Удаление класса у элемента с помощью jquery , пример
Содержание:
- Примеры
- Как изменить или добавить стиль к элементу в jQuery?
- 8 – $(document).ready(fn)
- More
- Работа с классами через DOM-свойство className
- Как удалить блок, тег если у него есть класс
- Как скрыть элемент использую присвоение классов в jQuery
- Добавление нескольких классов с помощью setAttribute
- Переключение отдельного класса
- Пример использования
- Список функций
Примеры
Пример: добавляем или удаляем класс ‘highlight’ при клике.
<!DOCTYPE html>
<html>
<head>
<style>
p { margin: 4px; font-size:16px; font-weight:bolder;
cursor:pointer; }
.blue { color:blue; }
.highlight { background:yellow; }
</style>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
</head>
<body>
<p class="blue">Click to toggle</p>
<p class="blue highlight">highlight</p>
<p class="blue">on these</p>
<p class="blue">paragraphs</p>
<script>
$("p").click(function () {
$(this).toggleClass("highlight");
});
</script>
</body>
</html>
Демо
Пример: добавляем класс «highlight» при каждом третьем клике; удалить при каждом втором.
<!DOCTYPE html>
<html>
<head>
<style>
p { margin: 4px; font-size:16px; font-weight:bolder;
cursor:pointer; }
.blue { color:blue; }
.highlight { background:red; }
</style>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
</head>
<body>
<p class="blue">Click to toggle (<span>clicks: 0</span>)</p>
<p class="blue highlight">highlight (<span>clicks: 0</span>)</p>
<p class="blue">on these (<span>clicks: 0</span>)</p>
<p class="blue">paragraphs (<span>clicks: 0</span>)</p>
<script>
var count = 0;
$("p").each(function() {
var $thisParagraph = $(this);
var count = 0;
$thisParagraph.click(function() {
count++;
$thisParagraph.find("span").text('clicks: ' + count);
$thisParagraph.toggleClass("highlight", count % 3 == 0);
});
});
</script>
</body>
</html>
Демо
Пример: добавляем/удаляем классы к элементам div в зависимости от нажатых кнопок.
<!DOCTYPE html>
<html>
<head>
<style>
.wrap > div { float: left; width: 100px; margin: 1em 1em 0 0;
padding=left: 3px; border: 1px solid #abc; }
div.a { background-color: aqua; }
div.b { background-color: burlywood; }
div.c { background-color: cornsilk; }
</style>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
</head>
<body>
<div class="buttons">
<button>toggle</button>
<button class="a">toggle a</button>
<button class="a b">toggle a b</button>
<button class="a b c">toggle a b c</button>
<a href="#">reset</a>
</div>
<div class="wrap">
<div></div>
<div class="b"></div>
<div class="a b"></div>
<div class="a c"></div>
</div>
<script>
var cls = ;
var divs = $('div.wrap').children();
var appendClass = function() {
divs.append(function() {
return '<div>' + (this.className || 'none') + '</div>';
});
};
appendClass();
$('button').on('click', function() {
var tc = this.className || undefined;
divs.toggleClass(tc);
appendClass();
});
$('a').on('click', function(event) {
event.preventDefault();
divs.empty().each(function(i) {
this.className = cls;
});
appendClass();
});
</script>
</body>
</html>
Демо
Как изменить или добавить стиль к элементу в jQuery?
Установить стиль элементу осуществляется тоже с помощью метода css, но в этом случае используется следующий синтаксис:
// 1 вариант (для установки одного стиля элементу) .css( propertyName, value ) // 2 вариант (установка значения стиля с помощью функции) css( propertyName, function ) // 3 вариант (для установки несколько стилей элементу) css( properties ) // Описание параметров: // propertyName (тип: String) – имя CSS-свойства // value (тип: String или Number) – значение, которое нужно установить CSS-свойству // function – функция, результат выполнения которой будет установлен в качестве значения CSS-свойству // Синтаксис функции: // Function( Integer index, String value ) => String или Number // В качестве аргументов функция получает индекс элемента (index) и текущее окончательное значение CSS-свойства (value) // properties (тип: объект JavaScript, содержащий ноль или более пар ключ-значение) – объект, состоящий из пар DOM-свойство-значение, которые нужно установить элементу.
