России про эту сомнительную скорость CDN забудьте, а вот про маркетинг не забывайте.
Лично я подключаю jQuery всегда первым способом, локально на сайте, и вам советую, т.к. всего из-за одного хита рисковать всем сайтом, бизнесом, клиентами не вижу смысла.
Как изменить или добавить стиль к элементу в jQuery?
Установить стиль элементу осуществляется тоже с помощью метода css, но в этом случае используется следующий синтаксис:
// 1 вариант (для установки одного стиля элементу) .css( propertyName, value ) // 2 вариант (установка значения стиля с помощью функции) css( propertyName, function ) // 3 вариант (для установки несколько стилей элементу) css( properties ) // Описание параметров: // propertyName (тип: String) – имя CSS-свойства // value (тип: String или Number) – значение, которое нужно установить CSS-свойству // function – функция, результат выполнения которой будет установлен в качестве значения CSS-свойству // Синтаксис функции: // Function( Integer index, String value ) => String или Number // В качестве аргументов функция получает индекс элемента (index) и текущее окончательное значение CSS-свойства (value) // properties (тип: объект JavaScript, содержащий ноль или более пар ключ-значение) – объект, состоящий из пар DOM-свойство-значение, которые нужно установить элементу.
При установлении стилей с помощью метода , они задаются ко всем элементам текущего набора.
Например, добавим ко всем элементам серый цвет фона (background):
<div class="info">...</div>
<div class="info">...</div>
<script>
$('.info').css('background', 'grey');
</script>
Если необходимо применить к каждому элементу текущего набора сразу несколько CSS свойств, то в качестве параметра этого метода необходимо использовать объект JavaScript, содержащий пары ‘имяСвойства’ : значение.
.css({'имяСвойства1':значение, 'имяСвойства2':значение,...})
Пример, в котором показано как можно задать несколько CSS-свойств к элементам :
$('.success').css({
'color':'green',
'font-size':'16px'
});
В качестве значения строки также можно использовать относительные значения, которые начинаются с или . Первое выражение используется для увеличения текущего значения CSS свойства, а второе — для уменьшения.
Например, увеличим отступ слева и справа у элементов на :
$('.container').css({
"padding-left": "+=10",
"padding-right":"+=10"
});
Ещё один способ использования метода css — это применение в качестве 2 параметра функции.
.css('имяСвойства',функция)
// функция: Function( Integer index, String value ) => String или Number
Вариант использования метода css, у которого в качестве второго параметра используется функция обычно находить применение, когда значение необходимо как-то вычислить или определить по какому-то алгоритму.
Например, установим всем элементам , у которых цвет шрифта не равен чёрному, CSS свойство , равное .
$('.text').css('color',function(index,value){
if (value!=='rgb(0, 0, 0)') {
return 'red';
}
});
Например, поменяем значение CSS свойства у всех элементов на странице, находящихся :
$('#content img').css('width','300px');
jQuery(объект)
Функция предназначена для того, чтобы обернуть простой объект JavaScript (PlainObject), содержащий ноль или более пар «ключ-значение», в объект jQuery.
Этот вариант функции имеет 1 аргумент:
объект (обязательный, тип: PlainObject) — простой объект JavaScript, содержащий ноль или более пар «ключ-значение» {key1:value1, key2:value2,…}.
В jQuery для простых объектов JavaScript (PlainObject) можно использовать следующие операции: , , , , и . При использовании метода jQuery (или любого другого метода, использующего ) на простой объект (PlainObject) Вы получите результат в виде нового свойства объекта, которое будет иметь вид (например, ).
Например:
//определение простого объекта
var myPlainObject = {key1: "value1", key2: "value2"};
//передать простой объект в функцию jQuery (оборачивание PlainObject)
var $myPlainObject = $(myPlainObject);
//получить у объекта значения свойства key1
$myPlainObject.prop("key1");//value1
//установить свойству key1 новое значение
$myPlainObject.prop("key1","newValue1");
//теперь $myPlainObject содержит новое свойство jQuery{rundomNumber}
$myPlainObject.data("key3","value3");
console.log($myPlainObject);
//привязать к объекту событие
$myPlainObject.on("eventName", function() {
console.log("eventName was called");
});
//вызвать событие eventName у объекта $myPlainObject
$myPlainObject.trigger("eventName");
Примечание: Метод не проверяет, является ли значение, которое ему передали в качестве параметра, функцией или нет. Чтобы эту возможность использовать, необходимо применять метод .
$myPlainObject.triggerHandler("eventName");
Как скопировать элемент в jQuery?
Копирование одного или нескольких элементов в jQuery осуществляется с помощью метода clone .
Синтаксис метода clone :
Параметры withDataAndEvents и deepWithDataAndEvents являются необязательными. По умолчанию первый параметр равен false , а второй равен значению первого.
Первый параметр withDataAndEvents указывает, следует ли копировать обработчики событий и данные вместе с элементами.
Второй параметр делает аналогичные действия, но не для самого клонированного элемента, а для всех его дочерних элементов.
Примеры использования метода clone.
1. При нажатии на элемент будем его клонировать, после чего вставлять скопированный элемент в конец.
Немного усовершенствуем скрипт. Укажем, что при клонировании элемента нужно копировать и его события. Для этого установим параметру withDataAndEvents значение true .
2. Пример, в котором будем копировать элемент, содержащий другие элементы, на один из которых «повешен» обработчик события.