При установлении стилей с помощью метода , они задаются ко всем элементам текущего набора.
Например, добавим ко всем элементам серый цвет фона (background):
<div class="info">...</div>
<div class="info">...</div>
<script>
$('.info').css('background', 'grey');
</script>
Если необходимо применить к каждому элементу текущего набора сразу несколько CSS свойств, то в качестве параметра этого метода необходимо использовать объект JavaScript, содержащий пары ‘имяСвойства’ : значение.
.css({'имяСвойства1':значение, 'имяСвойства2':значение,...})
Пример, в котором показано как можно задать несколько CSS-свойств к элементам :
$('.success').css({
'color':'green',
'font-size':'16px'
});
В качестве значения строки также можно использовать относительные значения, которые начинаются с или . Первое выражение используется для увеличения текущего значения CSS свойства, а второе — для уменьшения.
Например, увеличим отступ слева и справа у элементов на :
$('.container').css({
"padding-left": "+=10",
"padding-right":"+=10"
});
Ещё один способ использования метода css — это применение в качестве 2 параметра функции.
.css('имяСвойства',функция)
// функция: Function( Integer index, String value ) => String или Number
Вариант использования метода css, у которого в качестве второго параметра используется функция обычно находить применение, когда значение необходимо как-то вычислить или определить по какому-то алгоритму.
Например, установим всем элементам , у которых цвет шрифта не равен чёрному, CSS свойство , равное .
$('.text').css('color',function(index,value){
if (value!=='rgb(0, 0, 0)') {
return 'red';
}
});
Например, поменяем значение CSS свойства у всех элементов на странице, находящихся :
$('#content img').css('width','300px');
8 – $(document).ready(fn)
Метод jQuery невероятно удобен. Он позволяет нам выполнять код сразу по завершению загрузки DOM.
Модерн
document.addEventListener('DOMContentLoaded', function() {
// Наш код
});
Стандартная часть HTML5, событие генерируется после завершения анализа документа.
Наследие
// http://dustindiaz.com/smallest-domready-ever
function ready(cb) {
/in/.test(document.readyState) // in = loadINg
? setTimeout('ready('+cb+')', 9)
: cb();
}
ready(function() {
// Получаем нужное из DOM
});
Решение для обратной совместимости — каждые 9 миллисекунд мы проверяем значение . Если возвращается “loading”, то документ все еще не загружен полностью (). Как только значение будет равно “complete,” выполнится возвратная функция.
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Работа с классами через DOM-свойство className
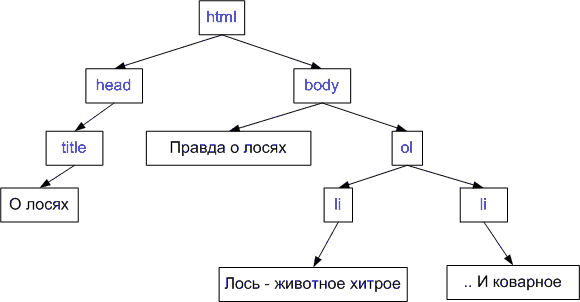
Если кратко, то сначала нужно разобраться что такое DOM.
DOM – это фундаментальная сущность, которую браузер создаёт после получения HTML кода запрашиваемой страницы и её парсинга. DOM – это объектная модель HTML страницы и API для работы с ней через JavaScript. Это означает то, что с помощью JavaScript сценариев вы можете изменять DOM «на лету» и тем самым страницу. Но DOM браузер создаёт не только для взаимодействия с ней через JavaScript. Он её, например, также использует для создания других структур, которые используются для отрисовки страницы во вкладке браузера.
При создании браузером DOM, HTML-теги становятся объектами, а HTML-атрибуты – свойствами этих объектов. Обычно имена атрибутов и соответствующих им DOM-свойств совпадают. Но, например, атрибут и соответствующее ему DOM-свойство нет. Связано с тем, что раньше ключевые слова нельзя было использовать в качестве названия DOM-свойств. Из-за этого было выбрано в качестве названия . В последствии, когда это ограничение убрали имя DOM-свойству не стали изменять и сейчас она имеет тоже самое название.
В jQuery для работы с DOM-свойствами используется .
Рассмотрим применения данного метода для управления классами элемента.
<img id="logo" class="img-responsive" src="..." alt= "">
<script>
// получим элемент #logo
var logo = $('#logo');
// получим значение DOM-свойства className
console.log(logo.prop('className'));
// кстати в jQuery к нему можно ещё обращаться, используя class
console.log(logo.prop('class'));
// изменим значение DOM-свойства className
logo.prop('className', 'img-fluid');
// удалим классы у элемента
logo.prop('class','');
// добавим классы "img-logo img-circle" к элементу
logo.prop('className', 'img-logo img-circle');
</script>
Как удалить блок, тег если у него есть класс
В данном пункте будем использовать getElementsByClassName + remove
Для того, чтобы продемонстрировать удаление блока по его классу, нам понадобится блок — элемент с классом:
<a class=»example»>Данный блок будет удален по его классу после нажатия на кнопку</a>
Чуть изменим клик, добавим к кнопке ид
<button id=»button_id»>Удали элемент по id без функции </button>
Повесим теперь клик на ид кнопки(button_id.onclick), внутри функции обратимся к классу с помощью getElementsByClassName и поскольку эта функция нам вернет HTMLCollection, то нам потребуется первое восхождение класса — будет ячейка
<script>button_id.onclick = function myFOO2(){ document.getElementsByClassName(«example»).remove();}</script>
Соберем весь код вместе:
<a class=»example»>Данный блок будет удален по его классу после нажатия на кнопку</a>
<button id=»button_id»>Удали элемент по id без функции </button>
<script>button_id.onclick = function myFOO2(){ document.getElementsByClassName(«example»).remove();}</script>
Результат:
Данный блок будет удален по его классу после нажатия на кнопкуУдали элемент по id без функции
Как скрыть элемент использую присвоение классов в jQuery
Один из самых «нормальных» вариантов это присваивать временные классы. Кстати говоря, такие классы лучше выделить как-то на фоне остальных, например, мне понравилась идея добавлять приставку .js- как по мне, очень удобно.
В самом начале статьи уже рассматривались варианты скрытия на CSS, самый адекватный это:
.js-hidden {
display: none;
}
и как всегда вся магия jQuery умещается в несколько строк:
$(function(){
$('.my-selector').click(function(){
$(this).addClass('js-hidden');
$(this).removeClass('js-hidden');
$(this).toggleClass('js-hidden');
});
});
$(this).addClass(‘js-hidden’); — добавляем класс тому объекту, по которому мы кликнули,$(this).removeClass(‘js-hidden’); — убираем класс по клику,$(this).toggleClass(‘js-hidden’); — автоматом убираем или добавляем класс, по очереди.
Обратите внимание, что если вы хотите закрыть «попап» или другой элемент на странице, вам нужно заменить $(this) на свой селектор $(‘.mySelector’), и не забывайте, одну очень важную вещь — прятать нужно не все элементы на странице, а только тот, который относится к текущей кнопке. Да, это означает что вам придется искать родителя, начиная от элемента по которому вы кликнули
Надеюсь, вы сами разберетесь какие из этих советов можно считать «вредными», а какие можно смело применять
Добавление нескольких классов с помощью setAttribute
Добавим сразу три класса по нажатию, 1) это будет цвет (green), 2) это будет размер(font-size : 20px;) и 3) бордюр(border)
<style>.second{ color: green;} .second2{ font-size : 20px;} .second3{ border: 1px solid #a7a7a7;}</style>
<div id =»id_second22″>Добавление несколько классов javascript с помощью setAttribute</div>
<button id =»id_button»>Нажми на меня</button>
<script>id_button . onclick = function( ) {id_second22 . setAttribute(«class», «second second2 second3»);}</script>
Результат:
Добавление несколько классов javascript с помощью setAttribute
Нажми на меня
Переключение отдельного класса
В своей простейшей форме переключение класса означает добавление указанного класса, если элемент не имеет данного класса, или удаление класса, если элемент имеет данный класс. Это достигается передачей методу toggleClass() имени класса, как показано в примере ниже:
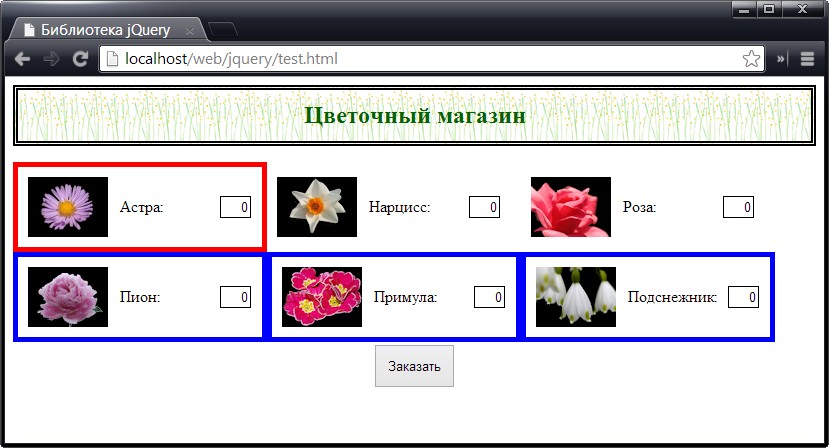
Этот сценарий начинается с присвоения класса redBorder нечетным элементам img, а класса blueBorder — четным. Затем мы создаем элемент button и присоединяем его к элементу с атрибутом id, равным buttonDiv. В результате этого новая кнопка располагается рядом с уже имеющейся на странице кнопкой «Заказать». Функция, которую jQuery должна вызывать после щелчка на кнопке, задается с помощью метода click().
Ключевая инструкция функции doToggle(), которая вызывается после щелчка на кнопке, выглядит так:
Она выбирает все элементы img в документе и управляет переключением класса redBorder. Аргумент функции doToggle() и вызов метода preventDefault() интереса для нас пока что не представляют.
Теперь, при переключении, у элементов, заключенных в красную рамку, рамка исчезает, а элементы, которые были первоначально заключены в синюю рамку, таковыми и остаются. Суть происходящего состоит в том, что jQuery, как и следовало ожидать, удаляет класс redBorder из нечетных элементов img и добавляет его в четные элементы, но элемент, к которому добавляется класс redBorder, является также членом класса blueBorder. Стиль blueBorder определен в элементе style после стиля redBorder, откуда следует, что значения его свойств имеет более высокий приоритет. Поэтому переключение классов работает, но при этом должны учитываться также некоторые тонкости функционирования CSS.
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Добавление класса к элементу (jQuery метод .addClass())</title>
<style></style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
$("p").click(function(){ // задаем функцию при нажатиии на элемент <p>
$(this).addClass('transition redColor'); // добавляем элементу <p> по которому произведен клик два класса
});
});
</script>
</head>
<body>
<p>Обычный абзац</p>
<p>Обычный абзац</p>
<p>Обычный абзац</p>
<p>Обычный абзац</p>
</body>
</html>
В этом примере с использованием jQuery метода .addClass() мы добавляем два класса к элементу <p> (абзац) по которому произведён клик.
Результат нашего примера:

Пример добавления класса к элементу (jQuery метод .addClass())
Рассмотрим пример в котором в качестве параметра метода .addClass() передадим функцию:
<!DOCTYPE html>
<html>
<head>
<title>Получение индекса и имени класса элемента в наборе.</title>
<style></style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("p").addClass(function(index, currentClass){ // задаем функцию в качестве параметра метода .addClass()
var addedClass; // создаем переменную
if (currentClass === "redColor") { // если класс элемента идентичен redColor
addedClass = "greenColor"; // присваиваем значение переменной (соответствует значению класса)
$( "div" ).append("<p>нашёлся с индексом - " + index + "</p>"); // добавляем в элемент <div> информацию о индексе элементов, которые были выбраны
}
return addedClass; // возвращаем значение (значение переменной устанавливается в качестве класса элемента)
});
});
</script>
</head>
<body>
<p>Обычный абзац</p>
<p class = "redColor">Обычный абзац</p>
<p class = "redColor">Обычный абзац</p>
<p>Обычный абзац</p>
</body>
</html>
В этом примере с использованием jQuery метода .addClass() мы нашли все элементы <p> (абзац), которые имеют класс «redColor», добавили для этих элементов класс «greenColor» и с использованием метода .append() добавили в элемент <div> информацию о индексе элементов, которые были выбраны.
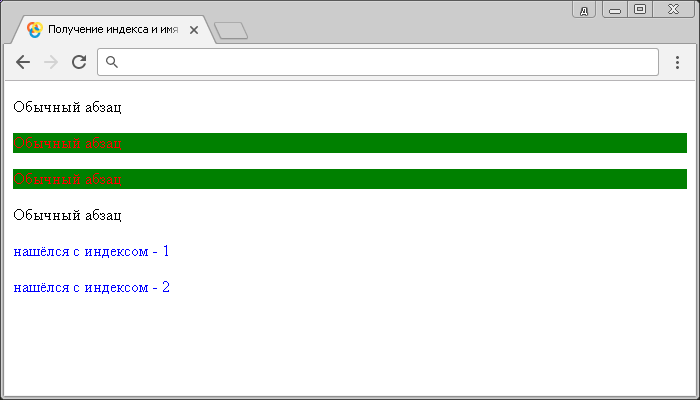
Результат нашего примера:

Пример получение индекса и имени класса элемента в наборе с использованием метода .addClass().jQuery DOM методы
Список функций
Перемещения по дереву DOM
| .children() | Находит все дочерние элементы у выбранных элементов. При необходимости, можно указать селектор для фильтрации. |
| .closest() | Находит ближайший, соответствующий заданному селектору элемент, из числа следующих: сам выбранный элемент, его родитель, его прародитель, и так далее, до начало дерева DOM. |
| .find() | Находит элементы по заданному селектору, внутри выбранных элементов. |
| .next() | Находит элементы, которые лежат непосредственно после каждого из выбранных элементов. |
| .nextAll() | Находит элементы, которые лежат после каждого из выбранных элементов. |
| .nextUntil() | Находит элементы, которые лежат после каждого из выбранных, но не дальше элемента, удовлетворяющего заданному селектору. |
| .offsetParent() | Возвращает ближайшего предка c позиционированием, отличным от static (позиционирование по умолчанию). |
| .parent() | Находит родительские элементы у всех выбранных элементов. |
| .parents() | Находит всех предков у выбранных элементов, т.е. не только прямых родителей, но и прародителей, прапрародителей и так далее, до начало дерева DOM. |
| .parentsUntil() | Находит предков, как и .parents(), но прекращает поиск перед элементом, удовлетворяющим заданному селектору. |
| .prev() | Находит элементы, которые лежат непосредственно перед каждым из выбранных элементов. |
| .prevAll() | Находит элементы, которые лежат перед каждым из выбранных элементов. |
| .prevUntil() | Находит элементы, которые лежат перед каждым из выбранных, но не дальше элемента, соответствующего заданному селектору. |
| .siblings() | Находит все соседние элементы (под соседними понимаются элементы с общим родителем). |
Фильтрация набора
| .eq() | Возвращает элемент, идущий под заданным номером в наборе выбранных элементов. |
| .filter() | Фильтрует набор выбранных элементов с помощью заданного селектора или функции. |
| .first() | Возвращает первый элемент в наборе. |
| .has() | Фильтрует набор выбранных элементов, оставляя те, которые имеют потомков, соответствующих селектору. |
| .is() | Проверяет, содержится ли в наборе, хотя бы один элемент удовлетворяющий заданному селектору. |
| .last() | Возвращает последний элемент в наборе. |
| .not() | Возвращает элементы, не соответствующие заданным условиям. |
| .slice() | Возвращает элементы с индексами из определенной области (например от 0 до 5). |
Обход набора
| .each() | Вызывает заданную функцию для каждого элемента набора. |
| .map() | Вызывает заданную функцию для каждого элемента набора, и в итоге создает новый набор, составленный из значений, возвращенных этой функцией. |
Другие методы
| .add() | Добавляет заданные элементы в набор. |
| .andSelf() | Добавляет элементы из предыдущего набора, к текущему (речь идет об одной цепочке методов). |
| .contents() | Находит все дочерние элементы у выбранных элементов. В результат, помимо элементов, включается и текст. |
| .end() | Возвращает предыдущий набор элементов в текущей цепочке методов. |